Práce s Paint.NET otevírá mnoho kreativních možností, ale porozumění manipulaci s velikostí obrázku a plátna je zásadní pro dosažení optimálních výsledků. Často zjistíte, že velikost obrázku překrývající plátno nesplňuje vaše požadavky. V tomto návodu vám ukážu, jak efektivně pracovat s velikostí obrázku a plátna. Naučíte se základní kroky, jak dokonale ořezat a upravit vaše grafické prvky.
Nejdůležitější poznatky
- Velikost obrázku lze nastavit při vytváření nového projektu.
- Velikost plátna ovlivňuje pouze dostupnou oblast pro obrázek.
- Proporční úpravy pomáhají správně transformovat objekty.
Krok za krokem návod
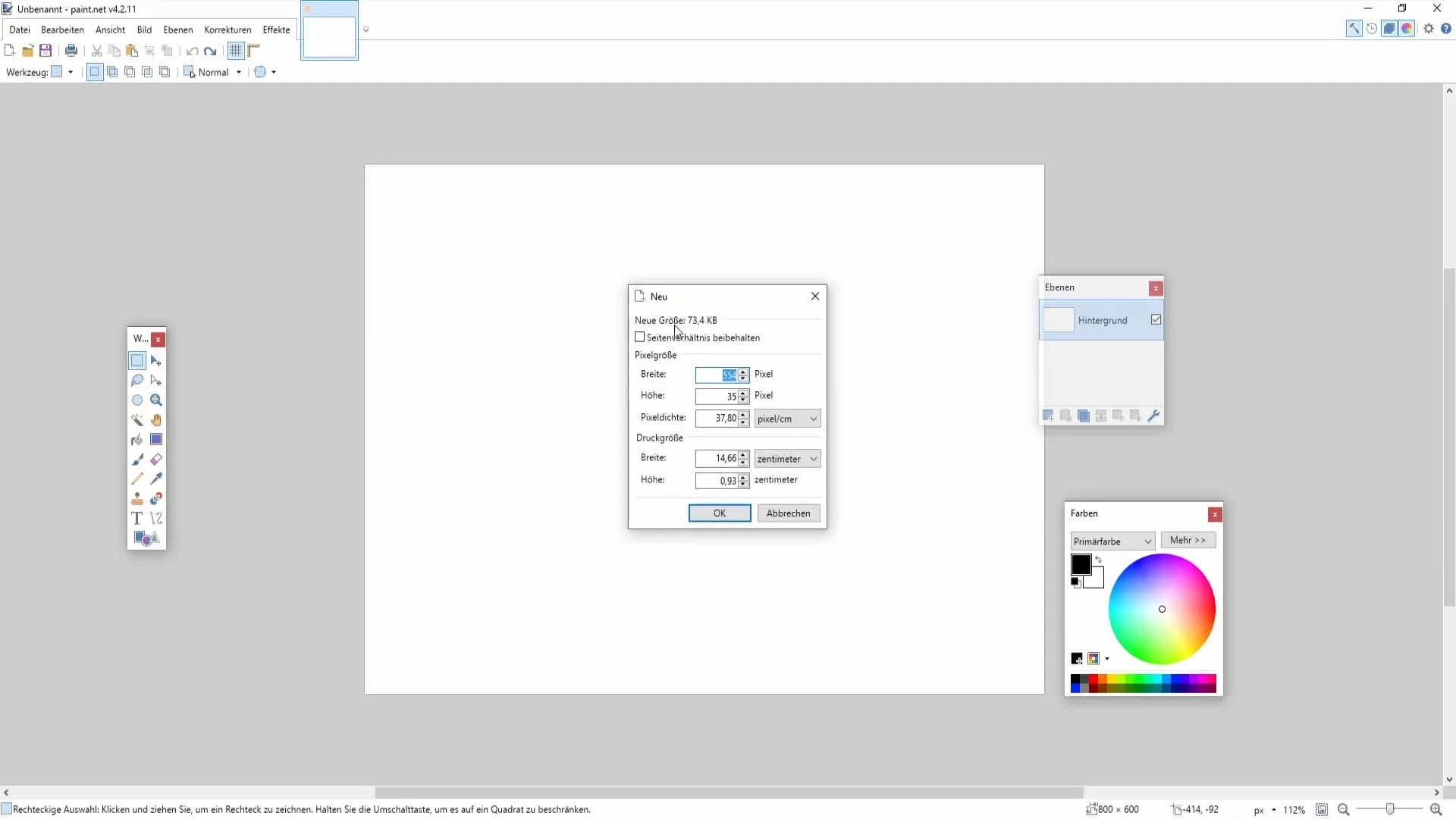
1. Vytvoření nového souboru s obrázkem
Chcete-li vytvořit nový soubor s obrázkem v Paint.NET, vyberte možnost "Nový" v horním menu. Tak získáte možnost specifikovat náležitosti týkající se velikosti obrázku. Můžete pracovat v pixelech nebo palcích tím, že ručně zadáte požadované hodnoty.

