CTA-Tlačítka, nebo „Call to Action“-tlačítka, jsou klíčové pro úspěch vaší online přítomnosti. Jsou zodpovědná za to, jak návštěvníci interagují s vaší stránkou a jaké akce podnikají. Pokud chcete vzbudit silný zájem a přimět vaši cílovou skupinu k žádané akci, je úprava a přizpůsobení těchto tlačítek klíčovým bodem. Zde se dozvíte, jak efektivně upravovat CTA-tlačítka pro zvýšení vaší konverzní míry.
Nejdůležitější poznatky
- CTA-tlačítka jsou klíčové prvky pro řízení akcí uživatelů na webové stránce.
- Přitažlivý design může významně zvýšit míru interakce.
- Různé možnosti úprav, jako jsou barva, velikost, text a animace, ti umožňují přizpůsobit tlačítka podle svých potřeb.
Krok za krokem návod
1. Začátek úprav CTA-tlačítka
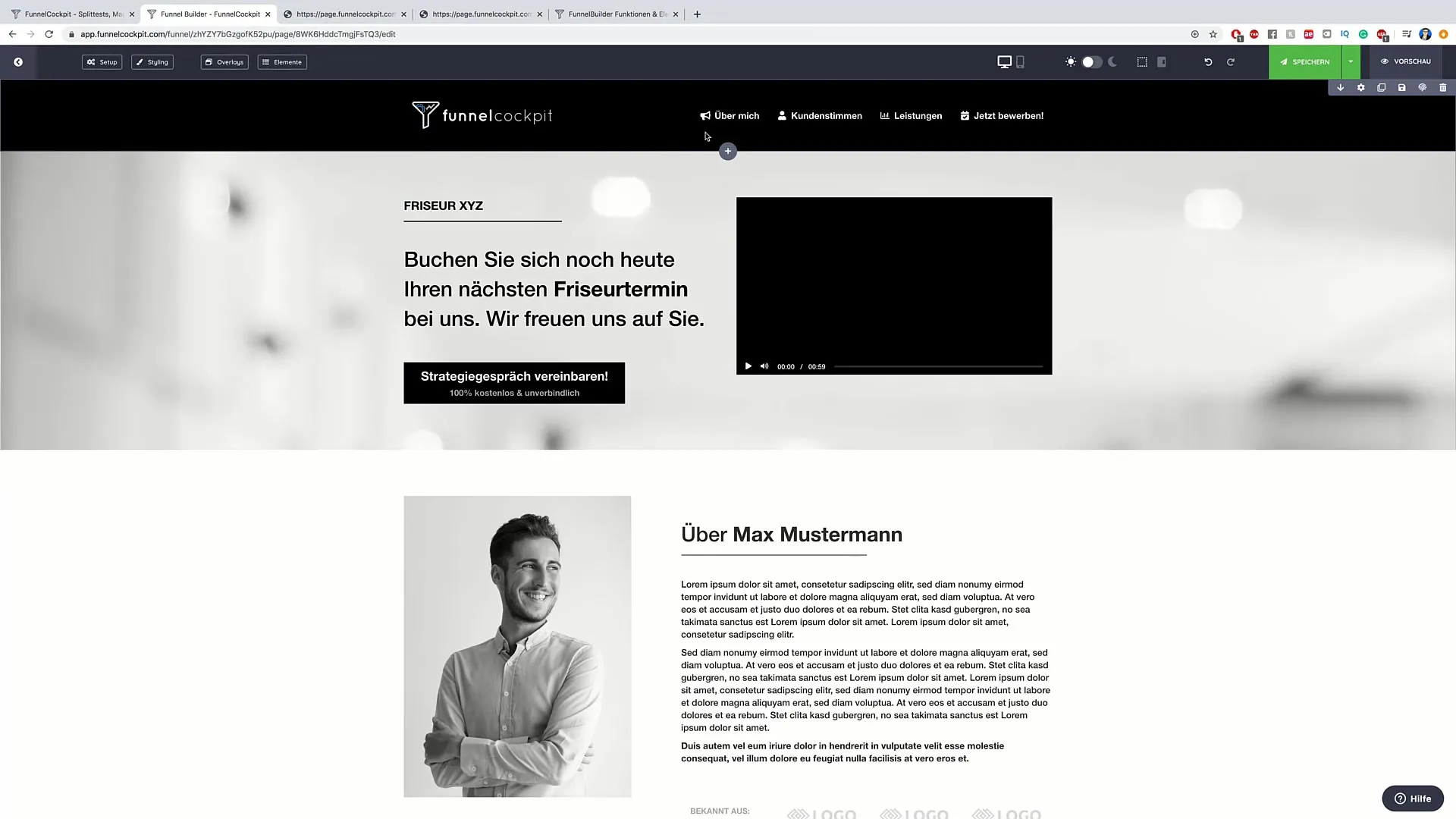
Nejprve musíte otevřít uživatelské rozhraní, ve kterém budou upravována vaše CTA-tlačítka. Obvykle je najdete v administraci vašeho webu nebo v daném editoru, který používáte. Měli byste vidět tlačítko, které chcete upravit.

