Zde je docela chytrý trik, který jsem poprvé viděla na blogu InDesign od Tima Goudra. Pochází od Moniky Gause - pozdrav od ní.
Jde o přeměnu běžných grafik na vektory, tedy automatické trasování v InDesignu.
Krok 1
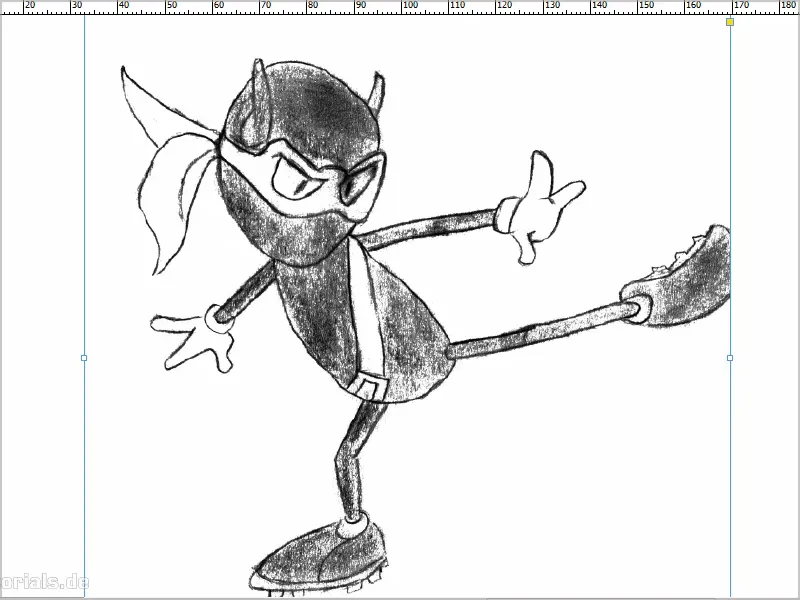
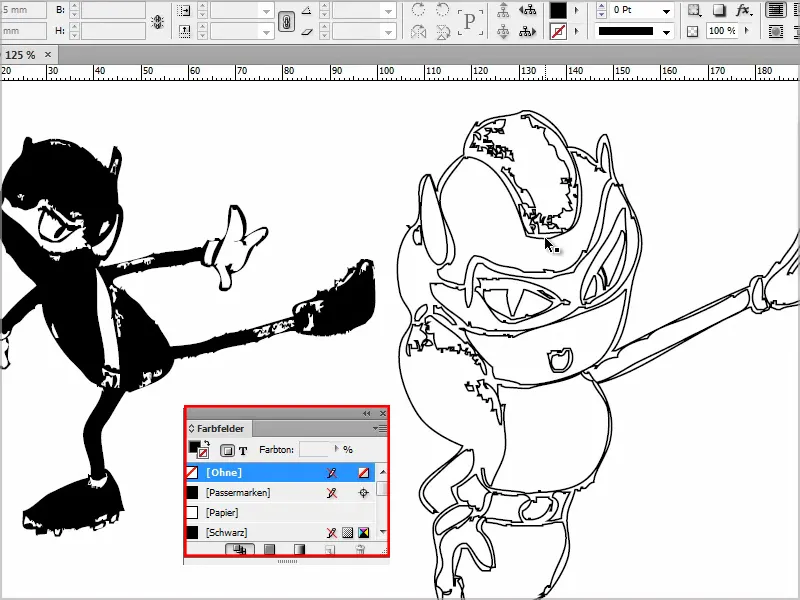
Otevřu si soubor. Tuto obrázek - snad znáte "Zool"? - jsem kdysi nakreslila a teď bych ho chtěla převést na vektorovou grafiku. Vlastně se na to obvykle používá Illustrator, ale pokud ho nemáte, můžete to udělat i v InDesignu.

