Prezentace jsou populárním prvkem webdesignu, který vám umožňuje prezentovat obsah atraktivním způsobem. Ať už vedeš blog nebo máš firemní webové stránky, prezentace mohou pomoci efektivně prezentovat důležité informace a zvýšit interaktivitu tvých stránek. V tomto návodu se dozvíte, jak vytvořit, přizpůsobit a navrhnout prezentace v Elementoru pro WordPress.
Nejdůležitější poznatky
- Prezentace nabízí atraktivní způsob prezentace obsahu.
- Můžete upravit různé prvky jako texty, obrázky a tlačítka.
- Navigace, animace a přechody jsou také důležité pro úspěšnou uživatelskou zkušenost.
Postupný návod
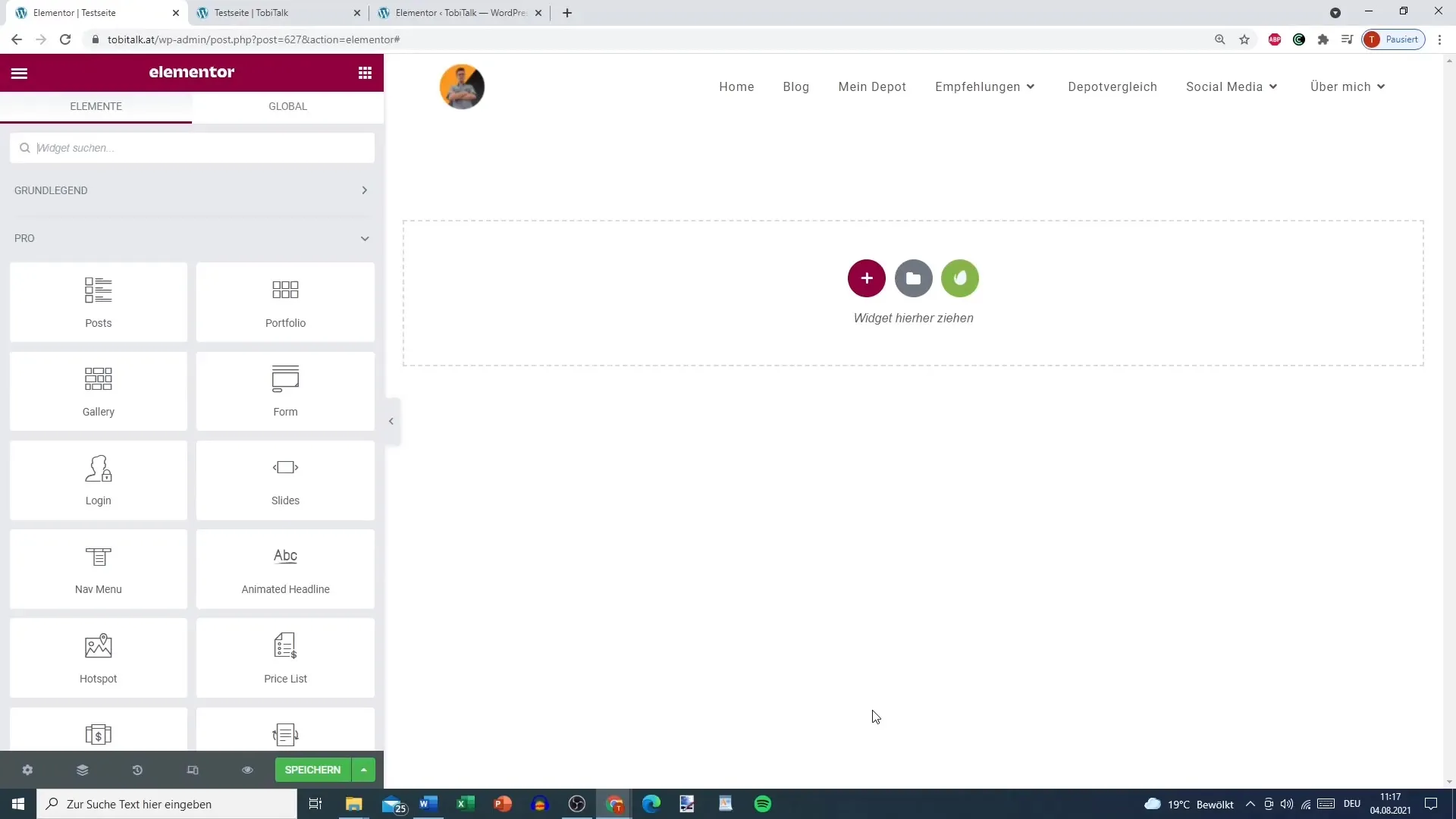
Krok 1: Přidání prezentací Pro začátek práce s prezentacemi otevřete Elementor ve své nástěnce WordPressu. Vyberte stránku nebo příspěvek, na kterém chcete přidat prezentace. Vyhledejte prvek "Prezentace" ve widgetovém seznamu a přetáhněte ho na požadované místo ve vaší stránce.

