Alle gode gange er som bekendt tre. Lær derfor i del 11 af vores julede Affinity Photo-serie en tredje måde at fritlægge motiver på. Lige efter tryller du tilsyneladende en glaskugle frem ud af ingenting. En rund affære!
Del 11: Fjern fritlæggelse af sten med markeringpensel og indsætning i baggrunden
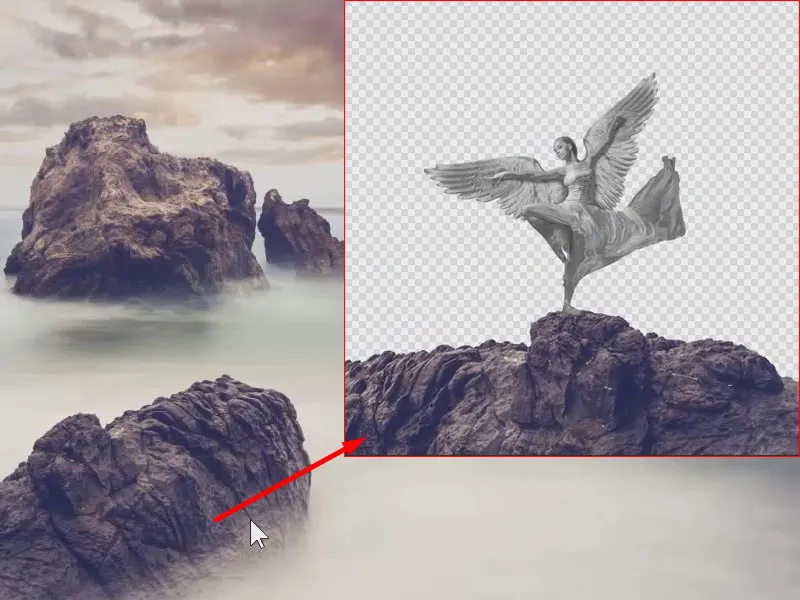
Allerede imponerende, hvordan englen med sine vinger præsenterer sig i skinnende metal-look. Men den statueagtige skikkelse svæver stadig i en lufttom rum. Derfor giver vi den nu en stenet bund med en ny baggrund. Og fordi stenformationen ikke bare vokser ud af sig selv ind i billedet, skal den også først klippes ud af et andet billede. Midlet til fritlæggelsesprocessen denne gang: markeringpenslen. Sådan går din træner Marco Kolditz frem, indtil stenen sidder fast på sin plads:

Dette lærer du i del 11 af Affinity Photo-tutorials
- Opret markering ved hjælp af markeringpensel
- Hvordan du anvender gitter-funktionen
- Hvad du skal være opmærksom på ved placering af en ny baggrund
Fjern fritlæggelse af sten med markeringpensel
Nu tager vi os af stenen, hvor juleenglen senere skal stå. Til det har jeg åbnet billedet af stenen. Vi vil fritlægge bunden af stenen (1). Jeg har allerede vist dig, hvordan du kan fritlægge objekter ved hjælp af QuickMask eller med Pen-værktøjet.
Her anvender vi en anden metode, der fungerer meget godt med kraftige kontraster. Man kan tydeligt se den mørke sten foran en hvid baggrund i billedet. Derfor egner markeringpenselen (2) sig til dette motiv, aktiveret med genvejen W.

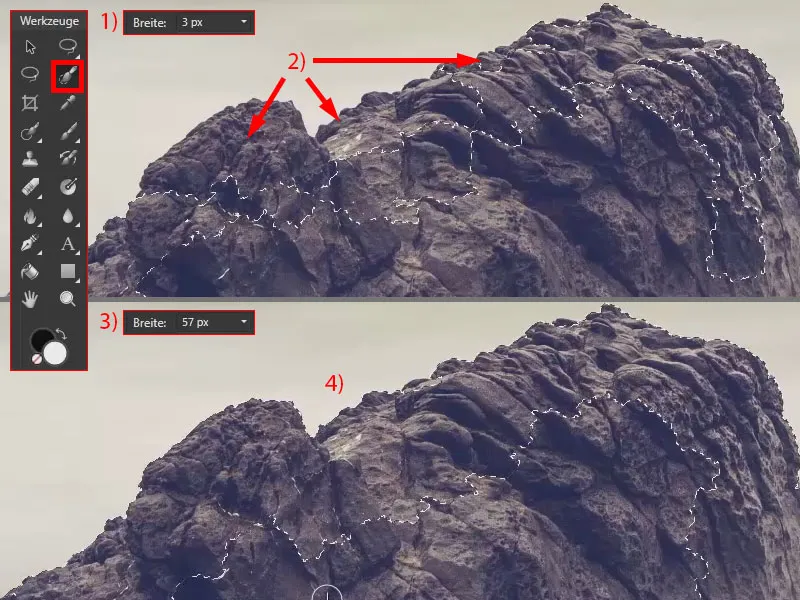
Jeg zoomer ind og skifter til markeringpenslen. Dermed kan jeg male over billedet. Jeg har valgt en Bredde på 3 px først (1), hvilket ikke fungerer særlig godt med dette billede endnu. Man kan se områder, der endnu ikke er markeret (2). Hvis du derfor ønsker at vælge større objekter ved hjælp af markeringpenslen, anbefaler jeg at forstørre Bredden (3).
Nu maler jeg over stenen, og du kan se, at der automatisk bliver valgt områder (4). Markeringpenslen følger de kraftige kontraster og konturer. Det betyder, at den på en måde registrerer: Her er det lyst, her er det mørkt, så det er sandsynligvis kanten af det objekt, der skal vælges.

Kontrollér og forbedr markering af markeringpenselen
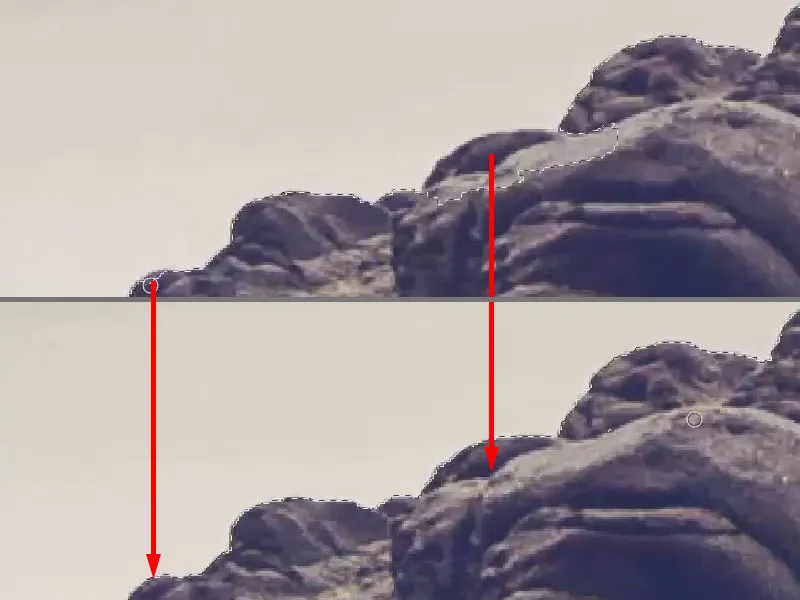
Når jeg zoome ind i billedet, kan man dog se, at f.eks. også disse områder er blevet valgt (3). Her kunne man muligvis igen reducere bredden (4>6), holde Alt-tasten nede og klikke på områderne (5), for at fjerne dem igen (7).

Med tasten Mellemrum bevæger jeg mig rundt på billedet for at bearbejde sådanne problemområder. Det fungerer meget pænt og hurtigt.

Med en større udvælgelsespensel vælger jeg de yderligere områder. Senere kan man også retouchere for meget udvalgt med en maske.

Opret maske
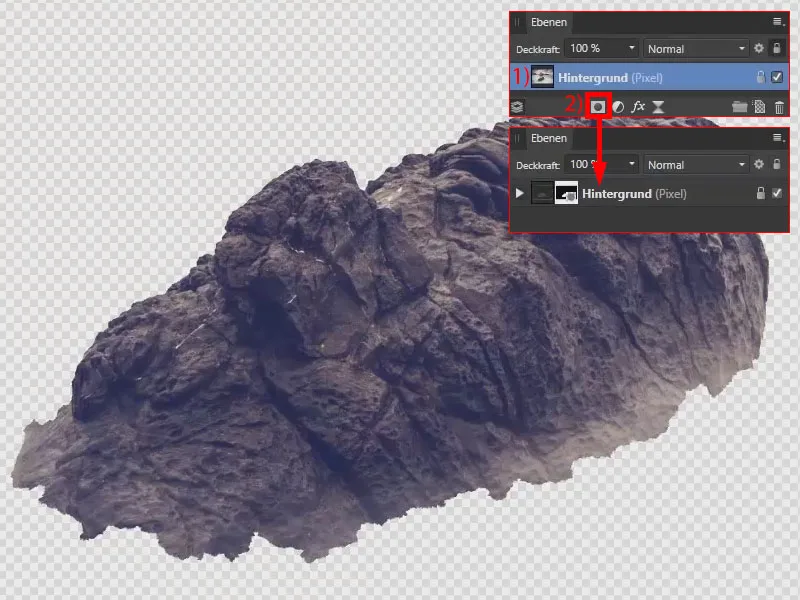
Med udgangspunkt i udvælgelsen kan jeg oprette en maske. Jeg klikker på baggrundslaget (1) og vælger maskeikonet (2). For at fjerne udvælgelsen trykker jeg på Ctrl+D. Vi har allerede frigjort stenen.

Tjekke og rette kanterne af udvælgelsen med et farvelag
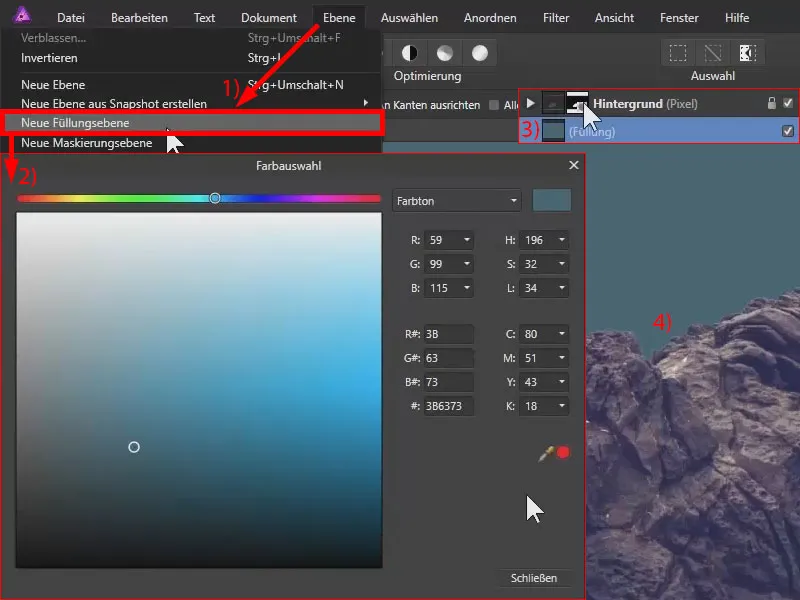
Via Lag>Nyt fillag (1) opretter jeg et farvelag i en blå farve (2). Jeg trækker laget helt ned (3). På den måde kan jeg bedre se, om kanterne virkelig er godt udvalgt (4).

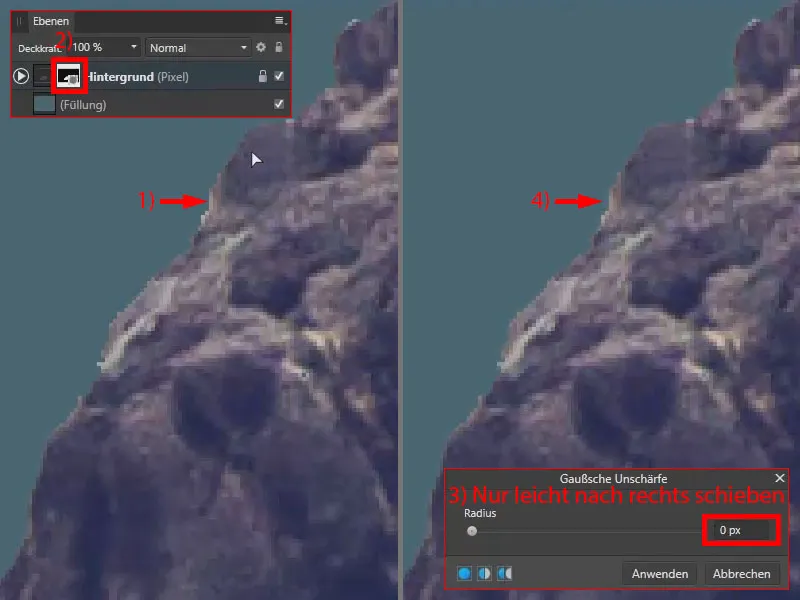
De ser for øjeblikket meget hårde ud. Det betyder, at vi ikke har nogen anti-aliasing her, blot skæmmende trin-effekter (1). Det retter vi ved at vælge masken (2) og gå til Filter, og vælge Uskarphed og Gaussisk uskarphed. Så gør jeg masken lidt blødere – billedet berøres ikke af dette.
Uden uskarphed er kanten skarp. Hvis jeg øger radius kun en smule (3), forbliver værdien endda på 0 px, men kanten er lidt blødgjort (4). Det bekræfter jeg med Anvend.

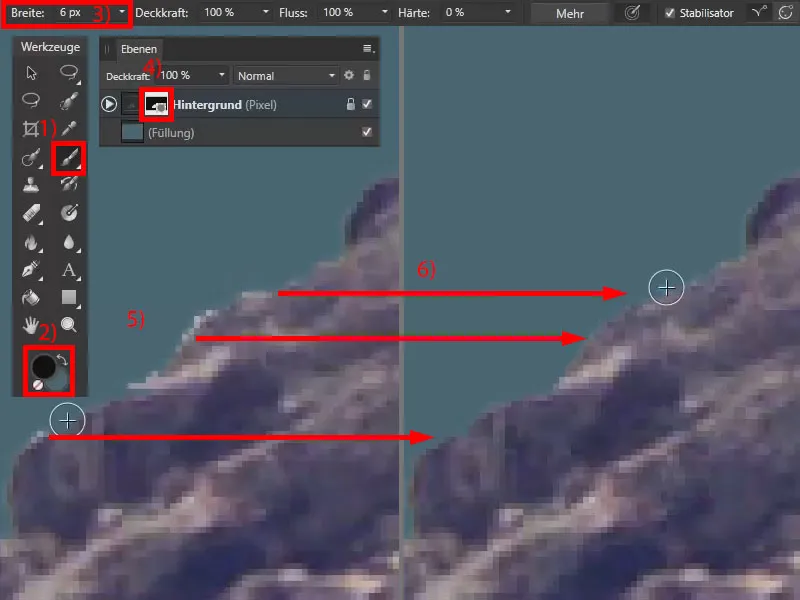
Ved hjælp af maler-pensel-værktøjet (1), sort forgrundsfarve (2) og en mindre Bredde (3) kan man optimere kanterne yderligere. Jeg er på masken (4) og maler med sort. Hvor der ses lysere glimt i kanterne (5), maler jeg dem væk (6).

Der kan opnås gode resultater med udvælgelsespenslen. Med malerpenslen kan man manuelt optimere det yderligere. Jo mere tid man investerer, jo mere detaljeret man arbejder, desto bedre resultater opnår man.

Rasterisering for at spare plads
I en tidligere vejledning viste jeg dig, hvordan man frigør et objekt med en maske og derefter kun placerer selve objektet, uden masken, i et andet dokument. Dette er et destruktivt skridt, men hvis man ved, at man ikke længere vil arbejde med det pågældende objekt via masken, sparer det plads og eventuelt også databehandlingskapacitet, afhængigt af, hvor mange lag man ender med at bruge.
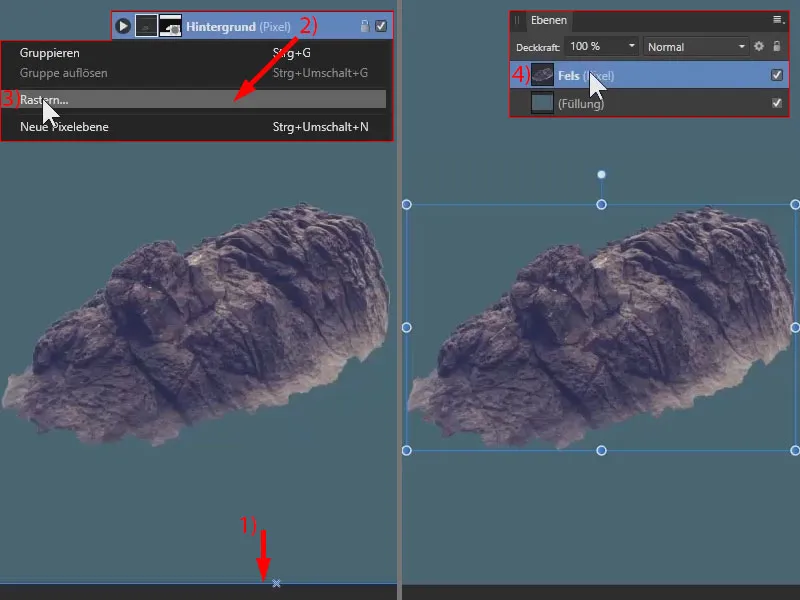
Baseret på denne udvælgelsesramme (1) kan vi se, at vi stadig arbejder med det fulde billede – ikke kun med stenen. Resten af billedet er stadig til stede, det er bare skjult for øjeblikket. Men vi vil kun arbejde med stenen.
Der er en funktion kaldet Rasterisering. Jeg højreklikker på stenens lag (2) og vælger Rasterisering... (3). På denne måde er masken blevet anvendt, resten af billedet er forsvundet helt, og vi har kun stenen på laget.
Jeg omdøber laget til "Sten" (4). Nu kopierer jeg stenen med Ctrl+C.

Indsætte klipper som nyt baggrundselement
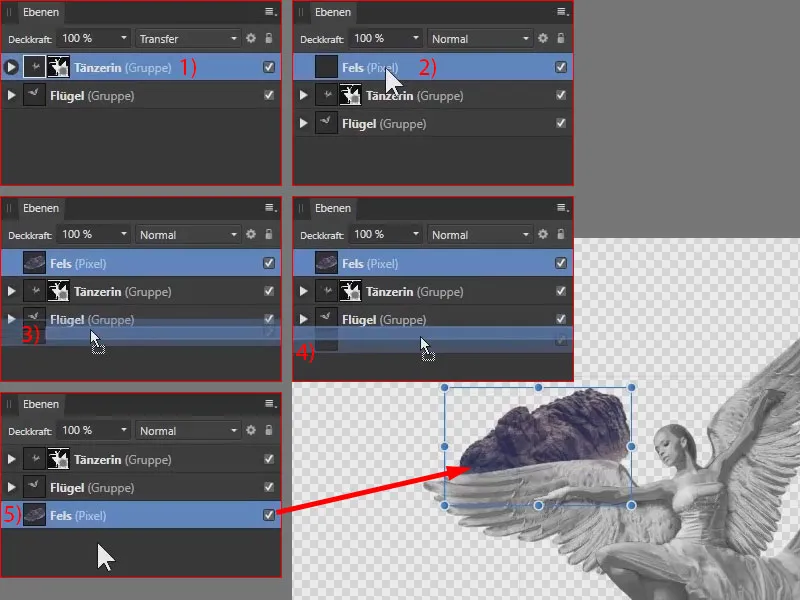
Jeg skifter til det andet billede og indsætter klippen med Ctrl+V. Men vær forsigtig: I lagpaletten er der nu hverken et lag eller en gruppe valgt igen. Det er vigtigt, at du for eksempel klikker på den øverste gruppe eller lag (1), trykker nu på Ctrl+V, så klippen placeres oven på (2).
Naturligvis. Vi vil gerne flytte klippen hele vejen ned, og der er også noget at være opmærksom på: Når du tager dette lag og trækker nedad, vil du se de blå bjælker – på dette tidspunkt (3) ville jeg for eksempel placere klippen i gruppen "Vinger".
Derfor: Træk lidt længere ned, så den blå bjælke dækker hele bredden (4), og slip. Nu ligger laget helt nederst (5).

Vær opmærksom på belysningen af billedets komponenter
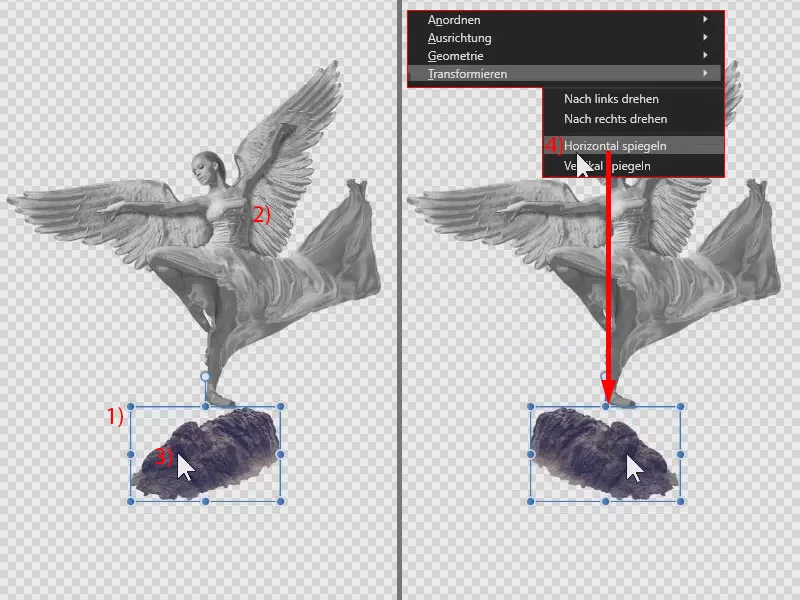
Jeg zoomer ud af billedet, trækker klippen nedad (1). Jeg er nødt til at spejle den, for her (2) har vi skyggen på højre side, her er den på venstre side (3). Med det aktive lag klikker jeg på klippen, vælger Transformere og Spejlvend vandret (4).

Juster klippen
Jeg kan nu forstørre klippen, gerne ikke-proportionalt skalere og dreje, indtil englen står som ønsket på klippen. Jeg sørger også for at se på billedets kanter, så der ikke opstår gennemsigtige områder. Og jeg vil gerne have, at klippen er nogenlunde lige.

Nu har vores engel endelig nået en solid position på klippen!

Udvalg af motiver med markøren – Sammenfatning del 11
- Ved høj kontrast mellem motivet og baggrunden kan du bruge Markøren til udvælgelse til at fritlægge.
- Din genvej til Markøren til udvælgelse: tasten W.
- Når et område er valgt, kan du bruge den trykkede Alt-tast til at trække det tilbage.
- Tips: Indsæt en farveflade i baggrunden for at kontrollere kanterne af dit valg.
- Blødgør eventuelt kanterne ved hjælp af Gaussian Blur.
- Brug også penslen, om nødvendigt, til at optimere valget.
- Brug rasterfunktionen til at anvende en maske på et billede. Det er destruktivt, men sparer plads især i større kompositioner.
- Vær altid opmærksom på lyskilden i alle elementer, når du placerer nye billedkomponenter i en komposition.
Del 12: Oprettelse af glaskugle med Affinity Photo-filtre
Bare magisk – men på ingen måde magi! Marco Kolditz griber nu fat i en lysplet og forvandler den med nogle dygtige klik til en kugle. Hvordan bliver dette til sidst til en glaskugle? Faktisk ret let – man skal bare vide det, som så ofte.

Dette lærer du i del 12 af Affinity Photo Tutorials
- Hvordan du opretter en glaskugle af en lysplet
- Hvordan du integrerer glaskuglen i kompositionen
- Brug af specielle filtre som Polar i Kartesisk
En blændplet som udgangspunkt for glaskuglen
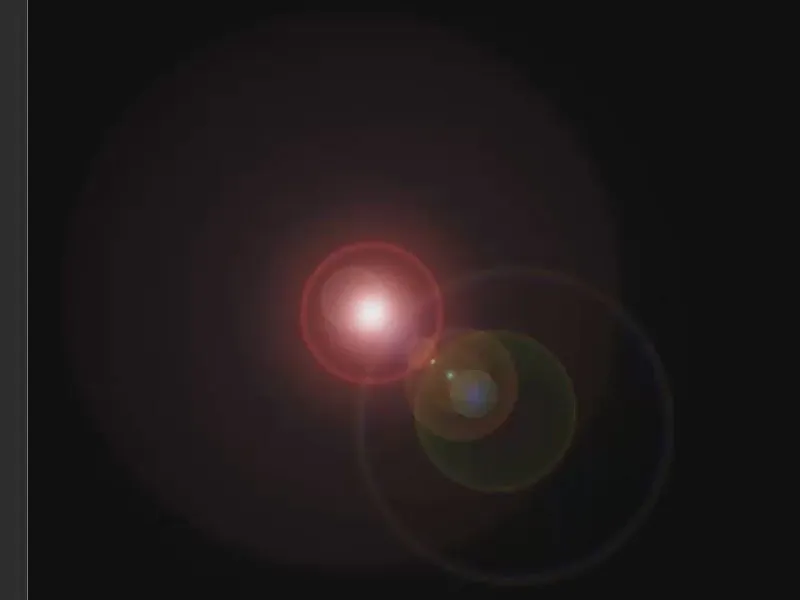
Nu opretter vi snekuglen. Jeg har lavet et billede med blændpletter. Desværre tilbyder Affinity Photo (Version 1.6) ikke standardmæssigt en funktion til at generere sådanne blændpletter. Jeg har lavet dem med Photoshop, hvor der er en simpel renderingsfilter til at generere sådanne blændpletter.

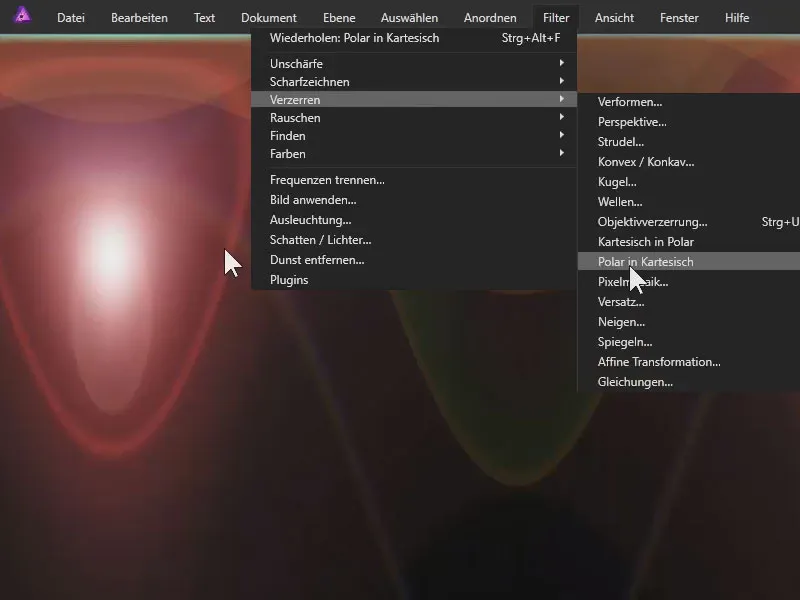
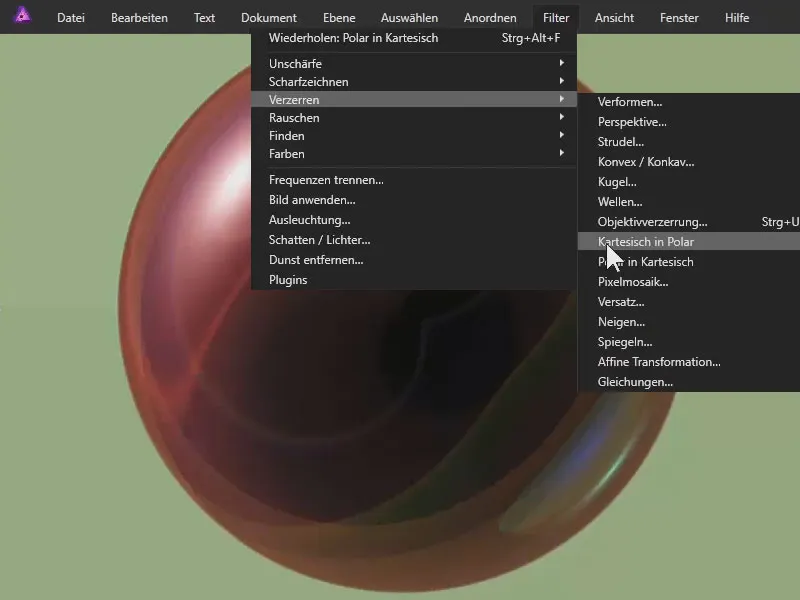
Billedet er på ét lag. Vi bruger en Filter, nemlig under Forvrænge>Polar til kartesisk. Og straks har vi dette interessante resultat:

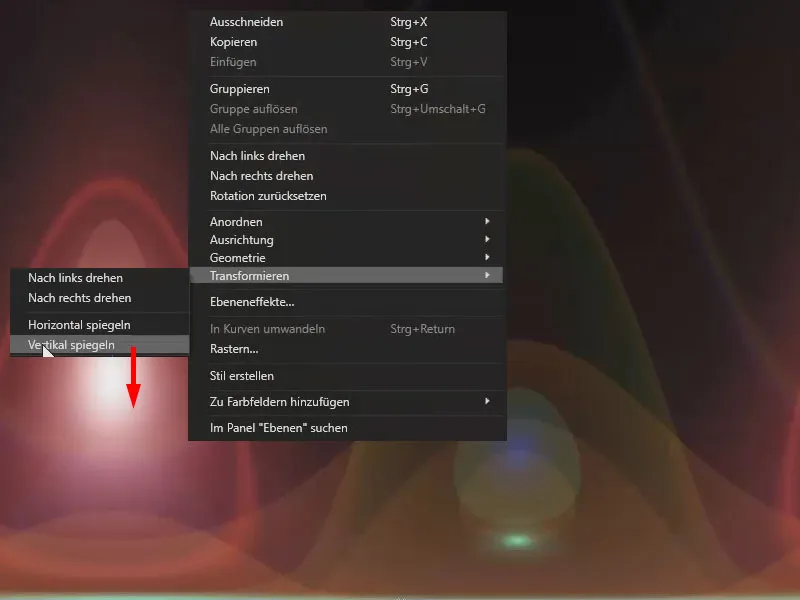
Det spejler vi: Med det aktiverede lag klikker du på billedet og vælger Transform>Vertikalt spejle.

Nu tager vi under Filter og Forvrænge punktet Kartesisk til polar. Og så har vi denne effekt:

Fra farverig til sort-hvid kugle
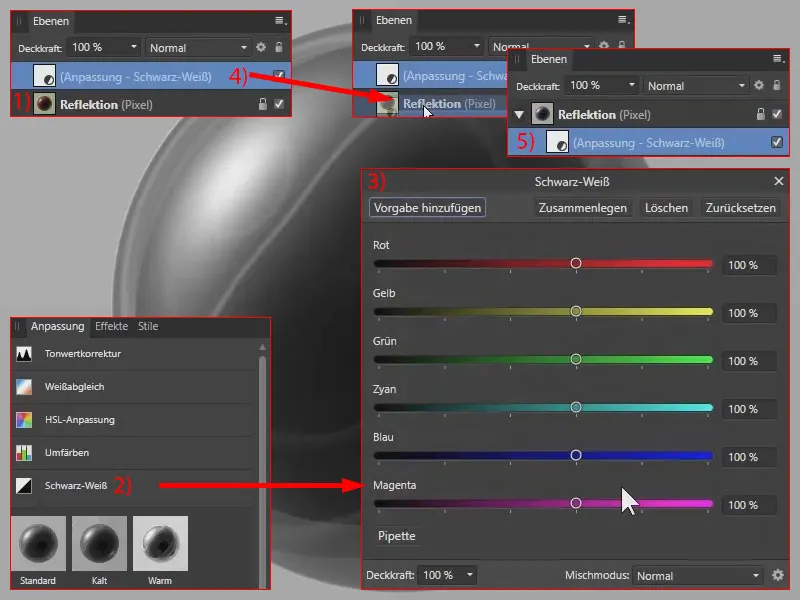
Det ligner faktisk en glaskugle, men indtil videre er den stadig farvet. Jeg omdøber laget til "Refleksion" (1). Derudover viser jeg kuglen i sort-hvid ved at vælge Sort og hvid-justeringen (2). Jeg lader parametrene være, som de er (3).
Jeg trækker laget med Sort og hvid-justeringen ind i "Refleksion"-laget (4), således at Sort og hvid-justeringen kun påvirker dette lag (5).

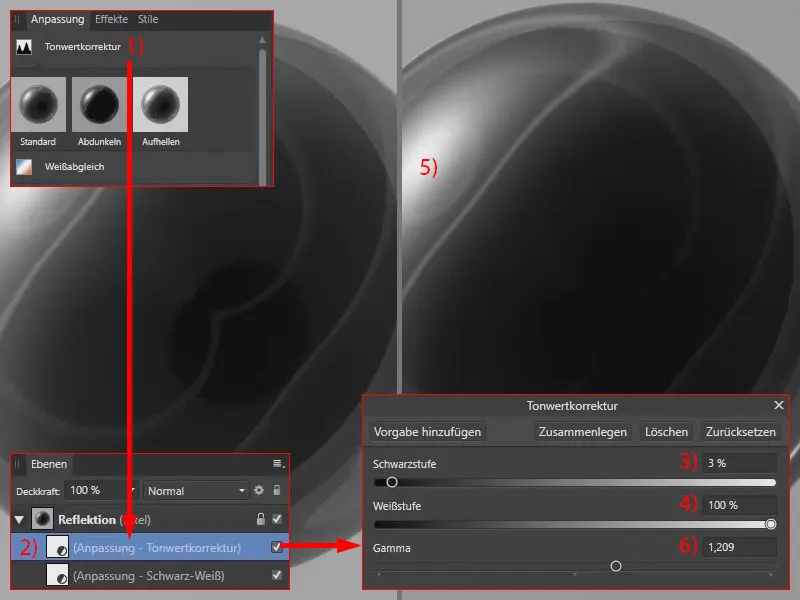
Nu justerer jeg kontrasten: Til dette vælger jeg en Tonværdi-korrektion. Denne er også direkte i "Refleksion"-laget (2), da jeg tidligere havde valgt sort-hvid-laget inden for "Refleksion"-laget. Jeg mørkner de mørke områder lidt (3). Jeg lader de lyse områder være (4), ellers ville det hvide blegne ud, som man kan se (5). Jeg øger Gamma-værdien (6).

Dermed er kuglen allerede forberedt.

Oprettelse af maske til kuglen
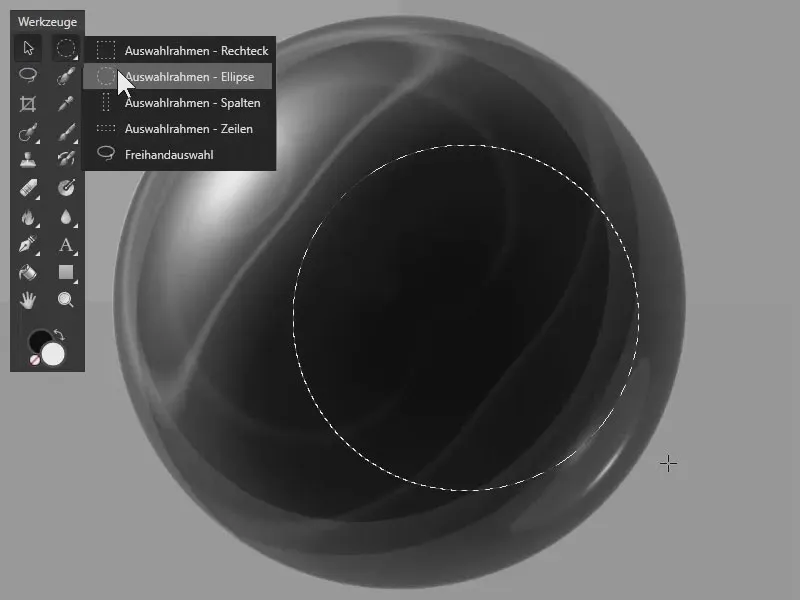
Vi fjerner baggrunden. Til dette opretter vi et udvalg. Normalt vil jeg bruge Ellipserammevalg-værktøjet. Med dette værktøj kan man ved at holde Shift-tasten nede nemt tegne en cirkel. Når jeg trækker cirklen ud, vil jeg gerne kunne flytte dette udvalg. I Photoshop ville det være muligt med en trykket mellemrumstast. Desværre er det ikke muligt med Affinity Photo (Version 1.6).

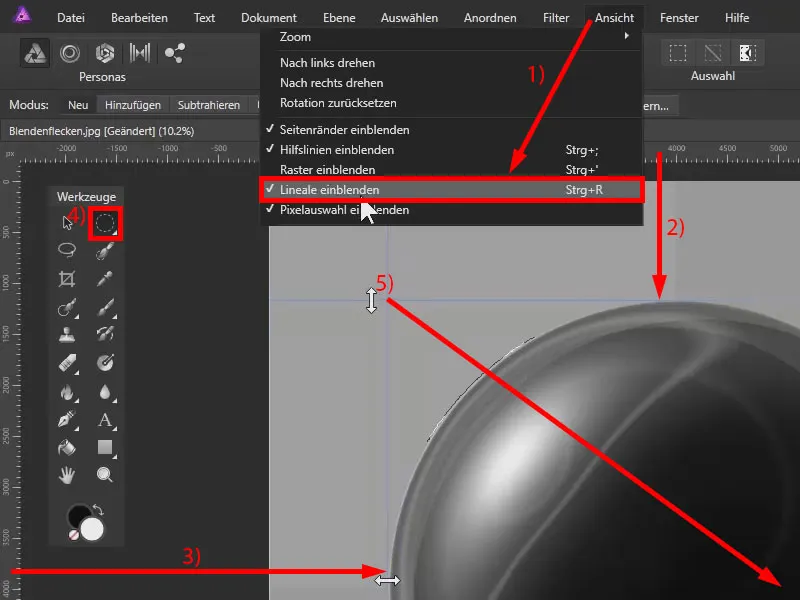
Derfor viser jeg Linealerne over Vis>Vis linealer (1). Ved at klikke på en lineal kan jeg trække en hjælpelinje, som jeg placerer øverst på kuglen (2). Det samme gør jeg på venstre side af kuglen (3).
Nu trækker jeg en cirkel med Selection – ellipsen-værktøjet (4), som starter ved skæringspunktet af de to hjælpelinjer (5). Jeg lader cirklen gå lidt ud over kanten af kuglen, så vi senere kan se en kant.

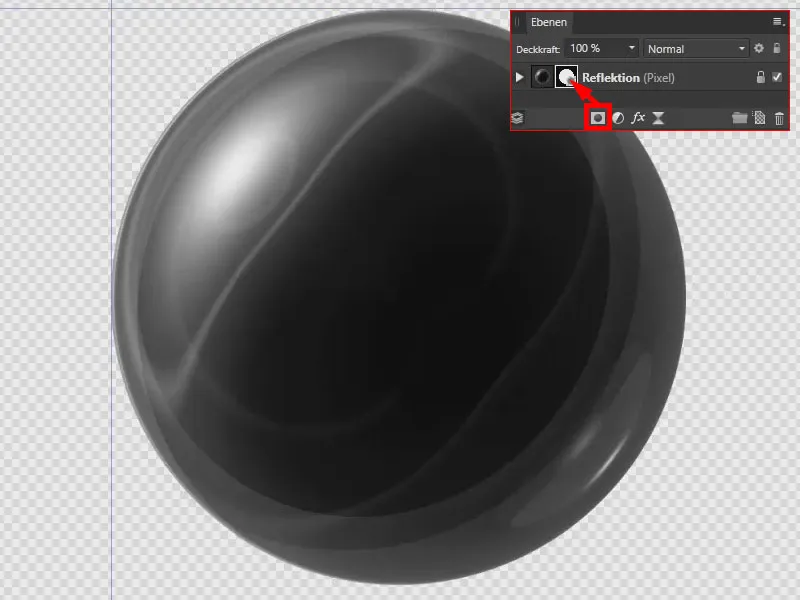
Med et klik på Mask-ikonet opretter jeg en maske. Ved at bruge Ctrl+D fjerner jeg udvælgelsen. Nu har vi kuglen oprettet.

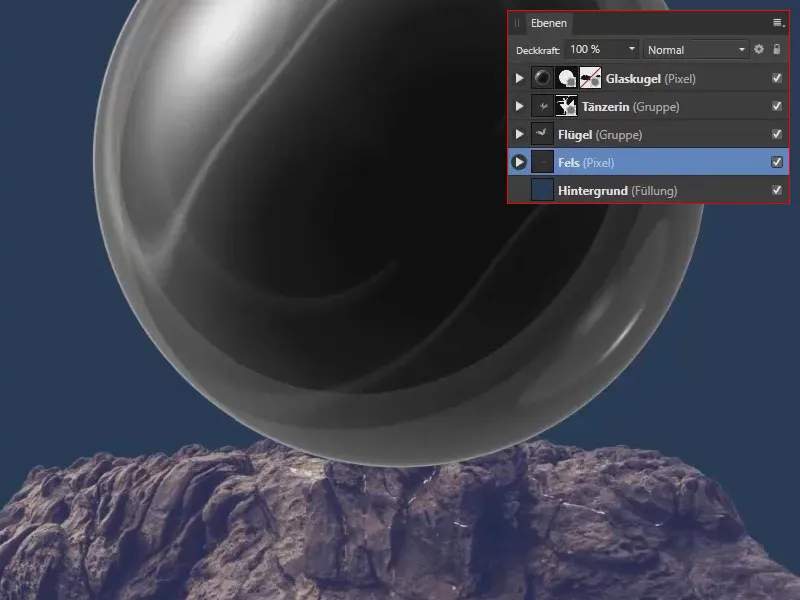
Placering af kuglen i billedet
Jeg har forkortet de følgende trin, da det er redigeringshandlinger, vi allerede har udført. Vores klippe sten er nedenfor. Bag kuglen er vores juleengel. Jeg har placeret kuglen med masken øverst.
Nu vil jeg gerne repræsentere en del af klippen nede foran kuglen.

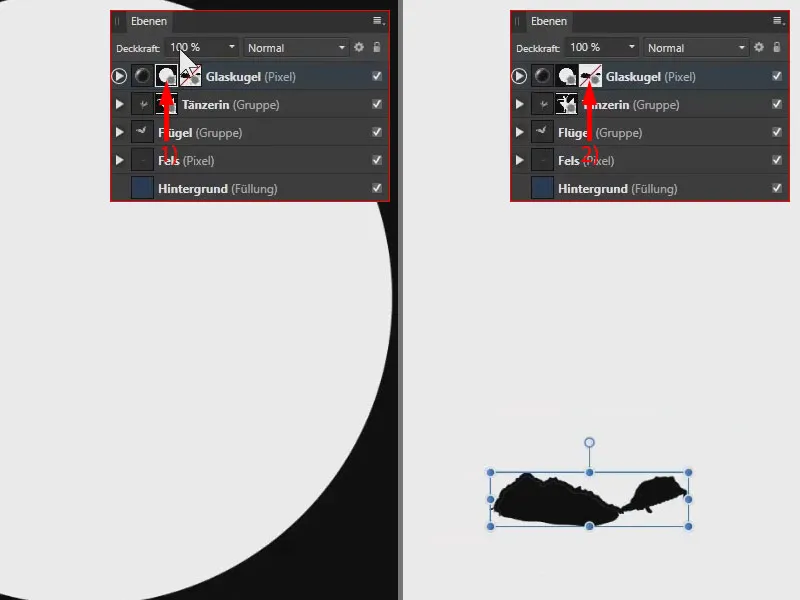
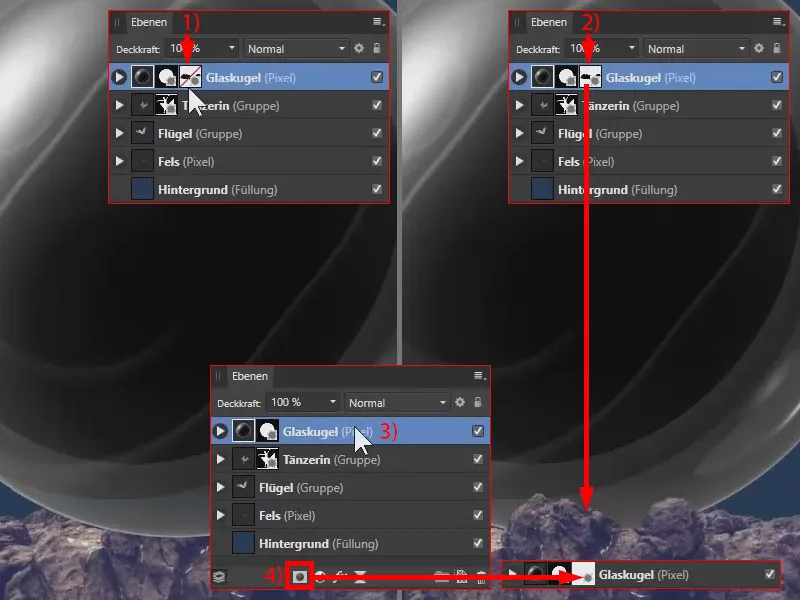
Jeg har her to masker: En maske i form af en cirkel (1). Og en anden maske, hvor jeg har maskeret området af klippen nede, som jeg til sidst gerne vil se (2).

Masken er ikke aktiv (1). Ved at klikke på masken med Shift-tasten holdt nede bliver den aktiveret (2).
En sådan anden maske er meget nemt oprettet: Jeg sletter den kort. Hvis jeg nu vælger dette lag (3) og klikker igen på mask-ikonet (4), har jeg endnu en maske, hvor vi f.eks. kan maskere klippen igen.

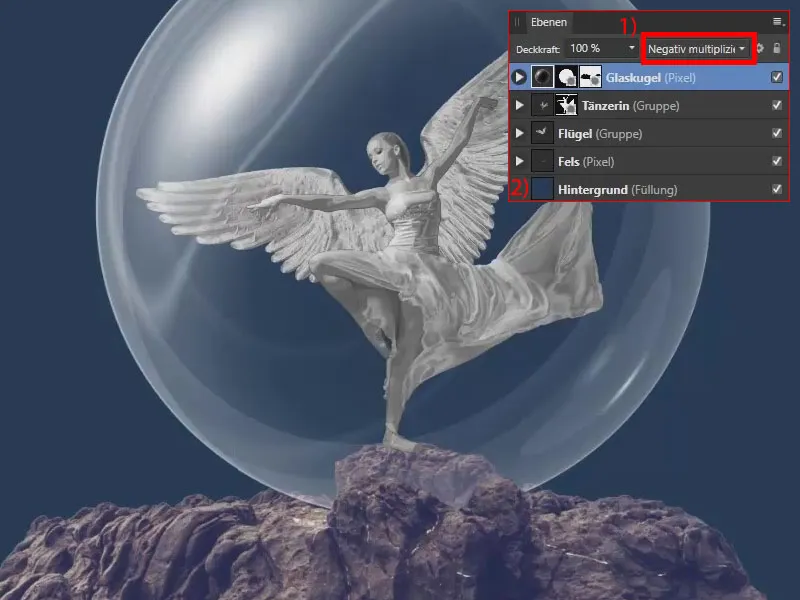
Giv os glaskuglen!
På glaskugl-laget ændrer jeg nu lagblandingsmodus. Jeg vælger her at bruge Negativ multiplikation (1). På denne måde opstår denne meget smukke glaseffekt. For bedre at kunne se effekten har jeg også oprettet et fyldingslag med den blå farve nederst i lagpaletten via Lag (2).

Opret glaskugle i Affinity Photo - Del 12 opsummering
- Brug billedet af en genereret linserefleks og filteret Polar til kartesisk, en vertikal spejling samt filteret Kartesisk til polar, for at skabe en kugleform med refleksion.
- Brug en Sort-hvid-justering og Tonejustering, for at tilpasse kuglen med hensyn til farve og kontrast.
- Ved hjælp af blandingsmodus Negativ multiplikation omdanner du kuglen til en glaskugle.
- Når du placerer nye billedkomponenter i en sammensætning, skal du altid være opmærksom på, hvilke andre billedkomponenter der ligger foran og bagved de nye billedkomponenter.
> Til de foregående dele 9 og 10 af vejledningen
Indholdet af dele 11–12/14 baserer sig på en videovejledning fra vores instruktør Marco Kolditz:

