Der er brug for en tidsplan? Vi viser dig, hvordan du kan oprette den selv i PowerPoint eller ved hjælp af SmartArt-grafikker. Derudover kan du tilføje bevægelse til din tidslinje med animationer. Forskellige layouteksempler giver dig inspiration. Og hvis du gerne vil forkorte tiden til at færdiggøre din tidsplan: Download vores gratis designskabeloner.
Uanset om det er virksomhedshistorie, milepælsplan, vejviser, aktuel projektfremgang eller procesfremskridt ... Med en tidslinje præsenterer du levende, hvad der var, hvad der er, og hvad der vil være. Den grafiske fremstilling af begivenheder langs en linje eller en pil kan hurtigt forstås og kan - når det er nydeligt udført - i din præsentation være både informativ og visuelt iøjnefaldende.
Desværre findes der ingen værktøjer i Microsoft PowerPoint, som giver mulighed for at åbne en tidslinje direkte og tilpasse den fuldstændigt fleksibelt. Men der er metoder, som vi vil præsentere for dig i de følgende vejledninger ...
- 1 | Opret tidslinje manuelt med former
- 2 | Tips til struktur, layout og udseende af din tidslinje
- 3 | Animer tidslinjen i PowerPoint
- 4 | Opret tidslinje fra SmartArt-grafikker
- 5 | 11 designeksempler på tidslinjer fra vores PowerPoint-skabeloner
- 6 | Gratis PowerPoint-skabeloner med tidslinjer

1 | Trin for trin: Opret tidslinje manuelt med former
Hvis du vil beholde maksimal designfrihed ved oprettelse af din tidsplan, skal du bruge de former, der er tilgængelige i PowerPoint. Dette kan være mere tidskrævende end brugen af SmartArt-grafikkerne beskrevet længere nede. Men når det kommer til design og struktur for din tidsplan, forbliver du fleksibel på alle måder. Sådan gør du:
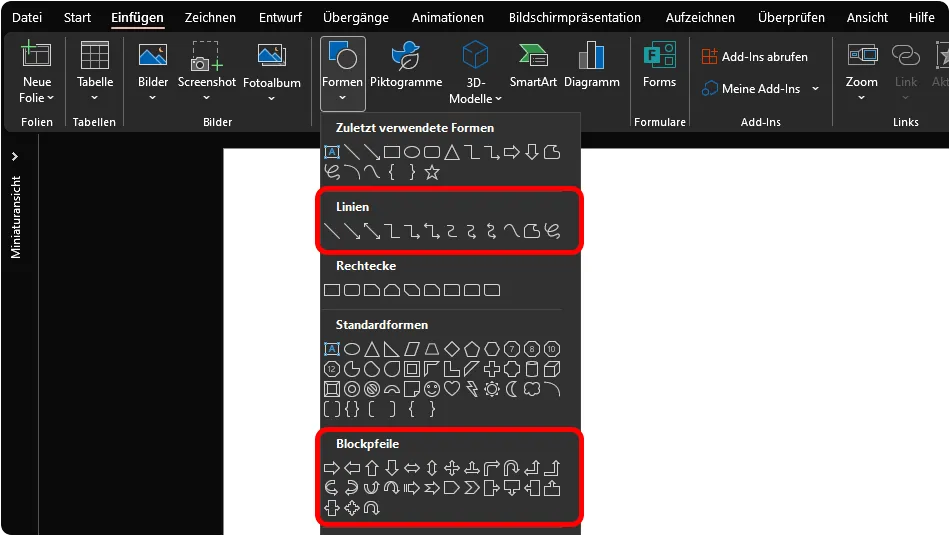
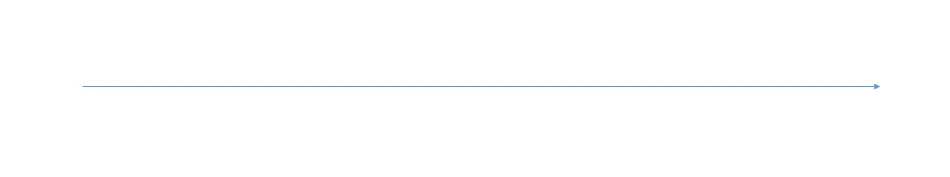
Trin 1: Åbn valget for former under fanen Indsæt. Vælg den grundlæggende form for din tidsplan - altså selve tidsaksen. Anbefalede muligheder inkluderer pil-linjen under linjer. Under blokpil kan varianter af almindelige, stripede og indskårne blokpile være passende. Smukke alternativer kan være femkanten- og chevron-pile.

Trin 2: Klik på arbejdsområdet og træk pilen, så du får din tidsplan - nærmest aksen, hvor du nu kan tilføje dine tidsmærker.

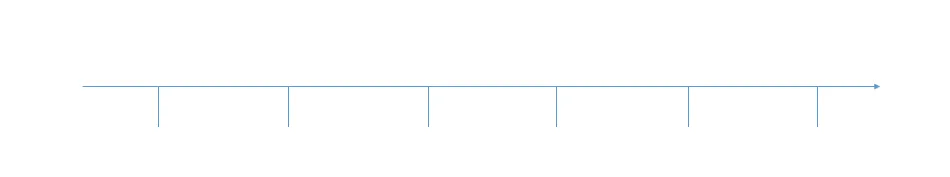
Trin 3: Tag en anden form og træk den således, at den fungerer som et tidmærke ud fra din tidsplan. Typisk bruger du en linje til dette. Men også andre former som f.eks. trekanter eller cirkler er tænkelige her. Kopier formen, indsæt den og placer den på din tidslinje. Gentag dette, indtil du har oprettet det nødvendige antal tidmærker for dine begivenheder.

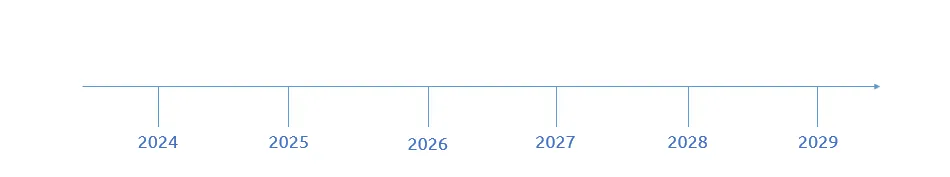
Trin 4: Tilføj nu en tekstboks via fanen Indsæt, ved at trække den til din præsentations arbejdsområde. Skriv din tekst (f.eks. et årstal) og placer tekstboksen ved det første tidmærke. Som tidligere med formerne til tidsmærkerne kopierer du nu også tekstboksen, indsætter den igen og placerer den ved de øvrige tidmærker.

