Přiznávám, že blokování na první pohled nezní zvlášť vzrušující. Ale čert se skrývá v detailu. Tento tutoriál by měl poskytnout náhled na možnosti a pozadí blokového zarovnání, abyste mohli vytvářet typograficky atraktivní layouty. Takže začněme společně:
Blokové zarovnání je jedním z nejpoužívanějších stylů zarovnání textu. V blokovém zarovnání jsou všechny řádky v rámci textového pole stejně dlouhé. Začínají zarovnané vlevo a končí stejně zarovnané vpravo. Tuto variantu často nalézáme v knihách, časopisech, novinách nebo v jiných referenčních materiálech.
Vzhledem k tomu, že blokové zarovnání vytváří klidný, vyvážený, ba dokonce statický dojem, měli bychom vždy pečlivě zvažovat, kde ho použijeme. U několika řádků (např. ve tříverší) se rychle ukáže, že blokové zarovnání nefunguje zrovna hezky. Raději bychom se měli obrátit k zarovnání do bloku. Blokové zarovnání se tedy ideálně hodí pro delší textové pasáže a miluje se prezentovat ve dostatečně širokých sloupcích.
Problém a cíl tohoto tutoriálu
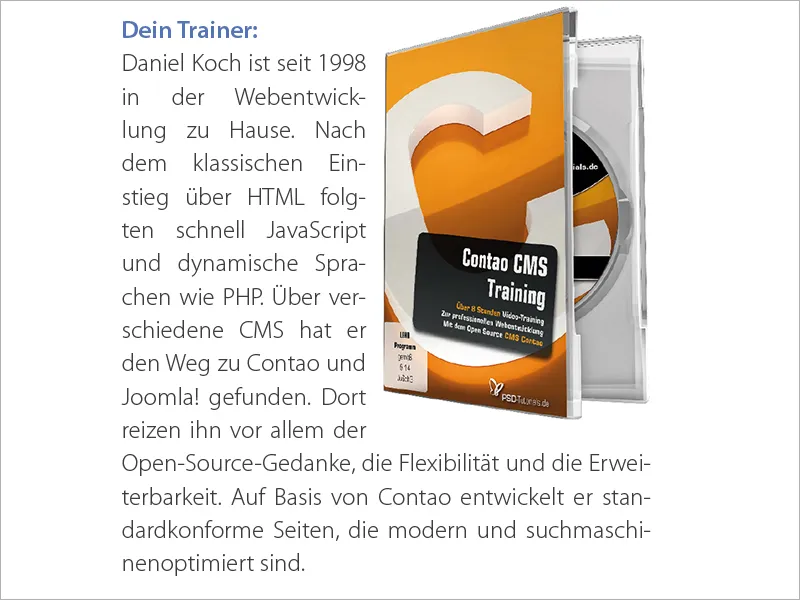
Nedávno jsme narazili v Commagu - našem online magazínu o úpravě obrázků, webdesignu a dalších věcech - na nehezké zobrazení. Šlo o představení našeho nového školení k Contau s příslušným trenérem. Abych to shrnul: Nastavený text v kombinaci s obrázkem vypadá "chudě". Máme blokové zarovnání v řádku, který je příliš malý. Obsahuje velké mezery a mnoho přerušení slov ztěžuje čtení. Mohli jsme také zvážit umístění DVD na zcela jiné místo. Tak se tedy pusťme do práce, protože jistě jde udělat lépe.
Upravit blokové zarovnání
Ale než se budu zabývat řešením problému, rád bych s vámi udělal pár kroků zpět k jádru tohoto tutoriálu. Pokud tedy ve blokovém zarovnání mají být všechny řádky stejně dlouhé, jak může InDesign vyplnit délku řádky, aniž by vytvořil chaos fiktivních slov?
Z této otázky vyplývají tři proměnné, na kterých je třeba pracovat.
• Změňujeme mezery mezi slovy
• Změňujeme mezery mezi znaky
• Změňujeme šířku znaků
Udělejme si tedy krátký výlet do minulosti: V dobách olovotisku byly v blokovém zarovnání ručně mezi olověnými písmeny vloženy mnohé šavle jako mezery mezi slovy, aby se dosáhlo tohoto efektu. Dnes naštěstí tento proces zvládá náš DTP software sám, ale to nezbavuje zkušeného sazeče jeho povinnosti pečlivě zkontrolovat svůj nastavený text po dokončení.
