Lær her, hvad sikkerhedshovederne handler om, hvordan de fungerer, og hvorfor de er vigtige for din websteds sikkerhed, og at du dermed også gør noget for at sikre dine SEO-foranstaltninger.
Hjælpeartiklen om sikkerhedshoveder omfatter følgende emner:
- Hvad er sikkerhedshoveder?
- Hvordan arbejder sikkerhedshoveder?
- Hvorfor er sikkerhedsheadere vigtige?
- Hvordan implementeres sikkerhedsheadere?
- Sikkerhedshoveder indsætte over .htaccess på Apache-servere
- Sikkerhedshoveder i Nginx-servere integrere
- Plugins til WordPress til sikkerhedshoveder
- Sikkerhedshoveder til implementering i det Headless CMS Strapi
- Testværktøjer til sikkerhedshoveder og websiders sikkerhedshuller
- Er sikkerhedsheadere meningsfulde for søgemaskineoptimering (SEO)?
Hvad er sikkerhedshoveder?
Sikkerhedshoveder er HTTP-headere, der anvendes på hjemmesider og webapplikationer for at forbedre sikkerheden og beskyttelsen mod forskellige typer angreb og sikkerhedshuller. De giver et vigtigt sikkerhedsniveau for at beskytte brugere og data mod trusler.
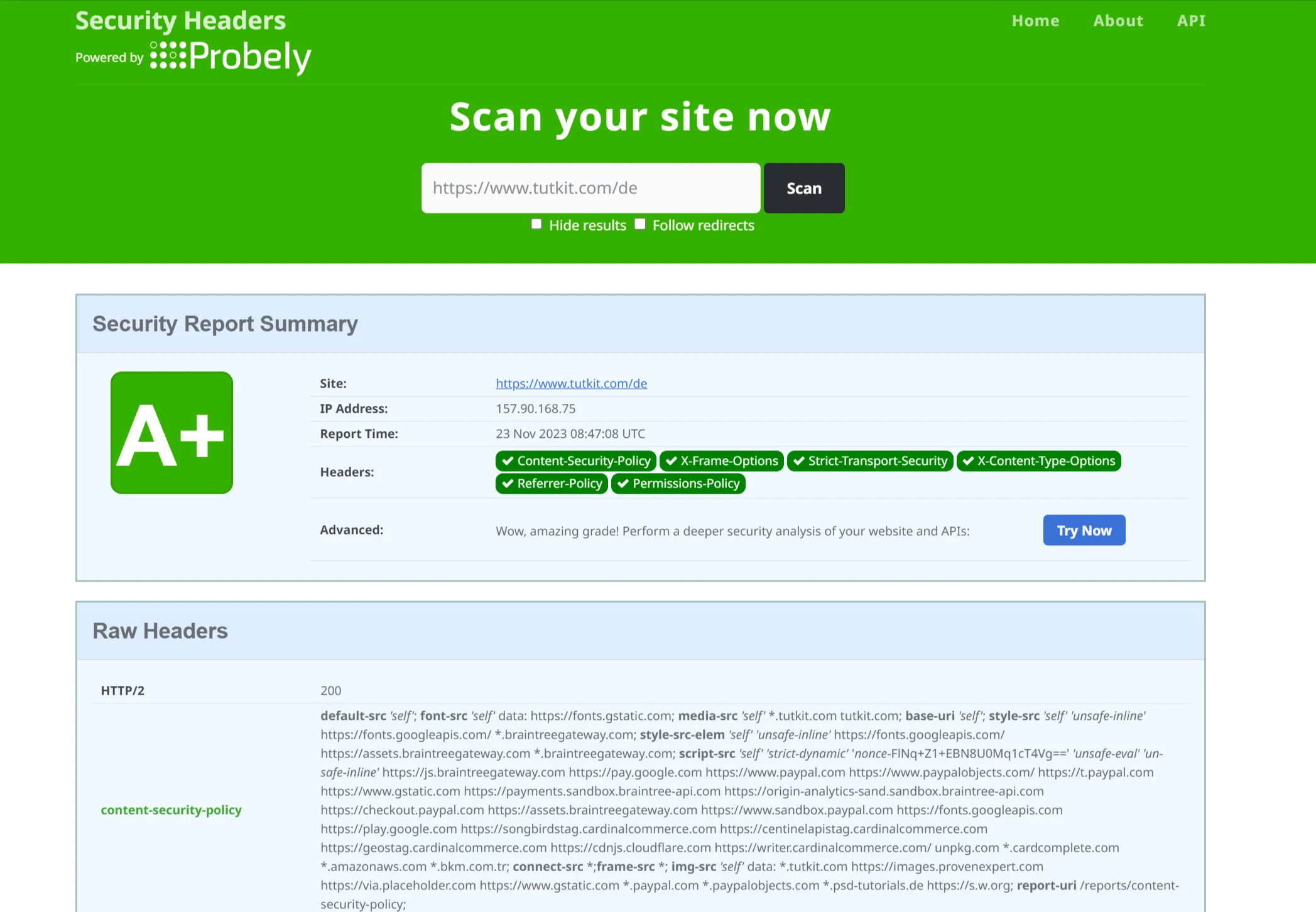
Hvis du spørger dig selv, om du overhovedet har brug for det, kan du teste den nuværende sikkerhed med et online-værktøj. Dette kan gøres med securityheaders.com. Skriv din URL der.

Du får sandsynligvis en D eller F som resultat. De fleste hjemmesider klarer sig først dårligt, fordi sikkerhed for hjemmesider sjældent er på dagsordenen hos de fleste udviklere og bureauer under oprettelse eller relancering af hjemmesider. Hvordan du implementerer sikkerhedshoveder (selv som ikke-udvikler), kan du finde ud af nedenfor. Men du ved allerede nu, at der generelt er behov for handling.
