Text vyrobený ze kamene dodá tvým designům přirozený a rustikální vzhled. Tento efekt je ideální pro plakáty, loga nebo kreativní projekty s outdoorovým nebo přírodním tématem. S Photoshopem můžeš tento vzhled snadno vytvořit kombinací textur, vrstevných stylů a stínů. V tomto tutoriálu ti ukážu krok za krokem, jak vytvořit realistický kamenný efekt pro tvou typografii. Pojďme na to a změňme tvůj text na impozantní kamennou sochu!
Krok 1:
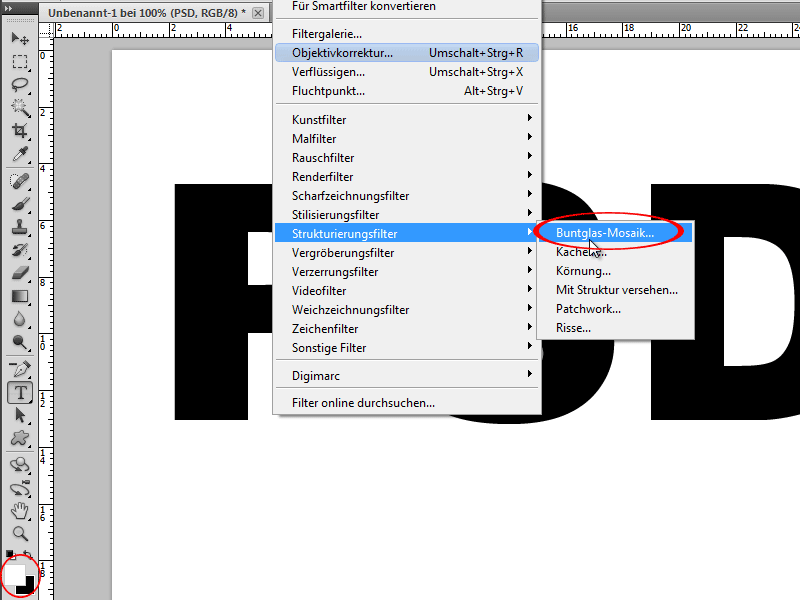
Nejprve vytvořím text s co největšími, tlustými písmeny. Barva je černá. Potom nastavím bílou barvu jako popředí, jdu do menu Filtr a kliknu na Mozaiku barevné sklo.

Krok 2:
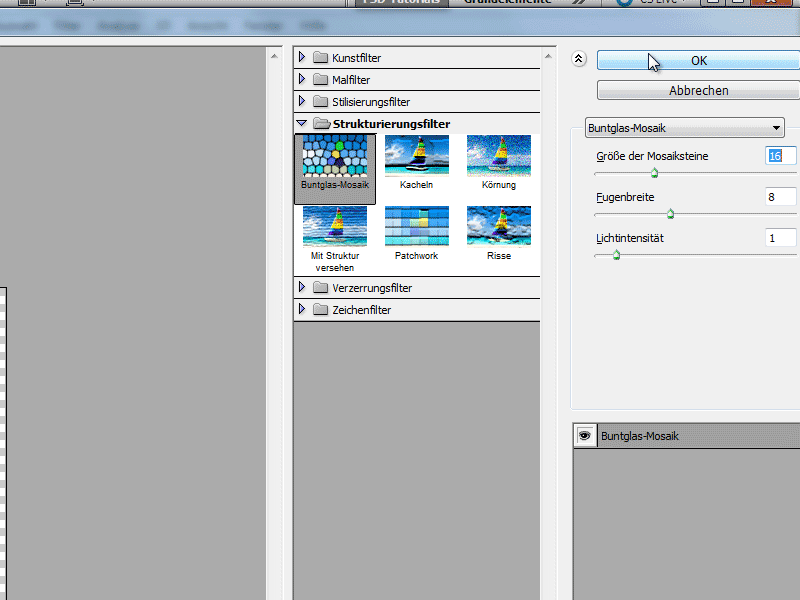
Velikost mozaikových kamenů určuje velikost kamenů, které budou později viditelné v textu.
