Nejprve byste měli udělat potřebné přípravy pro vytvoření webové stránky. Vytvořte požadovanou adresářovou strukturu. Může vypadat například takto:
daný_poradce
---obrázky
---css
To je velmi typická adresářová struktura. Na hlavní úroveň se umisťují HTML stránky. CSS soubory putují do adresáře css-, zatímco všechny obrázky se ukládají do adresáře images-. Do adresáře images- tedy vložte všechny obrázky, které jste dříve vyřízli ze layoutu.
Vytváření základní struktury
Uvnitř adresáře css- si vytvořte nový CSS soubor. Poté ho připojíte do své HTML souboru. (V mém příkladu bude HTML soubor pojmenován index.html). Tento soubor je nyní středem následujících tutoriálů.
Nejprve vložte do index.html již známou základní HTML strukturu.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Váš daňový poradce</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Dále se ujistěte, že rovnou připojujete i stylesheet soubor. A teď můžeme začít.
Vnější prvek tvoří kontejner značky div.
<div class="main-container"> </div>
Tento kontejner můžete rovnou formátovat pomocí CSS syntaxe.
.main-container {
width: 100%;
float: left;
}
Hlavní kontejner je vybaven šířkou 100 procent a floatuje doleva. Výhoda stanovené šířky na 100 procent: můžete například vložit obrázek pozadí s průběhem barev. Toto pozadí pak poběží přes celou šířku obrazovky.
Vytvořím ještě dvě další prvek div uvnitř hlavního kontejneru.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Tyto prvky budou také formátovány. Skutečná část obsahu obdrží šířku 1000 pixelů. Díky zadání margin: 0px auto; se navíc dosáhne horizontálního zarovnání prvku.
.container {
width: 1000px;
margin: 0px auto;
}
Pokračujeme formátováním prvku stránky (page).
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
Tento prvek tvoří skutečnou část obsahu stránky. Sem budou umístěny veškeré další prvky. Tento prvek také obdrží pevnou šířku 1000 pixelů. Zadání padding zajišťuje definici vnitřního odsazení. Horní vnitřní odsazení je nastaveno na 40 pixelů, ostatní okraje na 0 pixelů.
S tímto jsme již (velmi hrubě) implementovali strukturu layoutu.
Nyní je potřeba tuto strukturu naplnit obsahem. Stránka bude nejprve rozdělena do tří řádků.
• Hlavička
• Obsah
• Pata
Pro tyto tři oblasti jsou definovány další tři div sekce.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Tyto tři sekce jsou samozřejmě také formátovány pomocí CSS.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Nyní můžete dále upravovat jednotlivé sekce.
Začneme formátováním hlavičky stránky. Tato se skládá opět z několika prvků:
• Logo/Název
• Horní menu
• Velký obrázek
Tyto tři prvky jsou určeny uvnitř top sekce.
<div class="top"> <div class="header"> <div class="header-top"> <h1>Váš daňový poradce</h1> </div> <div class="topmenu"> Horní menu </div> <div class="header-img"> </div> </div>
To je základní struktura horní části stránky. I tato bude nyní samozřejmě formátována pomocí CSS.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
Syntax obsahuje dvě „zvláštnosti“. Nejprve se podívejte na obsah třídy topmenu. Zde si všimněte dvou udání ohledně pozadí.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Je integrován jednopixelový obrázek menue.jpg. Tento obrázek představuje známý přechod barev v horním menu. Udáním background-repeat: repeat-x; je obrázek vodorovně opakován do té doby, dokud není prvek úplně vyplněn.
Rozdělení oblasti obsahu
Pokračujeme s oblastí stránky, kde jsou nakonec zobrazeny obsahy. To se děje uvnitř div-Elementu content. Tato oblast je rozdělena do různých prvků. Nejprve je zde malý obrázkový předčasný pohled a uvítací pozdrav.
Patřičná HTML syntaxe vypadá následovně:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Vítejte na našich stránkách</h1> <p>Zde následuje úvodní text</p> </div> </div>
Tato oblast je tedy také rozdělena na dvě části. Vlevo je zobrazen obrázek, vpravo od něj pak uvítací zpráva. Klíčová je zde třída content-image.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
Tato třída obklopuje obrázek a pozdrav. Uvnitř content-image jsou opět další dvě oblasti.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Vítejte</div>
Pokud chcete místo takového rozdělení zobrazit pouze velký obrázek nebo něco podobného, sloučíte tyto dva prvky do jednoho div-Elementu. CSS syntaxe pro variantu se dvěma prvky pak vypadá takto:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
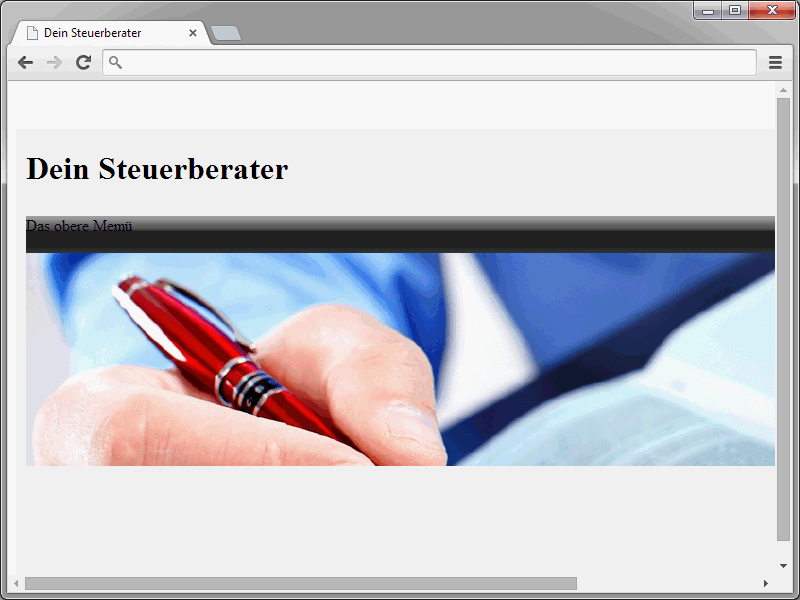
}Výsledek by se měl v prohlížeči nyní zobrazit následovně:
Pokračujeme s dalšími třemi prvky:
• levým textovým polem,
• pravým textovým polem,
• pravým menu.
HTML syntaxe v tomto případě vypadá následovně:
<div class="teaser"> <div class="left"> Kontejner pro text vlevo </div> <div class="right"> Kontejner pro text vpravo </div> </div> </div> <div class="content-right"> Pravé menu </div> </div>
A samozřejmě zde opět CSS syntaxe:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}Na konci tohoto návodu je základní struktura našich webových stránek.
Tato základní struktura musí nyní samozřejmě být naplněna odpovídajícím obsahem. To se pak stane v dalším návodu.