Hvordan arbejder sikkerhedshoveder?
Sikkerhedshoveder er en del af HTTP-svaret, som en webserver sender til browseren, når der sendes en anmodning til en hjemmeside eller webapplikation. Disse headere indeholder instruktioner og information, der fortæller browseren, hvordan den skal opføre sig med hensyn til sikkerhed og privatliv. Her er nogle vigtige sikkerhedshoveder og hvordan de arbejder:
HTTP Strict Transport Security (HSTS)
HSTS tvang browseren til at oprette og opretholde forbindelsen til hjemmesiden via HTTPS for at forhindre Man-in-the-Middle-angreb.
Mange hjemmesider har kun en 301-omdirigering fra HTTP til HTTPS. Mange links i indholdet på hjemmesider er stadig angivet som HTTP. Hvis nogen klikker på et sådant link, indlæses HTTP-siden først, og 301-omdirigeringen aktiveres. Eller hvis du bare skriver din-domain.com i browseren for at få adgang til en hjemmeside, uden at indtaste https-delen, hvilket sandsynligvis er tilfældet for de fleste, er der mulighed for et Man-in-the-Middle-angreb.
HSTS forhindrer en angriber i at nedgradere HTTPS-forbindelsen til en HTTP-forbindelse, hvilket kan udnyttes af angriberen til usikre omdirigeringer. Den tvinger altså indlæsning via en sikker HTTPS-forbindelse.
X-Content-Type-Options
Dette hoved styrer, om en browser forsøger at gætte ressourcens MIME-type, hvis den angivne type er forkert. Det hjælper med at forhindre MIME-spoofing-angreb, fordi kun stilarter og scripts med korrekt MIME-type indlæses. Til baggrund: Browsere kan "aflytte", om en indholdstype er en tekst, et billede (.png), en video (.mp4) eller HTML, JavaScript og andre typer af indhold, der kan downloades fra en hjemmeside.
Brugen af "X-Content-Type-Options: nosniff" er en vigtig sikkerhedsforanstaltning, da den bidrager til at forhindre visse angrebsvektorer som Cross-Site Scripting (XSS). Ved XSS-angreb - se også nedenfor - kan en angriber forsøge at indsætte ondsindet JavaScript-kode i en ressource såsom en PDF ved at få browseren til at tro, at det er en PDF, og derefter få den til at køre filen som JavaScript, selvom MIME-typen egentlig angiver noget andet, her PDF.
Dette har en række negative konsekvenser for webstedsbesøgeren, især ved såkaldte Drive-by-Download-angreb, hvor malware installeres på besøgerens computer.
Brugen af "nosniff" er særligt vigtig i forbindelse med andre sikkerhedsforanstaltninger som Content Security Policy (CSP) for at øge sikkerheden af webapplikationer og reducere angrebsfladen. Dette hoved bør normalt være aktiveret i HTTP-responser for alle ressourcer (f.eks. HTML-, JavaScript-, CSS-filer) på en hjemmeside.
X-Frame-Options
Dette hoved forhindrer en hjemmeside i at blive vist i en HTML-frame eller iframe for at forhindre Clickjacking-angreb. Brugen af "X-Frame-Options" er en vigtig sikkerhedsforanstaltning for at forhindre Clickjacking-angreb, hvor en angriber forsøger at indlæse en hjemmeside i en usynlig frame og udnytte brugerens museklik. Ved at indstille hovedet kan hjemmesideejere kontrollere, hvordan deres hjemmeside indlejres i frames.
Bemærk, at "X-Frame-Options" betragtes som en ældre metode til at forhindre Clickjacking. En nyere tilgang er brugen af "Content Security Policy"-hovedet (CSP), som også kan forhindre Clickjacking og yderligere dækker andre sikkerhedsaspekter. Læs mere nedenfor.
X-XSS-Protection
Dette hoved aktiverer eller deaktiverer browserens indbyggede XSS-beskyttelse.
Henviserpolitik
"Henviserpolitik" er en HTTP-header, der sendes af webservere for at angive, hvordan en webbrowser skal håndtere oplysninger i feltet "Henviser" i en HTTP-anmodning. "Henviseren" er et HTTP-headerfelt, der normalt angiver URL'en på den forrige side, som brugeren navigerede fra til den nuværende side. "Henviserpolitik" giver en måde for webstedsadministratorer at kontrollere videregivelsen af henviseroplysninger til andre websteder og beskytte brugernes privatliv. Godt at vide for alle, der også tjener penge online med deres indhold: Henviserpolitikken har ingen indvirkning på affiliate-links.
Indholdsikkerhedspolitik (CSP)
CSP-headere fastlægger, hvilke kilder ressourcer (som scripts, billeder og stlesheets) må indlæses fra. Dette hjælper med at forhindre Cross-Site Scripting (XSS), kodeinjektioner og lignende angreb.
Cross-Site Scripting (XSS)-angreb er designet til at udnytte en sårbarhed i dit CMS eller framework for at uploade ondsindede scripts til dit websted, som derefter indlæses i dine webstedsbesøgendes browsere. En indgangsport for XSS-angreb kan f.eks. være en e-mail-formular, der ikke er kodet til kun at forvente begrænset input. En dårligt kodet formular kan tillade andre input, som derefter kan føre til indsættelse af ondsindede filer. Det er forresten også en af grundene til, at vi som bureau ofte udstyrer mange kundeprojekter fuldstændigt uden kontaktformularer, da de fleste af dem også klarer sig godt uden det.
