Chcete integrovat videa do své webové stránky WordPress, abyste vytvořili atraktivní multimediální zážitek pro své návštěvníky? S Elementorem můžete snadno vytvořit video playlist, který optimálně prezentuje vaše obsahy. Tento návod vám ukáže, jak vložit a upravit efektivní video playlistový prvek.
Nejdůležitější zjištění
- Elementor umožňuje snadnou tvorbu video playlistů.
- Můžete vložit jak odkazy na YouTube, tak vlastní hostovaná videa.
- Je k dispozici řada možností úprav, včetně nadpisu, překrytí obrázkem a funkcí automatického přehrávání.
- Technologie Lazy Load může optimalizovat načítání vaší stránky při vložení velkého množství videí.
Krok za krokem návod
Krok 1: Otevřete Elementor a zvolte video playlistový widget
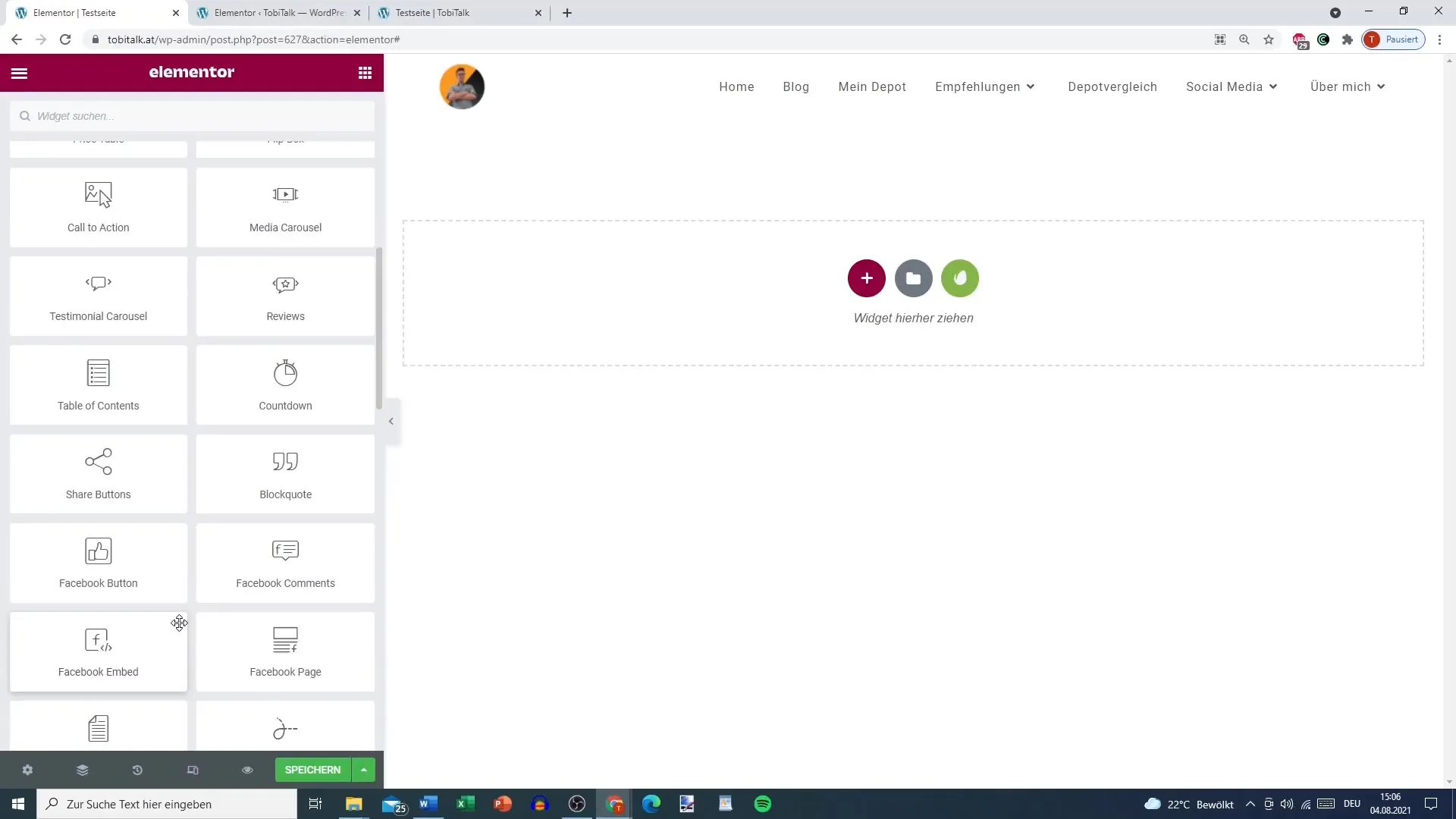
Abychom začali, přihlaste se do svého WordPress Dashboardu. Přejděte na stránku nebo příspěvek, kam chcete vložit video playlist. Klepněte na „Upravit s Elementorem“. Na levé straně naleznete vyhledávací pole, kde můžete vyhledat „Video Playlist“ widget. Jeho přetáhnutí a položení na stránku je velmi jednoduché.

