V tomto rychlém tipu jde o kurzor. Dnes vám chci ukázat, jak animovat kurzor.
Obzvláště obtížné na animaci kurzoru jsou ty intuitivní pohyby, které prostě uděláte, když klikáte kurzorem na webové stránce. V podstatě byste mohli udělat něco jako zachycení myši. Pohybuji myší - takže by bylo zcela možné tento pohyb okamžitě animovat, že jo? To zvládneme.
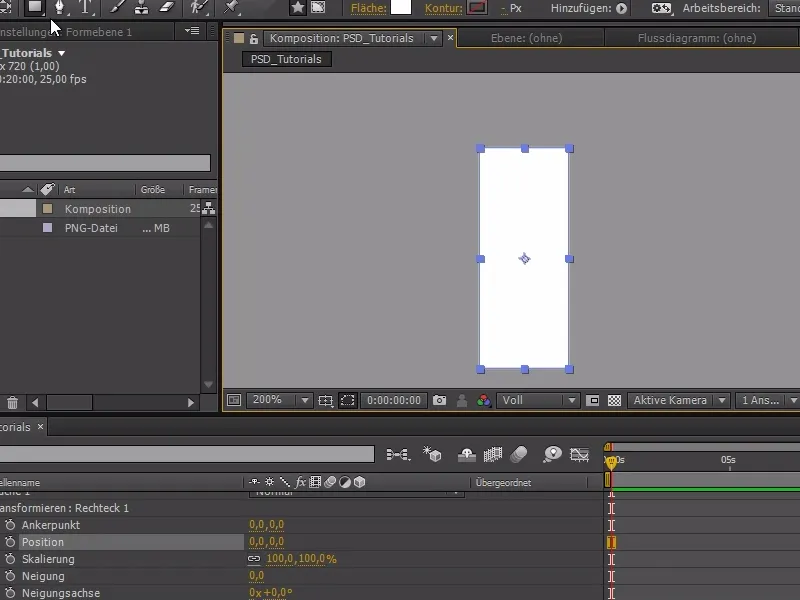
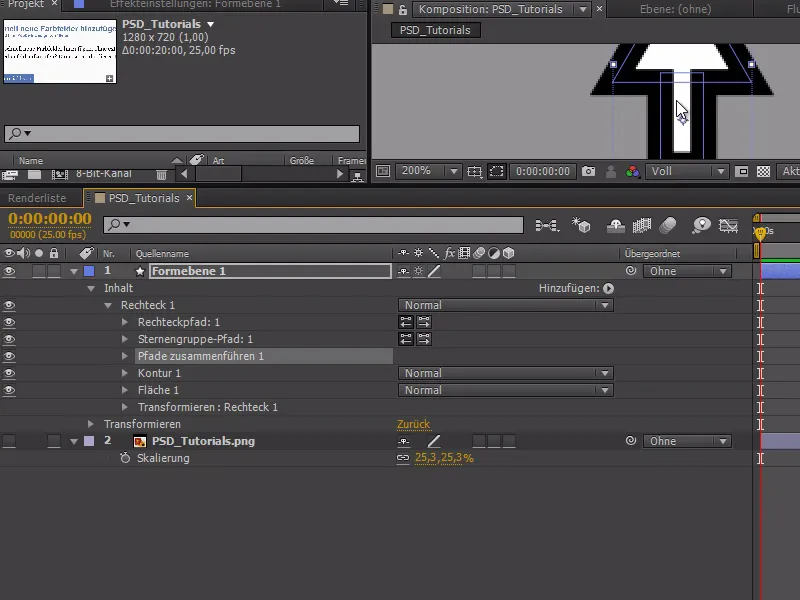
Na začátku si vytvoříme kurzor v programu After Effects. Nejprve se ujistím, že není vybraná žádná vrstva, a vytvořím bíhé obdélník s Formulářovým nástrojem.
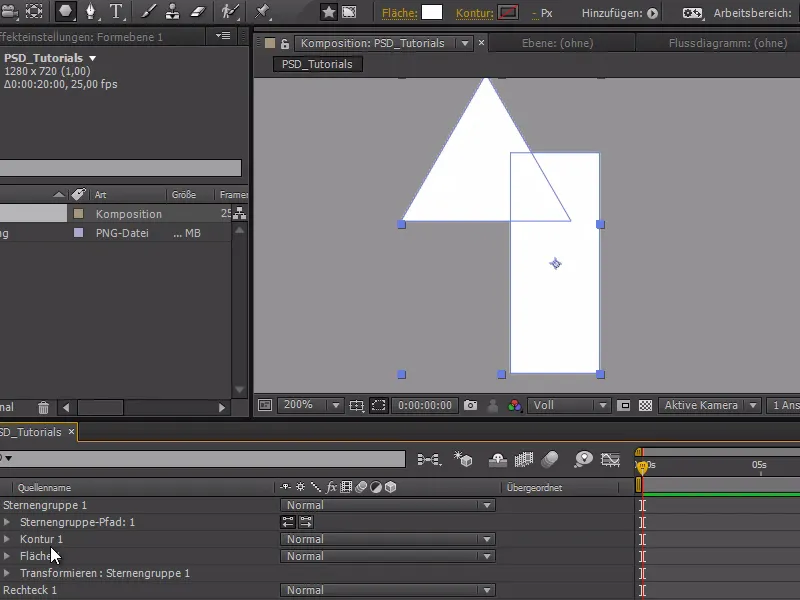
Poté přidáme Polygon. Ten má stále pět stran - to však můžeme změnit tím, že v grupě hvězd změníme Špičky na 3.

A místo toho, abychom to znovu přidali s Konturou a Plností, jednoduše to přidám přímo do cesty obdélníku.
Nyní je máme oba v jedné skupině a nyní jsou ošetřeny s Konturou a Plností a cestu skupin hvězd můžeme posunout výše.
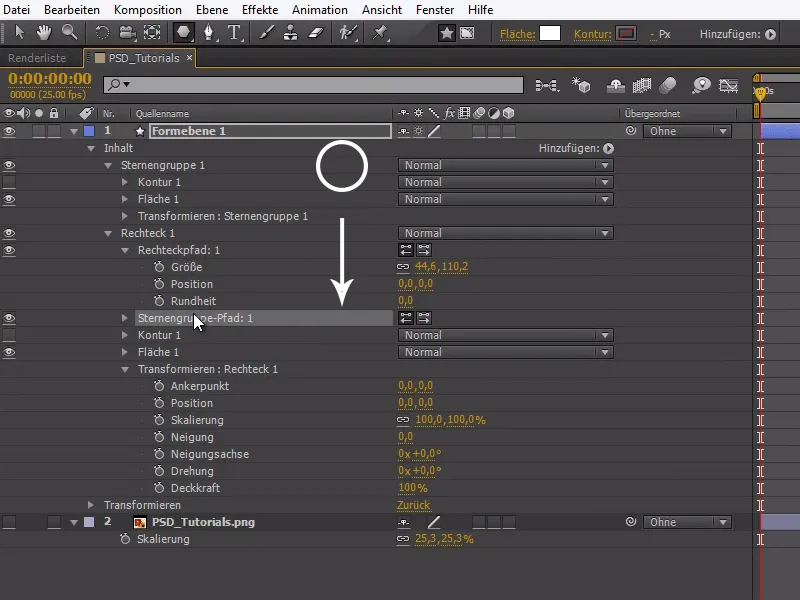
Nyní můžeme dále upravit náš kurzor. Až budeme spokojeni s kurzorem, můžeme nyní přidat kontury. Aby nebyla přidána Kontura k oběma tvarům individuálně, musíme provést modifikaci a přidat kompozitní cestu. Tato bude, jak je znázorněno na screenshotu, umístěna mezi skupinou hvězd a Konturou.
Kurzor není teď sice perfektní - ale aby ukázal samotný trik, je to naprosto dostačující. S otočením o -22,5° posuneme myš do její typické šikmé polohy.
