V tomto tutoriálu chci vytvořit efekt 3D-světla-stínu pro návštěvní knihu pouze v programu Photoshop. Tento efekt je vhodný zejména pro loga a iniciály osoby. Přední strana návštěvní karty bude jednoduchá, ale pěkná, nijak přehnaná a přesto na příjemný způsob moderní. Pozadí bude využito pro kontaktní údaje a adresu.
Uživatelé pracující s 3D budou říkat: Velmi snadné, žádný problém. Tento efekt však bude zobrazován v programu Photoshop. Na první pohled byste mohli předpokládat, že bylo jednoduše vytvořeno samostatné rozmazání a pak transformováno. Já však chci ukázat cestu pomocí 3D funkcí, která stín zobrazuje realisticky a umožňuje mnohem více možností pohledu. Výměna loga nebo změna iniciál bude - na rozdíl od varianty přes transformace - s 3D funkcemi velmi snadná.
Návštěvní karta má standardní formát 85 x 55 mm. Kdo není jistý, nejlépe se podívá na online tiskárnu, kde si může nechat vyrobit návštěvní karty. Zde jsou užitečné rady ohledně velikosti, formátu atd. Například u Flyerpilotu pod Návštěvními kartami>Vzory: Vytvořím nový dokument pomocí Ctrl+N o rozměrech 89 x 59 mm. Na každé straně je zohledněna výseč od 2 mm. Režim je zatím RGB. Tento efekt lze vytvořit pouze v tomto barevném prostoru a pouze s verzí Photoshop CS4 Extended.

Pravítko je nastaveno na centimetry. Pokud chci nastavit mm, mohu to udělat v Předvolbách. K tomu vyberu Ctrl+K a Ctrl+7.
Nyní pomocí Pravítka pomocí vodících linií nastavím oblast výseči tak, abych kdykoliv dobře posoudil, jak budou na mé návštěvní kartě vypadat okraje. Pokud není Pravítko zobrazeno, mohu jej zobrazit pomocí Ctrl+R. Nyní pomocí myši vytáhnu z Pravítka vodící linii, kterou umístím ve vzdálenosti 2 mm od okraje. Držením klávesy Shift mohu vodící linii přesně umístit v intervalech mm. Toto provedu pro všechny strany.
Pokud by vodící linie překážely při vizuálním posouzení rozložení, mohu je skrýt pomocí Ctrl+H. Tím však budou skryty i transformační ovládací prvky, výběry atd. Vytvořím novou vrstvu a vyplním ji šedou barvou o 50 procentech. To provedu nejrychleji pomocí klávesových zkratek Ctrl+Shift+N a Shift+Backspace.
Do nové vrstvy vložím logo mé volby, v tomto případě motýla PSD. Logo je vloženo do dokumentu jako Chytrý objekt. Zvětším motýla tak, aby byl téměř pokrytý celý prostor. Šedou vrstvu a vrstvu loga přeměním na 3D vrstvu. Vztahující se vrstva se označí a přes nabídku 3D>Nový 3D pohlednice z vrstvy se konvertuje na 3D vrstvu.
Obě vrstvy nyní mají ikonu vpravo dole, podobně jako Chytrý objekt.
Zavolám nástroj k otočení 3D objektu K. Na liště budou aktivovány 3D možnosti. Zde nastavím orientaci x-ové osy na -90. Nyní to bude trojrozměrné. Šedá vrstva se tak stává podlahou, na které je logo umístěno. Šedá je nyní jako podlaha uspořádaná k pohledu na dokument a není tudíž zobrazena.
Teprve když otočím objekty pod úhlem, uvidím, co se stalo trojrozměrně.
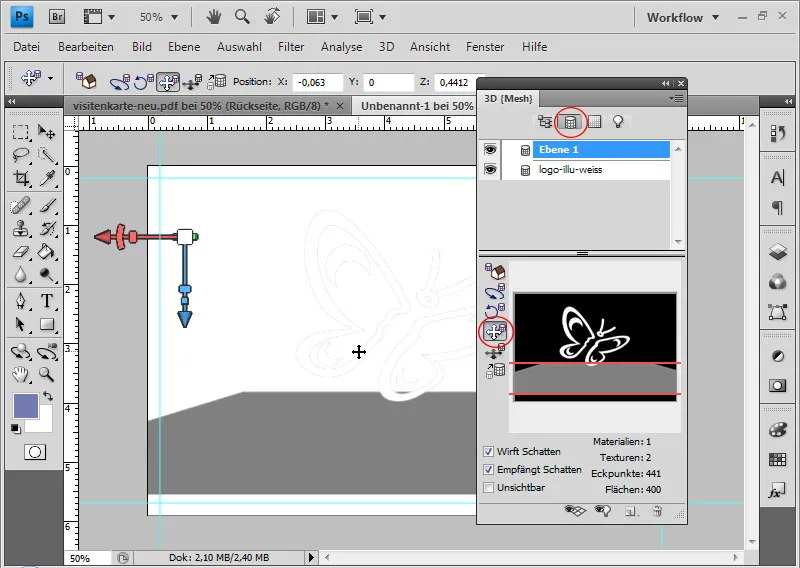
Předtím však vyberu obě 3D vrstvy a snížím je na jednu 3D vrstvu. Na rozdíl od možnosti přes nabídku Upravit to provedu přes nabídku 3D>Redukovat 3D vrstvy na jednu vrstvu. Obsah vrstev zůstává nadále individuálně upravitelný. Vyberu šedou 3D vrstvu a zavolám přes nabídku Okno ovládací prvek 3D. Vyfiltruje se zobrazení podle polygonů a zobrazí se 3D vrstva s šedou plochou. S nástrojem Zvednutí polygonů zvednu šedou vrstvu dolů tak, aby byla umístěna tam, kde motýl končí. Motýl se výsledně bude opírat na šedé vrstvě nebo nad ní těsně létat.
Nyní, pokud změním úhel pohledu pomocí nástroje k otočení 3D objektu, postupně dostanu pocit pro třetí rozměr.
Pomocí nástroje k měření polygonů v ovládacím prvku 3D mohu zvětšit šedou plochu. Jednoduše intuitivně zvednu plochu nahoru, dokud to půjde. Je to důležité, protože v dalším kroku bude umístěno světlo a stín bude potřebovat dostatečnou plochu, aby mohly plně působit.
Pokud ve snímku zůstaly bílé skvrny, vytvořím jednoduše novou vrstvu a vyplním ji šedou barvou o 50 % nebo přímo vyplním pozadí šedou barvou.
Výhodné je nyní umístit motýla tak, jak by měl být později na snímku. Pomocí nástroje pro otáčení 3D objektu otočím motýla do správné pozice. Nástrojem pro přesunutí pak posunu motýla k pravému okraji snímku.
V panelu 3D nyní filtrováním vyhledám světla. V nabídce vyberu možnost Nové světlo se stoprocentní intenzitou.
Následně aktivuji ve spodní liště panelu 3D světla.
Nyní umístím světlo vpravo nahoře za motýla, aby byl motýl osvětlen zezadu a stíny a světlo byly umístěny vlevo na zemi před motýlem. K tomu použiji tři nástroje pro otočení, táhnutí a přesunutí světla.
Pokud drátěný model světla ukazuje správnou cestu, můžu v panelu 3D nechat filtrovat celou scénu. Jako výchozí hodnotu nastavím Trasování paprsků a světlo a stíny se vykreslí.
Nyní mohu doladit ještě trochu osvětlení nebo přidat další světlo do snímku.
Nová vrstva v režimu Barva dodá vizitce krásný fialový odstín.
Aby se tento odstín ideálně doplnil s motýlem, dvakrát klepnu na vrstvu motýla uvnitř 3D vrstvy. Otevře se PSB soubor k úpravě původního Smart Objektu. Zde nastavím v plnostech překrytí Barevné překrytí s požadovanou barvou pro motýla.
Po Uložení PSB souboru se také aktualizuje soubor PSD.
Stín působí stále trochu tvrdě na levém okraji. V panelu 3D tedy nastavím měkkost na 10 procent, aby stín působil realističtěji.
V posledním kroku pro přední stranu vytvořím text bílou barvou písma Futura LT. Horní má velikost písma 14 a dolní 11.
Přední strana - a tím i 3D efekt světla a stínu - je hotová.
Výhodou tohoto postupu je, že nyní mohu snadno upravovat i své logo ve souboru PSB . Takže s každou změnou se původní automaticky aktualizuje. Pokud například nyní logo skryji a vytvořím textovou vrstvu se svými iniciálami „MP“, dostanu tak ve svém souboru text s 3D efektem světla a stínu
Iniciály nyní mají efekt 3D světla a stínu.
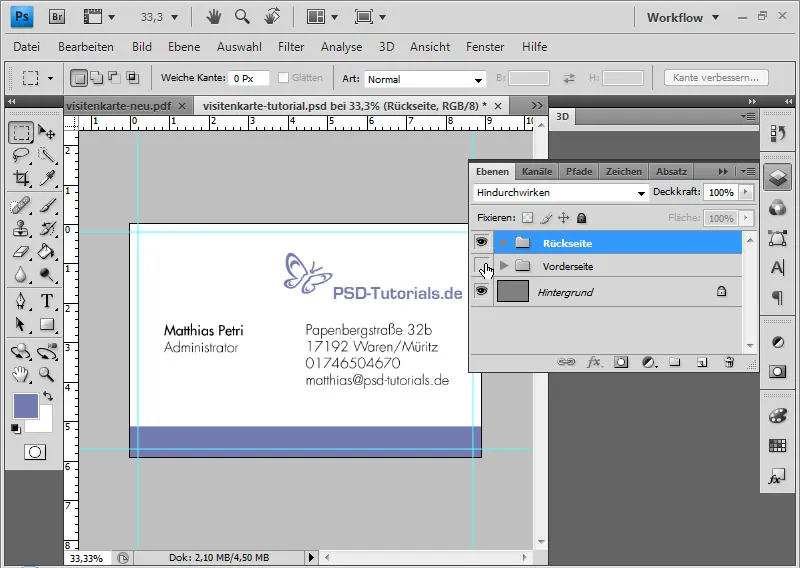
Všechny vrstvy sloučím do skupiny a pojmenuji je „Přední strana“. Další skupina bude vytvořena pro zadní stranu. V dolní části vytvořím s nástrojem obdélník rám fialové barvy, který bude nést fialovou barvu přední strany pro zadní stranu. Logo bude umístěno a stejně podloženo tímto fialovým odstínem. V posledním kroku následují kontaktní údaje.
Důležité: Než dokument převedete do barevnosti CMYK, uložte jej jako PSD, abyste mohli kdykoli provádět změny, zejména na přední straně. Dokument převeďte na barevnost CMYK až potom pomocí menu Obraz>Modus z RGB do CMYK. Poté dokument uložte jako soubor PDF. Nyní půjdu na Uložení jako, zvolím formát PDF a souboru dám jméno. Pro tisk je rozumné soubor exportovat jako PDF ve standardu PDF/X-4.
Mnoho tiskáren poskytuje také rady, na co si dát pozor při exportu tiskových souborů. Například Flyerpilot.de jako online tiskárna poskytuje přehled v podobě seznamu kontrol pro vizitky, na co se při exportu zaměřit:
Rozumné je se zeptat, zda má tiskárna problémy s průhlednostmi. To je zejména důležité, pokud jsou použity vektorové grafiky a písma s efekty (stíny). Například vidím v kontrolním seznamu, že tloušťka barvy nesmí být vyšší než 280 procent. Na rozdíl od Adobe InDesign, který by měl být preferovaným programem pro rozvrhové práce, Photoshop nemůže udržet barevné hodnoty. Při přechodu z RGB do CMYK má mé černé písmo čtyřbarevný výstup. V Acrobatu v menu Rozšířené>Produkce tisku>Náhled tisku… vidím, že moje černá má vyšší tloušťku barvy.
Z toho důvodu je vhodné, pokud není návrh proveden v programu InDesign, nastavit písmo až po změně barevného režimu nebo následně vyčistit od CMY hodnot. Toho dosáhnete tím, že jednoduše nastavíte černé písmo na nule v CMY hodnotách.
Výhodou online tiskárny je možnost provádět kalkulace v reálném čase s měnícími se vstupy (papír/počet atd.). Platby jsou možné dokonce i skrz PayPal!
Na přání mohu také provést ověření souboru, abych zajistil, že je vše v pořádku.
Výsledek – s ořezem:


