Nødvendigheden af et visitkort kan virke uvigtig, men det er det ikke. I en konkurrencepræget verden tæller hver detalje, og et visitkort viser en potentiel kunde, at du er organiseret og pålidelig. Det indeholder kontaktoplysninger om dig eller din virksomhed. Du kan diktere dit telefonnummer til en potentiel kunde, men der er ikke altid tid eller plads til det. Og hvilket indtryk får en potentiel kunde af din virksomhed?
Nu lærer du, hvordan du designer dit eget visitkort med Adobe Photoshop. Hvilke oplysninger der skal stå på det, og hvor du kan placere dem. I denne artikel vil du også lære alle finesser og nyttige tips til at oprette et kvalitetsvisitkort.
Klar, parat, start!
Indholdsfortegnelse
- Hvad du har brug for, før du designer et visitkort
- Oprettelse af et projekt i Adobe Photoshop
- Oprettelse af to arbejdsområder
- Oprettelse af visitkortbaggrund i Adobe Photoshop
- Placering af tekst på visitkort
- De sidste elementer af et visitkort design
- Gem en fil til udskrivning af et visitkort
- Forfremmede visitkortskabeloner
- Visitkortskabeloner på Tutkit.com
Hvad du har brug for, før du designer et visitkort
Inden du begynder arbejdet i Photoshop, skal du:
- Forbered informationer.
- Vælg grundlæggende farver og skrifttyper.
- Se lignende arbejder for at blive inspireret og finde interessante løsninger.
Oprettelse af et projekt i Adobe Photoshop
Lad os starte programmet og følge de enkle trin for at oprette et projekt i Photoshop.
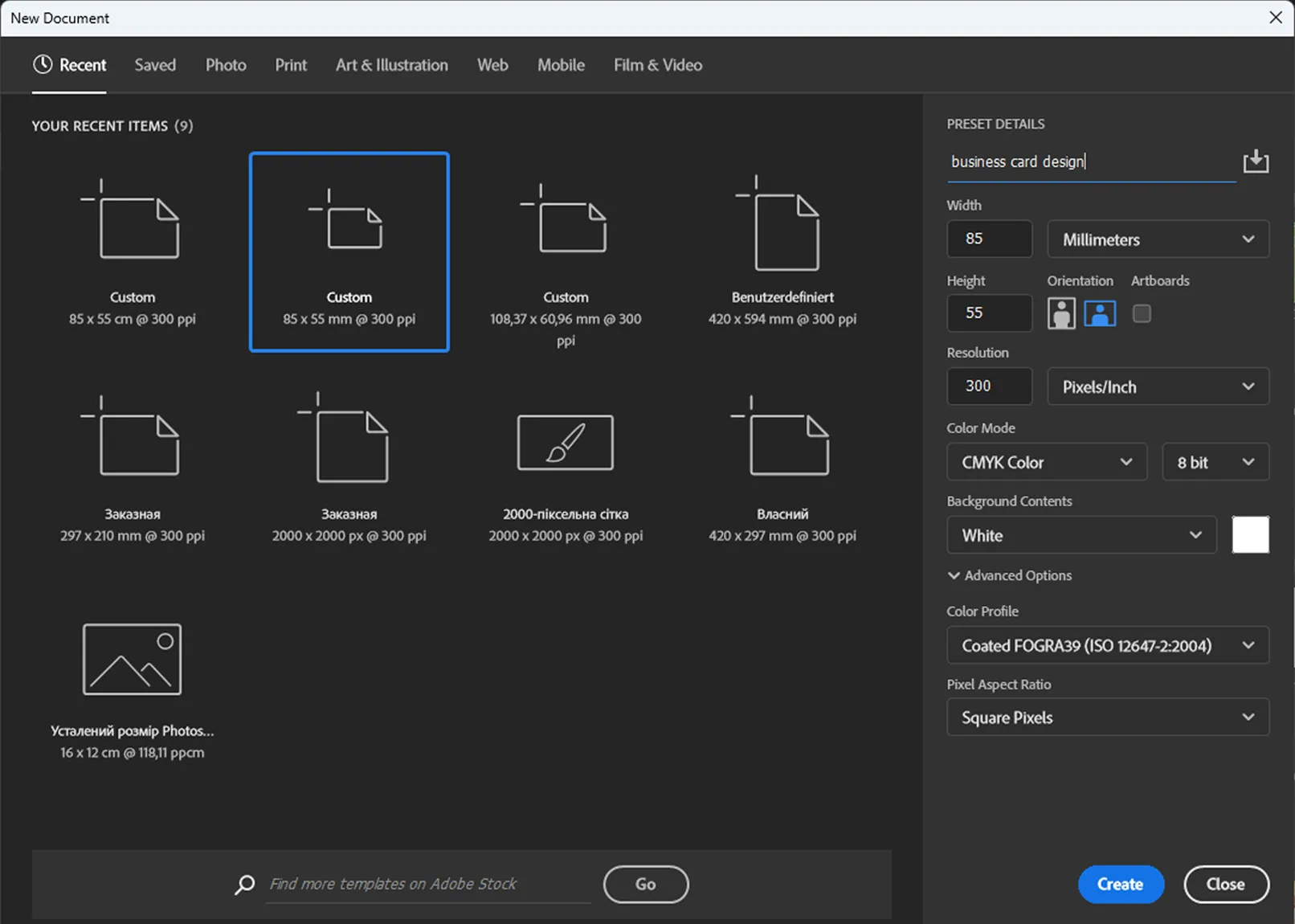
- I det vindue, der vises, skal du klikke på Nyt dokument.
- I det vindue med navnet Nyt dokument går du til afsnittet Print.
- Vælg her et vilkårligt format og konfigurer det.
- Lad os begynde med starten. Navn, størrelse (85 X 55) standardstørrelse i Europa, det vigtige er farvetilstanden CMYK og en opløsning på 300. Dokumentet oprettes med disse indstillinger, fordi det skal udskrives på kontorets printer. Hvis du ønsker at få dokumentet professionelt trykt gennem et trykkeri, skal du tilføje beskæringsmærkerne. Disse er normalt 2 eller 3 mm. Trykkeriets hjemmeside vil normalt guide dig til beskæringsmærkerne. I dette tilfælde oprettes dokumentet med en størrelse på 91 X 61 mm ved brug af 3 mm beskæringsmærker.
Visitkortets layout (vandret eller lodret) afhænger af præferencer og design. Vandret layout bruges, når brede grafiske elementer og mere tekst bruges. Lodret layout til portræt eller lodrette elementer.
Når alt er sat op, klikker du på Opret.

Oprettelse af to arbejdsområder
I det viste vindue skal vi oprette det andet arbejdsområde og angive rammerne til udskrivning og skæring.
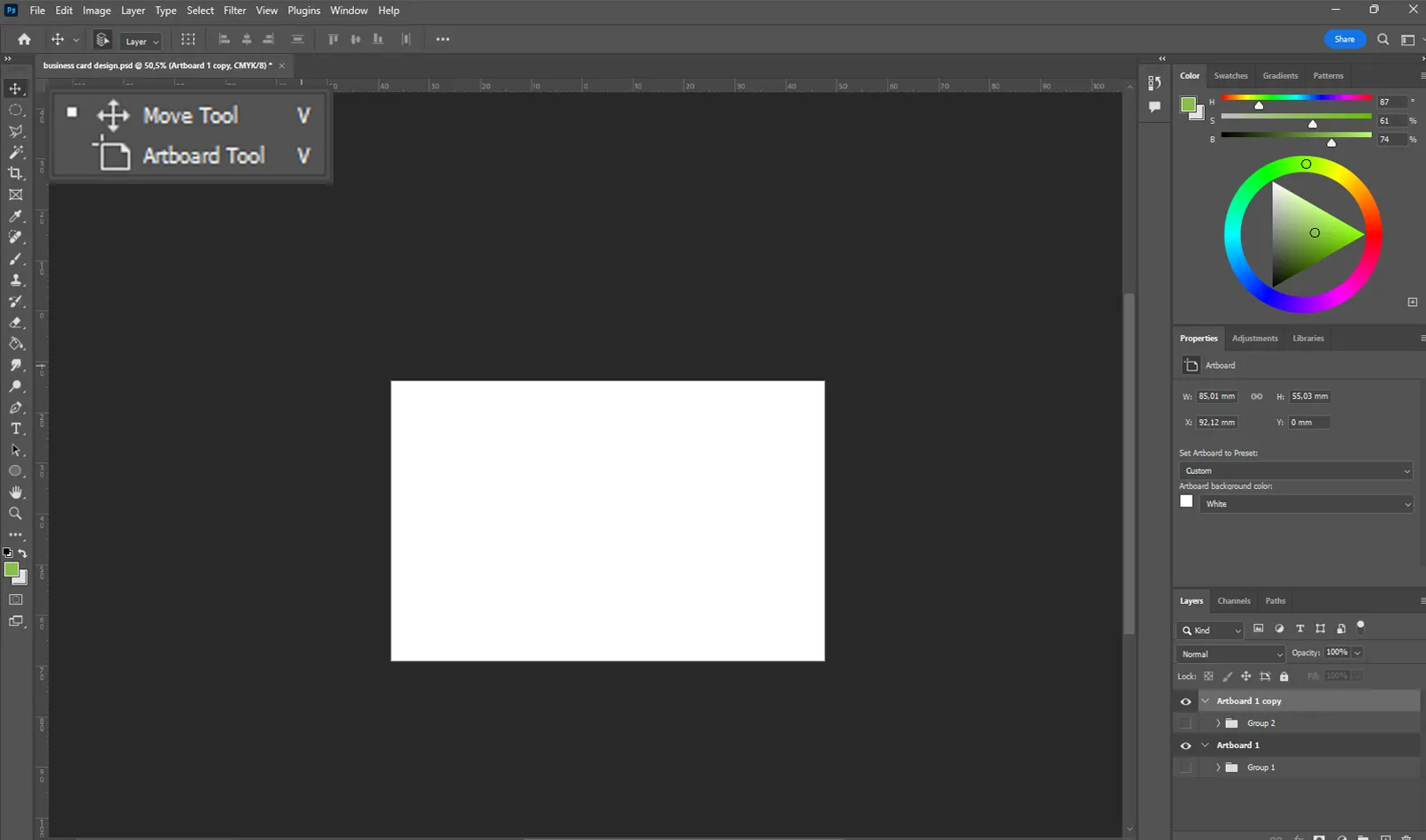
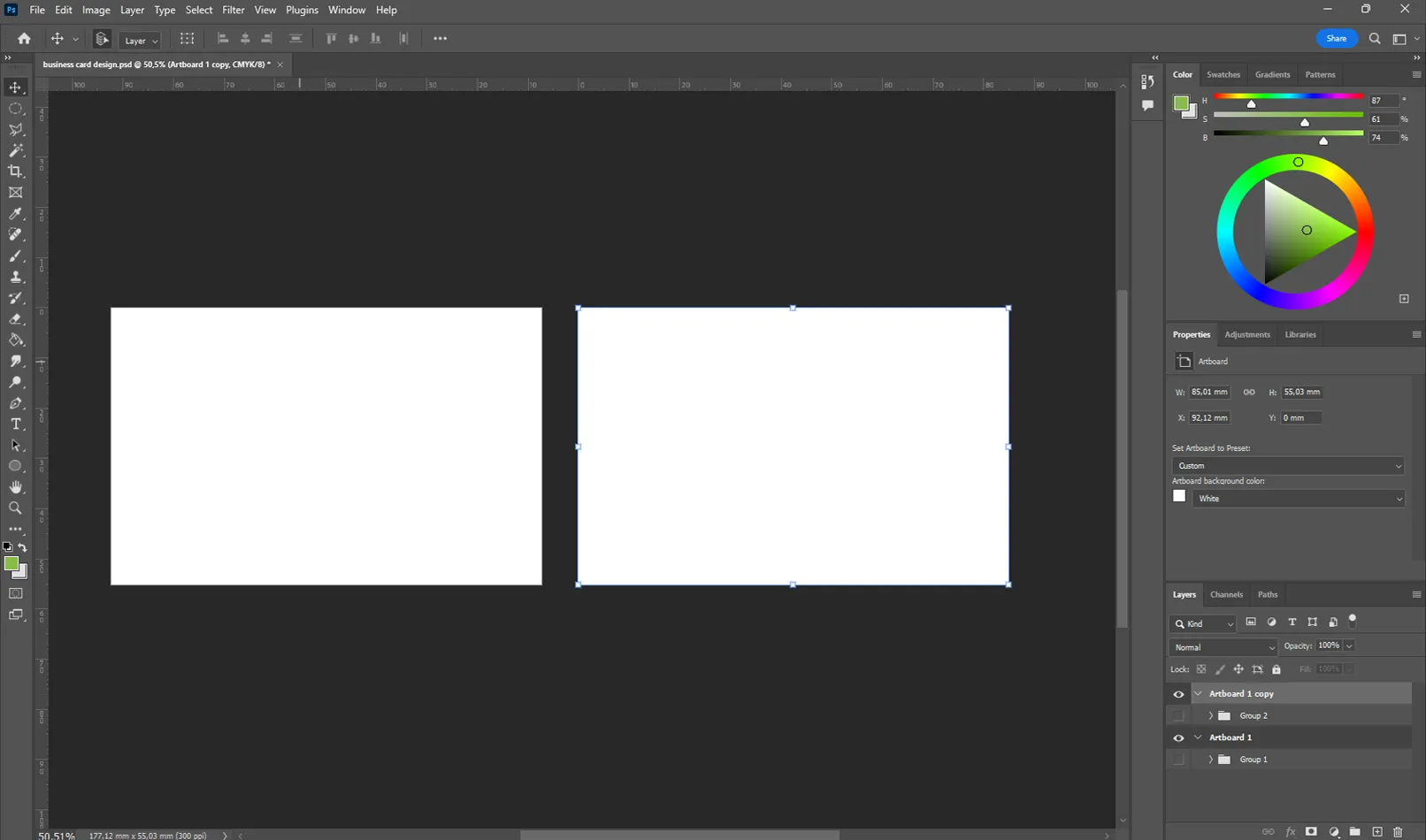
Lad os begynde med oprettelsen af det andet arbejdsområde. Vælg artboard-værktøjet med genvejstasten Shift+V.

Klik med venstre museknap på arbejdsområdet. Hold den venstre museknap nede og træk til højre mens du holder Alt-tasten nede.

Du har oprettet to arbejdsområder til forsiden og bagsiden af visitkortet. I næste trin opretter du rammer ved hjælp af hjælpelinjer.
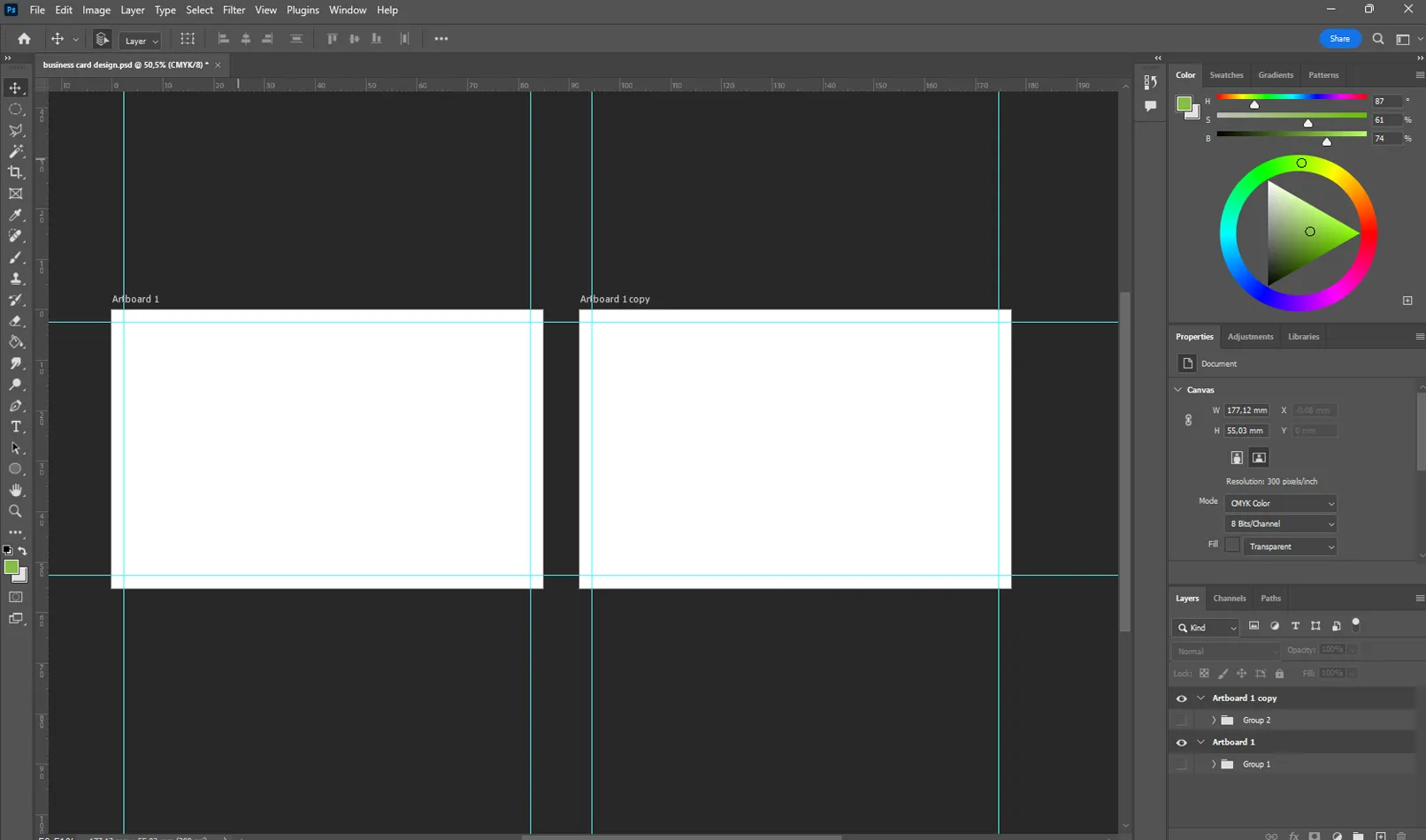
- Brug genvejen Ctrl+R for at vise linjalerne i projektets arbejdsområde.
- Klik med venstre museknap på denne linjal og træk den til en afstand på 2 mm fra kanten af arbejdsområdet. Dette opretter en kant, som tekster og vigtige elementer ikke bør overskride ved placeringen.
- Gentag denne proces for de andre sider for at opnå den nødvendige kant som vist i eksemplet.

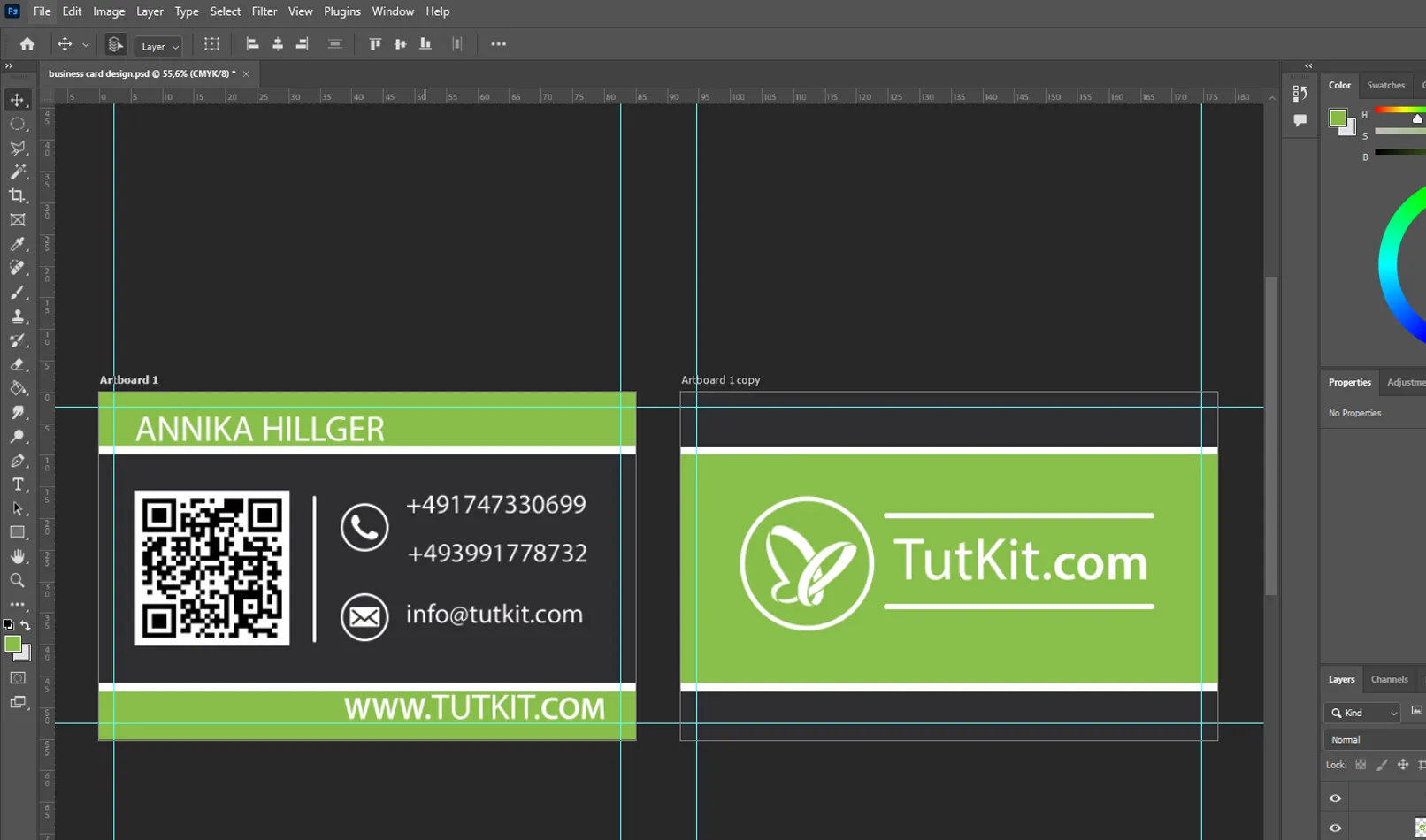
Oprettelse af visitkortbaggrund i Adobe Photoshop
Du skal bruge enkle geometriske former eller billeder for at oprette en kvalitetsbaggrund. Husk, at visitkortet, uanset hvordan du beslutter dig, skal følge virksomhedsdesignets grundprincipper.
Til baggrunden bruger jeg de grundfarver fra TutKit.com Portal for at understrege virksomhedsstilen.
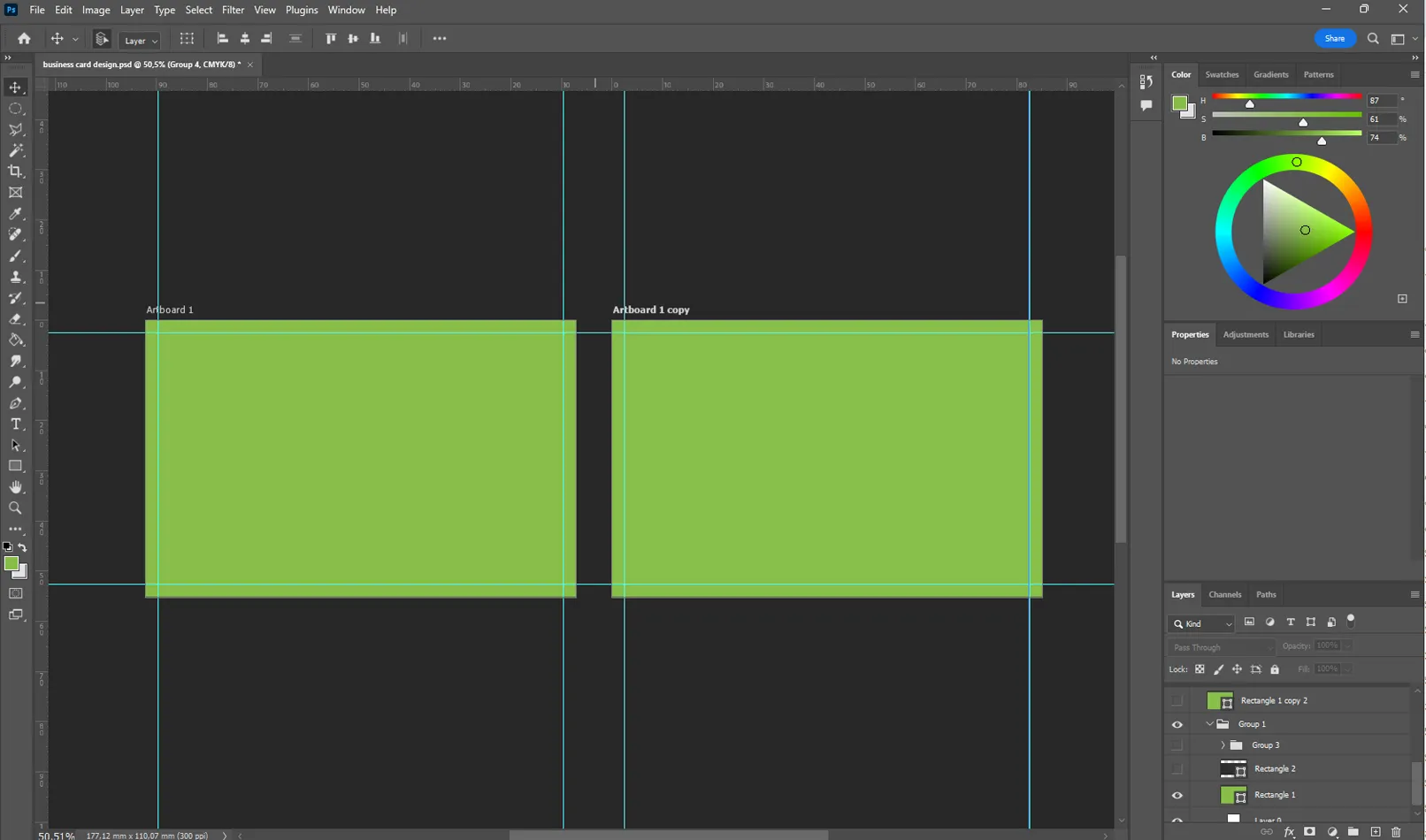
Det første element bliver en lysegrøn baggrund på begge sider. Den oprettes med rektangelværktøjet.

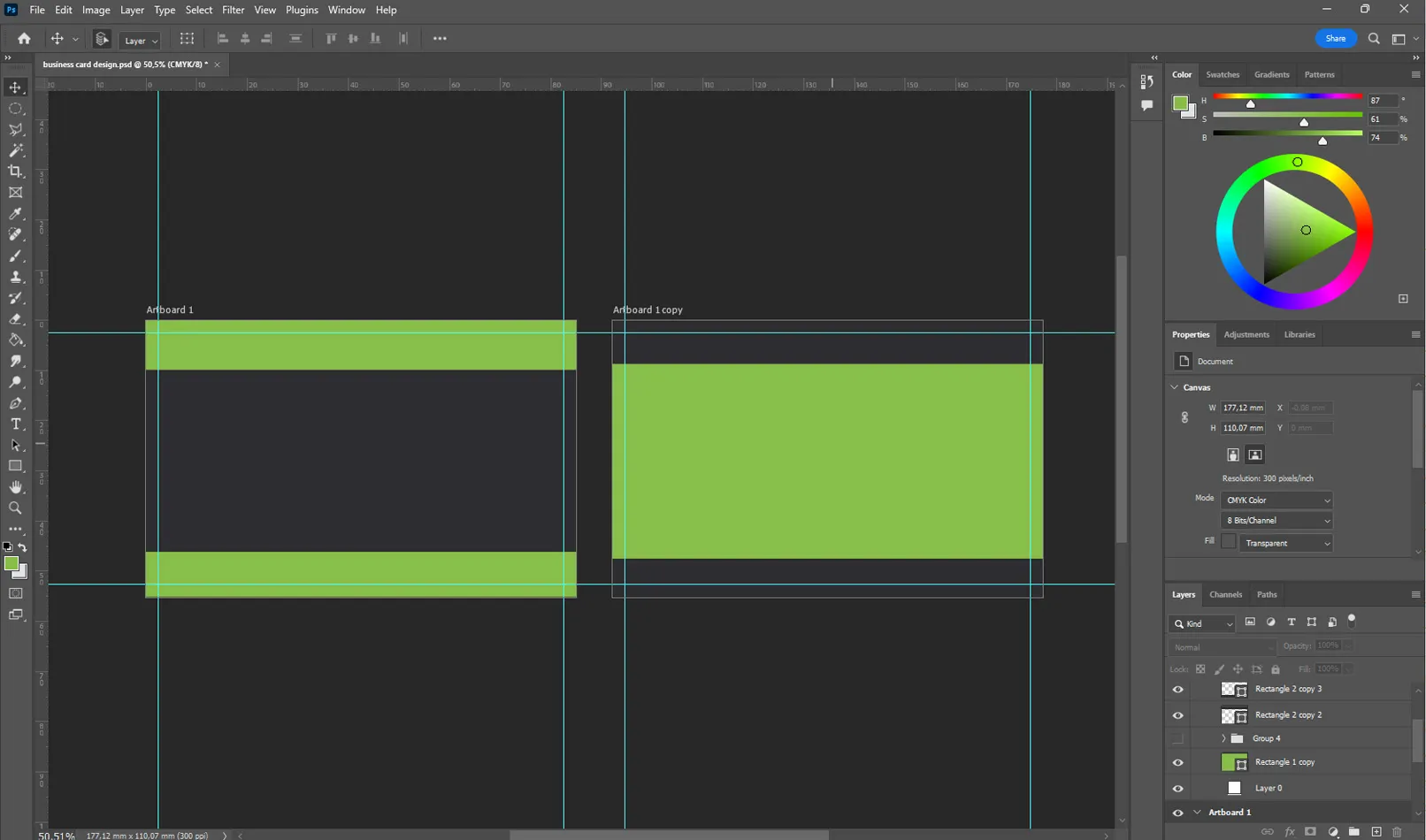
Tilføj de mørke rektangler.

