Pagepeel-nebo laminovací efekt je skvělá technika, která vašemu designu dodá dynamiku a napětí. Ať už chcete vytvořit realistický ohyb rohu, dramatický 3D efekt nebo kreativní interpretaci - s Photoshopem jsou možnosti nekonečné. V tomto návodu vám ukážu tři varianty efektu Pagepeel, které jsou ideální pro plakáty, webové stránky nebo digitální prezentace. Pojďme na to a navažme vaše designy tímto fascinujícím efektem!
Krok 1:
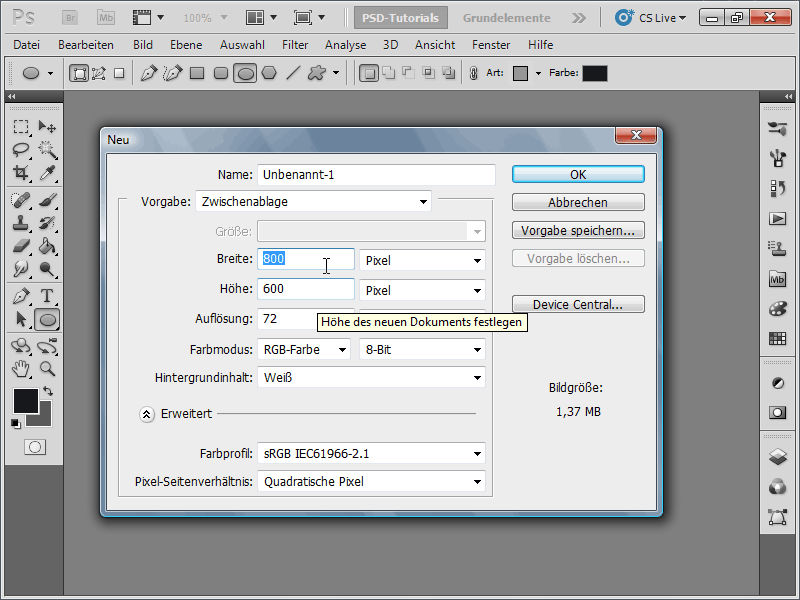
Nejprve vytvořím nový dokument; velikost je zcela irelevantní. Zvolím velmi malou velikost 800x600 pixelů. Pokud chcete tento efekt vytisknout, měla by jednotka pixelů být změněna na centimetry a rozlišení z 72 na 300 pixelů na palec. Mohu také přímo nahrát fotografii, na kterou chci efekt Pagepeel aplikovat. Pro tento workshop však záměrně zvolím menší rozlišení, aby byl efekt lépe vidět na snímcích obrazovky.

Krok 2:
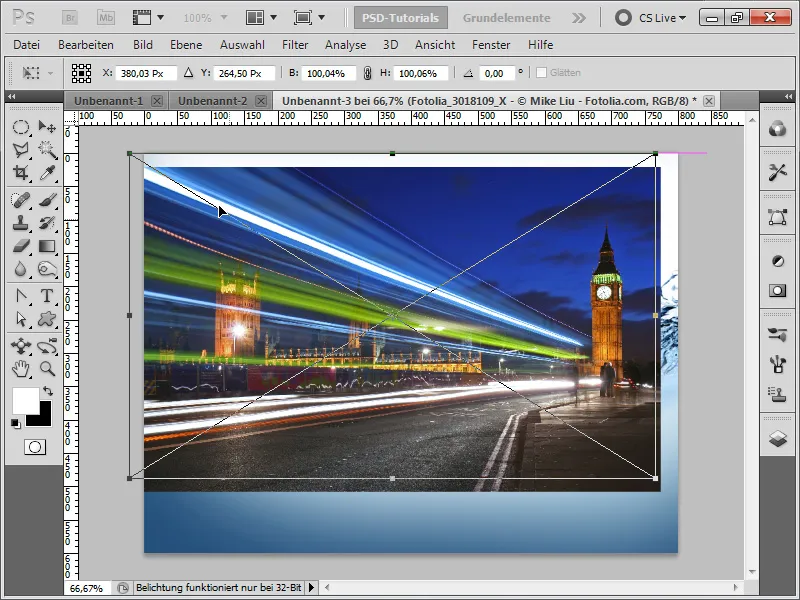
Pokud nahrávám svoji fotografii nebo používám existující fotografii, mohu transformovat svoji vrstvu fotografií pomocí Ctrl+T. (Pokud nahrávám fotografii přímo, nezapomeňte v panelu s vrstvami přeměnit pozadí v normální vrstvu dvojitým kliknutím). Nyní kliknu pravým tlačítkem myši na Skrčit. Poté mohu pomocí levého tlačítka myši táhnout bod zespodu vlevo nahoru. Už to vypadá, jako kdybychom očesávali fotografii.
Krok 3:
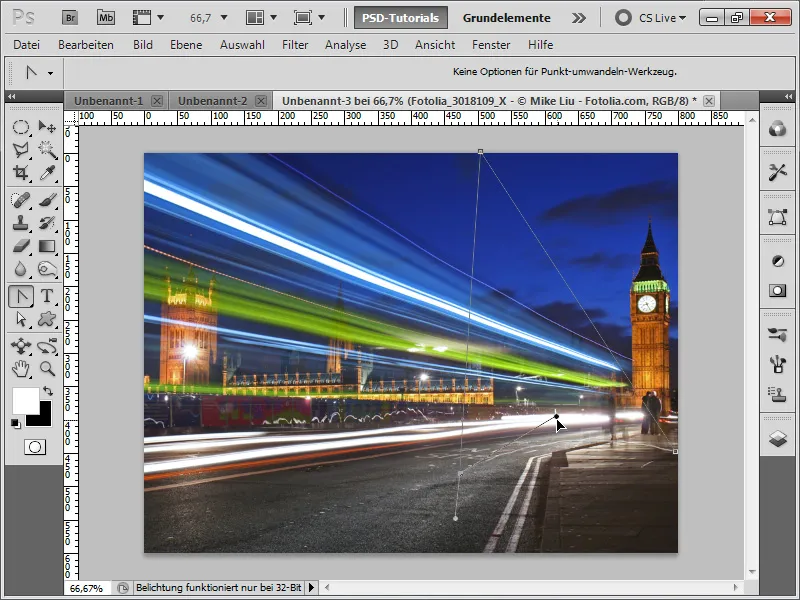
Pokud nechci obětovat tolik plochy pro efekt otočení, jednoduše nakreslím výběr pomocí Pravoúhlého výběrového nástroje a pak tuto oblast zkroužím.
Krok 4:
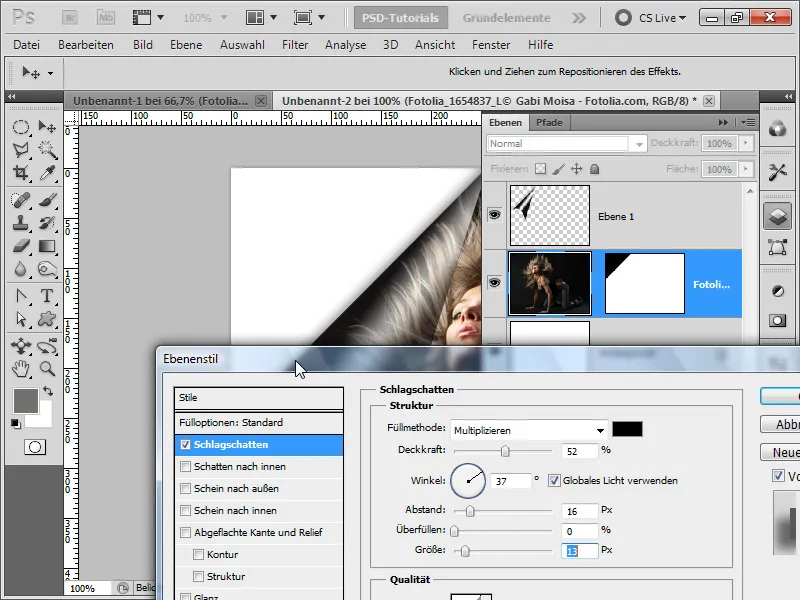
Nyní přidám do Možností výplně stín.
Krok 5:
Jelikož při otáčení fotografie nevidíte pozadí, obarvím vytaženou plochu na bílo. K tomu si vytvořím oblast pomocí Plnicí tužky a snažím se zakřivení s rukojetemi přesně napodobit.
