V tomto školení budu trochu mluvit o naší agenturní praxi. Za webem PSD-Tutorials.de stojí agentura 4eck Media a minulý rok jsme byli pozvání k prezentaci u středně velké firmy z našeho regionu.
A tahle prezentace byla dvoufázová: v první fázi šlo o to, zda se kvalifikujeme jako agentura, zda postoupíme do dalšího kola, ve kterém už jde o samotný zadávaný úkol.
Prezentace – Přehled
A pro tuto firemní prezentaci jsem vytvořil také příručku, kterou jsem chtěl předat ředitelům. Jak to celé vypadá, ukážu zde:
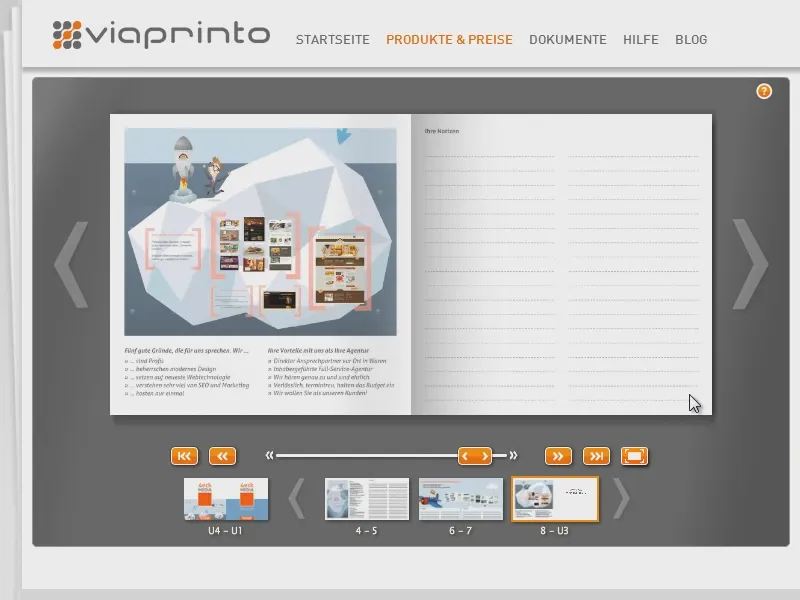
Toto je tedy skutečně ta příručka, kterou jsem tam rozdával.
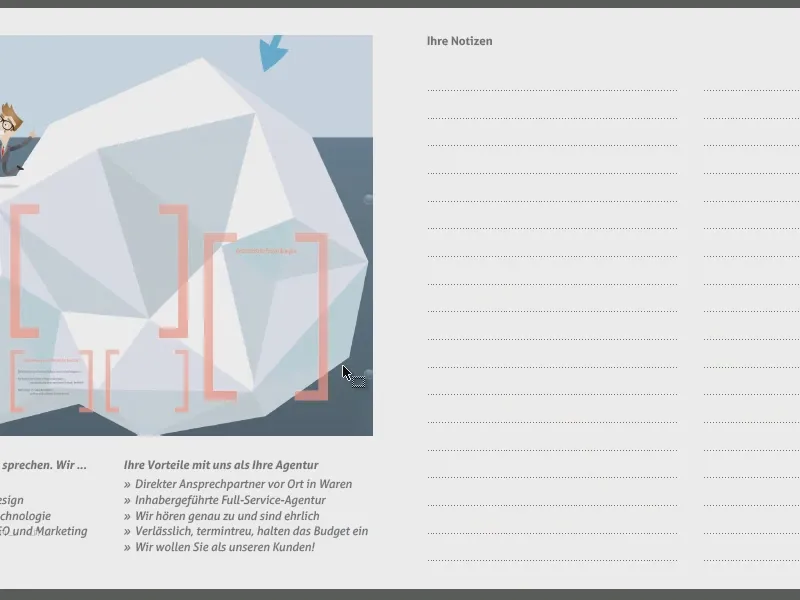
Vlevo jsem vizualizoval stanice mé prezentace, vpravo je možnost záznamu poznámek.
Zde je přehled referencí.
Několik stránek jsem vynechal, protože je tady nechci ukázat …
Na poslední stránce pak ještě jednou přehled celé prezentace.
Základ pro příručku: prezentace
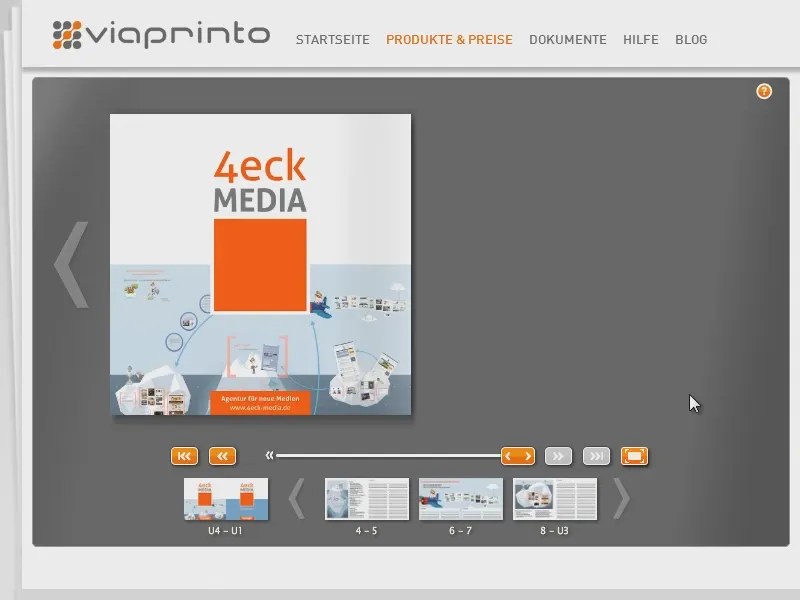
Kdo teď říká: „Co to je za zvláštní prezentaci?“, rád bych vám ukázal, jak to celé vypadá. Tuto jsem vytvořil v programu Prezi. Prezentaci teď otevřu a projdu ji, abyste porozuměli, proč je tato příručka takto strukturována. Toto je úvodní stránka.
A já k prezentaci používám Prezi, software, který se při pohledu hodně strukturuje a přiblíží a tím u diváka, který to ještě nezná, …
… může vyvolat velmi dobrou reakci. Začátek byl následující: „Jsme z Müritzeru“.
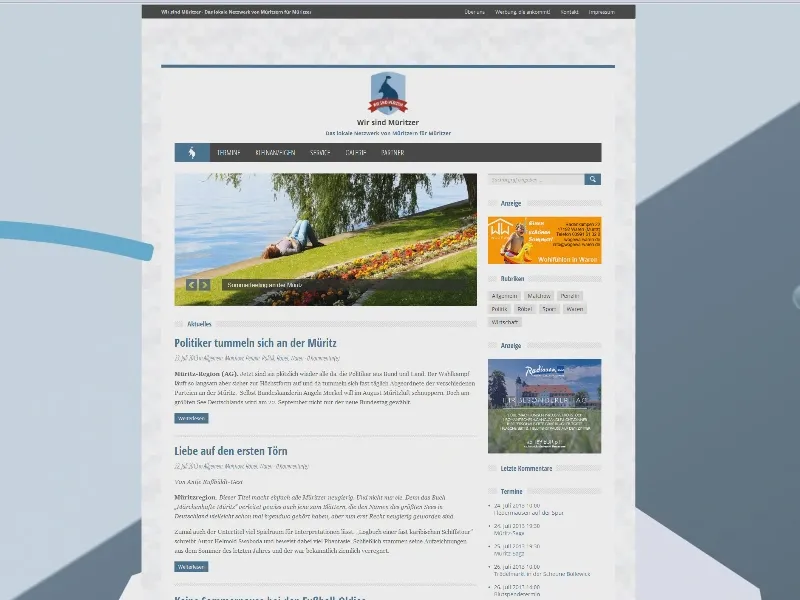
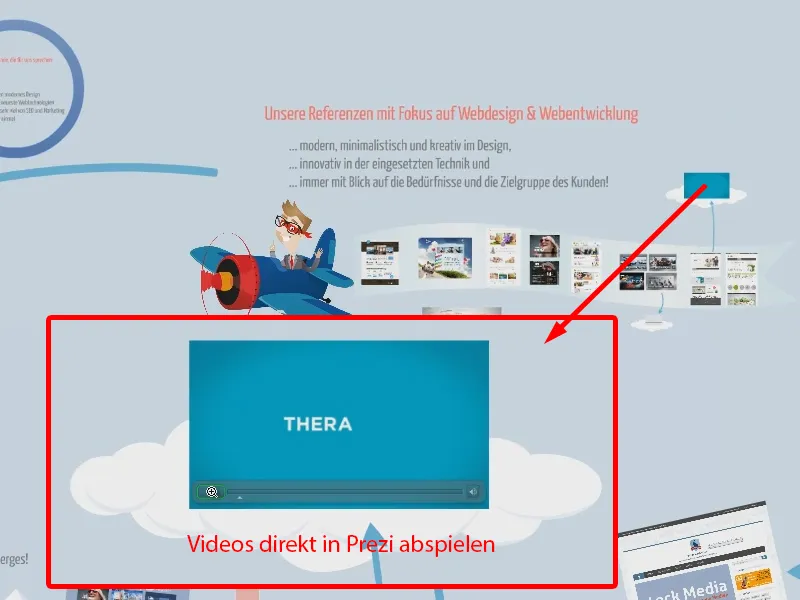
Tak jsem popsáno něco o projektu, …
… co jsme tam všechno dělali, i v médiích, brožury, které jsme vytvořili, video tréninky.
A celé jsem to zabalil do ledovce.
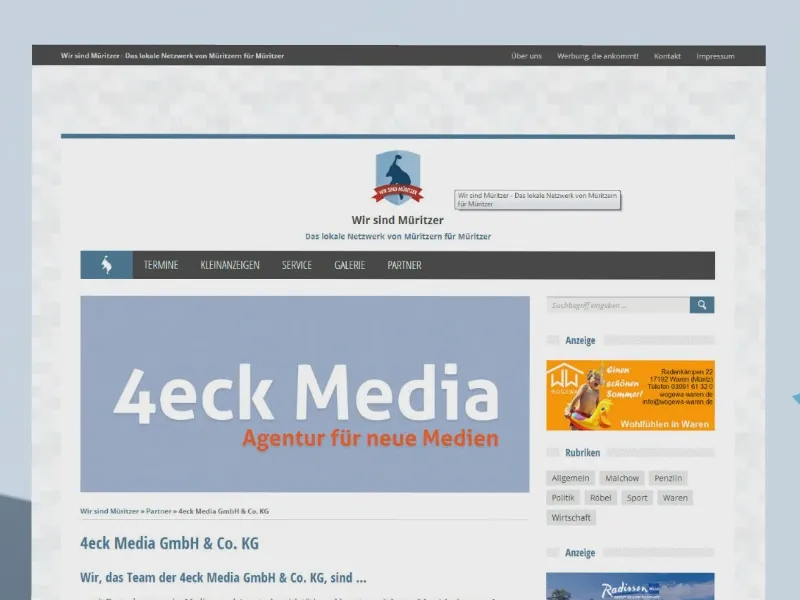
Pak přišel další ledovec, ten 4eck Media, kde jsem představil naši celkovou výkonnost.
Pokračoval jsem se záležitostmi, které jsme vyřídili na zakázku klienta. Přibližoval jsem se různým úkolům, mohl jsem přehrávat i videa. Prezi se na to hodně hodí, musím říci – líbilo se mi to a líbilo se to i lidem tam.
Zde jsem uvedl několik důvodů, proč k sobě dobře pasujeme.
A jako drobnost jsem sem dal ještě raketu s logem, která míří do nebe …
… a ještě jsem se vrátil k telefonátu, který jsem měl s ředitelkou předem. Celé jsem to přednesl během jedné hodiny.
To je pozadí, proč je má příručka takto strukturovaná. Takto tedy zobrazuji jednotlivé etapy své příručky, které jsem provedl v Prezi prezentaci.
Tiskárna a požadavky na brožuru
Pro tvorbu brožury jsem využil InDesign, samozřejmě. Otázka ale zní: Jak na to nejlépe, zejména pokud má být nakonec vytisknuta?
Hledal jsem různé tiskaře, kteří mi nabídnou brožuru v tom formátu, jaký chci. A našel jsem ji u viaprinto.