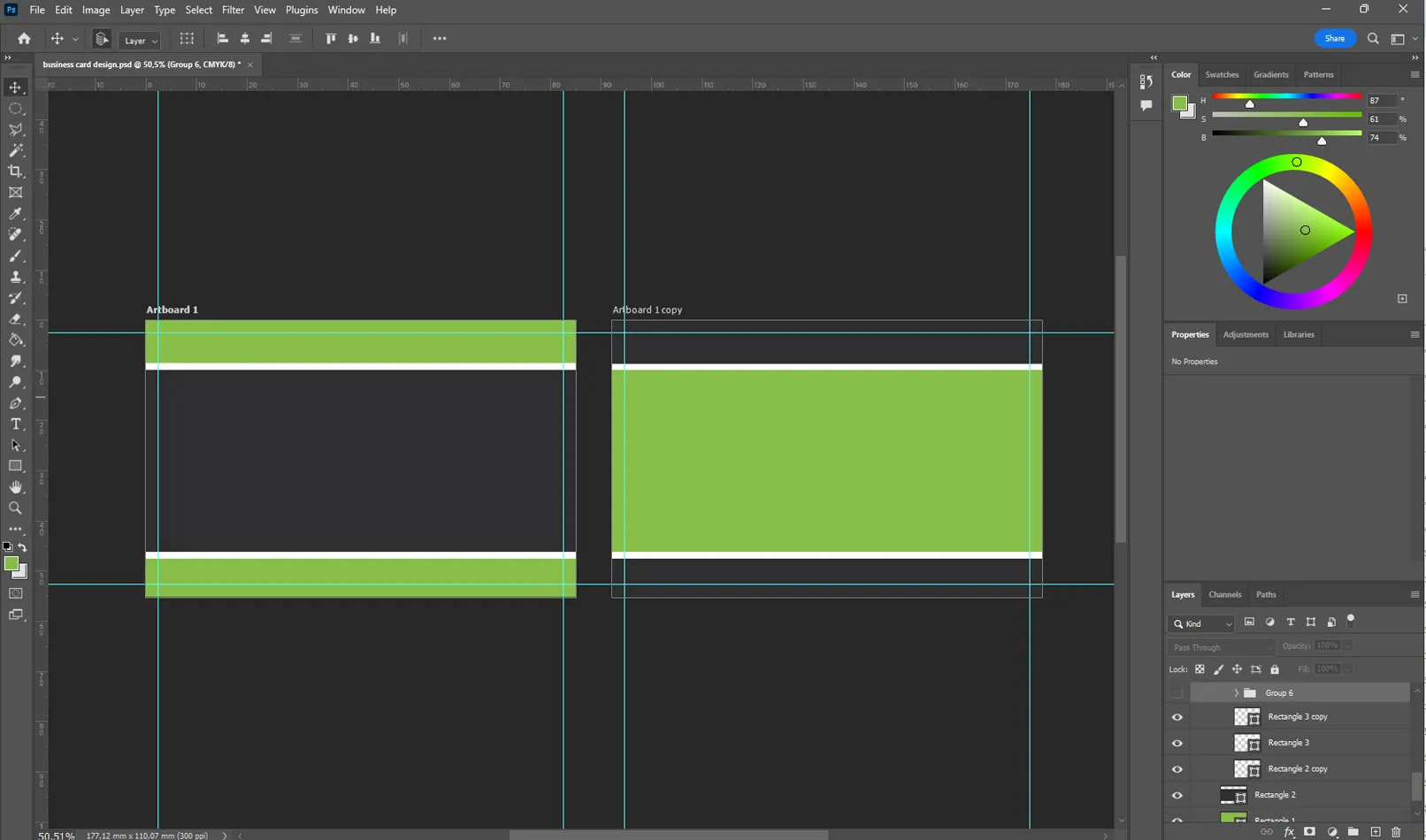
Tilføj lidt hvid med samme rektangelværktøj.

Vi har kun brugt rektangler til at skabe et kvalitetsbaggrund til visitkortet, som formidler virksomhedens design gennem farve. Med denne tilgang kan vi skabe et stilfuldt og professionelt design, som er enkelt og præcist.
Placering af tekst på visitkort
Lad os nu komme til det vigtigste element på et visitkort. Tekst spiller en vigtig rolle i designet af visitkort, da den indeholder oplysninger om virksomheden eller personen. En dårligt valgt skrifttype eller en for lille størrelse kan gøre et visitkort uattraktivt og svært læsbart, hvilket gør det ubrugeligt. Den rigtige skrifttype, størrelse og placering af teksten kan bidrage til at skabe et æstetisk tiltalende og informativt visitkort.
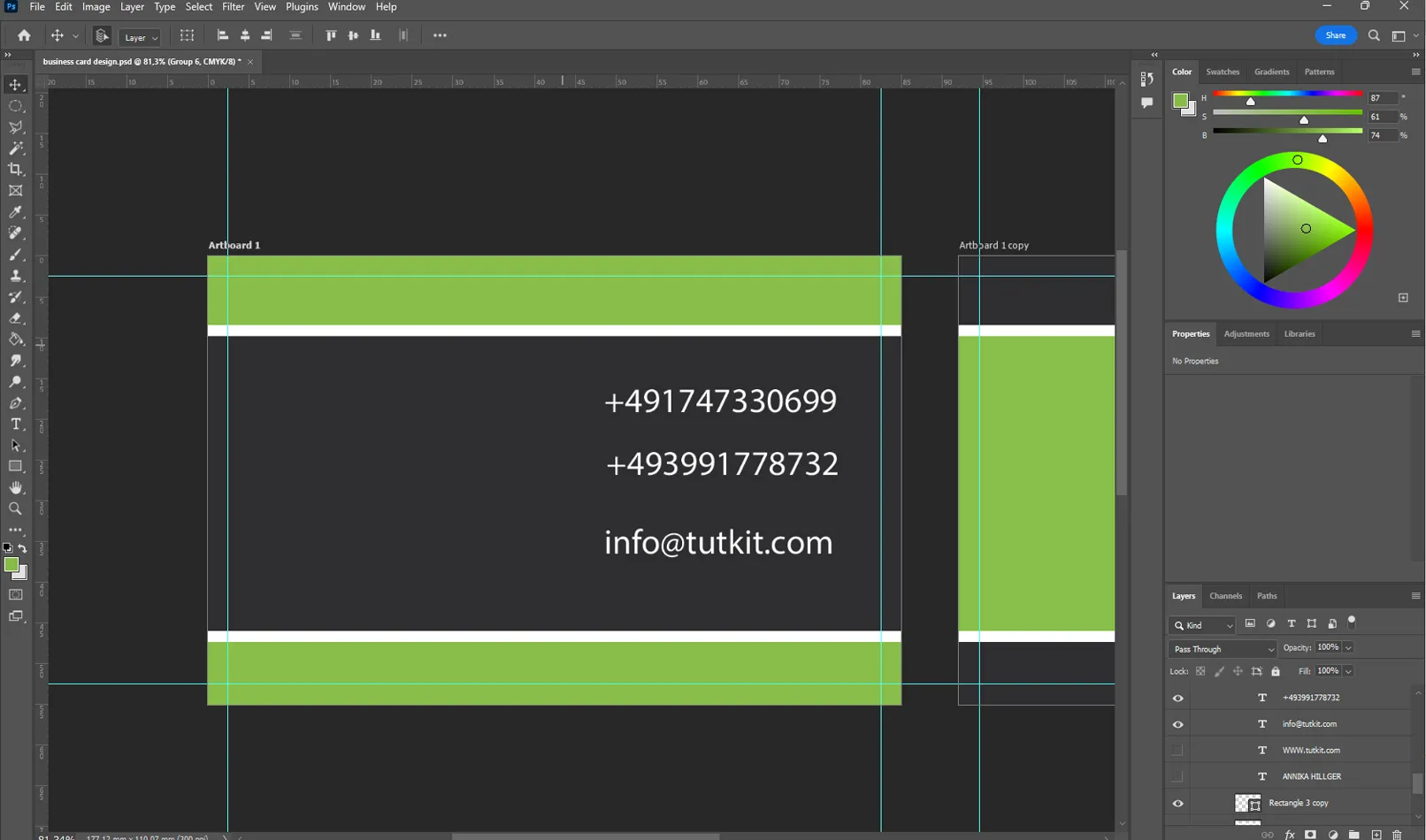
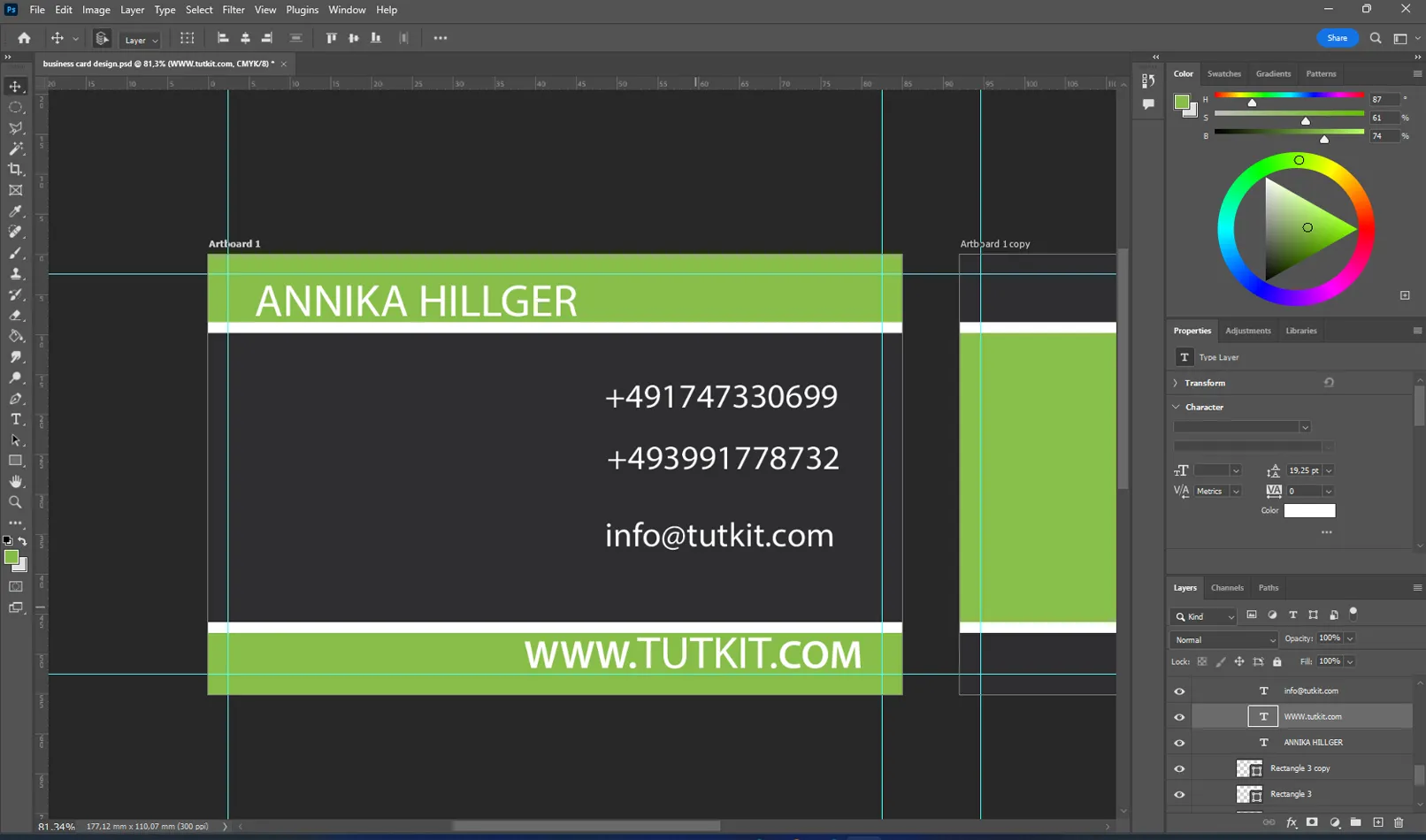
Vi indsætter den forberedte tekst med tekstværktøjet.
De vigtigste oplysninger skal stå midt på visitkortet.

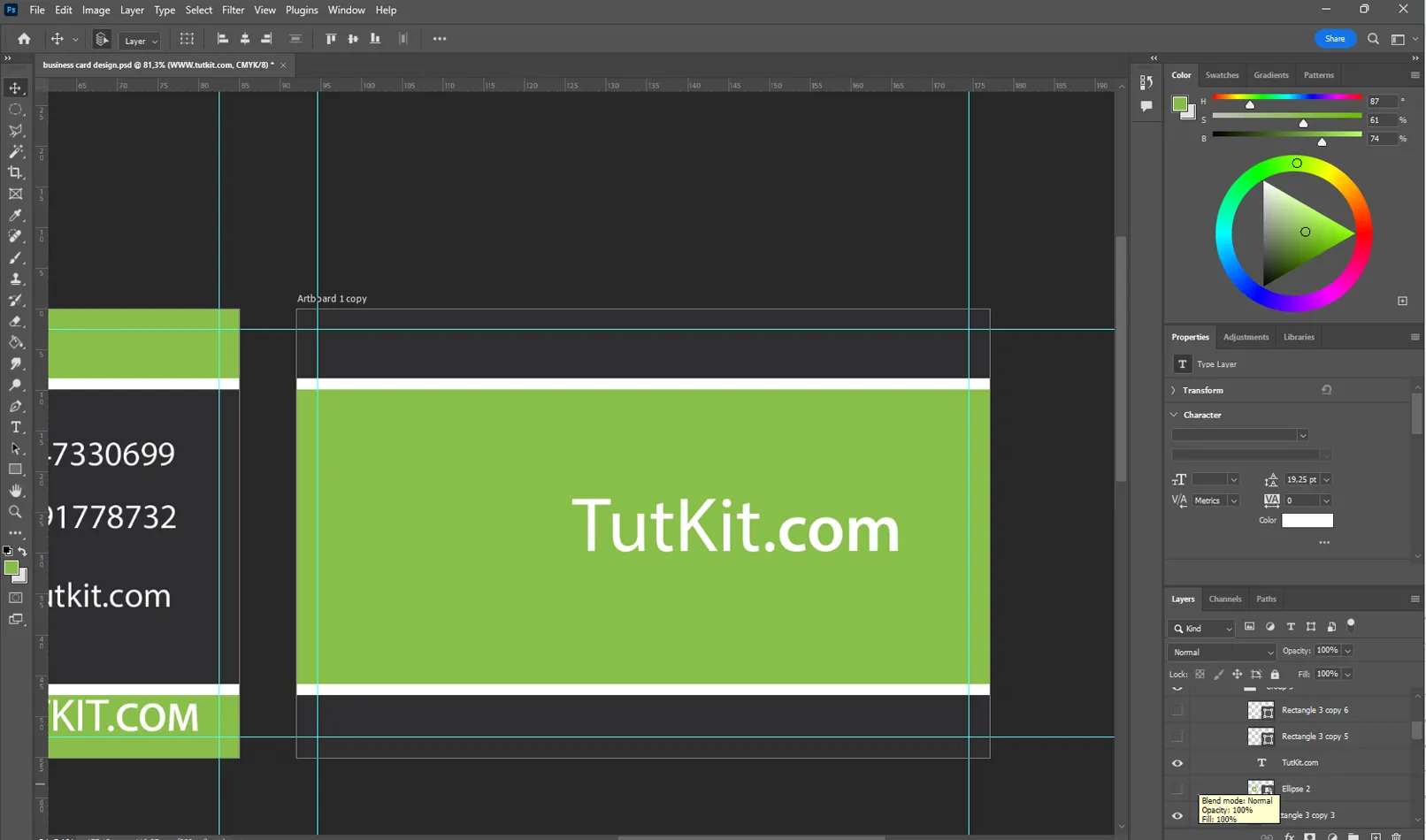
Derudover skal du angive navnet og logoet (i vores tilfælde er logoet og webstedets navn identiske).

Placér navnet på forsiden af visitkortet.

Layoutet af teksten på visitkortet er afgørende. Vælg en skriftstørrelse, hvor alt stadig er let læseligt. Velplaceret og letlæselig tekst formidler oplysninger om en virksomhed eller person og gør visitkortet til et effektivt arbejdsredskab.
De sidste elementer af et visitkort design
Oplysningerne på et visitkort er vigtige, men udover det er æstetik og stil også vigtige. Du kan forbedre det visuelle indtryk på forskellige måder.
- Ændring af skriftstørrelsen på logoet
- Tilføjelse af grafiske elementer
- Brug af forskellige farvekombinationer
- Tilføjelse af et billede
Disse elementer giver dit visitkort personlighed og hjælper med at skille sig ud fra andre.
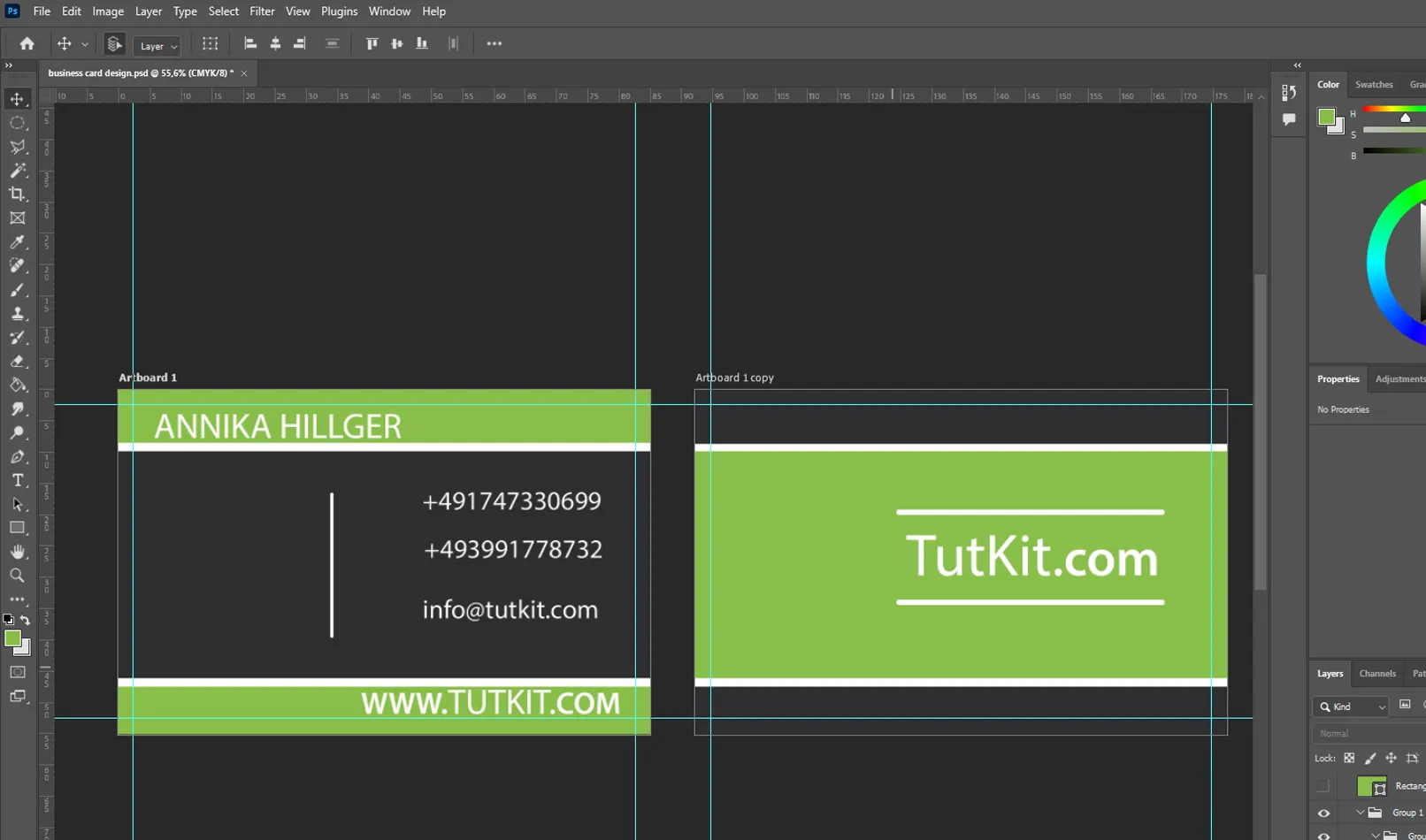
Skab et par linjer for at fremhæve ordenen.

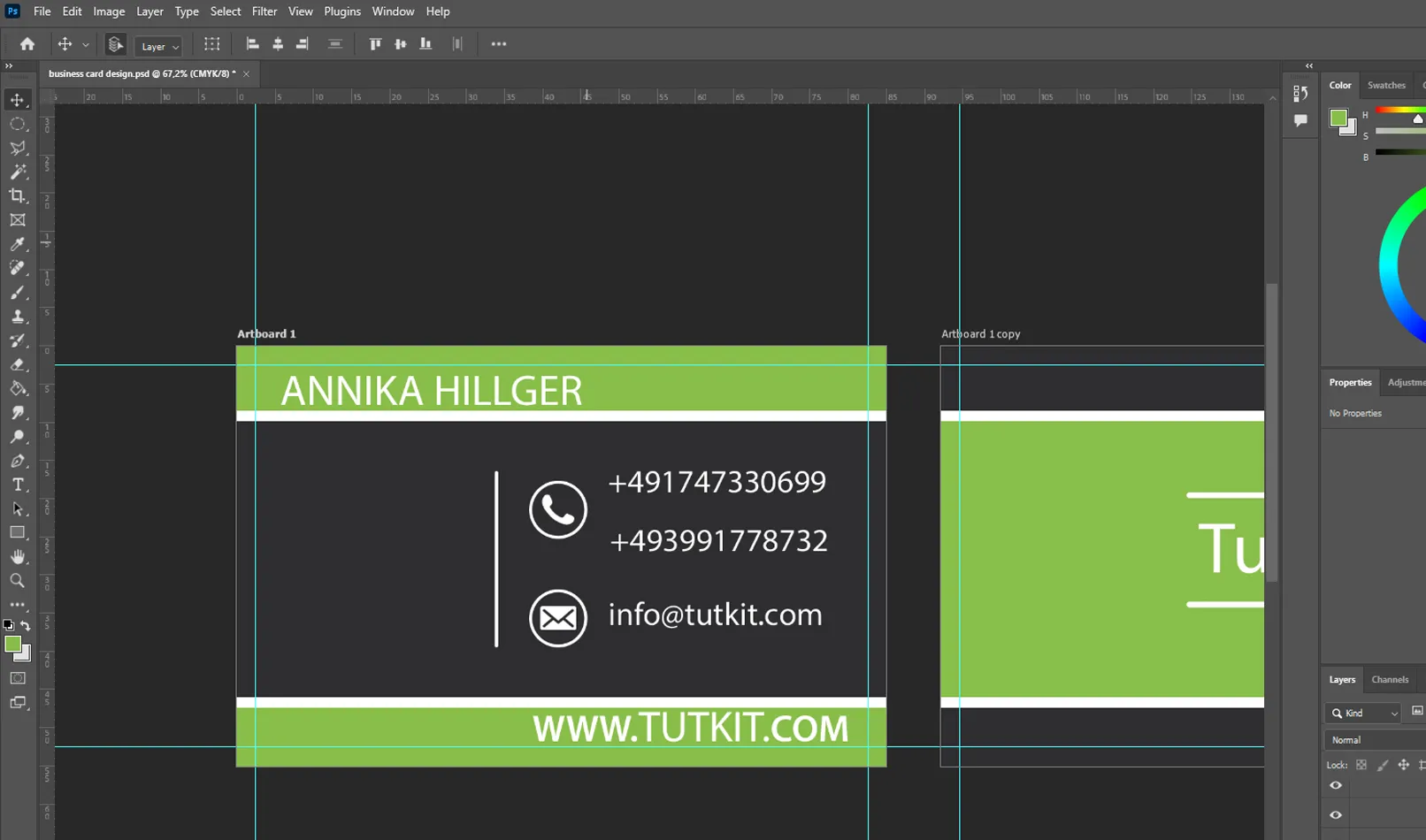
Tilføj et par ikoner ved siden af nummeret og mailen. Oplysninger kan formidles ikke kun via tekst, men også via andre elementer som ikoner.

På visitkortet er der nogle tomme felter, der let kan trækkes fra de forberedte mappefiler (logo og QR-kode websted) med "træk og slip".

Visitkortet er færdigt, vi har placeret alle oplysninger og skabt et visitkort af høj kvalitet i firmastil. Nu kan det bruges til at præsentere din virksomhed og kontakte kunder.
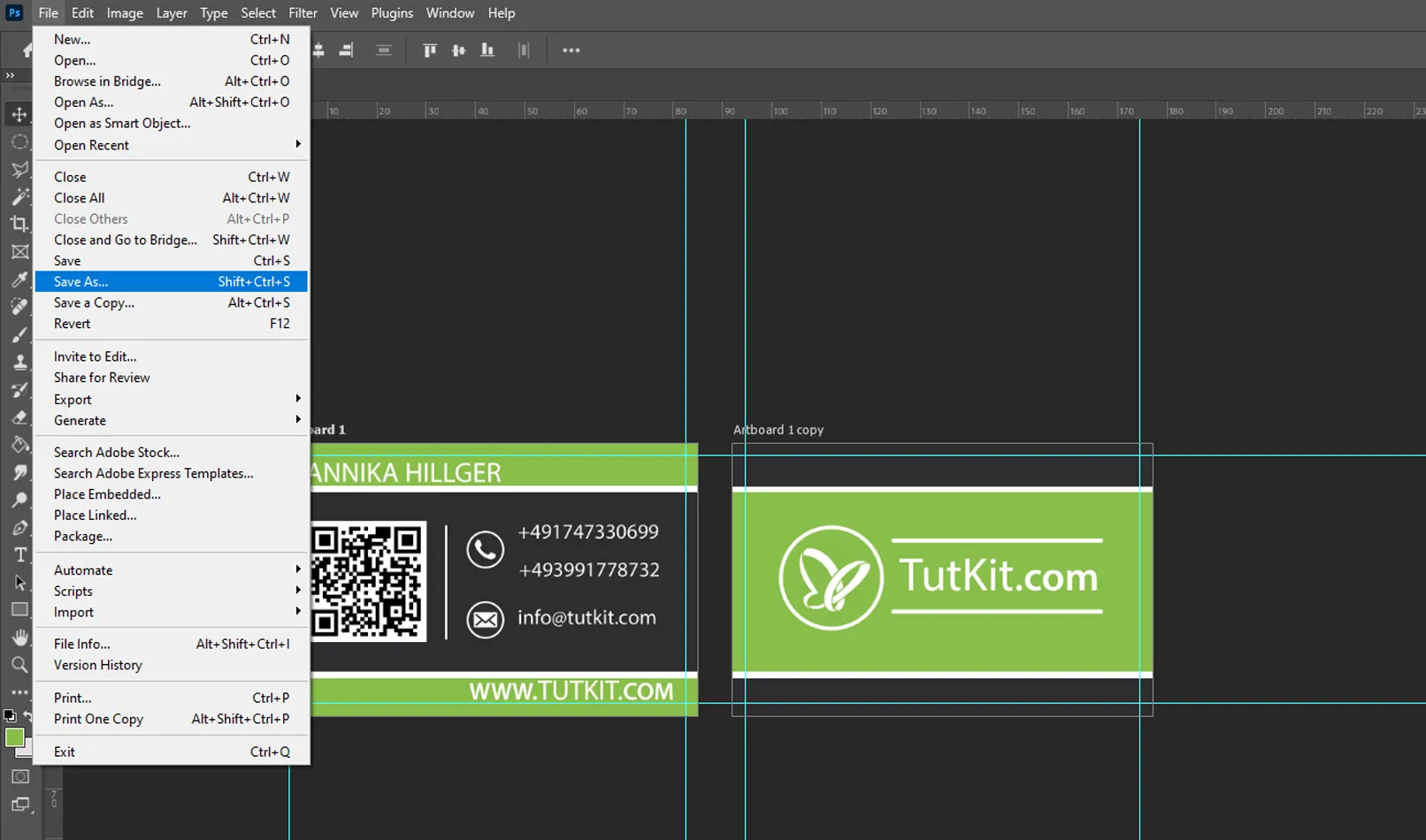
Gem en fil til udskrivning af et visitkort
Hvis du opsætter dokumentet korrekt og vælger de rigtige indstillinger, sparer du tid og sikrer kvalitetsresultater. For at gemme filen skal du klikke på "File", derefter på "Gem som..." og vælge PDF-formatet til at gemme dit visitkort. En sådan fil er nem at distribuere og klar til tryk i enhver format.

Forfremmede visitkortskabeloner
Der kan siges meget om et godt visitkort: dets stilfulde og harmoniske udseende, mangfoldigheden af designløsninger brugt under dens fremstilling. Man bør dog ikke glemme, at et visitkort primært er til for at formidle information. Dets hovedopgave er at gemme data og sikre deres tilgængelighed for potentielle kunder.
Forfremmede visitkortskabeloner egner sig godt til at formidle information. De tilbyder et stort udvalg af designs, så du kan vælge din foretrukne indstilling til præsentation af dine forretningsmæssige eller personlige oplysninger. En af de største fordele ved skabeloner er muligheden for hurtigt og nemt at vælge det rigtige design uden at skulle starte helt forfra.
Hvis du bruger færdige visitkortskabeloner, behøver du kun at indtaste dine egne oplysninger såsom dit navn, dine kontaktoplysninger og din virksomhedslogo. Dette sparer dig en masse tid og penge, som du normalt ville bruge på at ansætte en designer eller udvikle et design helt fra bunden.
En anden fordel ved forfremmede skabeloner er deres fleksibilitet. Du kan let tilpasse skabelonen til dine behov ved at ændre farver, skrifttyper, elementernes positionering og meget mere. På den måde kan du skabe et unikt visitkortdesign, der afspejler din personlighed og stil.
Visitkortskabeloner på Tutkit.com
Et af vores fordele er vores store udvalg af visitkortskabeloner til forskellige stilarter og præferencer. Det store hold af professionelle designere hos Tutkit.com skaber en stor mængde af høj kvalitet og moderne arbejder.

Uanset om du leder efter et klassisk og elegant design eller en moderne og farverig en, har vi en skabelon, der passer til dig. Med et stort hold af professionelle designere finder du nemt den perfekte løsning til forretningsmæssig eller privat brug.

Visitkortene er meget nemme at tilpasse. Vi har forskellige filformater, så du kan redigere visitkortskabelonerne med din software: skifte farver, tilpasse tekst, erstatte logo.

Her finder du flere produkter med vores visitkort. Tag et kig!

