Dnešní tutoriál je zatím posledním z mé malé série tutoriálů k programu Illustrator. Ale kdo ví ... Možná se ještě v budoucnosti objeví další.
Malé varování pro všechny profesionály v Illustratoru, kteří možná čtou. Tento tutoriál jsem sestavil tak, aby z něj měli užitek i absolutní začátečníci. Takže se nedivte, když jsem na některých místech psal velmi podrobně.
Část 1: Práce s pracovní plochou (Přehled)
Co vlastně znamená pracovní plocha? Když se mluví o pracovní ploše v počítačovém programu, jistě se tím nemyslí místnost, kde je počítač postavený.
S pracovní plochou se spíše myslí prostor, kde se vše odehrává. Takže hrubě shrnuto to jsou tlačítka a kreslicí plátno, které potřebujete k práci s Illustrátorem rozumně. Dobrá, ale proč se v tutoriálu zabývat něčím takovým? Otázka je snadno zodpovězena. Pracujete-li například s Wordem, nemáte jinou možnost než pracovat s přednastaveným rozložením programu.
Pokud však pracujete s softwarem jako Adobe Illustrator, můžete si jako uživatel sami rozhodovat, jak rozmístíte tlačítka na svém monitoru. To má tu výhodu, že často používané příkazy můžete umístit přímo na dosah, zatímco tlačítka, která používáte zřídka nebo vůbec, můžete snadno zmenšit nebo skrýt.
Podívejme se na to v praxi trochu podrobněji:
Když otevřete Illustrator poprvé, bude to pravděpodobně vypadat asi takto (Obrázek 01):
Toto základní rozložení není na začátek špatné. V podstatě tam je vše:
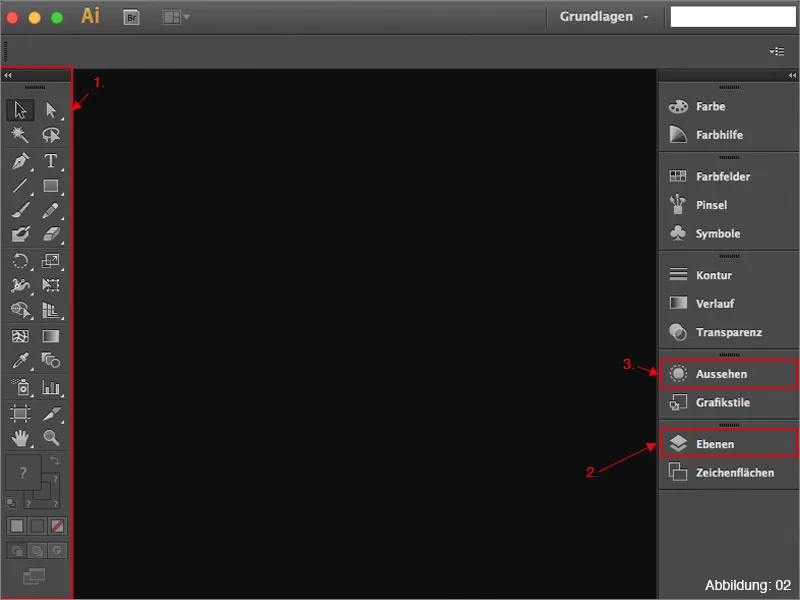
• 1. Panel nástrojů
• 2. Paleta vrstev
• 3. Paleta vzhledu
a některá další jistě užitečná tlačítka (viz Obrázek 02):
V pravém horním rohu Illustratoru (bez ohledu na Windows nebo Mac OSX) existuje poměrně nenápadné tlačítko s nápisem Základy (viz Obrázek 03):
Za tímto tlačítkem se skrývá rozbalovací menu, ve kterém jsou uloženy různé předpřipravené pracovní plochy od společnosti Adobe. Pokud například pracujete hodně s písmy a typografií, doporučuje se přepnout z Základní pracovní plochy na Typografii (viz Obrázek 04):
To má tu velkou výhodu, že nyní jsou zobrazeny všechny nástroje, které potřebujete k úpravě typografie (viz Obrázek 05):
Kromě pracovní plochy Základy a Typografie jsou samozřejmě k dispozici také další předpřipravené rozložení. Měli byste si je prostě všechny postupně vyzkoušet, abyste zjistili, co se za nimi skrývá.
