Mediální kroužek v Elementoru ti otevírá nové možnosti pro prezentaci tvých obsahů. Díky této funkci můžeš uspořádat obrázky, videa a dokonce i odkazy do atraktivního kroužkového formátu, což výrazně zlepší uživatelský zážitek na tvých stránkách. Tento návod tě krok za krokem provede procesem vytváření a přizpůsobení mediálního kroužku.
Nejdůležitější poznatky
- Mediální kroužek umožňuje použití obrázků a videí.
- Můžeš přidat individuální odkazy k každému prvku.
- Máš k dispozici různé možnosti přizpůsobení a mnoho možností designu.
Krok za krokem průvodce vytvořením mediálního kroužku
Krok 1: Přidání mediálního kroužku
Pro vytvoření mediálního kroužku otevři nejprve editor Elementoru. V levém panelu najdeš prvky, které můžeš použít. Hledej "Kroužek" a přetáhni ho do požadované oblasti na tvé stránce.

Krok 2: Výběr prvků
Nyní máš možnost vybrat různé mediální obsahy. Můžeš kombinovat obrázky a videa, čímž se kroužek stane vícestrannější. Pro první prvek vyber obrázek ze své mediaknihovny.

Krok 3: Přidání videa
Pro přidání videa vyber druhý prvek v kroužku a klikni na ikonu videa. Zde můžeš vložit odkaz na své video, například z YouTube nebo Vimeo. Nezapomeň zkopírovat odkaz a vložit ho.

Krok 4: Přidání dalších obrázků nebo videí
Pro třetí prvek opakuj postup. Můžeš přidat nový obrázek nebo video podle svých požadavků. Tím můžeš své obsahy variabilně upravit a zanechat dynamický dojem.

Krok 5: Přizpůsobení kroužku
Kroužek ti nabízí mnoho možností přizpůsobení. Můžeš nastavit výšku a šířku kroužku podle svých představ. Dále můžeš aktivovat šipky pro navigaci, body nebo pruhový prvek. Zamysli se, které možnosti nejlépe ladí s tvou webovou stránkou.

Krok 6: Nastavení dalších opcí
Přejdi k dalším volbám, kde můžeš nastavit, zda se má kroužek přehrávat automaticky a jaká rychlost má být použita. Navíc můžeš aktivovat možnost „Infinity Loop“, aby se vytvořila nekonečná smyčka.

Krok 7: Přidání odkazů
Pro každý prvek v kroužku máš možnost přidat odkaz. Vyber prvek, přejdi na nastavení odkazu a přidej požadovaný odkaz. Tato funkce je zvláště užitečná k přesměrování uživatelů na relevantní obsah na tvé webové stránce.