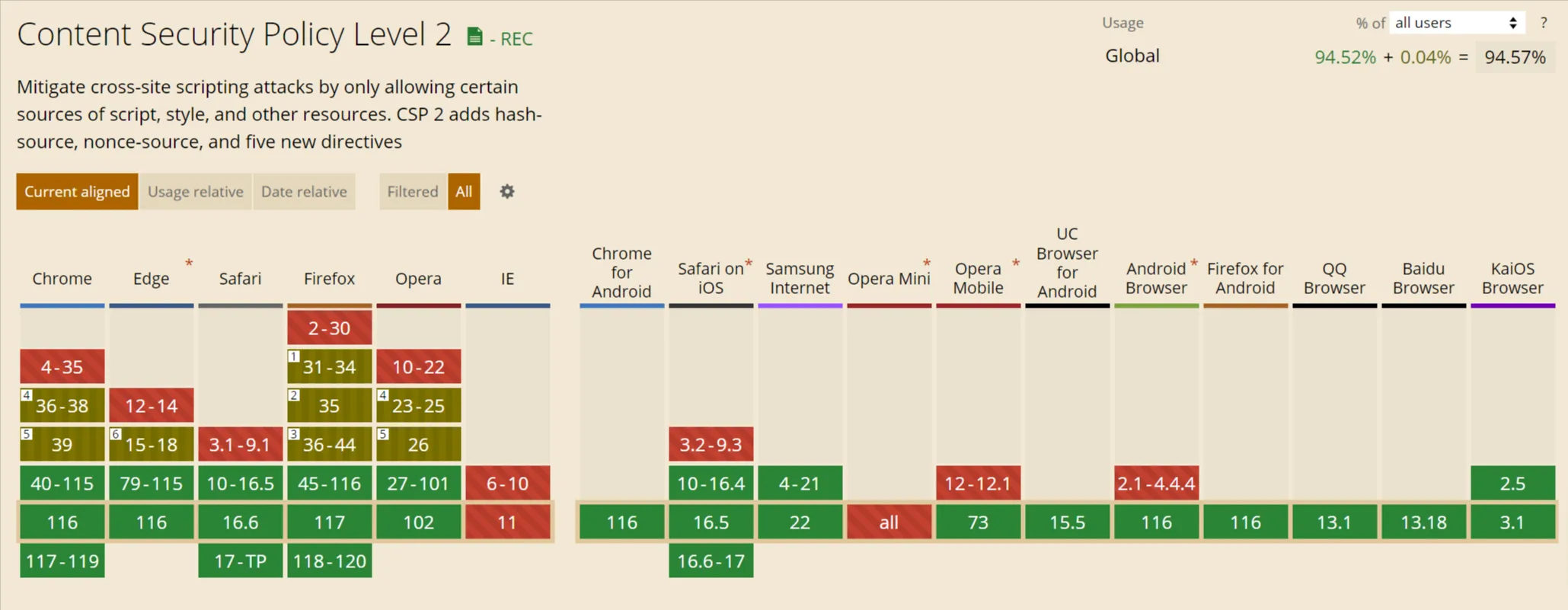
Du fastsætter med din CSP-header via en slags whitelist af domæner, hvad dit websted overhovedet må indlæse og hvad ikke. Enhver angriber, der downloader ondsindede scripts fra en anden server uden for denne betroede gruppe, vil blive blokeret. I december 2016 blev indholdsikkerhedspolitikken opdateret med CSP niveau 2, som tilføjede hash-source, nonce-source og fem nye direktiver. Der forventes ingen problemer med browseren på grund af dette. Per 11. september 2023 er CSP 2 kompatibel med 95 % af alle browsere.

Oprettelsen af en indholdsikkerhedspolitik kan være stærk eller svag, alt efter hvordan du gør det. Opsætningen tog faktisk længst tid på TutKit.com blandt alle vores headere, da alle scripts og ressourcer skal opstilles, der skal downloades eksternt, for at de kan tilføjes til whitelisten. Du kan kontrollere den korrekte implementering via securityheaders.com, med Mozilla Observatory og også via Google PageSpeed Insights under Best Practices-området. Fordelen ved Mozillas service er, at din URL samtidig testes af yderligere eksterne testværktøjer. Hvis en test fejler, kan du grave dybere der.
Hvorfor er sikkerhedsheadere vigtige?
Sikkerhedsheadere er vigtige, fordi de hjælper med at reducere angrebsfladen for hjemmesider og webapplikationer samt lukke kendte sikkerhedshuller. Ved at give browsere instruktioner om, hvordan de skal håndtere sikkerheden, kan de bidrage til at forhindre eller i det mindste vanskeliggøre forskellige typer angreb. Dette inkluderer XSS-angreb, Clickjacking, MIME-spoofing og andre sikkerhedsproblemer.
Online-butikker, der opbevarer, overfører eller behandler kreditkorttransaktioner, skal opfylde PCI-DSS-kravene. Mange PCI-DSS-audits kontrollerer også, om en aktiveret HSTS (HTTP Strict Transport Security) og andre sikkerhedsheadere er til stede. Hvis dit websted falder under PCI-kompatibilitet, dvs. hvis du behandler kreditkortbetalinger, og din betalingsudbyder forventer en PCI-certificering fra dig, og du skal kunne dokumentere det gennem en test/audit, vil implementeringen af sikkerhedsheadere senest være relevant for dig på det tidspunkt.
Som en tredje grund beskytter du også din brugeroplevelse, hvilket har en positiv indvirkning på dine SEO-tiltag. Mere om det nedenfor.
Hvordan implementeres sikkerhedsheadere?
Implementeringen af sikkerhedsheadere kræver normalt ændringer i konfigurationen af webserveren eller webapplikationen.
- Identificer først de nødvendige sikkerhedsheadere: Overvej, hvilke sikkerhedsheadere der er vigtigst for din hjemmeside eller webapplikation. Valget afhænger af dine specifikke krav og trusler. Hvis du kun har en Onepager uden cookies og kontaktformular, der udelukkende er baseret på HTML, er din risiko lavere end for en butik med cookies, kreditkortdataoverførsler, kundedata og CMS.