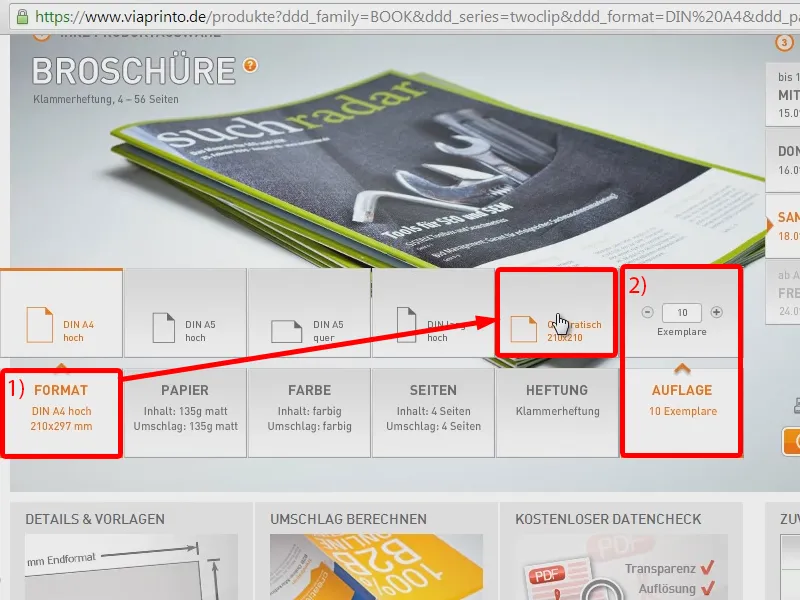
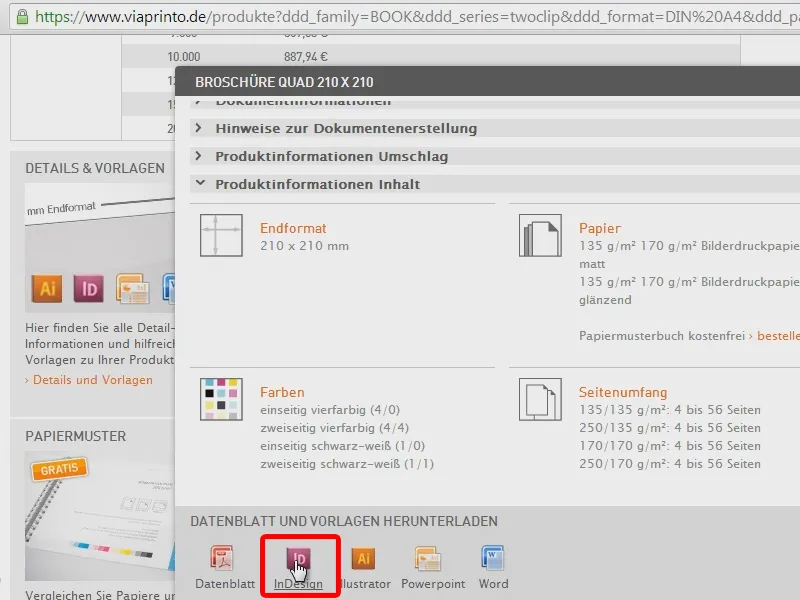
Tady tedy najdu čtvercové brožury ve velikosti 21 x 21 cm (1). Měla jsem pouze dvanáct stránek, proto mi bohatě postačilo sešívané sponkování. Tisková náklad byl trochu menší, myslím, že jsem tehdy nechala vytisknout 10 kusů (2).
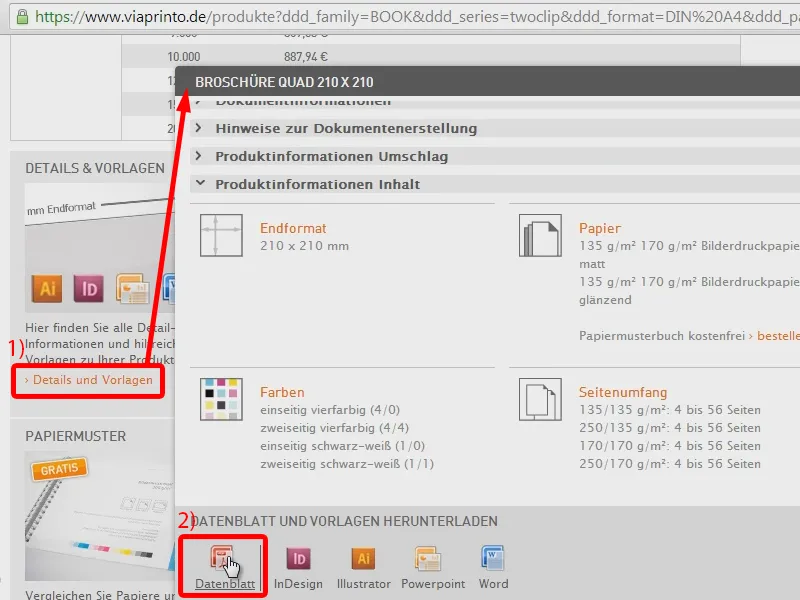
Otázka je samozřejmě vždy: Jak zajistit, aby byl můj dokument vydán bez problémů tiskem? A zde má viaprinto pro mě již připravené několik tiskových šablon, které si mohu stáhnout pod Podrobnosti a šablony (1). Obsahuji datový list (2).
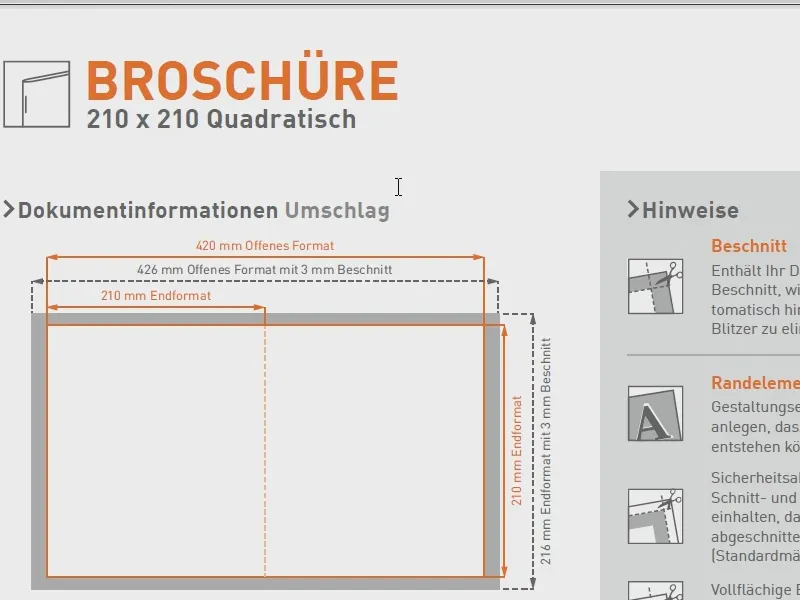
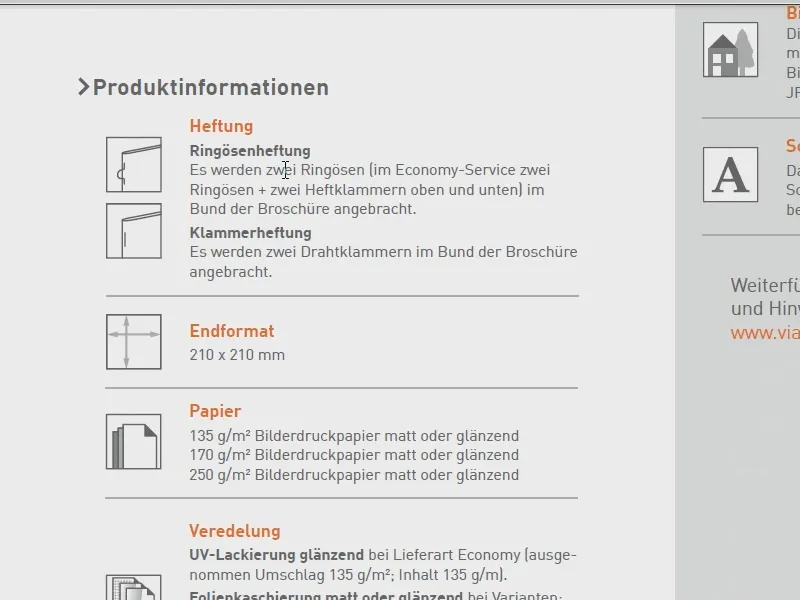
To mi již naznačuje, na co si mám dát pozor, pokud chci vytvořit čtvercovou brožuru, takže jaký ořez, jaké okrajové prvky, jaký formát by měly mít obrázky, …
… jak to vypadá s vazbou, jaké typy papíru jsou mi k dispozici. To si nejdříve mohu přečíst a měla bych to pak také zohlednit.
A pak je samozřejmě rozumné, když si jednoduše stáhnu tiskovou šablonu pro InDesign.
Nastavení dokumentu
Já tedy začnu jednoduše v InDesign CC. Jsem si však poměrně jistá, že všechny kroky, které nyní ukazuji, lze provést také v CS2 nebo CS3, protože se jedná o základní věci.
Tady najdu opět důležité pokyny, které mi poskytne viaprinto, na co si mám dát pozor (1). Pokyny jsou v uzamčené vrstvě, kterou jednoduše skryji (2), protože ji už nadále nepotřebuji.
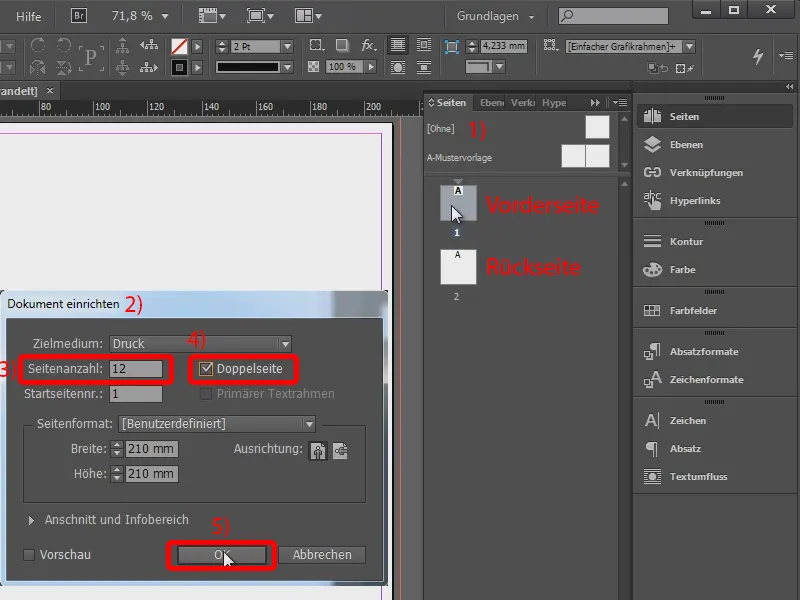
Takže mohu začít: Nejprve si prohlížím, jak je dokument vytvořen. To je přední strana a to je zadní strana (1). Samozřejmě mi chybí ještě pár stránek, protože chci nakonec mít dvanáct stránek.
Tudíž nyní nastavuji svůj dokument (2 přes Soubor>Nastavit dokument… nebo Ctrl + Alt + P). Zde zadám počet stránek 12 (3) a to jako dvojstránku (4), tedy pro tiskový list. OK (5).
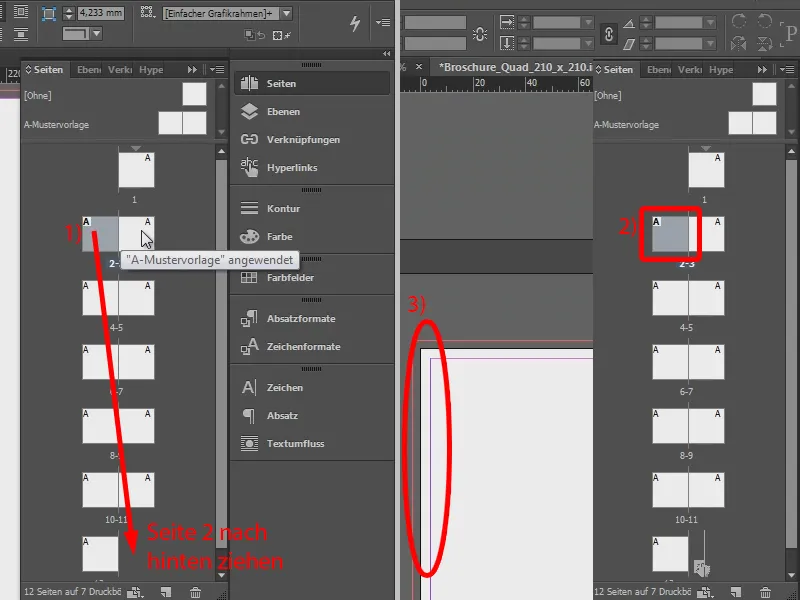
A tak mám stránky tak, jak si je představuji. Druhou stranu dejte na konec (1). Pak zde (2 a 3) jsem nastavila okraje sloupců na okraj. Strana 1 a strana 12 jsou přesně stránky, jaké mi viaprinto předal ve tiskové šabloně.
Navržení titulní strany: Grafika
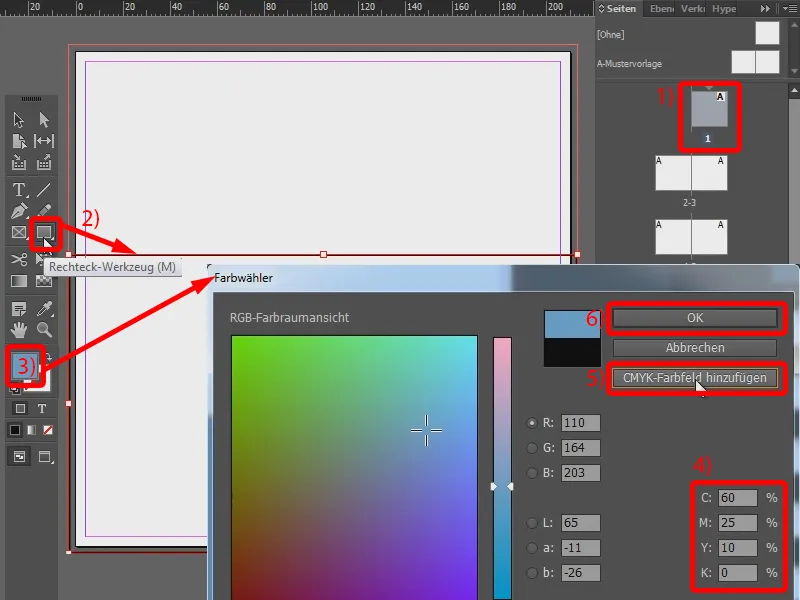
Nyní začínám layoutovat mou první stranu (1). K tomu používám Nástroj obdélník a kreslím ho (2). Chci jinou barvu (3): Cyan má být 60 %, Magenta 25 %, Žlutá 10 % a Černá 0 % (4). Protože budu barvu pravděpodobně potřebovat znovu, mohu ji rovnou uložit jako CMYK barevné pole (5). Potvrzení s OK (6).