2. Určení rozměrů obrázku
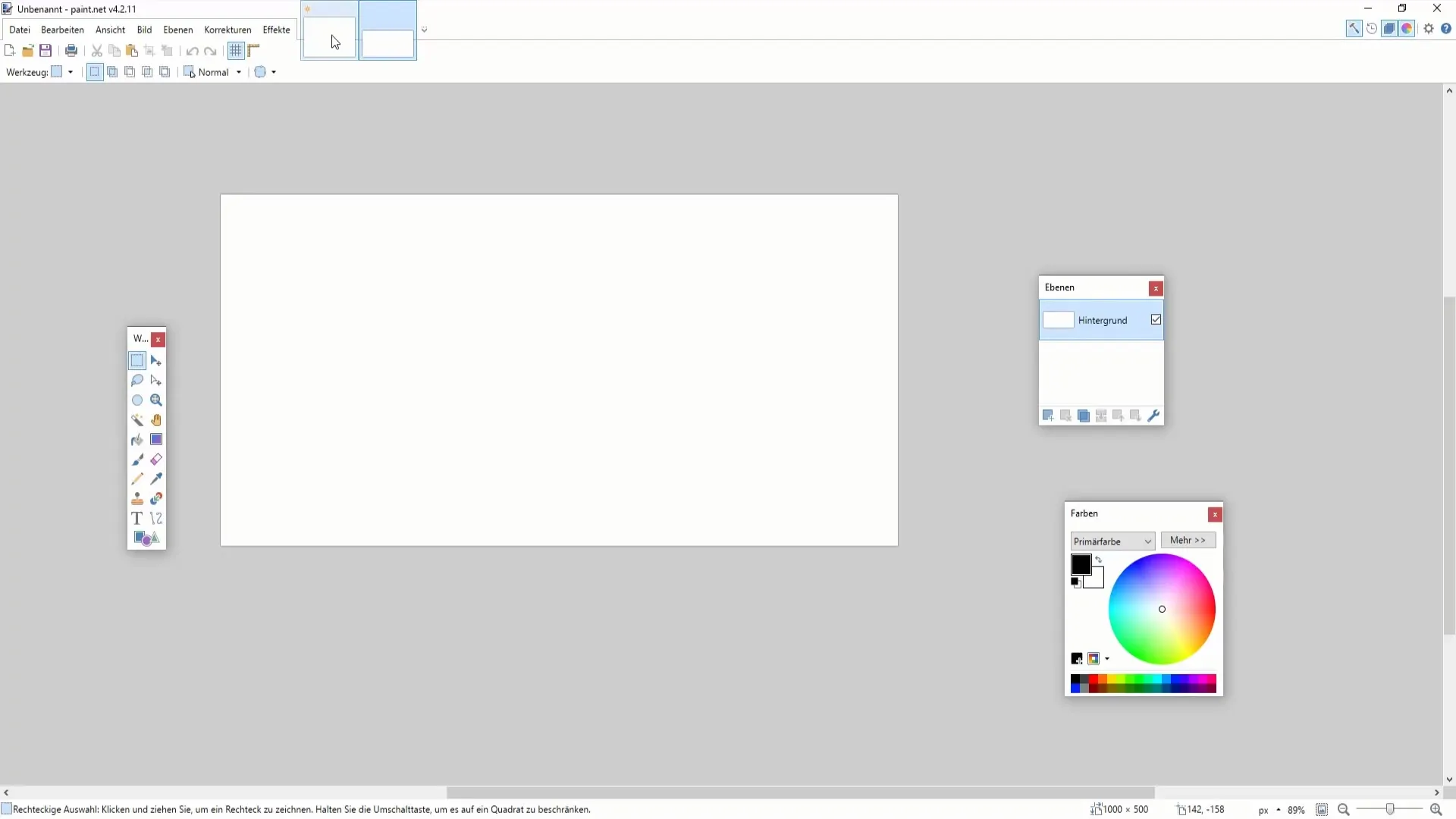
Při zadávání velikosti obrázku máte možnost vybrat různé formáty. Například můžete nastavit hodnoty jako 1000 x 500 pixelů a potvrdit kliknutím na "OK".

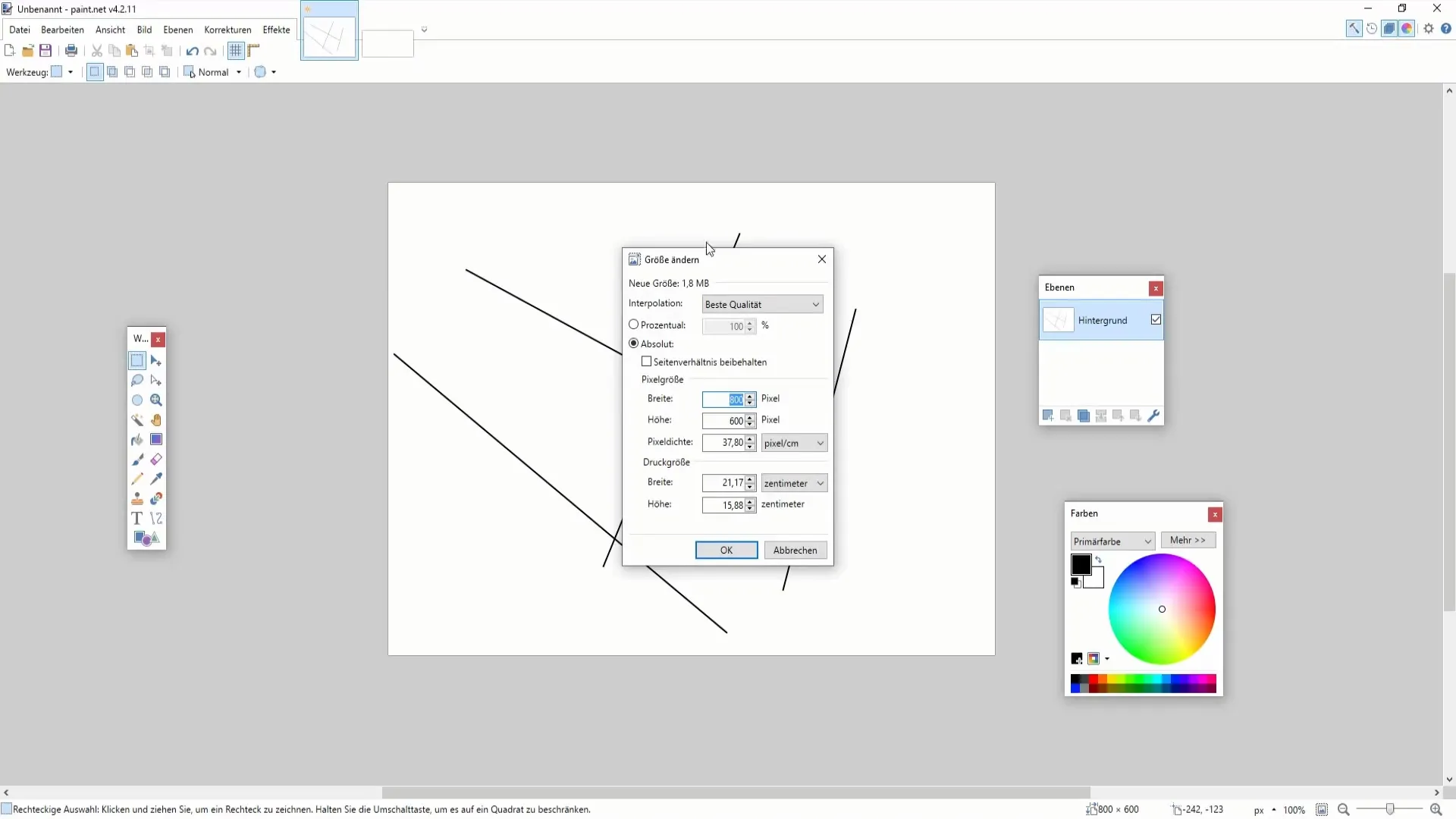
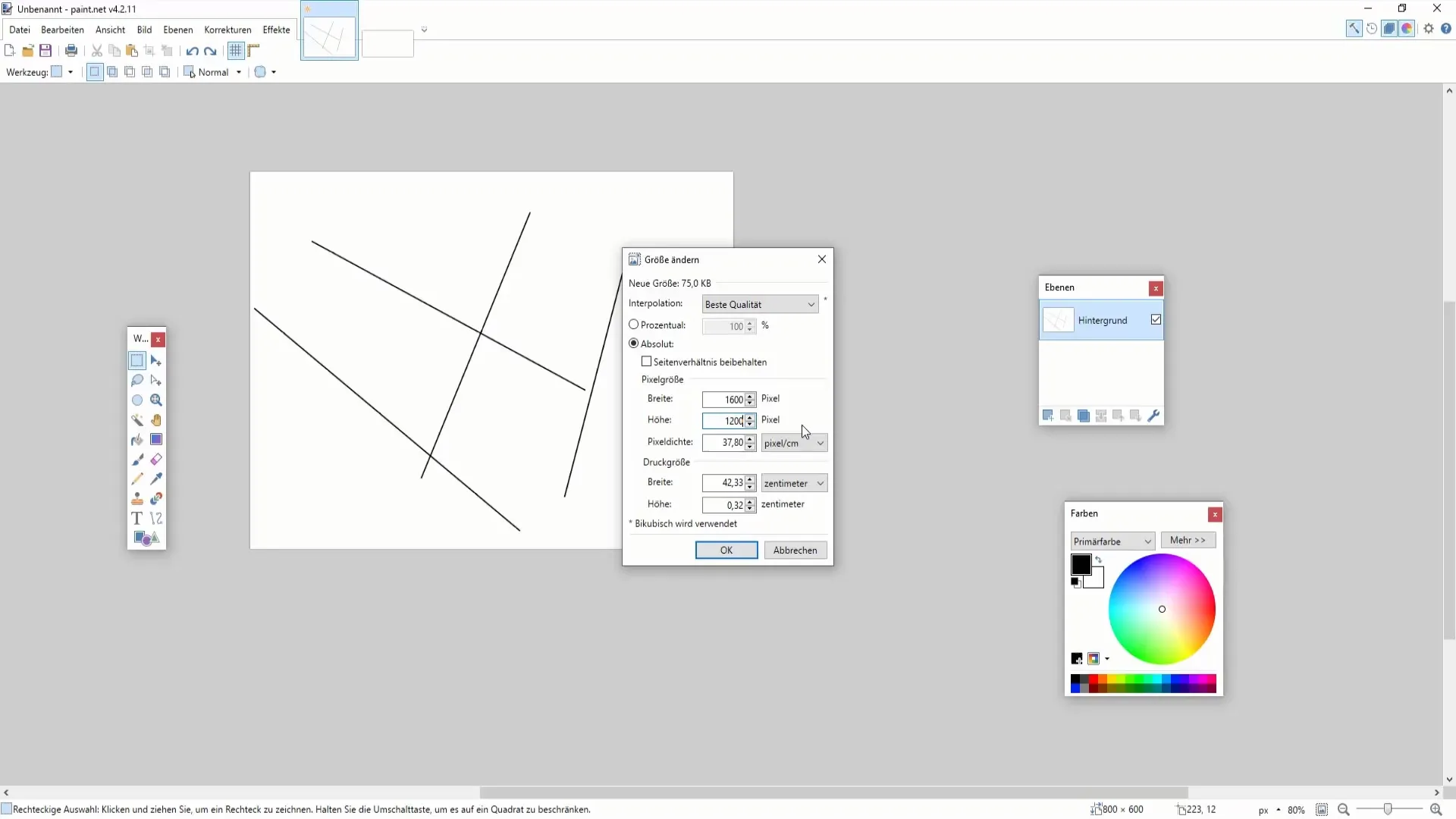
3. Úprava velikosti obrázku
Pokud už jste pracovali na obrázku a chcete jeho velikost později změnit, použijte funkci "Změnit