V tomto triku jde o využití přechodů, které však nevypadají jako přechody. Například bych chtěl editoriální oblast raději ve barvách Německa. Takže Černá, Červená, Zlatá (Žlutá).
Je to tady: Krok 1–12
Krok 1
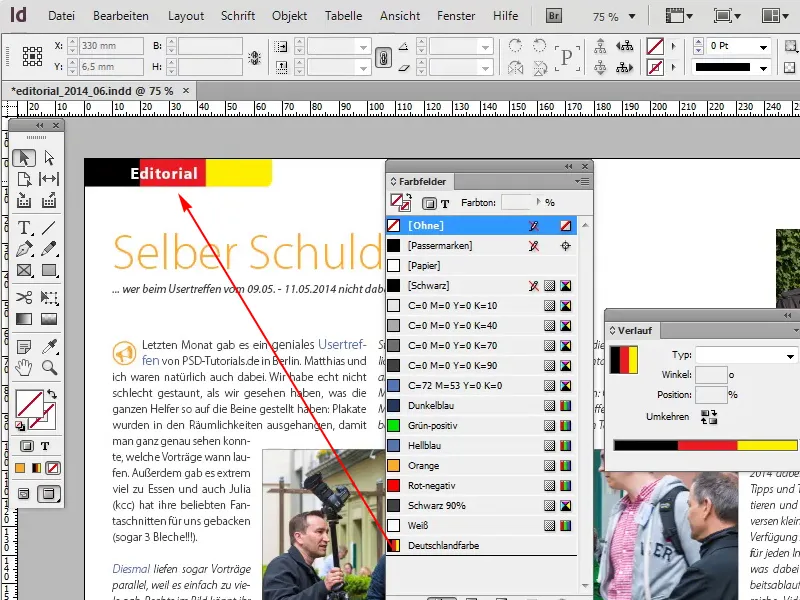
Proto jdu nejdříve do své vzorové šablony, abych vyměnil aktuální oranžový odstín.

Krok 2
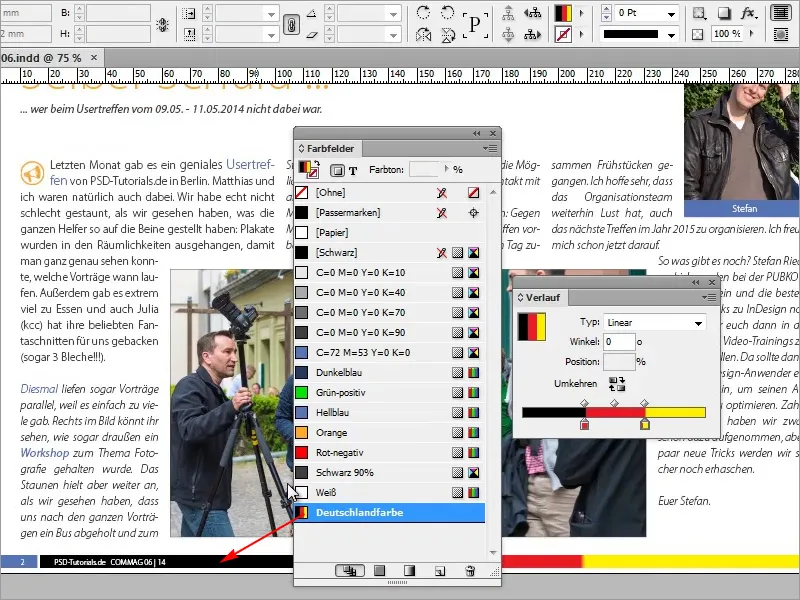
Dále jdu do přechodů: Okno>Barva>Přechod.