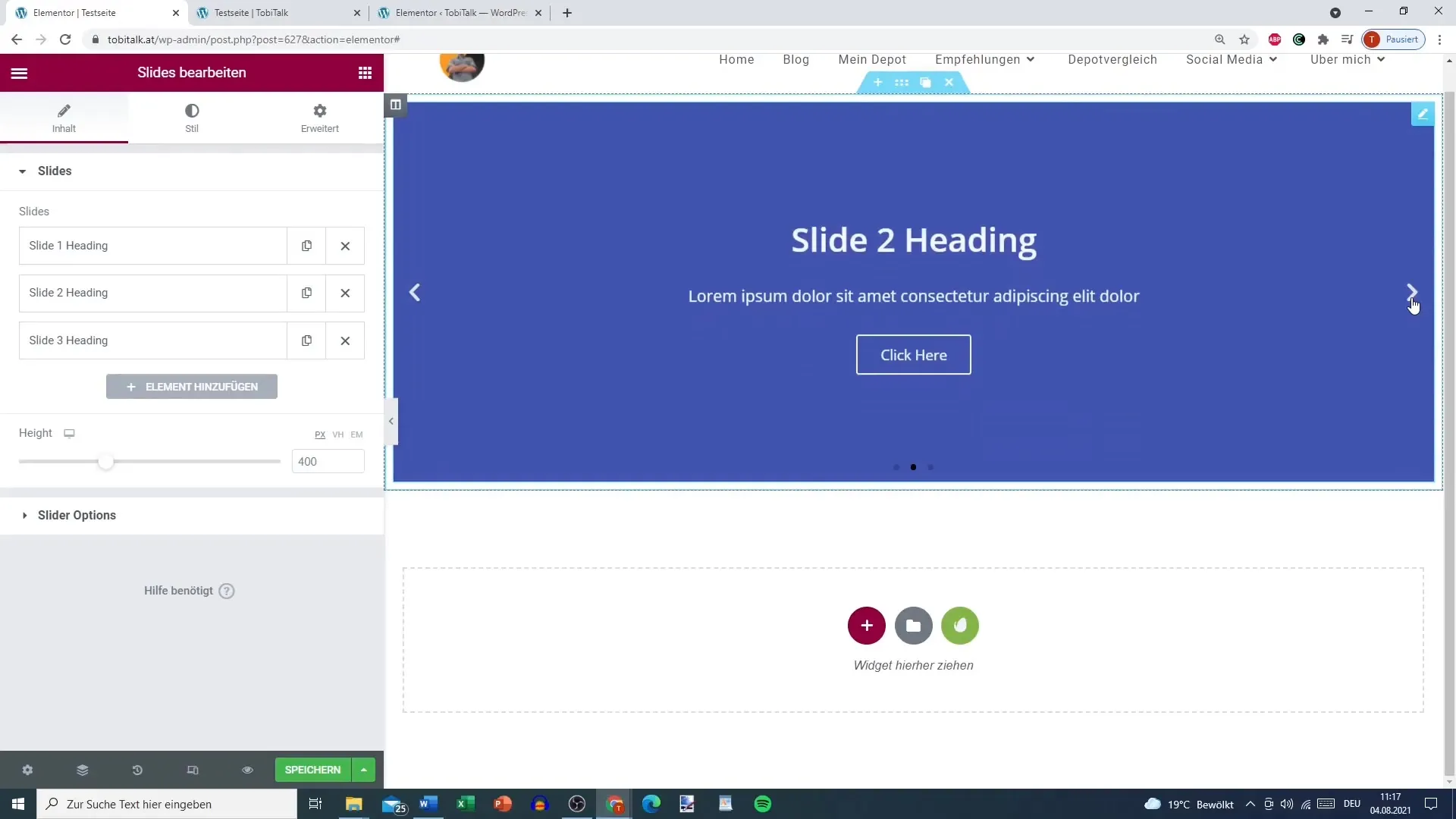
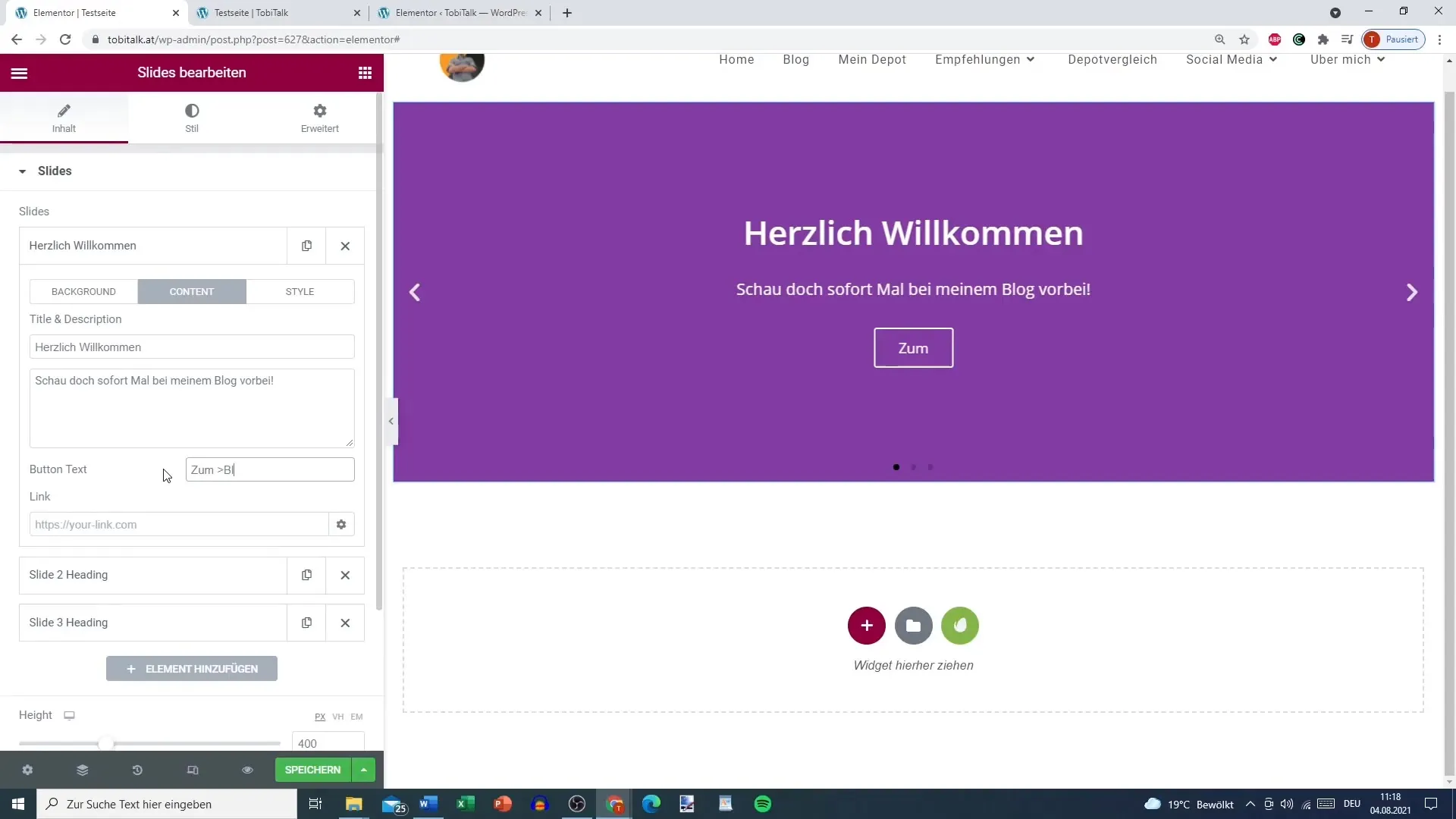
Krok 2: Úprava obsahu prezentací Po přidání prezentací můžete začít upravovat obsah. Klepněte na první snímek, abyste zobrazili obsah. Zde můžete přidat nadpis a popis. Například "Vítejte na mém blogu!" můžete přímo do textového pole napsat. Pod popisem přidejte