Ve druhé části vám chci ukázat, jak nakreslit hlavní silnice, dálnici a železniční přejezd.
1. Vytvoření hlavních silnic
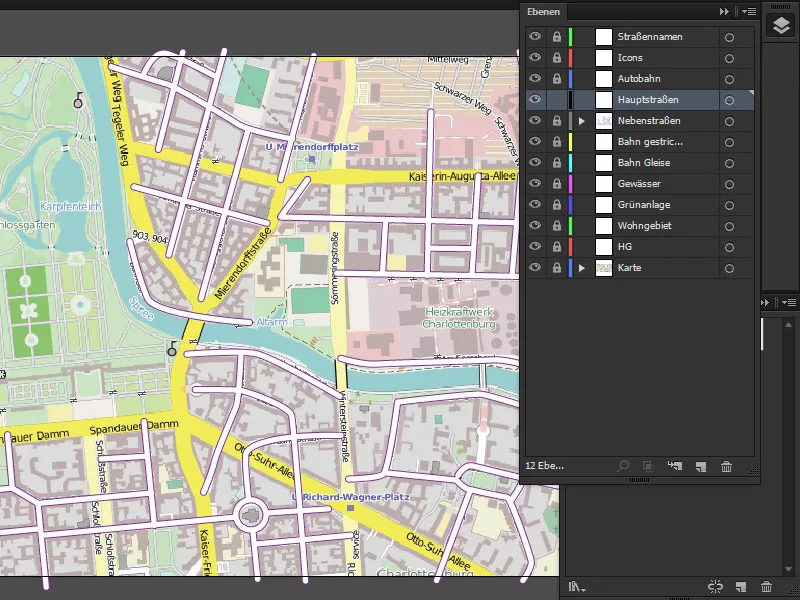
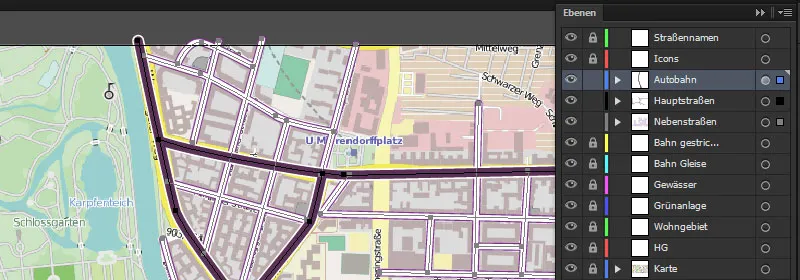
S hlavními silnicemi začínáme tím, že uzamkneme vedlejší ulice a odemkneme hlavní silnice. Poté označíme vrstvu.

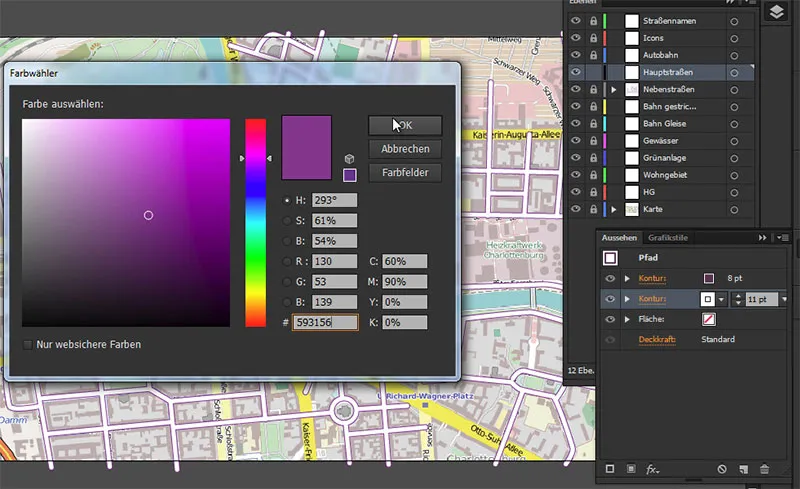
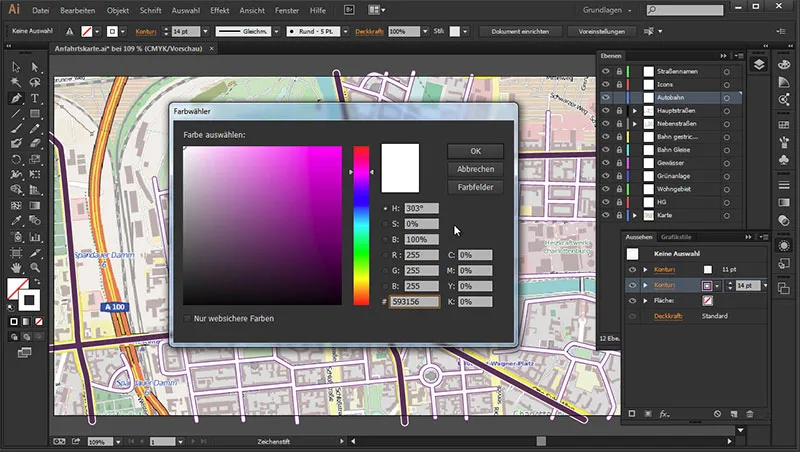
Vezmeme si Nástroj kreslení cest a přejdeme do panelu Vzhledu. Zde zvolíme Konturu o velikosti 8pt a přidáme další Konturu o síle 11pt. Ta je bílá a horní má barvu #593156.
• Horní Kontura: 8pt #593156
• Dolní: 11pt bílá
Poté klikneme na OK.