Krok 3
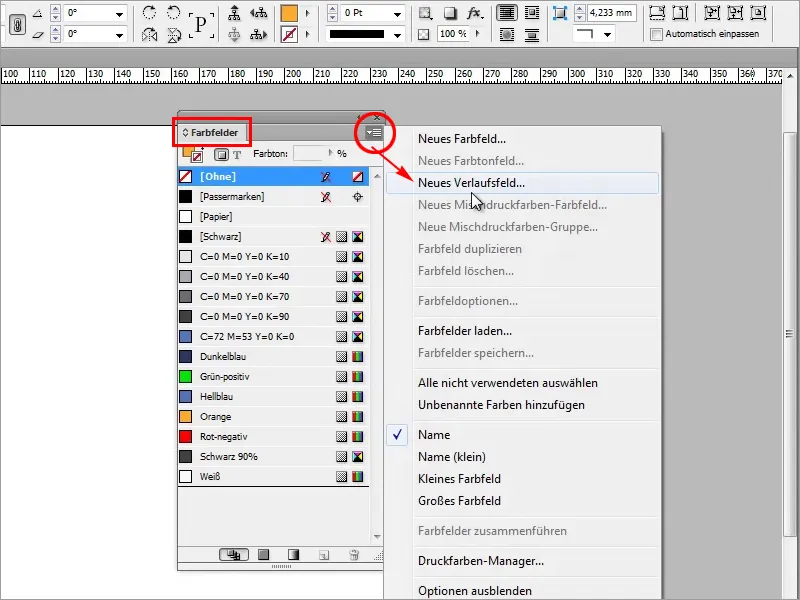
Zde můžu vytvořit nové přechody nebo je ovlivňovat.
Krok 4
Nejjednodušší je to však v mém Bednu barev, kde mohu vytvořit opět nové Pole přechodu.
Krok 5
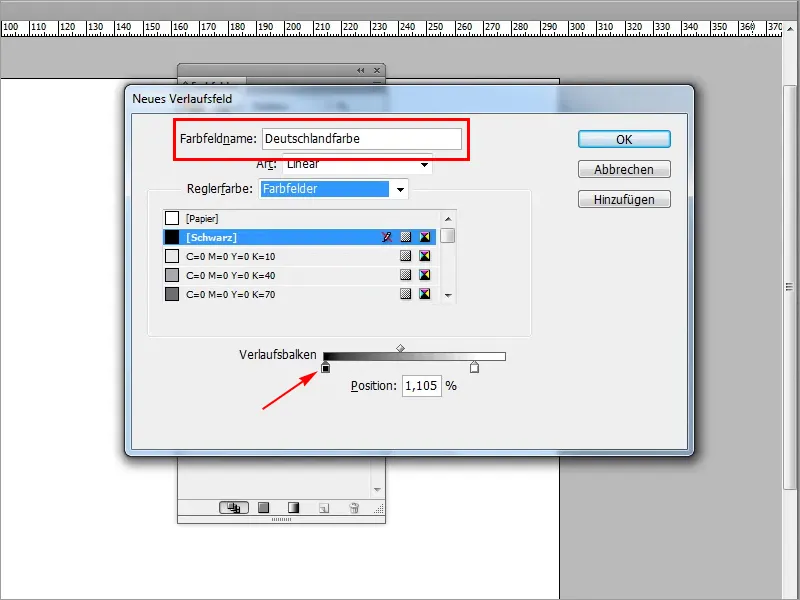
Tohle Nové pole přechodu pojmenuji "Barvy Německa" a začnu s Černou.