své výzvy k akci, například "Zkuste se podívat na můj blog!".

Krok 3: Konfigurace tlačítka V dalším kroku můžete přidat tlačítko pro každý snímek. Klepněte na možnost nastavit text tlačítka a odkaz. Zde můžete přidat odkaz na vaše domovskou stránku nebo konkrétní článek na vašem blogu. To umožní návštěvníkům přímý přístup k obsahu, který chcete zdůraznit.

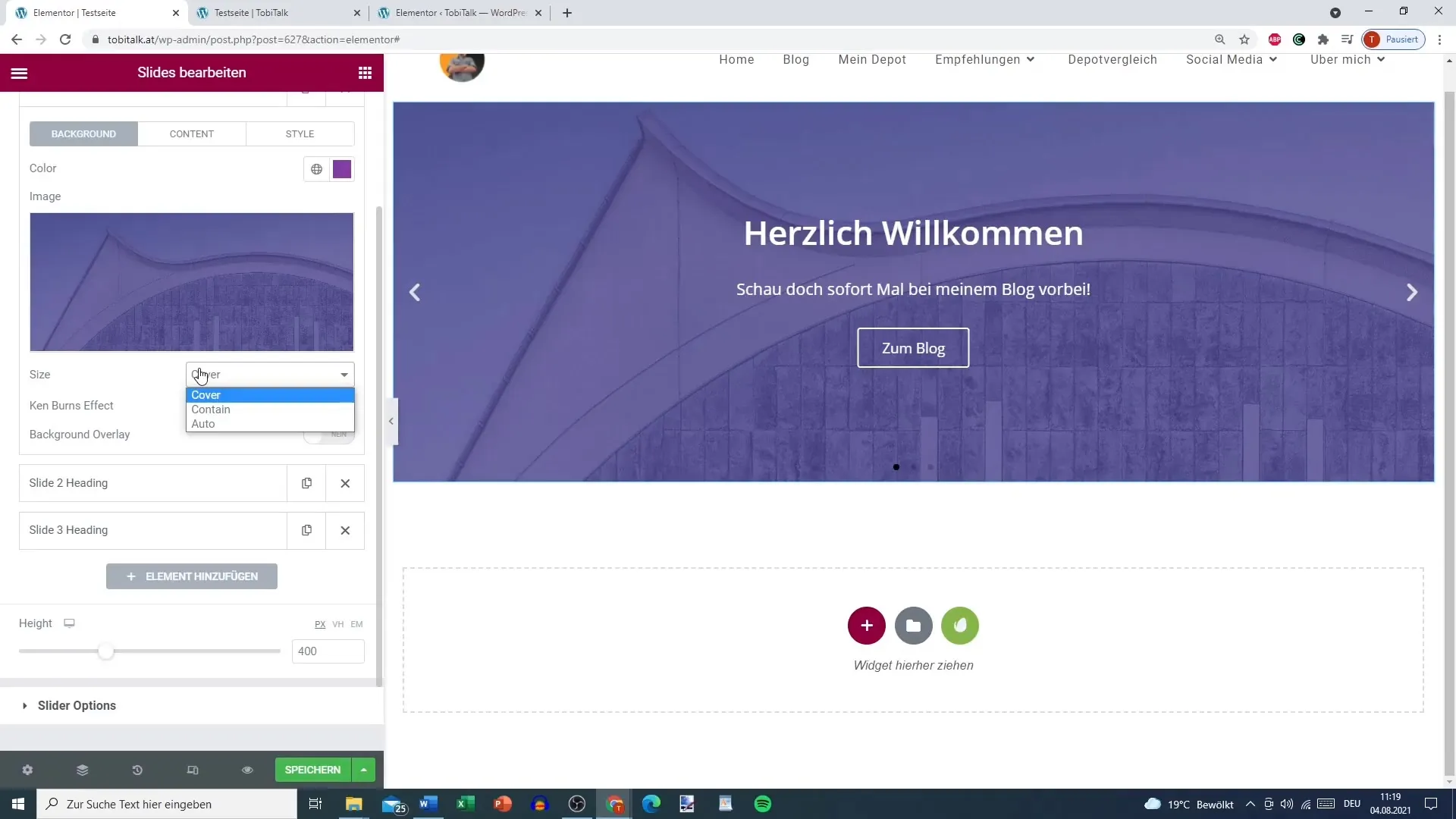
Krok 4: Upravit design pozadí Pro zajištění atraktivního vzhledu prezentací můžete upravit pozadí. Vyberte sytou barvu nebo dokonce obrázek pro pozadí snímku. Můžete si vybrat mezi různými možnostmi, jako je "Obálka" nebo "Kontejner", abyste obraz optimálně zobrazili. To dodá vašim stránkám více vizuálního dojmu.