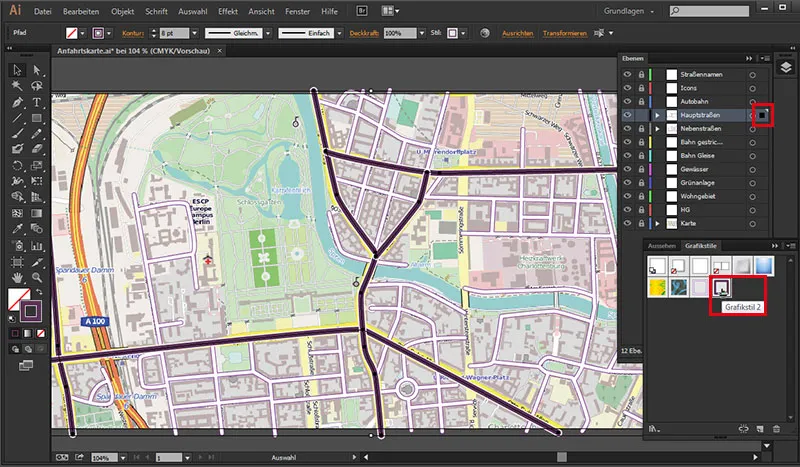
A nyní můžeme začít kreslit silnice. Jak je zde snadné vidět, všechny hlavní silnice jsou označeny žlutě. S podrženou klávesou Leertaste můžeme pohybovat pohledem.

2. Vytvoření grafického stylu
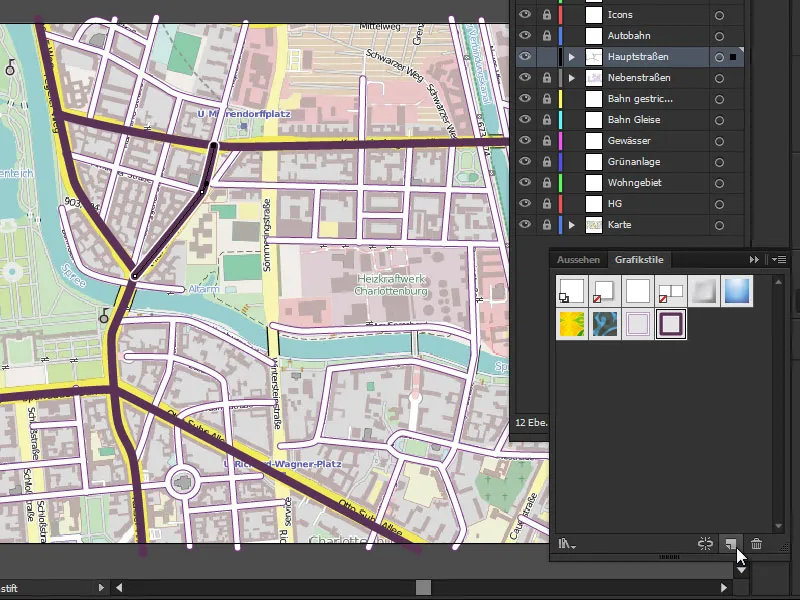
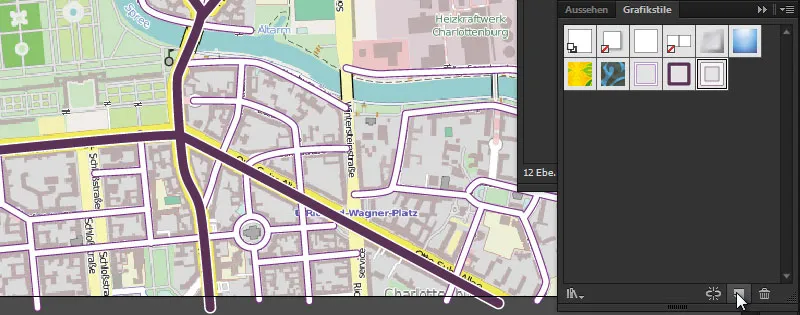
Nastavení provedená v panelu Vzhledu můžeme nyní uložit jako grafický styl. K tomu přejdeme do panelu Grafické styly, klikneme na ikonu: Nový grafický styl a tím máme uložený styl hlavních silnic.

Teď už jen zbývá označit hlavní silnice a jednou kliknout na styl v Grafické styly a...