Máme tedy tři možnosti, jak upravit blokové zarovnání. Postupně se podíváme na jednotlivé body (v opačném pořadí).
Co je šířka znaku?
Šířka znaku popisuje skutečné rozměry jednoho znaku (v InDesignu CS6 nazývaná škálování glyfů). Změna šířky znaku je technika, která je zde uvedena spíše pro úplnost, ale z hlediska optimální čitelnosti je třeba ji brát s rezervou.
Není vhodné měnit šířku znaku, jestliže si uvědomíme, že zkušení typografové se věnovali pedantické práci, aby každému písmenu poskytli optimální šířku pro vytvoření harmonického vzájemného působení všech písmen a dosáhnutí co nejvyváženějšího vzhledu písma. Samozřejmě jako všude existují výjimky.
Co jsou mezery mezi znaky?
Mezery mezi znaky tvoří prostor mezi jednotlivými písmeny nebo číslicemi. Změnou mezery mezi znaky však zásadně zasahujeme do čitelnosti textu. Vzájemná vzdálenost písmen se nazývá mezery. V oboru existují ještě další termíny, které jsou důležité: přisazování je snižování mezer, zatímco odsazování zvyšuje vzdálenost mezi znaky.
Vždy by měla stát na prvním místě tzv. šedá hodnota. Šedá hodnota popisuje poměr mezi tištěnými a netištěnými plochami a mezi světlými a tmavými oblastmi. Každá změna v textu automaticky ovlivní šedou hodnotu.
Co jsou mezery mezi slovy?
Samotný termín je vlastně sebepopisný. Jedná se o bílé mezery mezi jednotlivými slovy. Pokud tedy vzhled textu nesedí, je častou volbou úprava mezer mezi slovy.
"Letiště"
Tento krok může také rychle zakolísat, jak můžete vidět na dolním příkladu. Pokud se dotknete pouze úpravy mezer mezi slovy, můžeme někdy získat příliš velké mezery mezi slovy, které se občas hezky nazývají "letiště".
Upravit v InDesignu
Abyste mohli do tohoto oblasti zásadně zasahovat, vyberte v programu InDesign postižený Formát odstavce a nalevo vyhledejte kartu Odstupy.
Zde InDesign poskytuje uživateli pro všechny tři popsané postupy tři hodnoty: Minimální, Optimální a Maximální.
Řešení: Pro vyplnění řádku by měla být kombinace proměnných Mezery mezi znaky a Mezery mezi slovy první a preferovanou technikou.
Hodnota Optimální určuje, jak by měla vypadat nezměněná mezera mezi slovy. Minimální určuje, o kolik může být mezera mezi slovy v InDesign zmenšena. Pokud je tato hodnota nastavena na 75 %, znamená to, že mezera může být snížena až o 25 %. Maximální definuje, o kolik může být mezera mezi slovy zvětšena. 135 % tak umožňuje dodatečný prostor 35 % od Mezery mezi slovy. Též stejný princip platí pro Mezery mezi znaky.
Třetí řádek Měřítka znaků způsobuje - jak již bylo vysvětleno - změnu šířky znaku. Něco, co nebylo možné v kovotisku a dnes mnoho typografů považuje tuto možnost za spíše skeptickou a nepředvídatelnou.