Krok 3:
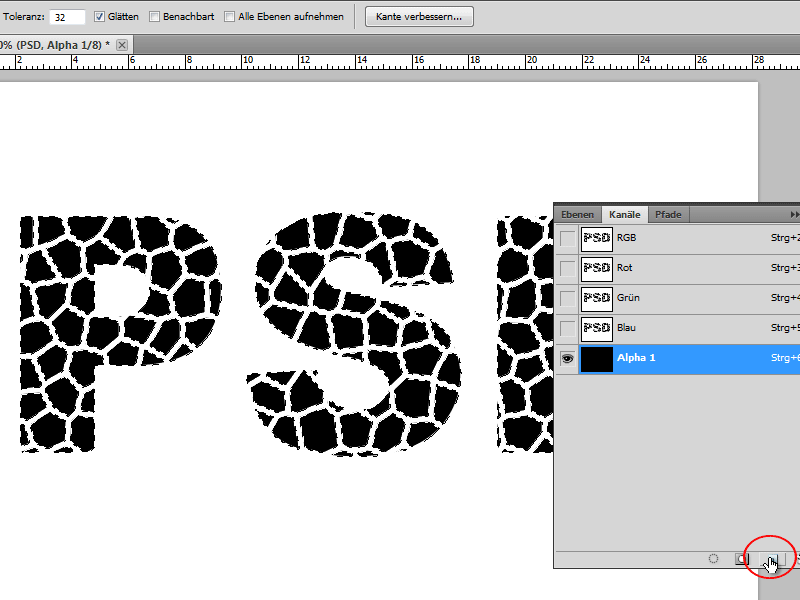
Dále vyberu pomocí kouzelného proutku bílou barvu písmen. Poté stisknu klávesu Smazat a vytvořím nový kanál.
Krok 4:
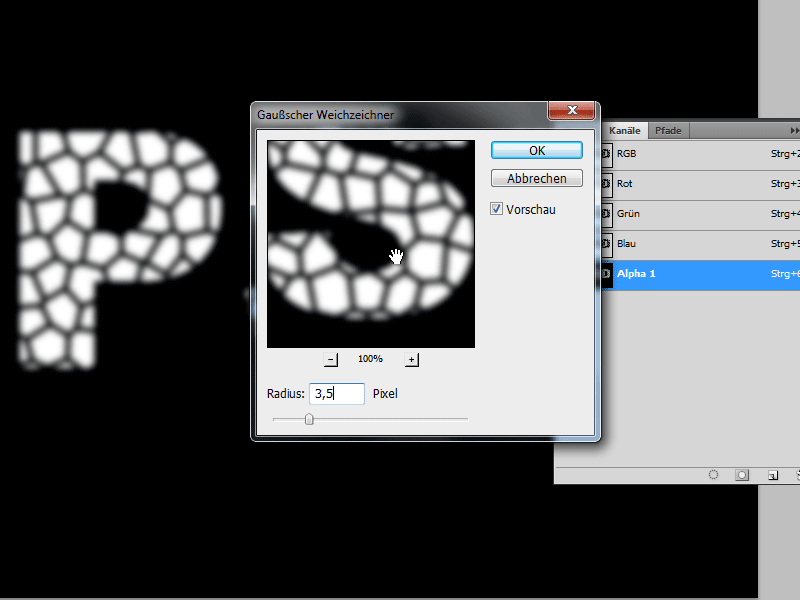
Vyplním zbývající výběr bílou barvou a poté otevřu Gaussovský rozostřovač a nastavím poloměr na 3,5 pixelu.