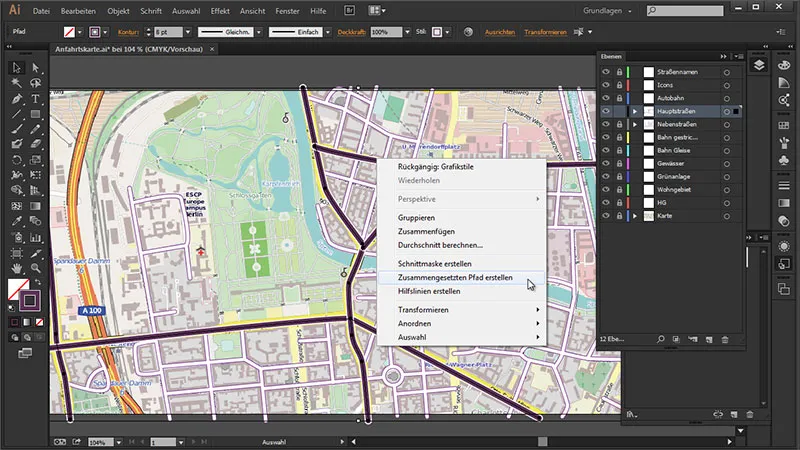
Jelikož se silnice znovu překrývají, potřebujeme opět složenou cestu, abychom je propojili. Nejprve se ujistíme, že jsou všechny cesty vybrané a pokračujeme na:
Klikněte pravým tlačítkem myši>Vytvořit složenou cestu.

Tím jsou všechny cesty opět spojeny.

3. Vytvoření dálnice
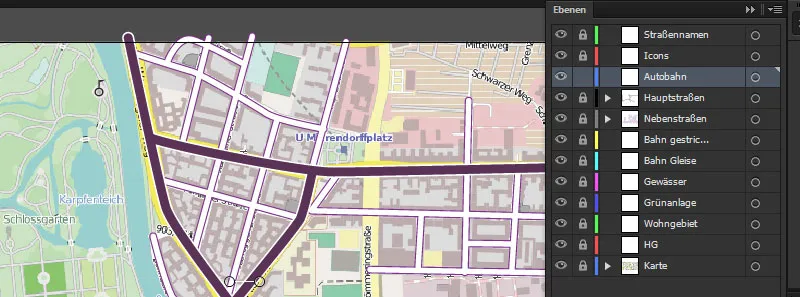
Pro dálnici se vracíme zpět do naší vrstvy, uzamkneme hlavní silnici a odemkneme dálnici.

S aktivovaným Nástrojem kreslení cest jdeme do našeho panelu Vzhledu a nastavíme zde Konturu. Nastavíme ji na 11pt a dolní na 14pt. Horní je poté bílá a dolní má barvu #593156.
• Horní Kontura: 11pt bílá
• Dolní: 14pt #593156

Tato nastavení opět uložíme v panelu Grafické styly jako nový grafický styl...

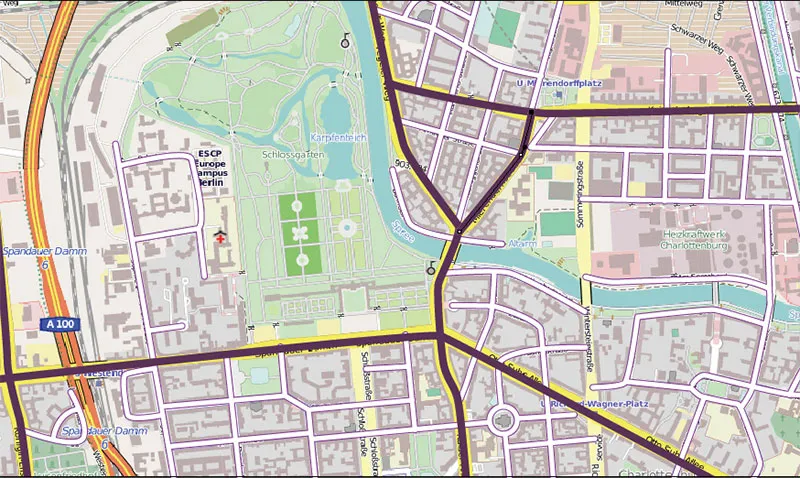
Nyní můžeme začít kreslit dálnici.

Kliknutím na grafický styl jsme dálnici nadali odpovídající barvu.

4. Stínování pro silnice
A nyní zde chceme trochu víc prostorově zvýraznit tím, že všem silnicím přidáme malý stín. K tomu teď odemkneme všechny silnice a označíme je všechny s podrženou klávesou Shift-Taste.