Krok 6:
Nyní vytvořím novou vrstvu a pak v panelu Trasy kliknu pravým tlačítkem myši na mou pracovní trasu a vyberu Vyplnit plochu vybraným regionem.
Krok 7:
Pak zakryji průhledné oblasti na nové vrstvě a mohu nyní malovat stíny černým štětcem s cca 15% Průhlednost.
Krok 8:
Pomocí Zprojektučníku mohu ve své fotografii stíny při záhybu ještě více zdokonalit. Bohužel je tato metoda destruktivní a oblasti budou navždy změněny.
Krok 9:
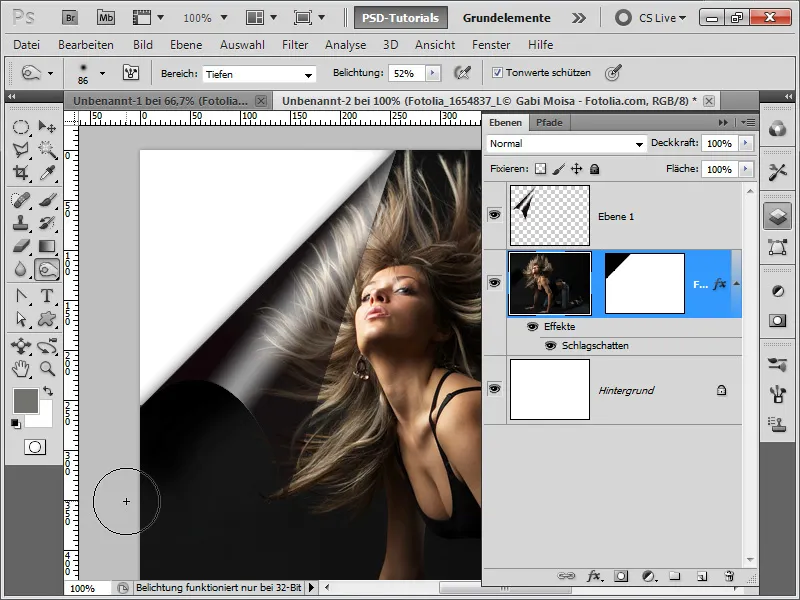
Raději si vytvořím novou vrstvu a pomocí Ctrl vytvořím výběr z fotografie, abych mohl malovat stíny pouze uvnitř fotografie. Nyní mohu černým štětcem s 15% Průhlednost přidat stíny.
Krok 10:
Výsledek bude působivý:
Krok 11:
A pokud snížím trochu Průhlednost mé bílé vrstvy, efekt otočení se bude podobat fólii, pokud jsem na začátku vyduplikoval fotografii před deformací a pak na ni nastavil masku.
Krok 12:
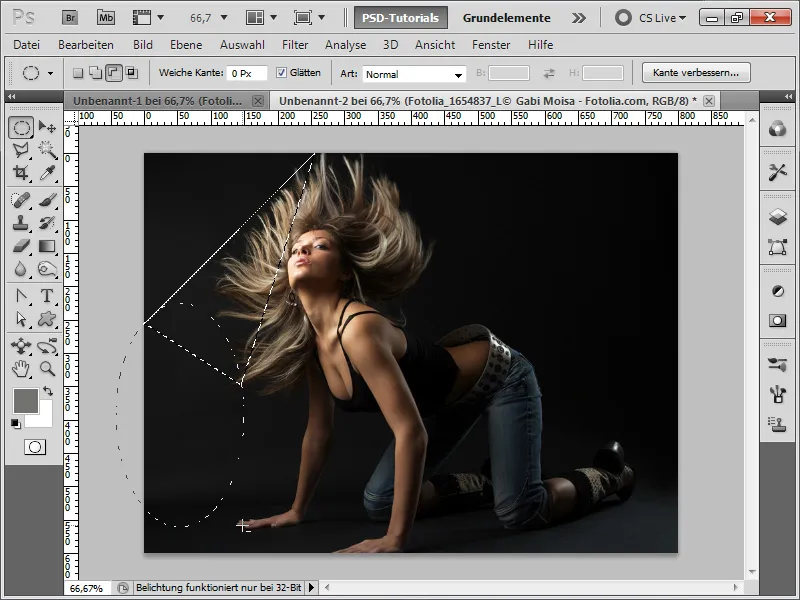
A tady chci představit druhou metodu, jak vytvořit Pagepeel. Nejprve otevřu fotografii, přeměním pozadí v normální vrstvu a vložím další vrstvu s bílou barvou do pozadí. Pak vezmu Výběrový polygonový nástroj a nakreslím trojúhelník, přičemž dva body jsou přesně na okraji.
