Hvor er din virksomhed placeret, og hvor er den aktiv? Hvis du gerne vil besvare sådanne og lignende spørgsmål visuelt, så sæt blot svarene på kortet! Vi viser dig, hvordan du med vores vektorbaserede skabeloner kan oprette dine egne kort i dine ønskede farver og med de passende skrifter og tilpasse dem individuelt. En trin-for-trin-vejledning inklusive video og gratis skabelon til at bygge videre på.
Hurtignavigation
- Video til inspiration og vejledning: Virksomheder, der bruger deres design på vores kort
- Trin for trin: Opret og tilpas landkort i Photoshop selv (ved hjælp af Hessen som eksempel på landkortsskabelon)
- Uddybning: Visning af virksomheders aktivitetsområder på landkort
- Uddybning: Visning af virksomhedslokationer på landkort
- Gratis landkortsskabelon til Photoshop til download
TutKit in Action: Virksomheder, der fuldt ud bruger vores kort!
Det er virkelig en fornøjelse for os at se TutKit.com's aktiver og skabeloner blive brugt i praksis, f.eks. vores landkort. I videoen viser Matthias Petri nogle eksempler på virksomheder, der fuldt ud bruger vores kort til deres design. Derudover får du en vejledning i, hvordan du selv kan tilpasse landkortene i Photoshop ...


Trin 1: Vælg din landkortsskabelon
Til din impressum eller om os-sektion på din hjemmeside – til informationsflyers, imagebrochurer eller afslutningsskærmen på din næste præsentation: Hvis du ønsker at fremvise din virksomheds placering eller aktivitetsområde, anbefales vores landkortsskabeloner til Tyskland, Østrig og Schweiz samt de 16 tyske delstater.
Delstatskortene kan redigeres i Adobe Illustrator og Adobe Photoshop. Derudover er de tilgængelige som PNG-, SVG- og EPS-filer.
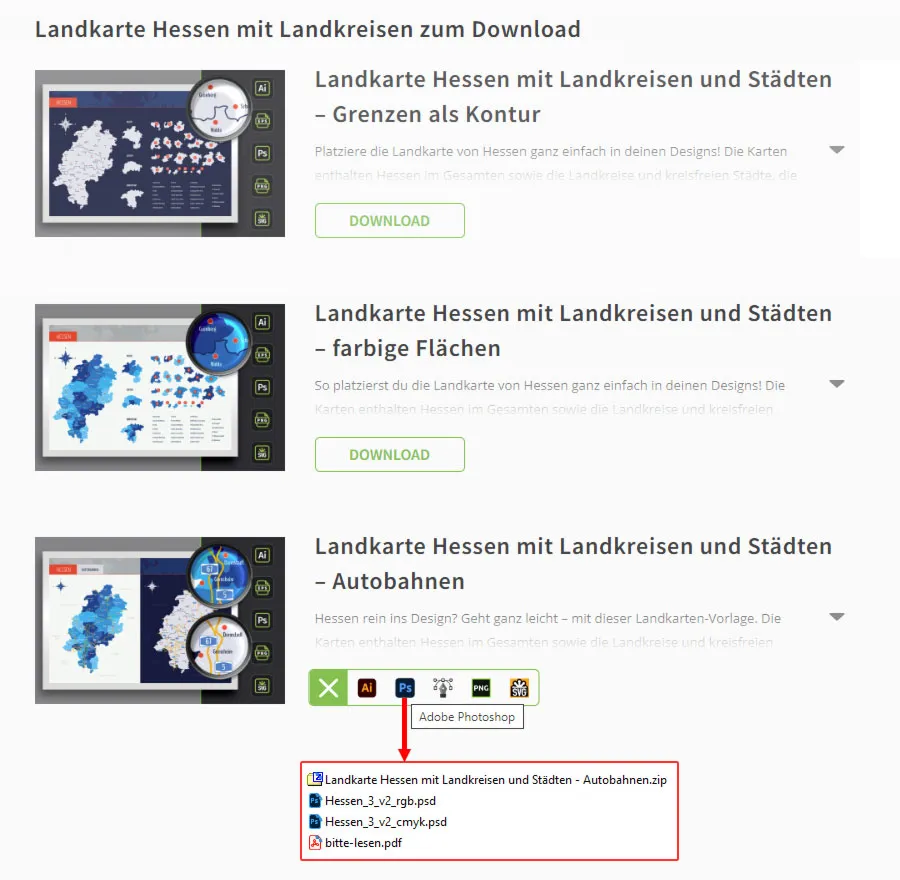
Til denne vejledning vil vi vælge Hessens landkort. Her vil vi vælge Photoshop-skabelonen, som inkluderer de hessiske motorveje. Efter download og udpakning af ZIP-filen vil vi åbne RGB-versionen, da kortet skal bruges online til sidst. Hvis du senere vil bruge kortet i trykte medier, skal du bruge CMYK-versionen.