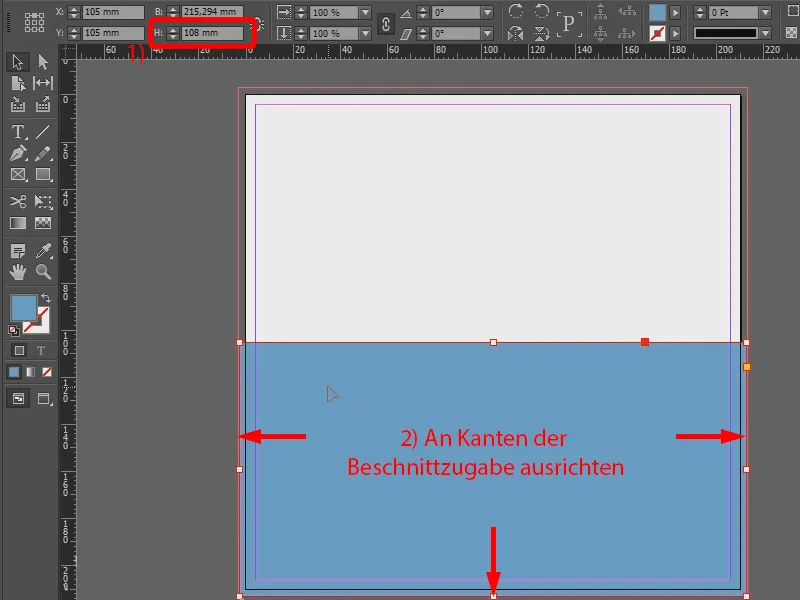
Obdélník jsem teď intuitivně nakreslila, ale vím, že musí mít výšku 108 mm. Takže upravím výšku dle toho (1) a posunu obdélník dolů ke kraji. Důležité je také vždy dbát na to, aby se nacházel na okrajovém přesahu mého oříznutí (2). Může trochu přesahovat, teoreticky to také není problém. Takže tohle je moje modrá plocha.
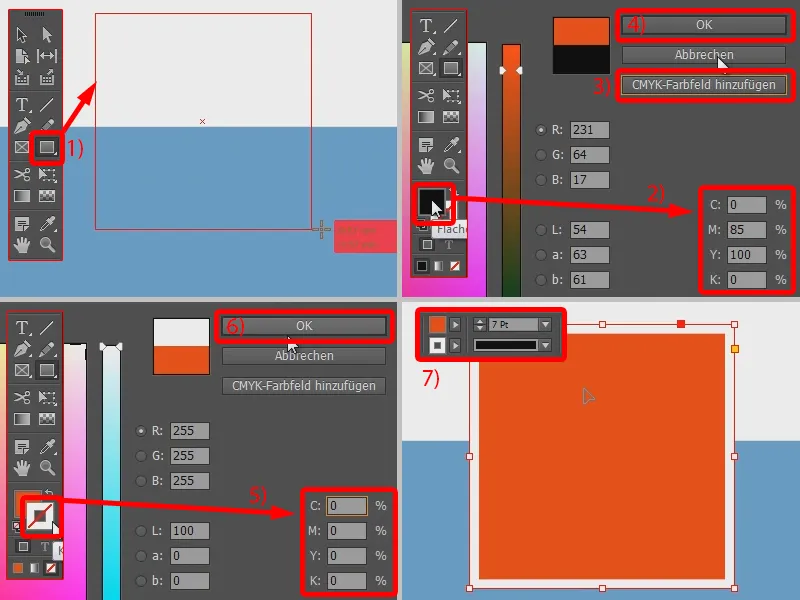
Další barevné pole je toto oranžové pole. I to nakreslím intuitivně. Při tom však stisknu klávesu Shift-, abych získala čtverec (1).
Zde natočím svůj obrys s plněnou plochou barvy a určím tyto hodnoty: Cyan je 0 %, Magenta 85 %, Žlutá 100 % a Černá je na 0 % (2). Tuto barvu také přidám jako CMYK barevné pole, protože ji možná později ještě použiji (3). Potvrzení s OK (4).
Plocha však dostane také obrys. Aktivuji jej tedy a dám mu bílou barvu (5 a 6). Jeho sílu nastavím na 7 Pt (7).
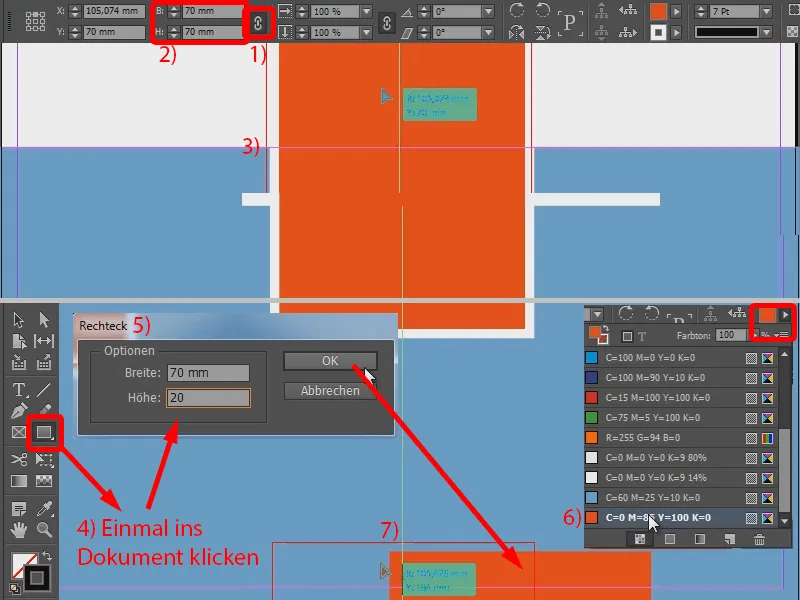
A nyní zase jednoduše upravím velikost, v tomto případě mají být strany 70 mm dlouhé. Takže je spojím dohromady (1) a zadejte hodnoty pro Šířka, které pak také vzápětí bere pro Výšku (2).
A pokud se teď pokusím zarovnat svůj čtverec, uvidím tyto automatické vodítka, která mi pomohou s umístěním, abych našla přesně střed (3).
Potřebuji jen ještě dole oranžovou plochu, která je také široká 70 mm, ale výška pouze 20 mm. Takže opět vezmu Nástroj obdélník (4), jednou kliknu do svého dokumentu a zadejte hodnoty do se otevírajícího se okna (5).
Jako barvu použiji svůj oranžový odstín, který jsem předtím již přidal jako CMYK-barevné pole (6). A tento obdélník mohu zase velmi snadno sem přesunout a díky vodítkům hned uvidím střed (7).
Ukázka úvodní stránky: Text
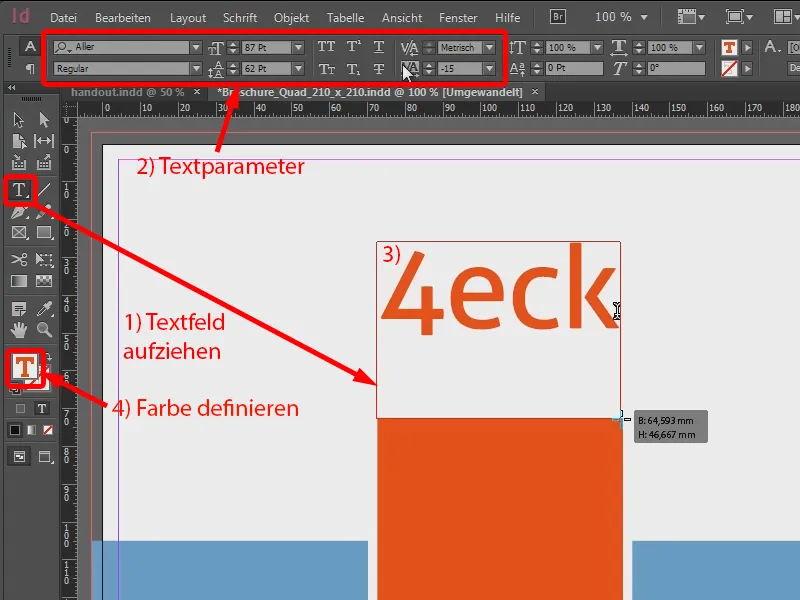
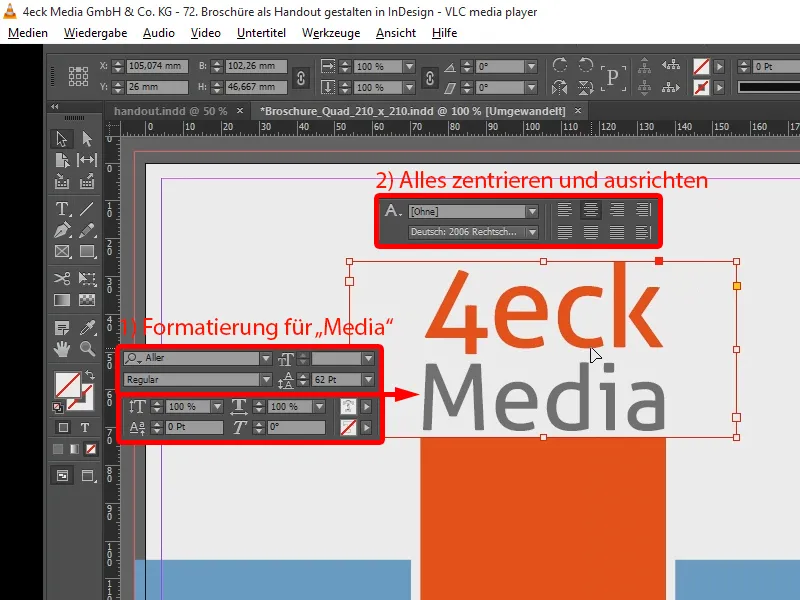
Teď chybí pouze popisek. K tomu použiji nástroj Textwerkzeug (1). Jako písmo zvolím Aller Regular a nastavím velikost na 87 bodů s řádkováním 62 bodů na řádek a šířkou běhu -15 (2). Takto napíšu do vykresleného textového pole „4eck“ (3). Nicméně nechci černou, ale oranžový odstín, a k tomu použiju již definované pole barev (4).
Dole by mělo být napsáno „Media“. Teď to změním na šedou a změním velikost písma na 62 bodů s Laufweite 0, aby to pasovalo (1). Vše zarovnám na střed a umístím nad čtverec (2).
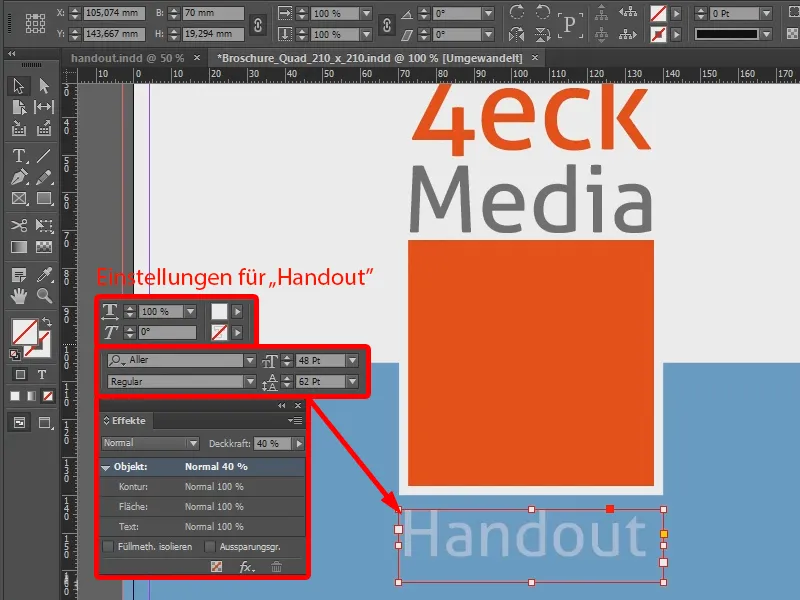
Dole ještě chybí textové pole s „Handout“. Písmu dám velikost 48 bodů a bílou barvu. Průhlednost nastavím přes ovládací panel Effekte na 40 % (Window>Effekte). I to je odsazené na střed, trochu níž.
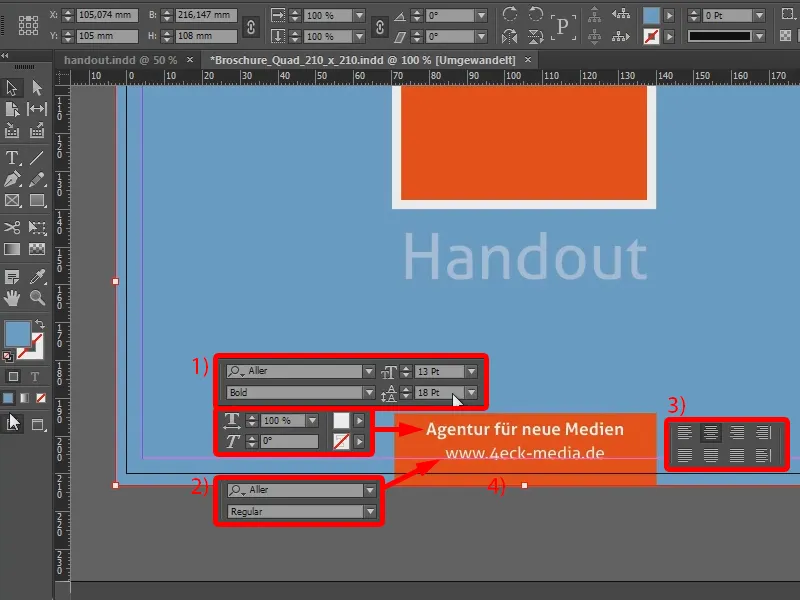
Teď zbývá poslední blok textu, který se umístí do spodního obdélníku. Zde nastavím velikost písma na 13 bodů a zvolím Tučně: „Agentur für neue Medien“. Také v bílé barvě a řádkování zmenším na 18 bodů (1). Nyní přidám ještě internetovou adresu a nastavím ji jako Regular (2). Také to ještě zarovnám na střed (3), umístím na spodní okraj ořezu (4) - a mám první stránku hotovou.
Ukázka druhé stránky
Pokračujeme na další stránku. Ta byla úplně modrá. K tomu jednoduše nakreslím modré pole (1).
Dole jsou ještě nějaké kontaktní údaje, které si zkopíruji z textového dokumentu. Nakreslím textové pole (s 2), velikost písma 15 bodů, řádkování 19 bodů, bílá barva písma (3). A sem zkopíruji kontaktní údaje a ještě je trochu posunu.
Ukázka třetí stránky
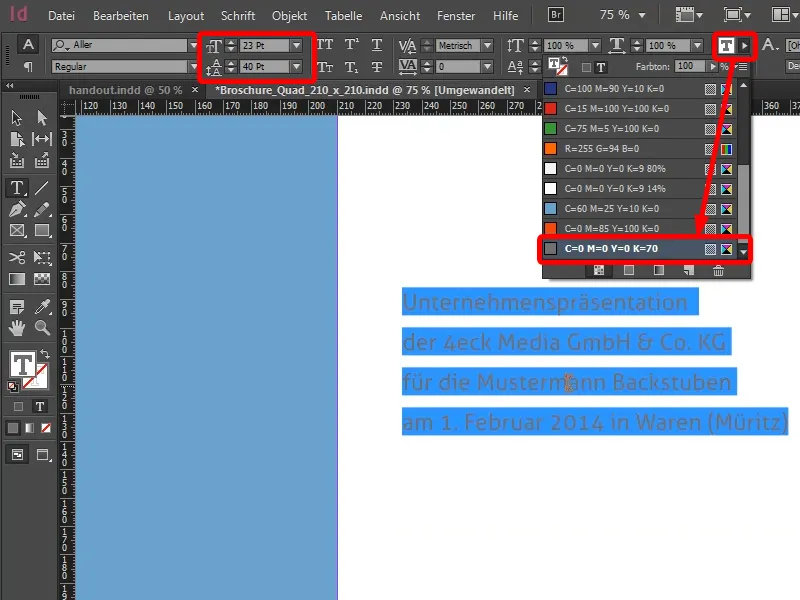
Pokračujeme na další stránku, která by měla obsahovat prakticky úvodní text. Ten také rovnou zkopíruji do textového pole s velikostí písma 23 bodů a řádkováním 40 bodů. Barvu písma nastavím na šedou, kterou jsem předtím definovat jako pole barev se 70 % černou, vše ostatní na 0 %.
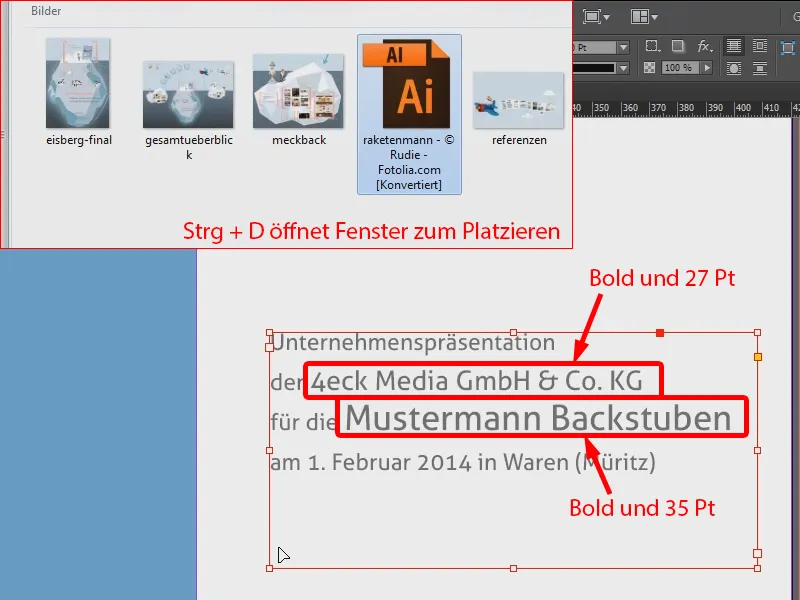
A zadala jsem si, že obě firmy formátuji o něco větší: Naší agenturu dám 27 bodů a zákaznickou firmu udělám ještě o kousek větší, aby se cítili poctěni, když uvidí, že jsou nejjasnější hvězdou na obloze.
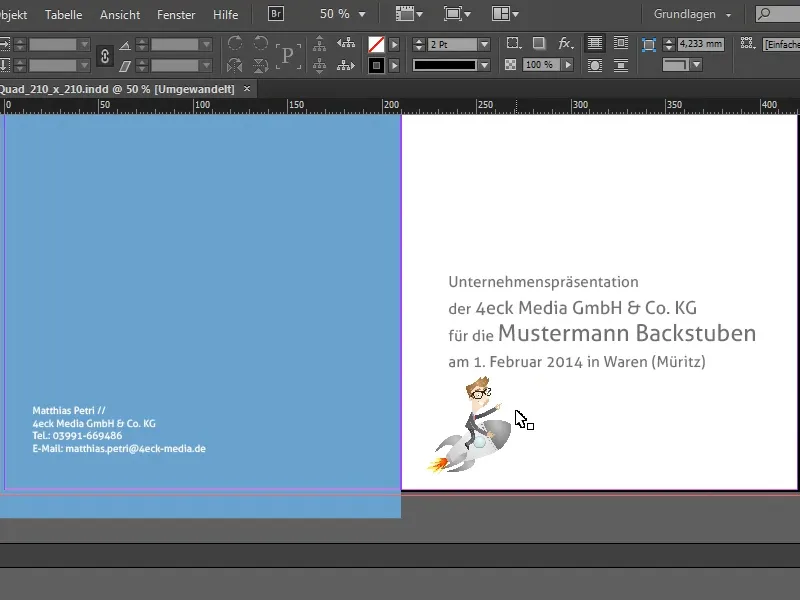
Už také umístím první postavu, kterou jsem měla v prezentaci. K tomu stisknu Ctrl + D. Mám připravené své obrázky. Ty jsem si předtím vybral z prezentace jako snímky obrazovky a v Photoshopu je trochu upravil, abych je měl k dispozici v co nejvyšším rozlišení. Tohle je postava („Raketenmann Rudie“), kterou bych zde chtěl umístit …
Tím je tato stránka také hotová.
Vytvoření ohraničení a sloupců
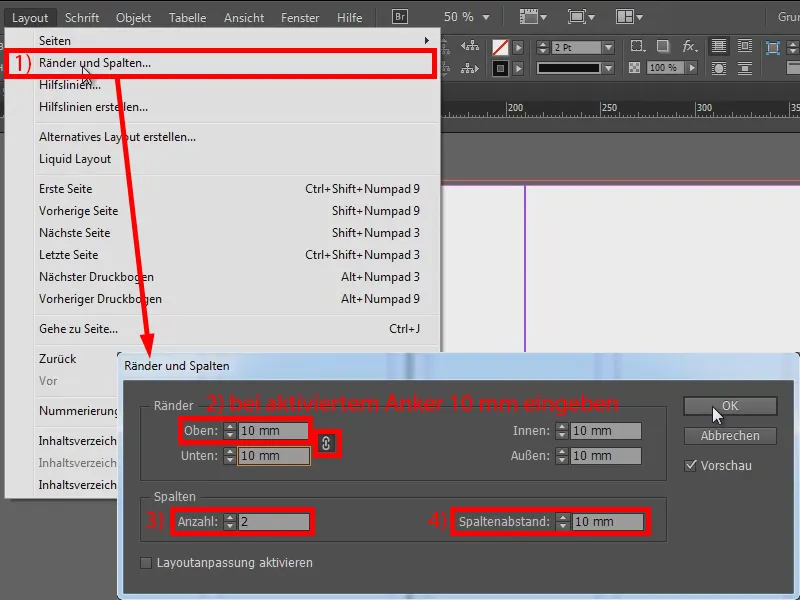
Pro další stránky změním své rozložení a přidám ohraničení. K tomu přejdu na Layout>Ränder und Spalten… (1 a 2), protože tam umisťuji texty a obrázky a vždy chci mít okraje kolem mého dokumentu. Vše budu mít vytvořeno také ve dvou sloupcích (3) a také jim přidám ostronství mezi sloupci 10 mm (4).
Tohle budu dělat pro všechny další dvojstrany (opakované kroky pro ohraničení a sloupce na všech dosud prázdných dvojitých stranách).
Ukázka čtvrté stránky
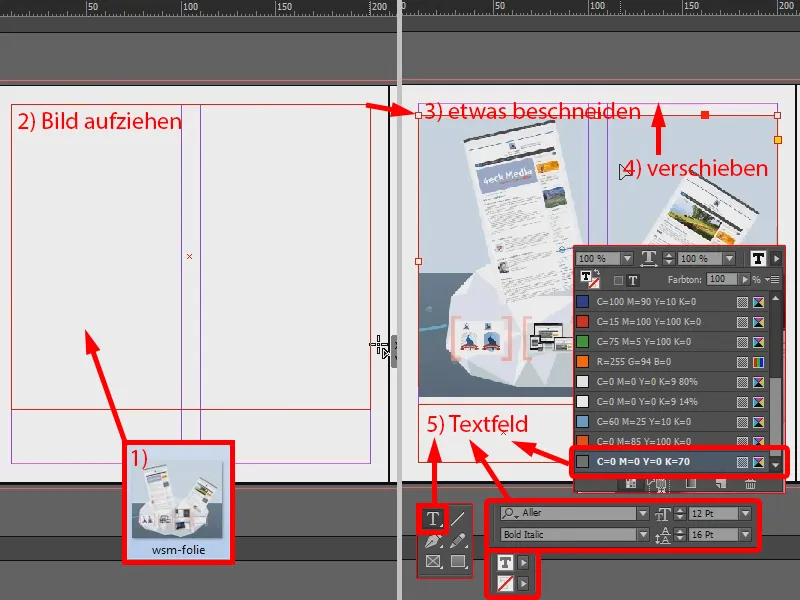
Pomocí Ctrl + D (1) umístím první obrázek (2), trochu ho zmenším (3) a posunu ho na horní okraj rámečku (4).
K tomu přidám text šedou barvou s Aller Bold Italic, 12 bodů velikost písma a řádkováním pouze 16 bodů (5).
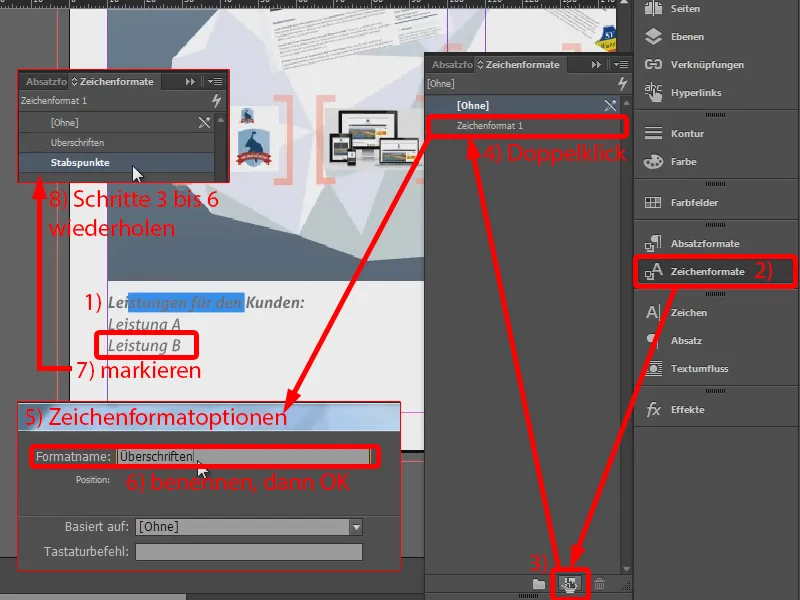
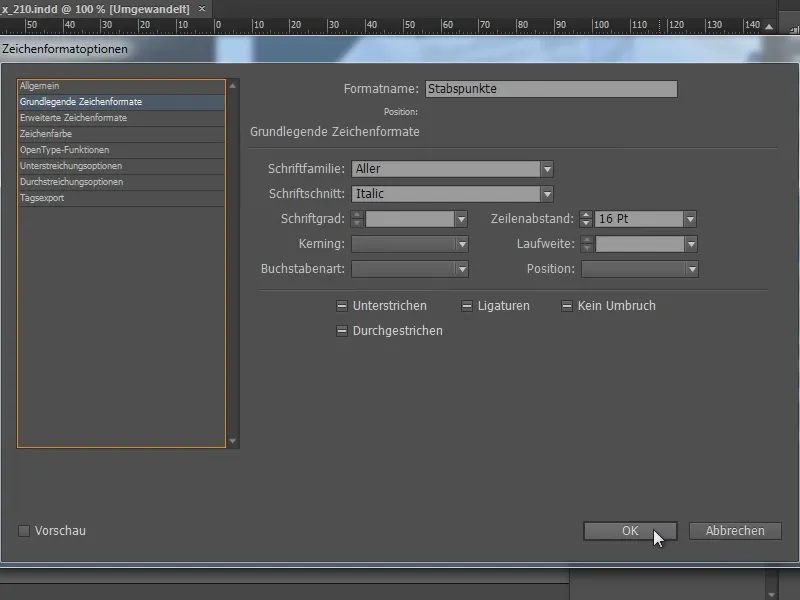
Napíšu „Služby pro zákazníka:“. Toto písmo budu potřebovat často, proto ji rovnou uložím jako Znakový formát: Označím to (1), přejdu na Znakové formáty (2) a vytvořím zde nový formát znaku (3), na který dvakrát klepnu (4). V otevřeném okně pro volby znakového formátu (5) změním nadpis a potvrdím to s OK (6).