Krok 13:
Následujícím krokem je, že si vezmu eliptický výběrový nástroj a přesně umístím kruh tak, abych pomocí stisknutého tlačítka Alt a mezerníku Leertaste odstranil z mého výběru čtvercovou oblast.
Přísně vzato by měla být oblast vyplněna černě, protože tam se ukáže "zadní strana" obrázku. Tady jsem si ale jednou odpustil - tak vzniká v dalších krocích jako v předchozím příkladu druh fóliový efekt.
Krok 14:
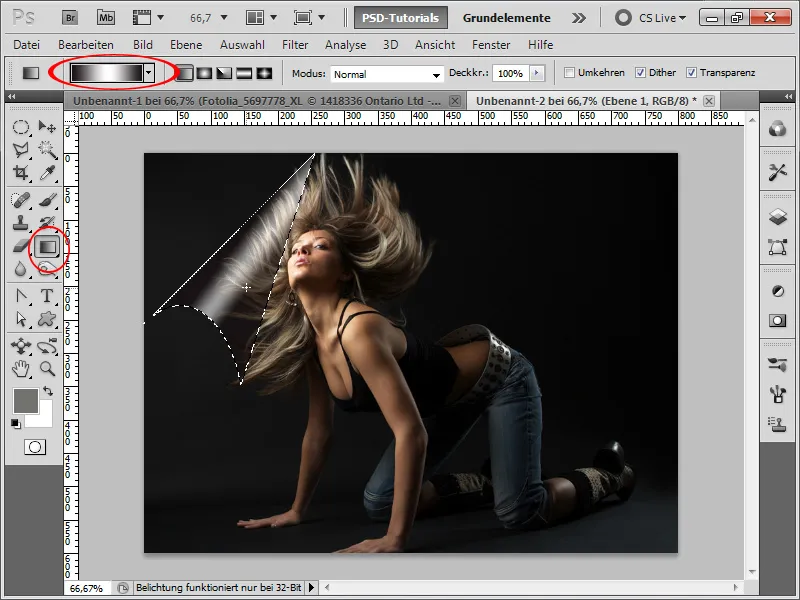
Nyní vytvořím novou vrstvu a nastavím Průhlednost asi na 60 %. Poté si vezmu Gradientový nástroj a vytáhnu černobíločerný přechod následovně:
Krok 15:
Vytvořím rychlý výběr (buď mohu použít Kouzelný prstenec nebo Výběrový lasso) a vytvořím masku pro mou fotografii.
Krok 16:
V Výplňových možnostech mé fotografie nastavím Stín.
Krok 17:
Nyní mohu pomocí Vyjímání přidat další stíny. Tyto jsou však na velmi tmavém pozadí těžko vidět.
Krok 18:
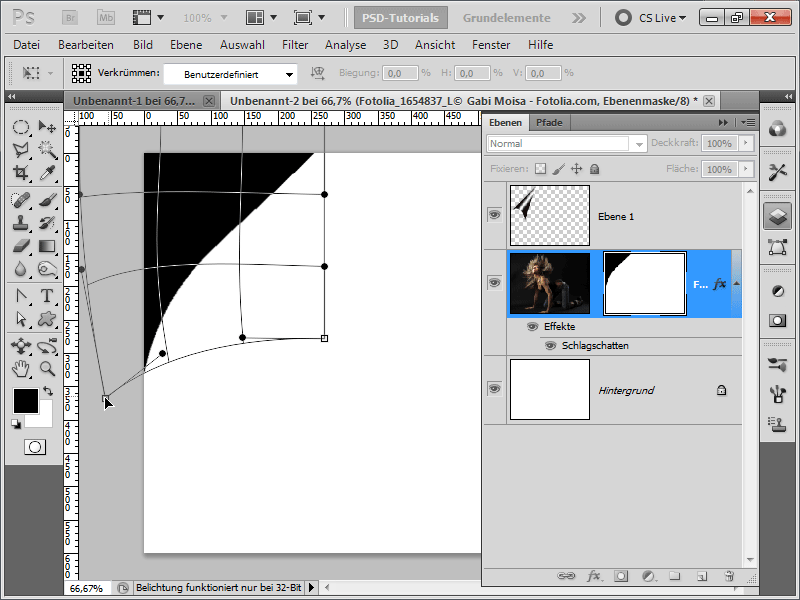
Pokud chci přinést více dynamiky, mohu také kliknutím s klávesou Alt přímo v masce jít a pomocí Ctrl+T a kliknutím pravým tlačítkem myši deformovat.
Krok 19:
Nyní zbývá jen deformovat horní vrstvu stínu/světla podle potřeby.
Krok 20:
A toto je výsledek:
Krok 21:
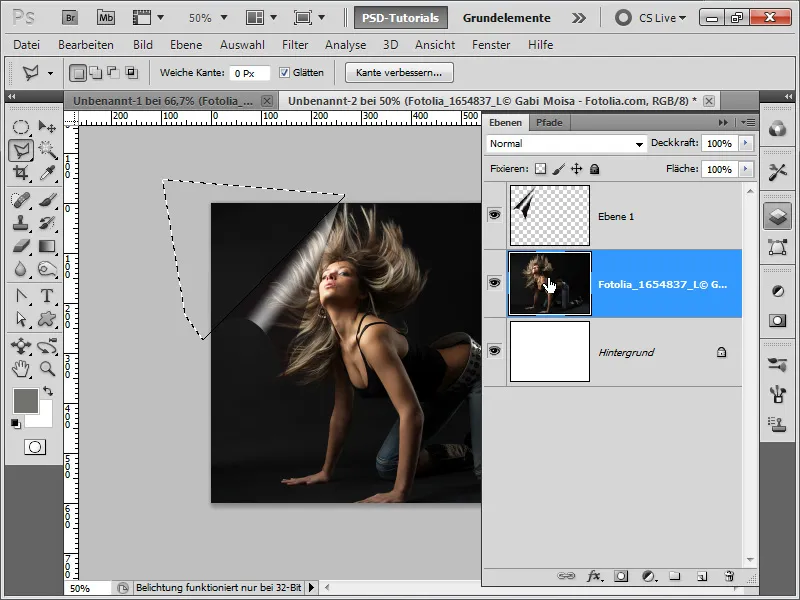
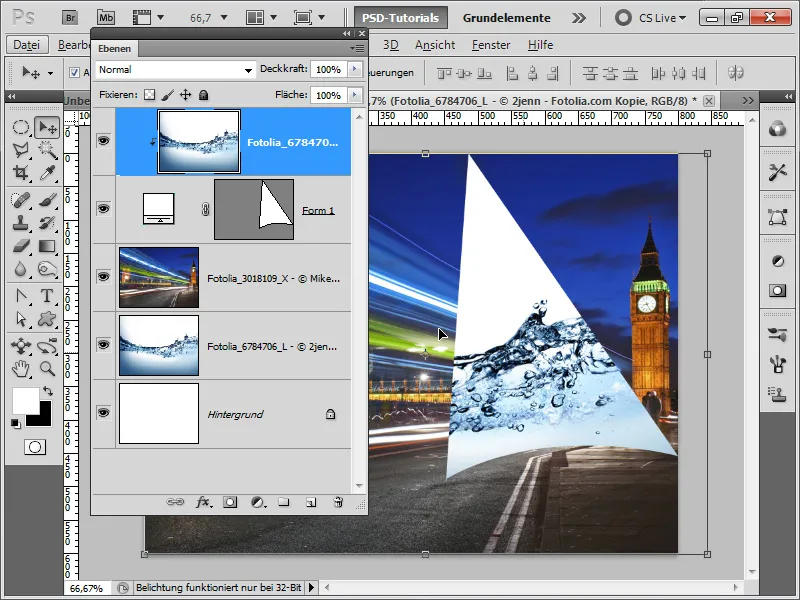
Nyní je čas na třetí variantu, vytvoření Pagepeelu z. K tomu si přetáhnu dvě obrázky do svého dokumentu.
Krok 22:
Poté nakreslím pomocí Výběrového nástroje trojúhelník jako cestu, přičemž vnitřek má být trochu prohnutý.
Krok 23:
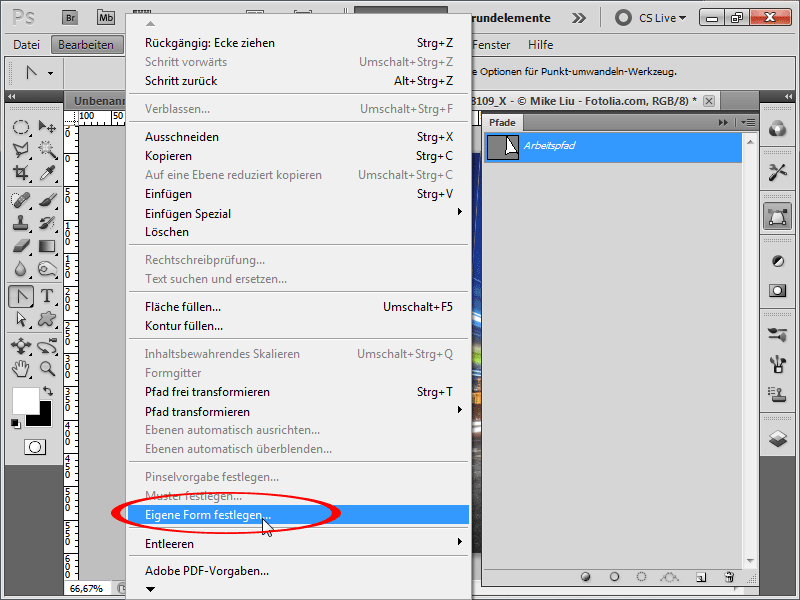
Pak jdu do MENU a uložím cestu jako Vlastní tvar.
Krok 24:
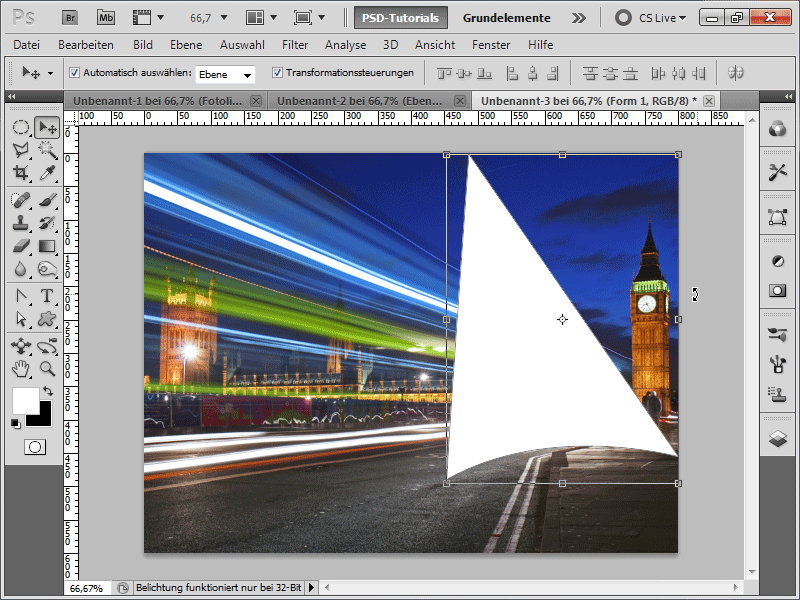
Výhoda tohoto postupu spočívá v tom, že tvar teď mohu zvětšit na jakoukoliv velikost a stále si zachovává kvalitu, protože jde o vektorový tvar.