Krok 6
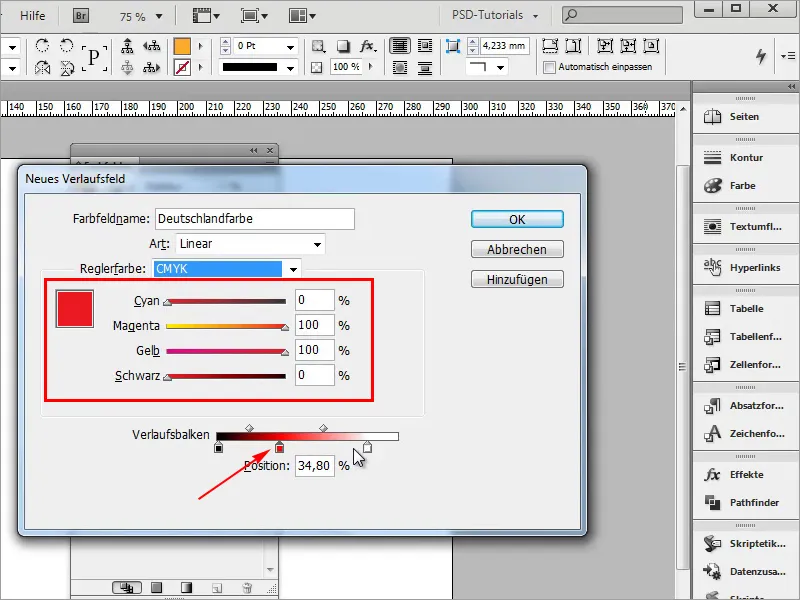
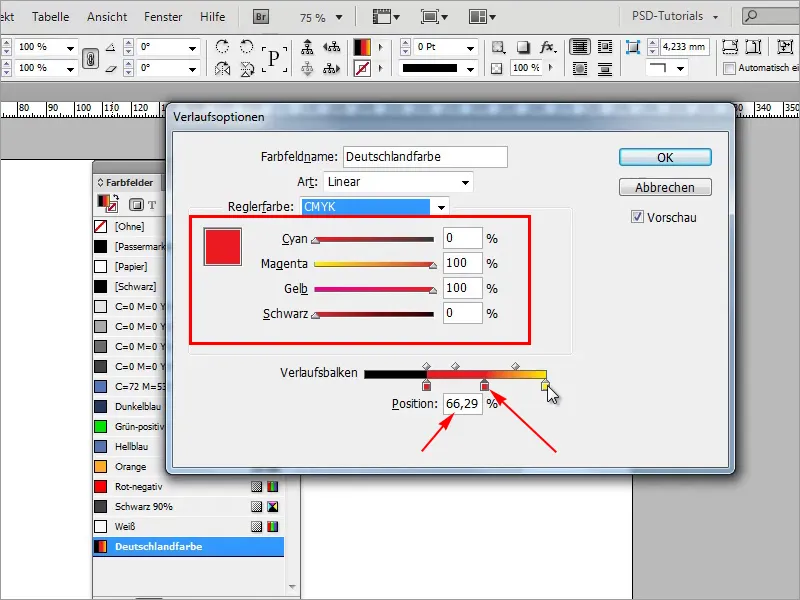
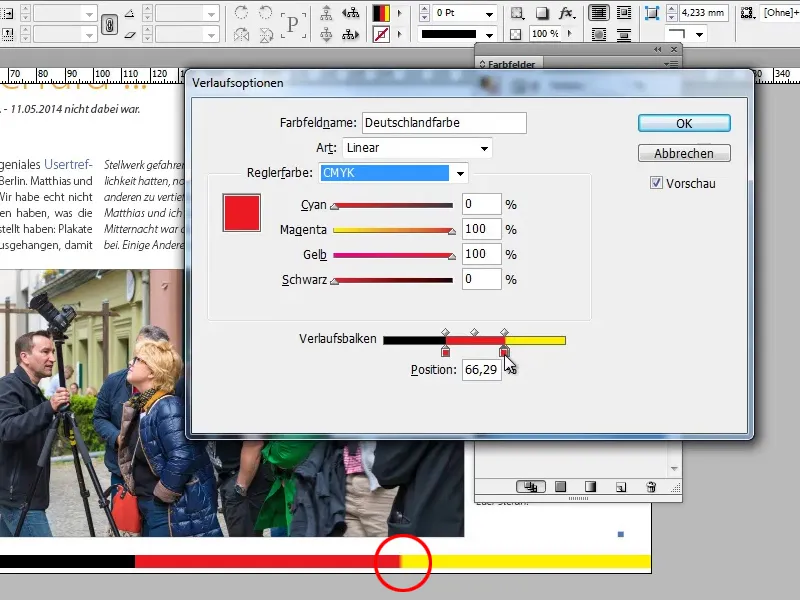
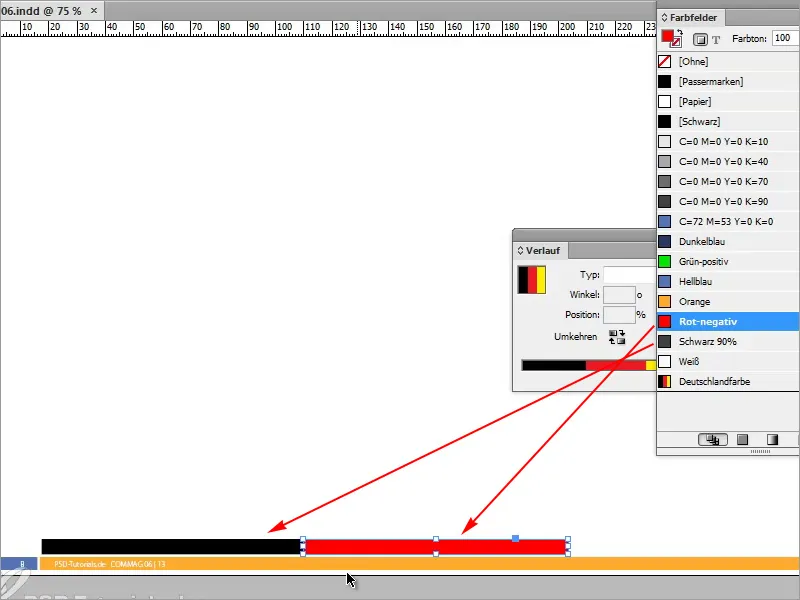
Dále potřebuji Červenou. To mohu rychle vytvořit zde. Další barevné pole vytvořím s Kliknutím levým tlačítkem myši pod pruhem přechodu a tento pak obarvím červeně.
• Cyan 0%
• Magenta 100%
• Žlutá 100%
• Černá 0%
Krok 7
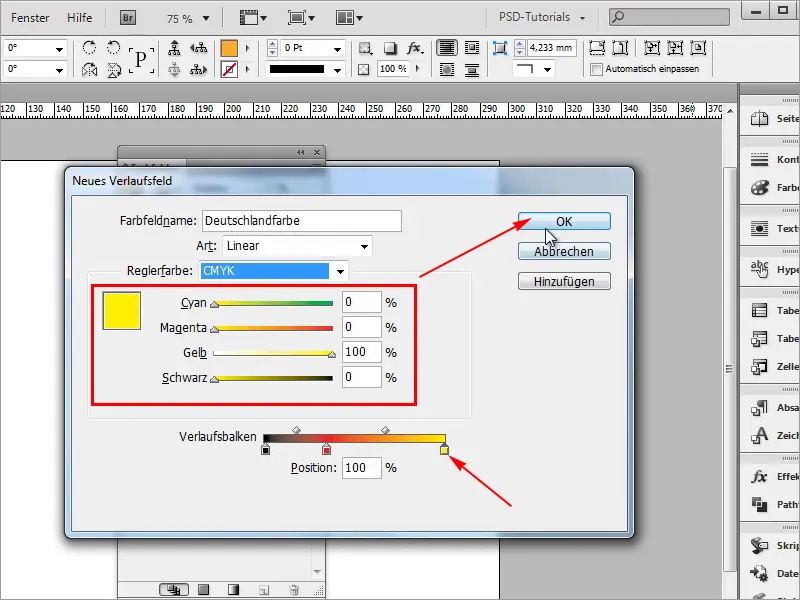
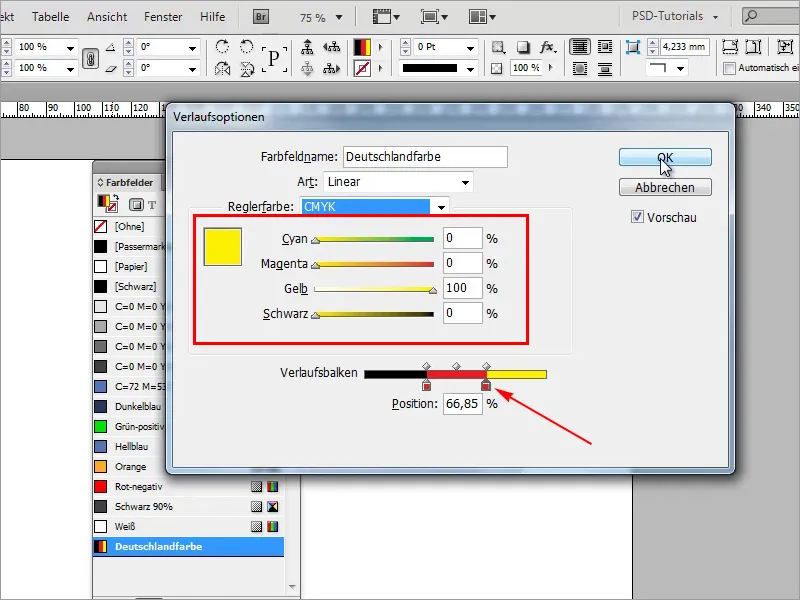
Nakonec se dostane i na barvu Žlutou.