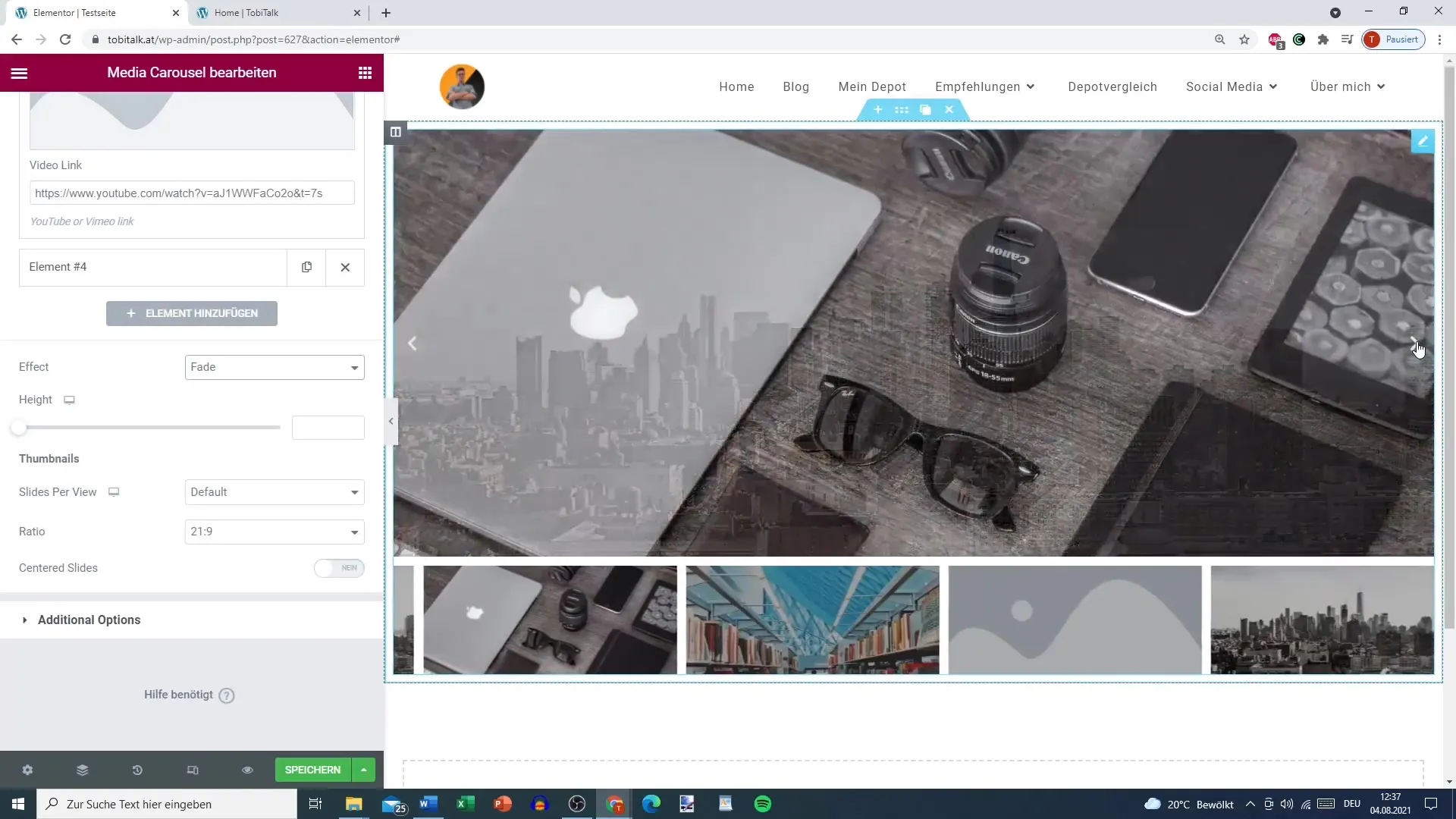
Krok 8: Design prezentace
Kromě kroužku můžeš dále přizpůsobit prezentaci. Zde můžeš vybrat efekty jako „Fade“ nebo „Slide“, aby byl přechod mezi prvky zajímavější.

Krok 9: Nastavení náhledů
Ve volbách náhledu nastav, kolik snímků na pohled má být zobrazeno. Tím můžeš libovolně upravit uživatelské rozhraní a zajistit, že budou zdůrazněny nejdůležitější obsahy.

Krok 10: Obálka a překryv
Máš také možnost aktivovat překryvy, které se zobrazí při najetí myši. Zde můžeš přidat titul a popis, které poskytnou uživatelům další informace. Alternativně můžeš přidat ikonu, která se zobrazí po najetí na položky.

Shrnutí
S Medijním karuselem v Elementoru můžeš vytvořit působivou galerii, která spojuje obrázky a videa. Díky různorodým možnostem úprav vytvoříš jedinečný uživatelský zážitek, který oslní na tvých stránkách postavených na WordPressu.
Často kladené otázky
Jak přidám video do karuselu?Vyber ikonu videa a vlož odkaz z YouTube nebo Vimeo.
Mohu přidat každé položce odkaz?Ano, můžeš nastavit individuální odkaz pro každou položku.
Jak zapnout automatické přehrávání karuselu?V dalších možnostech můžeš vybrat funkci „Autoplay“ a nastavit rychlost.
Mohu upravit velikost karuselu?Ano, máš možnost nastavit výšku a šířku karuselu podle sebe.
Jaké efekty mohu zvolit pro prezentaci?Můžeš zvolit různé efekty, jako je „Zeslabení“ nebo „Posun“, pro přizpůsobení přechodu.