velikost" v menu. Alternativně můžete změny provést pomocí klávesové zkratky "Ctrl + R". Zde můžete aktuální velikost přizpůsobit vašim potřebám.

4. Provést proporcionální úpravy
Pokud chcete zachovat proporce vašeho obrázku, ujistěte se, že zadáte odpovídající hodnoty poměrů. Například můžete zdvojnásobit hodnoty obrázku z 800 x 600 pixelů na 1600 x 1200 pixelů, abyste zachovali proporce.

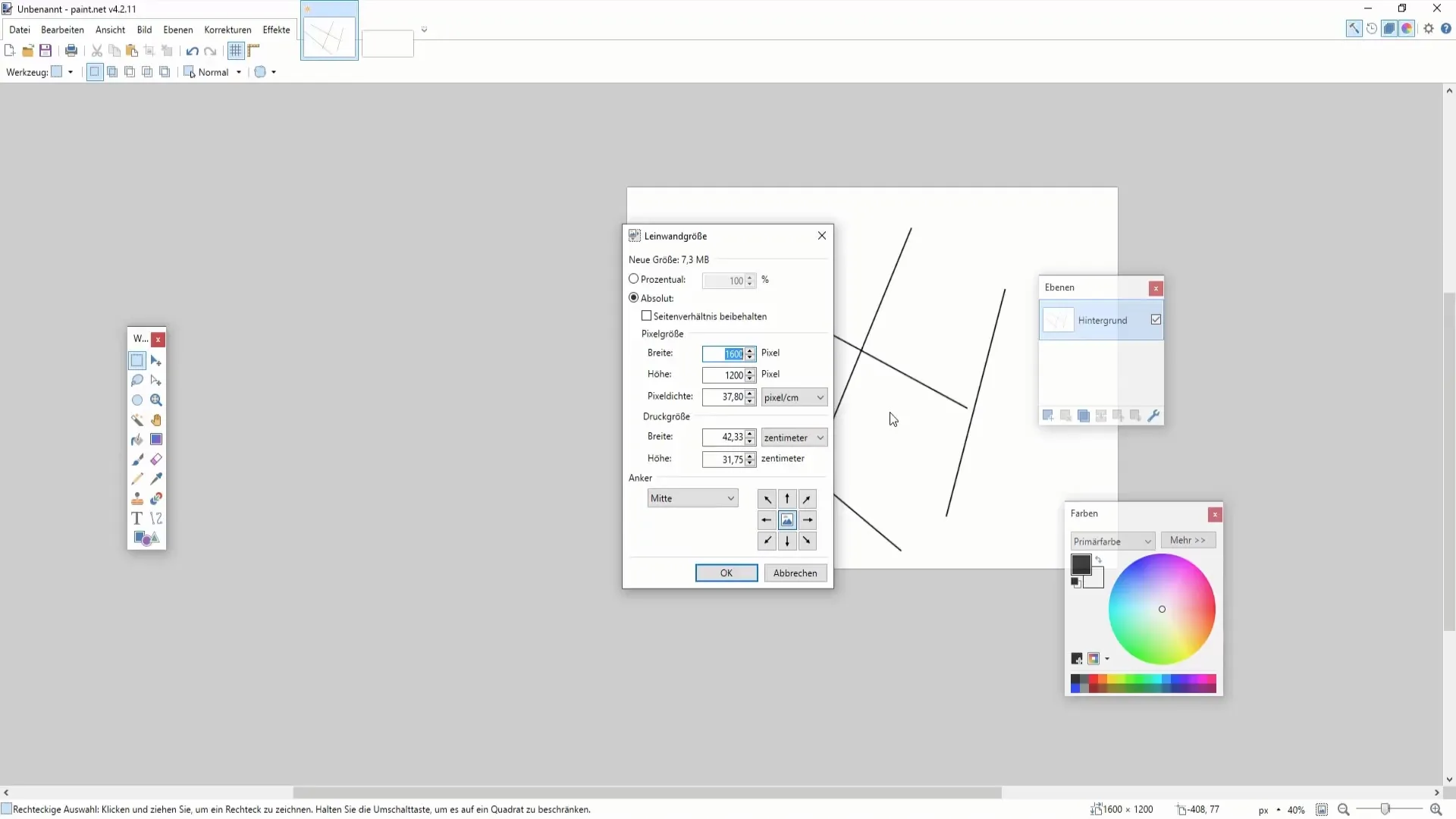