Krok 2
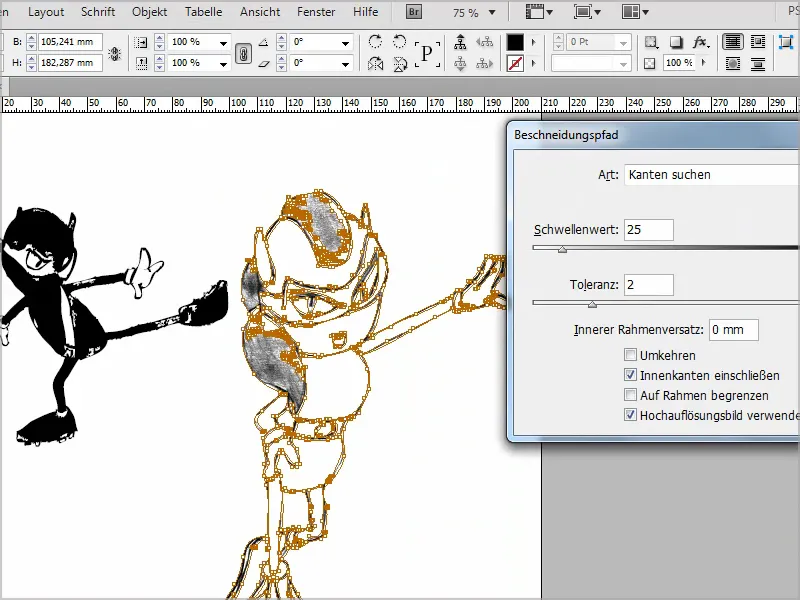
Tedy jste vložili objekt do dokumentu InDesignu a jdete potom na Objekt>Beschneidungspfad>Optionen…
U Výtvarnost vyberte Hledat hrany a zaškrtněte Včetně vnitřních hran, aby se např. brýle převedly na cestu.
Samozřejmě také zvolíme Použít vysokorychlostní obrázek.
Práh citlivosti můžete samozřejmě také nastavit podle potřeby - je užitečné povolit si Náhled.
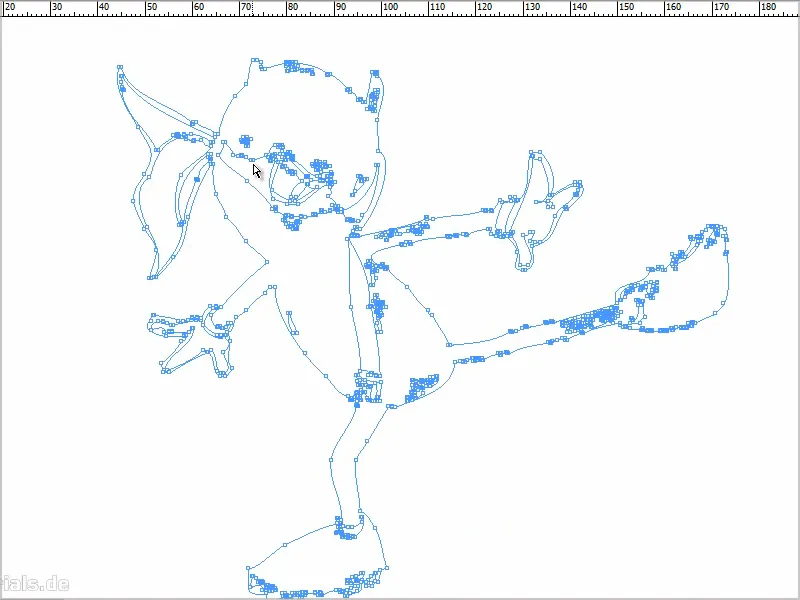
Nyní nechám v klidu standardní hodnoty, uvidíme, co to přinese. Potvrdím tlačítkem OK..webp?tutkfid=87367)
Krok 3
Jdu znovu na Objekt>Beschneidungspfad a potom na Převést oříznutí na rámeček.
Teprve nyní máme vektorovou grafiku a můžu obrázek smazat stiskem klávesy Smazat.
Krok 4
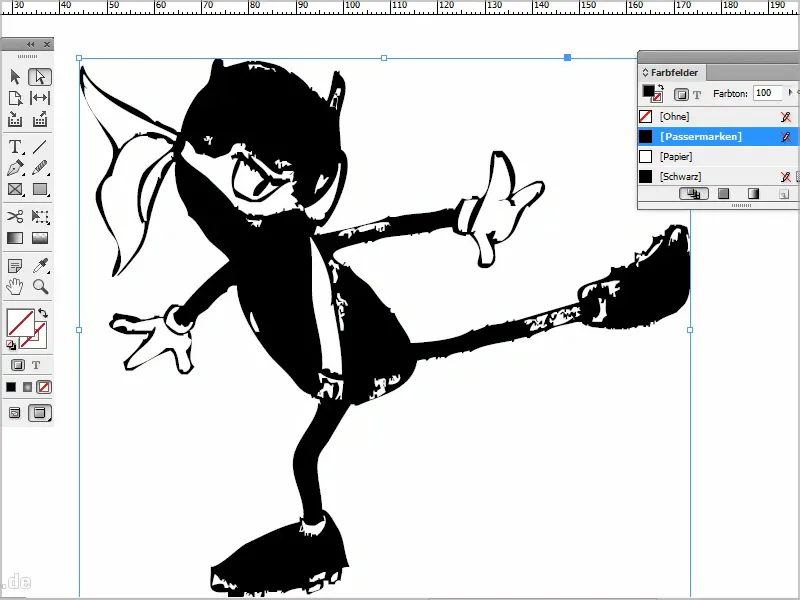
Cestu, kterou nyní mám, mohu například obarvit.
Tím mám vektorovou grafiku, kterou lze nekonečně zvětšit.
Krok 5
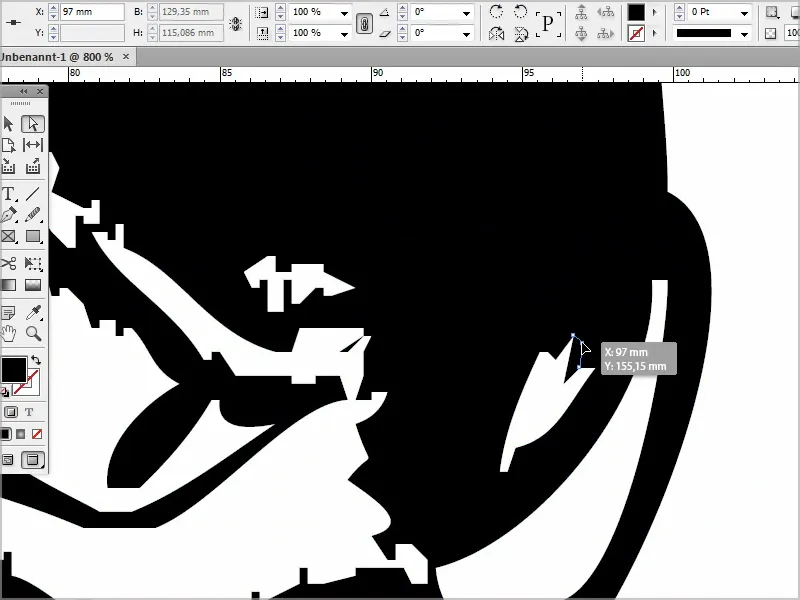
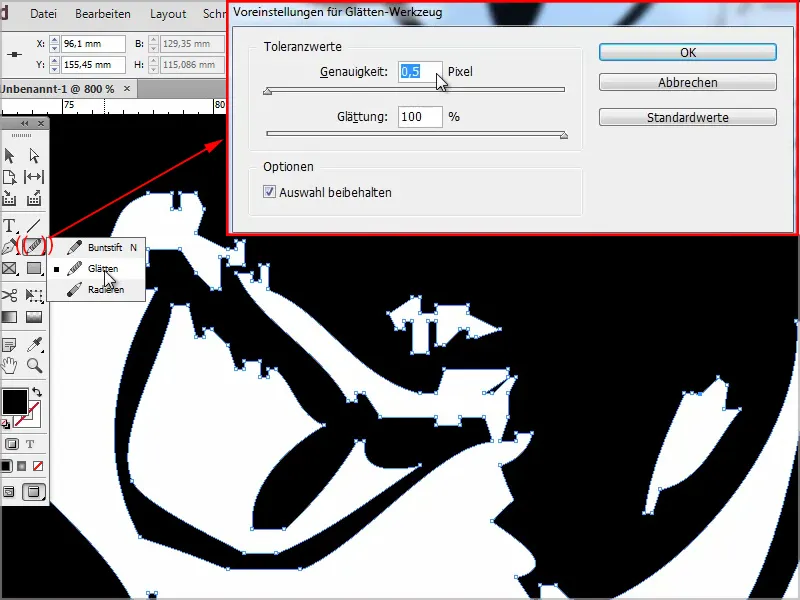
Obrázek lze nyní samozřejmě také upravit. Pokud přejdu k nástroji Přímý výběr, mohu například kliknout na bod a posunout ho odpovídajícím způsobem.
Pokud mi připadá příliš hranatý nebo příliš bodový, mohu to jednoduše upravit pomocí nástroje Gladini-. To jde samozřejmě také.
Dvojitým kliknutím lze také definovat presnost atd.
Krok 6
Jeden tip: Přizvu si jeho přítelkyni.
Tento soubor ovšem otevřete nejprve v Photoshopu, protože jsem dříve pracovala s tužkou, která nebyla úplně černá (*).
To dělám v Photoshopu vždycky ráda nejprve pomocí Ctrl+Shift+L, kdy se objeví Automatická úprava tónů.
S Ctrl+M potom jdu ještě do Křivek tonality, zvýším hodnotu a tím i kontrast trochu, aby InDesignu při hledání obrysů usnadnilo..webp?tutkfid=87372)
Krok 7
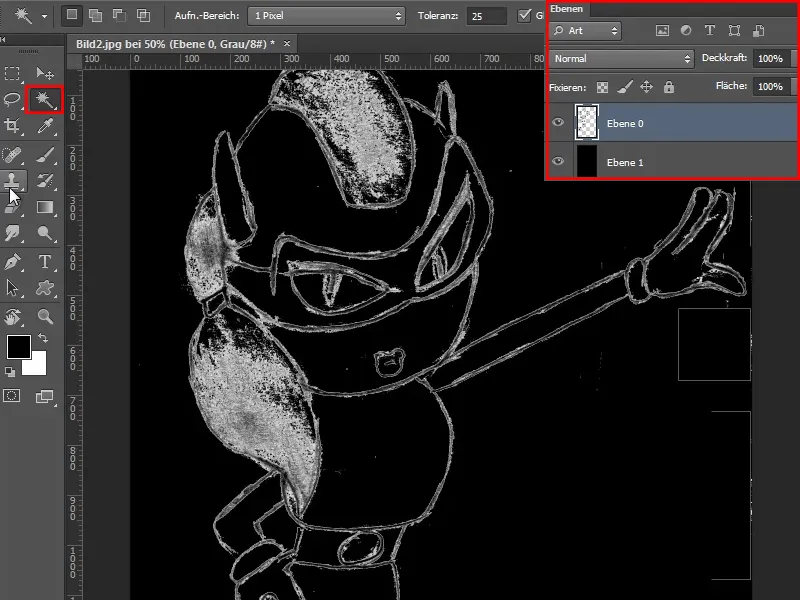
Zde vidíte, že jsou zde různé chyby, takže vytvořím další novou vrstvu a obarvím ji černě.
Poté vezmu kouzelnou hůlku, klepnu na to, nastavím Tolerance na 25 a poté stisknu klávesu Smazat.
Nyní vidíte, že zde stále zůstávají různé chyby.
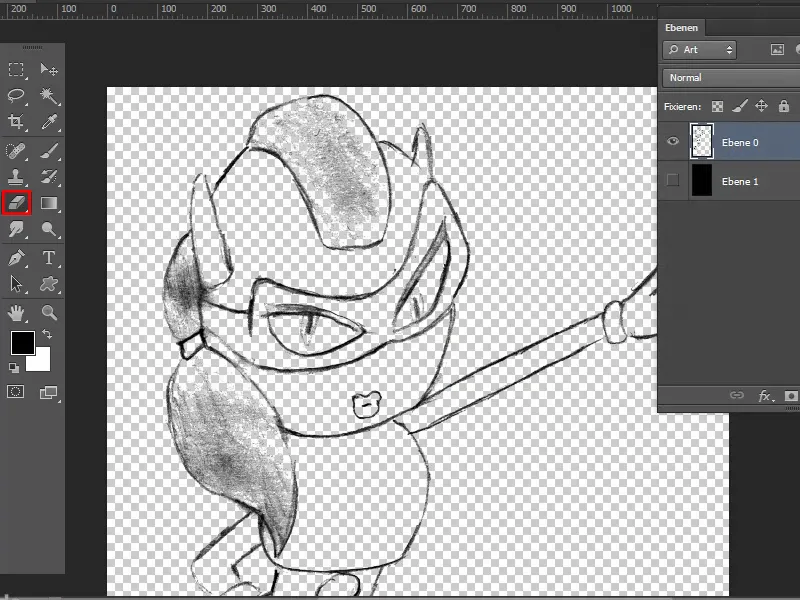
Krok 8
A poté mohu černou vrstvu skrýt a celé to zase uložit jako .jpg.

Krok 9
Vnitřní hrany zařadím a potvrdím tlačítkem OK.

Krok 10
Kliknu na Obrys a obarvím ho. Pak to například vypadá takto:

Jednotlivé oblasti mohu potom odpovídajícím způsobem obarvit. Je to krásná věc, pokud nemáte k dispozici Illustrator. Lze to udělat i v InDesignu, ačkoli to není tak dokonalé, ale přeci jen.
Doufám, že se vám tento trik líbí a možná ho někdy využijete.