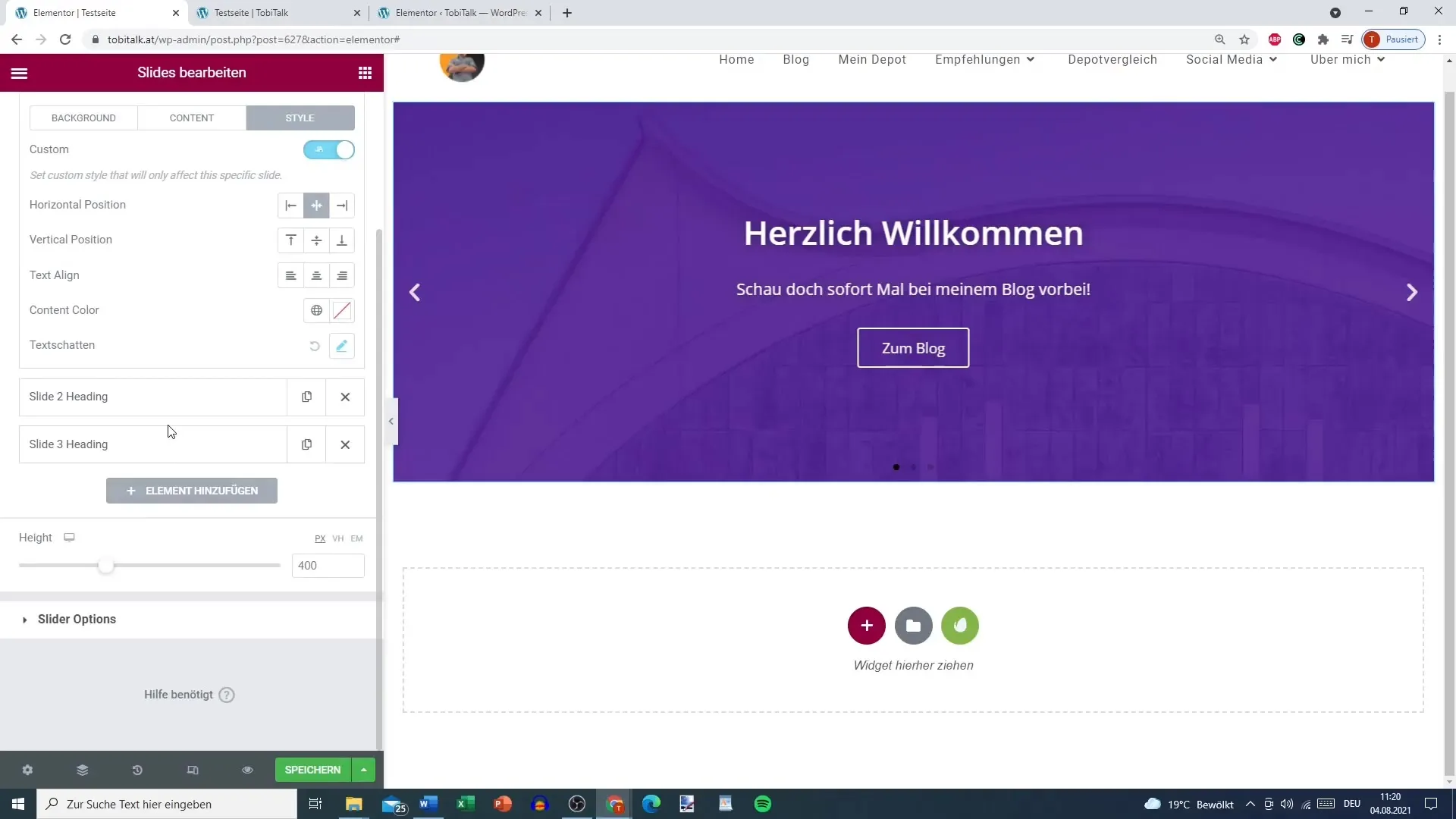
Krok 5: Definovat styl prezentací Nyní jde o styl prezentací. Zde můžete upravit zarovnání textu, volbu barev a dokonce přidat stín textu. Ujistěte se, že je text snadno čitelný a esteticky přitažlivý. Styl můžete snadno aplikovat na všechny snímky tím, že změny přeneste na jeden snímek.

