V tomto díle vám ukážu, jak můžeme nakreslit obytné oblasti.
Kreslení obytných oblastí
Obytné oblasti jsou místa, kde vidíte na snímku spoustu domečků. Na první pohled to vypadá dost podrobně. Ale nejprve to nakreslíme hrubě, abychom měli hrubý obrys, abychom věděli, které plochy představují obytné oblasti.
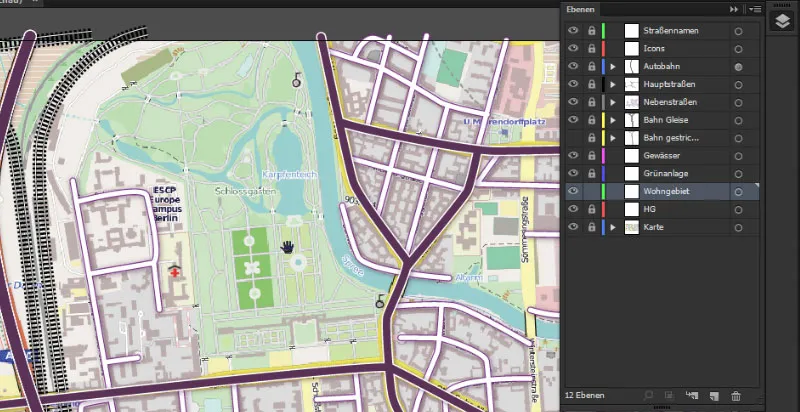
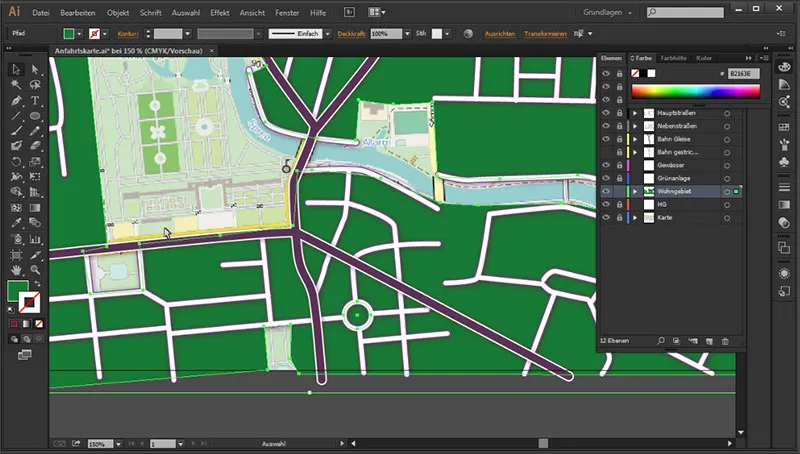
Jdeme nejprve do Palety vrstev a uzamkneme nejprve všechno, co právě nepotřebujeme. Odomkneme obytnou oblast.

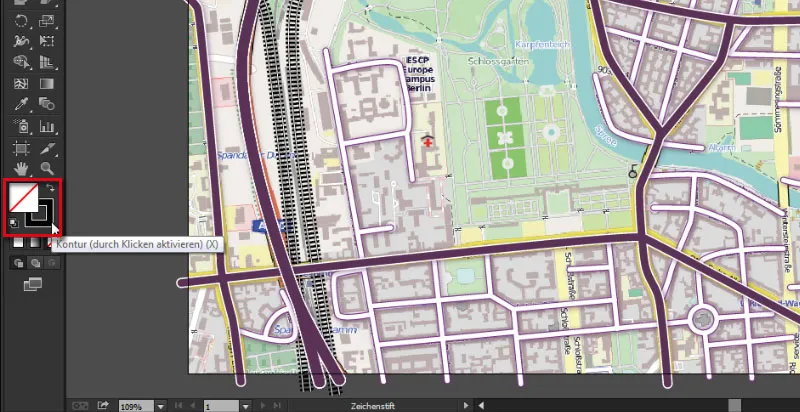
Poté vezmeme Nástroj cesty (Pfadwerkzeug), stiskneme jednou klávesu P, a do prvního fáze neřadíme žádnou plochu. Nejprve potřebujeme pouze Konturu (Umriss).