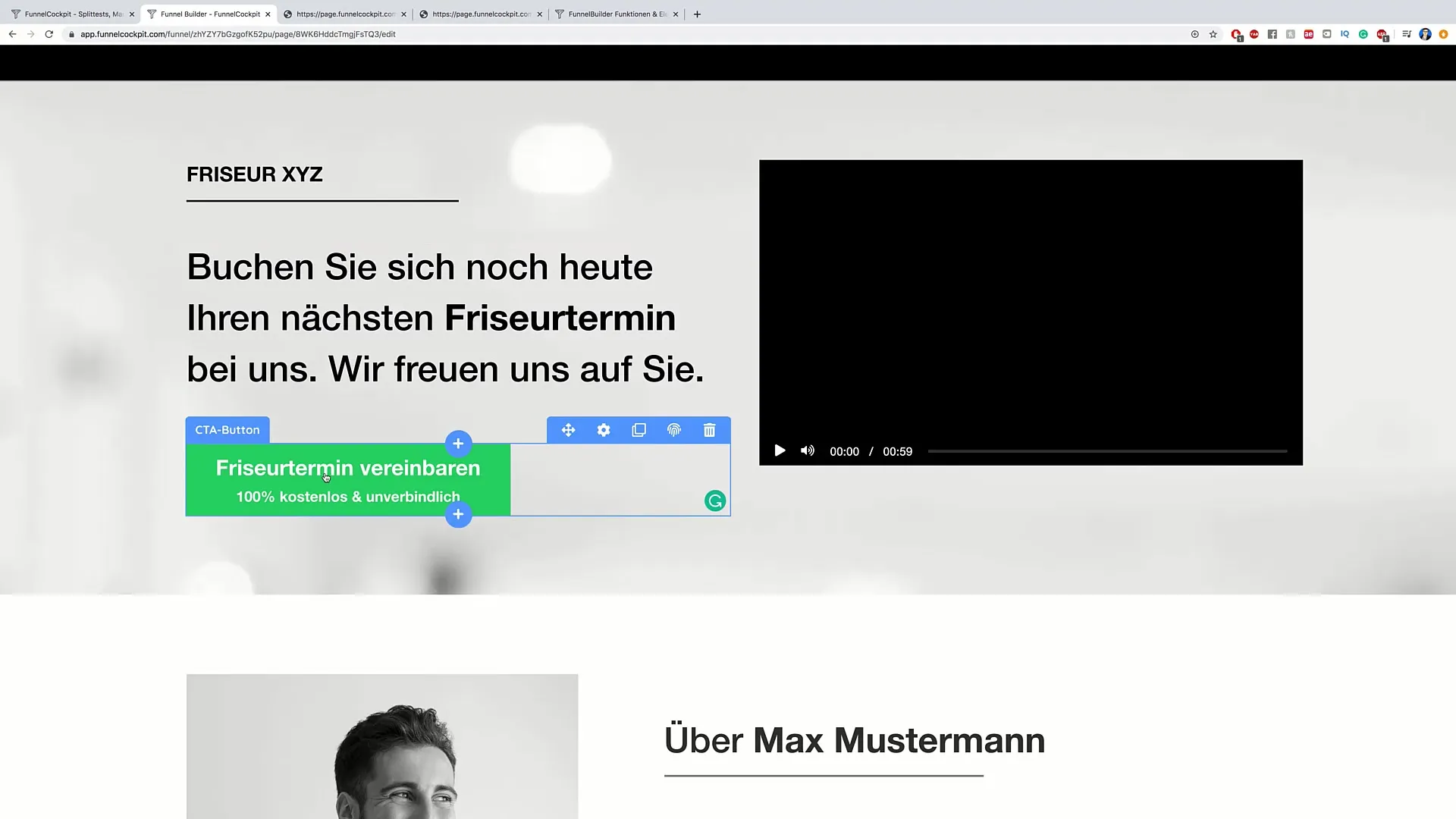
2. Výběr správného CTA-tlačítka
Identifikujte tlačítko, které chcete upravit. V našem příkladu chceme optimalizovat tlačítko pro rezervaci návštěvy u kadeřníka. Jednou klikněte na tlačítko, abyste otevřeli možnosti úprav.
3. Úprava cíle
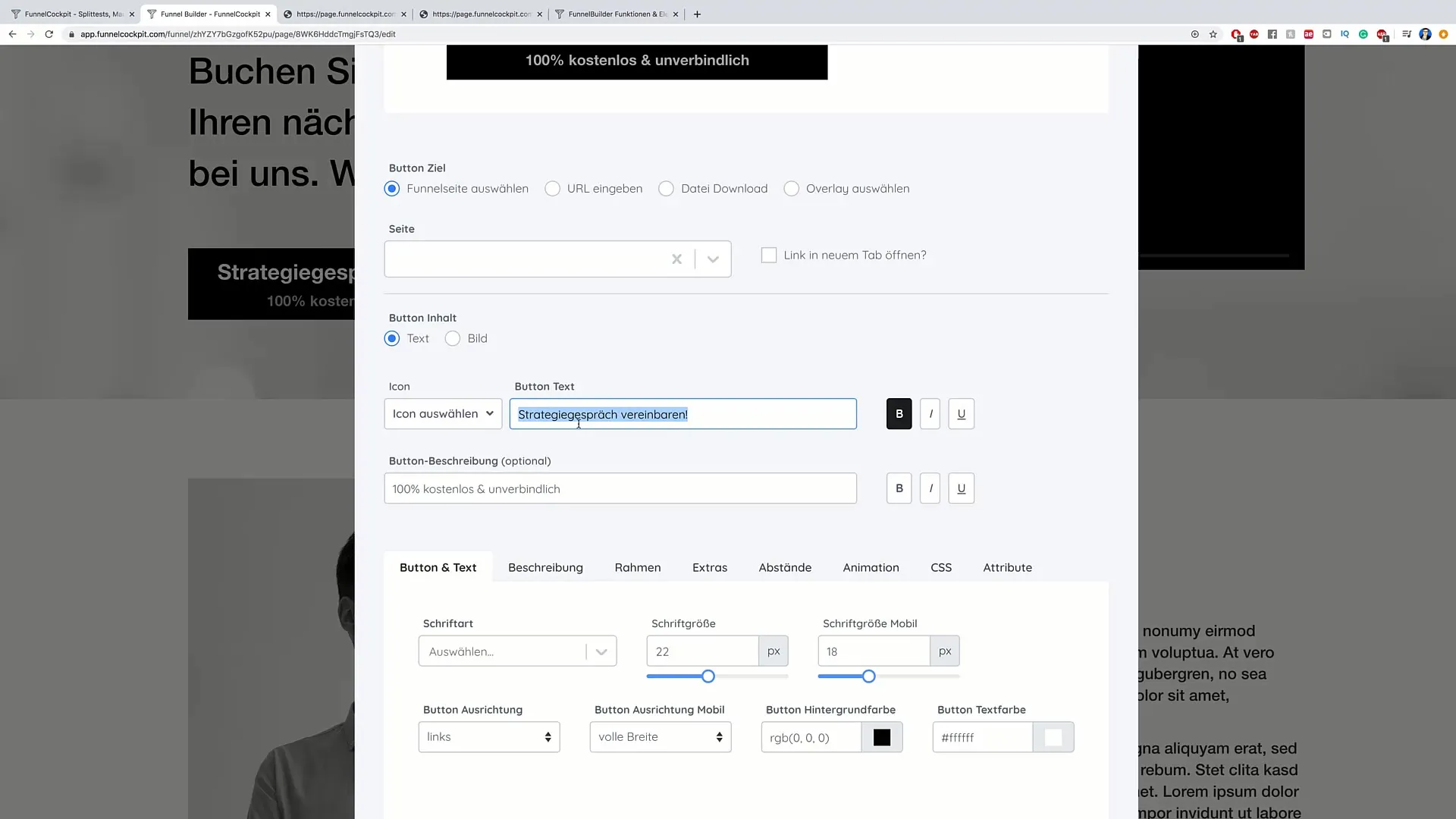
Po výběru tlačítka můžete určit, kam budou uživatelé přesměrováni po kliknutí na něj. K dispozici jsou možnosti, jako je odkaz na konkrétní stránku nebo spuštění stahování. Vyberte to, co nejlépe odpovídá vašemu cíli.

4. Úprava obsahu tlačítka
Text na vašem tlačítku je jedním z klíčových faktorů pro jeho efektivitu. Klikněte na text tlačítka a změňte ho na výzvu, která je jasná a motivující. Například: „Domluvit si návštěvu u kadeřníka“ by mohlo být lépe sestaveno.

5. Úprava designu tlačítka
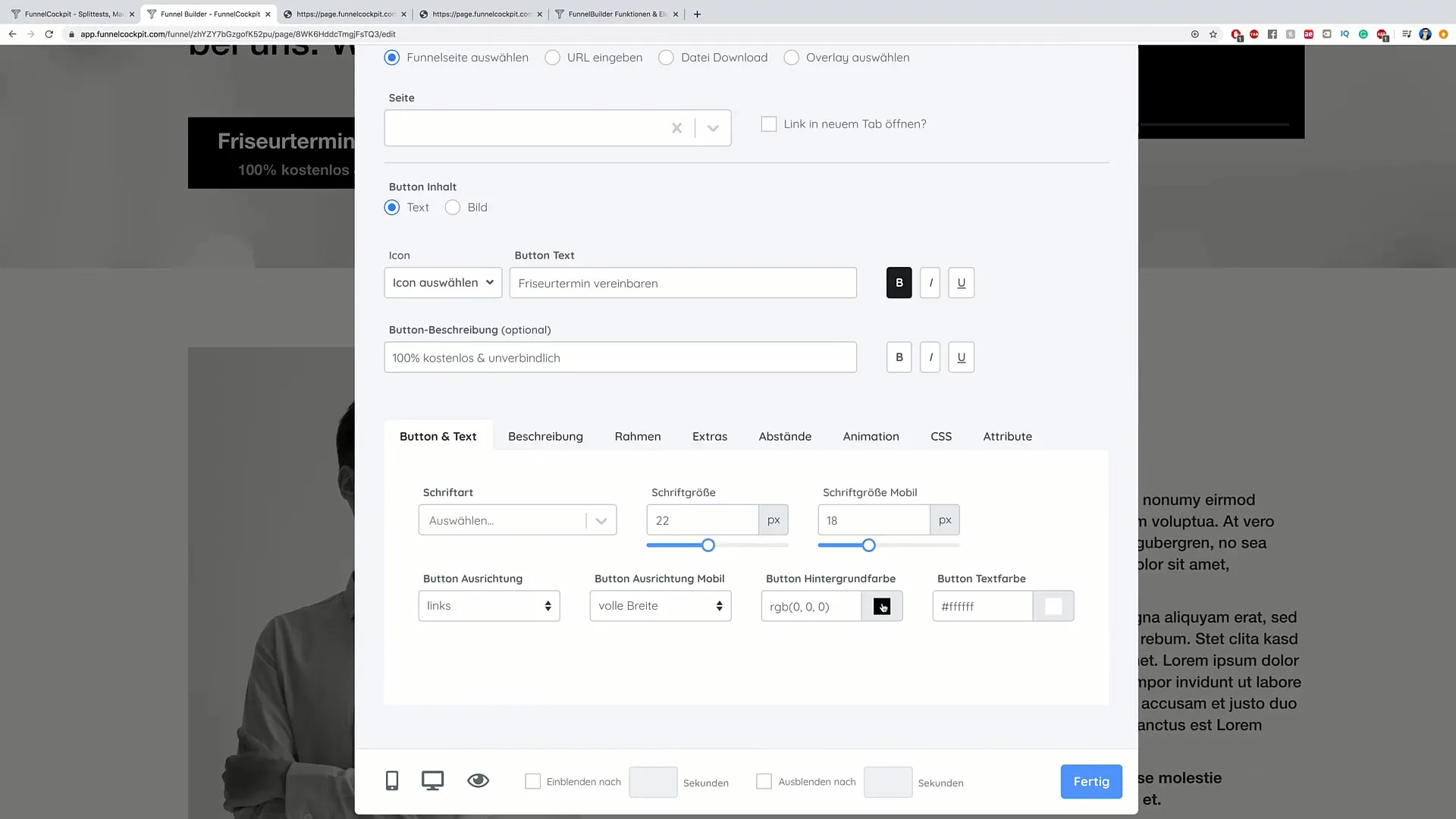
Nyní můžete upravit vizuální design tlačítka. Zvažte, které barvy a písma budou pro vaši cílovou skupinu přitažlivé. Nápadná barva může pomoci přitáhnout pozornost, zatímco písmo by mělo zůstat jasné a čitelné. Můžete změnit písmo, písmovou velikost a dokonce styl.