Krok 5:
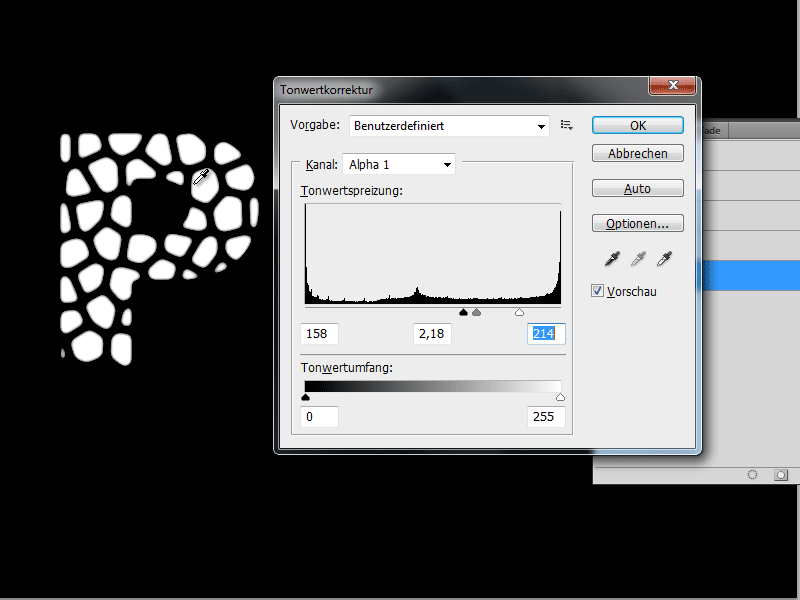
Poté kliknu na Ctrl+T, abych otevřel Korekci tónů a posunu tři posuvníky dost blízko k sobě, takže zbývají pouze kameny a žádný neostřený závoj.
Krok 6:
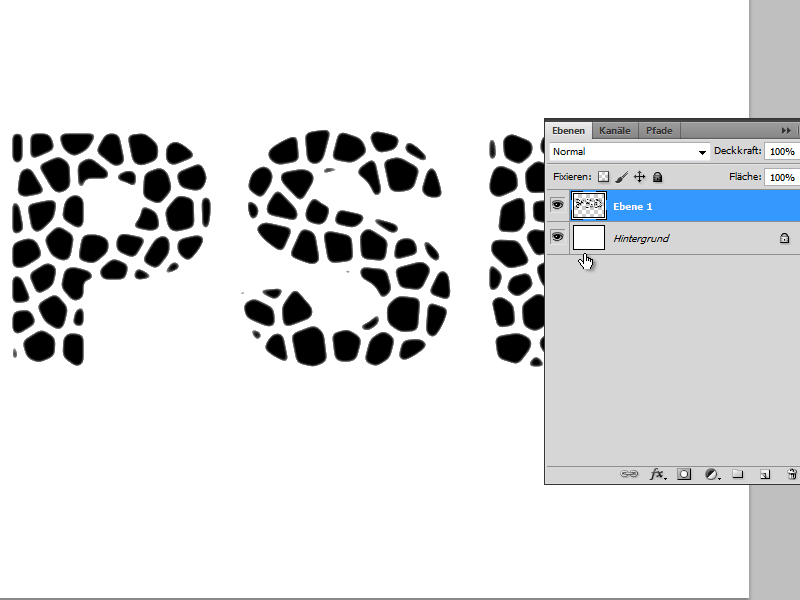
Nyní kliknu s podrženým Ctrl na můj kanál, aby vznikl výběr. Poté se vrátím do panelu vrstev, vytvořím novou vrstvu a vyplním ji černou barvou. Pod ní ležící vrstvu mohu smazat.
Krok 7:
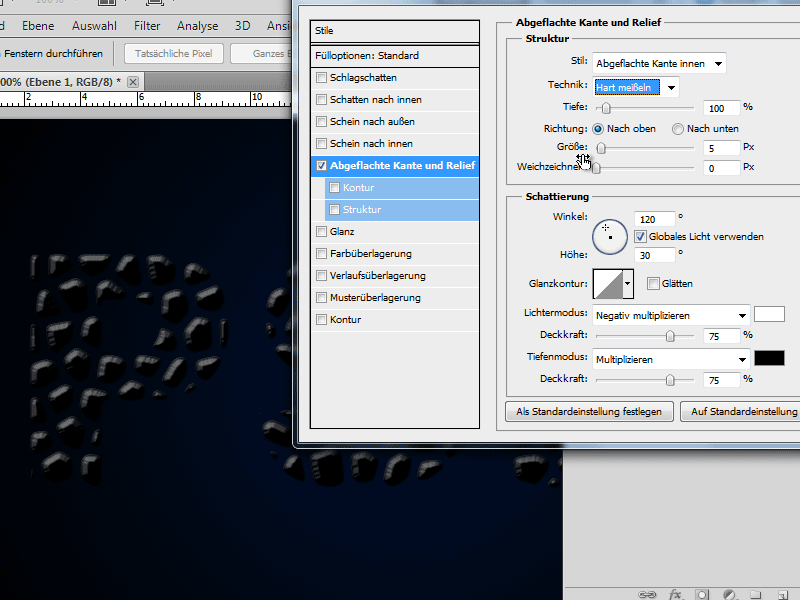
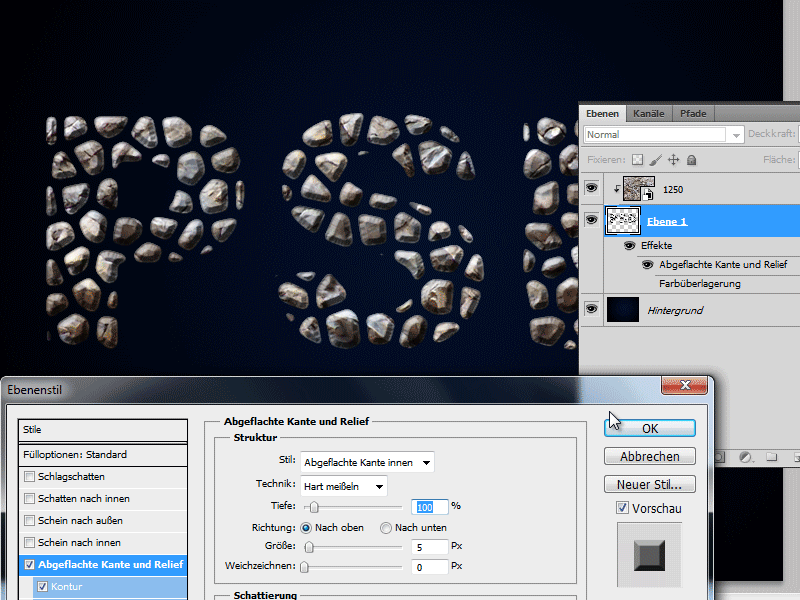
V pozadí rychle vytvořím průběh. Poté přidám do možností výplně zaoblený okraj.
Krok 8:
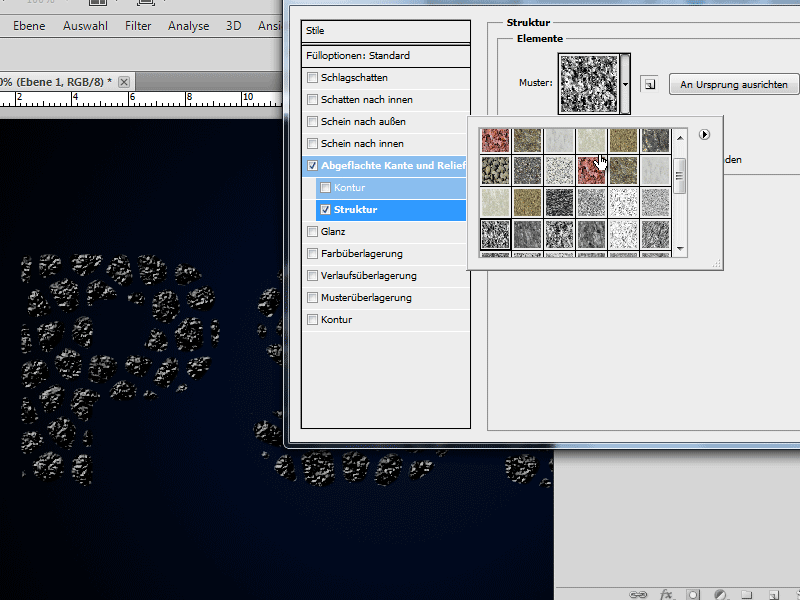
Při strukturách mohu vybrat kameňový vzor.
Krok 9:
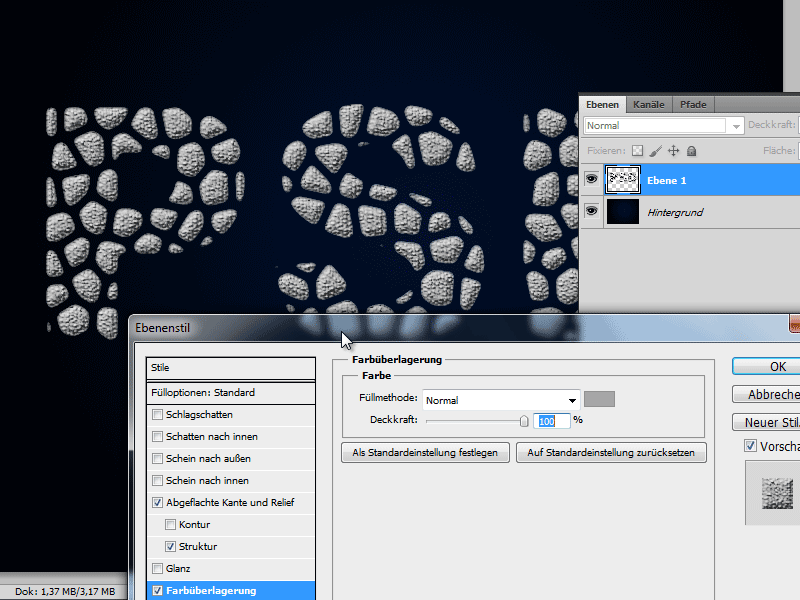
Jestliže je pro mě text příliš tmavý, mohu ho zesvětlit pomocí obarveného základu.
Krok 10:
Poměrně přitažlivá je také možnost vložit texturu kamene s malou průhledností přes mou vrstvu 1.
Krok 11:
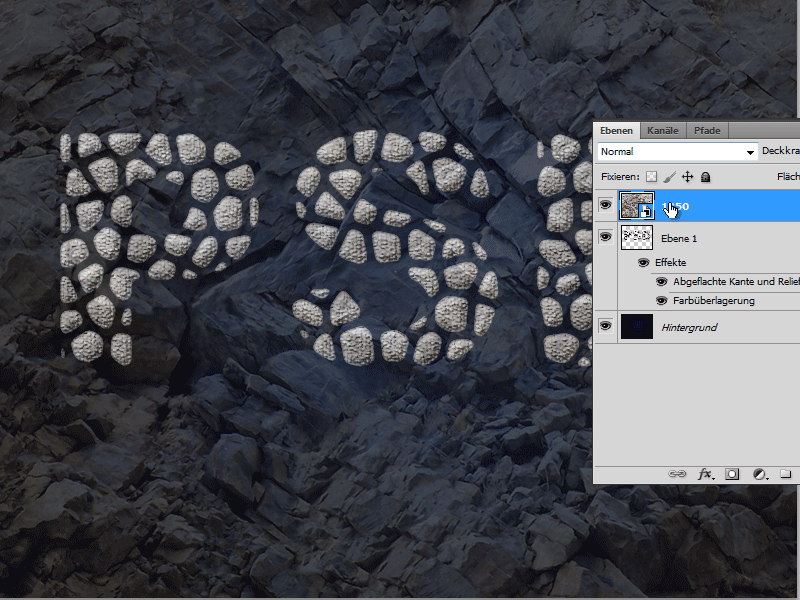
Mohu však také použít texturu s plnou průhledností a vložit ji jako štítek pro výřez. K tomu stisknu mezi vrstvami klávesu Alt. Poté musím odstranit obarvení základu a strukturu z vrstvy 1.
Krok 12:
Kdybych na začátku zvolil menší velikost mozaikových kamenů, výsledek by vypadal takto:


