Moderne JavaScript med ES6–ES13 (JS-vejledning)
JavaScript har du styr på, men har problemer med funktionerne i nyere JS-versioner? Så er denne kursus noget for dig! Lær alle funktionerne fra ES6 til ES13, som bruges mest i praksis og giver dig størst fordel - for en mere forståelig, slankere, lettere vedligeholdelig kode med færre fejl. Din træner: Softwareudvikler Stephan Haewß. Din træningssession: over 6 timer. Din læring: Som webudvikler skriver du moderne JavaScript fra nu af!
- Forbedre din kode til hjemmesider og web-apps med moderne JavaScript-funktioner.
- Lær alle praksisrelevante og nyttige funktioner fra ES6 til ES13 i detaljer
- Skriv slank, fejlfri, let vedligeholdelig kode
- En over 6-timers tutorial af softwareudvikler Stephan Haewß.
Opdag, hvad der er nyt og vigtigt for programmeringssproget JavaScript siden ECMAScript 6 - med en enkelt, omfattende vejledning!
- Indhold:
7 h Video-træning
- Licens: privat og kommerciel Brugsrettigheder
Anvendelseseksempler
-
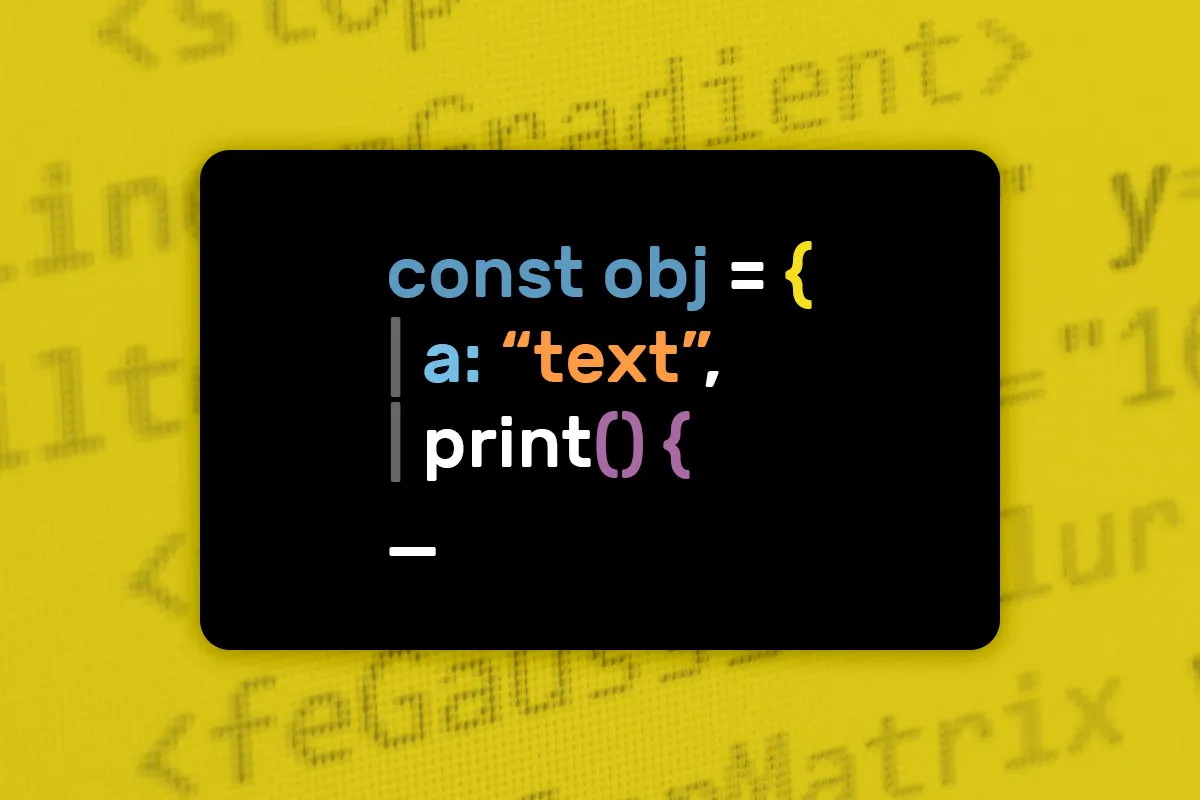
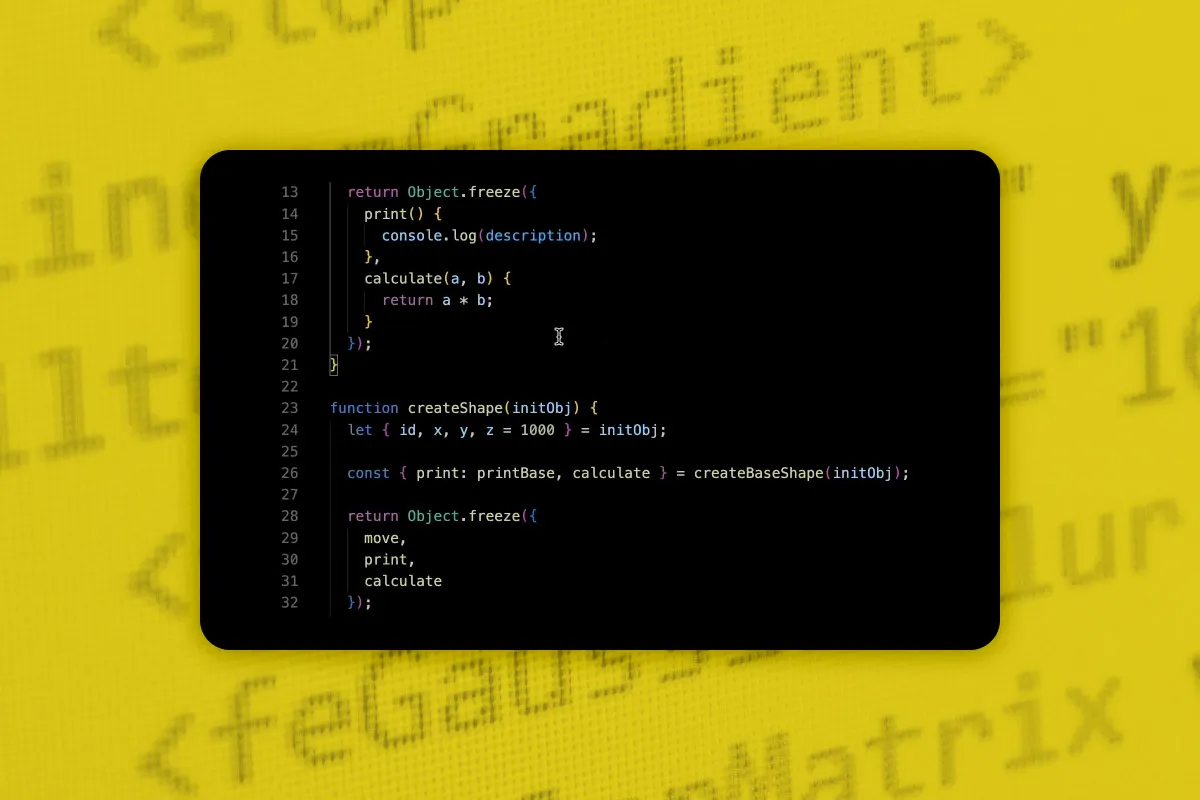
 Åbn galleriSpring nu fra det gamle til det moderne JavaScript - alt i én vejledning!
Åbn galleriSpring nu fra det gamle til det moderne JavaScript - alt i én vejledning! -
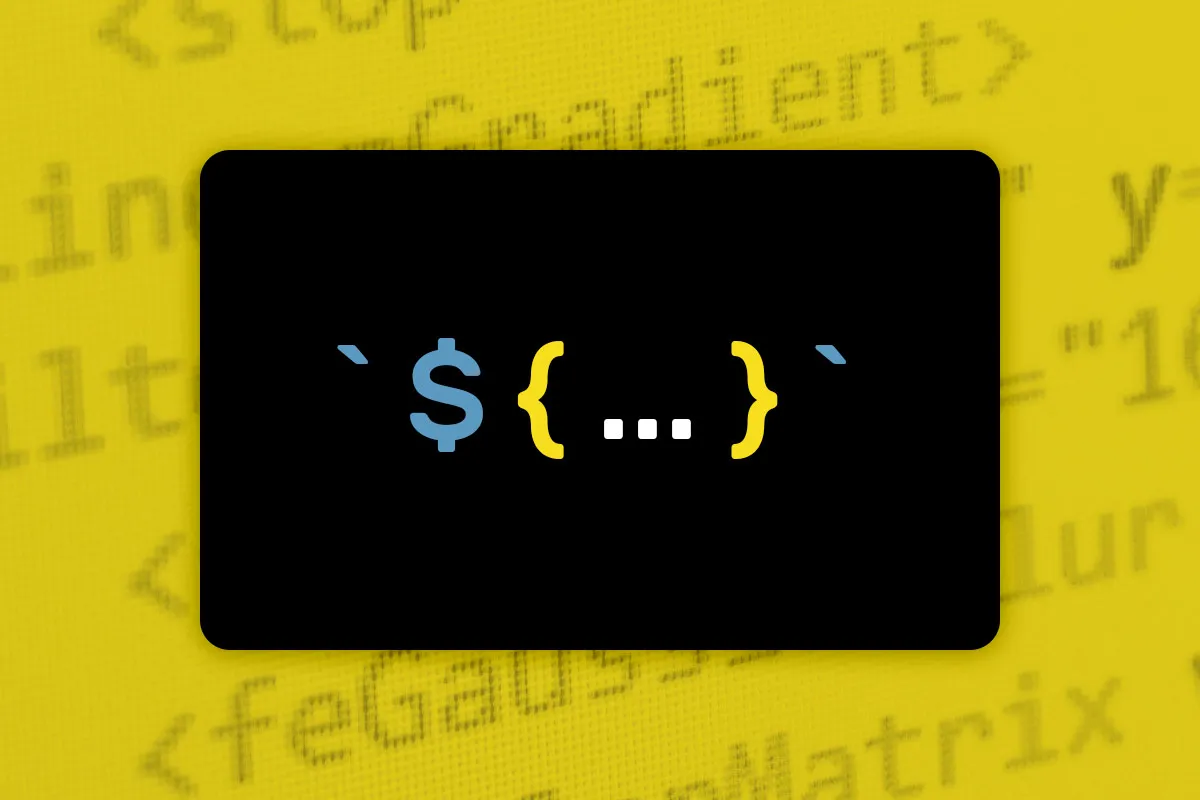
 Åbn galleriLær alle vigtige, praksisrelevante JS-funktioner i versionerne ES6 til ES13 at kende.
Åbn galleriLær alle vigtige, praksisrelevante JS-funktioner i versionerne ES6 til ES13 at kende. -
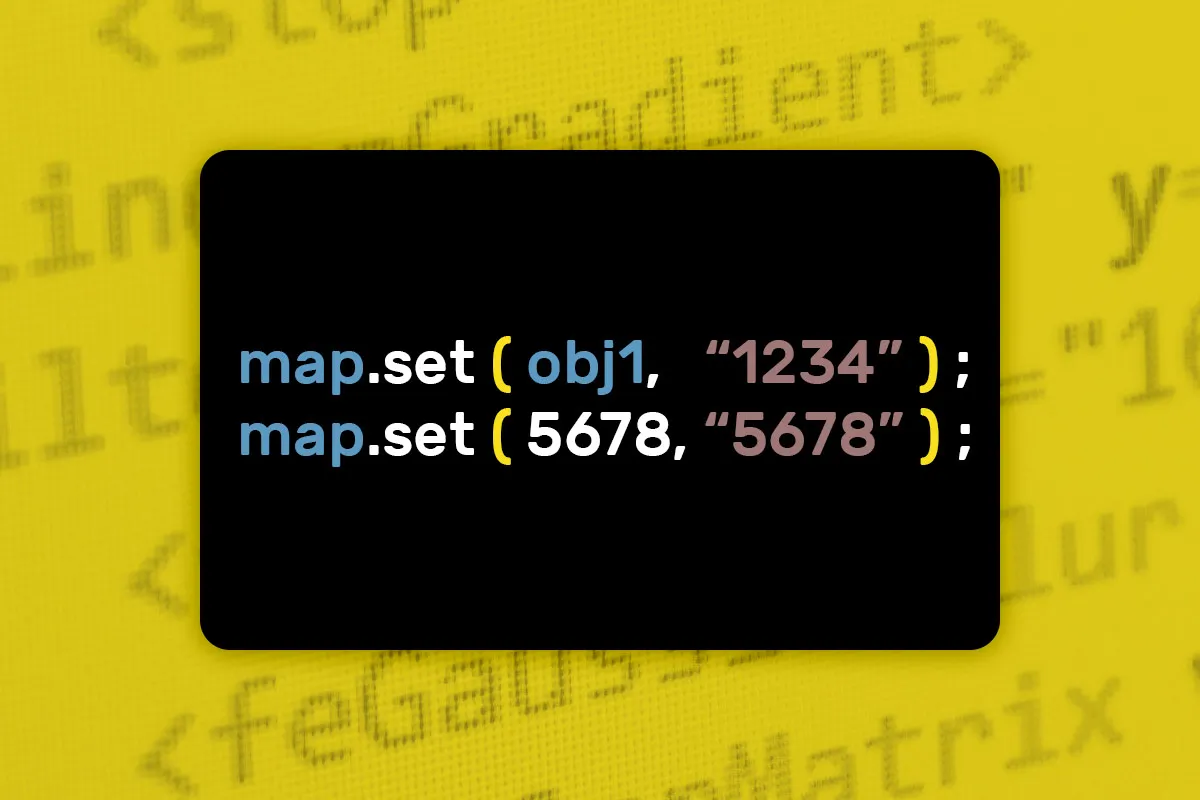
 Åbn galleriSkriv elegante, slanke og letforståelige JavaScript-koder.
Åbn galleriSkriv elegante, slanke og letforståelige JavaScript-koder.
Intro til kurset
Introduktion
ECMAScript: ES6 til ES13 – de nye funktioner
Konklusion
Oplysninger om indhold
Sådan fungerer JS i dag!
Uanset om det er ES-moduler, klasserbaseret og klasseløs objektorienteret programmering eller Arrow-funktioner - med de funktioner, der er opstået for JavaScript siden ECMAScript 6 (ES6), er scriptingssproget blevet mere voksent. Vil du vokse med for at skrive din kode på en moderne måde? Så start dette over 6-timers JS-tutorial af softwareudvikler Stephan Haewß.
JavaScript fra ES6 til ES13 - med disse funktioner skriver du moderne kode
Tutoriallet henvender sig til webudviklere, webdesignere og JavaScript-udviklere. For at kunne følge indholdet, er det nødvendigt, at du allerede har kendskab til grundlæggende JS-udvikling. I løbet af kurset lærer du bl.a. følgende JavaScript-funktioner at kende:
- Variabeldeklaration med let og const
- For-løkke og Arrow-funktioner
- Moduler i ES6
- Metode-deklaration i objektliterals
- Nyttige og nye strengfunktioner
- Nyttige nye arrayfunktioner som find, filter, map, reduce
- Skriv elegant og kort kode med Destructuring
- Rest- og Spread-operator
- Klasser og arv med class-keyword
- Brug af Promises
Slankere, mere elegant og fejlfri - din nye JavaScript-kode
Uanset om det er nyt modulsystem, Arrow-funktioner, Promises eller async/await - siden ES6 til ES13 er der blevet introduceret mange nyttige funktioner til JavaScript, som også JS-rammeværker som VueJS, React og Redux gør brug af.
Generelt kan det siges, at det er blevet markant nemmere at skrive bedre forståelige koder med mange af de ting, der er sket siden ES6. Derfor bør du også sætte dig ind i de moderne standarder. Start blot dette JavaScript-kursus - og find ud af, hvordan moderne JS-kodning fungerer i dag!
Andre brugere er også interesserede

Til moderne hjemmesider og apps.

Alle vigtige moduler forklaret!

Trin for trin til egne funktionelle formularer

VPN-grundlæggende & opsætning af egen VPN

Udvikle hjemmesider og apps selv

Skriv dine egne linjer!

Så dine hjemmesider og apps taler som ChatGPT.

For fejlfri, hurtige hjemmesider med optimerede layout