Dalším bodem je výkon. Server zobrazuje jedenáct stránek příliš pomalu. Zajímavé je, že úvodní stránka není v seznamu.
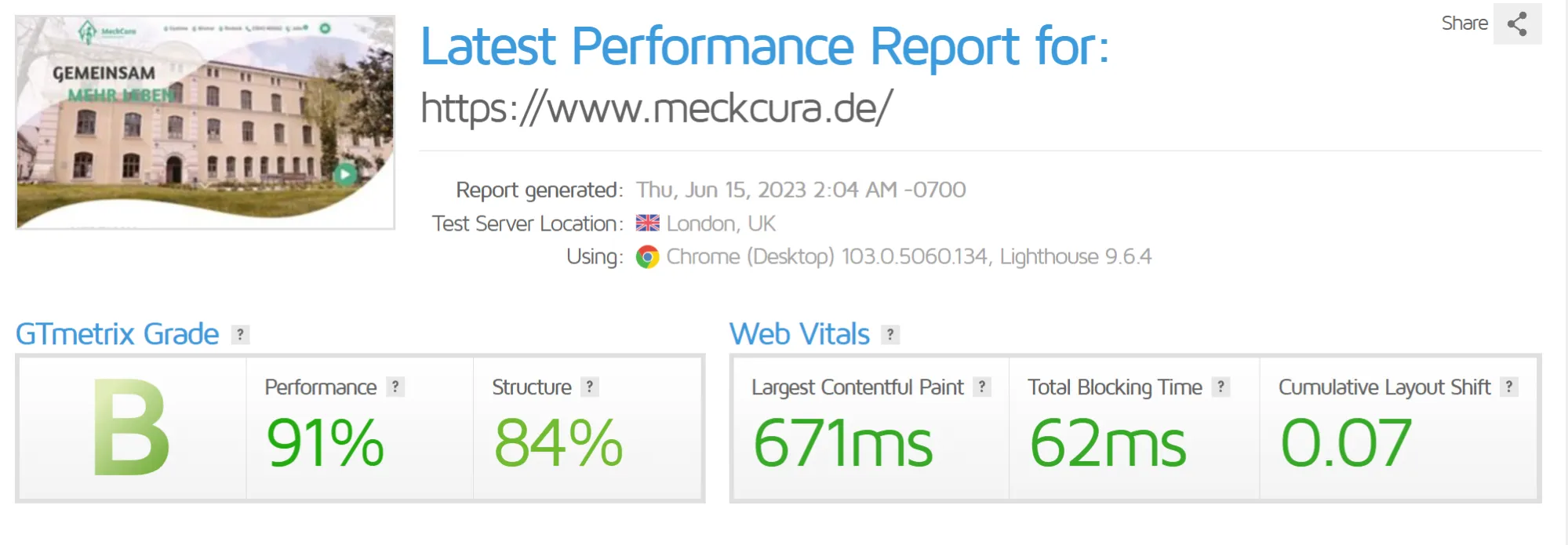
Provedu ověření opačně, abych našel zestávající prvek, a nechám provést výkonový test přes GTMetrix. Úvodní stránka běží - a to navzdory videu a malým animacím na stránce:

Nyní vezměme stránku, kterou kritizuje Seobility:

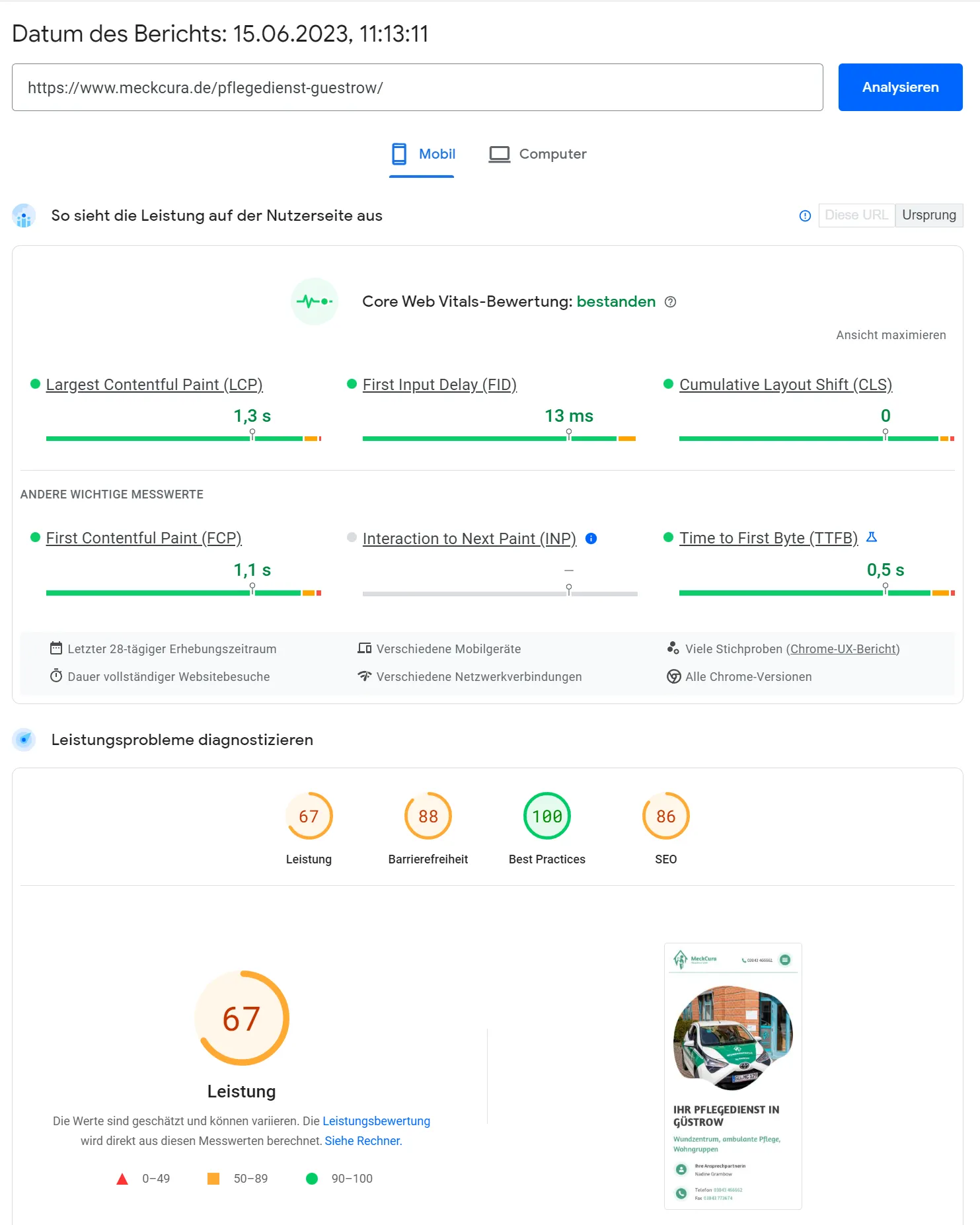
Téměř ideální výsledek při načtení stránky přes GTMetrix. Seobility sám poskytuje v informačním boxu tipy pro optimalizaci výkonu a jako testovací nástroj odkazuje na PageSpeed Insights od Googlu. Zatímco desktopové zobrazení dosahuje téměř ideální hodnoty 95 %, mobilní zobrazení má přísnější požadavky. Výsledek je spíše průměrný s 67 %. Aspoň základní požadavky na Core Web Vitals jsou splněny.

Jako hlavní problém je zde uvedena velikost obrázku. A přiznejme si, více než 800 kb je poměrně velké. Jedná se o formát PNG 24. Ukládání obrázků ve formátu PNG 8 zmenší jejich velikost, ale na zaoblených částech se mohou objevit nečistoty. A animační efekt je kompromisem, který jsme přijali při relaunchi.
