HTML & CSS for begyndere
De uendelige vidder af internettet - endelig kun et klik væk. Vi lærer dig, hvordan du mestrer det dobbelte bue i netværket. Start en 9-timers opdagelseskurs med især målrettet grundlæggende viden og modenhed for en sikker webudvikler i den digitale verden. Indgangen til HTML & CSS-verdenen kan være så simpel, og denne træning udruster dig med det nødvendige værktøj:
- Alle væsentlige grundlæggende elementer i HTML & CSS er forklaret
- Lær webudvikling fra bunden og udvid dine færdigheder målrettet
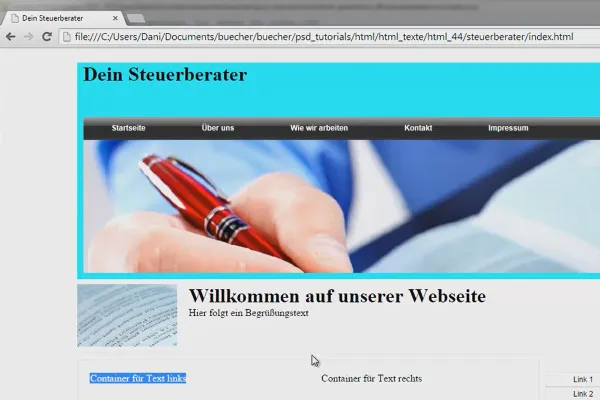
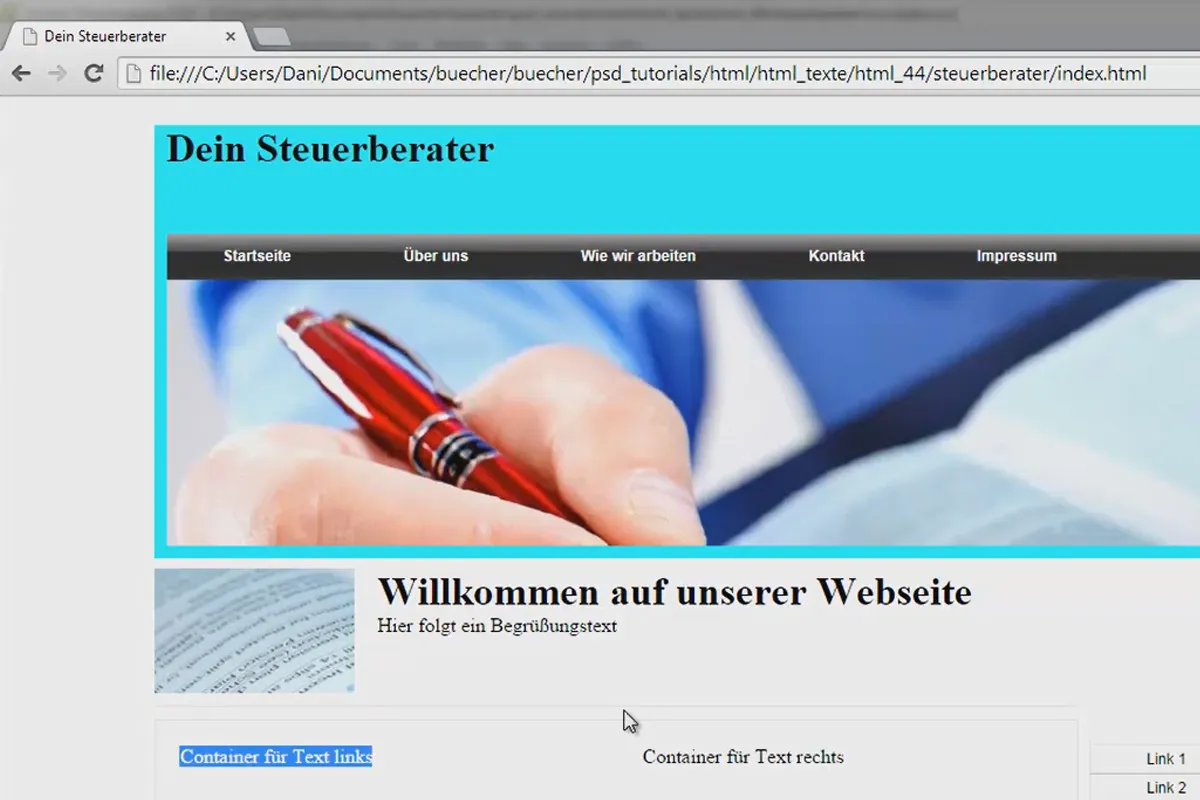
- Optimal praksisnærhed: Implementering af et layout til en revisor.
Når den digitale verden virker langt væk: Udforsk den! Når du ved afslutningen af denne træning koder din første egen hjemmeside, vil du være ret stolt af dig selv!
- Kan bruges med:
- Indhold:
10 h Video-træning
- Licens: privat og kommerciel Brugsrettigheder
- Bonus: inklusive arbejdsmateriale
Anvendelseseksempler



Indgang
Grundlag
CSS
Praksis
Bonus
Oplysninger om indhold
Er udviklingen af hjemmesider med HTML & CSS en uoverstigelig vej for dig, som du hellere overlader til andre? Men du ved, før eller siden skal/det vil også du tage fat på dette emne. Men hvordan begynder man? Hvordan lykkes du med at komme i gang med HTML & CSS? Det skal være let, men også professionelt. Genkender du dig selv? Så er det lige din træning. Det er designet til dig.
Optimalt for begyndere: I første del af denne træning handler det om at komme i gang med HTML:
- Et første kig på HTML, CSS & Co.
- Den første HTML-side
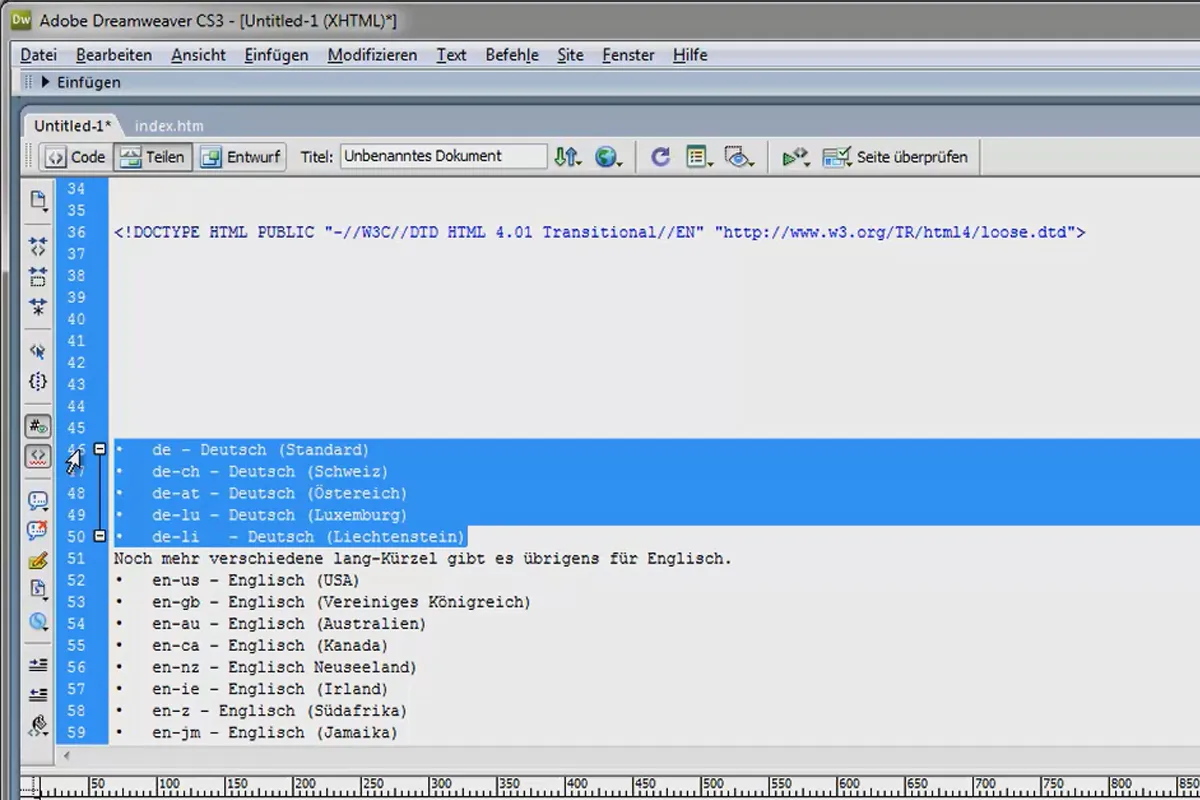
- Elementer, tags og attributter
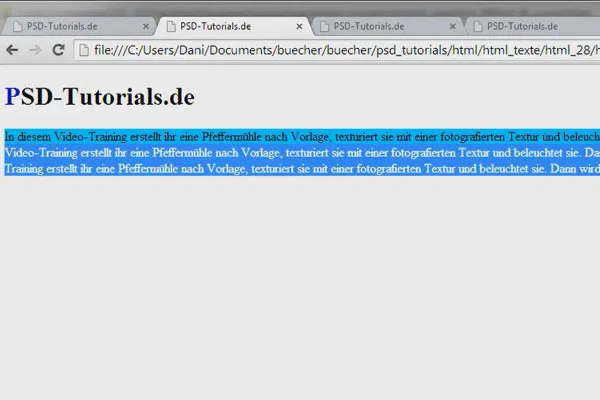
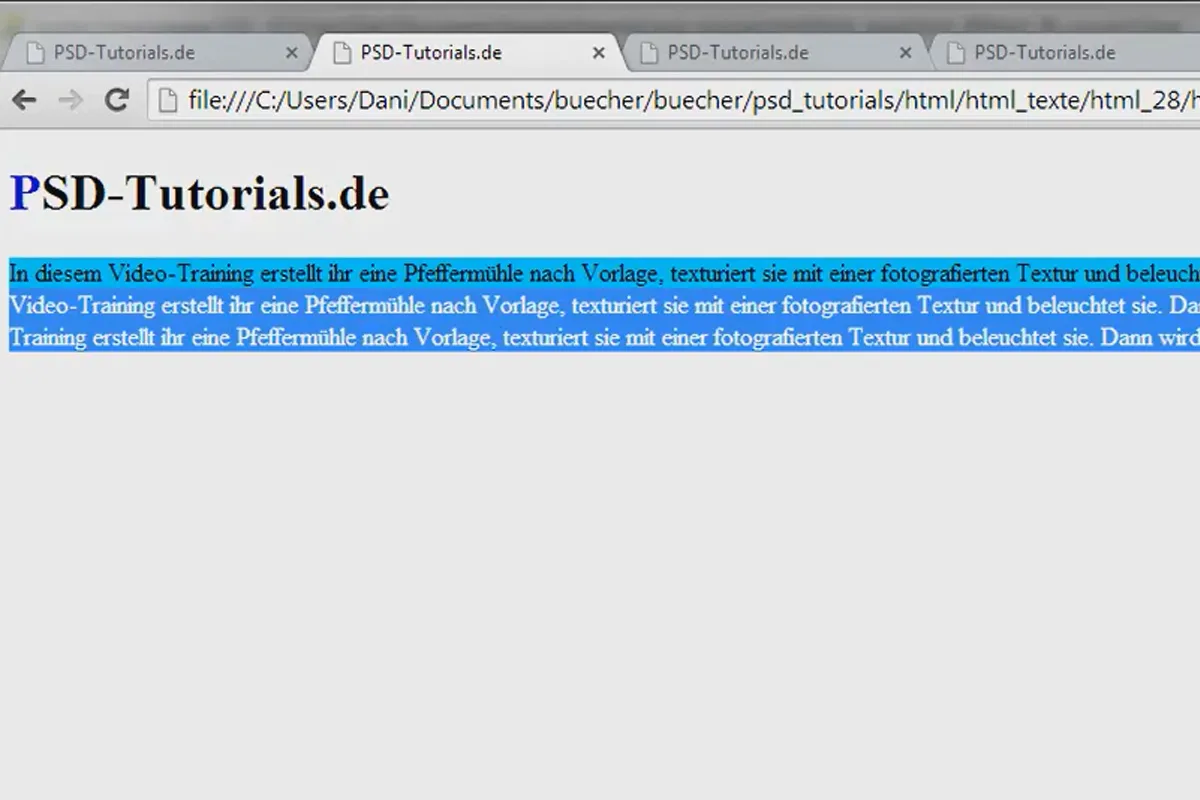
- Strukturering og forbedring af tekster
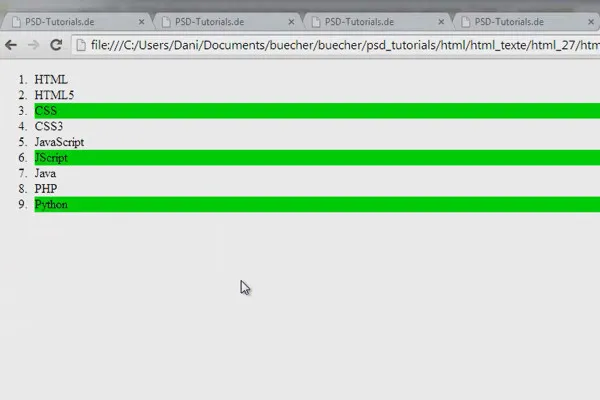
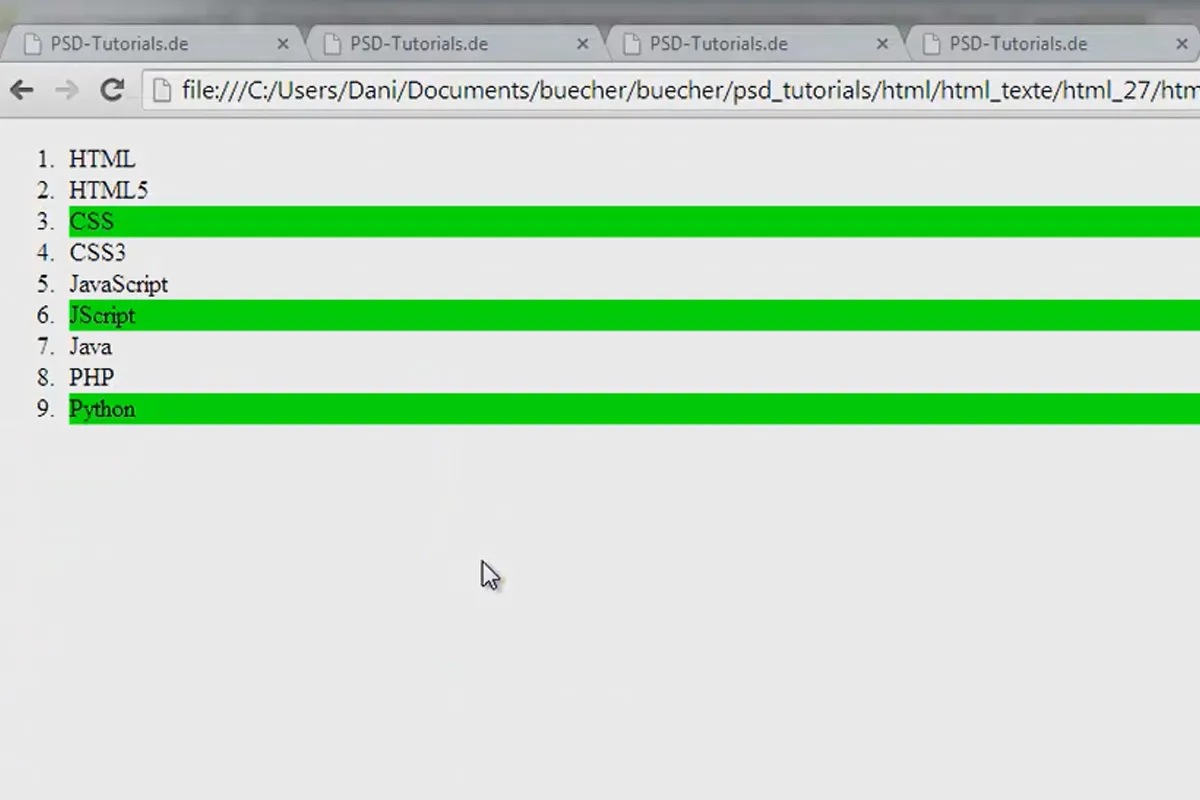
- Lister
I den anden del af denne træning lærer du vigtige funktioner af HTML at kende:
- Tabeler
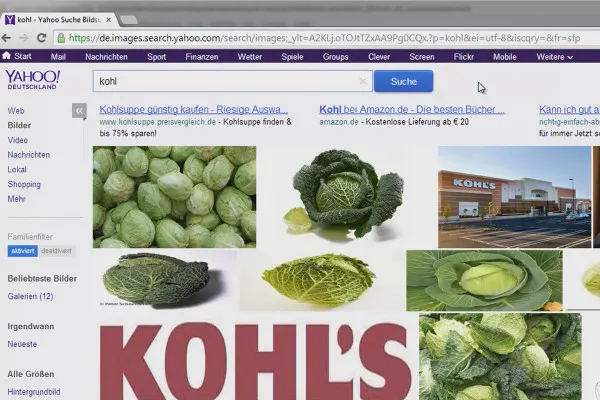
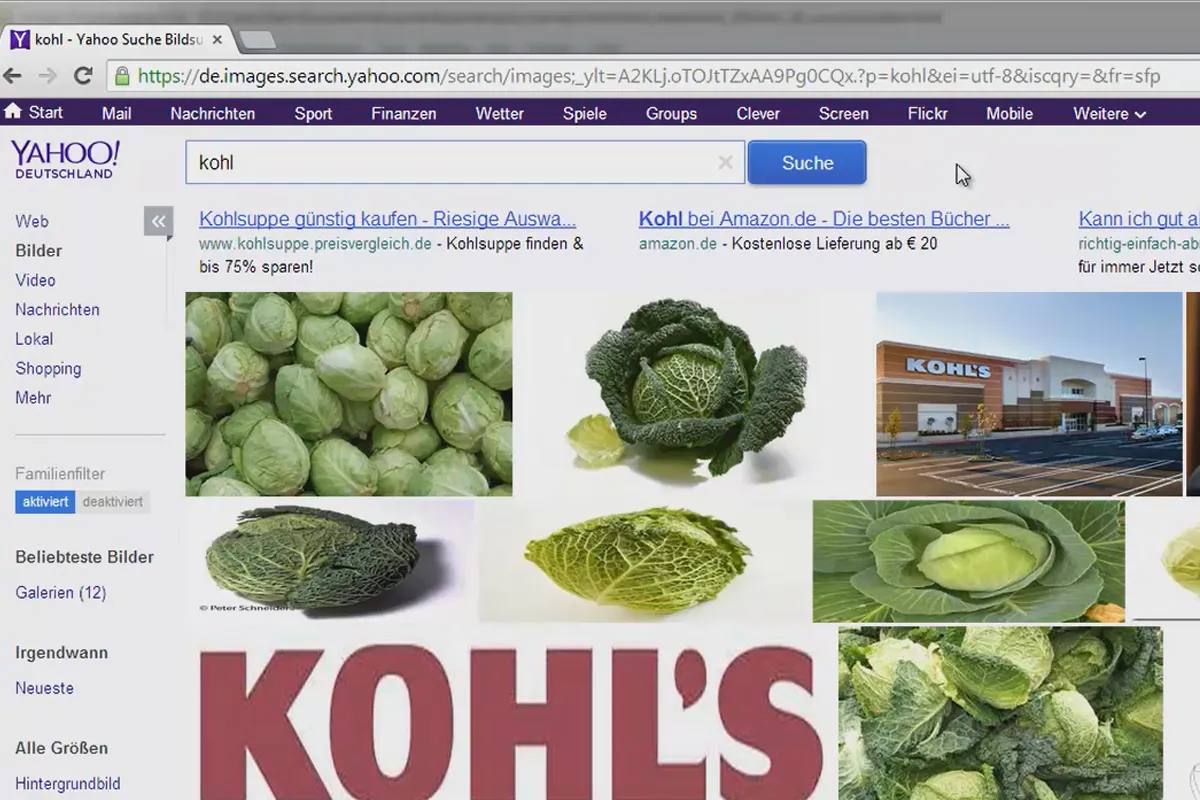
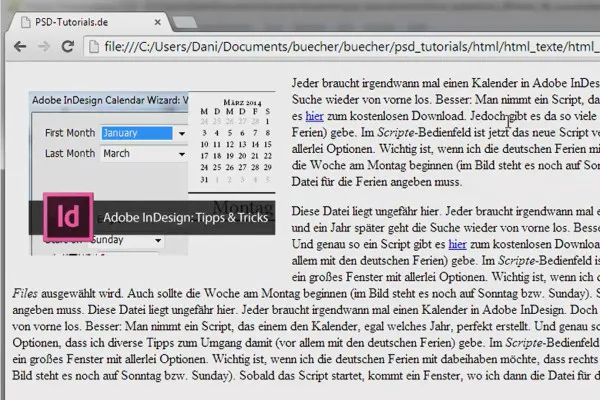
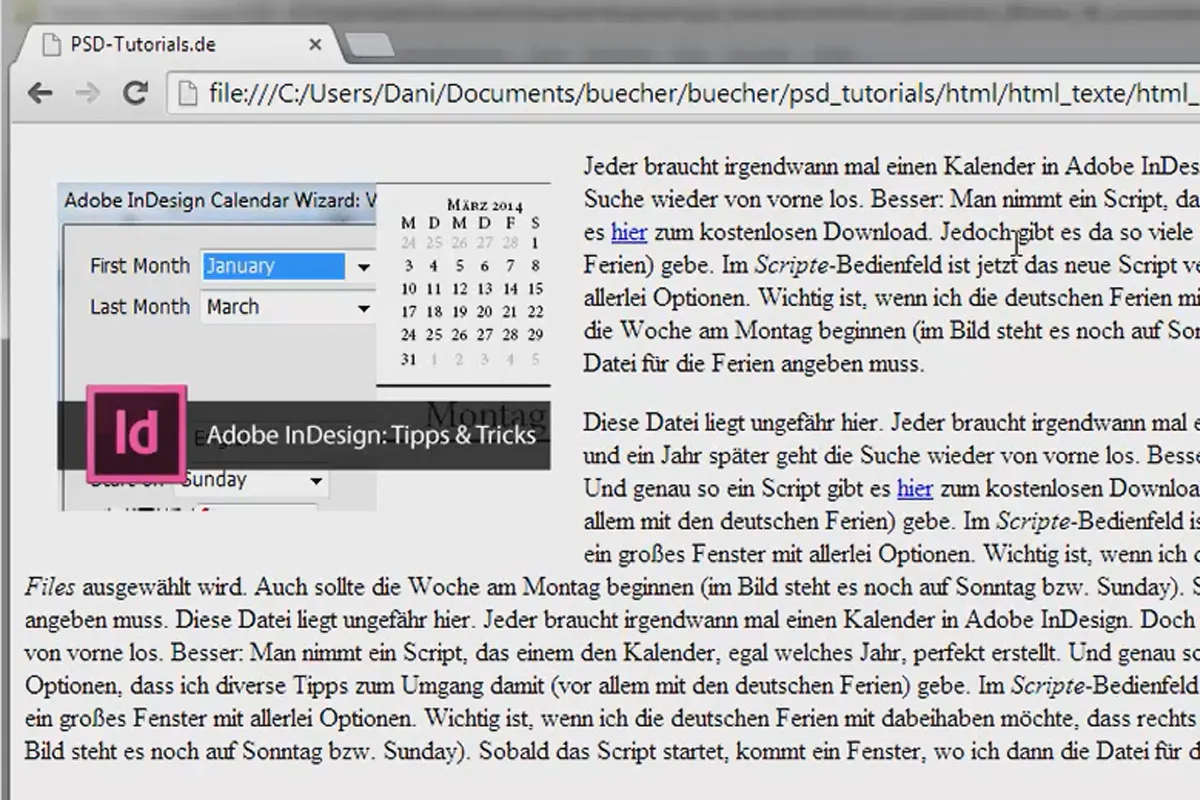
- Grafikker til web
- Definition af hyperlinks
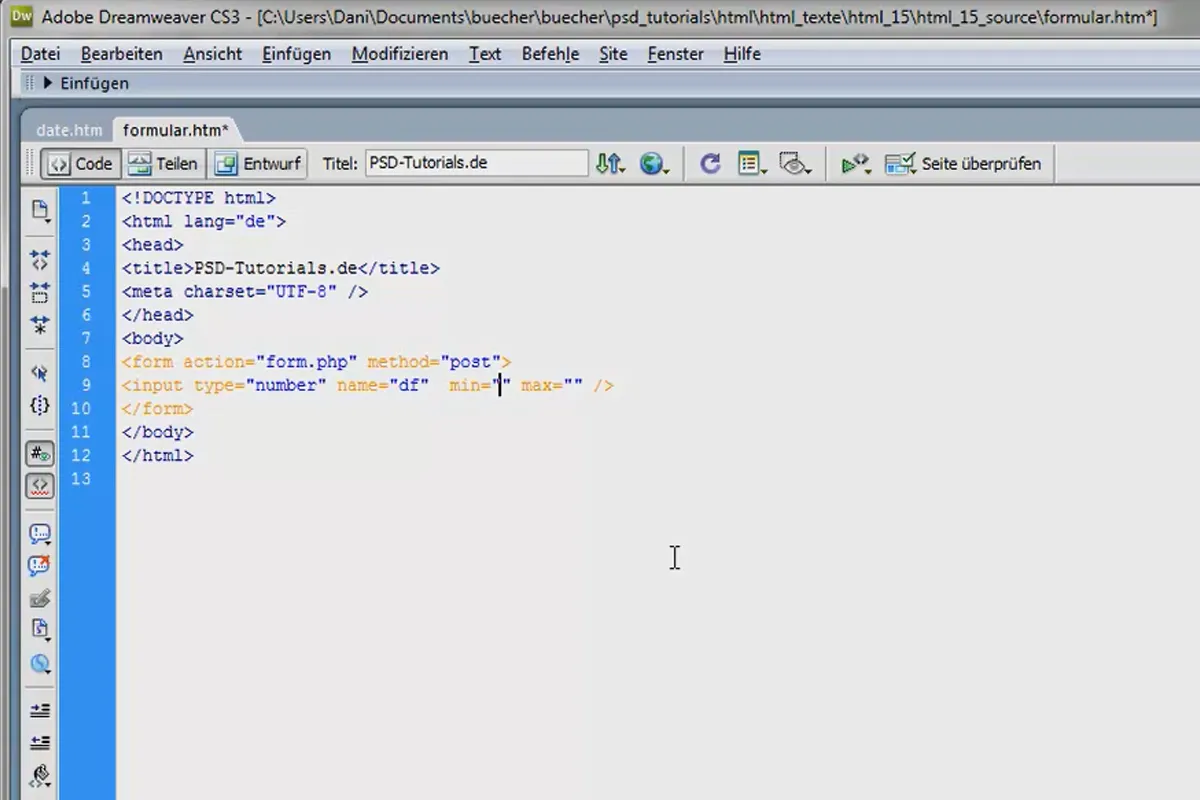
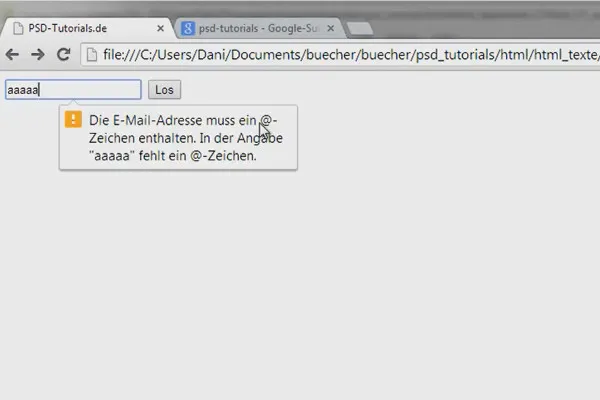
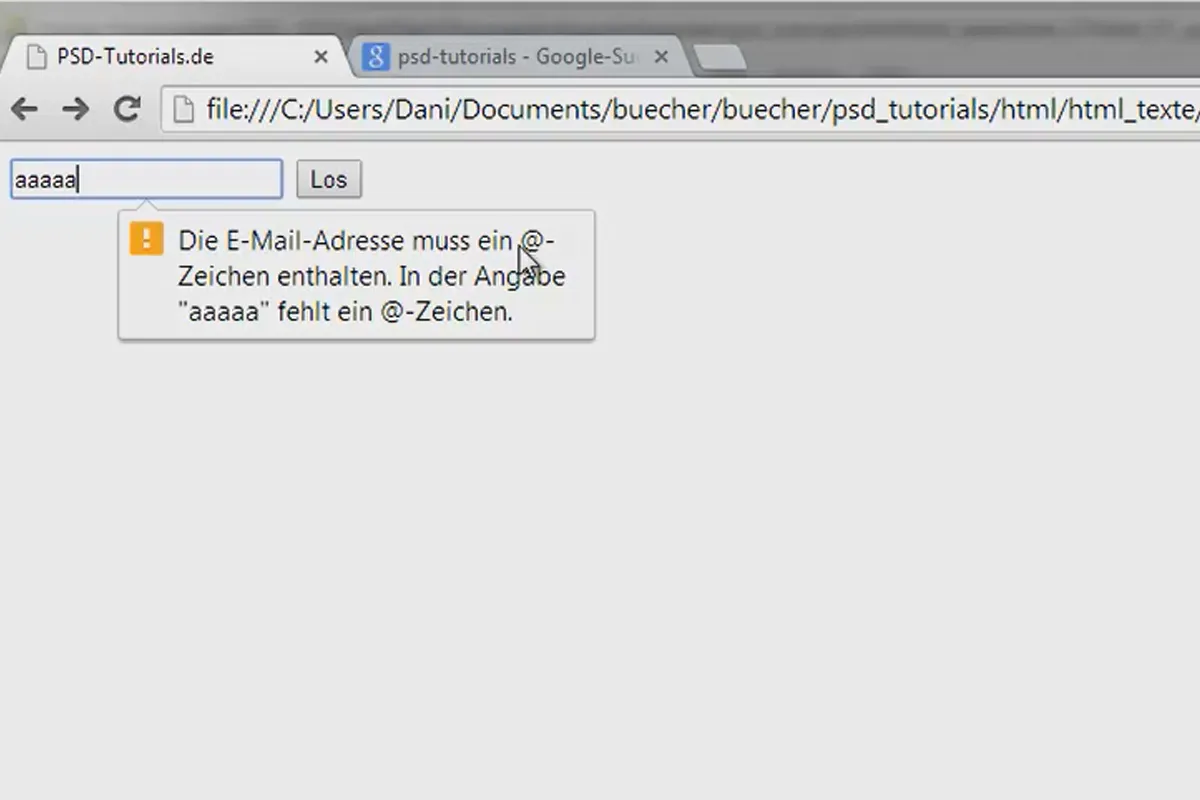
- Formularer
- Semantik for web
