Tak vy milí, v mém Návodu na počáteční písmena jsem již ukázal, že existuje možnost vytvoření vlastního znaku jako počátečního.
V tomto návodu jsem řekl, že chci v samostatném návodu jednou ukázat, jak se logo vytváří jako znak. A to je ono: Tentokrát používám jiný příklad.
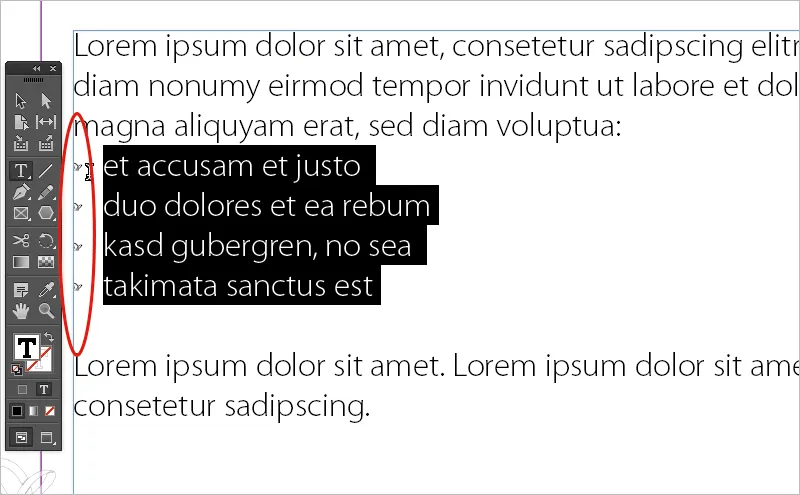
Konkrétně zde mám proud textu se 4 řádky, které by měly být označeny s Výčtem. A já si jednoduše vyberu …
… a již mám zde Výčet ve formě našeho loga PSD! A jak se to realizuje?
K tomu využívám skript. Skript se jmenuje IndyFont. Zde používám demoverzi:

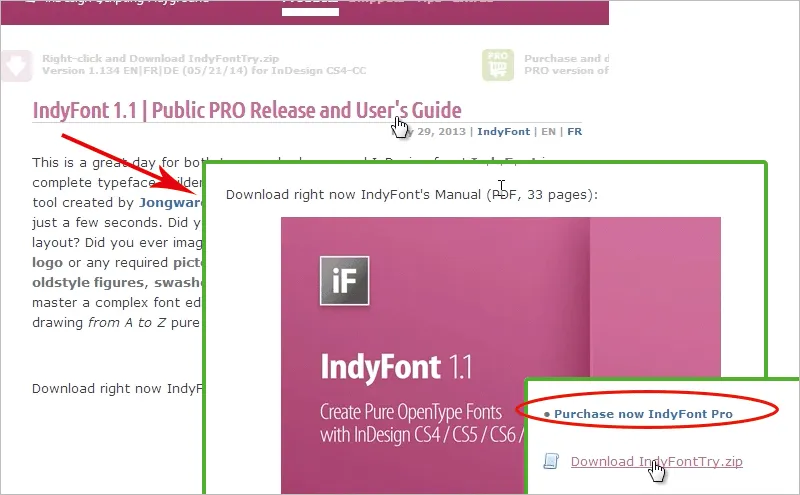
Nyní vstoupím do svého prohlížeče a ukážu vám, kde to můžete získat. Konkrétně zde na indiscripts.com. Tam je k dispozici demoverze a podle té vám to jednou ukážu. Zde si můžete tuto jednoduše stáhnout na stránce úplně dole přes tento odkaz.
Mezitím již existuje i verze Pro, kde se podívejte na „Public PRO Release and User's Guide“, což znamená, že pro vás je dokonce k dispozici i manuál, který s 33 stránkami velmi podrobně ukazuje, jak si můžete vytvářet celé písma včetně majuskulů a různých stylů.
Spojeno to s docela cool příběhem a zde také najdete verzi pro vyzkoušení.
Pokud si chcete koupit IndyFont jako hotový skript (odkaz v červeném kroužku), budete muset zaplatit 59,--euro.
Pokud se s tímto tutoriálem nějaké problémy setkáváte nebo chcete získat více informací, podívejte se na již zmíněný manuál. Nebo bych vám chtěl také doporučit web Ralfa Herrmanna typografie.info „Vytváříme písma v InDesign s IndyFont“; velmi podrobně popisuje, jak na to.
Nebo také absatzsetzer.de, který na základě ilustrace s příborem ukazuje, jak jednoduché je vytvářet písma s IndyFont.
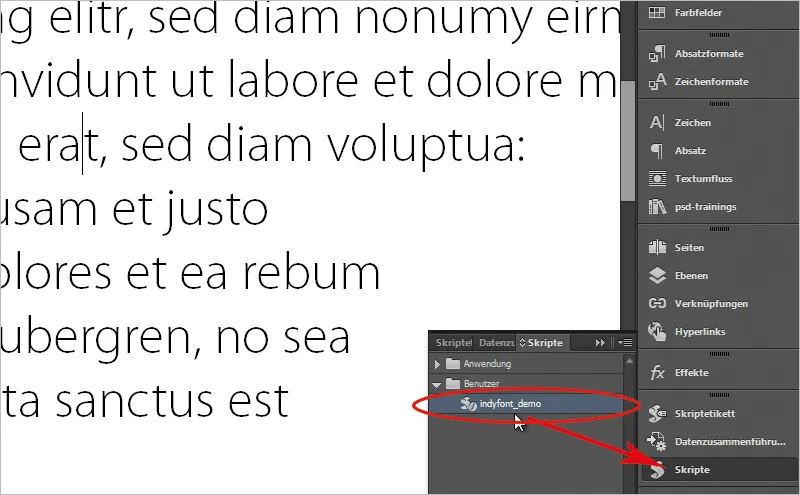
OK. Již jsem stáhnul IndyFont a ve svém skriptovacím panelu najdu i indyfont_demo a nyní chci vytvořit skript. Předtím jsem text přesunul do nového dokumentu a pokud nyní použiji odrážky, zde mám ty typické body. Ty nechci, chci je nahradit naším logem. Takže jako první krok spustím indyfont_demo kliknutím na skript v skriptovacím panelu.
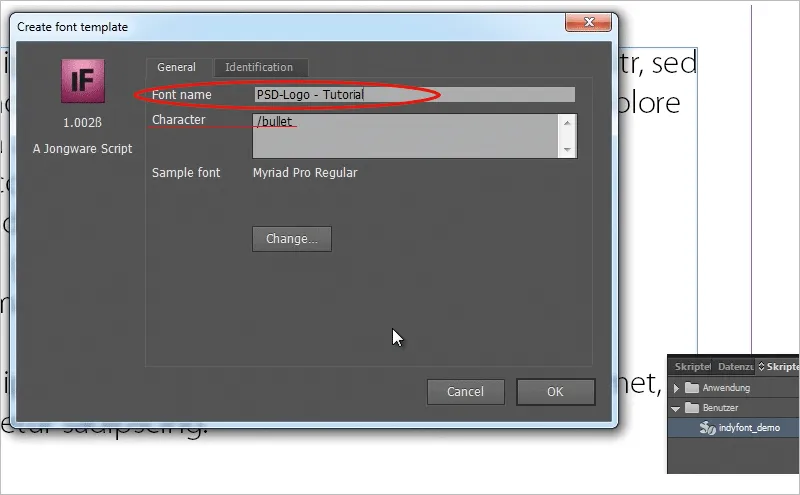
Zde se otevře dialogové okno s Můj vlastní znak.
Zde říkám, že tento znak bude nazván "PSD Logo - Tutoriál", protože vzniká v rámci mého tutoriálu.
Znak by měl být Bullet. OK.
Nyní se otevře nový soubor, posunu se dolů a mohu zde nastavit svůj Bullet.
Zjistil jsem: Když nyní jednoduše přejdu na Soubor>Vložit, přetáhnu logo sem na šedý Bullet a v skriptovacím panelu kliknu na indyfont_demo, abych spustil skript, objeví se chybové hlášení, to takhle jednoduše nejde. Nezjistí žádné umělecké práce v řádcích. I když logo zmenším trochu, aby bylo přesně v řádcích, stále ho nezjistí.
Logo teď ještě jednou odstraním. Ukázalo se totiž, že v demoverzi funguje celkem dobře jiný způsob.
K tomu otevřu logo v Illustratoru, označím celé logo, přetáhnu jej přes Tah a Pust do InDesignu a zmenším logo, dokud bude v řádcích. Ale i když jsem to nyní přetáhl pomocí Tahu a Pust a znovu spustil skript, stále ho nezjistí. Musím udělat ještě něco jiného. Označím své logo pomocí Práce s přímými úseky, abych aktivoval trasy a nyní přiřadím barvu černá - a to je tajemství.
Pokud jsem to udělal, funguje to. Půjdu do indyfont_demo a budu se ptán, kde chci umístit soubor s písmem OpenType, mezi písma InDesignu nebo do složky.
Zvolím druhou možnost, složku, a umístím soubor do požadované složky.
Zobrazí se ještě zpráva, že písmo bylo vytvořeno. Nyní si mohu v zadaném adresáři otevřít své písmo (*.otf soubor) dvojitým kliknutím. Při písmenka samozřejmě uvidím standardní písmo, ale můj Bullet je vybaven logem (které se však nezobrazuje takto!)
Tak, teď to vyzkoušíme.
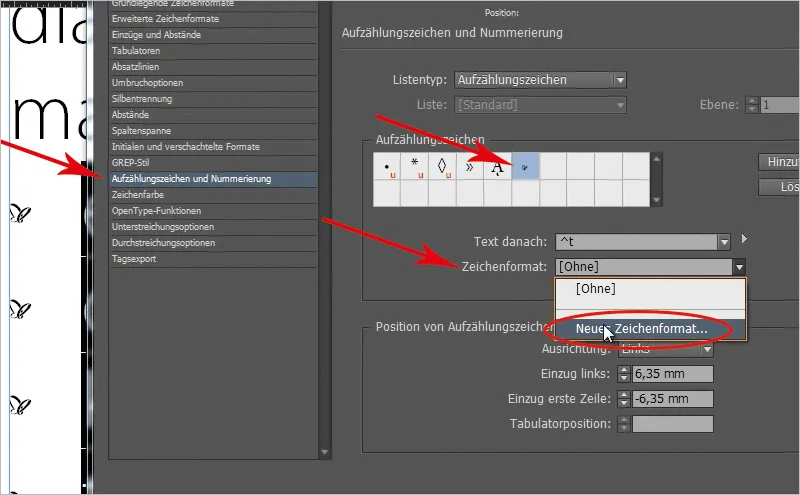
Půjdu do svého dokumentu s odrážkami, označím odrážky, otevřu nový Formát odstavce, v části Odrážky a číslování kliknu na Přidat a vyberu vytvořenou písmovou rodinu; zde uvidím svůj znak.
Kliknu na OK, zvýrazním svůj symbol v formátu odstavce pod odrážkami a potvrdím také s OK.
Pak už bude v InDesignu můj logo viditelné jako odrážka.
Nyní je ale tento velikostí velmi malý. Možná vám toto video tutoriál poskytne ještě další tip: Jak zvětšit velikost mých odrážek?!
Jednoduše odrážky vložím do sebe, s znakovým stylem. Možná jste si všimli, že v panelu formátu odstavce- u odrážek mohu také uvést znakový styl.
Zatím jsem žádné nezadala. Kliknu na Nový znakový styl …
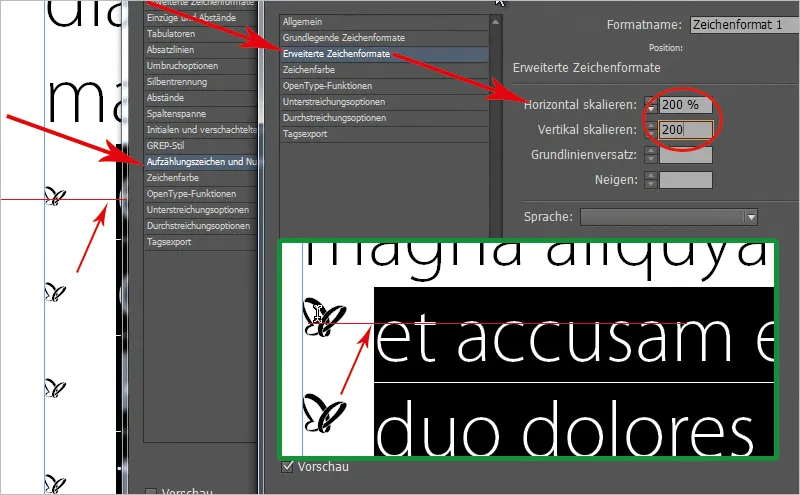
… a můžu je s tímto vložit do sebe. Teď bych mohl zvolit větší font, ale to není tak hladké. Je to hezčí, když jednoduše zvolím škálování, a to tedy vezmu zde jak pro horizontální, tak pro vertikální škálování 200%.
Když to udělám, tak se odrážky posunou nahoru, ale nejsou již středově zarovnané ke znakům. Já teď mohu znovu přejít do mého znakového stylu, který jsem zrovna vytvořila. Ale předtím musím odstranit zvýraznění písma!
A říkám: Chci, aby základní linie byla ještě o něco níž. Dávejte pozor na odrážky, když upravujete základní linie (náhled musí být aktivní). Začnu na mínus 2 a klikám na šipku dolů, dokud na mínus 4 není logo středově zarovnané.
Takto mohu velmi snadno změnit velikost svých odrážek. Možná to znáte, když máte čtverce nebo tyto malé odrážky: Někdy jsou tak velké, někdy jsou tak malé a nezapadají úplně, pak to vložte s tímto znakovým stylem a můžete přesně nastavit velikost svých odrážek.
Myslím si, že IndyFont je skvělý věc, protože díky tomu můžete vlastní iniciály, odrážky nebo jiné věci přímo použít ve svém rozvržení textu a myslím si, že verze Pro je ještě mnohem chytřejší, protože umožňuje velmi pohodlně nastavit celé sady písem, ale i takto, myslím, že můžete ve svém rozvržení vytvořit velmi pěkné akcenty.
Doufám, že se vám tutoriál líbil; uvidíme se v dalším tutoriálu na PSD-Tutorials.de.