Vlastní pracovní plochy?
Vzhledem k tomu, že se Adobe pravděpodobně domnívá, že si praví profíci nikdy nelze spokojit, máte také možnost vytvořit si vlastní pracovní plochu a následně ji uložit, abyste měli vždy zobrazené jen prvky, které skutečně potřebujete.
Ti z vás, kteří již někdy přesouvali paletu nástrojů v Illustratoru, jistě poznali, že se po restartu programu stále nachází na stejném místě.
Proč byste si tedy měli vytvořit vlastní pracovní plochu, když si Illustrator pamatuje pozici palet nástrojů?
I na tuto otázku lze docela snadno odpovědět. Zejména v agenturním prostředí se často stane, že si občas musíte sdílet počítač s jiným zaměstnancem.
Ale tento zaměstnanec často pracuje s jiným postupem a má své všechny palety nástrojů jinak umístěné.
Aby nedošlo k rozepři mezi kolegy v této věci, je výhodné, aby si každý uživatel vytvořil vlastní pracovní plochu. Poté stačí jen vybrat svou pracovní plochu, než začnete pracovat, a vše bude tak, jak jste zvyklí.
Jak by měla dobrá pracovní plocha vypadat?
Na otázku, jak by měla vypadat pracovní plocha, nelze tak obecně odpovědět, protože každý uživatel má své vlastní preference. To začíná už tím, zda jste levák nebo pravák ...
Abyste viděli, jak by mohla vypadat pracovní plocha, vezmu vám sem svou vlastní pracovní plochu (viz Obrázek 06). (Kvůli velikosti snímku to vypadá trochu stísněně, ale na 13“ displeji se s tím dá docela dobře pracovat).
V následujícím výčtu bych vám rád stručně představil, které palety nástrojů osobně považuji za doporučené a které by měly být součástí základního vybavení vlastní pracovní plochy.
• 1. Paleta vrstev – zde se shromažďuje vše, co v Illustratoru vytváříte
• 2. Paleta vzhledu – Důležité při práci s efekty
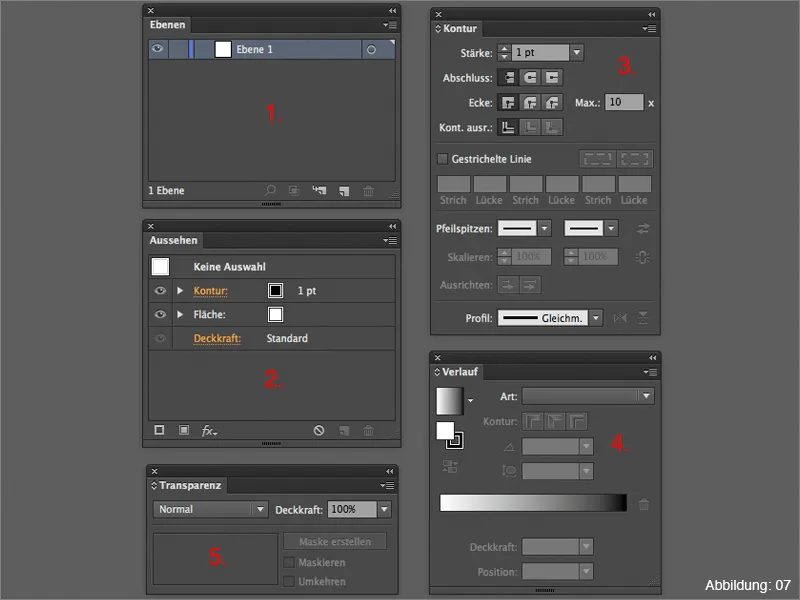
• 3. Paleta obrysu – Všechny vlastnosti obrysu lze nastavit zde
• 4. Paleta průběhu – Řízení průběhů
• 5. Paleta průhlednosti – Zde lze pracovat s maskami, průhlednostmi a vyplňovacími metodami.