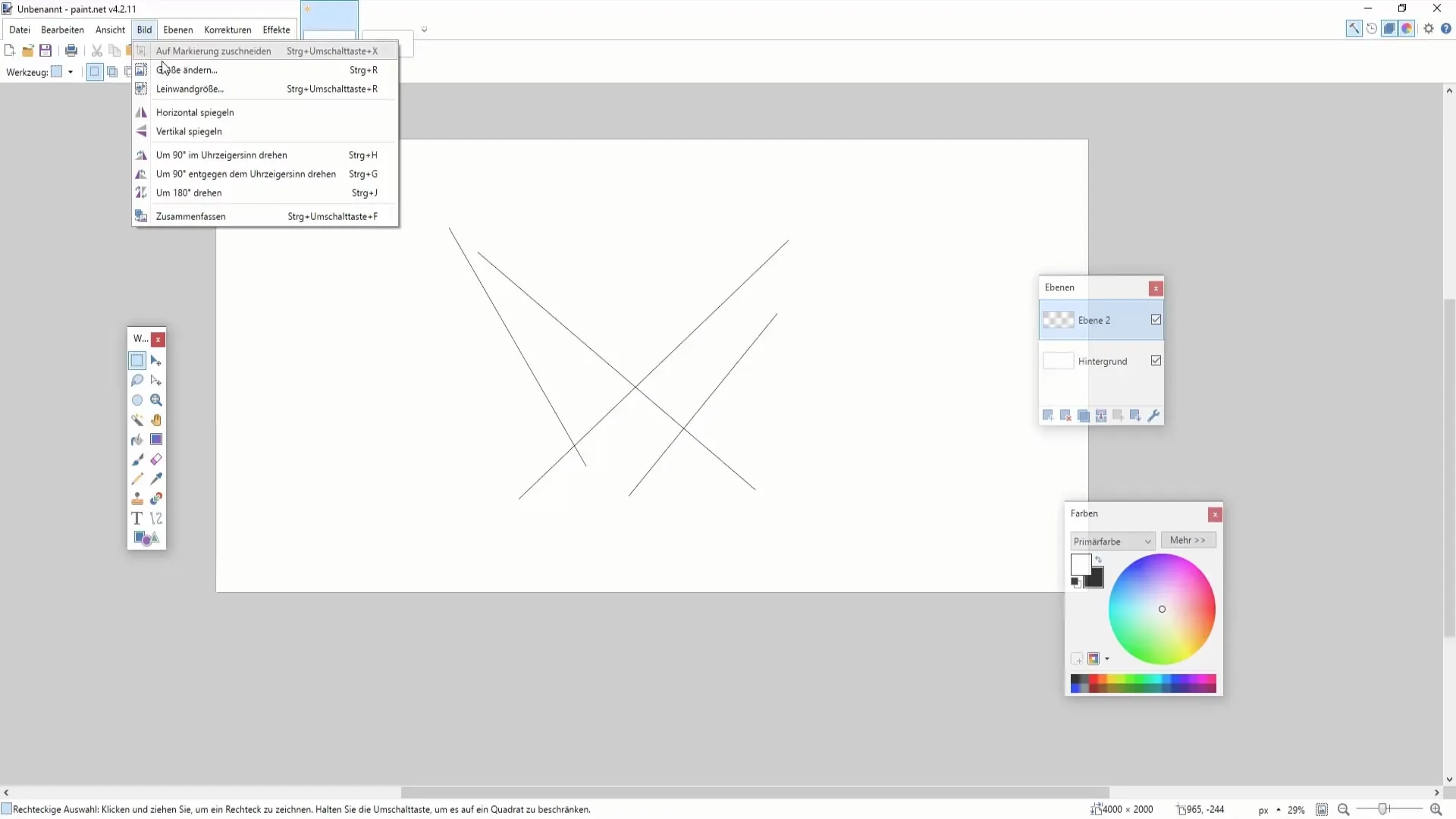
5. Změnit velikost plátna
Velikost plátna lze změnit nezávisle na obrázku. Chcete-li upravit velikost plátna, stiskněte "Ctrl + Shift + R". Vyberte vhodné rozměry, jako jsou například 4000 x 2000 pixelů, a zjistěte, jak se plátno přizpůsobí, zatímco související obrázek zůstává nezměněný.

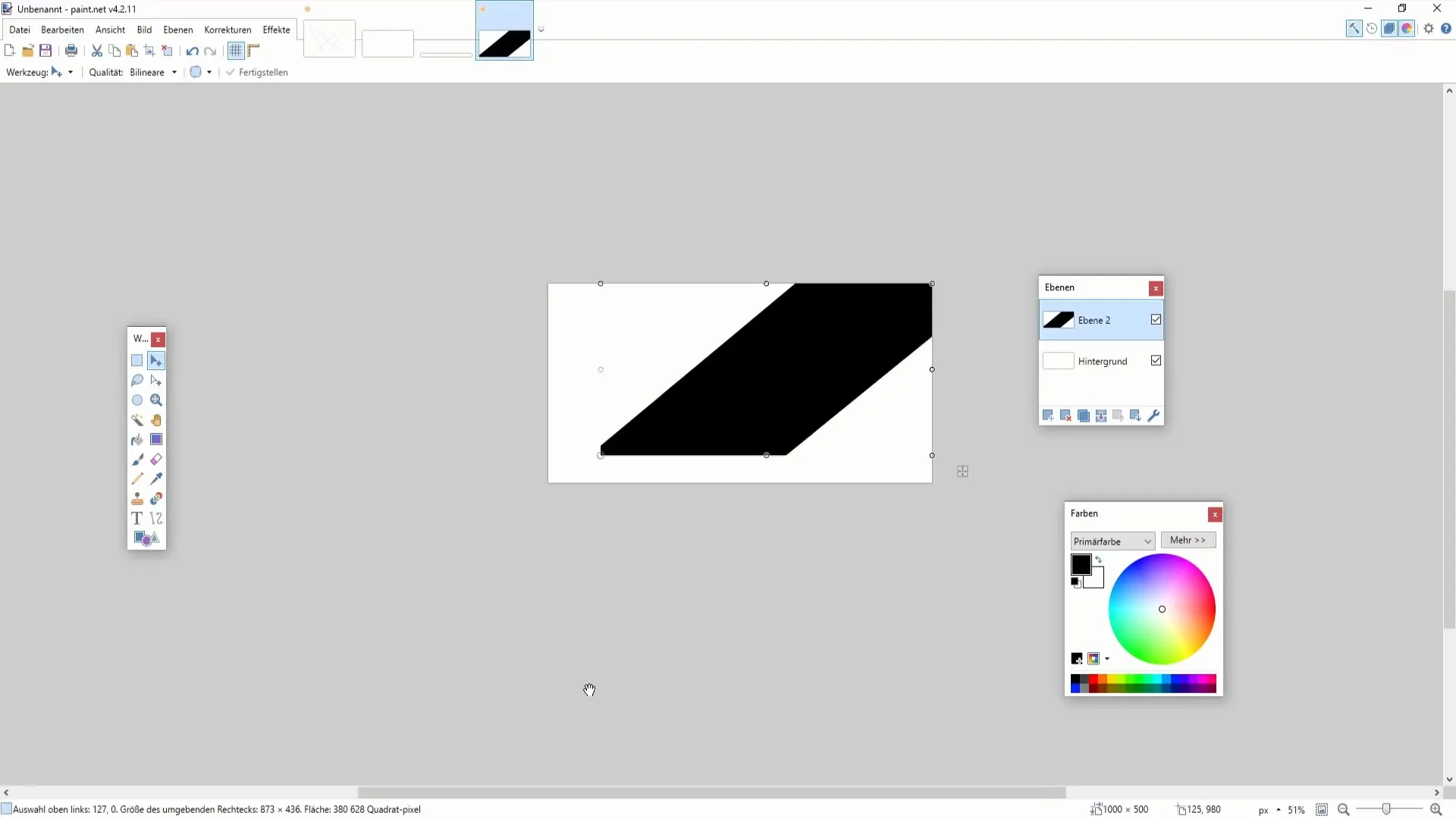
6. Upravit prvky na plátně