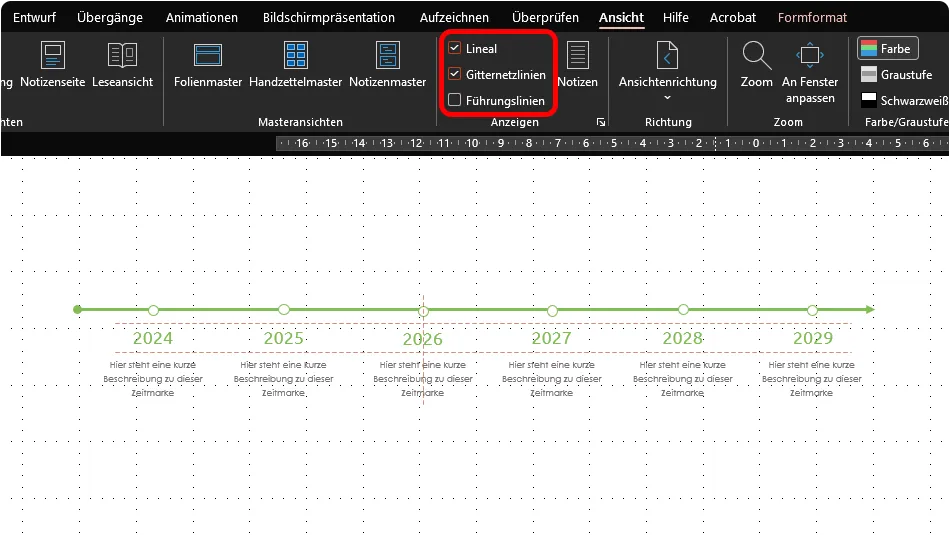
Tips: Brug de af PowerPoint automatisk viste hjælpelinjer til at justere enkelte former nøjagtigt i forhold til andre former. Aktivér eventuelt også linealen og gitterlinjerne under Visning for bedre orientering.

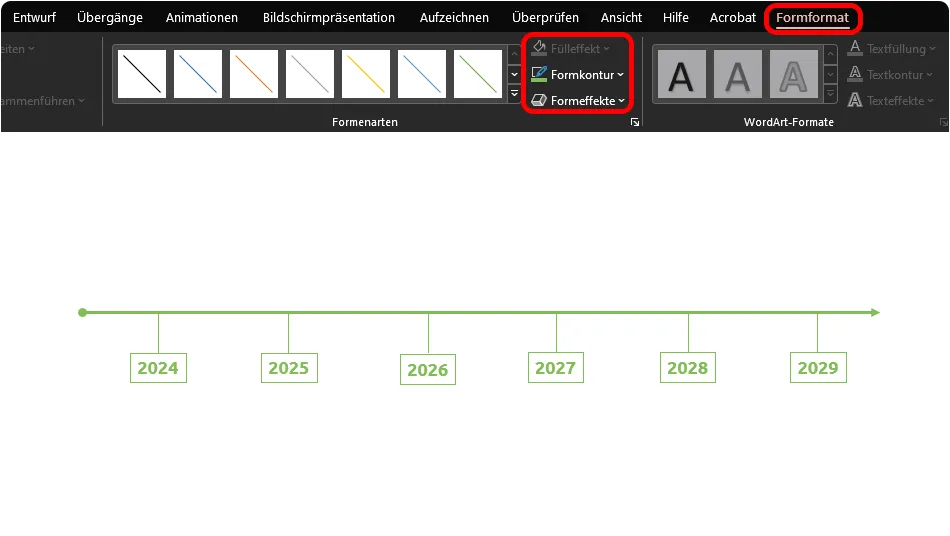
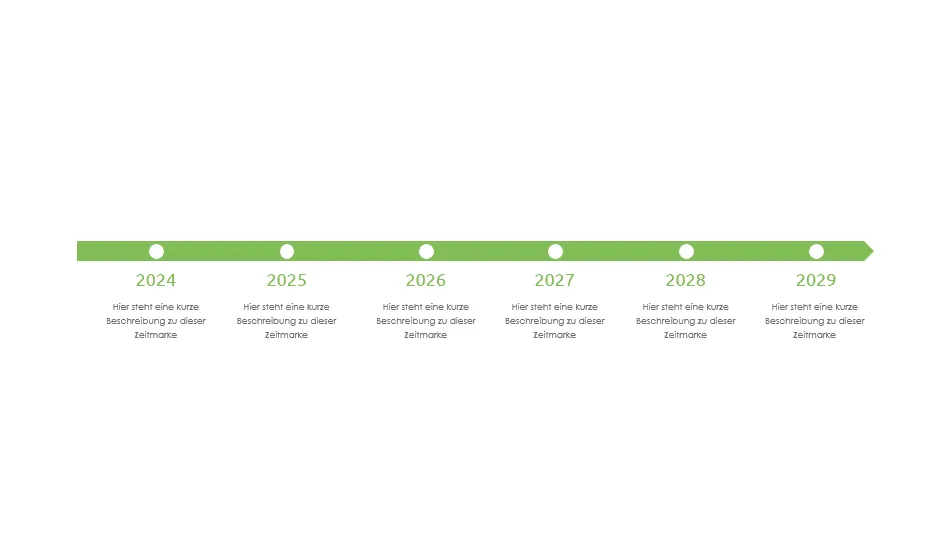
Og her er endnu et tip: Efter at du har indsat og placeret formerne, kan du tilpasse formateringen af formerne efter dine ønsker under fanen Formater form. Ændr f.eks. linjens tykkelse og stil via Formkontur. Tilføj en skygge til din tidsplan via Formeffekt. Brug en anden piltype i stedet for en almindelig pil (som vist på det følgende billede, hvor pilens start har en prik). Eller tilpas simpelthen farverne på dine former. Vær altid opmærksom på, at det også gælder for tidsplaner: mindre er mere – og ensartethed giver et letforståeligt overblik. I stedet for at tilføje farver til forskellige former én efter én, fokusér på et udvalgt designsæt.

2 | Tips til opbygning, struktur og udseende af din tidsplan
At vælge former, placere dem, formatere dem og give dem etiketter er grundprincippet, som du kan bruge til at oprette din tidsplan i PowerPoint. Men for at tage dit publikum ordentligt med på rejsen gennem tiden, skal du være opmærksom på nogle aspekter vedrørende opbygning, struktur og design af din tidsplan. Der er mange muligheder. Spørgsmålet er: Hvilken variant vælger du? Du bør f.eks. forud afdække følgende:
- Hvor mange tidsmærker/stationer ønsker du at repræsentere på din tidsplan?
- Hvilke oplysninger skal præsenteres på hvilken måde (billede, overskrift, beskrivelsestekst) ved et tidsmærke?
- Passer tidsmærkerne med de informationer, der skal formidles, på én slide, eller har du måske brug for flere slides?
- Har din tidsplan begivenheder af kun én type eller forskellige typer begivenheder? Skal du f.eks. differentiere mellem opgaver og milepæle?
- Og til sidst: Hvordan ser designet af din præsentation omkring ud? Viser andre elementer f.eks. en skarp linje? Eller er det mere rundt? Din tidsplan bør integrere sømløst med sin omgivelser og det samlede udseende af dine PowerPoint-slides.
Dine svar på disse spørgsmål vil direkte påvirke præsentationen af din tidsplan. Nedenfor er nogle tips til opbygning, struktur og design:
Giv din tidsplan form
Ren matematisk set er din tidsplan en akse, hvor du glider fremad fra venstre mod højre gennem tidsdimensionen. Rent matematisk set burde der altså trækkes en ultrafin pil, og du ville ikke have meget spillerum til handling.
Men heldigvis fungerer vi ikke stramt inden for matematikkens millimeterpapir i PowerPoint og de fleste præsentationer. I stedet kan du med glæde lege lidt med formgivningen af din tidsplan. Så åbn straks formmenuen, se dig om efter det store udvalg af geometrier, der står til din rådighed, og prøv lidt forskelligt.
Dit PowerPoint-præsentationsdesign består allerede af cirkler, ellipser, firkantede, diamantformede eller trekantede former? Så brug f.eks. sådanne elementer igen i tidsmærkerne på din tidslinje...

Fremhæv dine milepæle
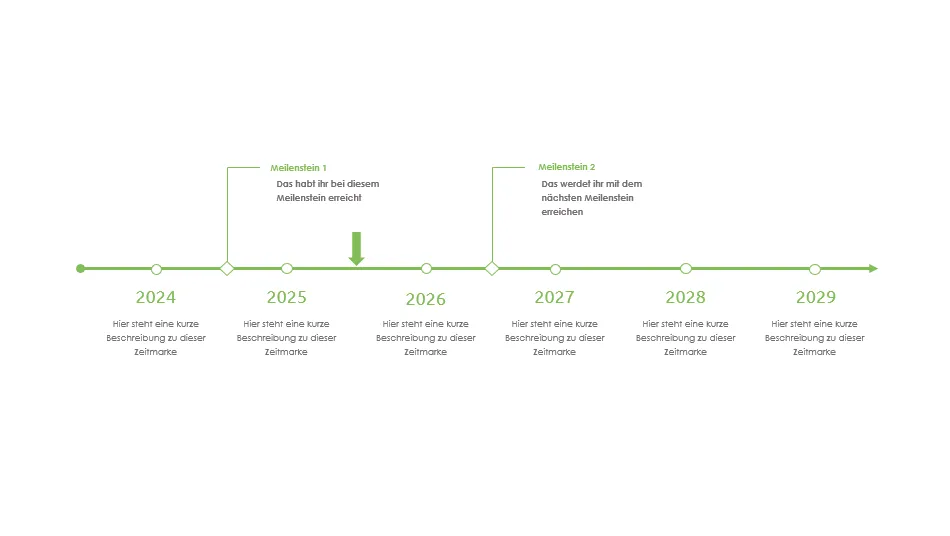
Nogle punkter er simpelthen vigtigere end andre – såsom milepæle. For at fremhæve disse kan du bruge andre former eller farver på din tidsakse end til de øvrige stationer. Hvis det ikke er nok, kan du også placere beskrivelsen af milepælene ekstra på den modsatte side af de andre beskrivelser.
Selvfølgelig kan dette princip også anvendes på andre typer begivenheder, for eksempel når specifikke punkter behandles af forskellige afdelinger. Du kunne for eksempel repræsentere opgaverne for Team A som cirkler, for Team B som romber og for Team C som firkanter. Men pas på: Selv med forskellige former på din tidsakse bør du ikke overdrive det for at opnå størst mulig læselighed.
Lille tip ved siden af: Hvis du specifikt vil henvise til, hvor I befinder jer på tidslinjen på tidspunktet for din præsentation, kan du for eksempel placere en markant pil på det tilsvarende sted.

Placer billeder på din tidslinje
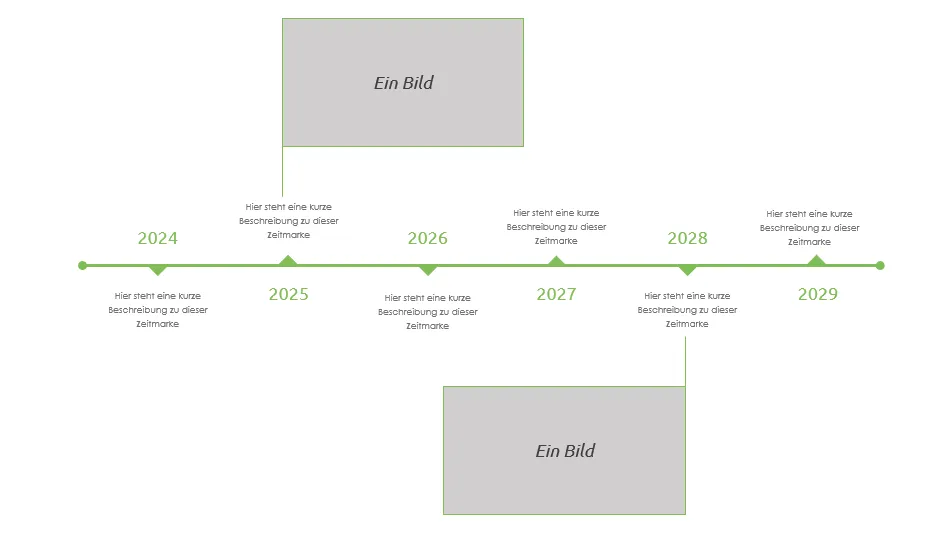
Hvis du præsenterer et relativt pladskrævende tidslinjediagram på din slide, er der meget plads til rådighed – hvilket er godt, da dit publikum skal kunne fokusere fuldt ud på tidslinjen. Hvis du gerne vil have billeder med, er der selvfølgelig ikke noget i vejen for at bruge denne plads. Forbind billederne bedst muligt med de tilhørende tidsmarkører via tynde linjer.
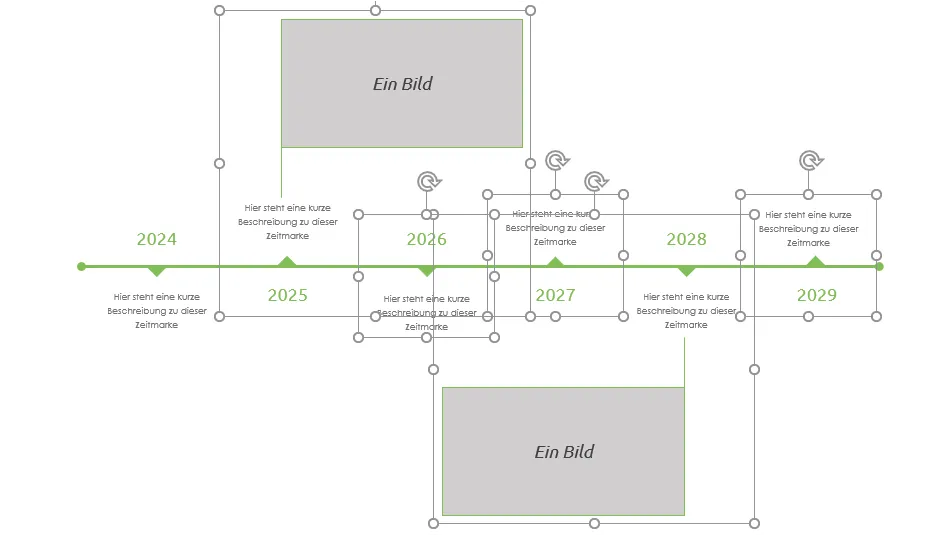
Men her skal man dog endnu engang være forsigtig: Således virker tidslinjen på det følgende billede ret overfyldt på grund af skiftet mellem placeringerne af tekster, brug af beskrivelsestekster og billeder. Hvis din tidslinje på grund af mange stationer og informationer bevæger sig i denne retning, to anbefalinger:
- Prøv at reducere antallet af stationer på en slide ved at strække tidslinjen over flere slides. Eksempler på dette viser vi længere nede.
- Hvis du bliver ved med én slide: Overvej at vise stationerne ikke alle på én gang, men gradvist. Dette kan du gøre ved hjælp af animationer (se nedenfor i dette indlæg).

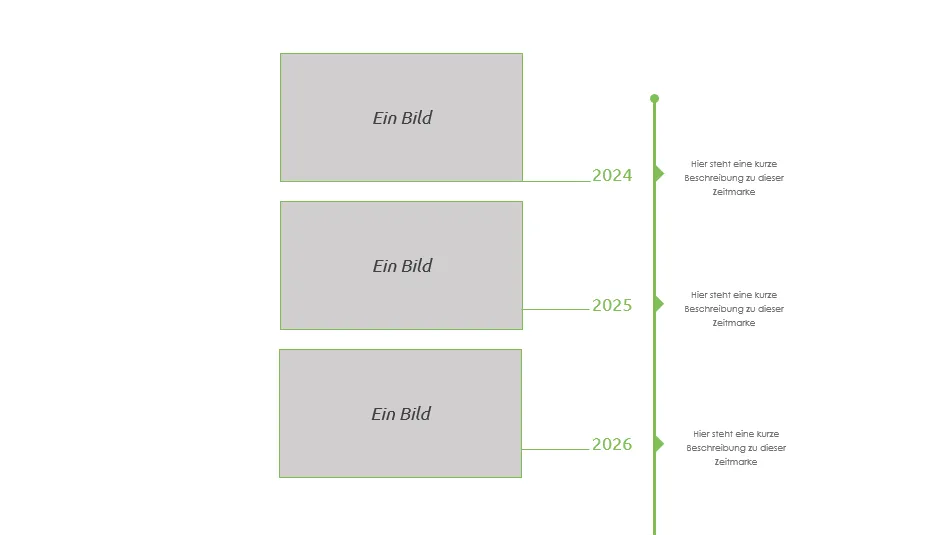
Vertikale tidslinjer på flere slides
En tidslinje løber altid pænt vandret fra venstre mod højre? Hvorfor egentlig? Prøv gerne også den vertikale version. Da præsentationer typisk vises i 16:9-formatet, vil du dog hurtigt opdage: For mange stationer kan ikke være på plads på den måde. Efter tre til cirka fem tidsmarkører er bunden af din slide nået (i det mindste når du opretter din præsentation i 16:9-format). Derfor vil en vertikal tidslinje med stor sandsynlighed strække sig over to eller flere slides. Dette layoutskift åbner dog nye muligheder for at inkludere billeder eller diagrammer.


3 | Animer tidslinjen i PowerPoint
Når din tidslinje bliver lidt mere kompleks, og stationerne med al deres information ikke kan overskues med det samme, kan du overveje en animation. I stedet for at vise hele tidslinjen med det samme ved hjælp af slideindgang, viser du de enkelte tidsmarkører gradvist.
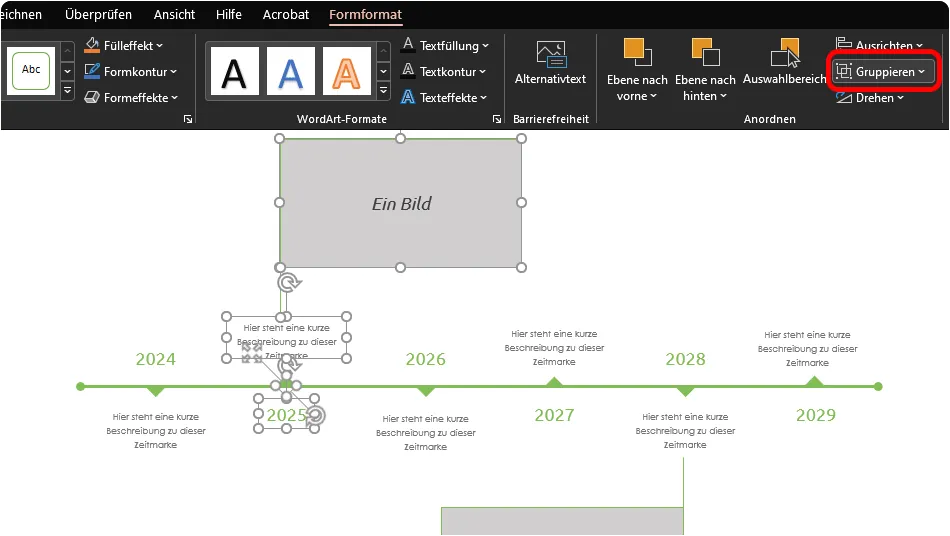
For at gøre dette skal du først gruppe alle elementer, der hører til en tidsmarkør. Dette vil lette din senere animation. Vælg alle elementer til en tidsmarkør, åbn fanen Formformat, vælg Grupper-menuen og klik på Gruppér. Alternativt kan du også finde funktionen Gruppér i højreklik-menuen.


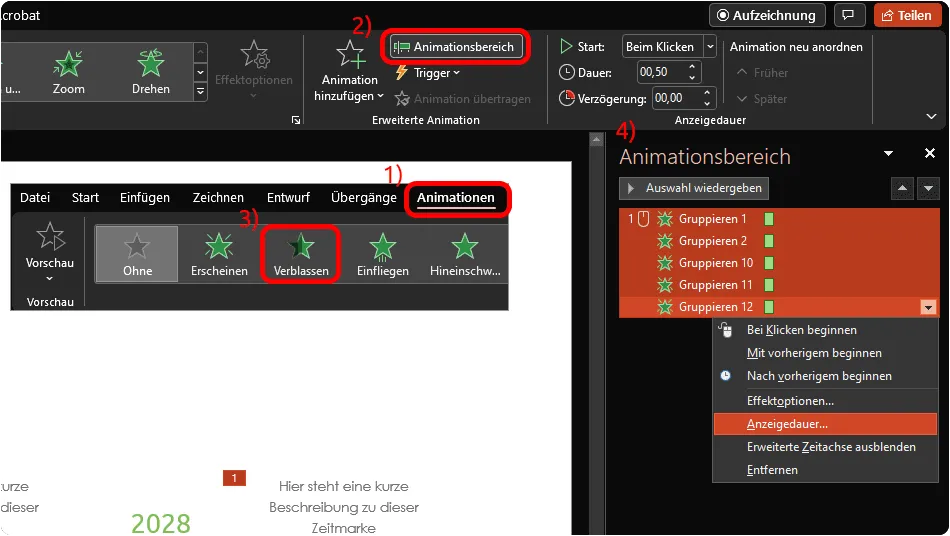
Nu kan du nemt animere de enkelte stationer på din tidslinje: Gå til fanen Animationer og fold Animationsområdet ud for bedre oversigt. Vælg alle dine tidligere oprettede grupper og tildel dem derefter en animation.
Selvom der er mange forskellige og undertiden meget fantasifulde animationer tilgængelige i PowerPoint, anbefales det at satse på mere simple varianter som Fremkomst eller Fortynding. Animationen bør ikke være i centrum for din præsentation - i stedet skal den hjælpe med at fokusere dine tilhørere og seere punkt for punkt på det væsentlige.
For at styre animationen under din PowerPoint-præsentation selv, skal du ændre deres egenskaber. Vælg alle animationer af dine grupper i Animationsområdet, højreklik og åbn vinduet for Visningsvarighed.

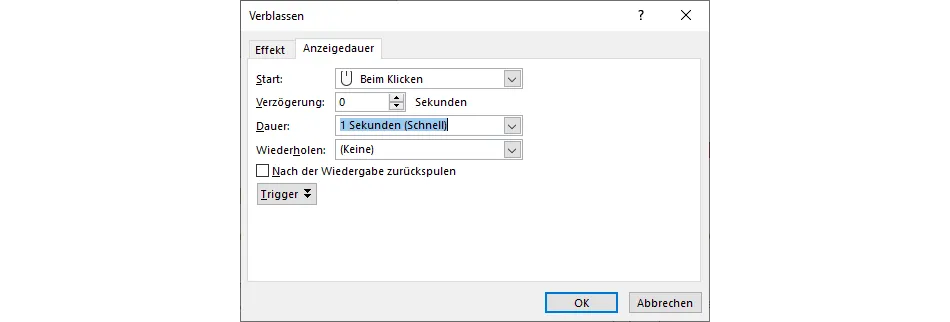
I vinduet for Visningsvarighed kan du, som navnet antyder, bl.a. indstille animationens varighed. Især vigtigt er det at indstille starten af dine animationer på Ved klik. Så dine grupperingsanimationer vil ikke længere afspilles automatisk, men du kan aktivere dem selv ved at klikke.

Der er det gjort! Åbn diasen med din tidslinje i skærmpresentationen, og du vil se, at kun tidslinjen selv eller den første, ikke-animerede station vises i starten. Først når du klikker eller trykker på en knap på dit tastatur, vil den næste station vises. Med en sådan animation kan du målrettet føre dit publikum fra et tidsmærke til det næste under din præsentation.
4 | Opret en tidslinje fra SmartArt-grafikker
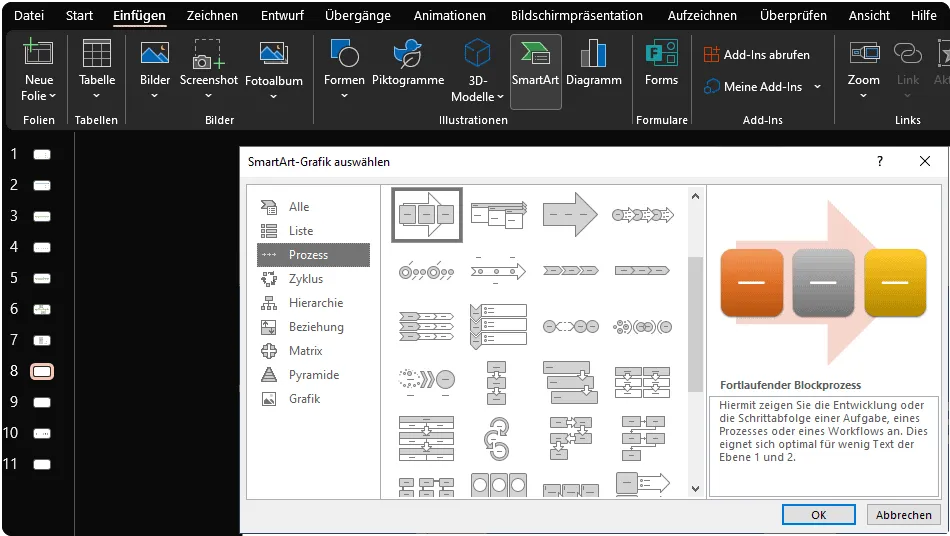
Ud over figurer kan du i PowerPoint også benytte dig af visse SmartArt-grafikker, der er velegnede til at oprette en tidslinje. Klik på fanen Indsæt, vælg SmartArt i menuen og naviger i menuen til Proces-grafikkerne. Her finder du skabeloner, som du også fint kan tilpasse til en tidslinje, f.eks. varianterne Enkel proces, Kontinuerlig blokproces, Kontinuerlig pileproces, Procespile og Zeitachse med Kreisakzent.

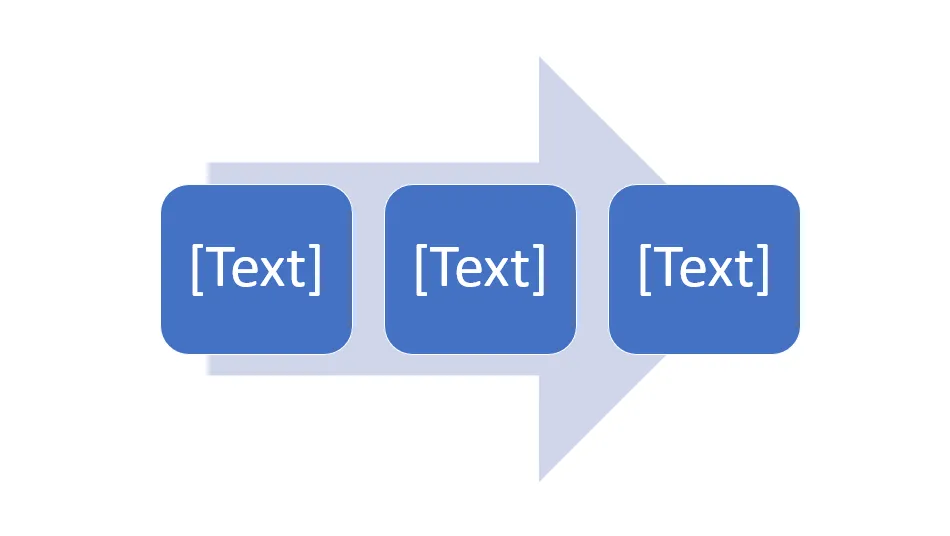
Eksempelvis vælger vi SmartArt-skabelonen Kontinuerlig blokproces til en tidslinje. Efter indsættelse virker grafikken overvældende klodset, ...

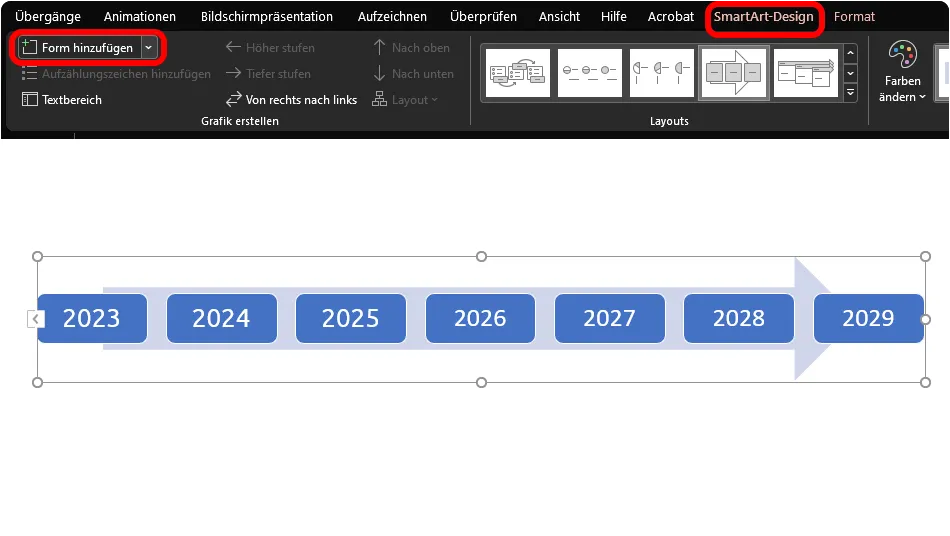
... men efter tilpasning af størrelse og skrifttype samt tilføjelse af flere stationer via fanen SmartArt-design og mulighederne under Tilføj form kommer vi allerede tættere på det med tidslinje.

Alt dette kan igen udvides med yderligere manuelt indsatte former for at opbygge en mere omfattende tidslinje. Således blev der ganske enkelt tilføjet linjer og tekstbokse:

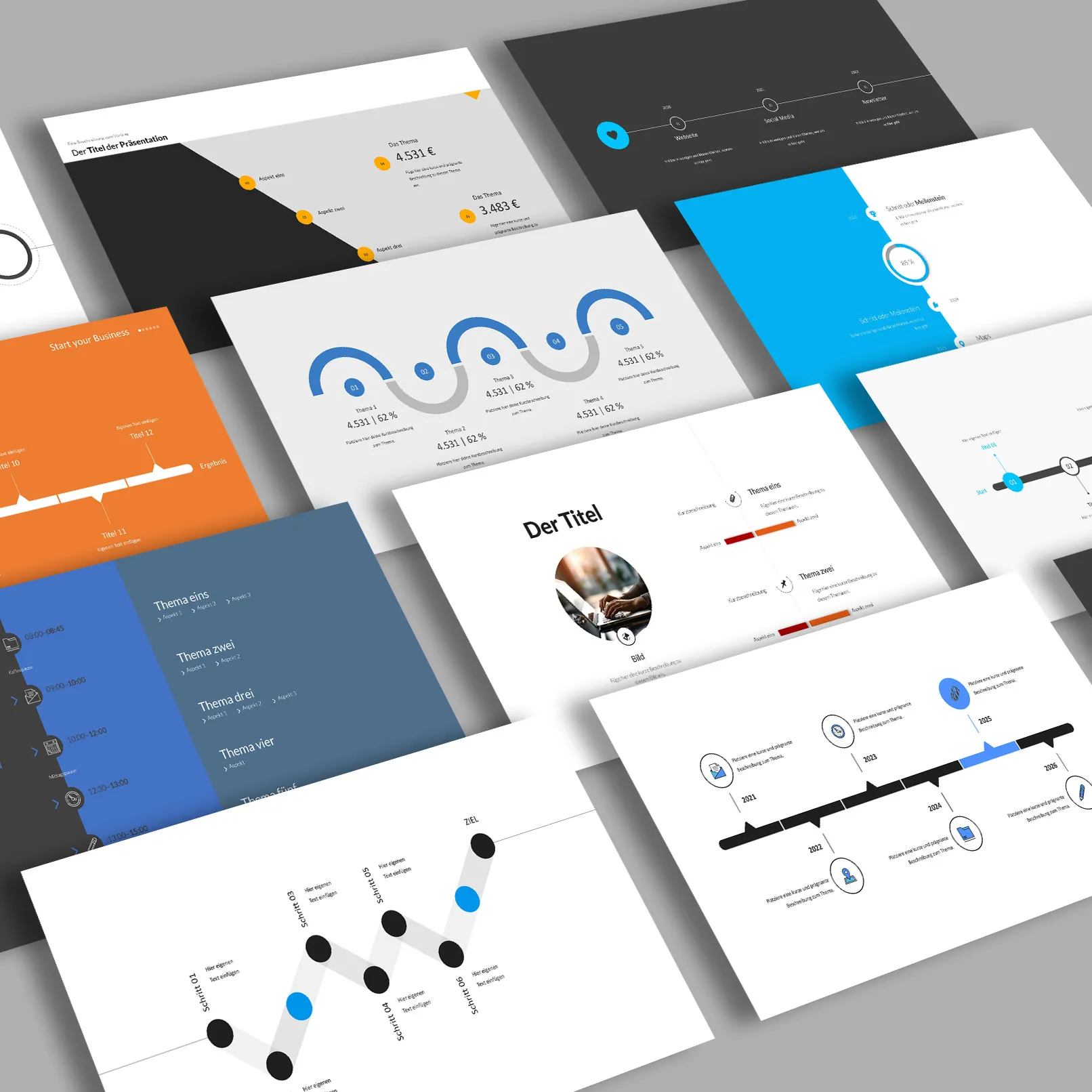
5 | 11 Design-eksempler fra vores PowerPoint-skabeloner
På TutKit.com har du adgang til mange PowerPoint-skabeloner med dusinvis af slides. Blandt dem finder du også tidsplan designs, som vi gerne vil præsentere uddrag af for dig. Lad dig gerne inspirere til dine egne tidslinjer.
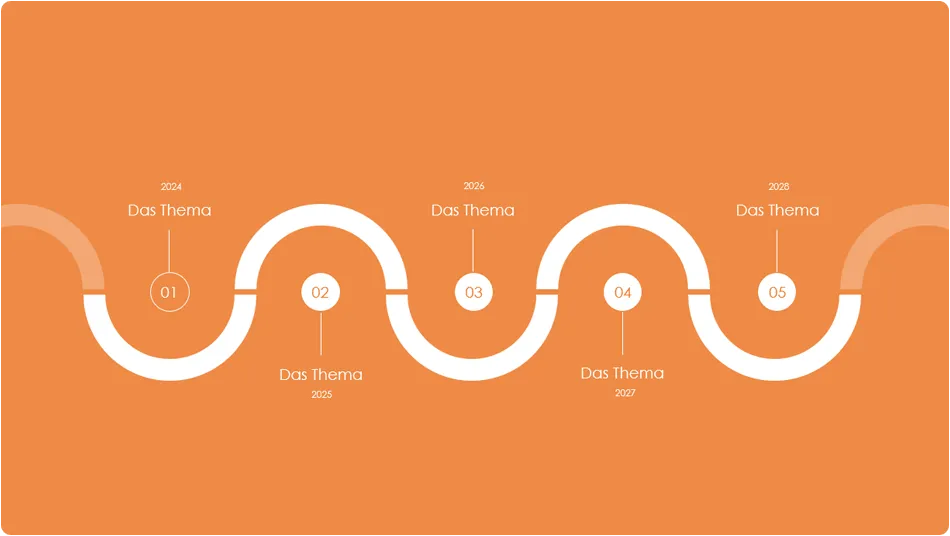
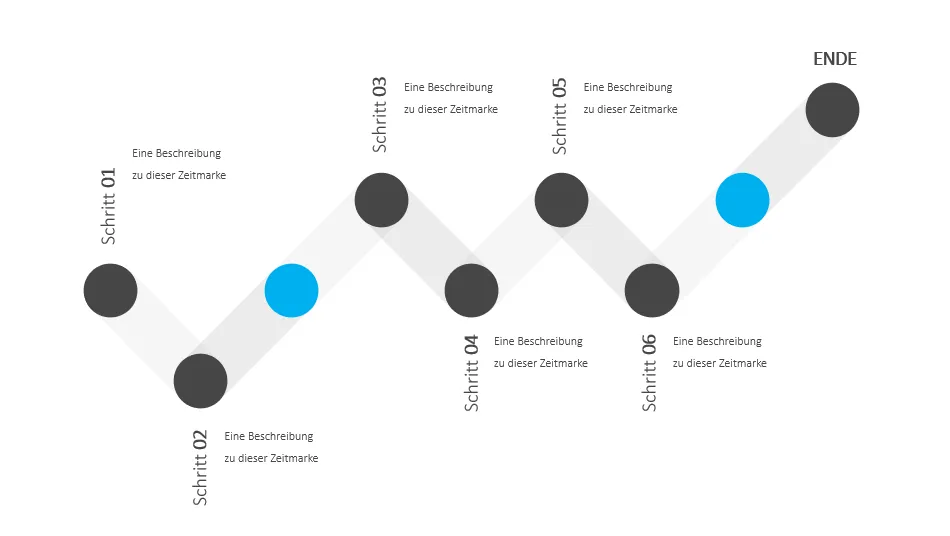
Vandrette tidslinjer på ét slide





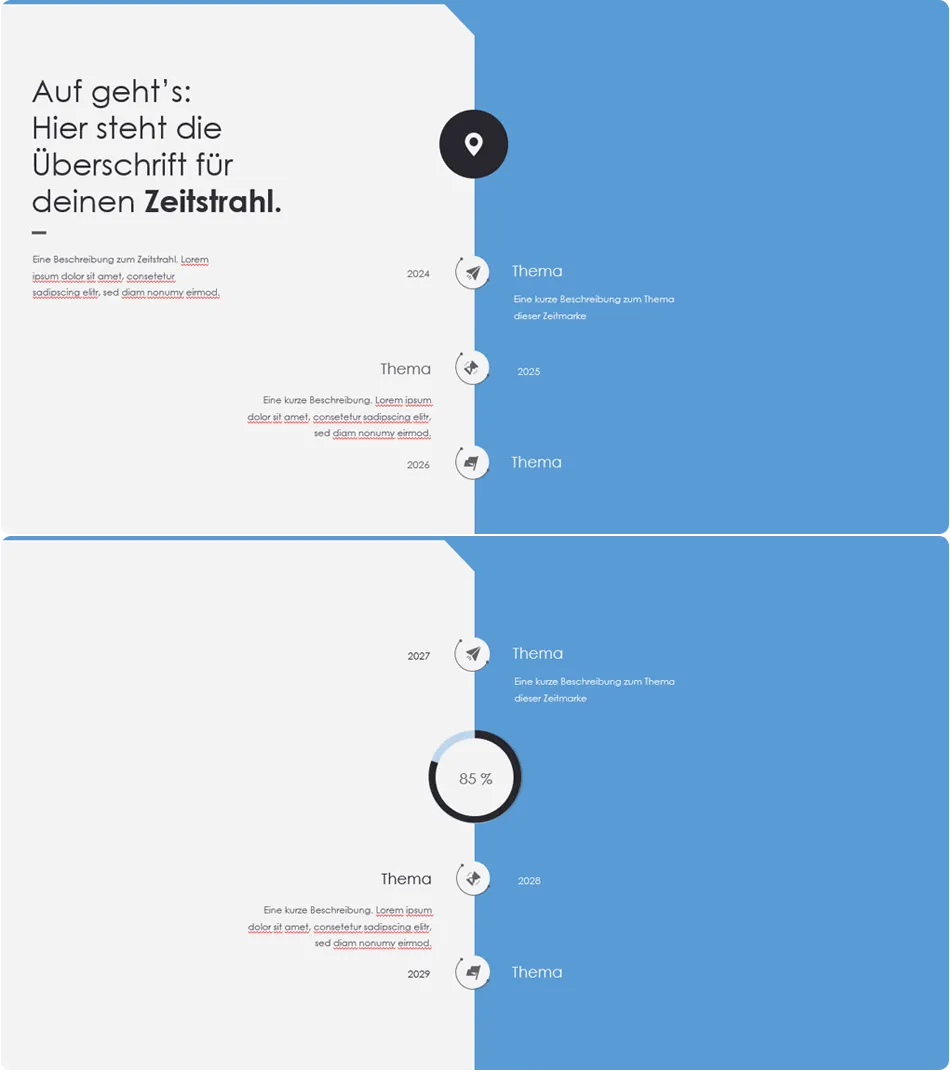
Horisontale og vertikale tidslinjer på flere slides


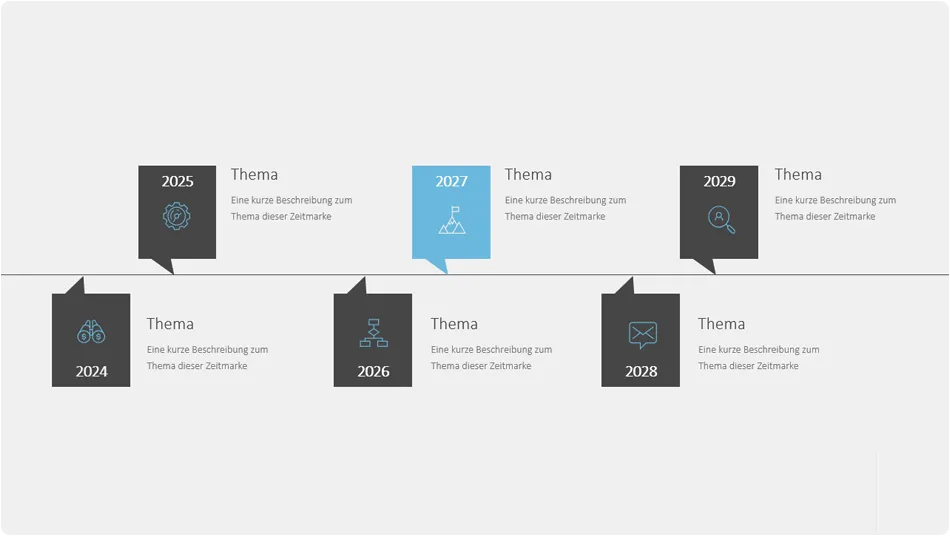
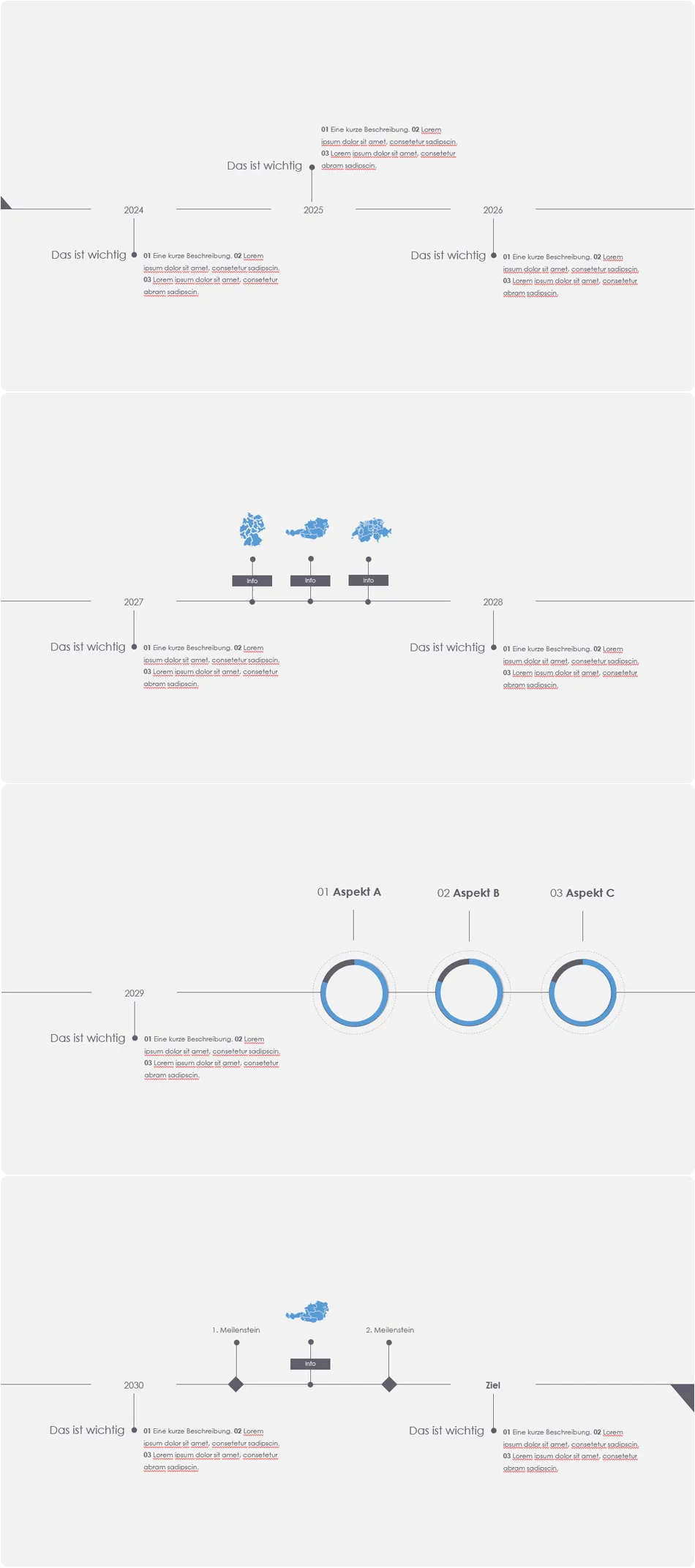
Yderligere designeksempler på tidslinjer



Rigtig flot ... og kompleks

6 | Gratis PowerPoint-skabelon med tidsplanmaler
Hent med det samme vores gratis PowerPoint-skabelon med to eksempler på tidsplaner. Den første tidsplan er animeret, så du også har en skabelon til brug af animationer. Downloaden er tilgængelig i PPTX-format og kan bruges i PowerPoint fra version 2007 og frem.
Hvis du har brug for mere end bare en tidsplan til din præsentation og straks har brug for en hel række af varierede slides i høj kvalitet: Kig i vores kategori for præsentationsskabeloner - disse er ofte ikke kun anvendelige i PowerPoint, men også i Keynote og Google Slides.