Jako orientaci doporučuji zadat následující hodnoty:
• Mezery mezi slovy 75 % - 100 % - 135 %
• Mezery mezi znaky -10 % - 0 % - 10 %
• Měřítko znaků 0 % - 0 % - 0 %.webp?tutkfid=88941)
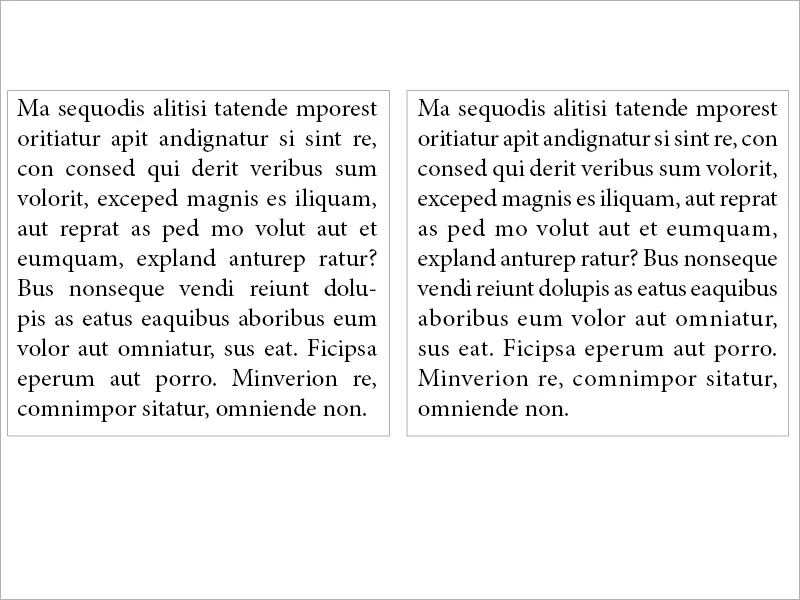
Porovnání
To, co se nyní stalo, lze velmi přesně pozorovat v přímém srovnání mezi oběma identickými texty. Okamžitě poznáte, že v pravém rámu (na kterém jsme provedli změnu) je čtení plynulejší a vzhled je mnohem atraktivnější, koherentnější a "klidnější". V levé skříni byl vybrán pouze a zcela klasicky Zarovnaný odstavec bez podrobnějšího nastavení parametrů. Dírky ruší.
V našem případě
Pokud použijeme stejný princip na můj již popsaný problém, pak mezi levým a pravým bokem uvidíme rozdíl, který stojí za to. Zatímco vlevo na snímku máme nepříjemné letiště mezi slovy, kde by se metaforicky dalo říci, že by mohl přistát Airbus, vpravo vidíme téměř vyvážený text. Jak vidíte, stojí za to nahlédnout do nastavení.
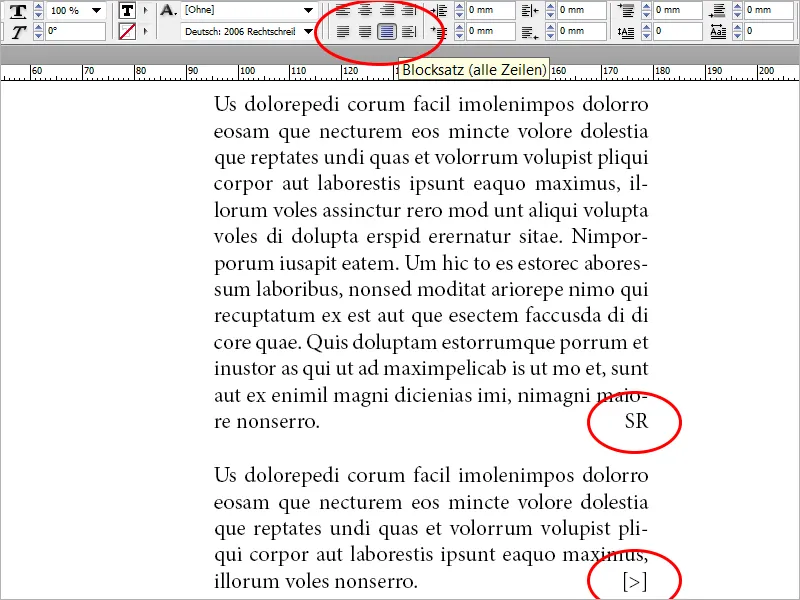
Mezera vyrovnání v bloku (všechny řádky)
Pro zarovnání bloku nabízí InDesign celkem tři možnosti. Zarovnaný blok, poslední řádek zarovnaný vlevo, která je pravděpodobně nejčastěji používanou technikou. Zarovnaný blok, poslední řádek uprostřed a Zarovnaný blok (všechny řádky). Poslední možnost je smysluplná pouze za určitých podmínek. Tak co tedy, když zpracováváte zarovnaný blok a na konci textu chcete vpravo umístit zkratku autora nebo upozornění na následující stránku s podmínkou, že poslední řádek textu zůstane krásně zarovnaný vlevo? Snímek má ilustrovat situaci:
Takže nastavíme text na Zarovnaný blok (všechny řádky) a zjistíme, že ve srovnání s Zarovnaný blok, poslední řádek zarovnaný vlevo by vznikly velké mezery. Na konec článku přidáme zkratku autora. Nyní zvolíme mezeru mezi posledním slovem textu a zkratkou autora (nebo upozorněním na následující stránku) a vybereme v nabídce Písmo>Vložit mezeru>Vyrovnání mezer. Poslední řádek se tedy krásně zarovnává vlevo, zatímco náš znak na konci se vpravo jako závěr dobře prezentuje.