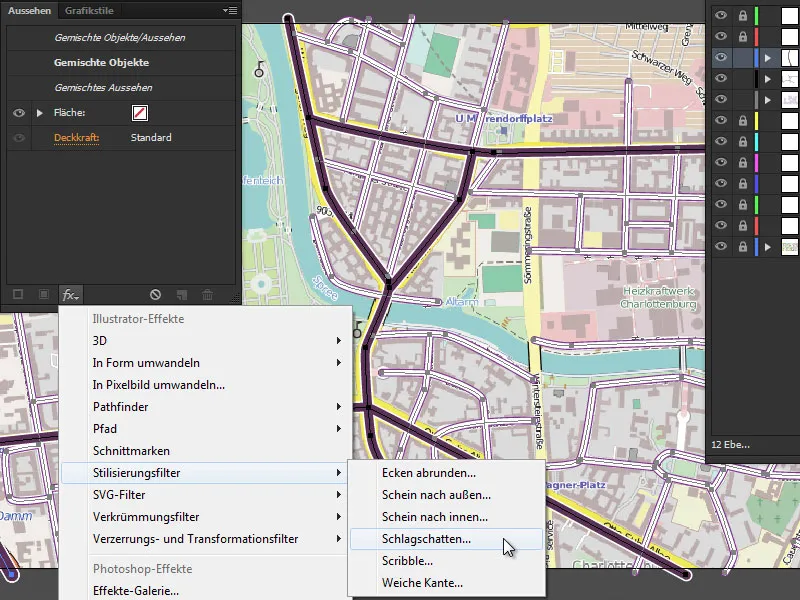
Poté přejdeme do panelu Vzhledu a klikneme dole na malý symbol fx: Illustrator-Effekte: Stilisierungsfilter>Stín.

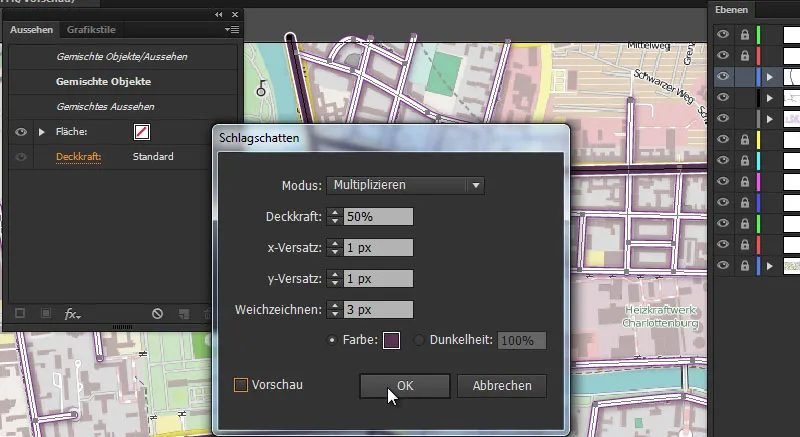
Zde vybereme následující nastavení:
• Režim: Násobení
• Průhlednost: 50 %
• x-Posun: 1 px
• y-Posun: 1 px
• Rozostření: 3 px
• Barva: #593156

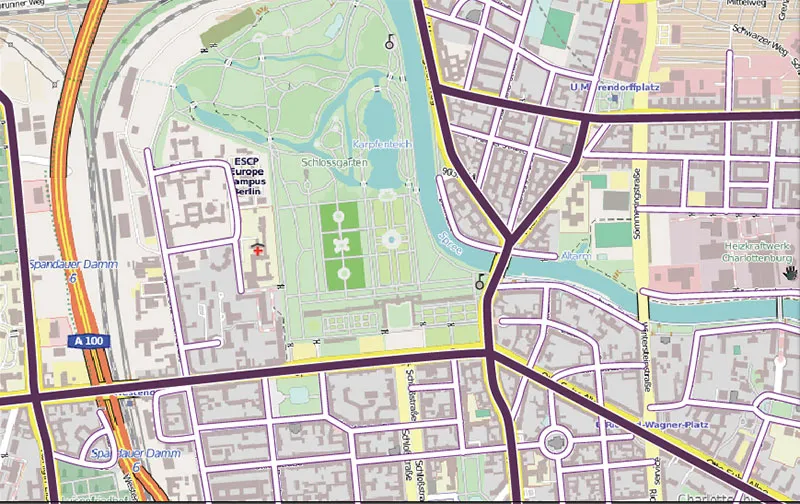
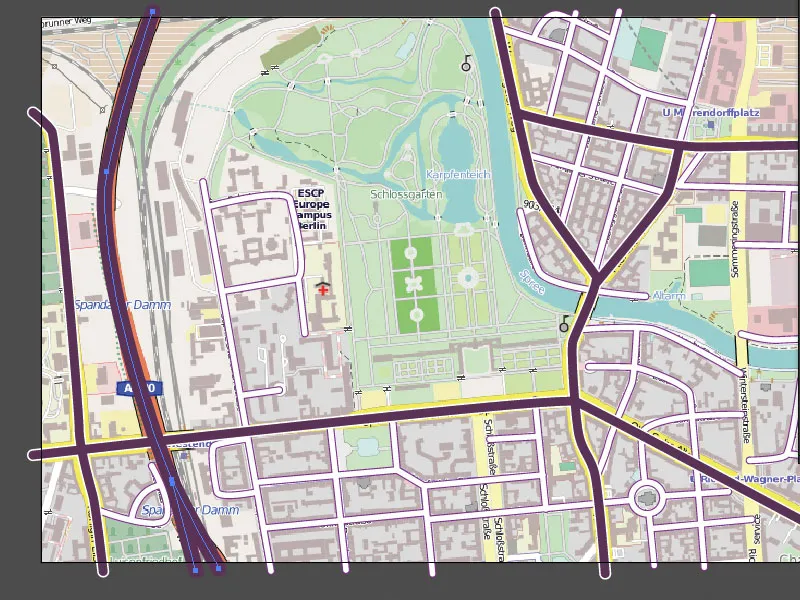
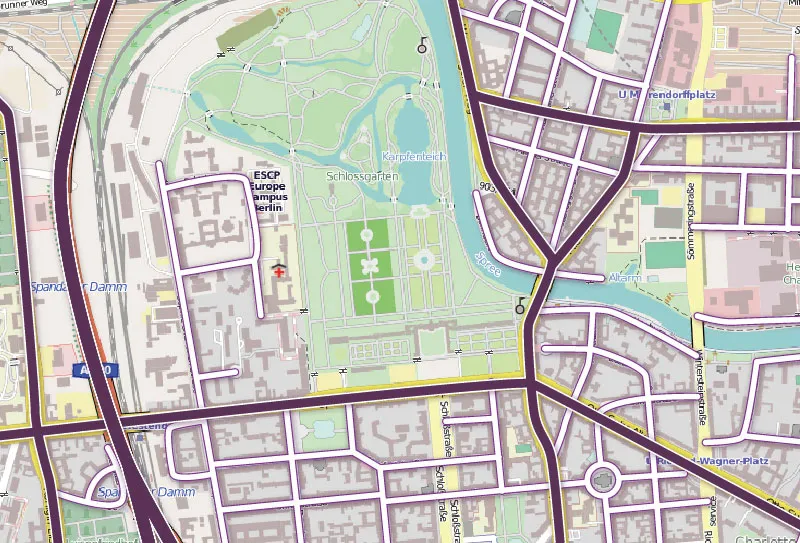
Průběžný výsledek:

5. Vytvoření železničního přejezdu
Variant 1
Nyní nakreslíme železniční přejezd. Rád bych vám ukázal dvě možnosti, jak by to mohlo vypadat. Znovu uzamkneme naše silnice a tentokrát odemkneme "Přerušenou železnici".

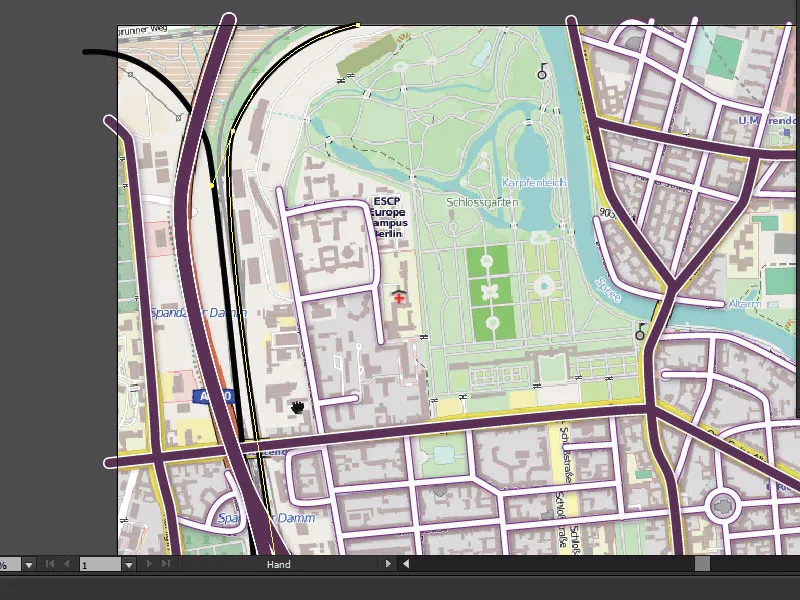
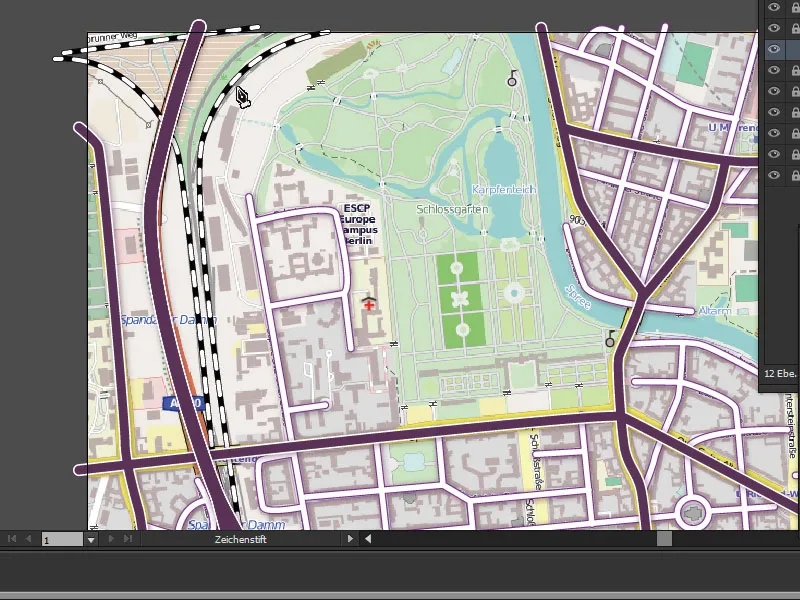
S Kaligrafickým perem vezmeme černý Obrys o tloušťce 5 Pt a nakreslíme podél tratí naši železniční dráhu.