- Konfigurer webserveren: Du kan tilføje de fleste sikkerhedsheadere ved at tilpasse konfigurationen af din webserver. F.eks. kan Apache-servere konfigurere headere i .htaccess-filen, mens Nginx bruger konfigurationsfilen nginx.conf eller sites-available.
- Indstil headere i HTTP-svaret: Headere skal sættes i HTTP-svaret fra din hjemmeside eller webapplikation. Dette kan normalt opnås ved hjælp af servermoduler, scripts eller middleware.
- Test implementeringen: Når du har tilføjet sikkerhedshoveder, bør du grundigt teste din hjemmeside eller webapplikation for at sikre, at alt fungerer som forventet. Der er også online-værktøjer såsom Security Headers og Mozilla Observatory, der kan analysere sikkerhedsopsætningen på din hjemmeside.
- Hold hovederne opdaterede: Overvåg og opdater sikkerhedshovederne regelmæssigt for at sikre, at de følger de aktuelle bedste praksisser og er beskyttet mod nye trusler.
Den præcise fremgangsmåde til implementering af sikkerhedshoveder kan variere afhængigt af serverteknologi og platform, så det er en god idé at konsultere dokumentationen for din server og webapplikation eller eventuelt få professionel bistand. Her får du en vejledning i, hvordan du kan gøre det på Apache- og Nginx-servere. Desværre er det ikke lige så let servermæssigt for ikke-udviklere som at konfigurere det med en WordPress-plugin.
Sikkerhedshoveder indsætte over .htaccess på Apache-servere
At tilføje sikkerhedshoveder via .htaccess-filen er en almindelig metode til at forbedre en hjemmesides sikkerhed på Apache-webserveren. .htaccess-filen giver dig mulighed for at fastsætte serverbaserede indstillinger og konfigurationer, herunder sikkerhedshoveder. Her er en trin-for-trin vejledning i, hvordan du kan integrere sikkerhedshoveder via .htaccess-filen:
Lav en sikkerhedskopi: Sikre din hjemmeside og lav en sikkerhedskopi af .htaccess-filen, før du foretager ændringer for at undgå at gøre webstedet utilgængeligt ved et uheld.
Åbn din .htaccess-fil: Du finder normalt .htaccess-filen i rodmappen i din WordPress-installation. Du kan åbne den med en teksteditor som Notepad++, Dreamweaver, PHP Storm eller Visual Studio Code.
Tilføj sikkerhedshovederne: For at tilføje sikkerhedshoveder bruger du Header-direktivet i din .htaccess-fil. Her er nogle eksempler på ofte anvendte sikkerhedshoveder og hvordan du kan tilføje dem:
Indholdssikkerhedspolitik (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS):
Referrer-Politik:
Gem .htaccess-filen: Når du har tilføjet de ønskede sikkerhedshoveder, skal du gemme .htaccess-filen og uploade den til din webserver, hvis det er nødvendigt.
Gennemse konfigurationen: Sørg for, at du ikke har lavet syntaksfejl i .htaccess-filen ved at besøge webstedet og være opmærksom på eventuelle fejlmeddelelser. Du kan også bruge online-værktøjer til at kontrollere effektiviteten af dine sikkerhedshoveder.
Test din hjemmeside: Gennemgå din hjemmeside grundigt for at sikre, at alle funktioner fungerer korrekt, og at sikkerhedshovederne implementerer de ønskede sikkerhedsforanstaltninger.
Bemærk venligst, at tilføjelse af sikkerhedshoveder via .htaccess-filen kun fungerer på Apache-servere. Hvis du bruger en anden webserver som Nginx, skal du redigere de relevante konfigurationsfiler for denne webserver for at sætte sikkerhedshovederne. Mere om dette følger ...
Sikkerhedshoveder i Nginx-servere integrere
Tilføjelse af sikkerhedshoveder i Nginx sker gennem konfigurationsfilerne i Nginx, normalt i en fil med forlængelsen .conf. Her er en trin-for-trin vejledning i, hvordan du kan integrere sikkerhedshoveder i Nginx:
Udfør en sikkerhedskopi: Før du foretager ændringer i din Nginx-konfiguration, bør du oprette en sikkerhedskopi af konfigurationsfilerne for at sikre, at du kan vende tilbage til en fungerende konfiguration i tilfælde af problemer.
Åbn Nginx-konfigurationsfilen: Hovedkonfigurationsfilen for Nginx findes normalt i en mappe som f.eks. /etc/nginx/ på Linux-systemer. Den præcise fil kan variere fra system til system, men den kaldes normalt nginx.conf eller default eller sites-available for hver hjemmeside.
Brug en teksteditor eller en kommandolinje-editor (som nano, vim eller gedit) til at åbne konfigurationsfilen. Du skal have rod- eller superbrugerrettigheder for at kunne redigere filen.
Tilføj de ønskede sikkerhedshoveder: Du kan tilføje de ønskede sikkerhedshoveder ved hjælp af add_header-direktiver i din Nginx-konfiguration. Her er eksempler på nogle ofte anvendte sikkerhedshoveder:
Indholdsbeskyttelsespolitik (CSP):
X-Indholdstypeindstillinger:
X-Frame-Options:
X-XSS-Beskyttelse:
HTTP Strict Transport Security (HSTS) (Bemærk: Brug kun, hvis din hjemmeside altid er tilgængelig via HTTPS):
Referrer-politik:
Gem og luk konfigurationsfilen: Når du har tilføjet de ønskede headere, skal du gemme konfigurationsfilen og lukke den.
Tjek nu konfigurationen: Du kan verificere gyldigheden af Nginx-konfigurationen ved hjælp af kommandoen nginx -t. Hvis konfigurationen er gyldig, bør der vises en succesmeddelelse.