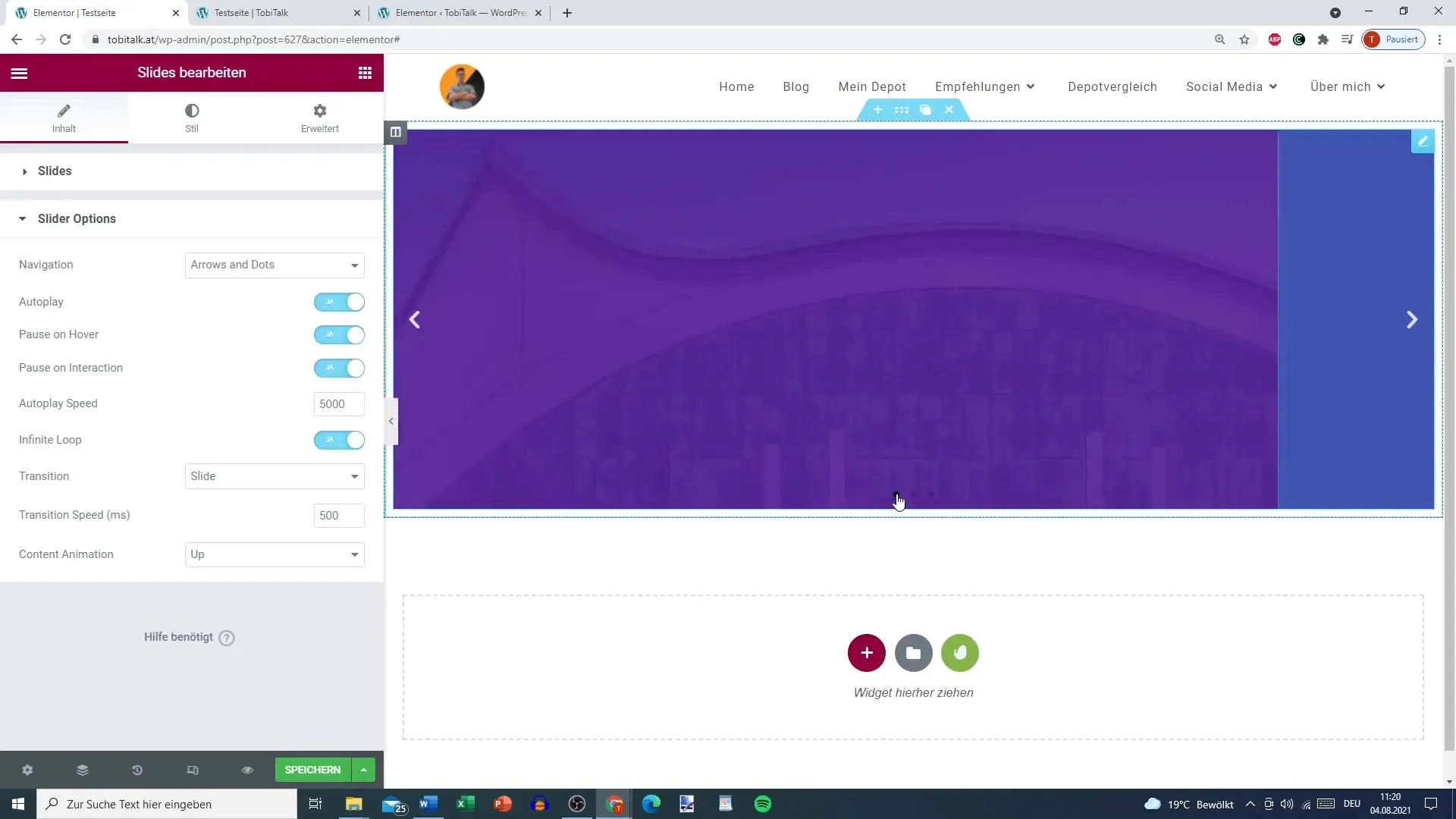
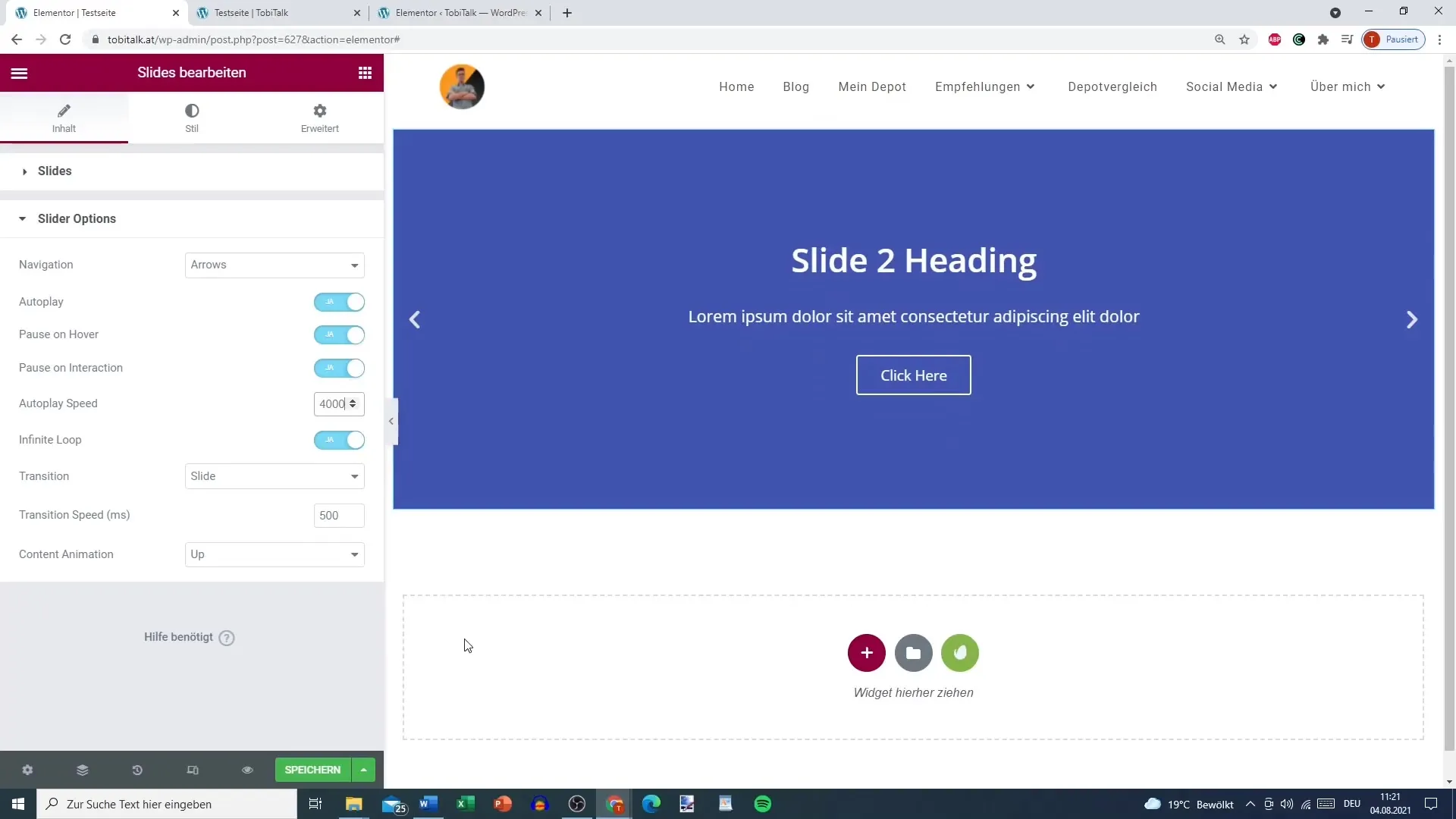
Krok 6: Nastavení navigace Důležitým aspektem prezentací je navigace. Můžete rozhodnout, zda by měla navigace probíhat pomocí bodů, šipek nebo kombinace těchto prvků. Upravte viditelnost a design vašich navigačních prvků, abyste zlepšili celkový dojem.