(Obrázek 07):
Jak uložit svůj vlastní pracovní prostor?
Pokud jste si svůj vlastní pracovní prostor vytvořili podle svého gusta, jistě byste ho chtěli uložit. Abyste to mohli udělat, musíte ve Illustratoru v pravém horním rohu otevřít rozbalovací nabídku. Docela dole pak můžete kliknout na Nový pracovní prostor (Obrázek 08):
Následně můžete vytvořit vlastní název pro tento pracovní prostor (Obrázek 09):
Nový pracovní prostor je od teď dostupný v rozbalovací nabídce (viz Obrázek 10):
Část 2: Moje oblíbenci
Po tom, co jste si udělali malý přehled o tématu pracovních prostorů v Illustratoru, chci vám ve 2. části tohoto tutoriálu představit své dva naprosto nejoblíbenější palety nástrojů a více se na ně zaměřit.
Paleta atributů
Téměř skrytá paleta atributů má více funkcí, než si možná na první pohled myslíte. Na základě malého praktického příkladu vám krátce vysvětlím, k čemu nejčastěji používám tuto paletu.
Předpokládejme, že máme červenou pozdravkou kartu (viz Obrázek 11), kterou chceme dodatečně potisknout bílým textem. No... Obvykle to není možné, protože běžná tiskárna umí tisknout pouze s barvami cyan, magenta, žlutá a černá. Jak tedy tisknout bílé na červeném podkladu?
Některé tiskárny mají speciální digitální tiskové stroje, které mohou tisknout s pátou speciální barvou, např. bílou. Tyto stroje však nemohou automaticky vědět, kdy, jak a kde přesně mají tisknout bílou barvu, musíme to zadat již v souboru. A právě zde vstupuje do hry paleta atributů.
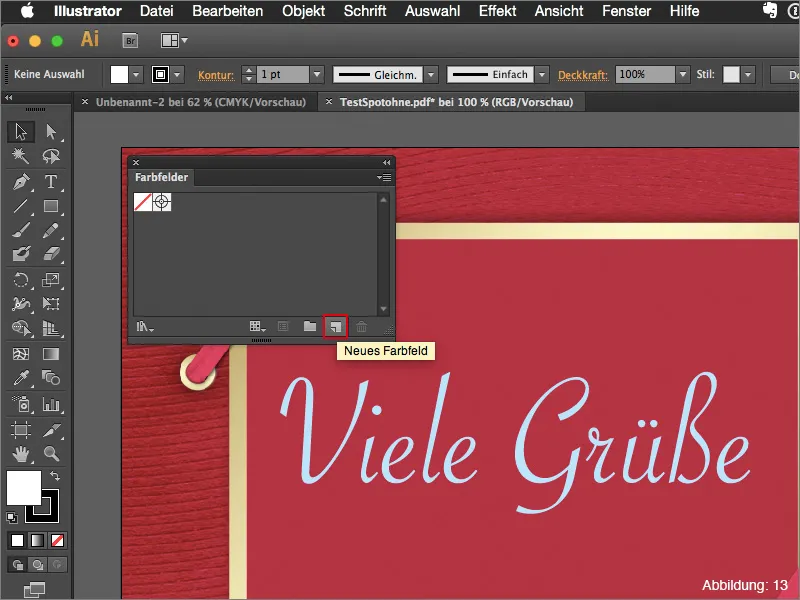
Pro vytvoření barevného pole ve paletě barev si nejprve musíte vytvořit nové farbfeld (Obrázek 13):
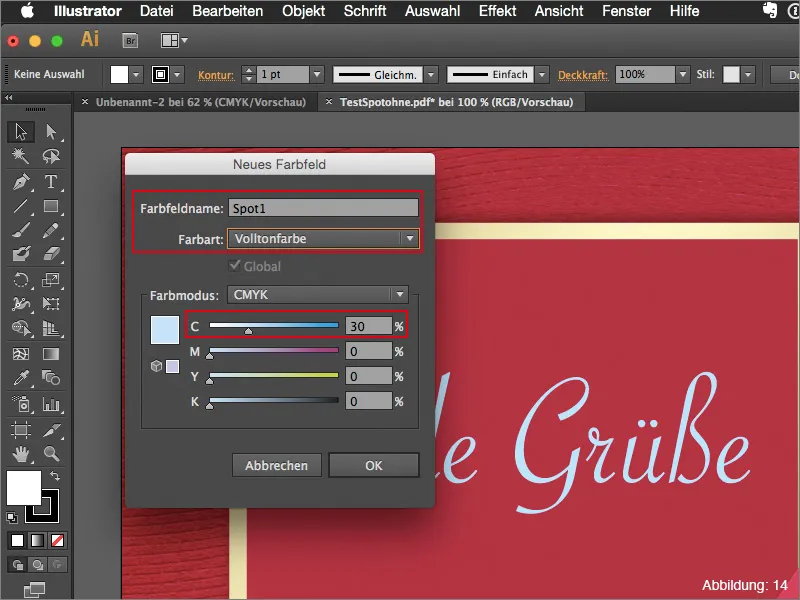
Barva je zpočátku jedno, obvykle zvolím hodnotu 30% cyan a zbytek nechám na 0%.
typ barvy z procesní barvy na plnotónovou barvu.
Název farbfeldu vždy pojmenuji "Spot1". (Zde byste se však měli znovu poradit s danou tiskárnou, protože všechny tiskové stroje reagují na tento název stejně). (Obrázek 14):