Trin 2: Hvilket design vil du have?
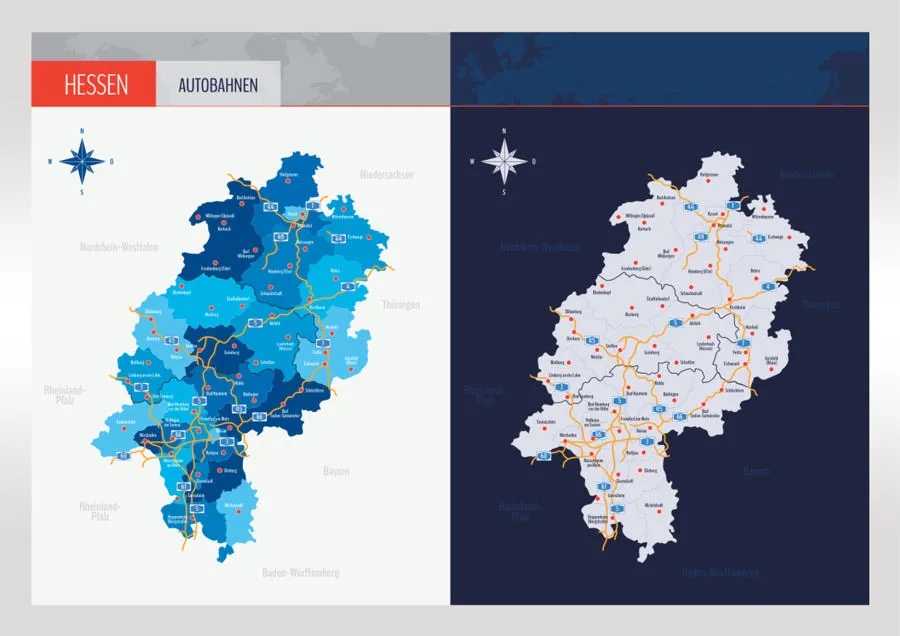
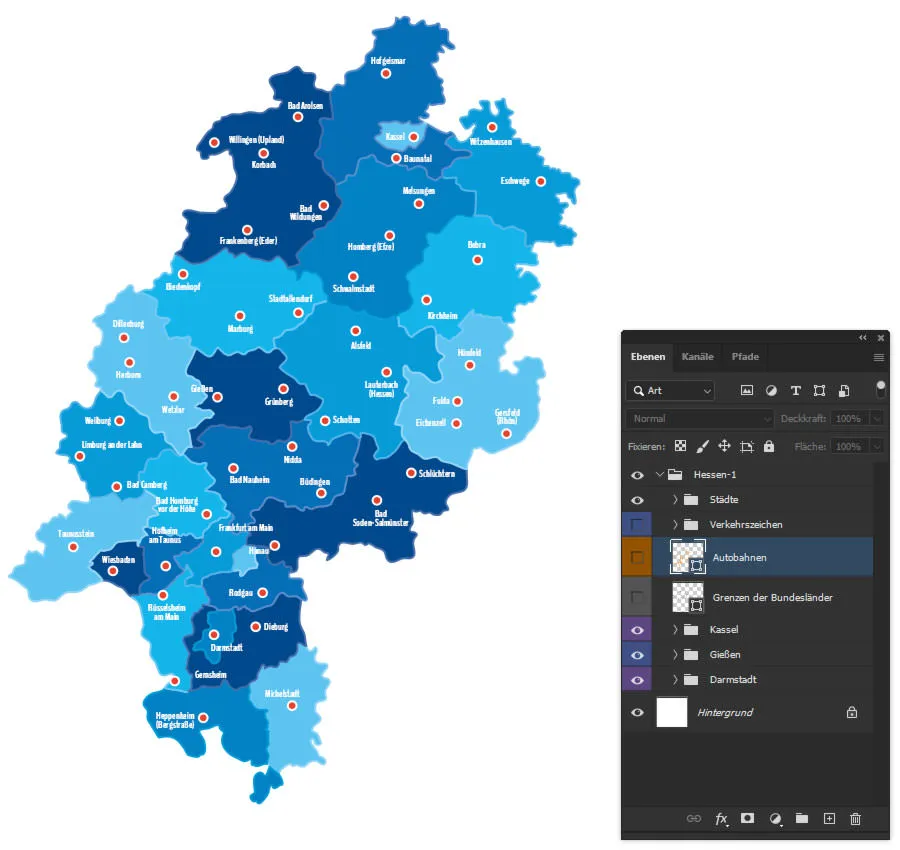
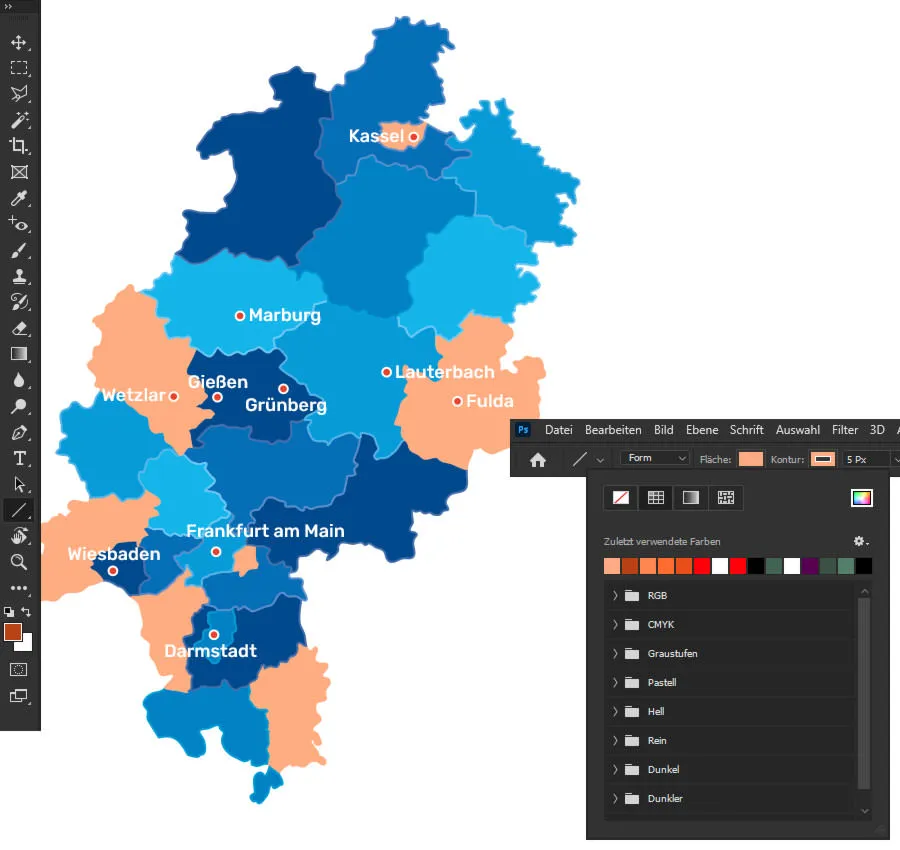
Hvis du også har valgt et kort med motorveje, præsenteres kortet i to designs, når det åbnes i Photoshop: Til venstre viser områderne af landkreisene forskellige farver, fra lyseblå til mørkeblå. Til højre er der en ensfarvet variant, hvor landkredsområderne adskilles af konturer.
I princippet er det lige meget, hvilken variant du fortsætter med, da du i sidste ende kan tilpasse den farverige variant til en enfarvet og omvendt. Dog går det hurtigere, hvis du allerede nu ved, hvordan du vil præsentere dit kort, og vælger den relevante variant.