Zvětšete plátno a upravte na něm umístěné prvky. Například můžete upravit a přesunout čáry nebo objekty, které jste vytvořili. Tím lze obrázek dobře organizovat a optimalizovat jeho vzhled.

7. Kopírovat a upravit obrázek
Pokud jste již vytvořili obrázek a chcete jej použít v novém projektu, můžete kopírovat požadované prvky. Vytvořte novou vrstvu a vložte zkopírované objekty. Ujistěte se, že s touto vrstvou můžete následně dále pracovat při úpravách.

8. Realizovat speciální požadavky
Mohou nastat situace, kdy budete potřebovat přesnou velikost obrázku pro specifické požadavky. Například můžete vyhledat Google s dotazy ohledně standardních velikostí, jako například „velikost náhledu na YouTube", abyste mohli použít ideální hodnoty pro ideální výsledky.
Shrnutí
V tomto návodu jste se naučili důležité funkce pro efektivní správu velikosti obrázků a pláten v Paint.NET. Nyní víte, jak stanovovat velikosti při vytváření nových obrázků a jak upravovat existující projekty. To vám umožní cílenější a profesionálnější tvorbu kreativních projektů.
Často kladené dotazy
Jak mohu změnit velikost existujícího obrázku?Velikost existujícího obrázku můžete upravit pomocí funkce "Změnit velikost" v menu nebo stisknutím "Ctrl + R".
Co se stane, když změním velikost plátna?Velikost plátna změní dostupný prostor, aniž by ovlivnila samotný obrázek.
Jak udržet proporcionálnost při změně velikosti obrázku?Udržujte poměr stejný tím, že příslušné rozměry zdvojnásobíte nebo půlíte.
Mohu přesunout prvky na novou pozici plátna?Ano, po změně velikosti plátna můžete prvky posunout a upravit.
Co jsou běžné standardní velikosti obrázků online?Příklady jsou 1280 x 720 pixelů pro YouTube nebo 800 x 800 pixelů pro Instagram.