Pod (1) napíšu jednotlivé služby, tentokrát však ne kurzívou tučně, ale jen kurzívou. A i pro toto vytvořím Znakový formát, když označím text a opakuji kroky (3) až (6) (8).
Formáty znaků slouží k tomu, aby si InDesign zapamatoval formáty. Takže když se podívám, co je v základních formátech znaků, vše je tam uloženo.
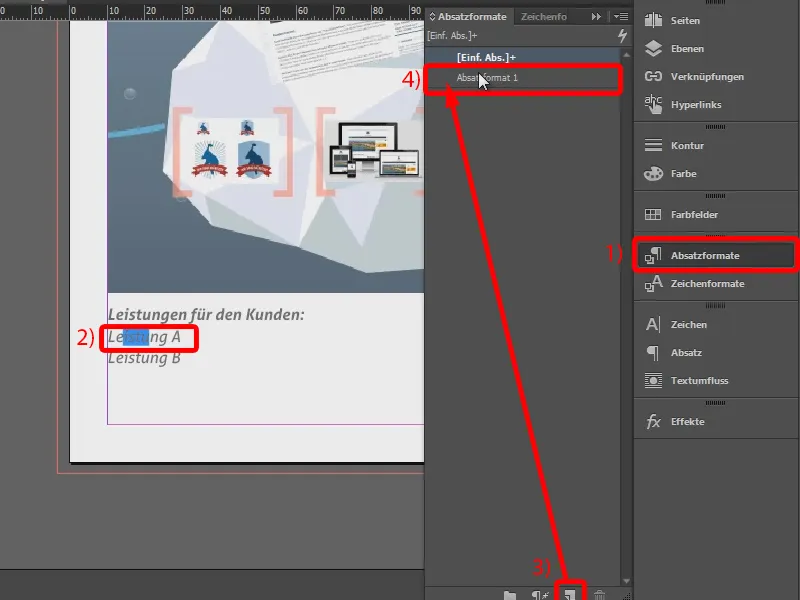
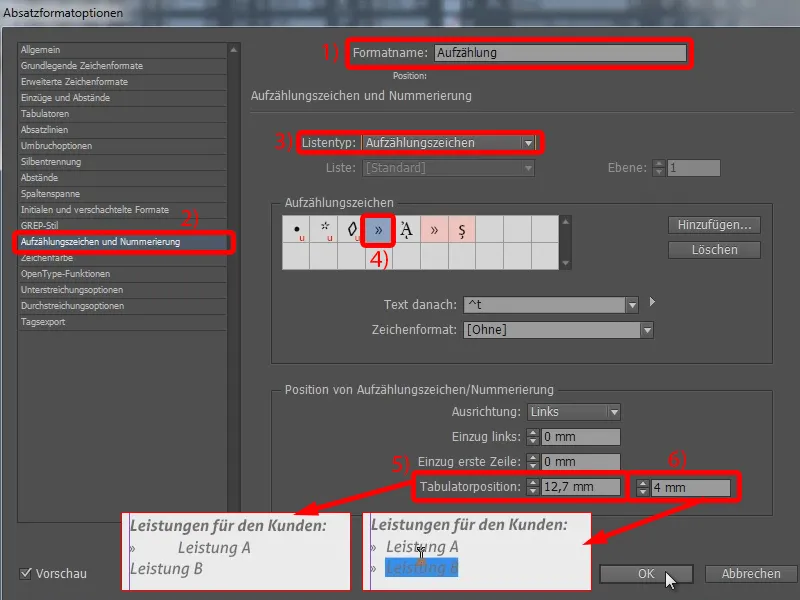
Ale chci tady také přidat výčet. Proto jdu do formátů odstavců (1) a vytvořím pro označenou „Položku A“ (2) formát odstavce (3). Do tohoto vstoupím dvojitým klepnutím (4) ...
... a pojmenuji ho „Výčet“ (1). V panelu Výčetní znaménka a číslování (2) vyberu Typ seznamu Výčetní znaménko (3) a toto znaménko (4).
Tady už je, ale je mi příliš daleko od textu (5). Takže ho v panelu Tabulátorová pozice posunu blíže, asi na 4 mm (6). Tak je to v pořádku.
A teď mohu pro „Položku B“ říci, že má být také výčtem (1). A tak to bude pro všechny položky ...
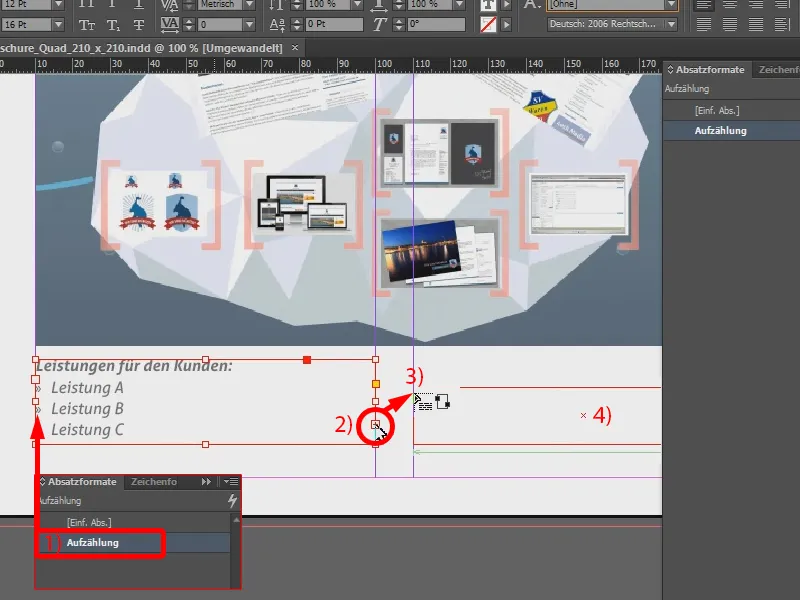
Celý postup jsem pak pokračoval ve vedlejším sloupci. Řeknu zde (2), že rámeček s textem má pokračovat dále (3), a roztáhnu pole s textem (4).
Nyní mohu pomocí pomocné linky (1) zkontrolovat, zda jsou řádky na stejné úrovni – nejsou – takže posunu textové pole ještě trochu výše. A pak mohu úvodní kroky pro další rámce, které jsem si pro projekt představil, provést (2). Tato stránka je také hotová.
Uspořádání poznámkových polí
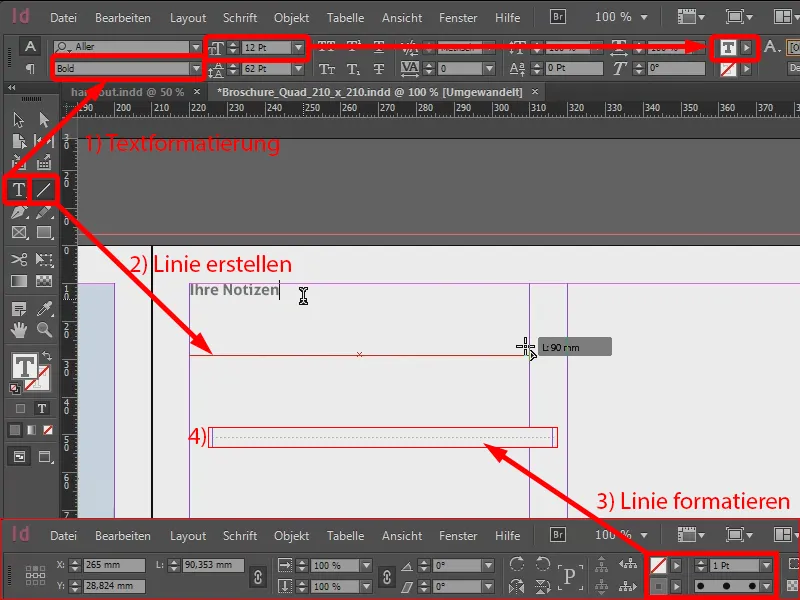
Na další stránce vytvořím nadpis: „Vaše poznámky“ (viz 1: 12 bodů velikost písma, Tučné, šedá barva).
A tady chci nyní vložit tečkované čáry. Udělám to snadno tak, že vezmu svůj Nástroj pro kreslení čar a při stisknuté klávese Shift-nakreslím čáru (2). Obrys už mám nastavený, zmenším ho na 1 bod. Navíc si vyberu černou barvu s 70% šedou, nastavím typ obrysu na Tečkovaný (3). Takto bude čára vypadat (4).
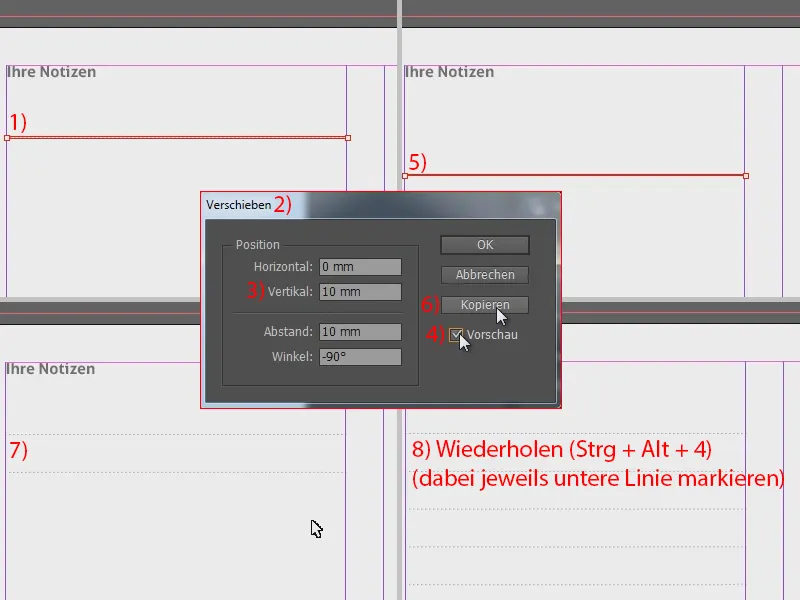
Taková čára je teď samozřejmě potřeba v několika kopiích. Takže si ji označím (1), jdu na Objekt>Transformovat>Posunout…, čímž se otevře okno Posunout (2).
Hodnotu u Svislého posunu nastavím na 10 mm (3). Když kliknu na Náhled (4), tak se to posune (5).
Ale nepotvrdím to jednoduše, ale stisknu Kopírovat (6). A viz tu: Čára byla zkopírována s posunem (7).
Skvělé na InDesignu je, že tento příkaz mohu opakovat. Když se podíváme na Objekt>Znovu transformovat, tam je Zopakovaná transformace – Sekvence a k tomu patřící zkratka Ctrl + Alt + 4. To jednoduše zmáčknu. A když zmáčknu, nic se nestane, ale když označím svůj zkopírovaný řádek a zmáčknu zkratku, mohu tečkovanou čáru duplikovat postupně (8).
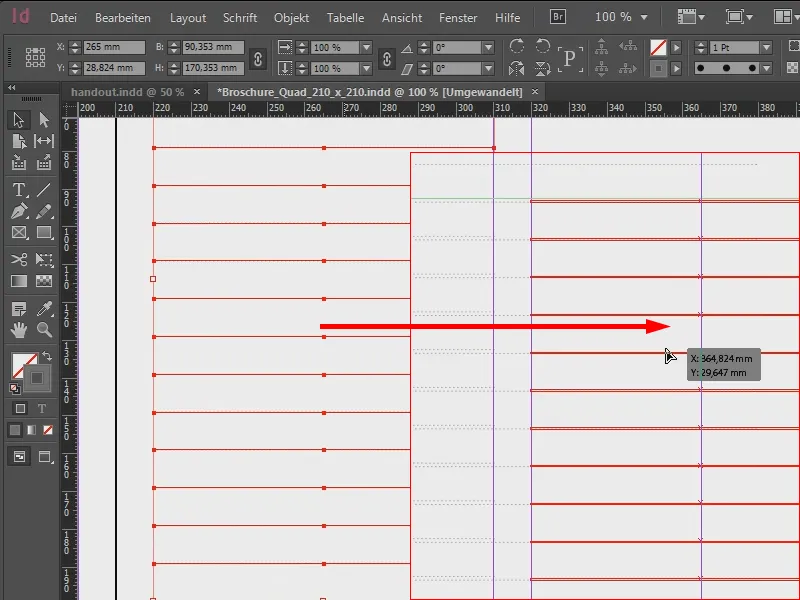
Celé to teď označím, stisknu Ctrl + C a Ctrl + V. Kopie posunu do pravého sloupce.