Pokud nyní uložíte tento soubor se vytvořenou plnotónovou barvou, tiskový stroj stále nebude vědět, kde má tisknout bílou.
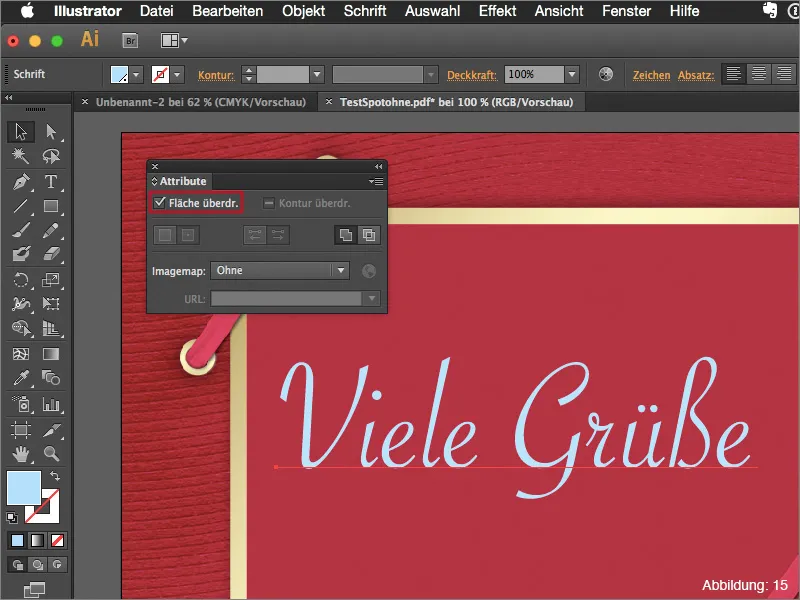
Předtím musíte v paletě atributů zaškrtnout volbu Překryjte plnou. Až poté bude váš text rozpoznán jako spotová barva (viz Obrázek 15):
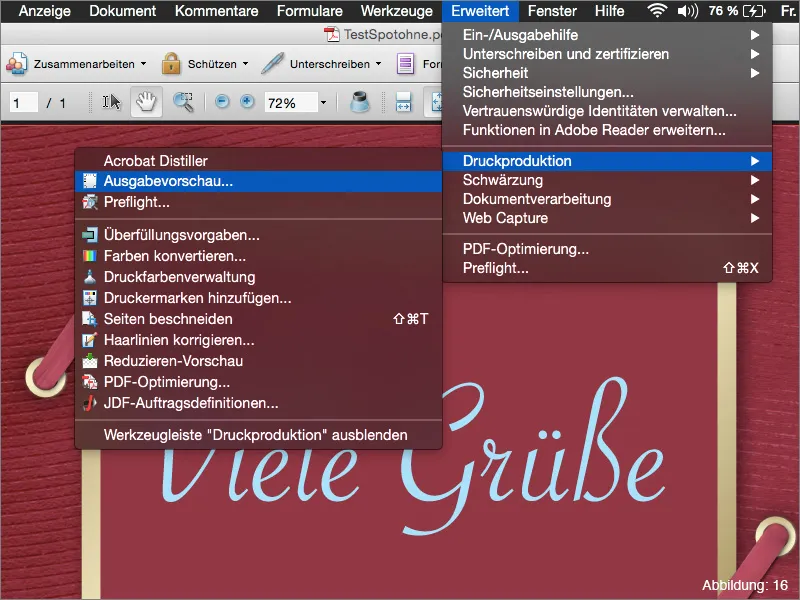
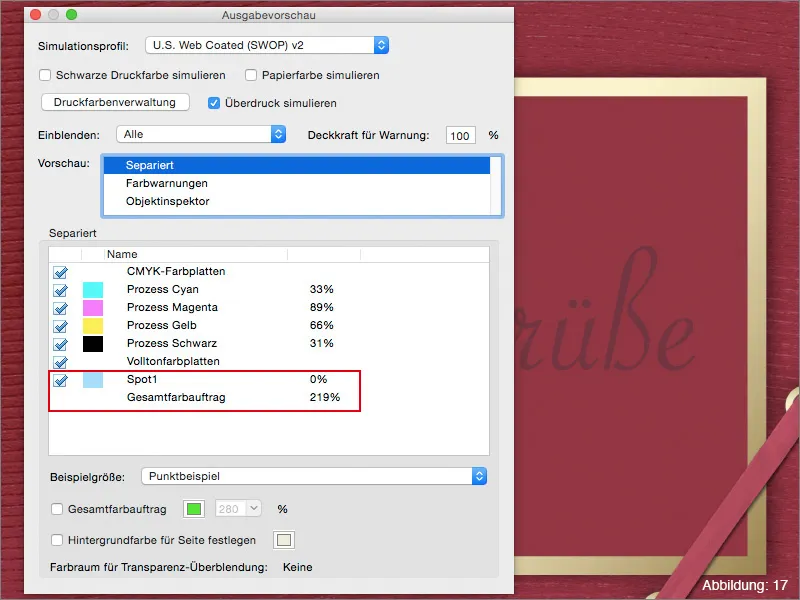
Udělejte si následně kontrolu i v programu Adobe Acrobat otevřením vaší tiskové PDF a poté zobrazením produčního náhledu přes Rozšířené > Tisková produkce > Produkční náhled ....
Zde by se měla objevit pátá barva se jménem "Spot1" (viz Obrázek 17):
Pokud se někdy dostanete do situace, že musíte vytvořit spotovou barvu, vzpomeňte si, že k tomu potřebujete paletu atributů, aby vše hladce fungovalo.
Paleta vzhledu
Dalším mým naprosto oblíbeným prvkem v Illustratoru je paleta vzhledu. Tato paleta je zajímavá, když začnete používat efekty.