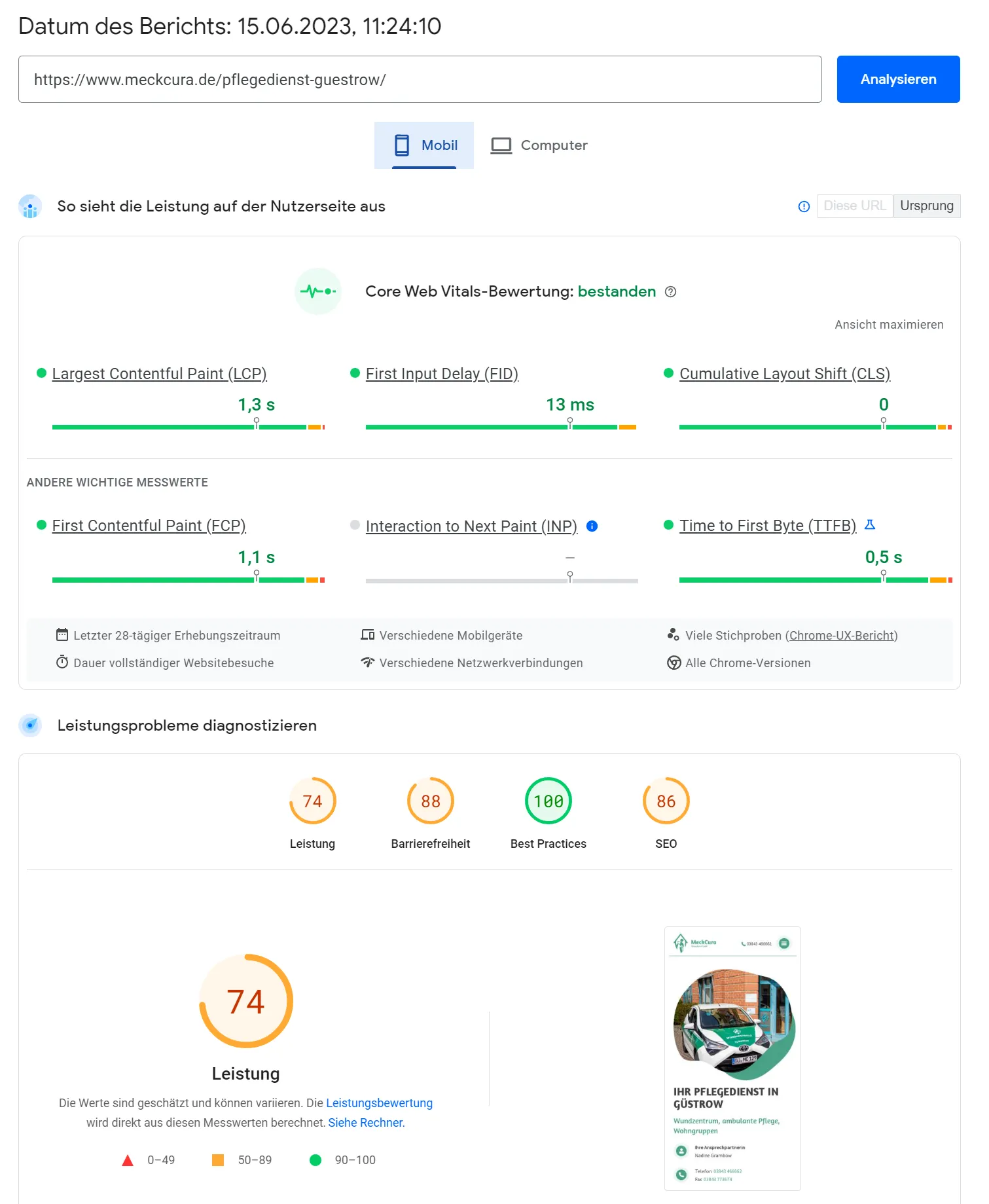
Google doporučuje používat moderní formáty obrázků. A má s tím pravdu. Zkouším konvertovat obě PNG obrázky přes online nástroj squoosh.app a nahradit je na webu obrázky ve formátu WEBP, které jsou téměř poloviční velikosti. Testovací výsledek nyní ukazuje 98 % na desktopu a 74 % na mobilu.

Skvělé zlepšení, které bylo dosaženo během několika minut.
Jak Google, tak GTMetrix mi poskytují další tipy, kde je možné provést optimalizace. Jako bod vezmu do úvahy aktualizaci softwaru na PHP 8.2 na úkolové liště, protože web běží momentálně na PHP 7.2. Z důvodu bezpečnosti, ale i z hlediska výkonu, to má smysl.


