Existují lidé, kteří opravdu vytvářejí grafiku pro web v programu Adobe InDesign. To můžete udělat.
Byla tam situace, kdy mě jeden přítel zeptal, jak je možné, že když exportuji grafiku jako JPG a otevřu si ji v programu Photoshop, tak už není správné rozlišení. Musel jsem se sám podívat, jak je to možné.
Krok 1
Ukážu vám, jak to vlastně správně udělat:
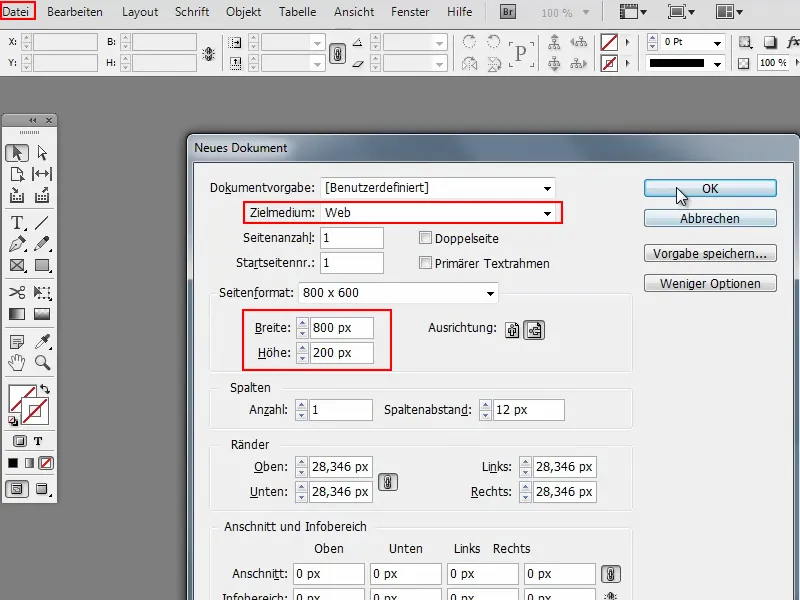
Přejdu na Soubor>Nový>Dokument a zde mohu již v sekci Cílové médium nastavit, zda chci mít dokument pro Tisk, Web nebo Digitální publikaci. Potřebuji Web.
Jako jednotku cíle jsou použity pixely, to je správně. Můžu také říct, jaké rozlišení přesně chci mít v sekci Formát stránky nebo mohu rovnou zadat u Šířka a Výška. Řekněme 800 × 200 px a potvrdím tlačítkem OK.

Krok 2
Nyní mám pracovní plochu a například zde vytvořím tlačítko.
K tomu použiji Nástroj obdélník a nakreslím obrys.
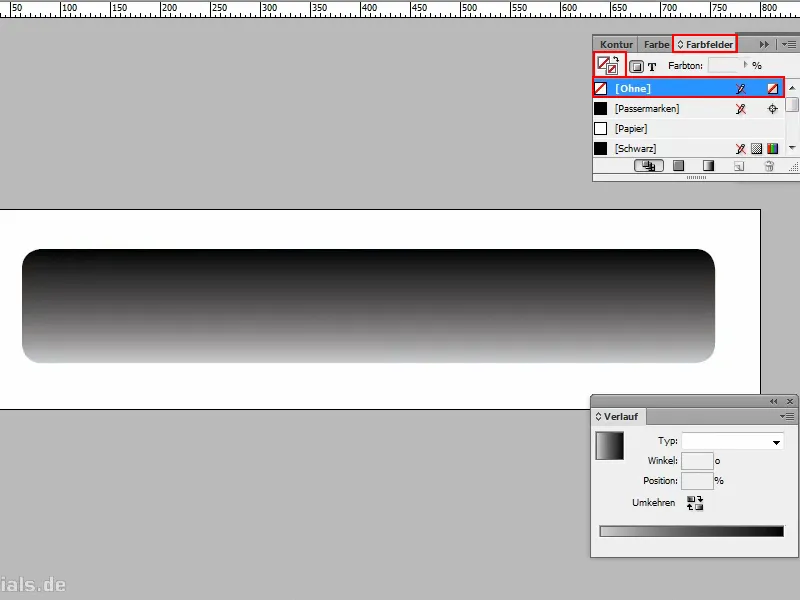
Poté chci dovnitř přidat Přechod ze shora dolů. Volím tedy Typ: Lineární a Úhel: 90°.
Abych neměl žádný Obrys, nastavím to v sekci Plnění..webp?tutkfid=77850)
Krok 3
Barvu mohu samozřejmě ještě upravit, pokud se mi nelíbí. Ale o to v tuto chvíli nejde.
Pokud ale ano, pak mohu barvu vybrat tím, že půjdu na Plnění>Nový přechod. Ten se ihned vytvoří a pak mohu dvojklikem dovnitř a například posunout jezdec Černá mírně doprava, aby to nešlo přímo do čisté bílá..webp?tutkfid=77851)
Krok 4
Chtěl bych to celé ještě zaoblit a půjdu tedy na Objekt>Možnosti rohů.
Tohle vždy dělám rád s Náhledem, vidíte to hned. A pak nastavím Zaoblené a 20 px.
Tohle tedy vypadá takto:.webp?tutkfid=77852)
Krok 5
Tady je zase obrys, který jsem nechtěl a odeberu ho. Teď bych mohl ještě vložit text, ale nechme to takto.
Krok 6
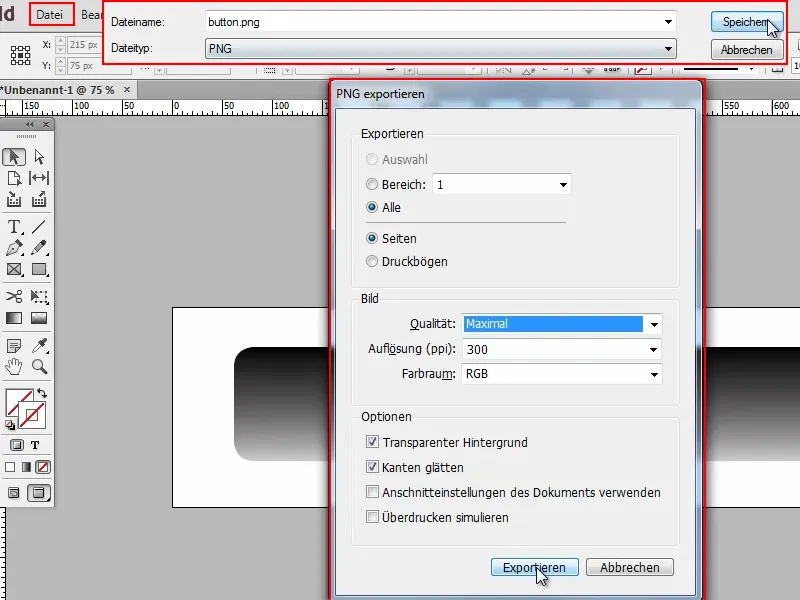
To teď chci exportovat a půjdu tedy na Soubor>Exportovat a pojmenuji to "button".
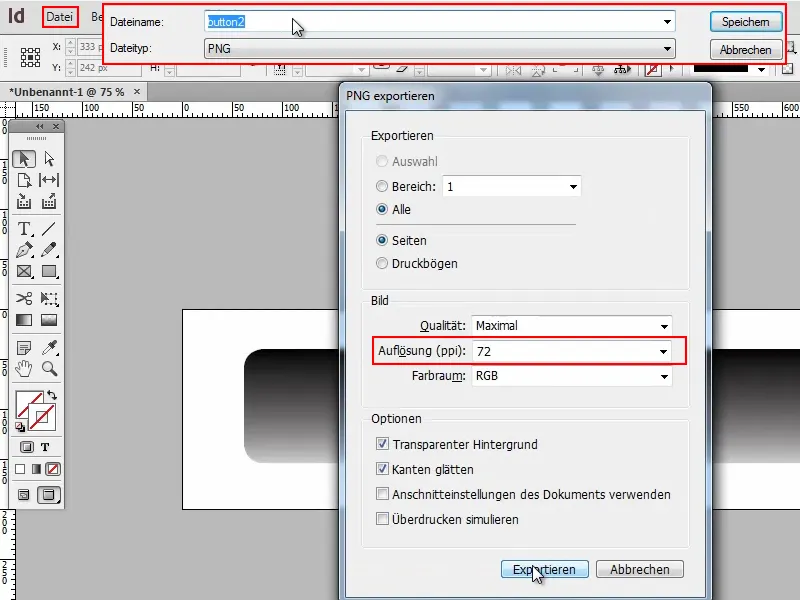
Pak si ještě můžu vybrat, jaký formát souboru chci. PNG je zajímavé, protože zde mohu uložit průhlednost. Uděláme to tak.
Pak získám stejné okno jako při JPG. Mohl bych exportovat více stránek, ale v tomto případě mám pouze jednu stránku, takže momentálně to není relevantní.
Dále mohu nastavit Kvalitu. U Rozlišení je vždy nastaveno 300 ppi - ppi jsou pixely na palec.
Pak je samozřejmě důležité mít Průhledné pozadí a pokračuji na Exportovat.
Krok 7
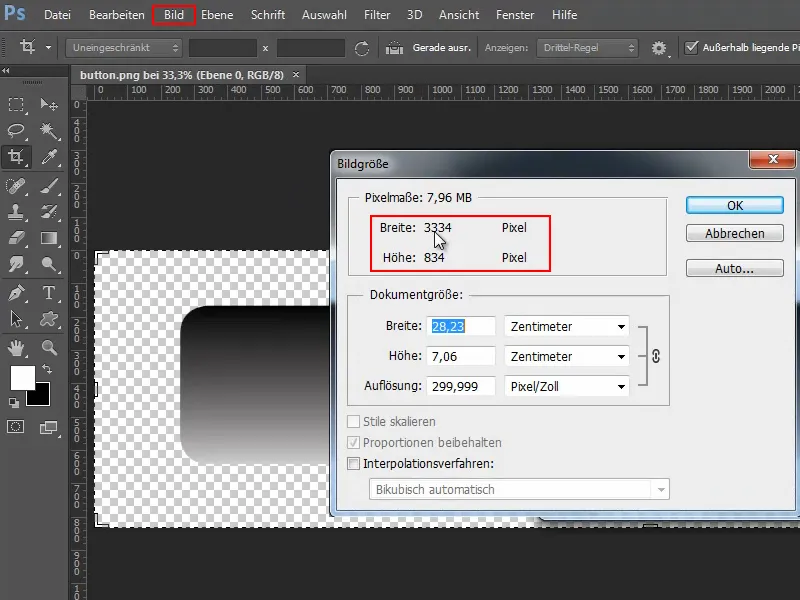
Nyní tuto soubor otevřu v programu Photoshop a vidím okamžitě, že je trochu velký.
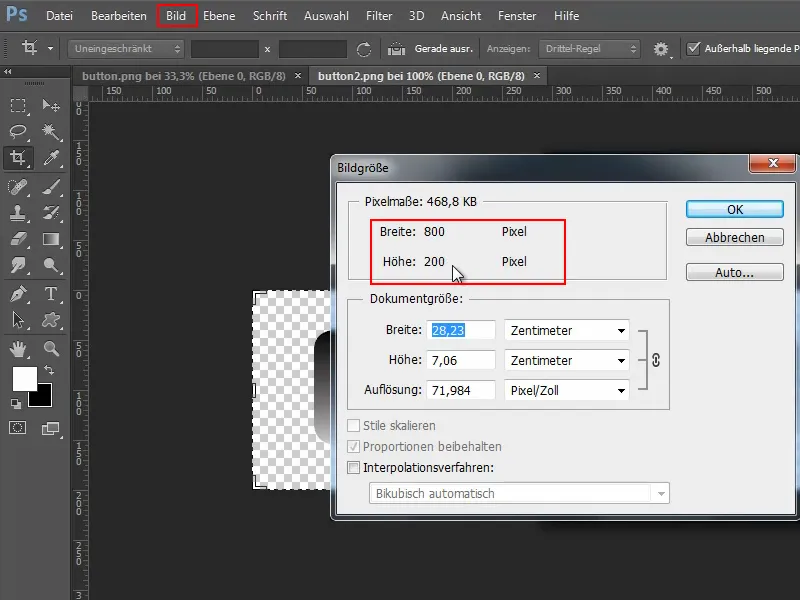
A pokud se podívám na Obrázek>Velikost obrázku, pak má 3334 × 834 pixelů. To jsem ale při vytváření dokumentu nezadával!
Krok 8
Takže ještě jednou: Vracíme se zpět do InDesign a na Soubor>Exportovat. Tentokrát pojmenuji to "button2".
A nyní to přijde: Zde u Rozlišení musíte zadat 72 ppi. Více není třeba. Teprve pokud je tato hodnota zadána, je to také přesně to rozlišení, které jsme na začátku nastavili.
Také v programu Photoshop pak máte požadovaných 800 × 200 pixelů.
To je v podstatě vše. Víc to není. Musíte si v podstatě jen dávat pozor, aby při exportu bylo zadáno 72 ppi.