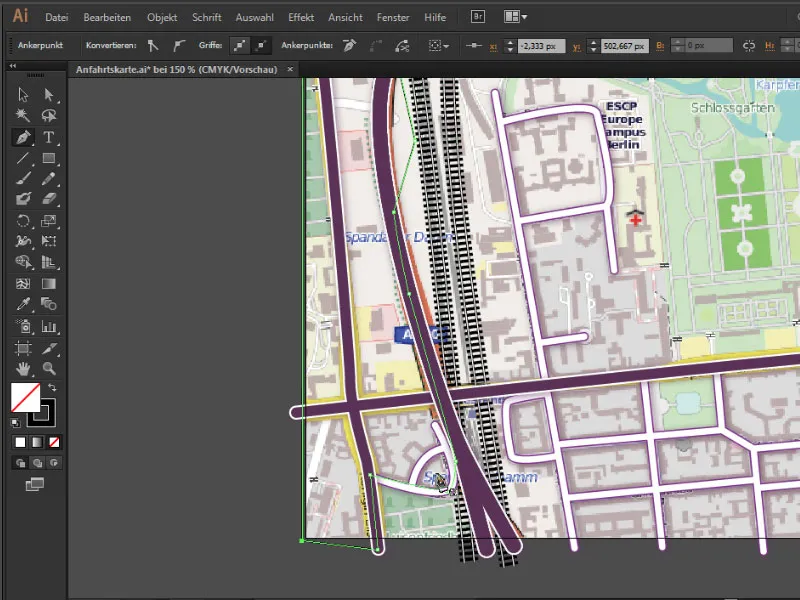
Zde si vybereme 3 bodovou konturu. Pro začátek to postačí k vykreslení. Začínáme dole, první klik uděláme v dolním levém rohu a pokračujeme dále v první oblasti obytné oblasti...

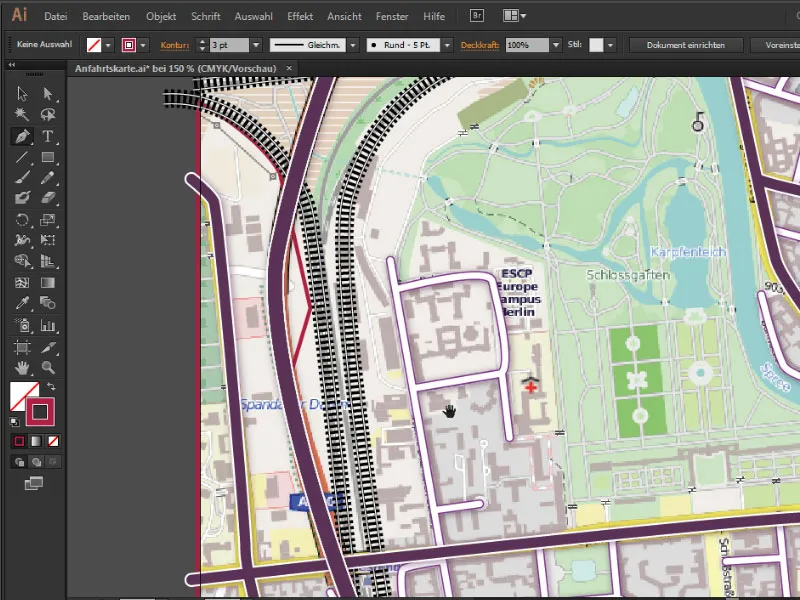
Abychom mohli Konturu (Umriss) lépe odlišit od mapy, dáme jí dobře viditelnou barvu (například světle růžovou) a zesílíme Konturu (Umriss) na přibližně 3 body.

Vynechání kruhového objezdu
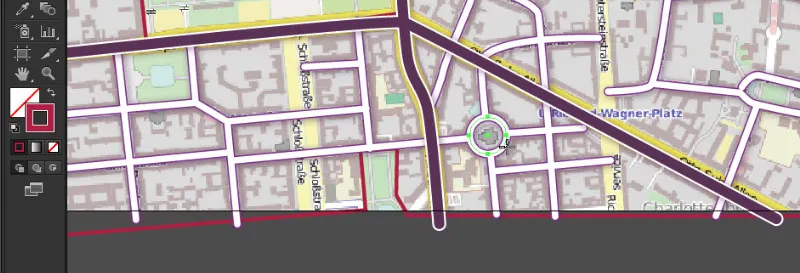
Abychom mohli vynechat kruhový objezd z naší obytné oblasti, musíme nejprve tuto oblast definovat. Pouze takto je později možné vynechat požadovanou plochu. K tomu vezmeme Nástroj elipsy (Ellipsenwerkzeug) a s podrženou klávesou Shift nakreslíme kruh...