• Cyan 0%
• Magenta 0%
• Žlutá 100%
• Černá 0%
Krok 8
Nově vytvořený Přechod použiji a teď to už vypadá jako Přechod.
Krok 9
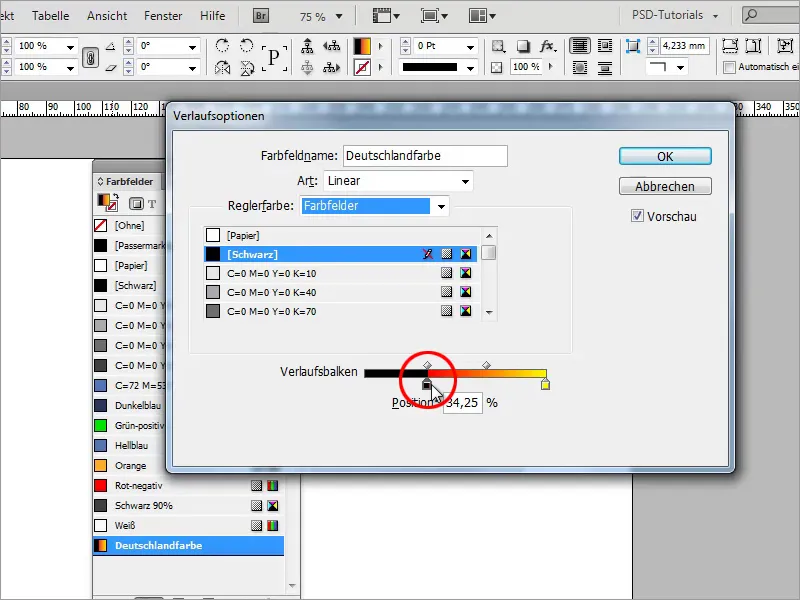
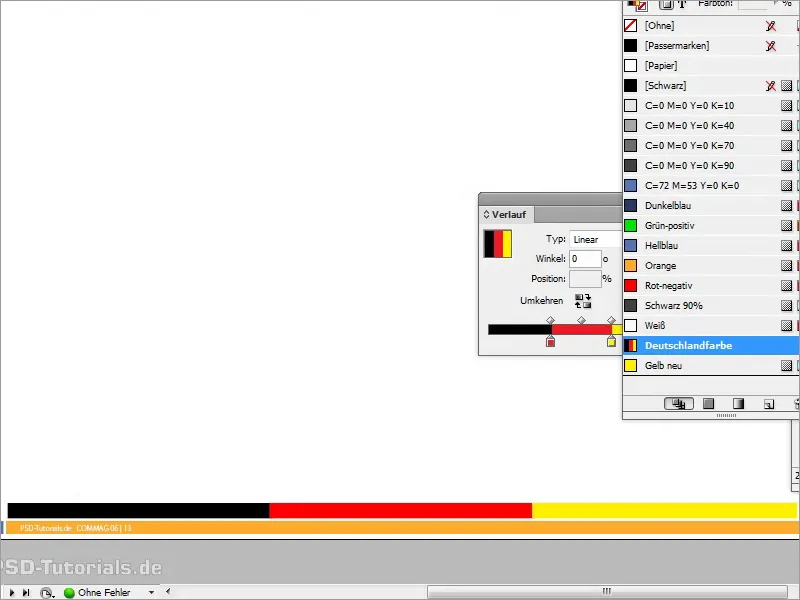
To ovšem nechceme, protože německá vlajka samozřejmě nevypadá jako Přechod. Proto jdeme ještě jednou do Přechodu a zde spočívá trik v tom, že barvy vedle sebe přímo přetáhneme k další.