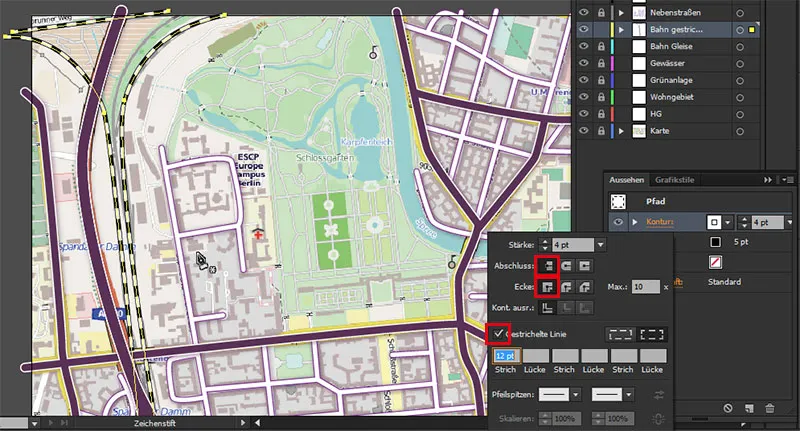
Pro železnici potřebujeme zaoblené rohy. Proč přesně, ukáži vám hned. Nejprve jí dáme texturu, kterou potřebuje. Označíme naši železniční trať v Panelu vrstev a vytvoříme další Obrys. Ten bude bílý a 4 Pt silný.
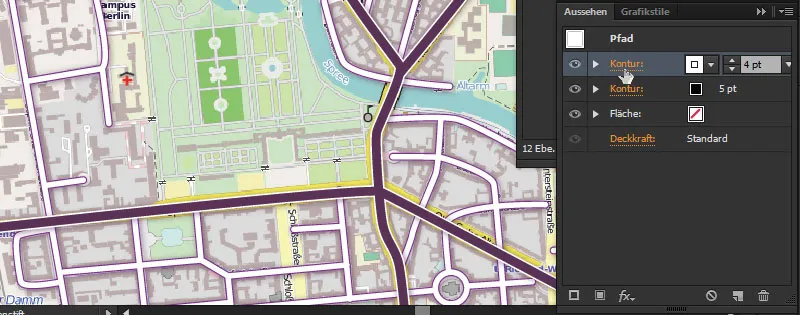
Pak klikneme jednou na slovo "Obrys" ...

... a chceme, aby rohy nebyly zaoblené. Předtím klikneme na Přerušenou linii.

A to můžeme nyní přesně sledovat, protože pokud by byly rohy kulaté (druhý symbol z Závěr a Roh vybrán místo prvních symbolů), měli bychom trochu podivný železniční přejezd.

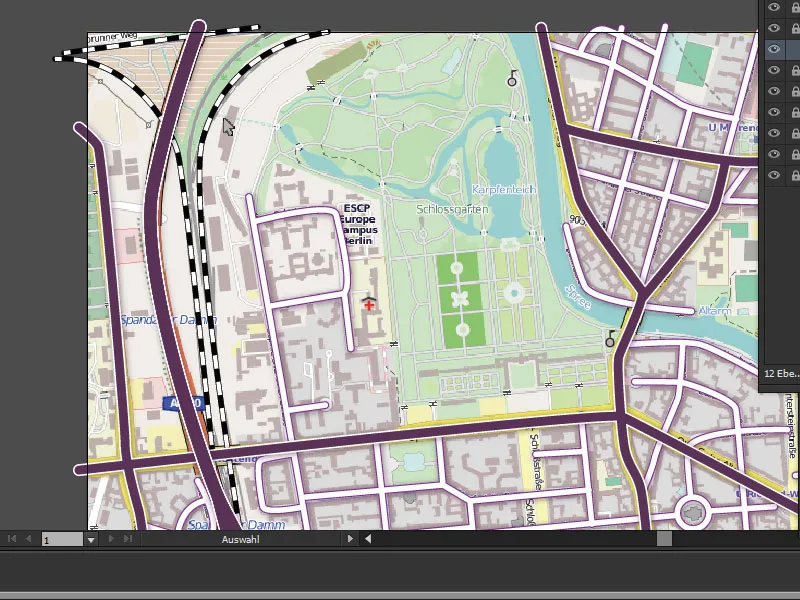
Proto se vrátíme k Obrysu, abychom zaoblené rohy zase změnili (jak je ukázáno na předposledním obrázku) ...

Variant 2

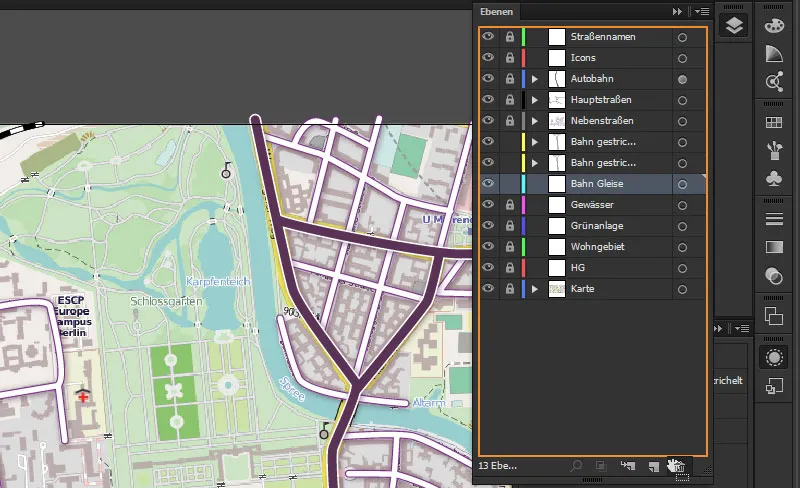
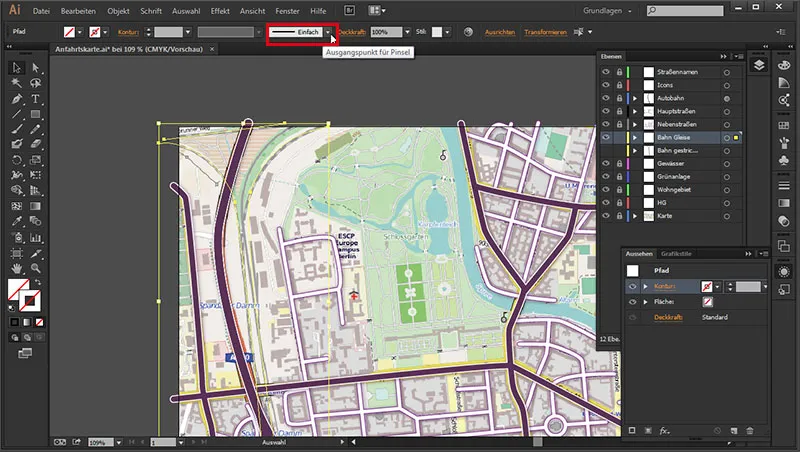
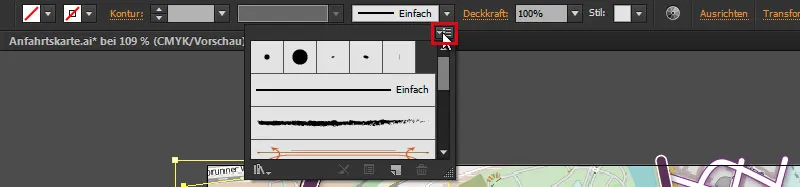
Tím jsme hned zkopírovali cesty, takže je nemusíme znovu kreslit. Nejprve skryjeme naši přerušenou železnici a v oblasti "Železniční trate" smažeme nastavení obrysu. A pokud se zde podíváme dál, uvidíme, že v liště stavu máme další možnosti, když na trojúhelníkový symbol pro Pracovní bod štětce jednou klikneme ...

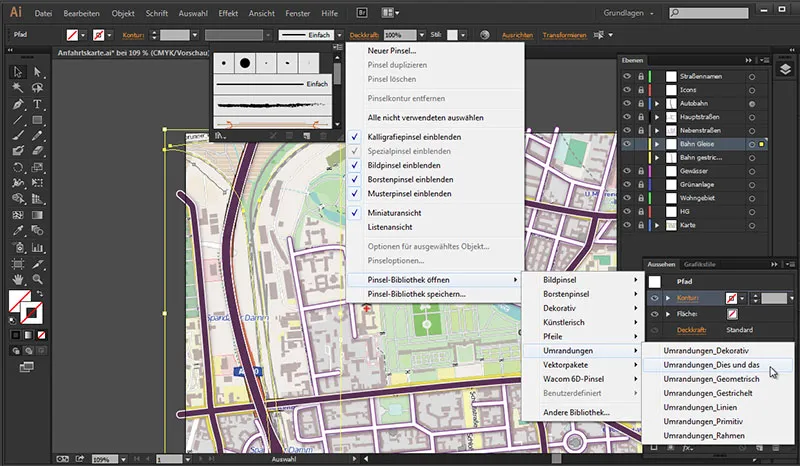
..., a tedy zde můžeme stisknutím malého trojúhelníkového symbolu otevřít Knihovnu štětců ...