6. Úprava barvy tlačítka
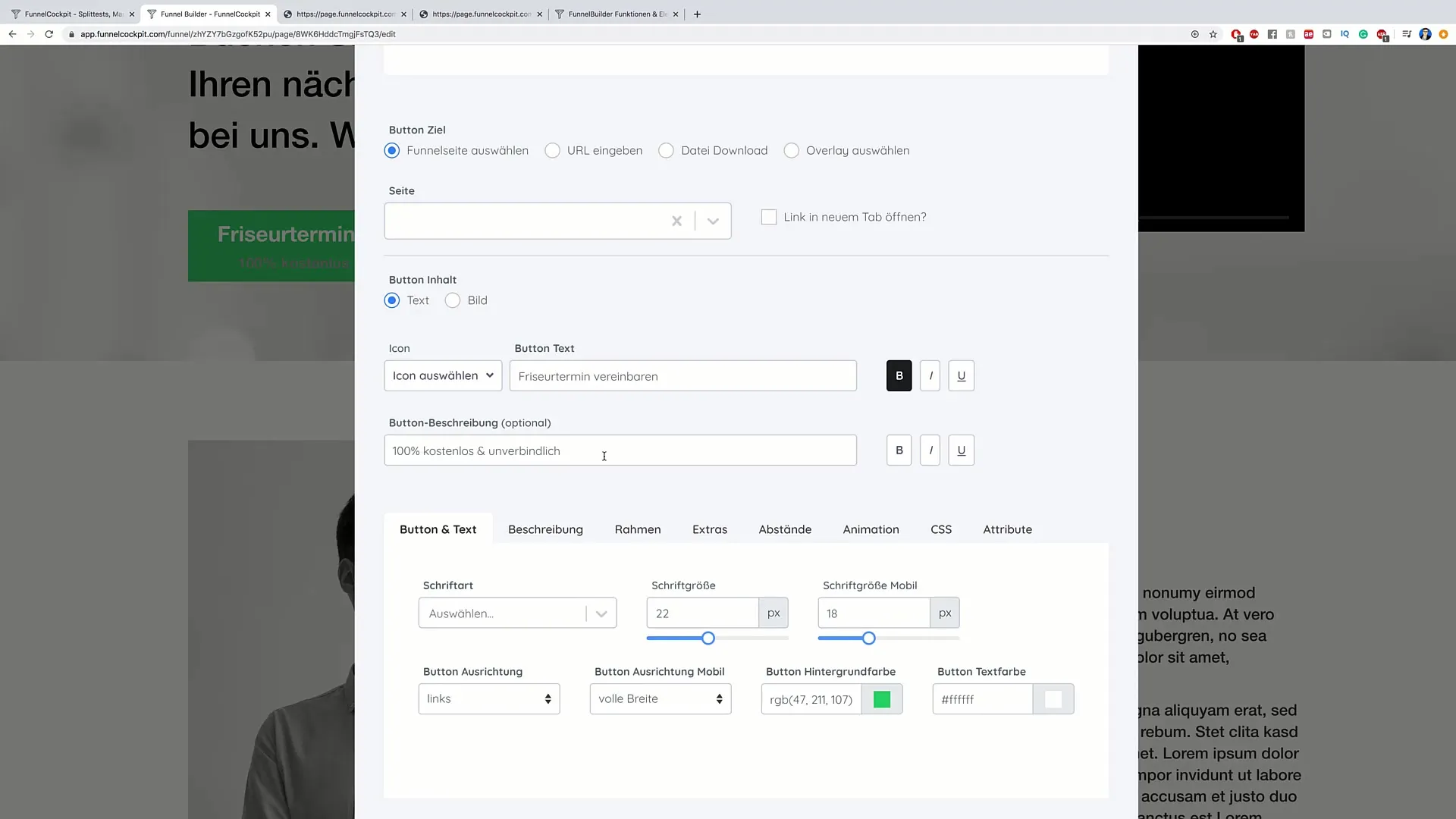
Barva vašeho tlačítka hraje významnou roli v tom, jak dobře se vynořuje. Kliknutím na možnosti barvy můžete upravit barvu tlačítka. Výrazná zelená by mohla být dobrá volba pro zvýraznění tlačítka.

7. Vytvoření rámečku
Rámeček může tlačítku pomoci lépe se vyčlenit z ostatního obsahu. Máte možnost vybrat tloušťku a styl rámečku – například tečkovaný nebo nepřetržitý rámeček.
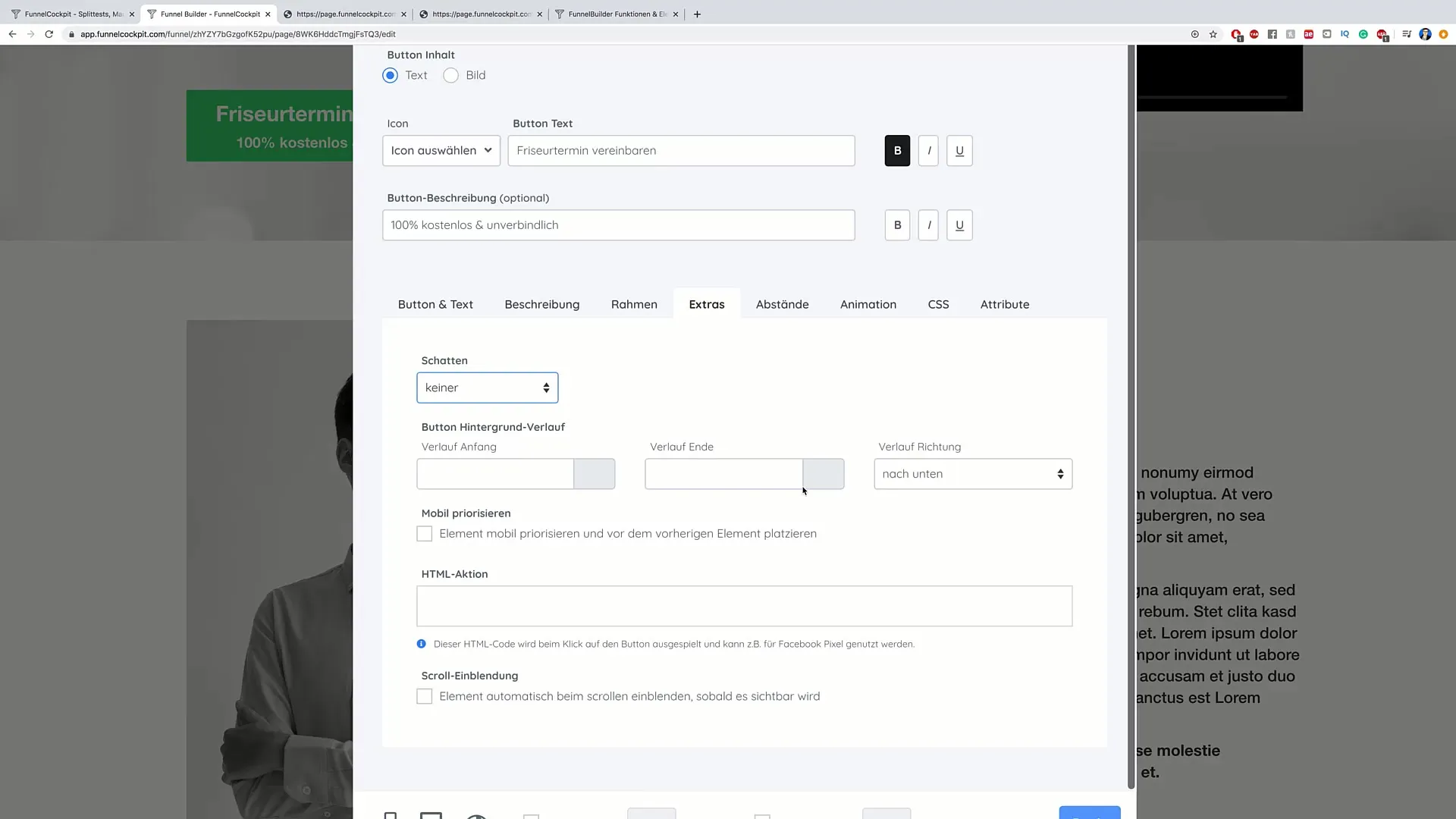
8. Přidání stínů a efektů
Přidáním stínových efektů můžete tlačítku dodat více hloubky. Tyto malé detaily mohou zlepšit uživatelskou zkušenost. Ujistěte se, že stín není příliš dominantní, aby neovlivnil čitelnost tlačítka.

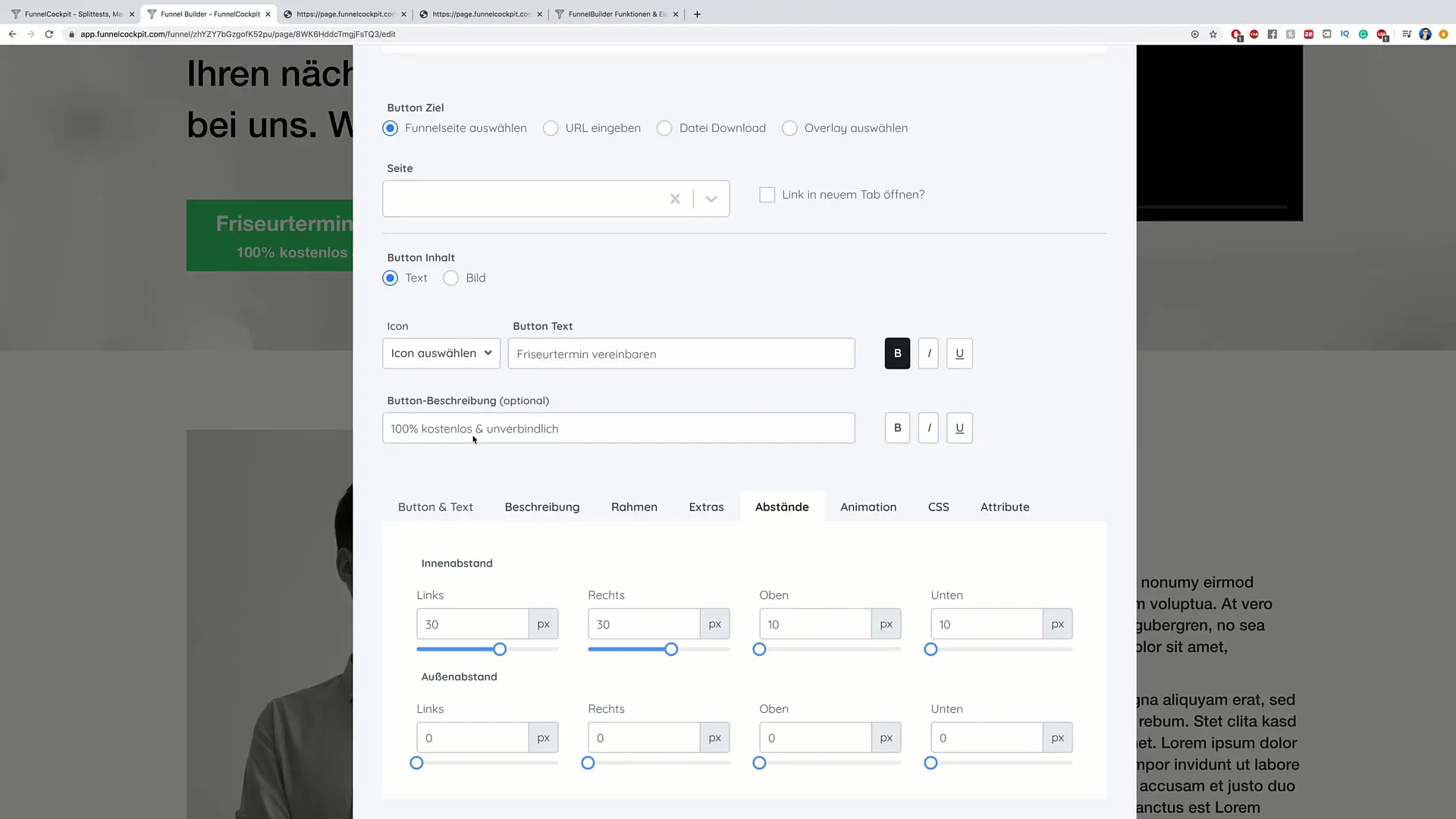
9. Úprava mezerníku a rozložení
Poloha tlačítka a vzdálenost od ostatního obsahu jsou také důležité. Mezery můžete snadno upravit, aby bylo zajištěno, že tlačítko není příliš blízko k jiným prvkům a zůstává dobře viditelné.