• Pozice: 34,25%
Krok 10
Červenou potřebuji ještě jednou a táhnu ji na 66,29%.
• Pozice: 66,29%
Krok 11
Žlutou táhnu přesně vedle.
• Pozice: 66,85%
Krok 12
Tím jsem rychle vytvořil německou vlajku. Když se teď vrátím zpět na svoji editoriální stránku, uvidím německou vlajku.
Kroky 13-24
Krok 13
To můžu také aplikovat zde dolů.
Krok 14
Ale zde je ještě malý Přechod, kde jsem nepracoval úplně přesně, musím se na to znovu dívat velmi pečlivě.
Krok 15
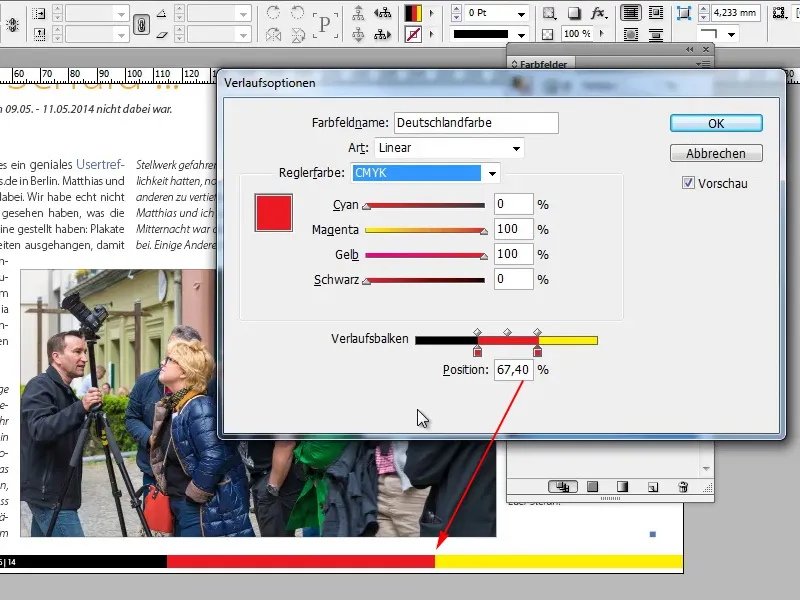
Tak, teď je to perfektní.
• Pozice: 67,40%
Krok 16
Takto můžu velmi rychle vytvořit plochy s různými barvami pomocí gradientu, aniž bych musel nejprve vykreslit tři objekty. To velmi pomáhá a šetří mnoho práce. Bylo by nevhodné, kdybych musel nejprve vytvořit objekt na titulní straně.
Krok 17
Potom ho přebarvím na černo. Další objekt mohu přebarvit na červeno pomocí kopírování s klávesou Alt.
Krok 18
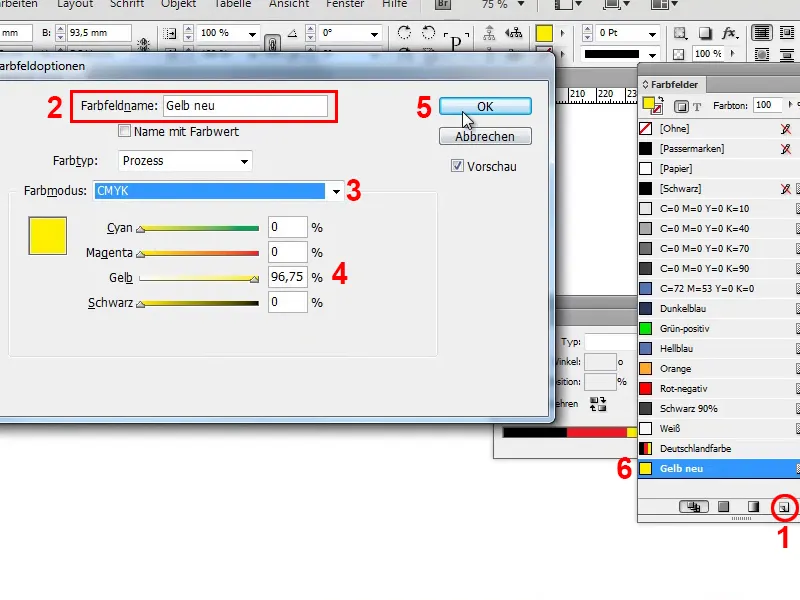
Žlutou barvu nemám, takže musím nejprve vytvořit novou barvu.