Pokud nyní hrubě obarvíme celou obytnou oblast libovolnou barvou tím, že označíme všechny vrstvy obytných oblastí a vybereme barvu plochy, získáme jak lepší přehled o oblastech obytných oblastí, tak můžeme lépe pokračovat s kruhovým objezdem. Zároveň můžeme odstranit Konturu (Umriss), takže nakonec zobrazíme pouze obytnou oblast ve výplňové barvě:

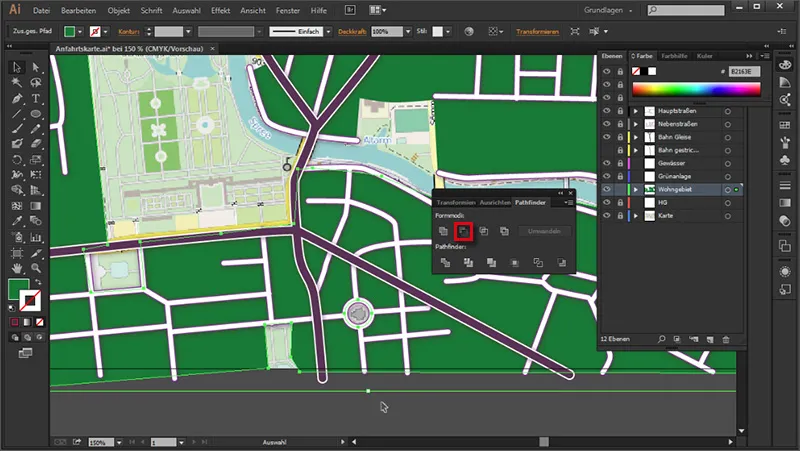
Pro vynechání kruhu v kruhovém objezdu postupujeme takto: přejdeme na Okno>Pathfinder ...
... a vybereme nejprve obytnou oblast a plochu kruhového objezdu pomocí Výběrového nástroje. Jakmile jsou obě označeny, v Pathfinder ve Způsobech tvarů vybereme druhý symbol Odstranit přední objekt - plocha bude vynechána:

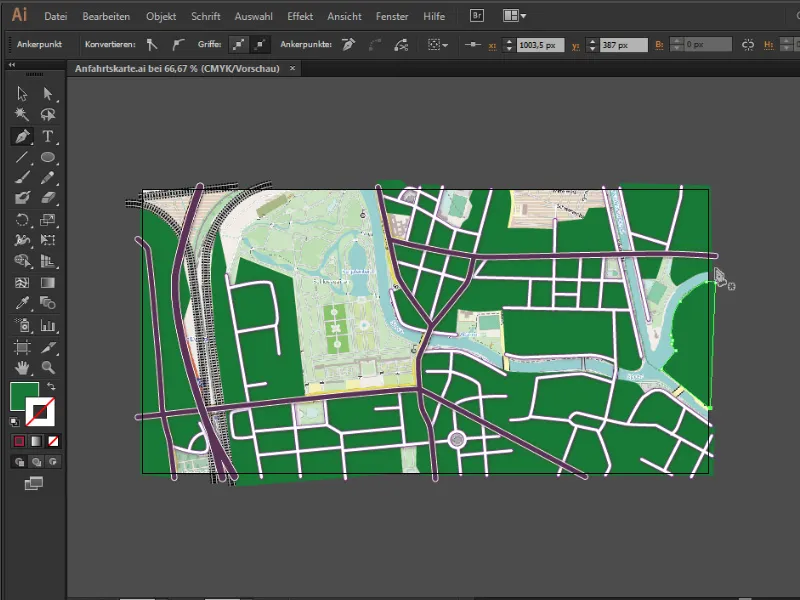
Mezivýsledek:

Obarvení obytné oblasti
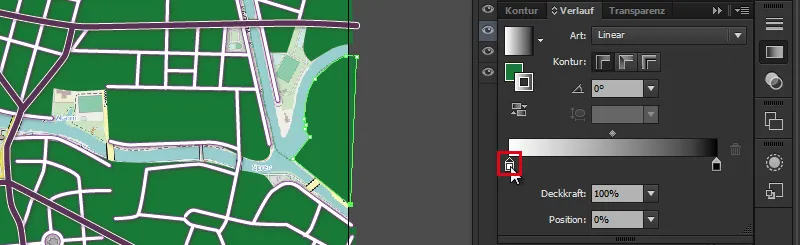
Pro krásné obarvení obytné oblasti nejprve vybereme celou obytnou oblast, otevřeme naši Paletu přechodů (Verlauf) pod Okno>Přechod (Verlauf) a nastavíme zde lineární přechod. Jdeme na první regulátor přechodu...

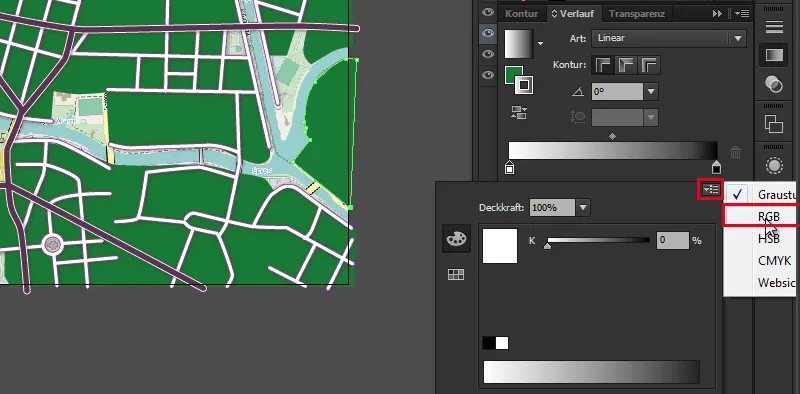
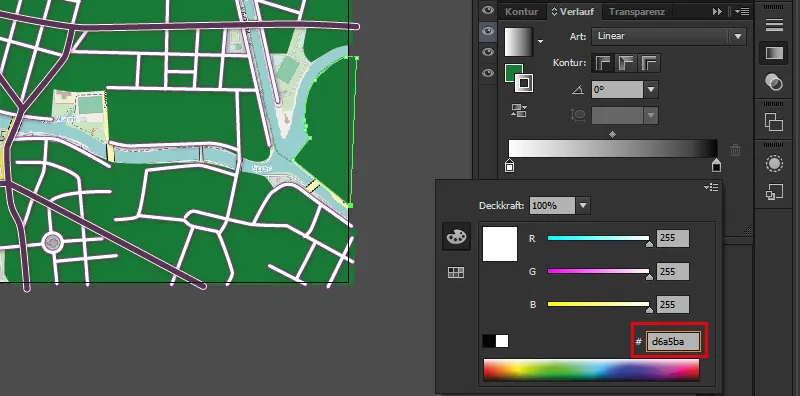
... čímž se objeví menu. Zde nejprve přepneme ze "Černobílý" na RGB, abychom mohli v regulátoru přechodu, který je momentálně v Odstínech šedi, vybrat barevné barvy ... a pro první regulátor přechodu vybereme tento hexadecimální kód: #d6a5ba - totéž uděláme s pravým regulátorem přechodu.

Také tento obdrží hexadecimální kód: #d6a5ba:

• 1. Regulátor přechodu: #d6a5ba
• 2. Regulátor přechodu: #ae8596
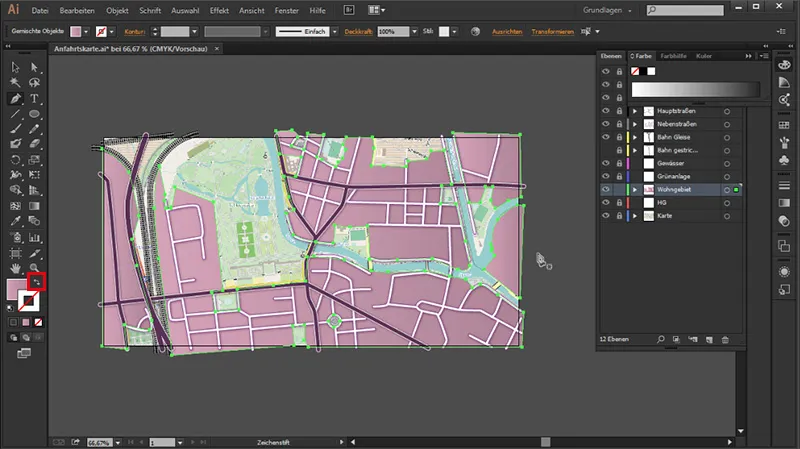
Pokud se náš Přechod (Verlauf) promítl pouze do Kontury (Umriss), přejdeme k poli Výběru barev a vyměníme tím barvu kontury za barvu výplně. Barvu kontury samotnou vypneme.

Přidání struktury
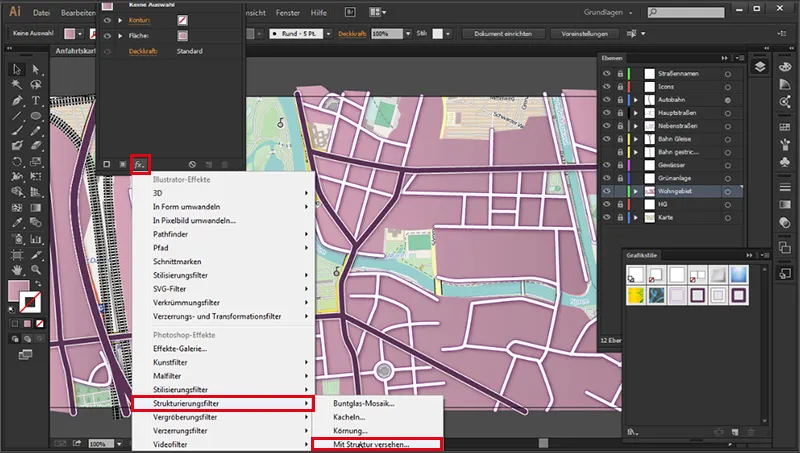
Teď to vypadá dostatečně pro obytnou oblast, ale stále je to docela hladké. Proto budeme k této oblasti přidávat ještě strukturu. Znovu vybereme obytné oblasti, půjdeme do panelu Vzhled, jdeme na malý symbol fx, který se nazývá:
Přidat nový efekt>(Photoshop Effekte) Filtry struktury>Přidat strukturu ...

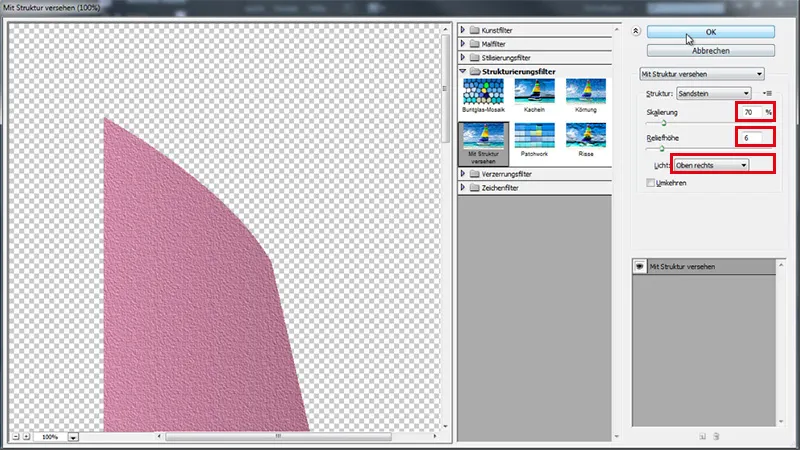
... a zadejte následující hodnoty:
• Škálování: 200 %
• Reliéf: 6
• Světlo: Nahoře vpravo

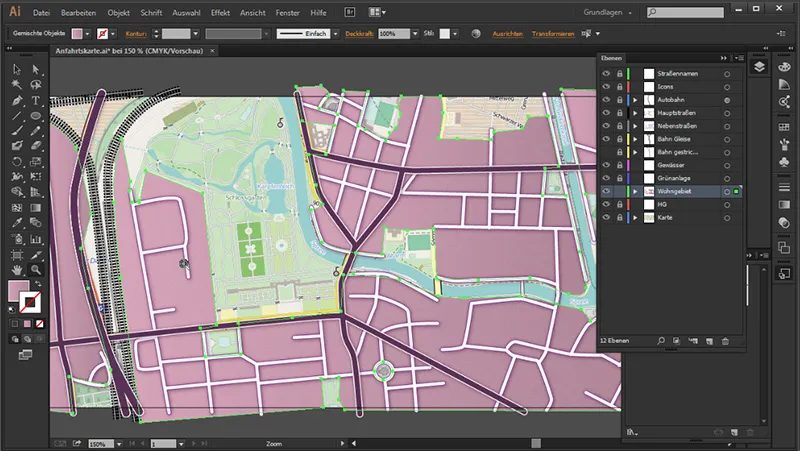
Průběžný výsledek:

Přidání stínu
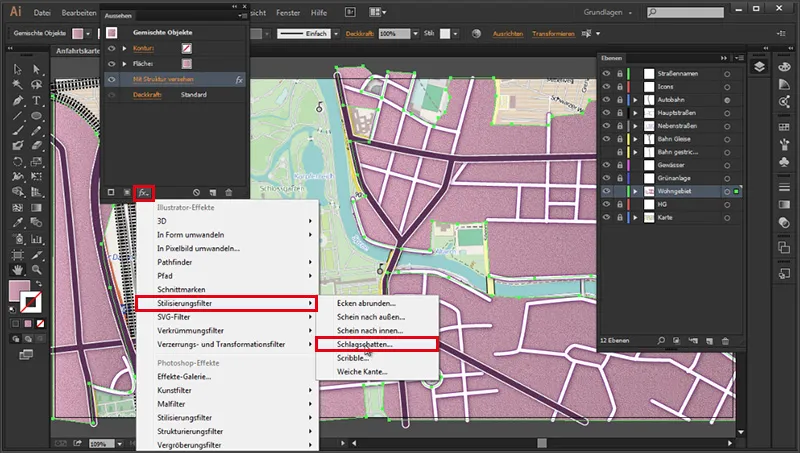
Potom chceme celému tomu dát ještě stín, aby to vypadalo trochu více prostorově. To samé znovu najdeme v panelu Vzhled. A to konkrétně pod:
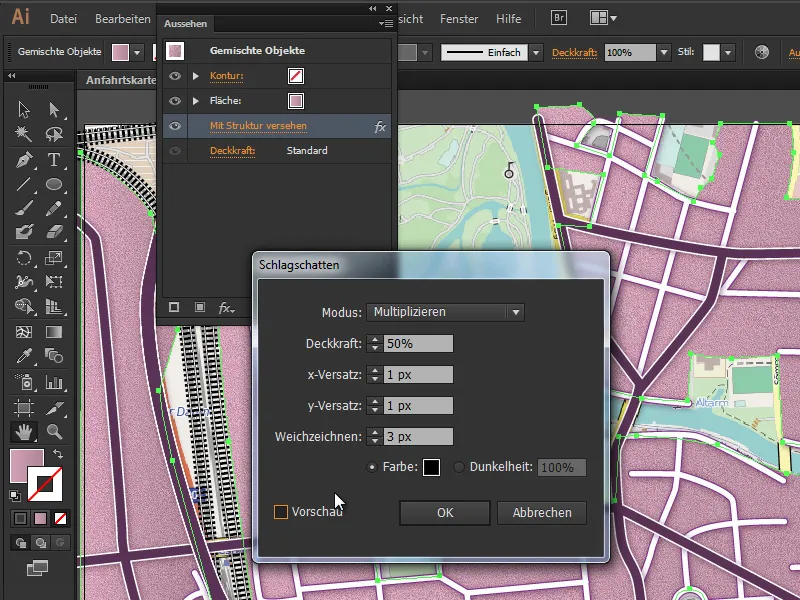
fx>(Illustrator-Effekte) Filtry stylizace>Stínovaný stín.

• Režim: Násobení
• Průhlednost: 50 %
• x-Odstínění: 1 px
• y-Odstínění: 1 px
• Rozostření: 3 px
• Barva: Černá

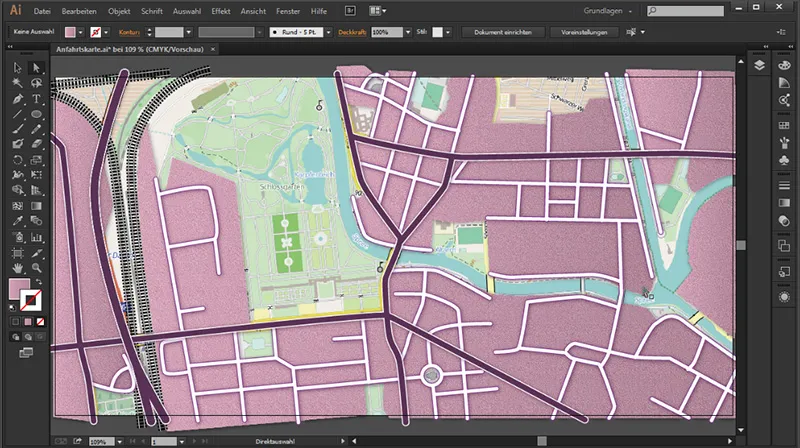
Tak to už vypadá mnohem lépe:

To je vše pro tuto část. V dalším se budeme zabývat kreslením zeleně a vodních ploch.