Krok 2: Vytvořte playlist
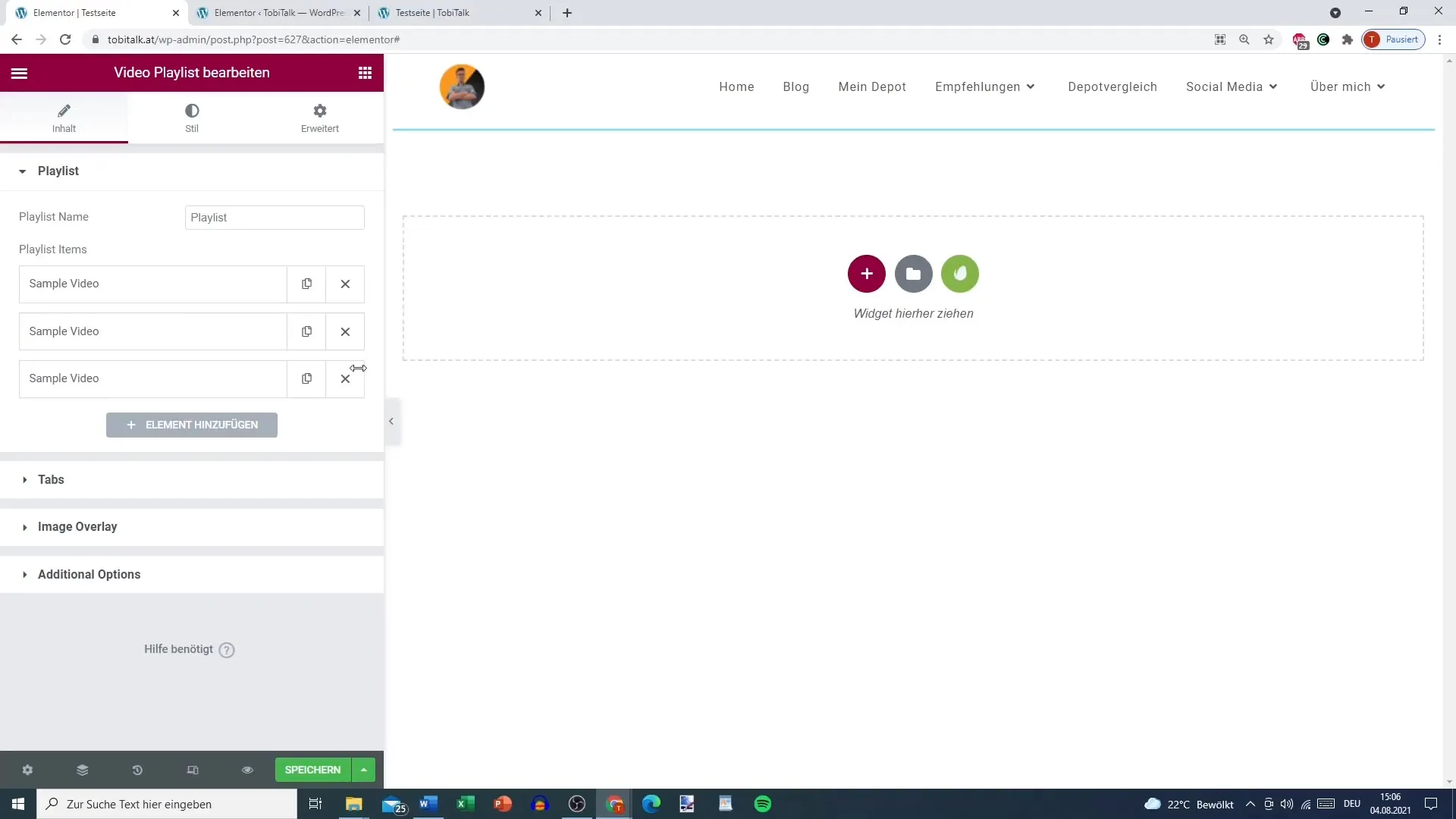
Jakmile jste přidali video playlistový widget, můžete začít s tvorbou vaší playlistu. Zde máte možnost přidat různé odkazy, například z YouTube nebo vašich vlastních hostovaných videí. Chcete-li vytvořit nový název videa, jednoduše klepněte na „Přidat“ a zadejte odkaz ke zvolenému videu, například k první části.