Krok 7: Nastavení automatického přehrávání a rychlosti Pro zlepšení uživatelské zkušenosti můžete aktivovat automatické přehrávání prezentací. Máte také možnost upravit rychlost prezentací. Hodnota 4000 milisekund je obvykle považována za příjemnou. Vyzkoušejte různé rychlosti, abyste zjistili, která nejlépe vyhovuje obsahu vaší stránky.

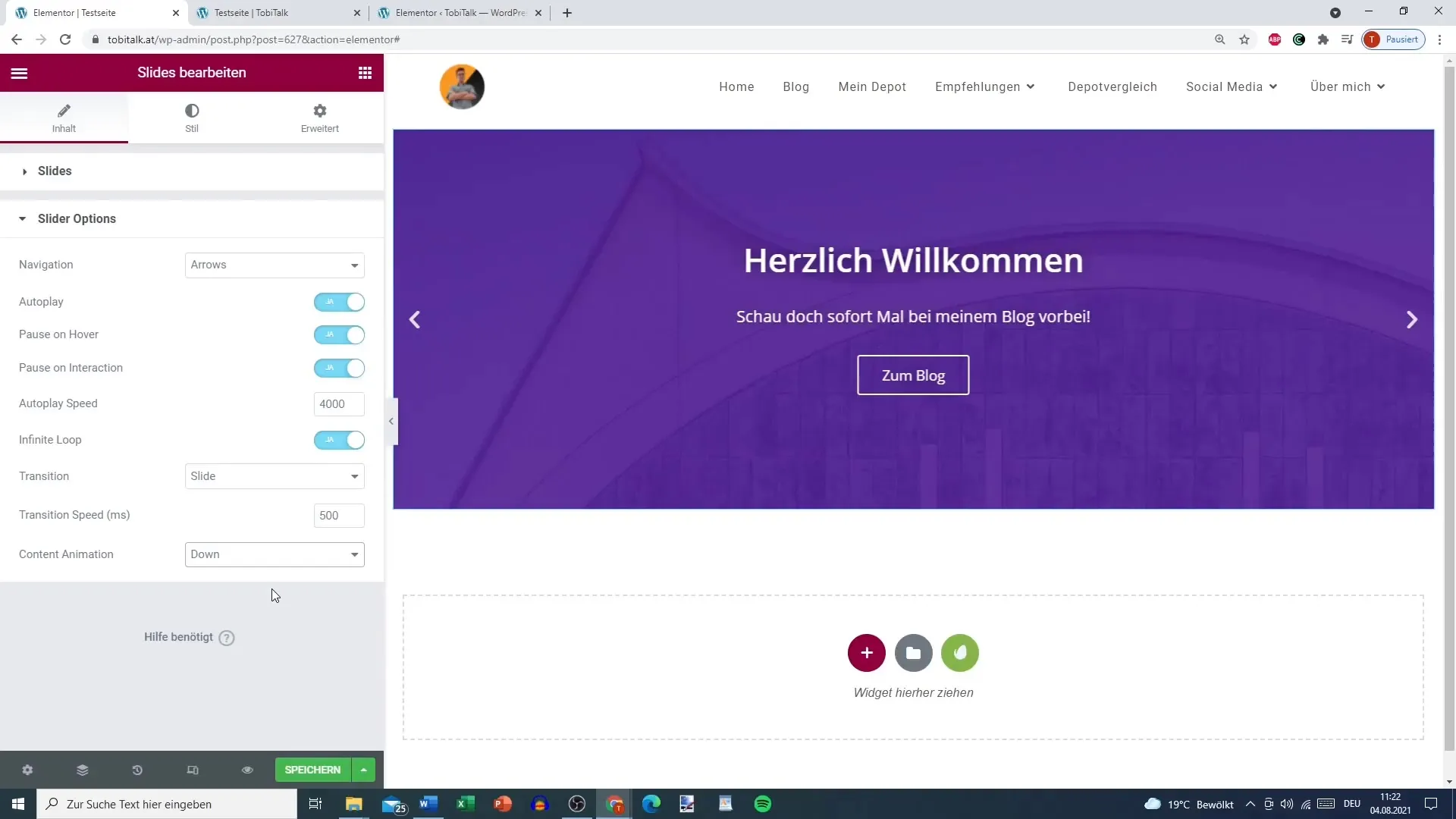
Krok 8: Přidání přechodů a animací Způsob, jakým se snímky přecházejí z jednoho na druhý, je rozhodující pro vizuální dojem. Můžete si vybrat mezi různými efekty přechodu, jako je "zesvětlení" nebo "posuv". Posledně jmenovaný nabízí dynamický pohybový efekt, který snímky zatraktivní. Dbáte také na nastavení rychlosti přechodu, abyste zajistili plynulý zážitek.