Start eller opdater Nginx: Efter at have verificeret konfigurationen, skal du starte eller opdatere Nginx-serveren for at aktivere de nye headere. Du kan genstarte serveren ved hjælp af kommandoen sudo service nginx restart (på Debian/Ubuntu) eller sudo systemctl restart nginx (på systemd-baserede systemer).
Test din hjemmeside: Kontroller din hjemmeside for at sikre dig, at alle funktioner fungerer korrekt, og at sikkerhedshovederne implementerer de ønskede sikkerhedsforanstaltninger.
Bemærk, at Nginx-konfigurationen kan variere fra system til system, især hvis du bruger flere virtuelle værter (serverblokke) eller en mere kompleks konfiguration. Sørg derfor for, at du redigerer den korrekte konfigurationsfil, der er ansvarlig for din hjemmeside.
Plugins til WordPress til sikkerhedshoveder
Der er forskellige WordPress-plugins, der kan hjælpe dig med at opsætte sikkerhedshoveder på din WordPress-hjemmeside. Disse plugins gør det lettere at implementere sikkerhedsforanstaltninger, selvom du ikke har dybdegående tekniske færdigheder.
Pluginnet "Headers Security Advanced & HSTS WP" er specielt designet til at implementere sikkerhedshoveder og HTTP Strict Transport Security (HSTS) på WordPress-hjemmesider. Det tilbyder en brugervenlig måde at konfigurere disse headere og sikkerhedsforanstaltninger på.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Her er nogle andre WordPress-plugins, der kan hjælpe dig med at opsætte sikkerhedshoveder:
- WP Security Headers: Dette plugin giver dig mulighed for at konfigurere forskellige sikkerhedshoveder på din WordPress-hjemmeside. Det tilbyder en brugervenlig grænseflade og giver dig mulighed for at tilpasse headere som indholdsbeskyttelsespolitik (CSP), X-Frame-Options og mere.
- HTTP Headers: HTTP Headers er et WordPress-plugin, der giver dig mulighed for at fastsætte forskellige HTTP-headere for mere sikkerhed og privatliv. Du kan konfigurere headere som X-Content-Type-Options, X-XSS-Protection og Referrer-Policy med det.
- Security Headers: Dette plugin er specifikt designet til at opsætte indholdsbeskyttelsespolitik (CSP). Det leverer en nem måde at fastsætte og tilpasse en CSP-politik for din hjemmeside.
- Easy Security Headers: Dette plugin giver en enkel måde at aktivere og konfigurere vigtige sikkerhedshoveder i WordPress. Det dækker headere som indholdsbeskyttelsespolitik, Strict-Transport-Security og X-Content-Type-Options.
Før du bruger et plugin til at opsætte sikkerhedshoveder i WordPress, skal du sikre dig, at det er kompatibelt med din WordPress-version og din PHP-version.
Sikkerhedshoveder til implementering i det Headless CMS Strapi
Strapi er et populært Headless-CMS (Content Management System), der er baseret på Node.js. Ligesom med WordPress er der også mulighed for at implementere sikkerhedshoveder i Strapi. I Strapi sker konfigurationen af sikkerhedshoveder dog normalt på et dybere niveau, da det er en serversideapplikation. Her er trinnene til at opsætte sikkerhedshoveder i en Strapi-applikation:
Brug af middleware: I Strapi kan du bruge middleware til at sætte HTTP-headers. Du kan oprette en brugerdefineret middleware, der tilføjer de ønskede sikkerhedsheaders til HTTP-svar. Her er et eksempel på, hvordan du kan gøre det:
1. Opret en fil, f.eks. security-headers.js, i din middleware-mappe
2. Sæt de ønskede sikkerhedsheaders
3. Kald næste middleware-trin
Registrer middleware: Når du har oprettet middleware, skal du registrere den i din Strapi-applikations middleware.js-fil for at sikre, at den udføres ved hver HTTP-anmodning.
Andre indstillinger ...
Andet middleware ...
Tilpasning og test: Tilpas header-værdierne i middleware efter dine behov. Sørg for, at headerne er korrekt angivet ved at teste ansøgningen og bruge værktøjer som sikkerhedsheader-checker.
Kontroller serverkonfiguration: Udover middleware-indstillingen i Strapi er det vigtigt at sikre, at din webserver (f.eks. Nginx eller Apache), hvis den er til stede, ikke angiver modstridende header, der kunne tilsidesætte dem, som Strapi har defineret.
Den nøjagtige implementering kan variere afhængigt af din Strapi-opsætning og din server. En alternativ implementering kan også opnås via config/app.js med Strapi CMS. Men vejen gennem middleware giver dig mere kontrol og fleksibilitet.
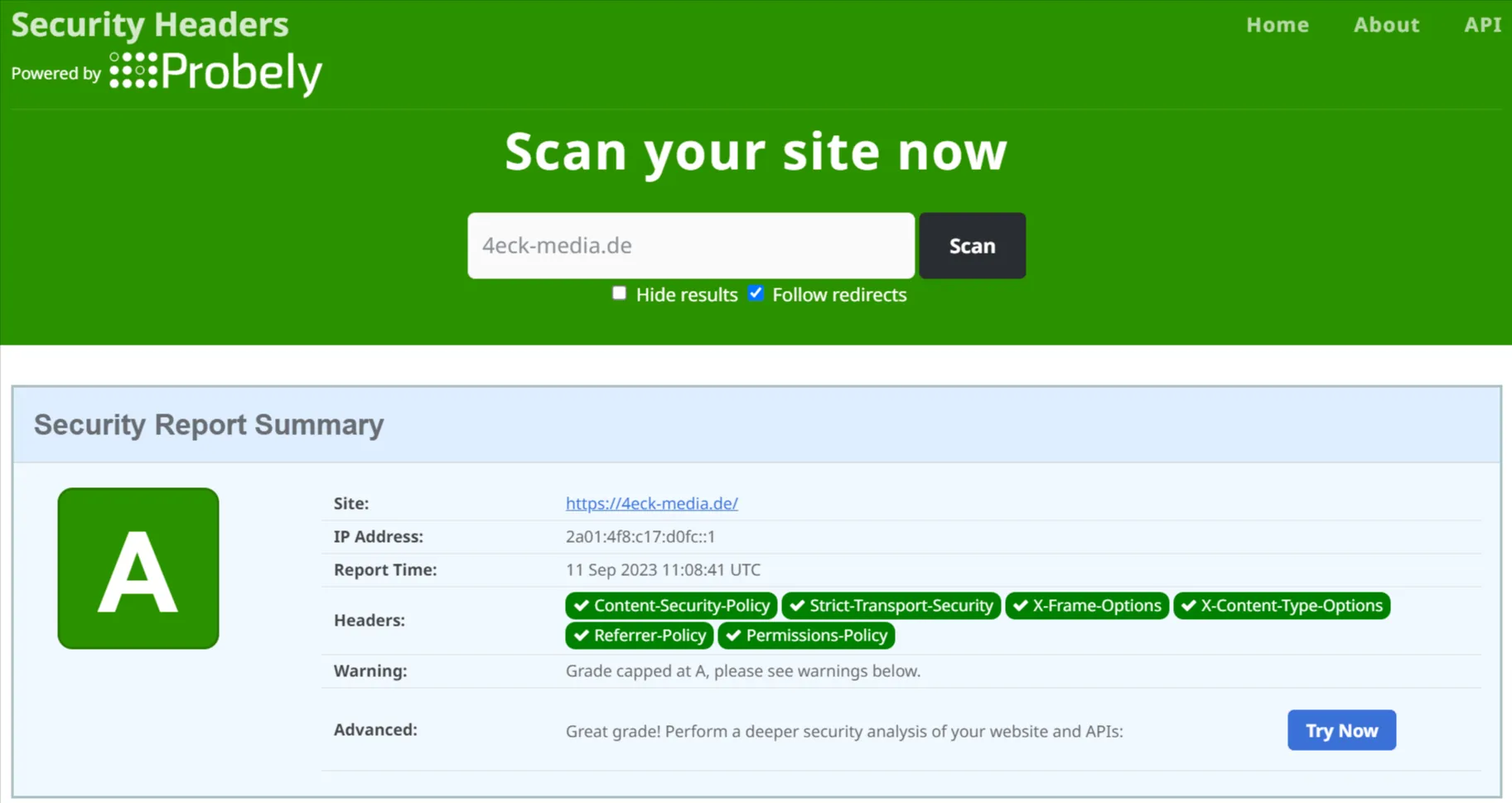
Sådan ser det ud på vores agentur-website 4eck-media.de, der bruger det Headless CMS Strapi:

Testværktøjer til sikkerhedshoveder og websiders sikkerhedshuller
Når du har implementeret sikkerhedsheadere, skal du bestemt udføre en funktionsprøvning af din hjemmeside med forskellige browsere og enheder. Og brug også følgende to testværktøjer til at kontrollere, om alt er korrekt inkluderet:
- securityheaders.com => værktøjet tester specifikt for sikkerhedsheadere. Se screenshotet ovenfor.
- securityscan.getastra.com => værktøjet tester for over 140 sikkerhedshuller, og sikkerhedsheadere er også inkluderet.
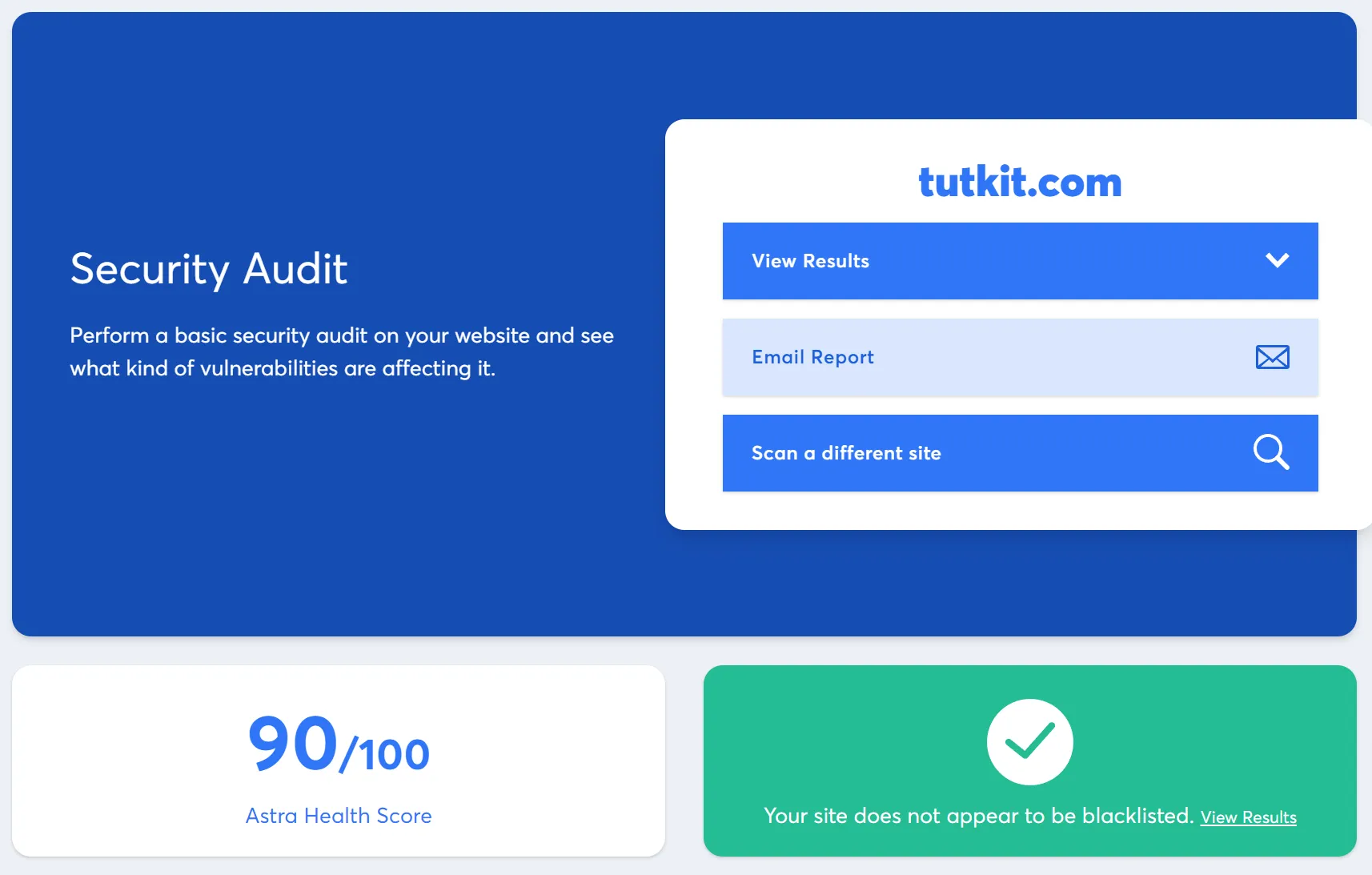
Vi har nu ved sundhedstjekket på https://securityscan.getastra.com/ en værdi på 90/100 for tutkit.com:

Som du kan se, er der stadig lidt plads til forbedring, selvom alt er i orden. Hos os skyldes det visse moduler, der outputter JavaScript anderledes end anbefalet efter best practice-sikkerhedskrav. Med den næste større opdatering af vores JavaScript-framework vue.js og Laraberg-modulerne fra TutKit.com vil vi også tage os af det.
Er sikkerhedsheadere meningsfulde for søgemaskineoptimering (SEO)?
Der er en sammenhæng mellem sikkerhedsheadere og SEO (søgemaskineoptimering), selvom denne sammenhæng er mere indirekte.
Google meddelte i maj 2020, at Page Experience i 2021 samler syv forskellige faktorer og danner et helhedsbillede af kvaliteten i oplevelsen af en hjemmeside.

HTTPS og Sikker Browsing hører til de primære faktorer, der bidrager til de positive signaler for Page Experience. Brugen af HTTPS blev også angivet som et rangeringsfaktor af Google. Det samme gjaldt oprindeligt for Sikker Browsing. I august 2021 trak Google imidlertid udsagnet tilbage og angav, at Sikker Browsing alligevel ikke længere blev betragtet som et rangeringsfaktor, da mange webstedejere ikke kan gøre noget ved hacking.
I PageSpeed Insights samt Lighthouse-tests via Dev-Tools i Chrome-browseren ser du en anbefaling om Sikker Browsing i evalueringen. Derfor antages det, at emnet Sikker Browsing til SEO alligevel ikke er helt af vejen:

Desuden prioriterer Google hjemmesider højere, som lever op til EEAT-princippet, dvs. hvor indholdet er valideret efter ekspertise, oplevelse, autoritet og troværdighed. Tiltroværdighed refererer til pålideligheden og troværdigheden af en hjemmeside eller webindhold. Google vurderer troværdigheden baseret på faktorer som privatliv, sikkerhed og gennemsigtighed.
Hvordan Sikkerhedshoveder påvirker SEO præcist, kan illustreres ved fem fordele ved HTTP-hoveder for din hjemmeside og dine besøgende på hjemmesiden:
- Tillid og sikkerhed: En hjemmeside, der bruger sikkerhedshoveder, signalerer til besøgende og søgemaskiner, at den bekymrer sig om sikkerheden for sine brugere og data. Dette kan styrke brugernes tillid til hjemmesiden og reducere risikoen for sikkerhedsproblemer som data lækager og malware-angreb.
- Forebyggelse af sikkerhedsproblemer: Sikkerhedshoveder som f.eks. Indholdssikkerhedspolitik (CSP) og X-XSS-beskyttelse hjælper med at forhindre kendte sikkerhedshuller som Cross-Site Scripting (XSS). Hjemmesider, der er sårbare over for sikkerhedsproblemer, kan blive straffet af søgemaskiner eller vises advarsler for brugerne, hvilket kan påvirke SEO negativt.
- Forbedrede indlæsningshastigheder: Nogle sikkerhedshoveder som HTTP Strict Transport Security (HSTS) kan bidrage til at forbedre hjemmesidens indlæsningshastigheder ved at tvinge browseren til at oprette forbindelse via HTTPS. Hurtigere indlæsningshastigheder er en vigtig faktor for SEO, da søgemaskiner som Google tager indlæsningstiden i betragtning som en rangeringsfaktor.
- Forebyggelse af Clickjacking & Phishing: Sikkerhedshoveder som X-Frame-Options kan hjælpe med at forhindre Clickjacking-angreb, hvor en hjemmesides indhold vises i en usynlig ramme. Dette kan øge brugernes tillid til hjemmesiden og reducere sandsynligheden for phishing-angreb.
- HTTPS og ranking: Selvom det ikke direkte er forbundet med sikkerhedshoveder, er brugen af HTTPS (fremmet af sikkerhedshoveder som HSTS) en vigtig SEO-faktor. Google annoncerede allerede i 2010, at HTTPS vil blive taget i betragtning som et rangeringssignal, og hjemmesider med HTTPS kan have en SEO-fordele.
Brugen af sikkerhedshoveder kan efter min mening have en positiv indvirkning på SEO-rangeringen af en hjemmeside, men de er ikke det eneste kriterium, men kun en meget lille del af den samlede sikkerheds- og SEO-ligning. En hjemmeside, der tilbyder irrelevante indhold eller en utilstrækkelig brugeroplevelse, vil ikke nødvendigvis opnå bedre resultater i søgeresultaterne alene ved at tilføje sikkerhedshoveder. SEO er en kompleks proces, der tager mange faktorer i betragtning, herunder højkvalitetsindhold, god brugeroplevelse, mobiloptimering og meget mere. Sikkerhedshoveder er dog en vigtig komponent til at opnå brugernes tillid og gøre hjemmesiden generelt sikrere, hvilket i sidste ende kan påvirke SEO-rangeringen positivt.
Eller med andre ord: Hvis din hjemmeside er inficeret med malware og Google advarer websitebesøgende, vil det direkte påvirke dit omdømme negativt. Din placering vil falde, og dermed alle dine tidligere SEO-successer. Som ejer af hjemmesiden vil du også få besked fra Google via Search Console i dette tilfælde. Du har også mulighed for alternativt at få din hjemmeside testet for malware-infektioner her.
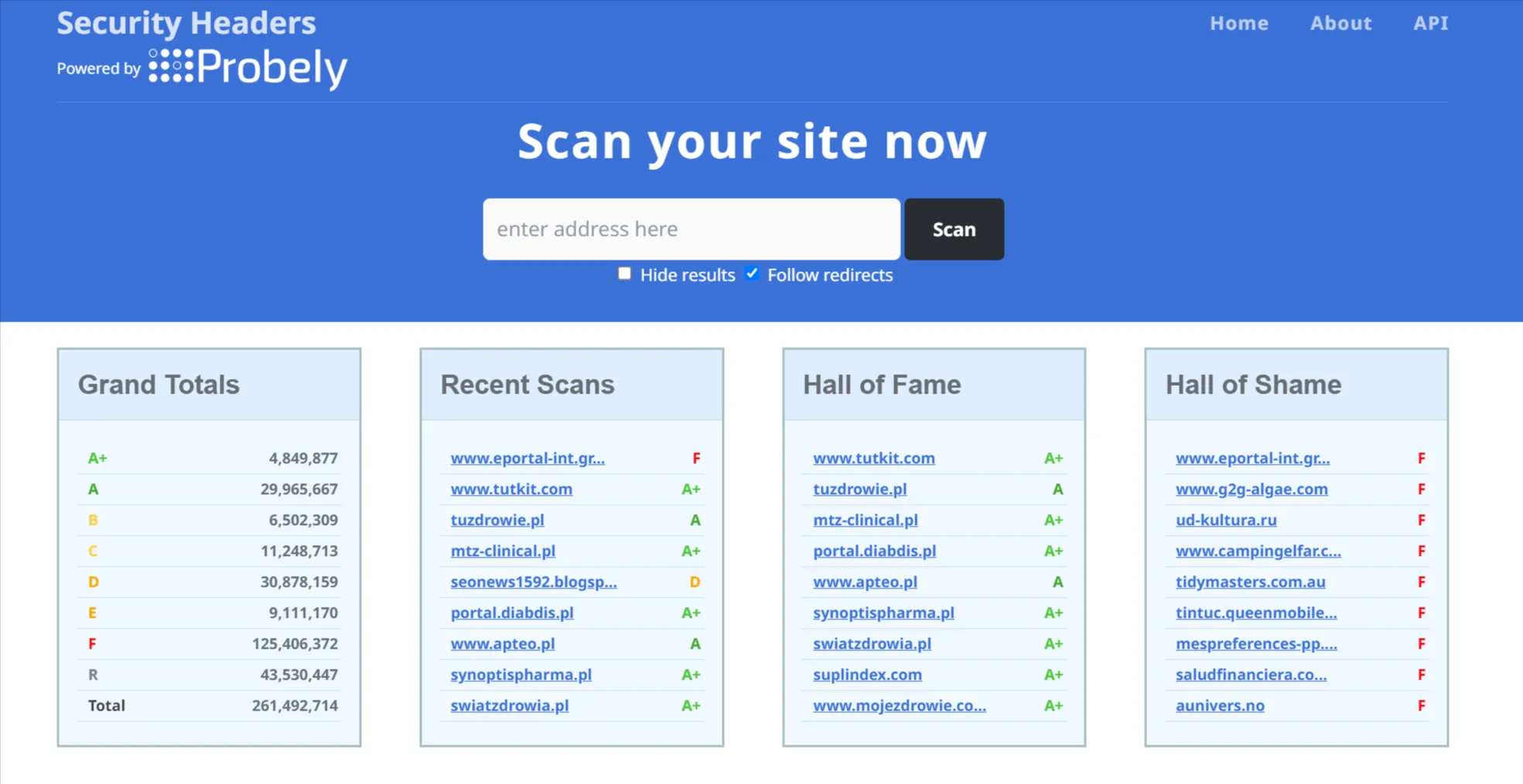
Vi er i hvert fald stolte af, at vi har opdateret vores sikkerhedshoveder til det nyeste niveau i en sikkerhedssprint. Og dermed trådte vi også ind i hall of fame:

Konklusion: At implementere sikkerhedshoveder er ikke rakettvidenskab og bør overvejes ved hvert lancering af en hjemmeside. Desværre har de færreste websiteejere, bureauer og SEO-eksperter det i tankerne, så det ville være godt, hvis SEO-værktøjer også inkluderede forespørgslen efter HTTP-hoveder i deres audits. Vi vil se ... jeg har i hvert fald allerede fremsat dette ønske til ledelsen af SEOBILITY :-)