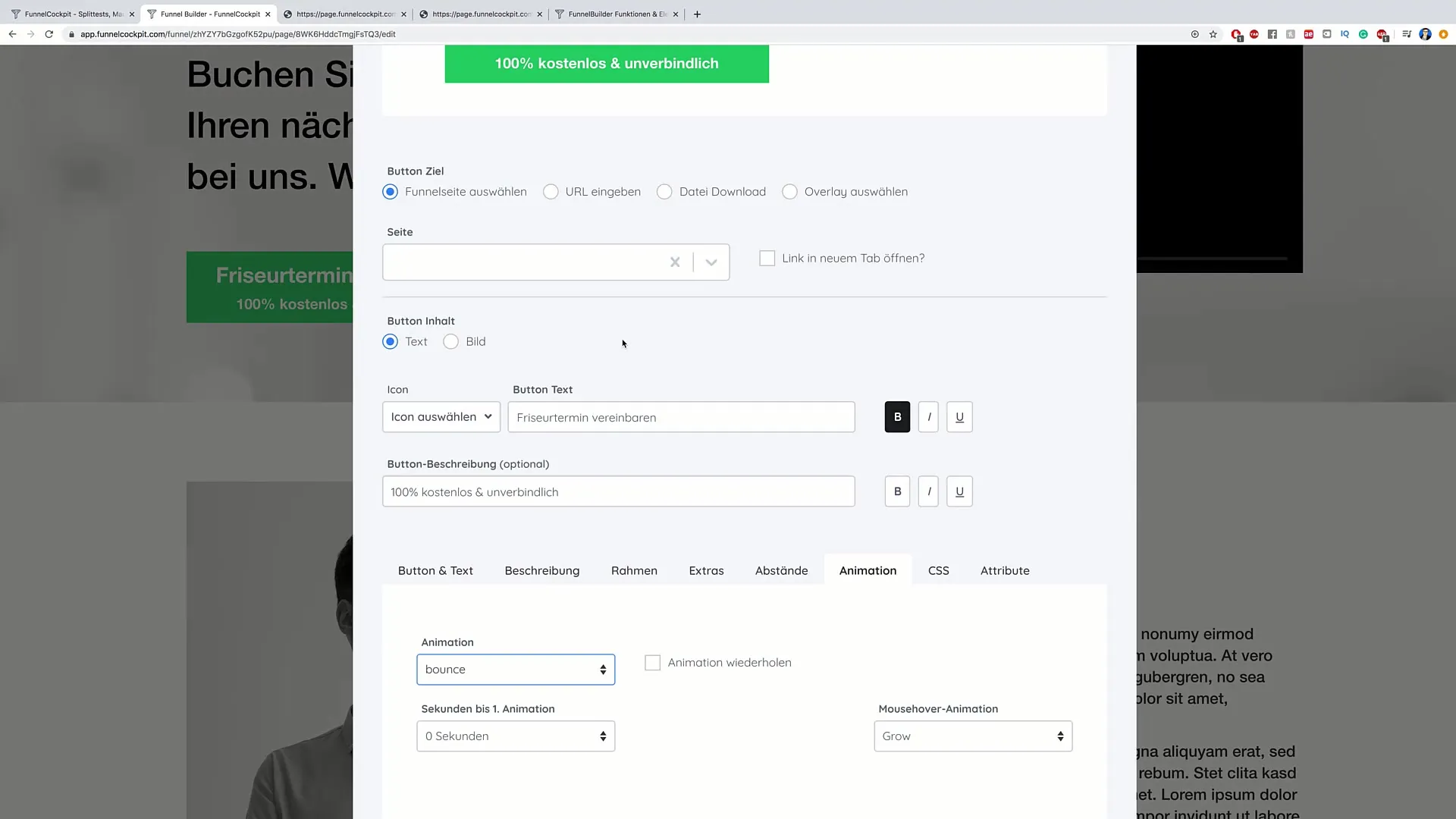
Přidání animací
Animace mohou pomoci zvýšit zapojení uživatelů. Zvažte, zda přidat jednoduchou animaci Bounce nebo Swing, která udělá tlačítko živější a přitažlivější. Stačí jít do nastavení animací a vybrat preferovanou možnost.

11. Kontrola a uložení změn
Po provedení všech úprav klikněte na "Dokončeno" a uložte své změny. Nyní si můžete na svém webu prohlédnout aktualizované tlačítko a ověřit, zda splňuje vaše očekávání.

12. Testování funkčnosti
Po uložení změn je doporučeno kliknout na tlačítko a zkontrolovat, zda uživatele přesměruje na správnou stránku. Tímto krokem se zajistí, že vše funguje podle plánu.

Shrnutí
Úprava CTA tlačítek je jednoduchý, ale efektivní způsob, jak zvýšit uživatelskou interakci na vašem webu. Úpravami obsahu, designu a funkcionality můžete zajistit, že vaše tlačítka nejen dobře vypadají, ale také efektivně fungují. Experimentujte s různými styly a funkcemi, abyste zjistili, co nejlépe vyhovuje vaší cílové skupině.
Často kladené dotazy
Jak upravím text CTA tlačítka?Klikněte na tlačítko a upravte text přímo v editačním poli.
Mohu změnit barvu CTA tlačítka?Ano, přejděte do možností barev a zvolte požadovanou barvu.
Jsou animace pro CTA tlačítka užitečné?Ano, animace mohou zvýšit pozornost uživatelů a zlepšit zapojení.