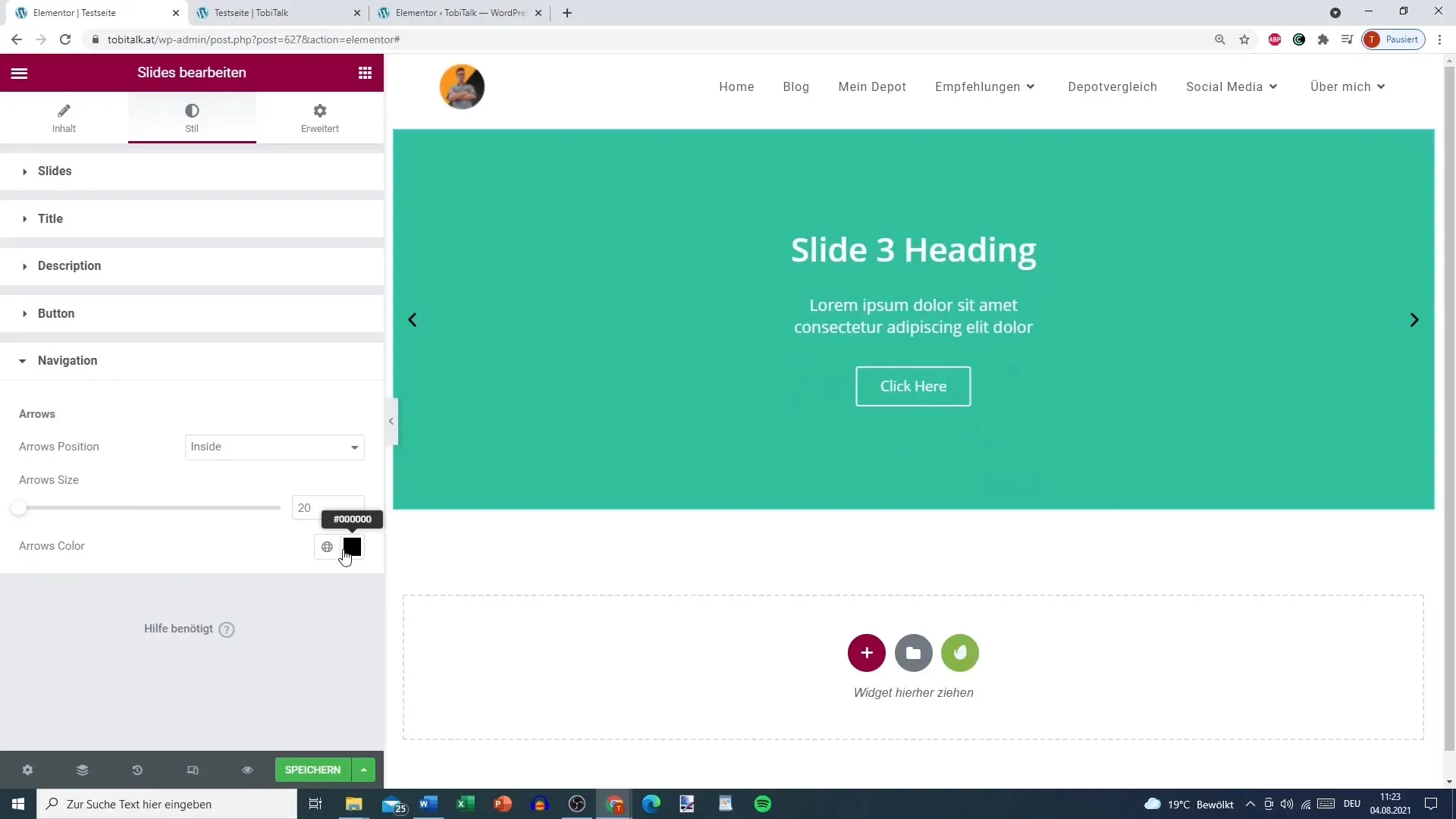
Krok 9: Úprava šipek a bodů Pokud chcete vybrat šipky a body pro navigaci, můžete změnit velikost a barvu těchto prvků. Ujistěte se, že jsou dobře viditelné a zapadají do celkového designu stránky. Upravte grafiky tak, abyste zajistili jednotnou designovou linku.

Shrnutí
Slides jsou důležitým a kreativním prvkem v Elementoru, který ti pomáhá představovat obsah na tvých webových stránkách atraktivním způsobem. Naučil ses, jak přidávat, upravovat, stylizovat a navigovat mezi slidery, abys poskytl svým návštěvníkům poutavý zážitek. Využij flexibilní možnosti designu k tomu, abys slidery přizpůsobil svým individuálním potřebám.
Časté dotazy
Jak přidám slidery do Elementoru?Slidery můžeš přidávat přetažením widgetu „Slide“ z výběru widgetů v Elementoru do požadované oblasti.
Jak upravím obsah sliderů?Klikni na slider a přímo v otevřeném vyskakovacím okně uprav titul, popis a text tlačítka.
Jak změním pozadí sliderů?V části úprav slideru vyber možnost pro pozadí a zvol barvu nebo obrázek.
Mohu nechat slidery přehrávat automaticky?Ano, můžeš aktivovat automatické přehrávání a nastavit rychlost pod Nastavení navigace.
Jak upravím navigaci mezi slidery?Můžeš upravit typ navigace, například tečky nebo šipky, a jejich design změnit v části "Navigace".