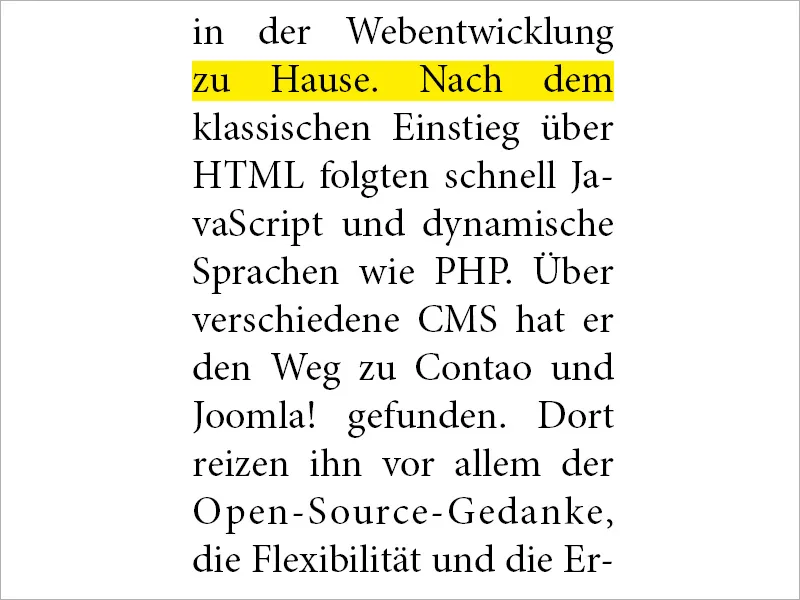
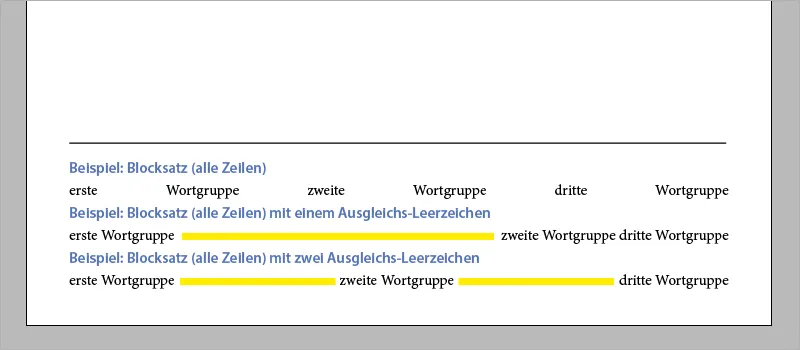
Stejný postup lze též použít opakovaně v rámci jednoho řádku. Tato technika poskytuje dobré služby i u zápatí v dopisech. Do jednoho textového pole jsem integroval tři slovní skupiny a všechny formátoval s Zarovnaný blok (všechny řádky). Následně jsem mezi slovními skupinami (zvýrazněno žlutě) vložil vyrovnávací mezeru. Viz obrázek:
Na závěr ještě malá poznámka. Ti, kteří by rádi použili zkratku autora nebo příklad číslo 2 ze zápatí rychle aplikovali, mohou tak učinit i prostřednictvím zkratky Shift+Tab.
V tomto smyslu přeji hodně úspěchů při zajímavé práci s texty, zarovnáním bloků a obecně tématem typografie.