Trin 3: Flyt kortet til en separat fil
Næste trin er at oprette en ny fil i Photoshop med de værdier, vi har brug for til at vise kortet. I vores tilfælde vil det være et arbejdsområde på 900 x 900 pixels med en opløsning på 72 dpi. Du kan frit vælge dine indstillinger. Kortene er baseret på vektorformer og bevarer deres skarpe kvalitet både i små og store visninger.
I lagmasken af skabelonsfilen markerer vi mappen med det ønskede kortdesign. Mens du holder Ctrl-tasten nede, klikker du på kortet og trækker det fra skabelonsfilen til den nye fil. Her justerer vi størrelsen på kortet ved at transformere det (Ctrl + T). Skabelonsfilen kan lukkes. På den måde forbliver den ubeskadiget, og vi kan altid vende tilbage til det oprindelige design senere.
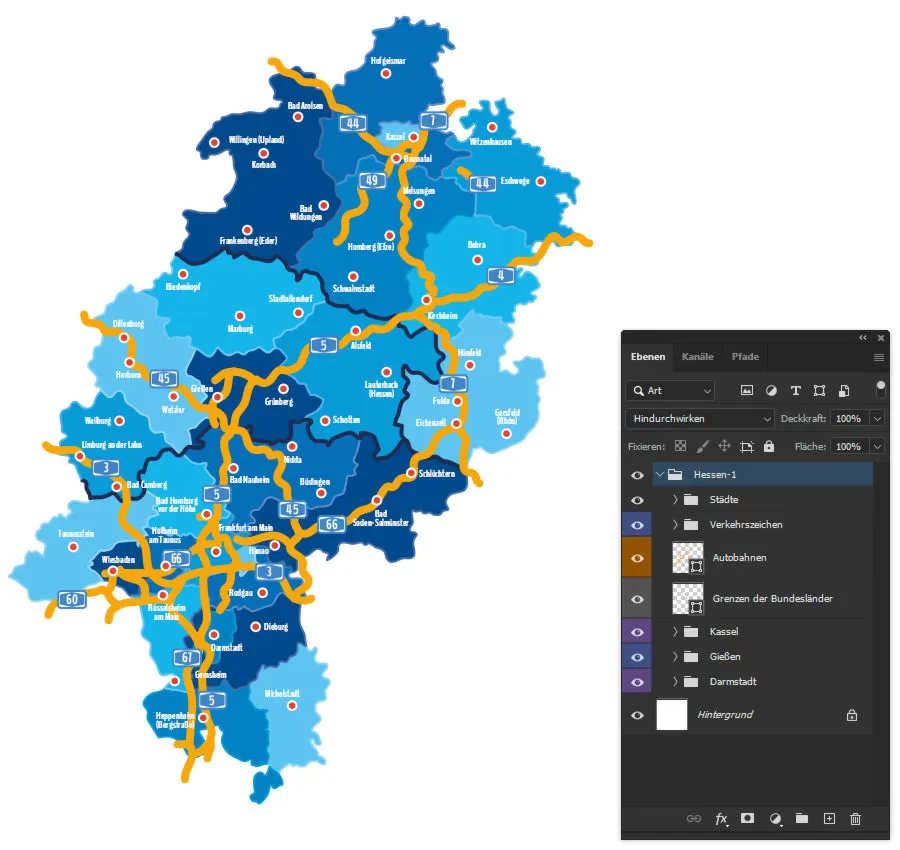
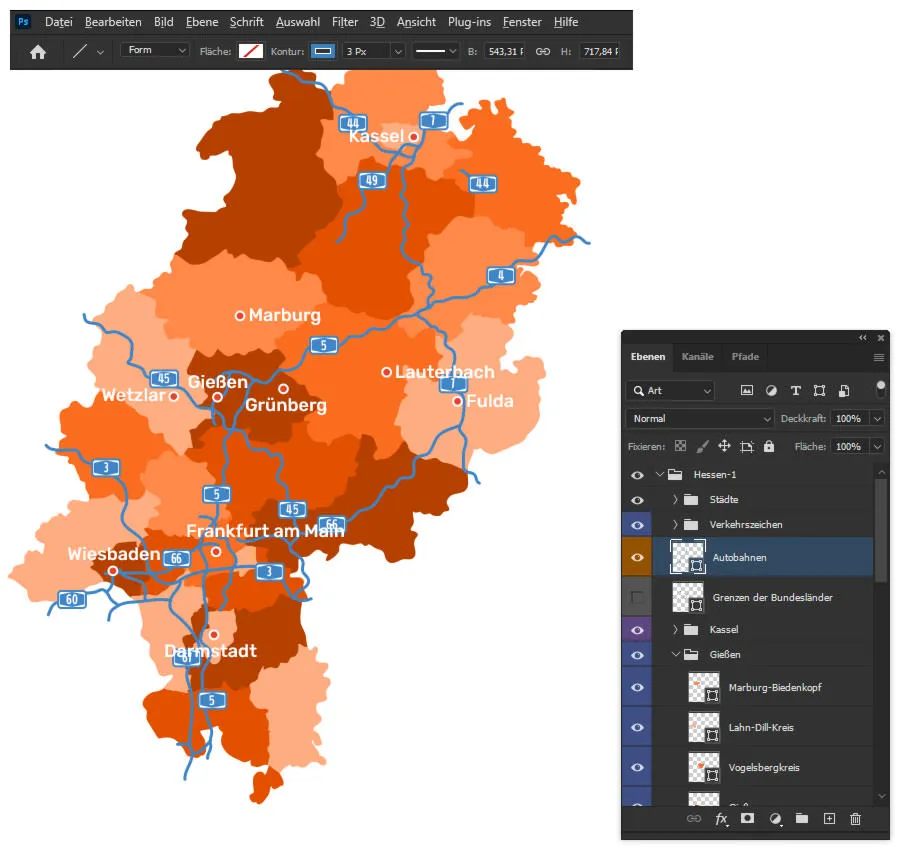
Før vi går i gang med redigeringen, kaster vi et kort blik på lagene: I kortskabelonerne for de tyske delstater kan du skjule og vise alle viste byer, distrikter samt motorveje og deres nummereringer. Så hvis du i det givne eksempel kun vil vise Kassel, Fulda og Frankfurt am Main, skal du blot skjule de andre byer. Men det kommer vi til lige om lidt. Tag dig gerne tid til at gennemse de tilgængelige mapper og lag for at danne dig et overblik.

Trin 4: Skjul det, du ikke har brug for.
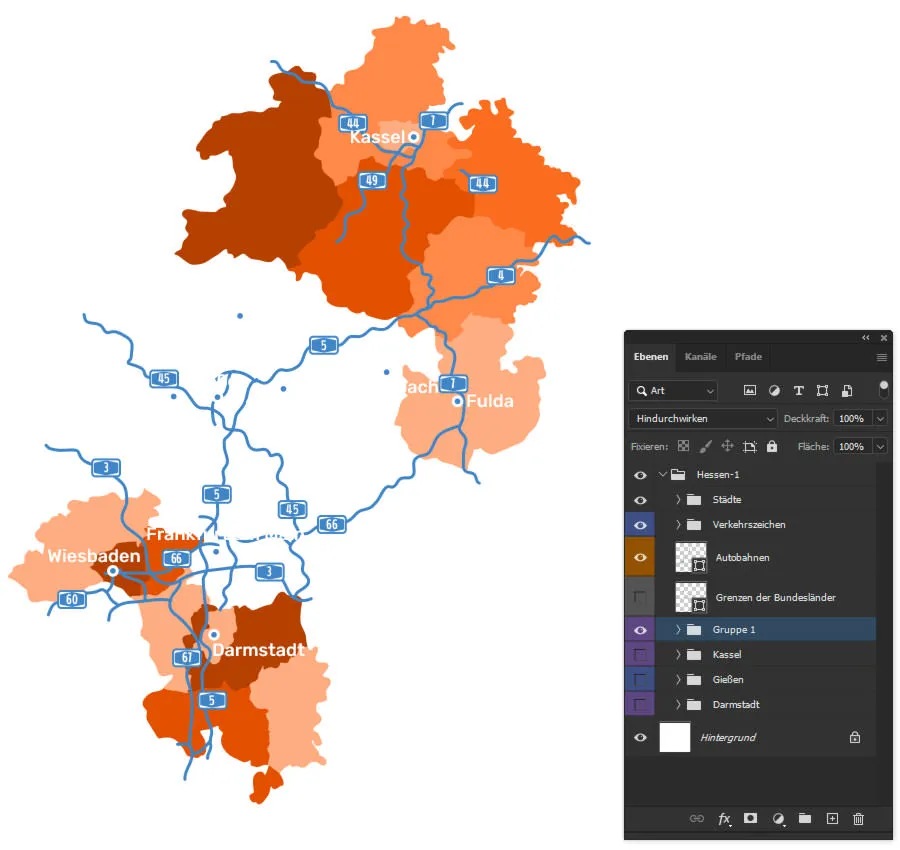
Og nu begynder vi på den egentlige design af kortene: Lad os først skjule alt, hvad angår motorveje, da vi vil tage os af det senere. Klik derfor på øje-ikonet før mappen "Trafikskilte" og laget "Motorveje". Selv laget "Delstatsgrænser" kan du skjule.

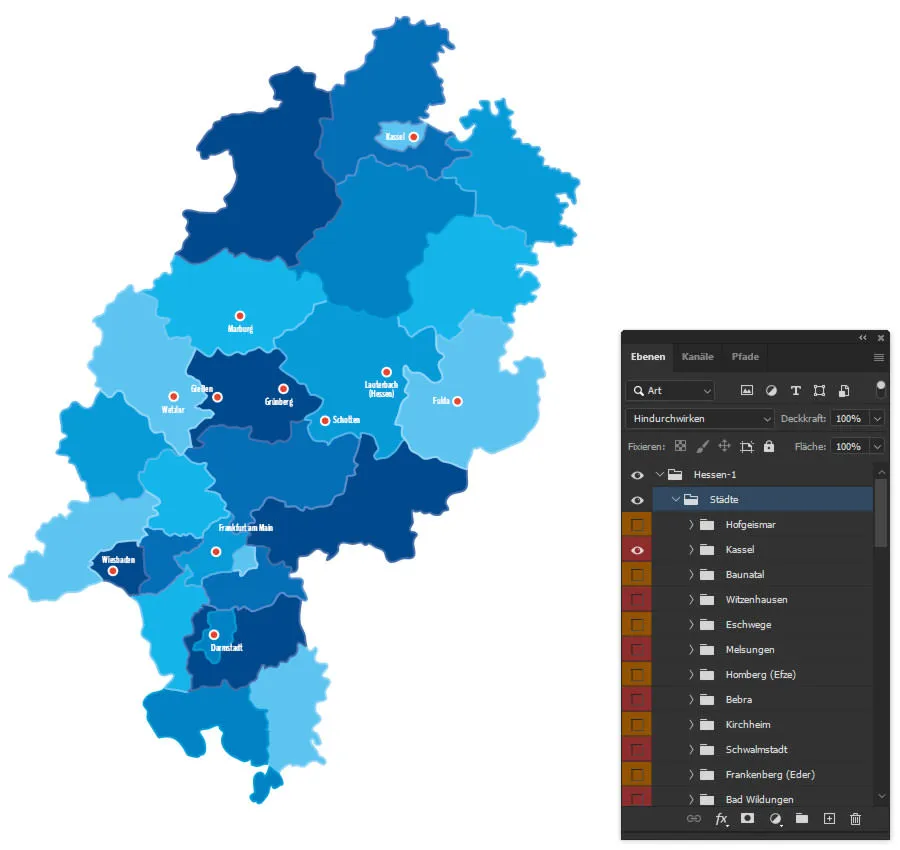
I delstatskortene har vi markeret positionerne for så mange byer som muligt for dig. Dermed kan du nemt beslutte, hvilke byer du vil vise, og hvilke du ikke vil.
Til vores eksempel forestiller vi os en fiktiv virksomhed, der ligger i Grünberg i Hessen og primært opererer i de mellemliggende distrikter. Derfor viser vi flere byer der end i de andre regioner. Større byer som Kassel, Wiesbaden, Darmstadt og Frankfurt am Main forbliver synlige som reference.
For at vise eller skjule byer åbner du mappen "Byer" og klikker igen på øje-ikonerne foran mapperne.

Trin 5: Kort i din husstandsskrift
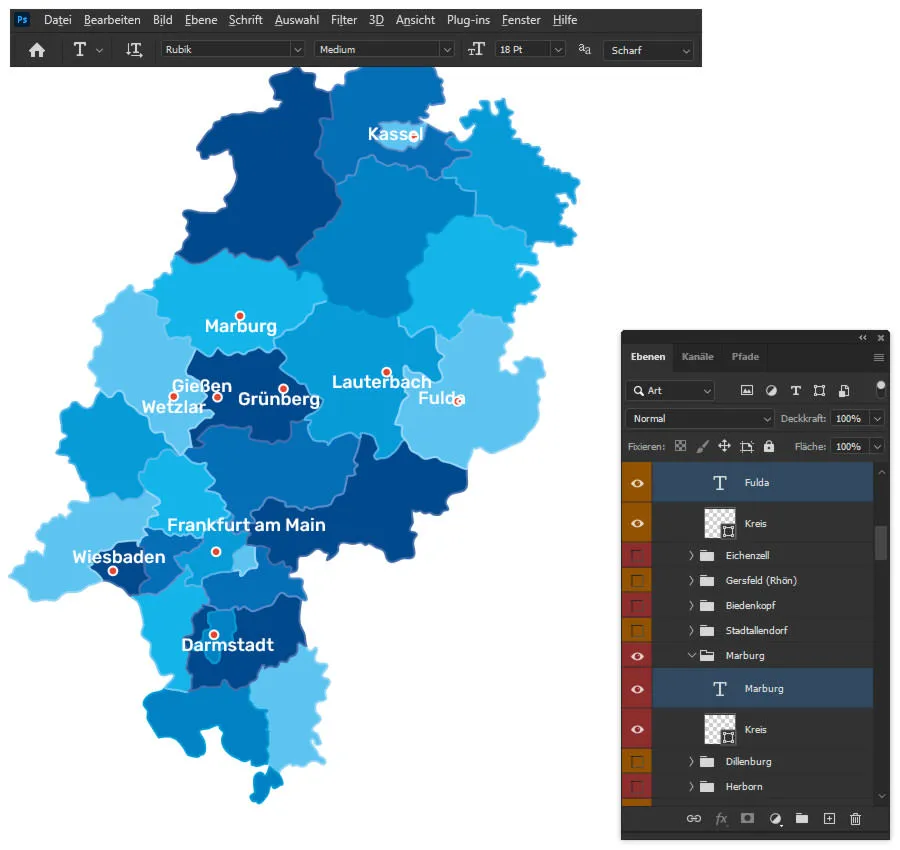
Hvis dit firmadesign betyder noget for dig, vil du sikkert også bruge din personlige husstandsskrift på dit eget kort. For at tilpasse alle bynavne på én gang, kan du gøre følgende: Aktivér Flytte-værktøjet (genvej V), hold Shift-tasten nede og klik på hvert bynavn. På denne måde vælger du alle tekstelementer med bynavne.
Skift derefter til tekstværktøjet (genvej T) og angiv skrifttypen, skriftsnittet samt tekstenes størrelse i menulinjen. I vores eksempel bruger vi Rubik i Medium med en størrelse på 18 punkt.
Når skriften ændres, vil bynavnene på kortet rykke sig lidt. Et lille tip: Du kan groft rette navnene til med Flytte-værktøjet. Den endelige justering af dem skal dog foretages til sidst, når du finpudser dit kort.

Trin 6: Landkort i dine virksomhedsfarver
På samme måde som med skriften, antages det sandsynligvis også med dine farver: De skal passe til virksomhedens design! Måske kan du imidlertid ikke lide den blå farve, som vi har forberedt, og foretrækker generelt en helt anden kortfarve. Hvis du ønsker at ændre farverne, kan du f.eks. bruge farveoverlejringer og udklip til det. Hvordan det fungerer, viser Matthias Petri dig i videoen i begyndelsen af blogindlægget.

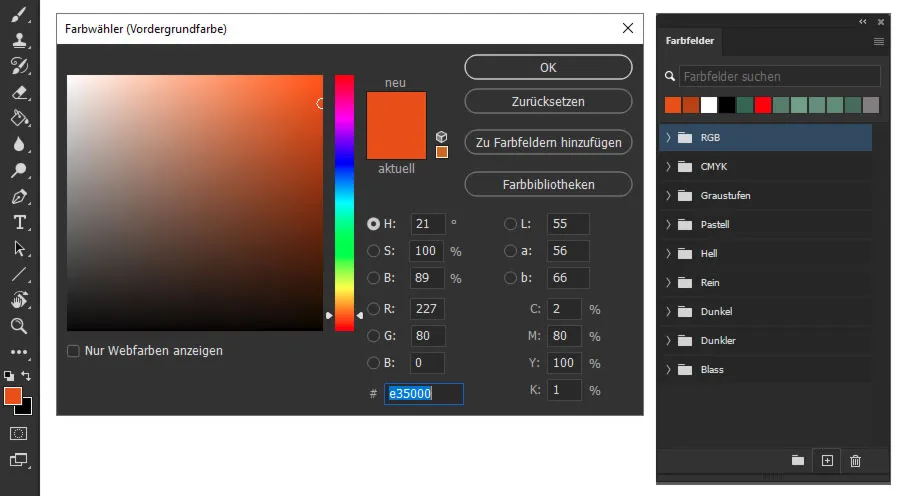
En anden mulig måde at tilpasse farverne på beskrives her: Forbered fire til fem forskellige variationer af din ønskede farve med forskellig lysstyrke. Ideelt set opretter du egne farvefelter. Klik dertil på firkanten for forgrundsfarven i værktøjsmenuen i bunden til venstre og åbn vinduet for Farvevælger (forgrundsfarve). Indstil farverne her og klik på Tilføj til farvefelter. Efter tildeling af navnet til farvefeltet kan du om nødvendigt sortere de nye farvefelter i det relevante menu (Vindue > Farvefelter).

Har du ramt de rigtige toner? Så tilbage til landkortet: Som tidligere med justeringerne af bynavne, vælger du nu alle landkreise, som du gerne vil se i en farvevariant. Så hold igen Shift nede og klik på kortet på de relevante landkreise.
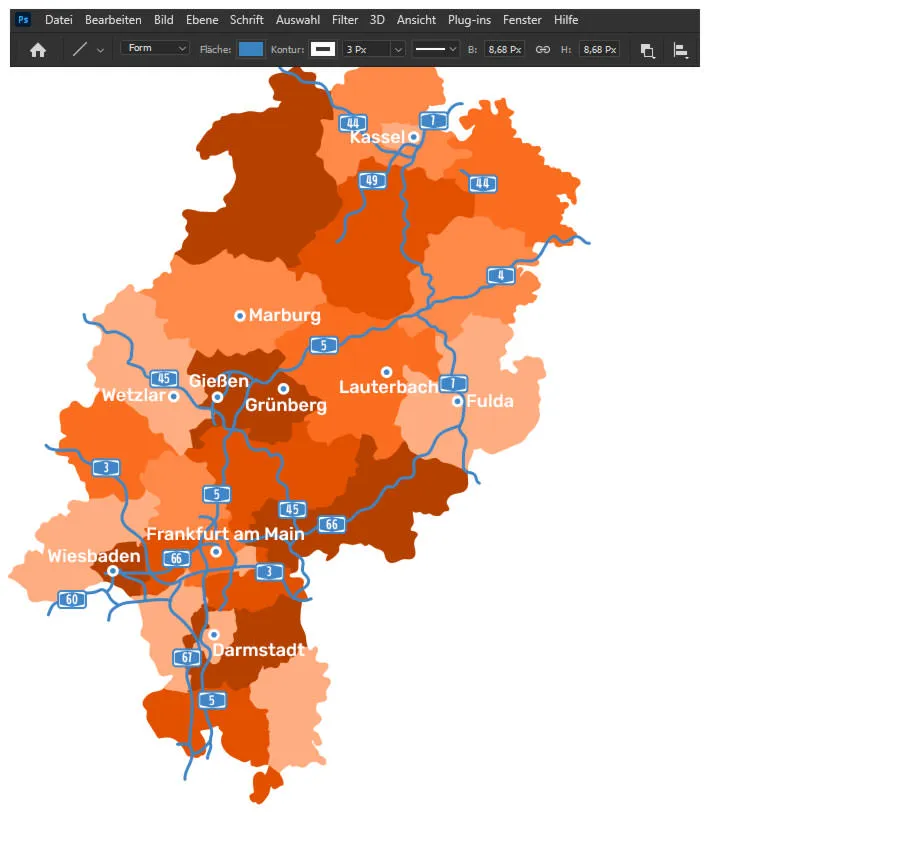
Aktivér nu et af form- tegneværktøjerne ved at bruge genvejen U. I øverste kontekstmenu kan du nu ændre farven på områderne og konturerne af de valgte landkreise. Klik på ikonerne bagved Område eller Kontur og vælg den ønskede farve fra dine forberedte farvefelter i den åbne menu. Hvis du ikke ønsker at vise konturer, skal du vælge den samme farve som for området.

Derefter gentager du processen med de andre landkreise, indtil du har givet dit landkort en helt ny fremtoning ...

Trin 7: Juster motorveje lynhurtigt
Husker du stadig laget med motorveje og mappen med trafikskiltene, som vi skjulte helt i begyndelsen? Netop dem går vi nu tilbage og viser. Vælg motorvejslaget og aktiver igen et form- tegneværktøj ved at trykke på tasten U. Via kontekstmenuen kan du justere farve, linjetykkelse og endda linjestrukturen bag Kontur.

Trin 8: Endelige justeringer
Endelig anbefales det at se nøjere på positionerne af bynavne igen. For eksempel har vi her justeret navnet på Frankfurt am Main en smule. Når du er færdig, kan du eksportere og gemme det individualiserede landkort.

Ekskurs: Vis områder for anvendelse
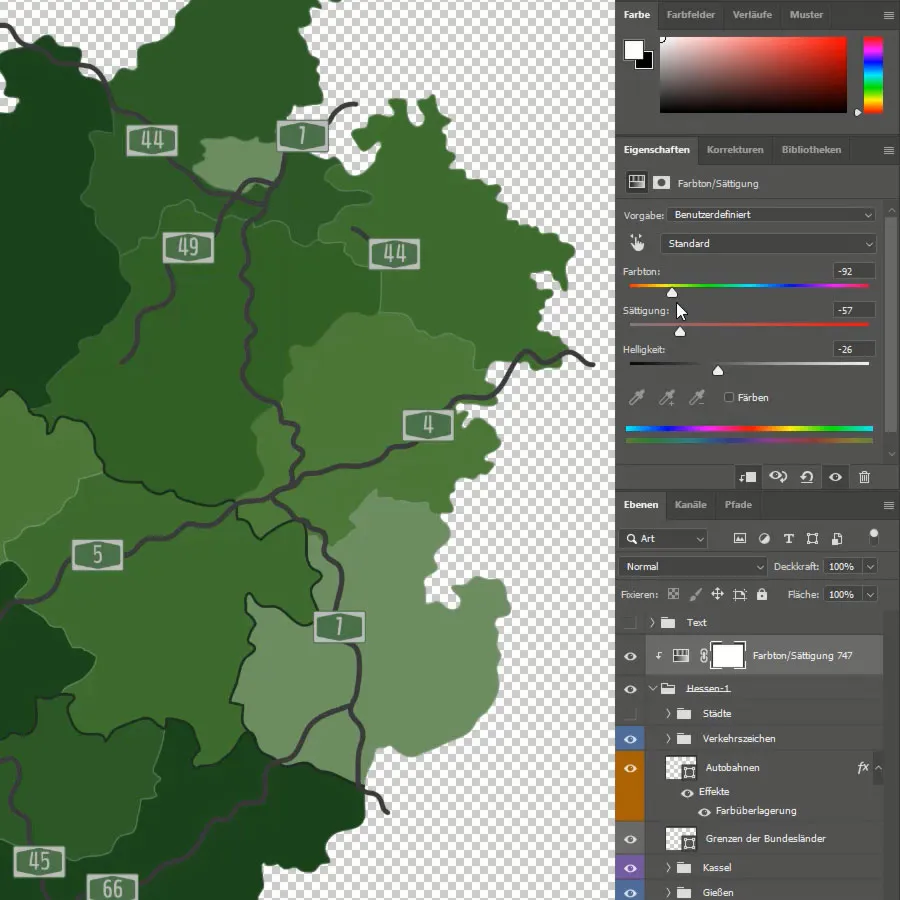
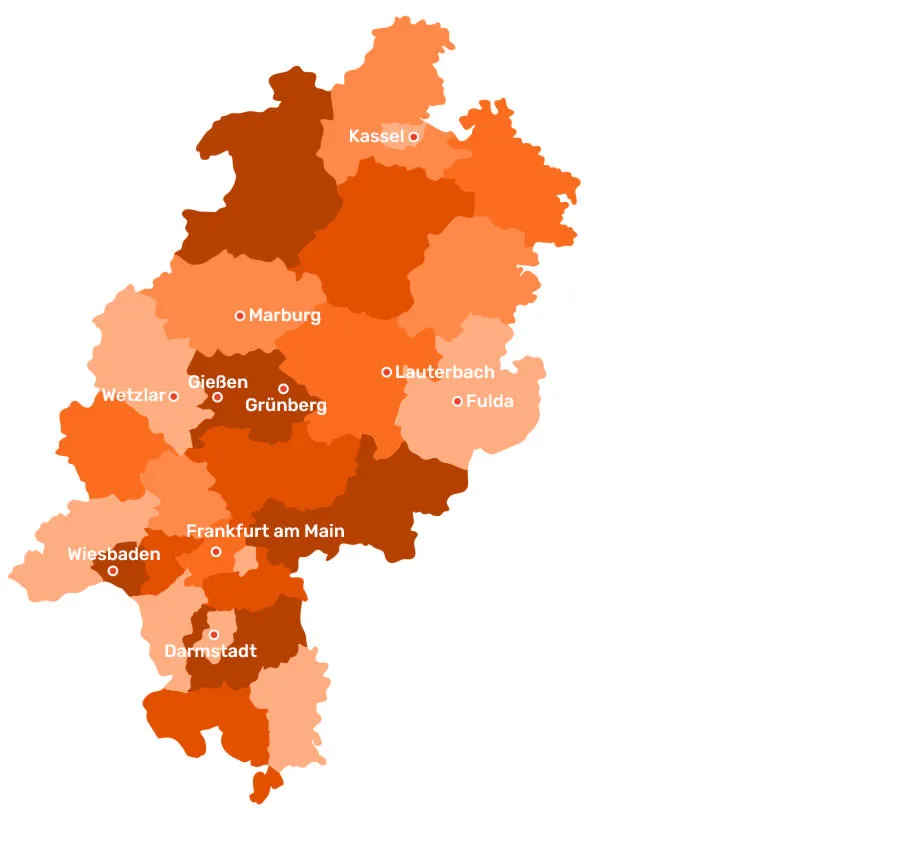
Hvis du vil vise med et kort, hvor din virksomhed arbejder og hvor den ikke arbejder så meget, her er en ide: Mørklæg regionerne, hvor I ikke er aktive.
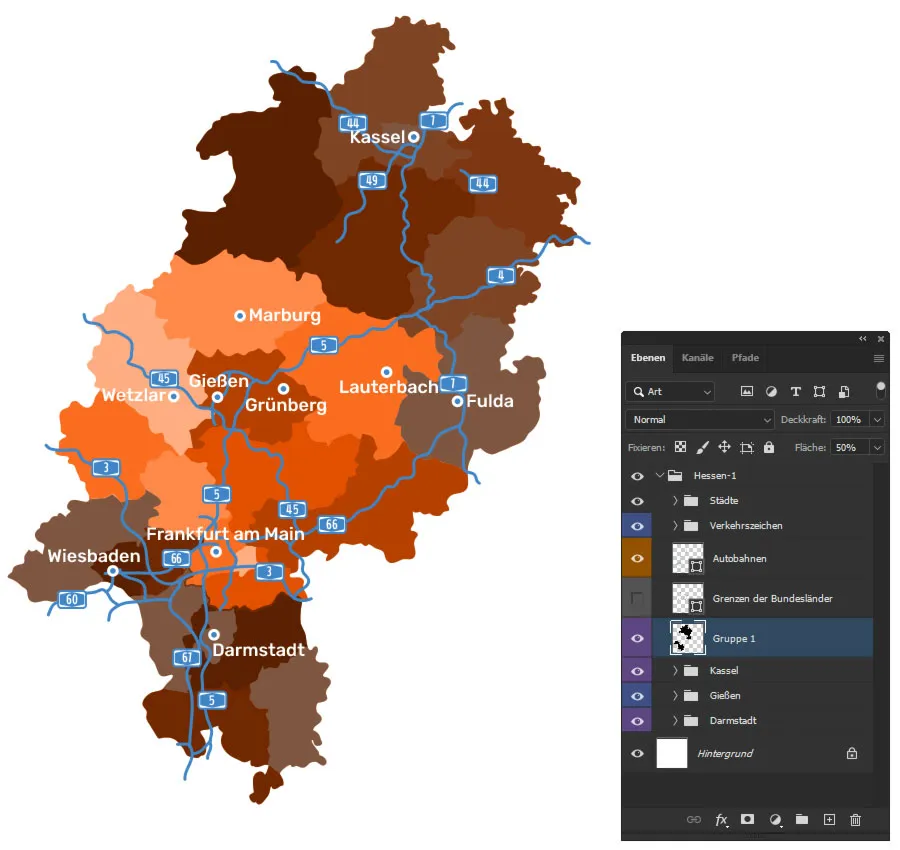
For at opnå dette, kan du f.eks. gøre følgende: Vælg med Shift og flere klik alle landkommuner ud, som du vil mørklægge. Opret kopier af dem ved at trykke Ctrl + J og placér disse kopier i en gruppe med Ctrl + G. Sørg nu for, at gruppen med kopierne i lagpanelet ligger over lagene med de andre landkommuner.

Nu går det hurtigt: Tryk på Ctrl + E, for at samle de kopierede landkommuner i et lag. Tryk og hold Ctrl nede og klik på miniaturen af det netop oprettede lag, så du vælger områderne af landkommunerne. Udfyld nu disse områder med sort (f.eks. ved at indstille forgrundsfarven til sort og derefter trykke på Alt- og Slet). Til sidst reducerer du værdien for Gennemsigtighed eller Overflade, indtil mørklæggelsen har den ønskede intensitet.
Tippet hertil: Naturligvis kan du også arbejde med farveoverlejringer igen for denne proces (se videoen i starten af blogindlægget).

Ekskurs: Vis lokationer på kort
Chancer er, at du også gerne vil vise, hvor din virksomhed er placeret eller om der muligvis er filialer. Til det kan du f.eks. øge skriftstørrelsen på bynavnene lidt og placere dit logo der. Eller du kan bruge et lokations-ikon og indsætte dette. Det gode ved det: I vores kortskabeloner for de tyske delstater er der altid et passende ikonsæt til rådighed.
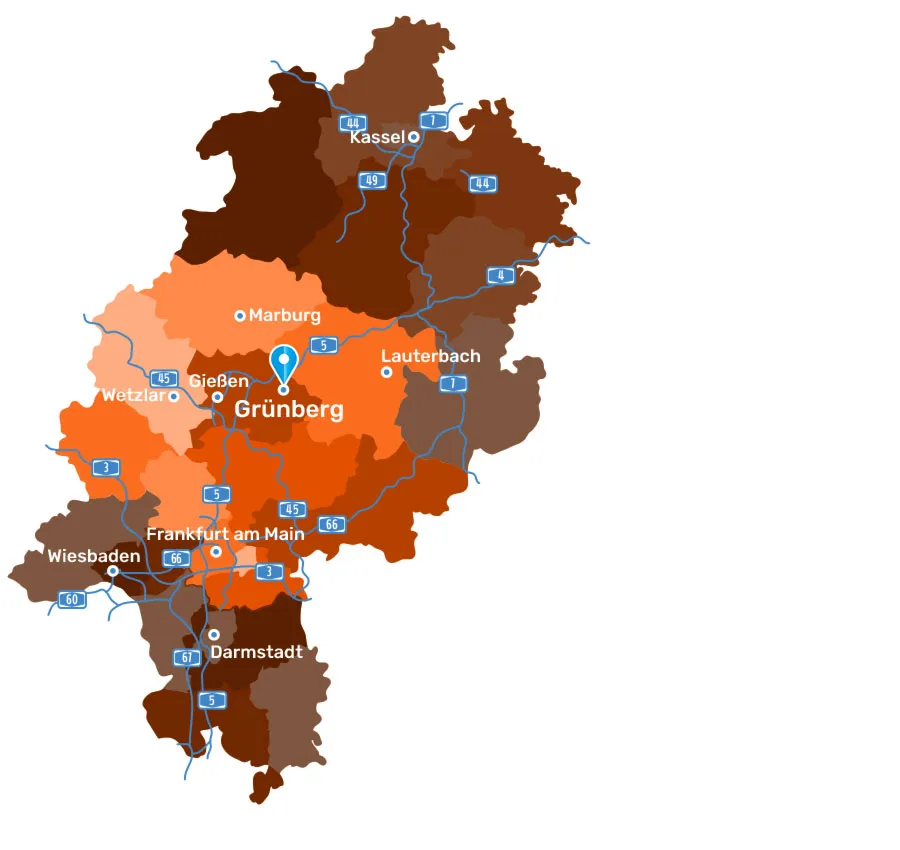
I vores eksempel placerer vi vores fiktive virksomhed i den hessiske by Grünberg og bruger en blå lokations-ikon til det:

Download gratis kort og prøv selv
Som det siges, mange veje fører til et individuelt kort. Den beskrevne ovenfor er bare en af dem. Hvis du vil følge denne eller udforske egne stier: Download nu gratis kortskabelonen for Hessen til Photoshop og prøv det af. Downloadet inkluderer kortet for Hessen med landkommuner i forskellige farveafstufninger, uden motorveje og forberedt i RGB.
Og husk igen: Alle vores kortskabeloner er tilgængelige ikke kun for Photoshop, men også for Illustrator, Affinity Designer og lignende. Gå til vores kortkategori og vælg det kort, du har brug for:

Vi ønsker dig en god redigeringsrejse med dine personlige kort!