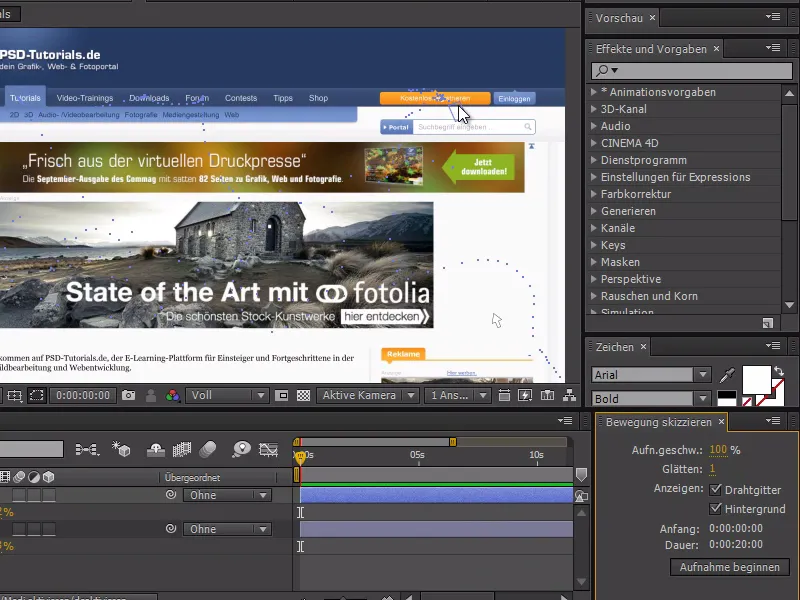
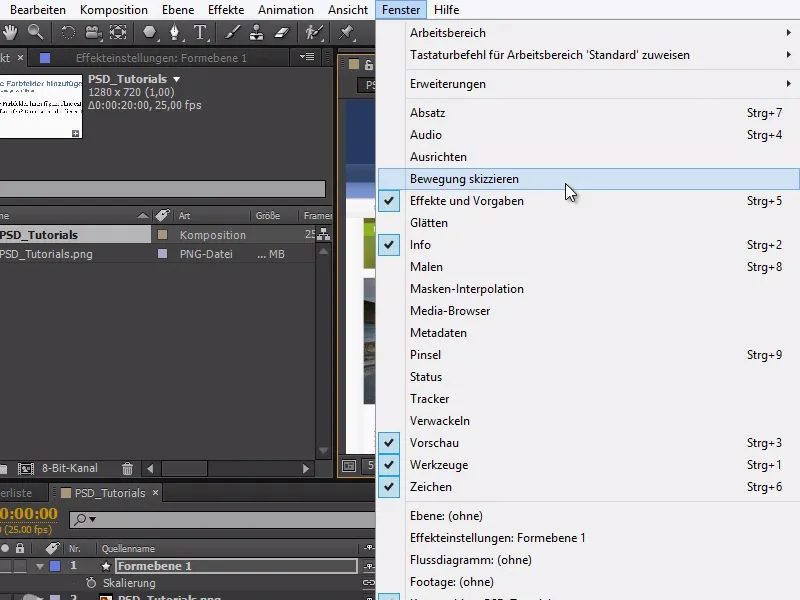
Přejděme nyní k animaci: Otevřeme screenshot internetové stránky a zvolíme Kreslení pohybu v menu Okno.
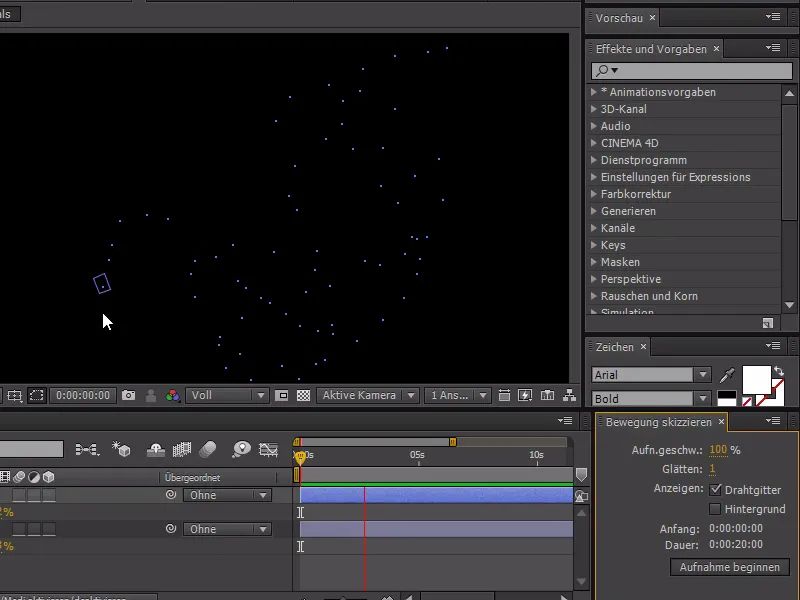
S Kreslením pohybu můžeme zaznamenat pohyby, aniž bychom museli ihned animovat všechno a vše, co děláme myší, bude zaznamenáno.
Když klikneme na Začít záznam, kurzor se změní a můžeme zaznamenávat pohyby, které s myší provádíme.
Abychom mohli vidět i pozadí, aktivujeme v menu Kreslení pohybu pozadí. Můžeme ještě navíc s Y změnit kotvový bod z myši na špičku.
Nyní jsme schopni zaznamenat autentický pohyb myši. Všechny interakce jako například kliknutí myší musíme samozřejmě později dodatečně animovat - tento tutoriál se zaměřuje pouze na pohyb myši.