Krok 3: Přidejte titul a nadpis sekce
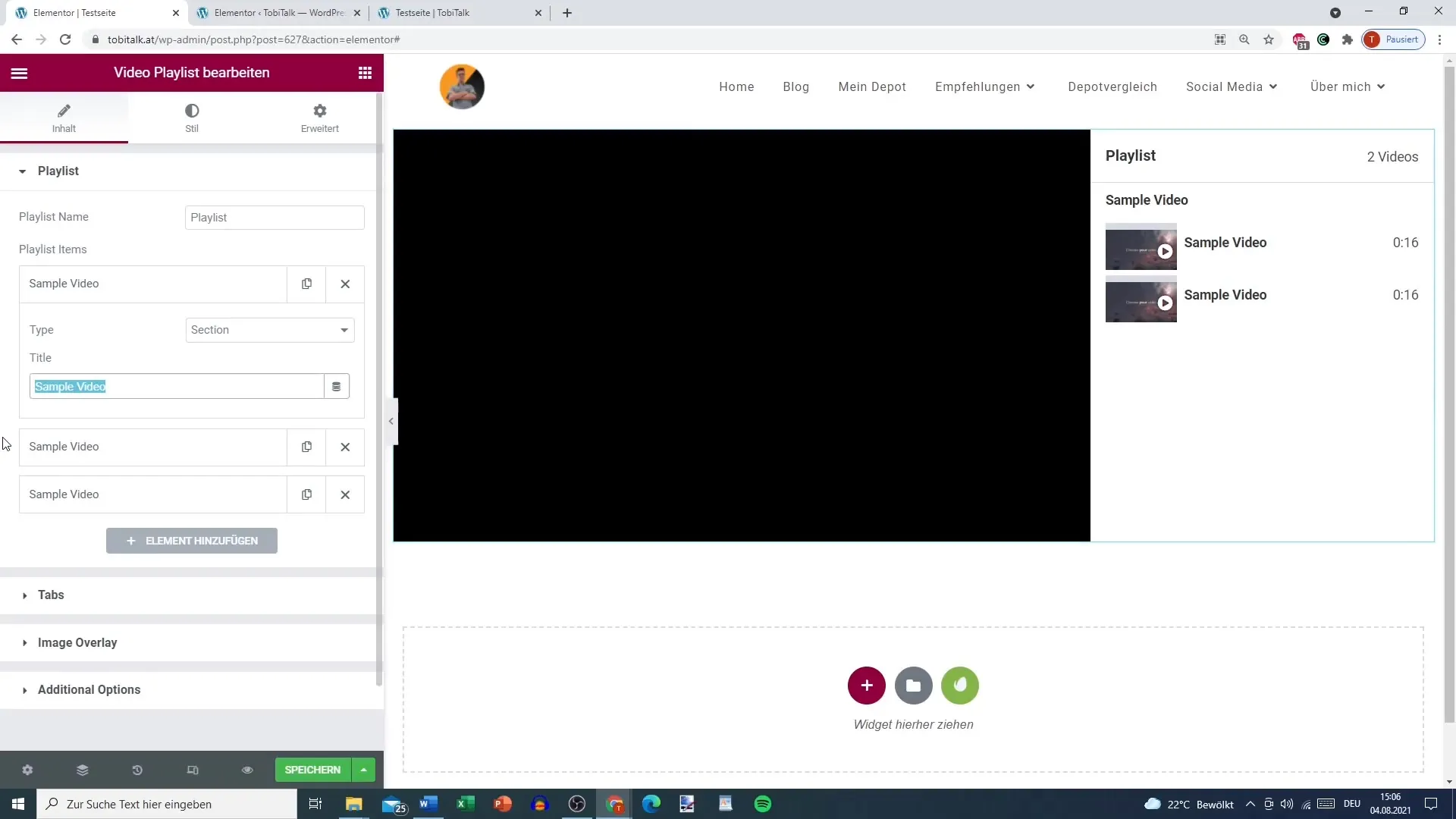
Do playlistu můžete také přidat název a nadpisy sekcí, abyste pomohli organizovat videa a umožnili uživatelům rychleji najít to, co hledají. Přejděte do sekce „Nadpis“ ve widgetu playlistu a zadejte „Část 1“ nebo „Část 2“ podle toho, jaká část to je. Tím se playlist stane přehlednějším.

Krok 4: Přidejte další videa
Nyní přidejte odkazy na další videa, použitím dalších tlačítek „Přidat“ a zadáním odpovídajících odkazů. Můžete přidat tolik videí, kolik potřebujete, pro poskytnutí požadovaného obsahu. Jednou z výhod je, že můžete upravit pořadí videí, pokud chcete.
Krok 5: Vložení odkazů na videa
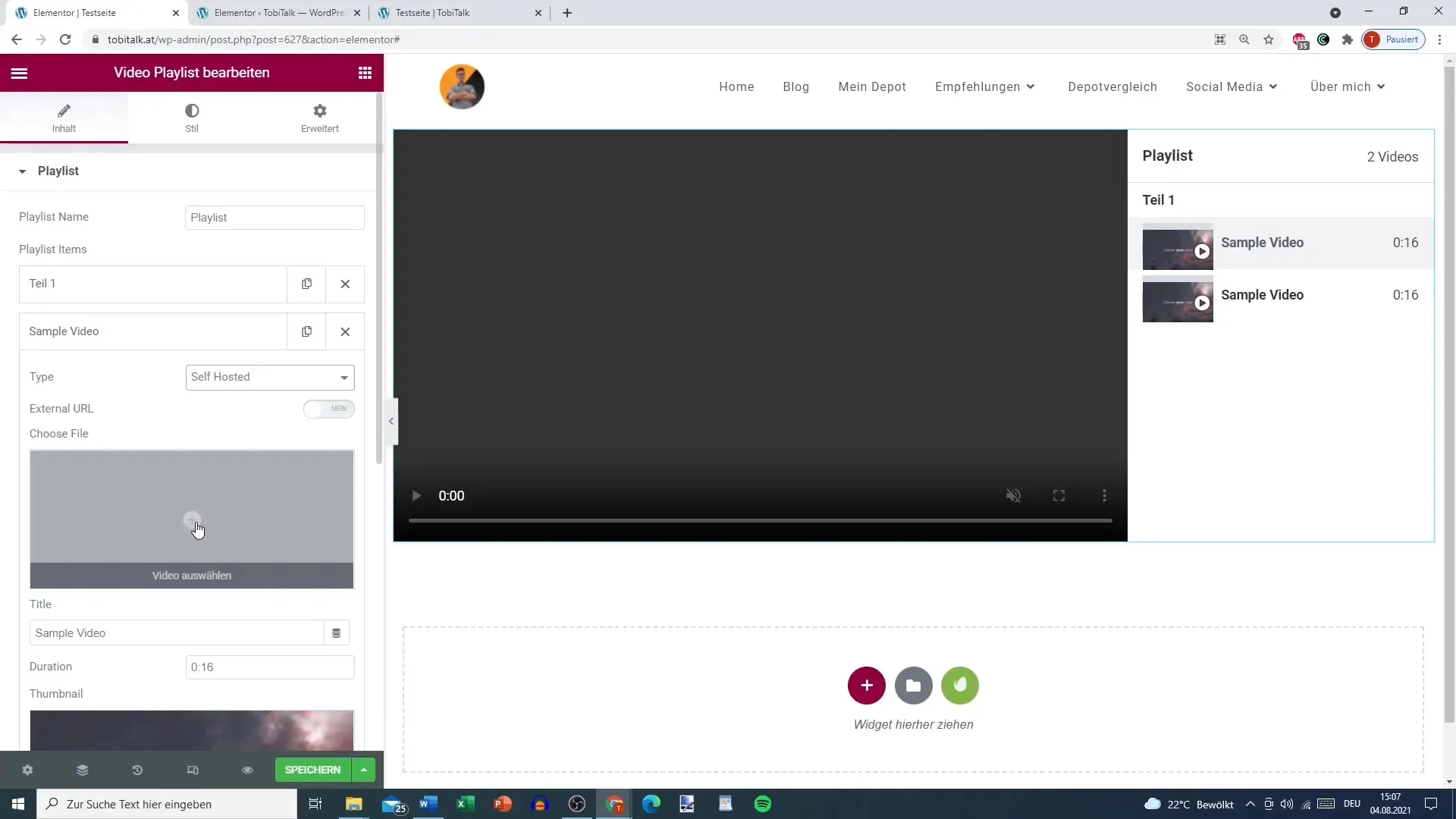
Zde vložte svůj odkaz na YouTube nebo odkaz na vaše vlastní hostované video v závislosti na vaší preferenci. Vzhledem k tomu, že je preferováno použití YouTube, protože nahrávání vlastních videí může trvat dlouho a mohlo by to ovlivnit dobu načítání. Vložte odkazy podle potřeby a dbajte na správné adresy URL.

Krok 6: Upravte další nastavení