• Syán 0%
• Šár 0%
• Žlutá 96,75%
• Černá 0%
Krok 19
Takovým způsobem bychom také mohli vytvořit německou vlajku. Tento postup je velmi nepružný, protože bychom museli vždy vytvořit nové objekty, což není smyslem celé věci.
Krok 20
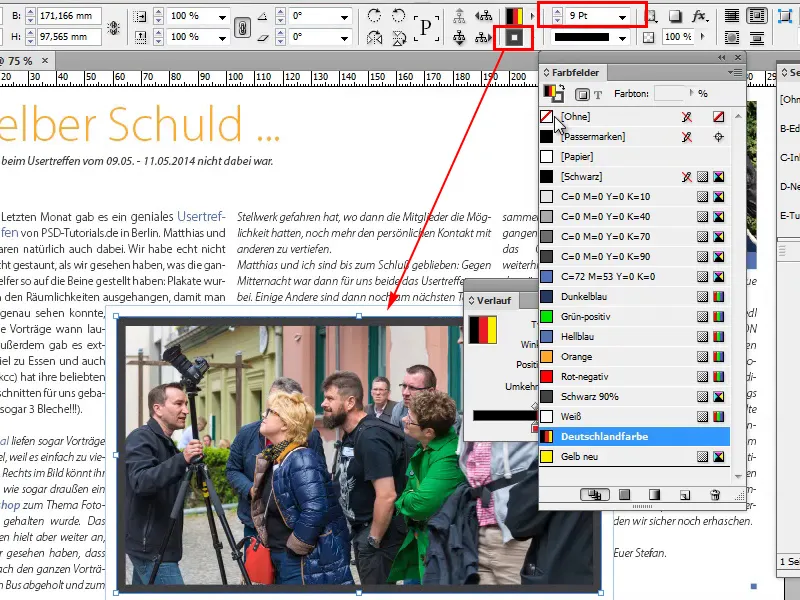
Proto můj tip: jednoduše vytvořte gradient, který můžete použít s různými barvami. Tento gradient můžete opět použít na konturách, například když řeknu, že bych rád měl konturu o 9Pt na tomto obrázku.
Krok 21
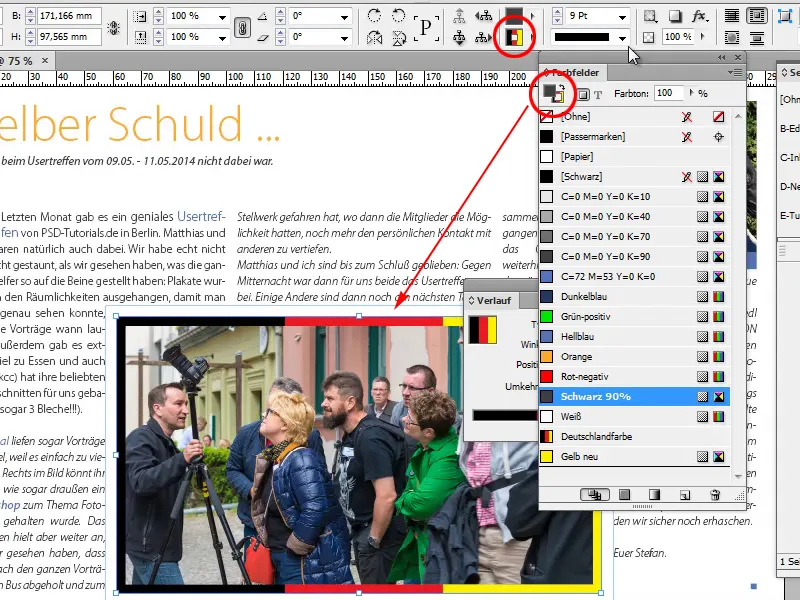
Když nyní vyměním plochu a konturu s malou šipkou, pak mám barvu Německa jako konturu a to funguje skvěle s gradienty.