Jako malý praktický příklad jsem zde vytvořil nápis (viz Obrázek 18):
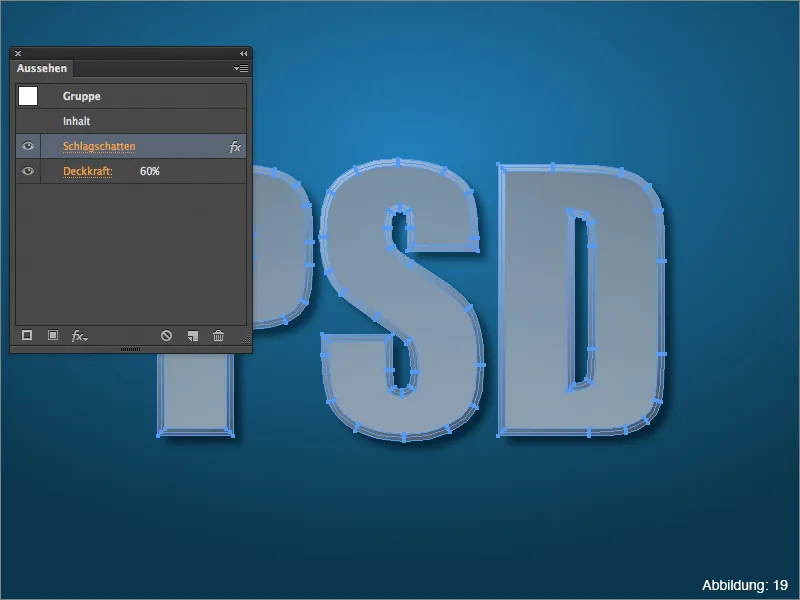
Pokud tomuto nápisu nyní přidáte stín pomocí Effekt > Filtry pro stylizaci > Stín ... (Obrázek 19), tento efekt se objeví v paletě vzhledu.
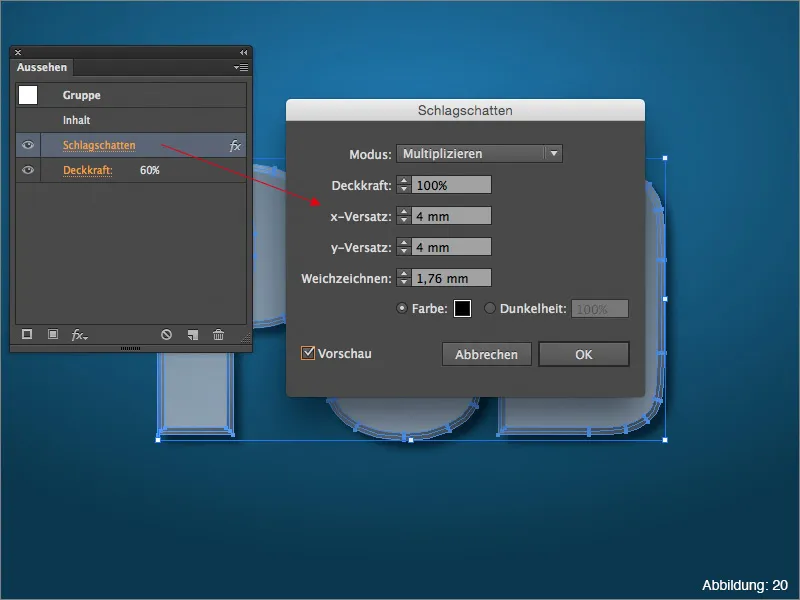
Pokud v průběhu vaší práce zjistíte, že se stín musí ještě jednou změnit, můžete jednoduše prostřednictvím palety vzhledu upravit nastavení stínu (viz Obrázek 20):
To platí mimochodem pro všechny efekty, které Illustrator nabízí.
Pokud chcete skutečně vidět paletu vzhledu v akci, doporučuji vám můj tutoriál Die Power der Aussehen-Palette, který najdete také zde na PSD-Tutorials.de.
Závěrečná slova:
Nyní jsme se dostali až na konec tohoto tutoriálu. Doufám, že jste si ho užili a že jste si mohli odnést pár užitečných rad.
Pokud máte k tomuto tématu ještě nějaké dotazy, můžete mi je klidně napsat do komentářů pod tímto tutoriálem. Budu se snažit na ně odpovědět co nejdříve.
Ach jo … V přiložených pracovních souborech najdete můj vlastní pracovní prostor v programu Illustrator. Pokud si ho chcete prohlédnout nebo použít, můžete tak učinit.
V tomto duchu …
Zůstaňte kreativní
Váš Julian :-)