Krok 25:
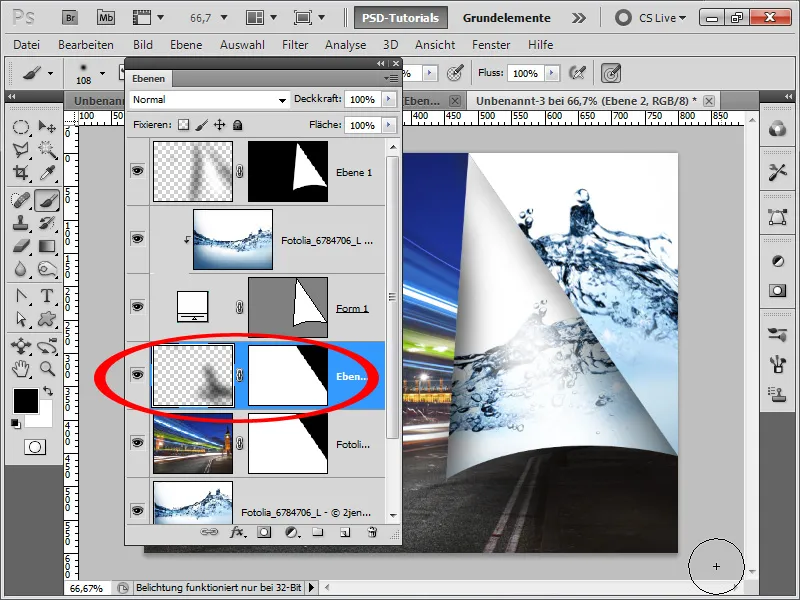
Poté zduplikuji svůj obrázek s vodou, přetáhnu kopii úplně nahoru a kliknu s podrženou klávesou Alt mezi svůj vektorový tvar a obrázek s vodou, čímž vytvořím Střihovou masku a voda je viditelná pouze ve formě.
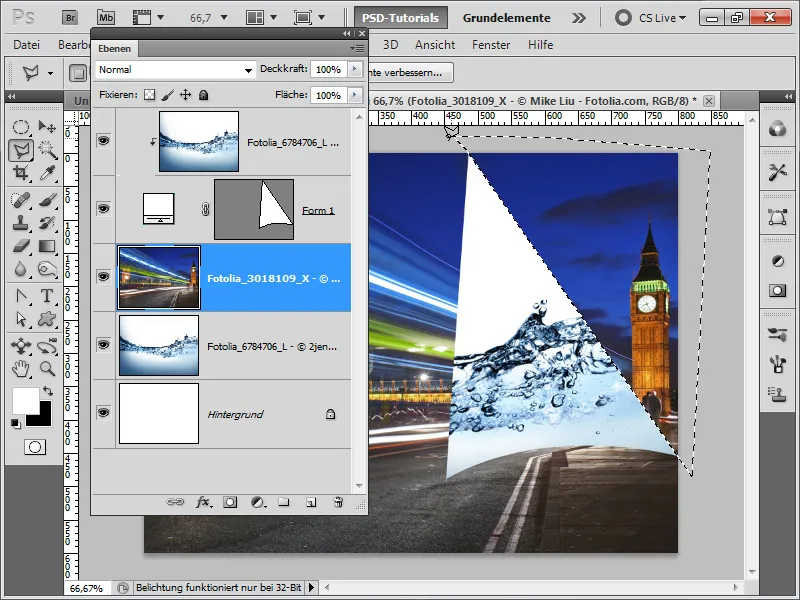
Krok 26:
Nyní vytvořím výběr, který ihned uložím jako masku.
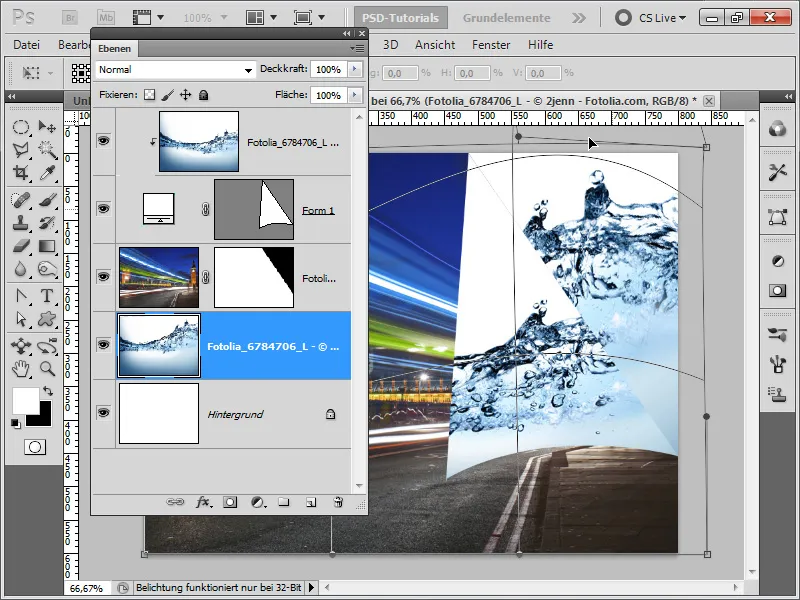
Krok 27:
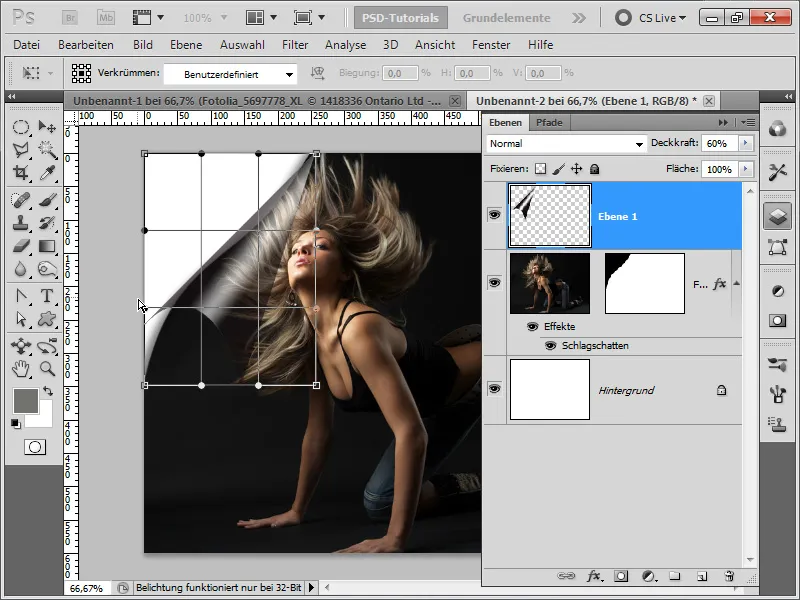
Po vytvoření masky pro mou fotografii deformuji spodní obraz s vodou trochu, aby vypadal trochu jinak než horní obraz s vodou.
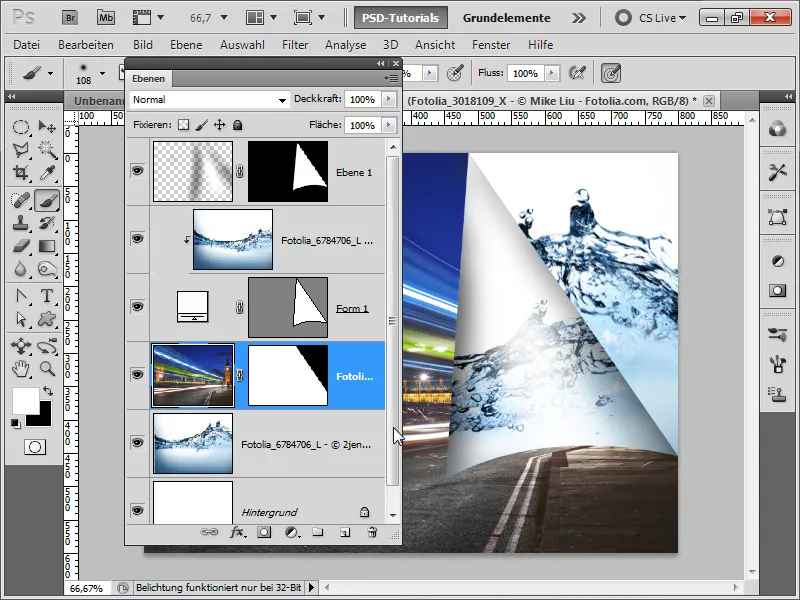
Krok 28:
Nyní vytvořím novou vrstvu, vyberu s podrženou klávesou Ctrl oblast z mého vektorového tvaru a poté kliknu na symbol Masky. Nyní simulují stín s velkým štětcem, který má malý průhlednost a je hezky rozmazaný. Bílou barvou maluji uprostřed odklápějící se strany.
Krok 29:
Tak, nyní vytvořím poslední vrstvu a maluji na ni černou barvou s malým průhledností pomocí mého štětce stín pro dolní část mého obrázku.
Krok 30:
Výsledný obrázek pak vypadá takto:
Tip: Na stránkách www.psd-tutorials.de najdete také akci, která provede efekt listování jedním kliknutím tlačítka. Stačí zadat do vyhledávání "Efekt listování".