Krok 22
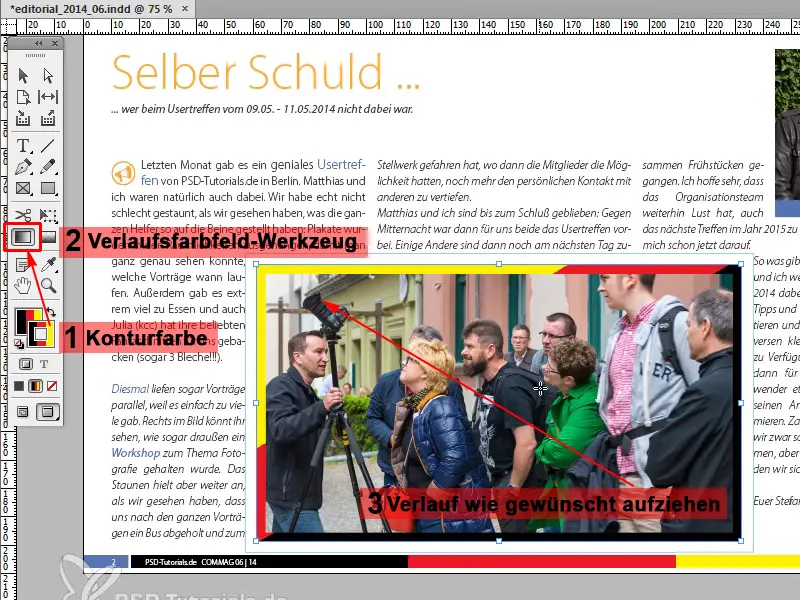
To platí také pro odstavce, formáty řádků a tak dále. Zde existuje nekonečno možností, jak využít tento gradient.
Pokud nechcete mít gradient příliš rovný, můžete použít nástroj pro úpravu barev ve gradientu a ovlivnit ho podle vašich přání.
Krok 23
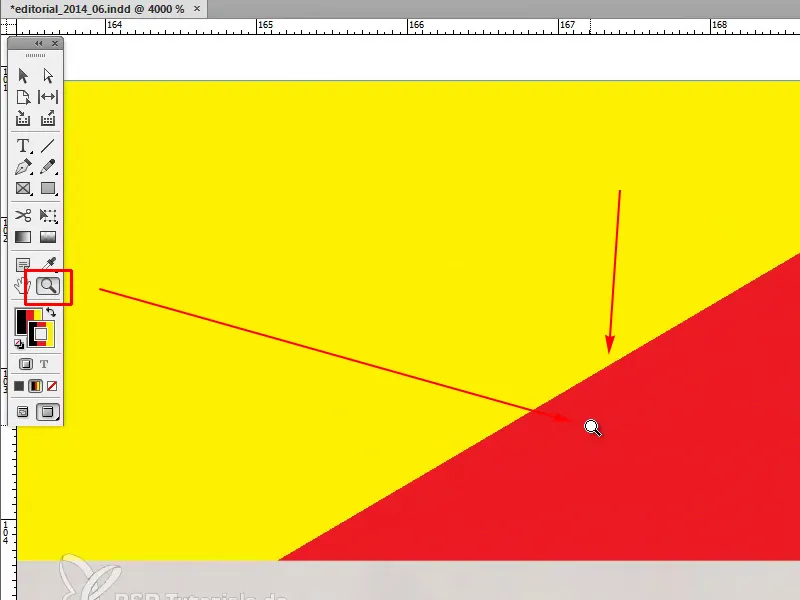
Výhodou je, že jsou to velmi čisté vektorové linie. Abyste to pochopili, přiblížím se do obrázku pomocí lupy a uvidíme hladké linie. Perfektní!
Krok 24
Pokud chcete mít v redakci správnou německou vlajku, musíme se vrátit na titulní stranu, kliknout na vlajku a s nástrojem pro úpravu barev ve gradientu, podržet stlačenou klávesu Shift, převést gradient shora dolů. Musíte to zkusit tolikrát, dokud to nebude perfektně sedět nebo se vám bude líbit.