V dalším kroku můžete v záložce „Záložky“ provést další úpravy. Zde můžete upravit různé možnosti, například zda chcete povolit automatické přehrávání prvního videa. Tato nastavení zajistí, že playlist bude co nejefektivnější a uživatelsky přívětivý.

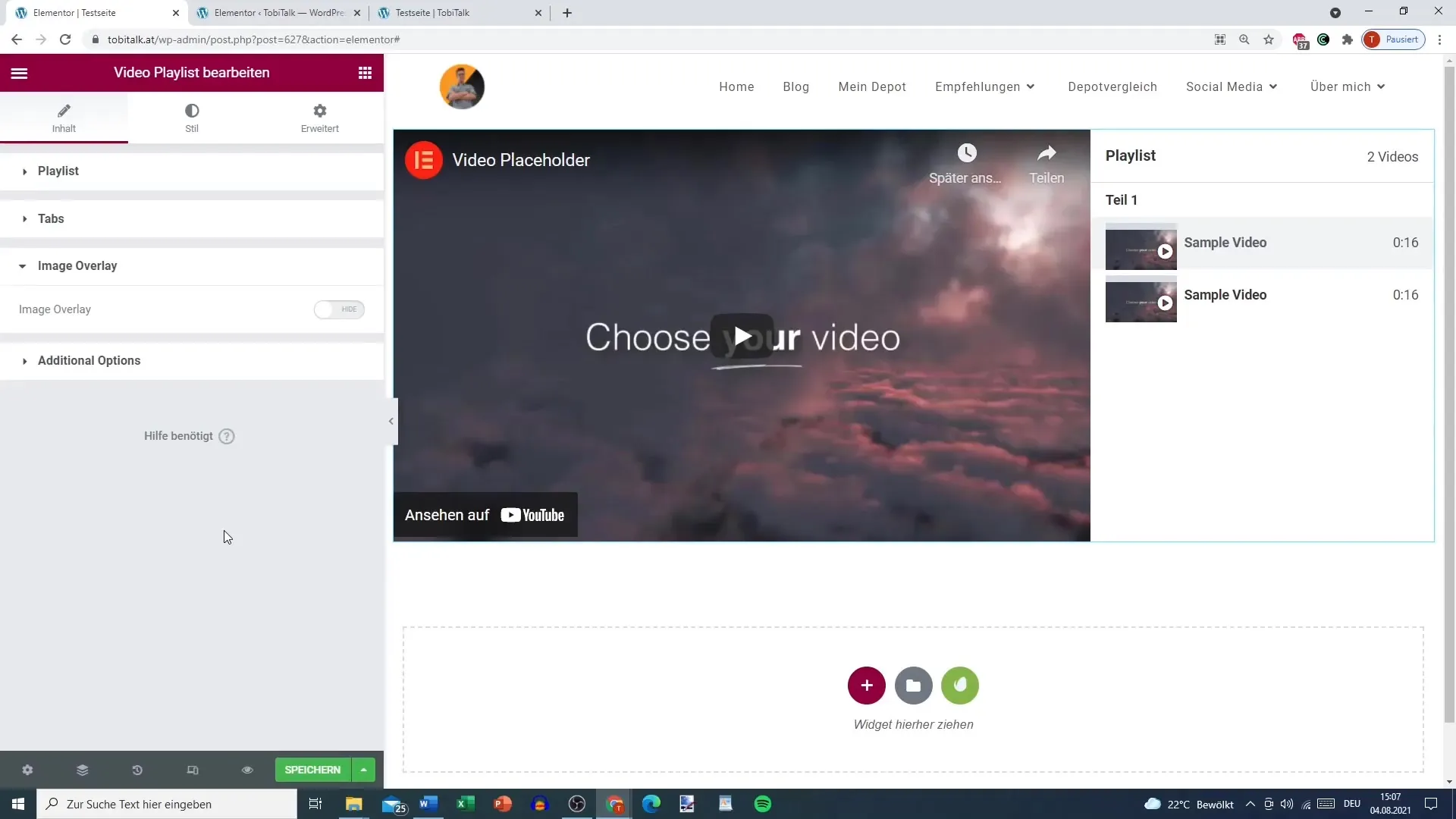
Krok 7: Přidejte překrytí obrázkem (volitelné)
Pokud chcete, můžete také využít překrytí obrázkem, abyste zobrazili náhledový obrázek vašeho videa. To může zvýšit vizuální zájem a pomoci uživatelům rozhodnout se pro video. Stačí vybrat obrázek z vaší mediální knihovny a nahrát ho.

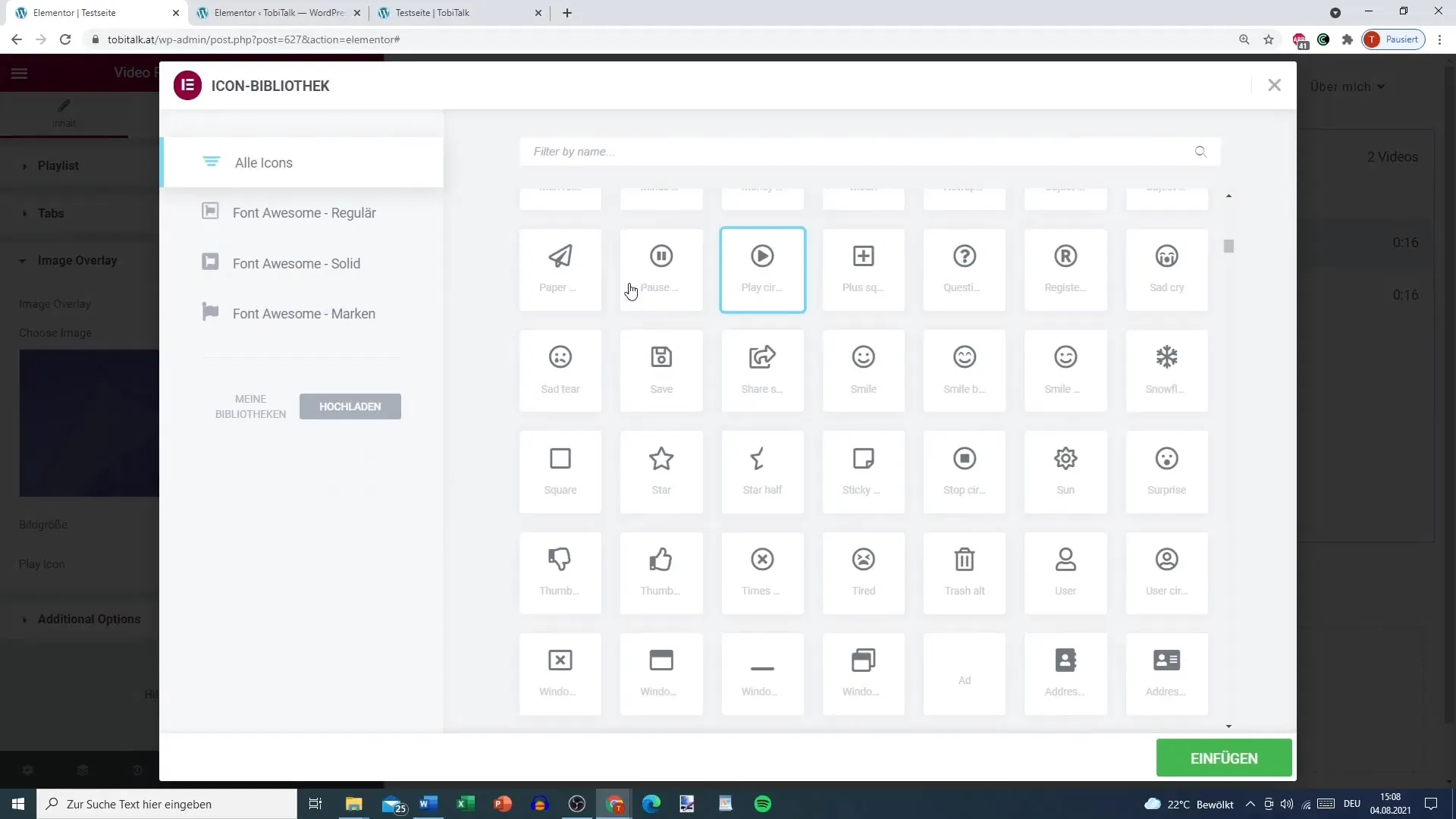
Krok 8: Upravit ikonu přehrávání
Další skvělou funkcí je možnost upravit ikonu přehrávání. Například ji můžete změnit na symbol Plus, aby uživatele povzbudila kliknout na video. Tím dodáte svému playlistu osobní dotek a můžete zlepšit uživatelský zážitek.

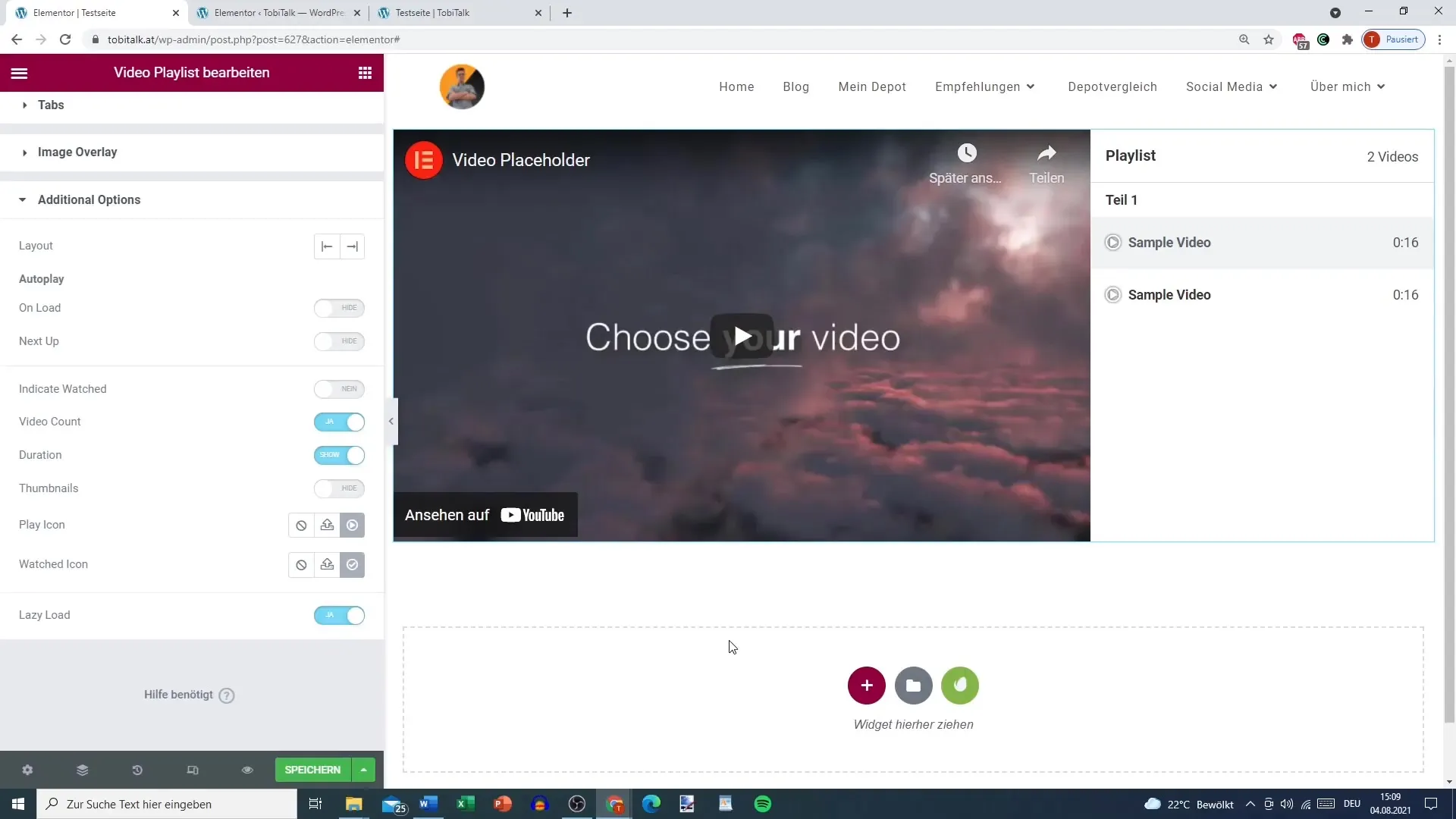
Krok 9: Aktivovat lenivé načítání
Pokud máš velké množství videí ve své playlistu, doporučuji aktivovat lenivé načítání. To znamená, že videa se načtou až ve chvíli, kdy je uživatel opravdu chce přehrát. To zlepší rychlost načítání tvé stránky a zajistí, že uživatelé budou mít plynulý zážitek.

Krok 10: Zveřejnit playlist pro uživatele
Po přizpůsobení všech videí a nastavení ulož své změny a zveřejni stránku. Otestuj playlist, aby sis ověřil, že všechny odkazy fungují a videa jsou správně zobrazena. Tím zajistíš, že tvoji návštěvníci získají pozitivní dojem o tvých multimediálních obsazích.
Často kladené otázky
Co je video-playlistový widget v Elementoru?Widget videoplaylistu umožňuje prezentovat více videí v čtenářsky přívětivém uspořádání.
Mohu nahrávat vlastní videa nebo používat pouze z YouTube?Můžeš nahrávat jak vlastní videa, tak používat odkazy z YouTube, přičemž je doporučeno spíše druhé.
Jak aktivuji možnost automatického přehrávání pro videa?Možnost automatického přehrávání videí můžeš aktivovat v nastavení widgetu videoplaylistu.
Co je lenivé načítání a proč bych jej měl používat?Lenivé načítání zabrání okamžitému načítání všech videí, což zlepšuje rychlost načítání stránky, zejména pokud jde o velké množství videí.
Jak mohu změnit pořadí videí v playlistu?Pořadí videí v playlistu lze jednoduše přizpůsobit přetažením uvnitř widgetu.