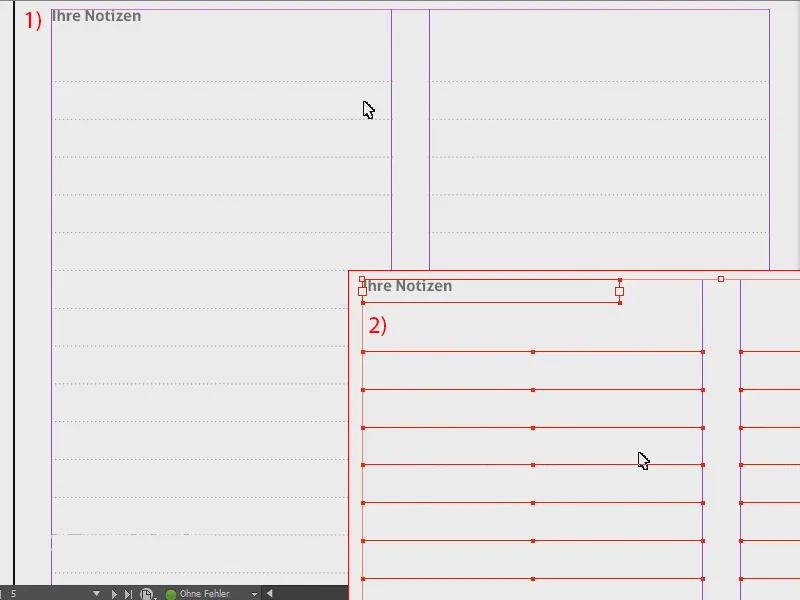
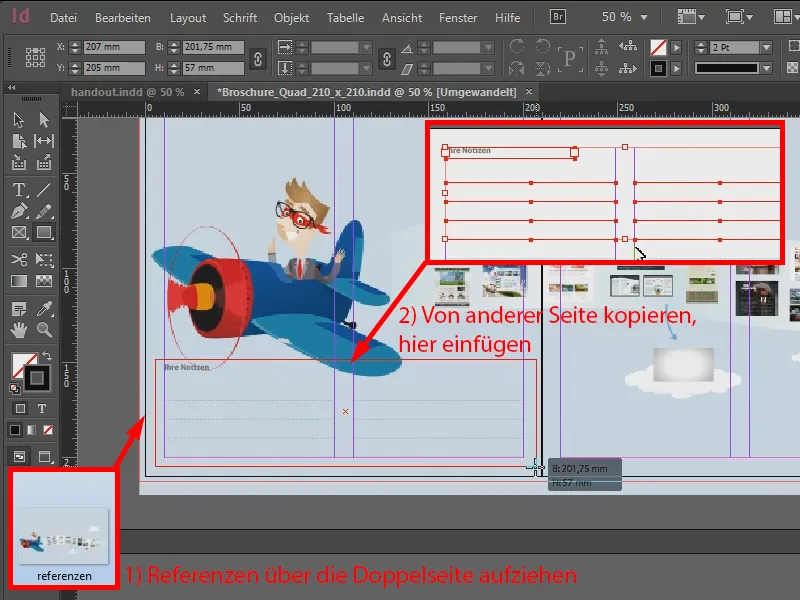
Takhle to teď vypadá (1). Teď vezmu celou stránku (2), zkopíruji ji …
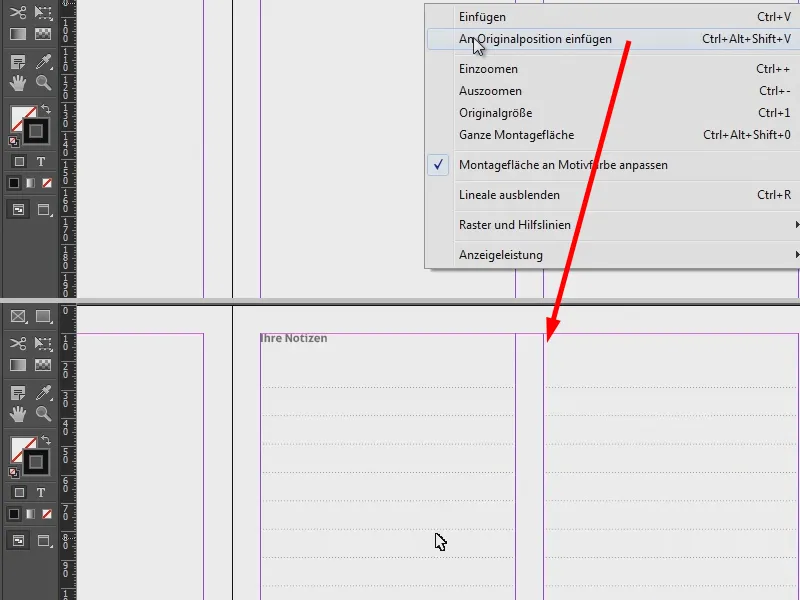
… a vložím ji na následující stranu a předposlední stranu. K tomu stisknu pravé tlačítko myši a vyberu vždy Vložit na původní pozici.
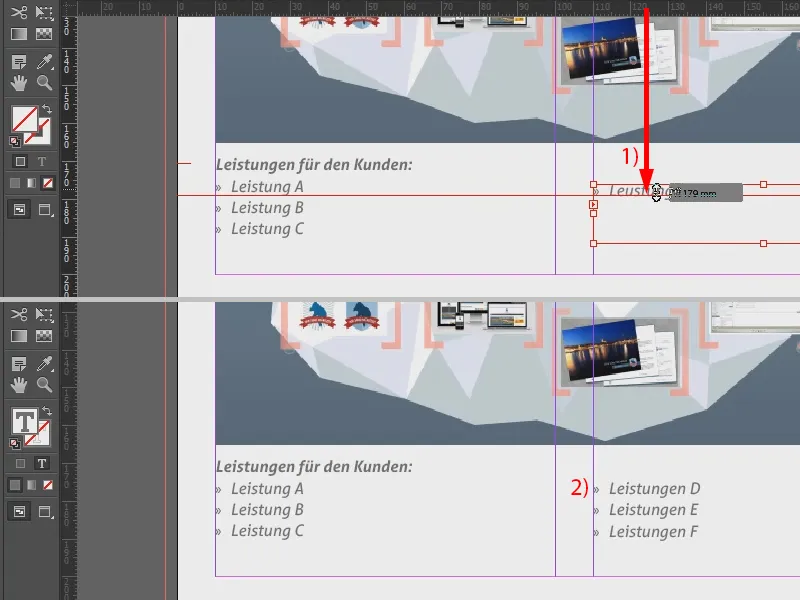
Další kroky jsou téměř totožné s tím, co jsem právě ukázal. Zde bude ještě znovu vložen velký obrázek vyplňující formát (1). Opět zde byly poznámky, takže je opět vložím a přemístím na tuto pozici (2).
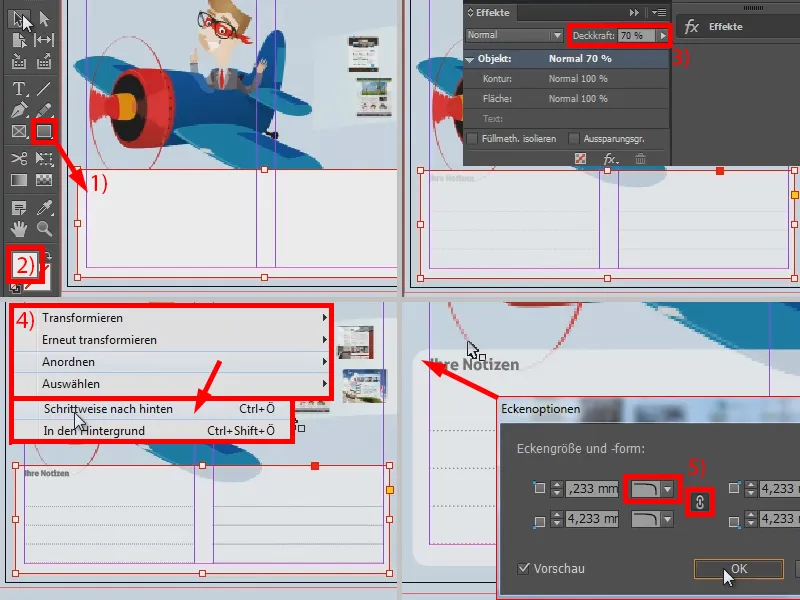
Toto vypadá o něco jinak, protože pozadí je barevné. To mohu snadno opravit tak, že vezmu svůj Nástroj pro tvary a nakreslím obdélník (1). Dám mu bílou barvu (2) a v Panelu efektů snížím Průhlednost na 70 % (3). Pak ještě změním uspořádání a postupně umístím obdélník vzadu (viz 4: Klik pravý tlačítko>Uspořádat>Postupně dozadu).
Pokud bych chtěl mít zaoblené rohy, jdu na Objekt>Možnosti rohů… a zde při zapnutém kotvu Zaobleno (5) vyberu.
Tedy je to hotové. A celou oblast nyní převezmu. Označím to, zkopíruji a vložím zpět pomocí Ctrl + V, abych to umístil do této oblasti vpravo.
Zbývající stránky
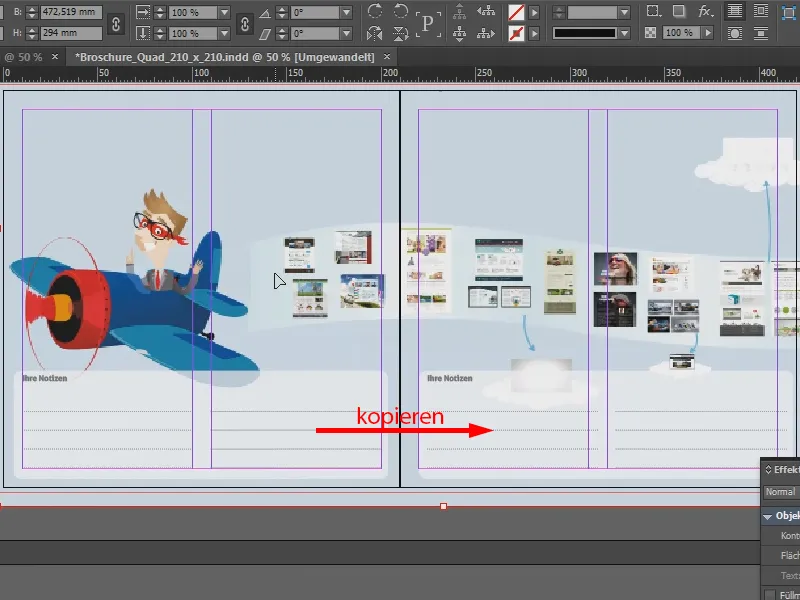
Na ostatních stránkách umístím mé obrázky podobně jako ukázáno výše a přidám vhodný text.
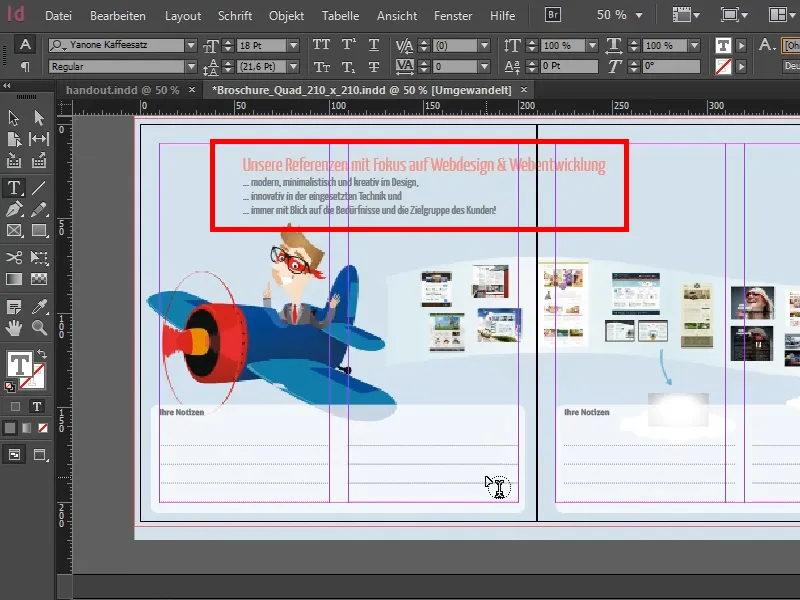
Tato část je zajímavá, protože jsem ji v InDesignu napodobil (v obrázku orámovaném červeně). To znamená, že v mé prezentaci v Prezi byla tato oblast přítomná, ale přetvořil jsem ji v Photoshopu. V InDesignu jsem ji pak znovu nastavil. K tomu jsem si zvlášť vzal font, kterým byl Yanone Kaffeesatz, který je například dostupný v Google Webfonts.
Bylo to tedy 28 bodů s řádkováním 36 bodů. A udělal jsem to proto, aby tato plocha s textem na konci při tisku byla ostrá, protože můj původní snímek by měl mít pixely. A když to nastavím s tímto fontem, zůstane oblast vektorová a bude i po tisku jasná.
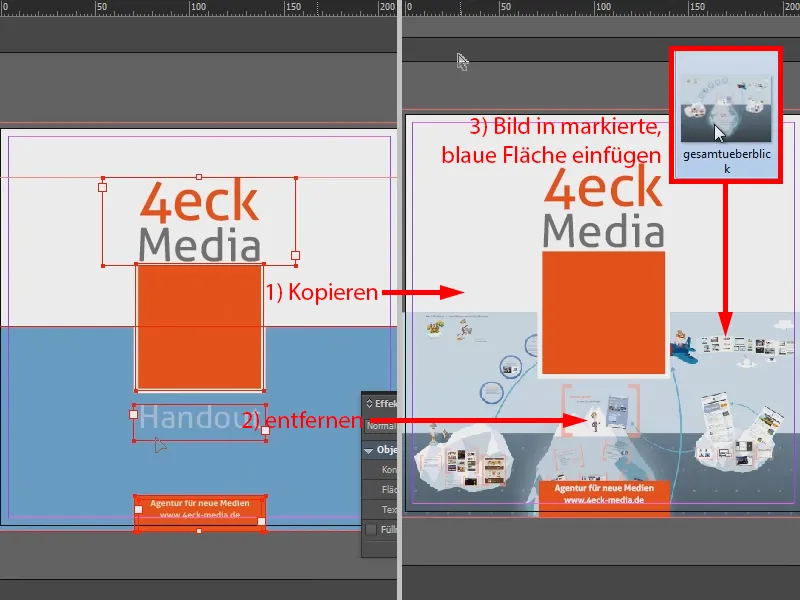
Přejdu ještě na poslední stranu: Vzal jsem jednoduše první stranu (1) a vložil ji na poslední stranu. "Handout" vyhazuji (2). A nyní mohu ihned použít svou modrou plochu jako rámec pro celkový přehled. Takže ji označím a vložím obrázek pomocí Ctrl + D (3).
Tím je můj handout hotov. Vědomě jsem také upustil od čísel stránek, protože to byla velmi krátká brožura.
Exportování pro tisk
A nyní se dostáváme k otázce: Jak to exportovat, aby se v konečném důsledku dostalo na tisk tak, jak má? To totiž bylo také mé zvažování: Tento střední podnikatel mi zavolal a řekl, že pokud se chci doporučit pro tento projekt - za týden bych mohl přijít a představit naši agenturu. Takže pro handout jsem měl málo času a chtěl jsem, aby moje první pokus u tiskárny byl úspěšný.
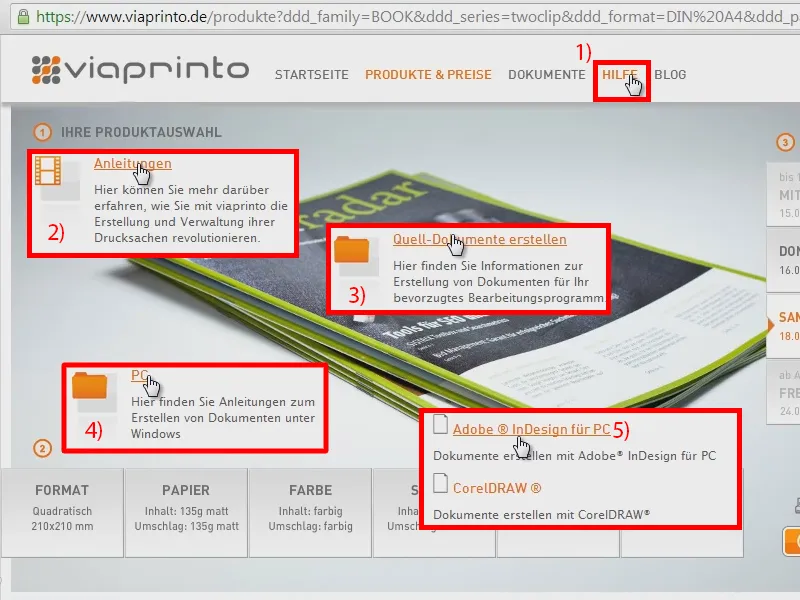
Z tohoto důvodu jsem se rozhodl pro viaprinto: Za prvé, hodnocení bylo skvělé. Za druhé viaprinto také poskytuje pomoc. Takže jdu dovnitř (1) a podívám se, na co záleží. Jdu na Návody (2) a zde na Vytváření zdrojových dokumentů (3). Pracuji s PC (4) a používám Adobe InDesign pro PC (5).
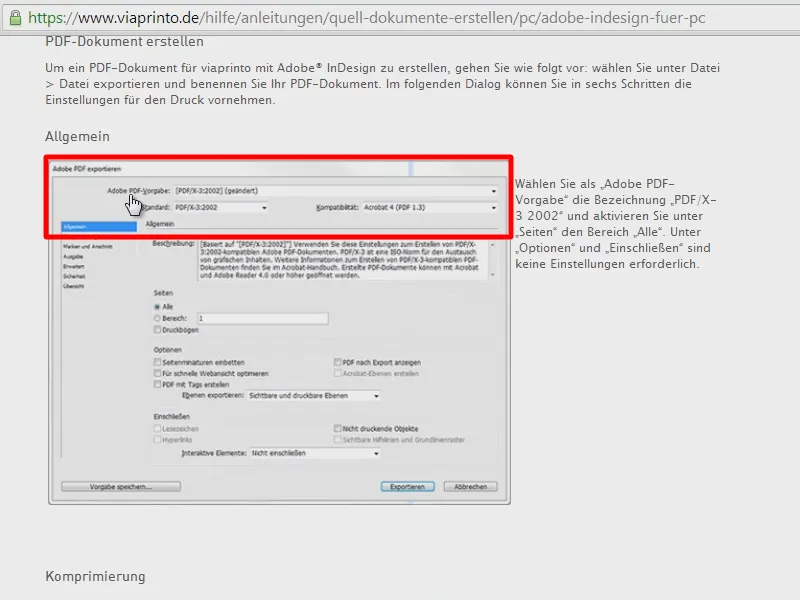
A viaprinto mi nyní říká přesně, na co si dát pozor, dokonce i při exportu. Zde stojí, že to mám vydat v PDF/X-3 s PDF 1.3 jako kompatibilitou. Vidím údaje o komprimačních nastaveních, o plné ploše a o výstupu - to je nyní rozhodující …
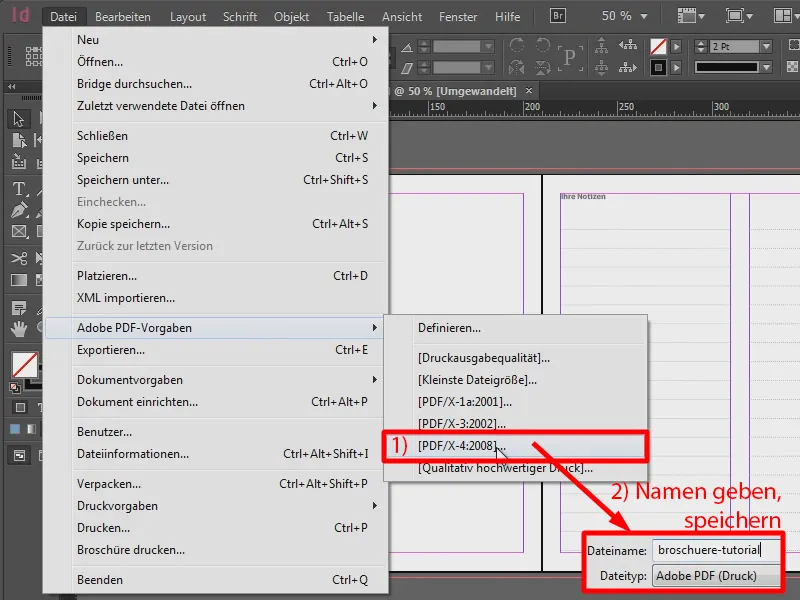
Já jsem to měl u sebe, řeknu to otevřeně, vydal tak, jak to vždycky dělám: Vstoupím, vezmu si nejvyšší standard PDF/X-4 (1) a dám brožuře název (2).
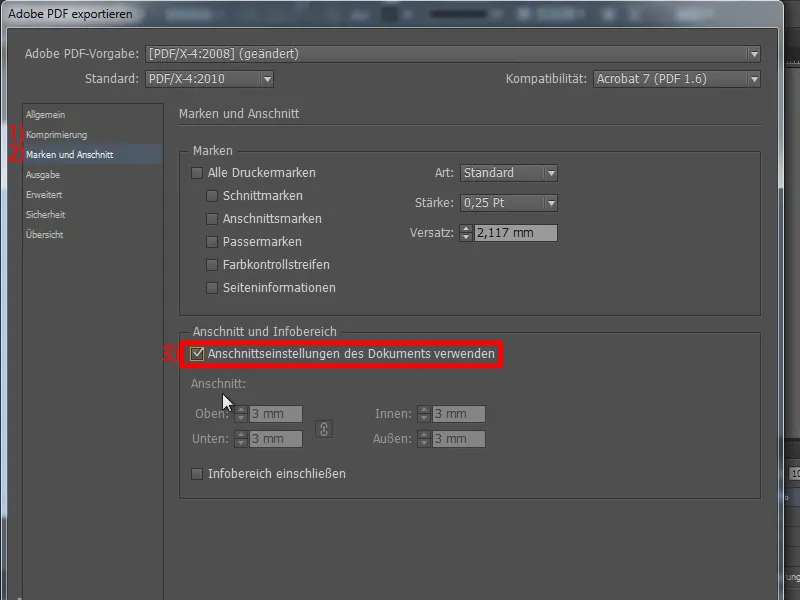
Komprimaci jsem ponechal (1). Značky a plný prostor (2) - vezmu je z dokumentu (3).
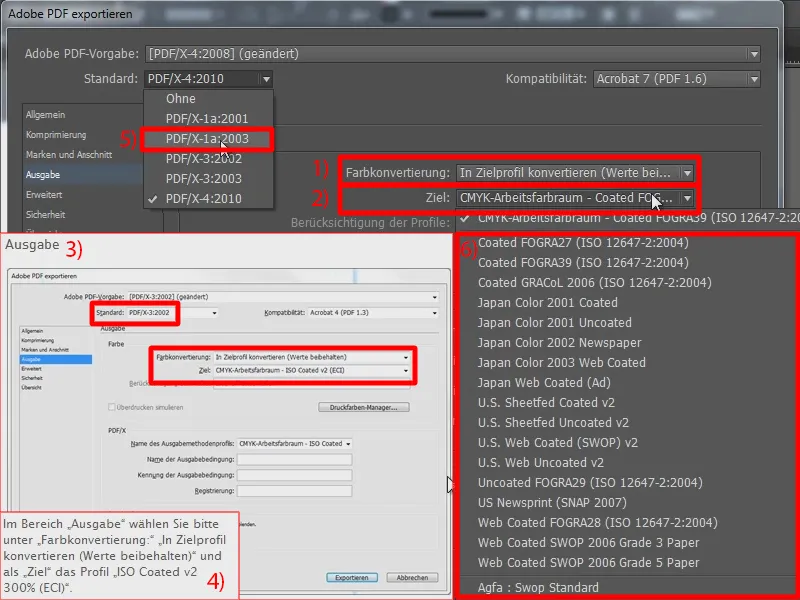
A u výstupu jsem prostě vstoupil, konvertovat do cílového profilu (ponechat hodnoty) (1) a vzal jsem si svůj pracovní barevný prostor (2). A chci říct: I když viaprinto říká, že máme použít ISO Coated v2 s PDF/X-3 (viz úryvky z nápovědy viaprinto u 3 a 4) - u mě byl tisk přesto skvělý. Vždy to zkouším nejprve ve standardu co možná nejvyšším. Už jsem také měl zkušenosti s jinými online tiskárnami, kde jsem například tiskl vizitky nebo letáky, a téměř vždy zde vznikaly problémy s průhledností. To se však nestalo u viaprinto. Takže jsem to udělal podle toho, jak jsem právě vysvětlil, a nikdy zde nedošlo k problému s průhledností. U jiných online tiskáren jsem to musel vždy vydat v PDF/X-1a (5), aby byly průhlednosti sníženy a nevznikaly zde žádné problémy.
Ale viaprinto teď řeklo, jaký standard požadují. U mé brožury s deseti kusy to nebylo tak hrozné. Pokud však chci tisknout lesklou brožuru s 1 000 kusy, měl bych udělat přesně to, co viaprinto žádá, aby se tisk na konci stal tak čistým, jak si přeji. A teď říkají: Jako cíl bych měl použít CMYK pracovního barevného prostoru - ISO Coated v2 (ECI). Pokud se podíváte (viz 6), nenajdete to v předvolbách InDesignu. Takže jsem tento barevný prostor v InDesignu nenašel. Myslel jsem si: "Kde je to, proč to není ve standardní výbavě InDesignu?"
Proto mám tady tip: Jednoduše přejděte na stránku ECI.org, tedy na stránku European Color Initiative. Pod odkazy ke stažení můžete totiž tyto standardy stáhnout. Jsou zde: ECI_Offset_2009. To obsahuje přesně ten profil, který viaprinto potřebuje. A nejen viaprinto chce mít tento profil, i jiní online tiskárny chtějí tyto profily. Tak si je stáhněte.
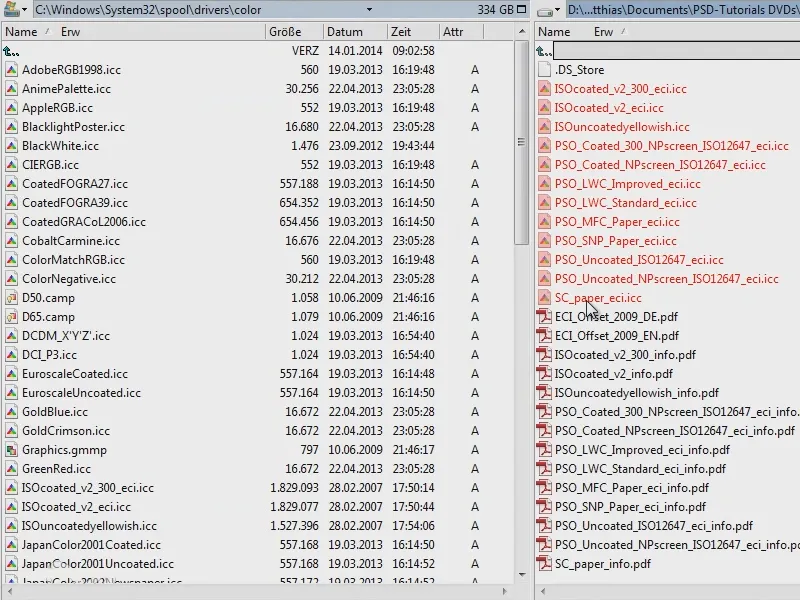
Nyní je otázka, kam to jde, aby se to nakonec objevilo v InDesignu. Jdu tedy do svého prohlížeče souborů. Zde jsou stažené ECI profily (zvýrazněné červeně). A u mě jde do složky Windows\System32\spool\drivers\color. U vás to může být jinak, i když pracujete na Macu.
Proto ještě malý tip: Jednoduše si zkontrolujte pevný disk a hledejte soubory ve formátu ICC, tedy *.icc. Tak zjistíte, kam soubory musíte umístit, …
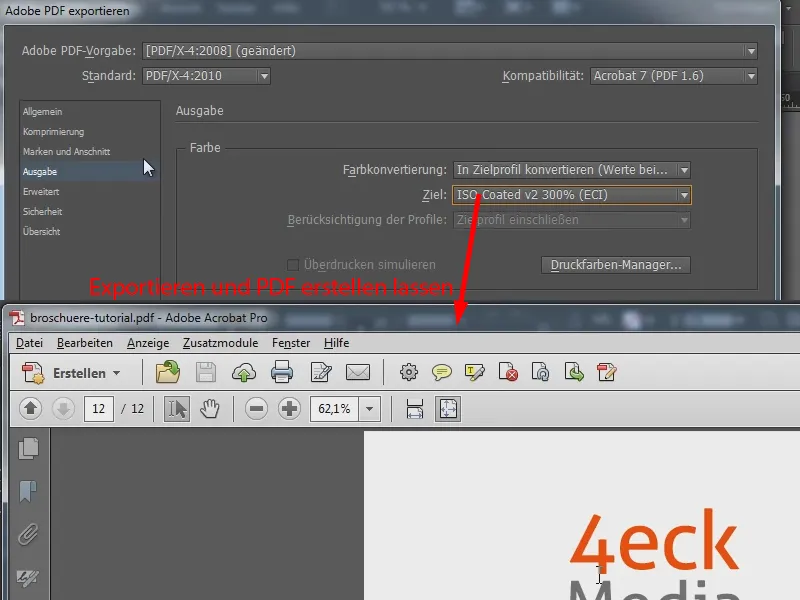
… a potom bude mít i InDesign přesně ten profil, který potřebuji.
Nyní exportuji svou brožuru. Tím mám svůj dokument a ten mohu nyní snadno nahrát na viaprinto. Ukážu to …
Nahrání dokumentu do online tiskárny
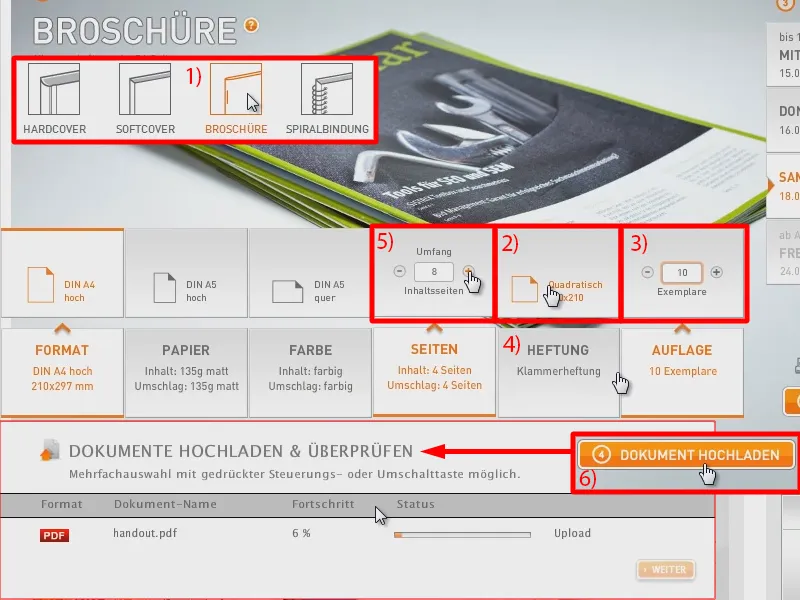
Přejdu tedy na domovskou stránku viaprinto, znovu vyberu brožuru (1), nastavím formát (2) a zvolím počet kusů 10 (3). Kroužková vazba je správná (4). Počet stránek s obsahem bude 8 a obálkových stránek 4 (5). Barva souhlasí, stejně tak i papír. Nyní mohu nahrát svůj dokument (6). Chvíli to potrvá …
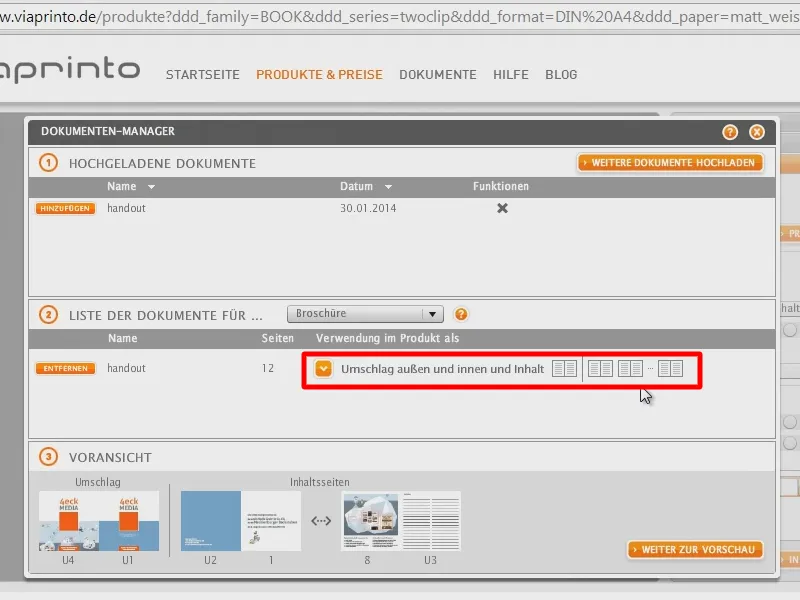
Ok, soubor je nahrán, převeden a co je docela zajímavé: Mám zde možnost nakonfigurovat uspořádání svých obálek a stránek s obsahem. Otevřu tedy rozbalovací menu …
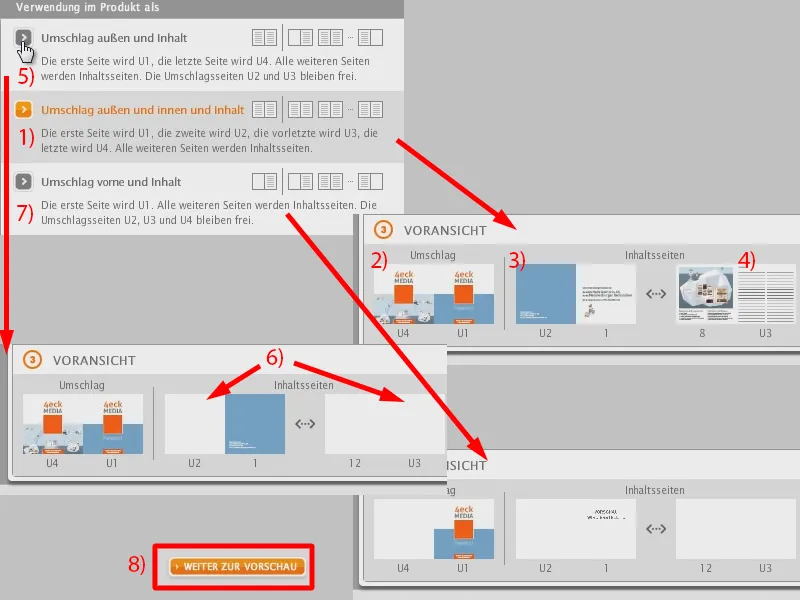
Výchozí volbou je Obálka vně a uvnitř a obsah (1). Již to vidíte: Zde jsou mé obálkové stránky, zadní strana, přední strana (2), vnitřní přední obálková strana (3) a zde je vnitřní zadní obálková strana (4).
Pokud jsem nyní vytvořil svůj dokument tak, že jsem nezohlednil fakt, že tam jsou ještě vnitřní obálkové stránky, pak mám možnost dodatečně vynutit několik prázdných stránek (5). Takže pokud jsem například měl pouze obálku a hned poté následuje obsah, nechci samozřejmě, aby tento obsah byl na vnitřní obálkové straně. Pak mám zde možnost jednoduše aktivovat Obálka vně a obsah (5). Tím si vynutím na vnitřní obálkové stránky dvě prázdné stránky (6). A totéž mohu udělat i zde vpředu (7). Takže zde mám tři různé režimy.
To jsem v InDesignu všechno ale již zohlednil, jak si přeji, že to budu mít, takže to nechám na výchozím nastavení (1). A zde při náhledu mám ještě jistotu, že je vše správně nastaveno (2 až 4). Ještě se podívám na náhled …
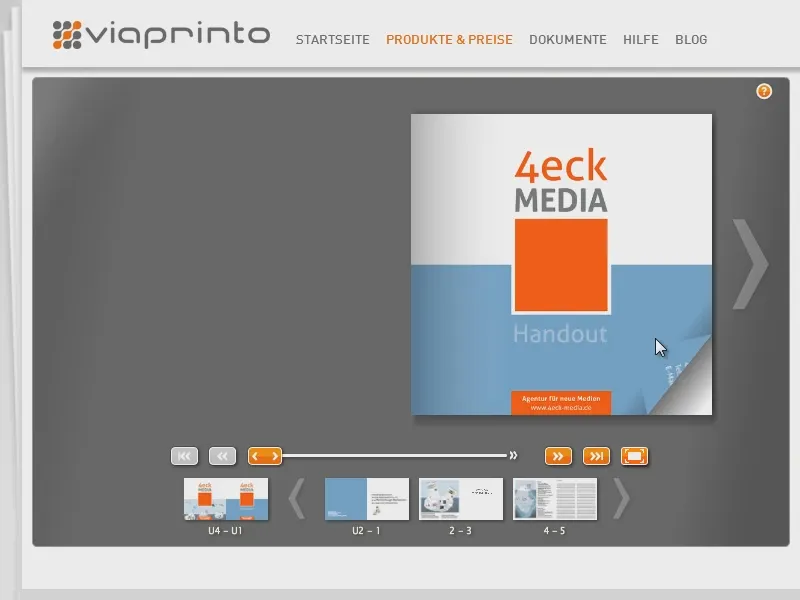
Na viaprinto jsem to našel docela praktické, protože nyní mám to jako interaktivní PDF a mohu si to prohlédnout …
… a mohu říci: Ano, přesně tak jsem si to i představoval/a, takto jsem si přál/a toto handout, abych to mohl/a předat v první fázi pitchování a abych zanechal/a dobrý dojem jako doporučení pro naši agenturu.
Takto jsem postupoval/a, když jsem se připravoval/a na pitch. A tak jsem měl/a celkem dobrý pocit předstoupit připravený/á.
Myslím si, že s takovýmto malým handoutem zanecháváte skutečně dobrý dojem …
… a proto jsem vám chtěl/a jednoduše poskytnout krátký náhled, …
… jak jsme to řešili.
Takto vypadalo handout v náhledu - pojďme se podívat na finální produkt.
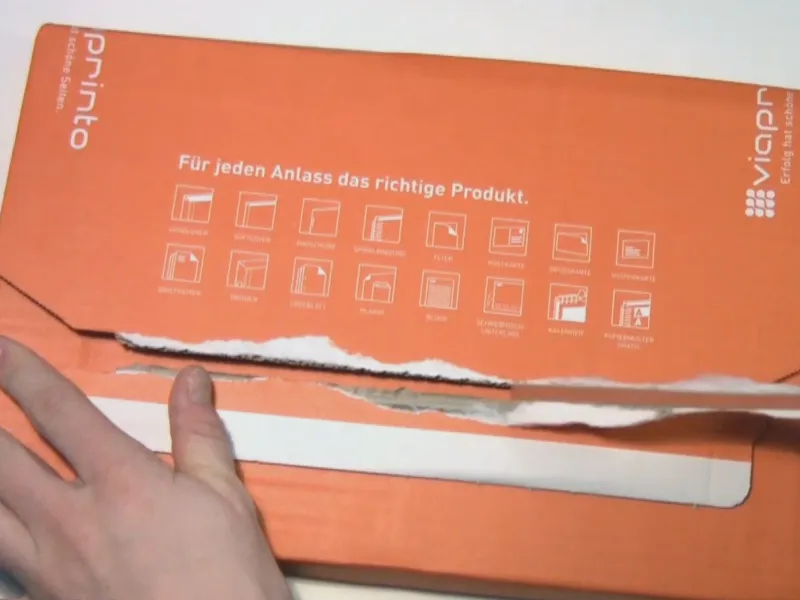
Unboxing: Handout v ruce
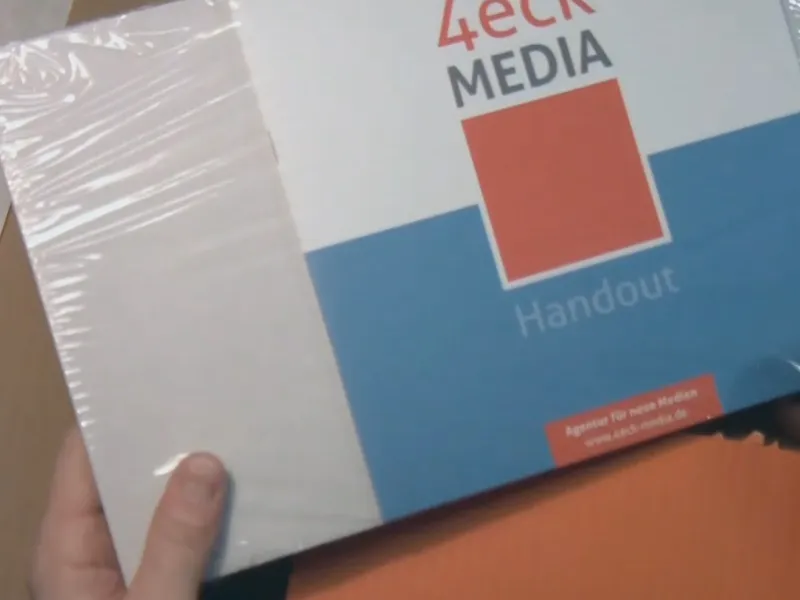
Zde je můj handout. Pro trénink jsem si to ještě jednou objednal/a … Vytahuji tištěné exempláře.
Handout je ještě jednou zapečetěn. Podívejme se, jak tisk dopadl.
Obálka vypadá velmi dobře.
To je přece povedené.
I obrázky mají velmi dobrou kvalitu.
A musím říct, měl jsem screenshoty, …
… u kterých jsem ne vždy dosáhl 300 dpi, …
… zvláště u tohoto středního obrázku, tam to bylo, myslím, pouze 130 dpi – a přesto je kvalita tisku velmi dobrá.
Myslím, celkově to vypadá velmi dobře.
Doufám, že se vám to líbilo a bylo to alespoň trochu poučné. Snad si někdo odnese něco užitečného. V tomto duchu přeji hodně zábavy při dokončování a dále šťastné tvůrčí úsilí.
Váš Matthias