Symbol trojúhelníku> Otevřít knihovnu štětců>Obrys>Obrysy_Tam a zpátky.

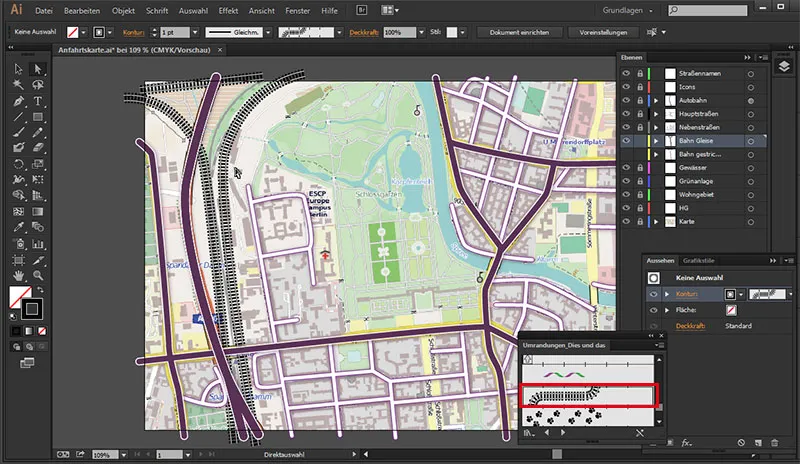
Potom se pro to otevře příslušné ovládací pole. A prostě se podíváme, co tu máme. Najdeme zde "Železniční tratě" a jednoduše na ně klikneme (dříve musí být vybrána vrstva Železniční trate). A tento Styl byl nyní aplikován na Obrys. Teď už bychom měli jen správně upravit Cesty, aby se trati nepřekrývaly a stále měly dostatek místa.

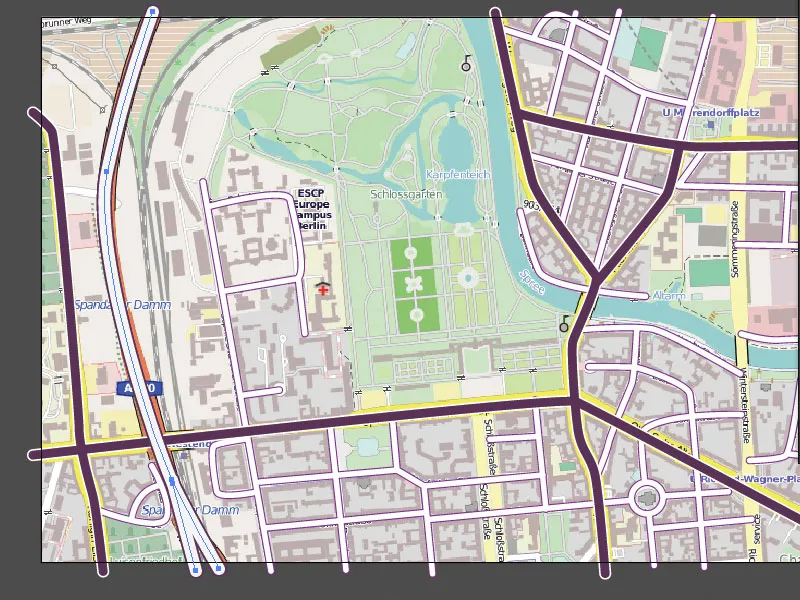
Toto je další možnost, jak zobrazit železniční tratě, a tím, že jsme nyní vytvořili obě varianty ve v různých vrstvách, můžeme si teď vybrat, která se nám líbí nejvíce, a tu nechat zobrazenou.
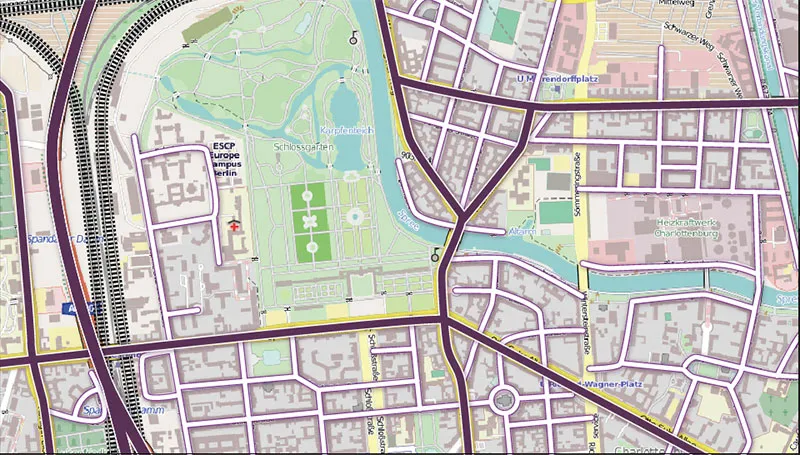
Toto je náš mezivýsledek pro tento díl:

V další části vám ukážu, jak kreslíme obytné oblasti.