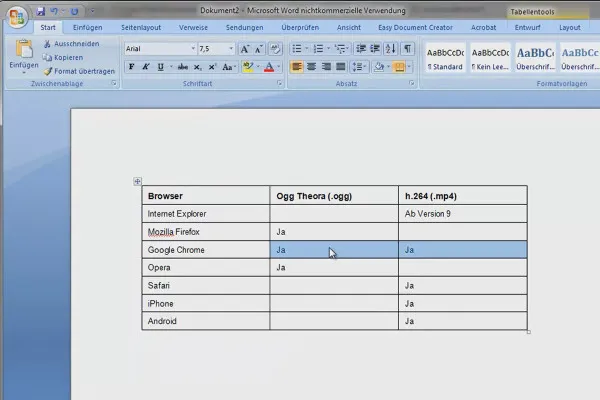
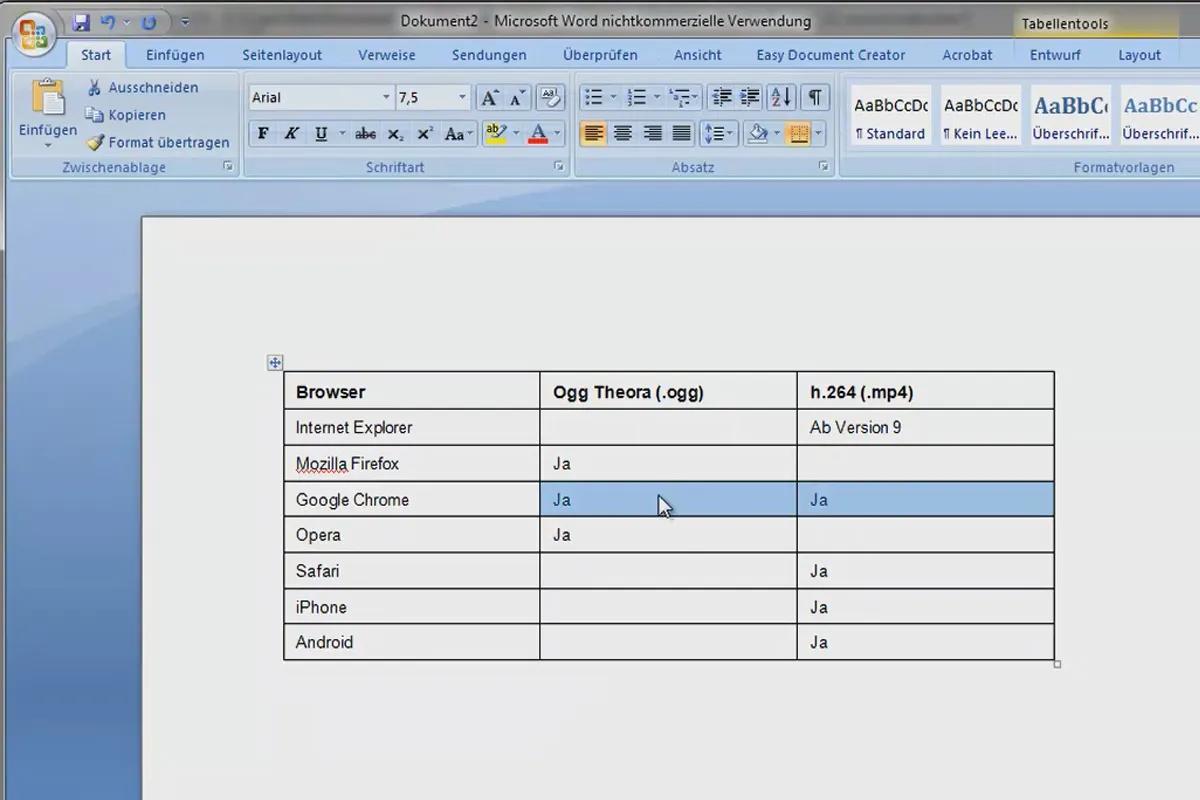
- Medieindhold til hjemmesiden
- iFrames
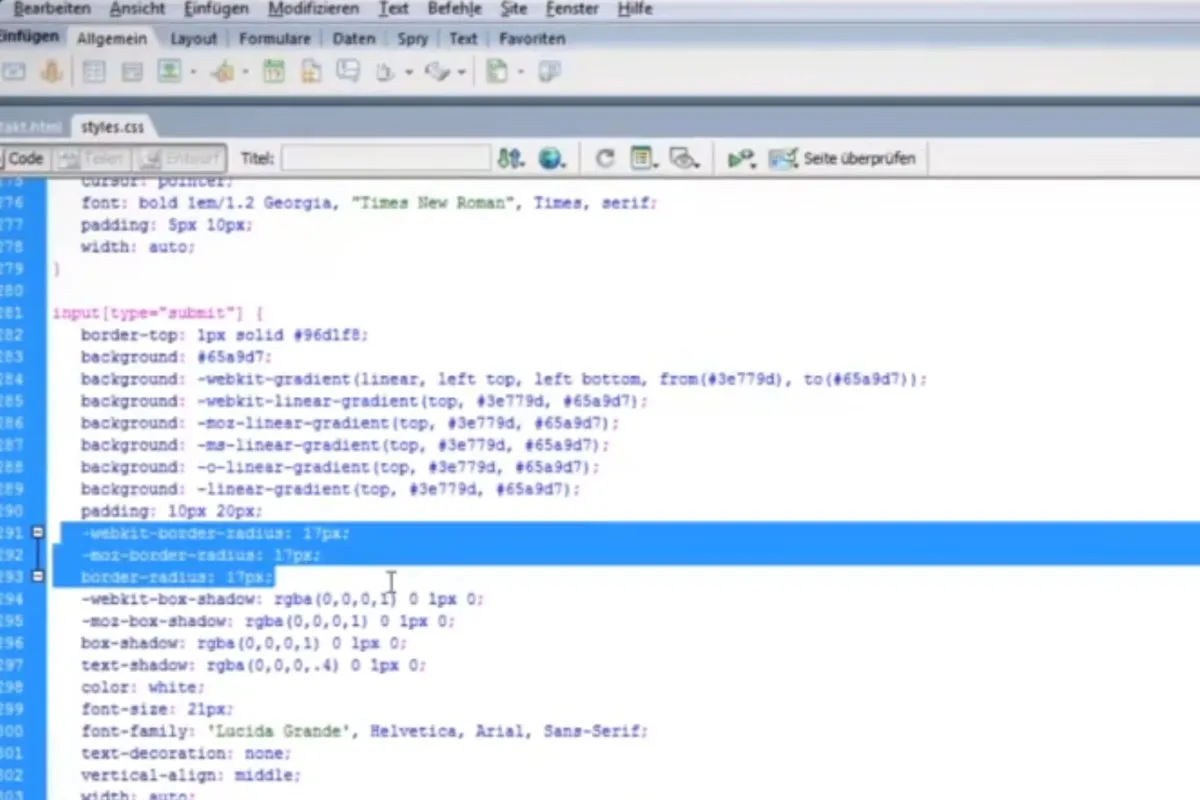
I den tredje del af denne træning handler det om design med CSS:
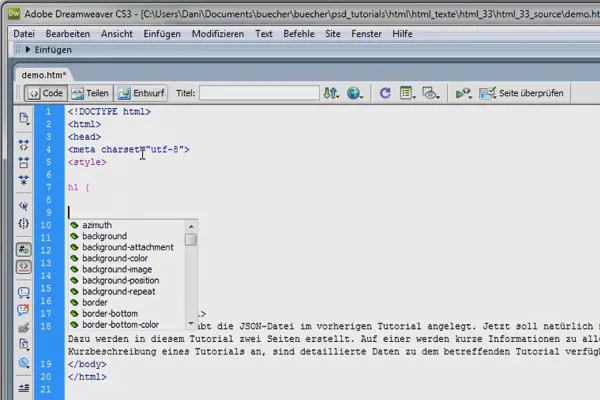
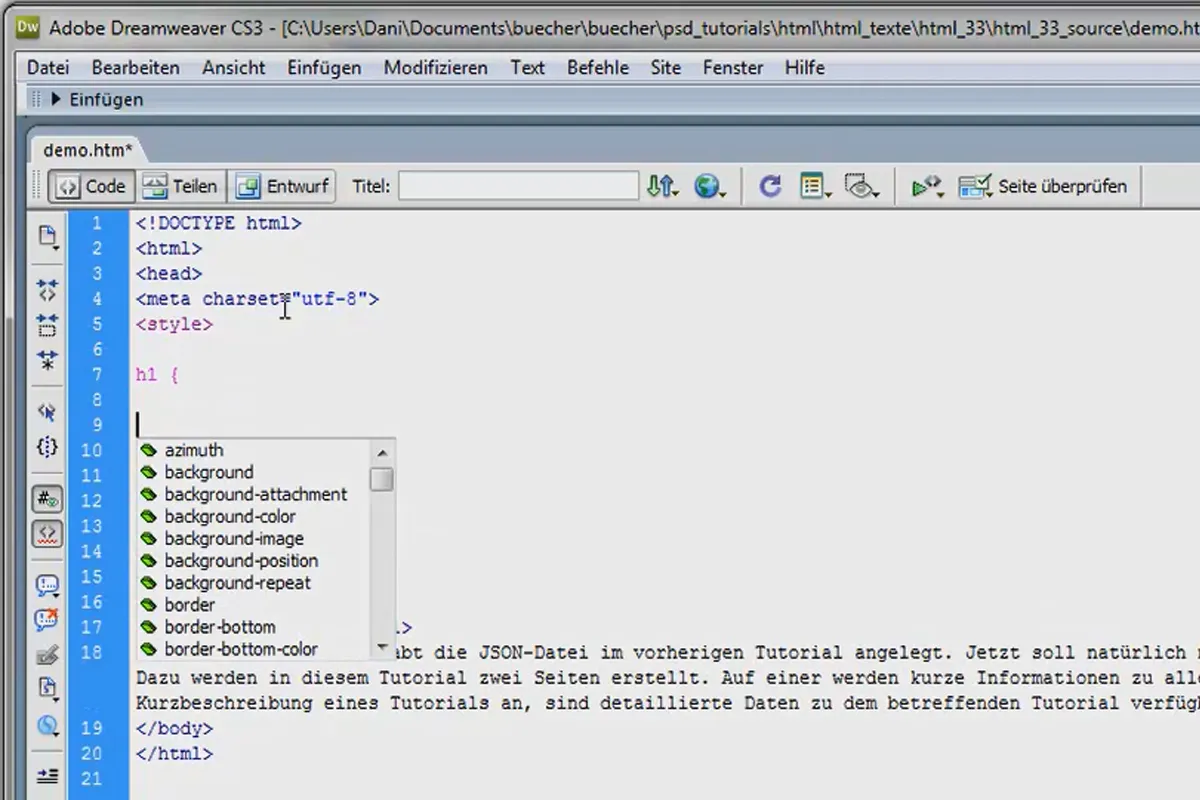
- Dette er CSS
- Sådan fungerer adgangen med selektorer
- Smuk tekst med CSS
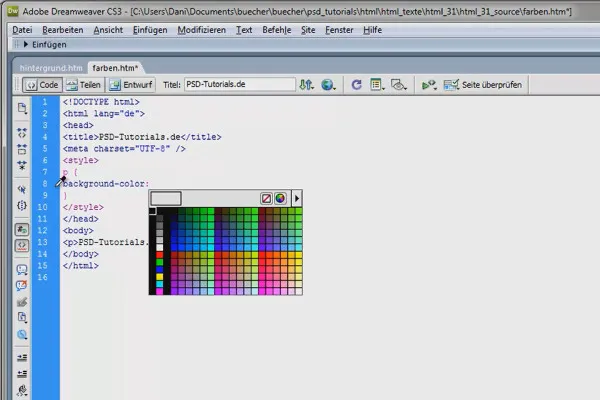
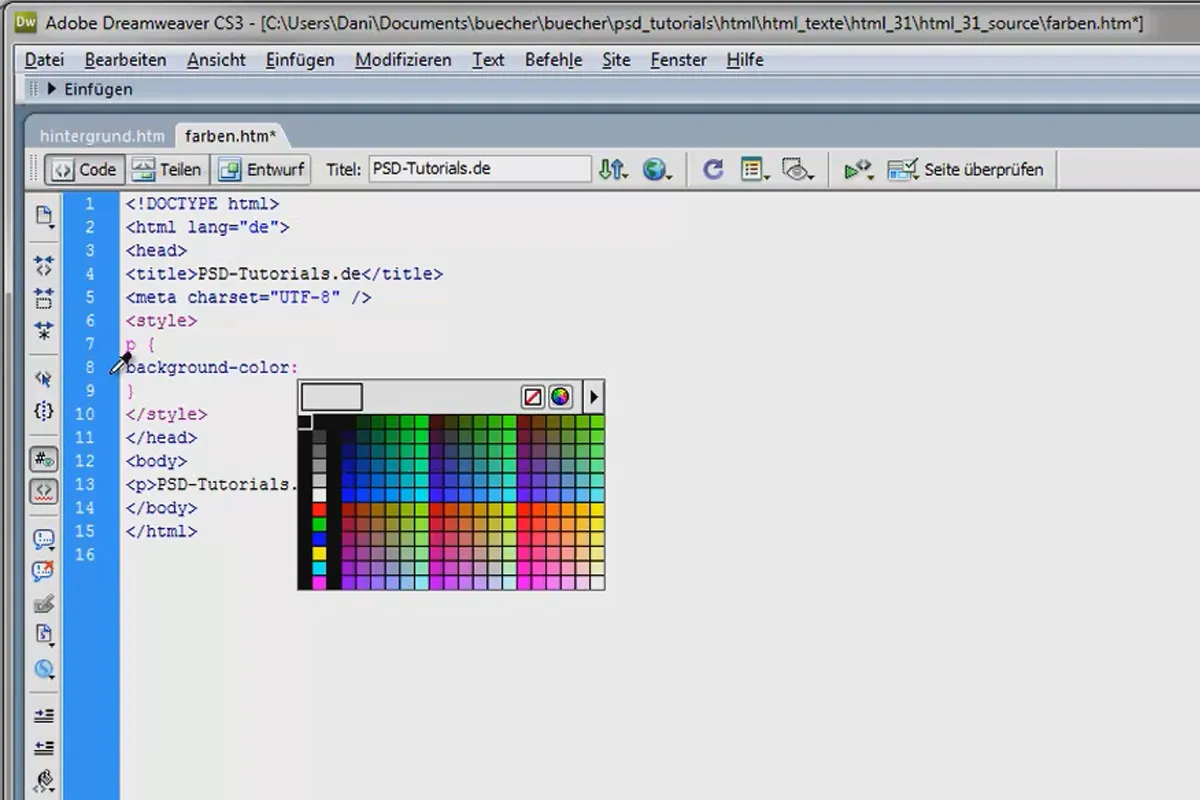
- Farver og baggrunde
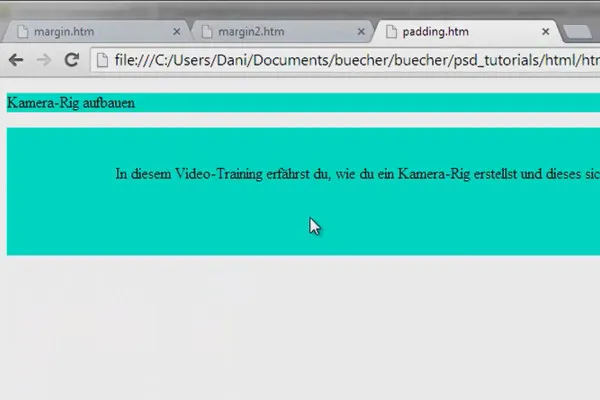
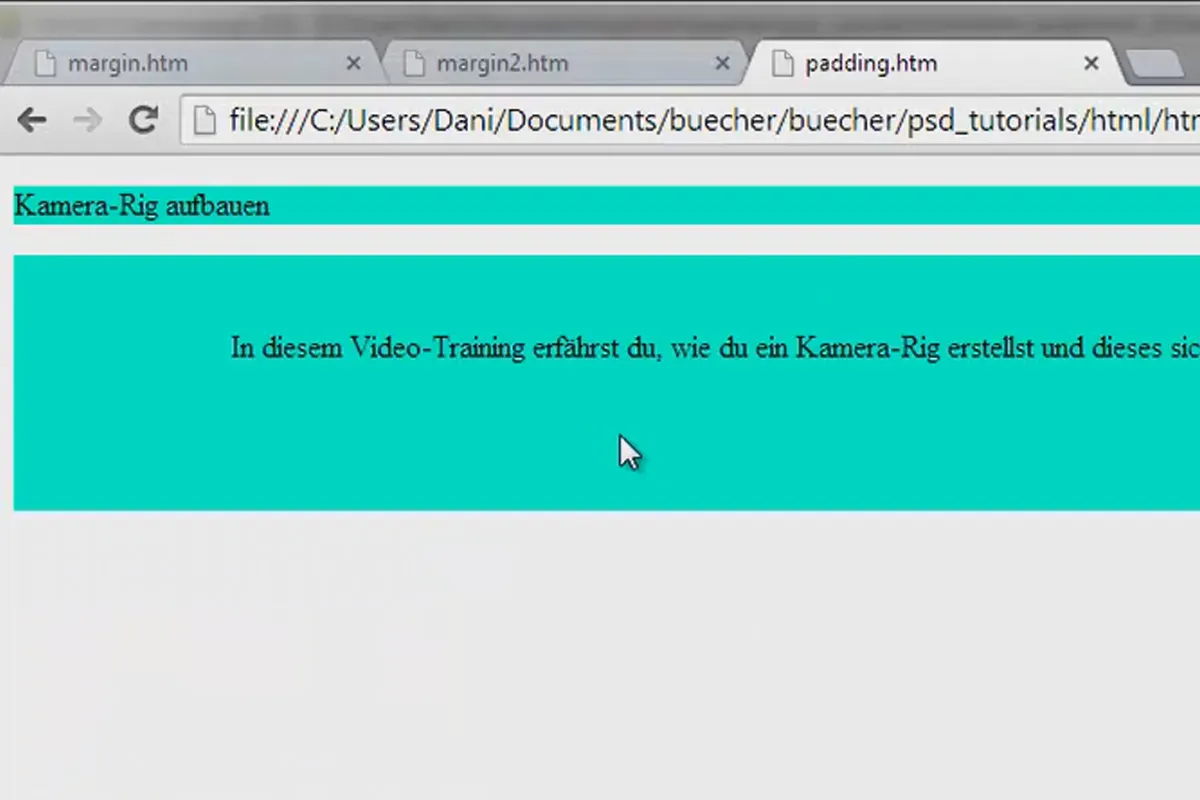
- Ydre margin og padding
- Kontrol af tekstflowet
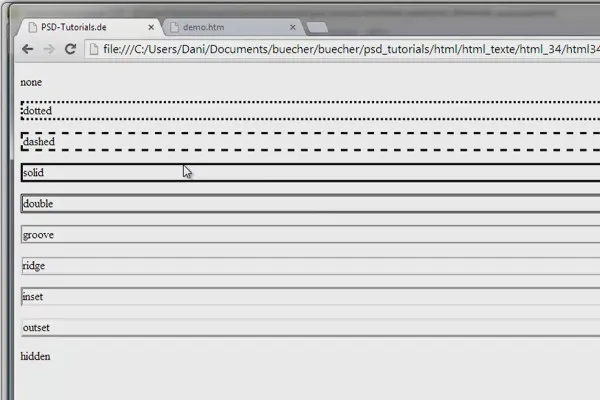
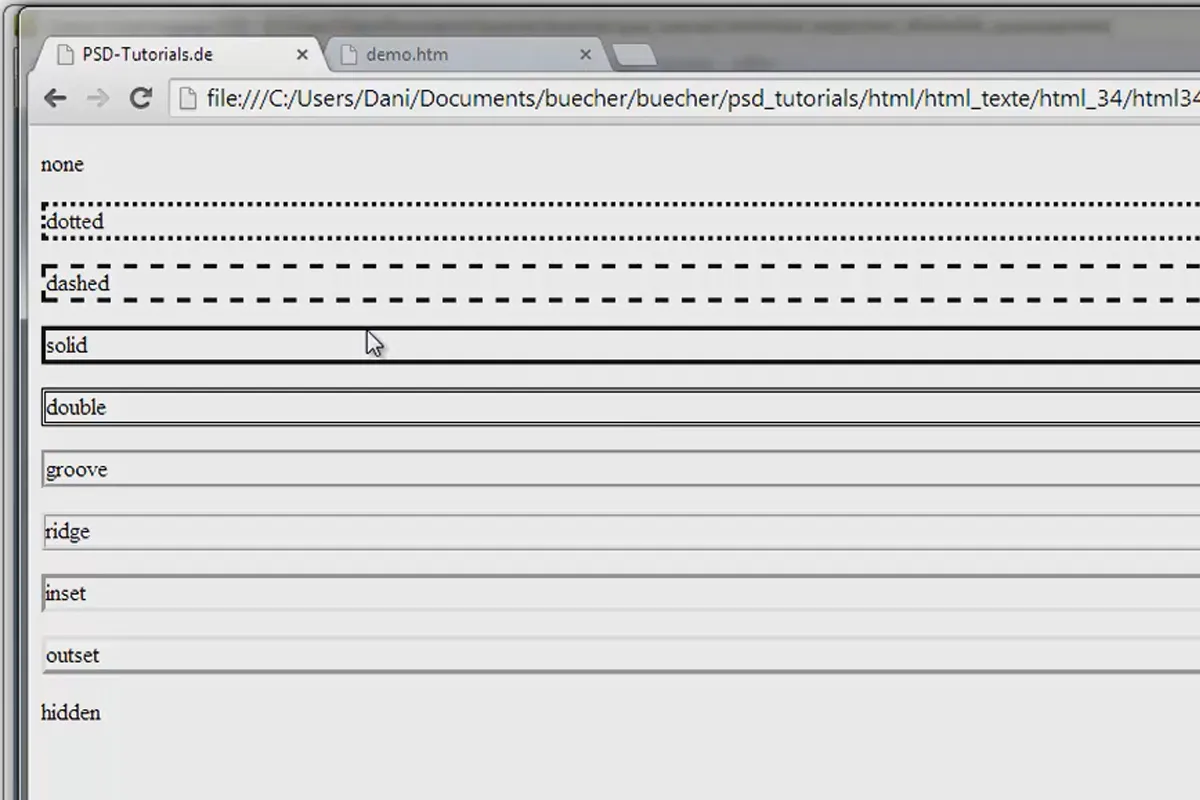
- Rammer
- Lister og tællere
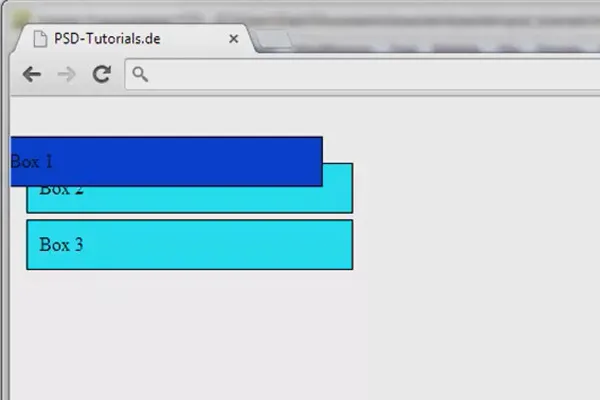
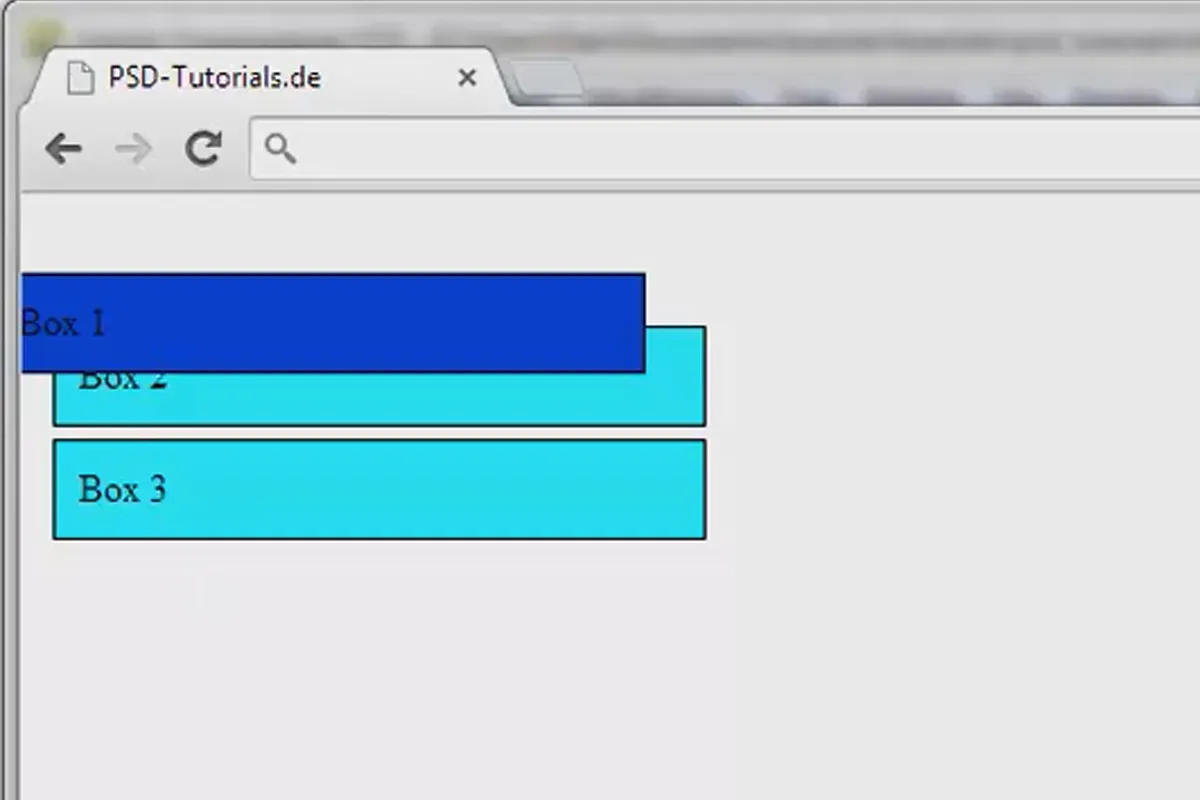
- Modelrammen
- Positionering af elementer
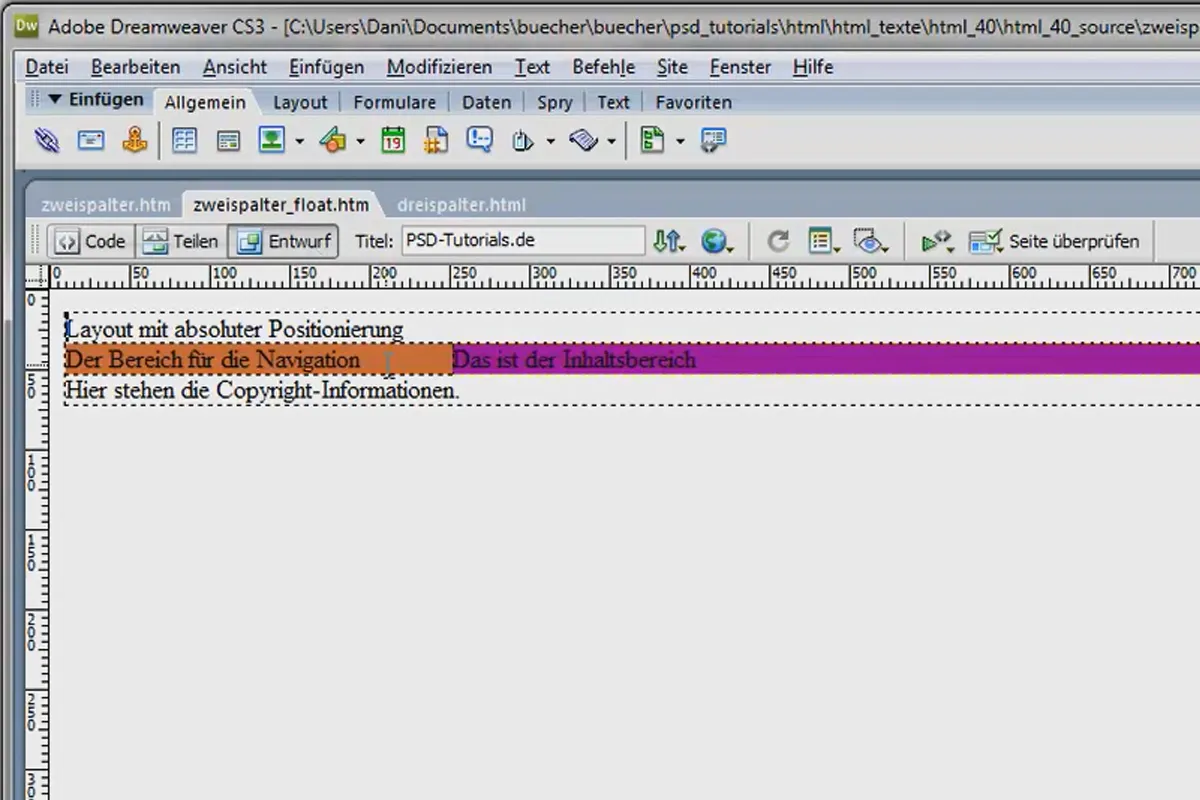
- Alt flyder med float
Fra teori til praksis - Vi udvikler en hjemmeside:
- De forskellige layout varianter
- To- og tresøjlede layout
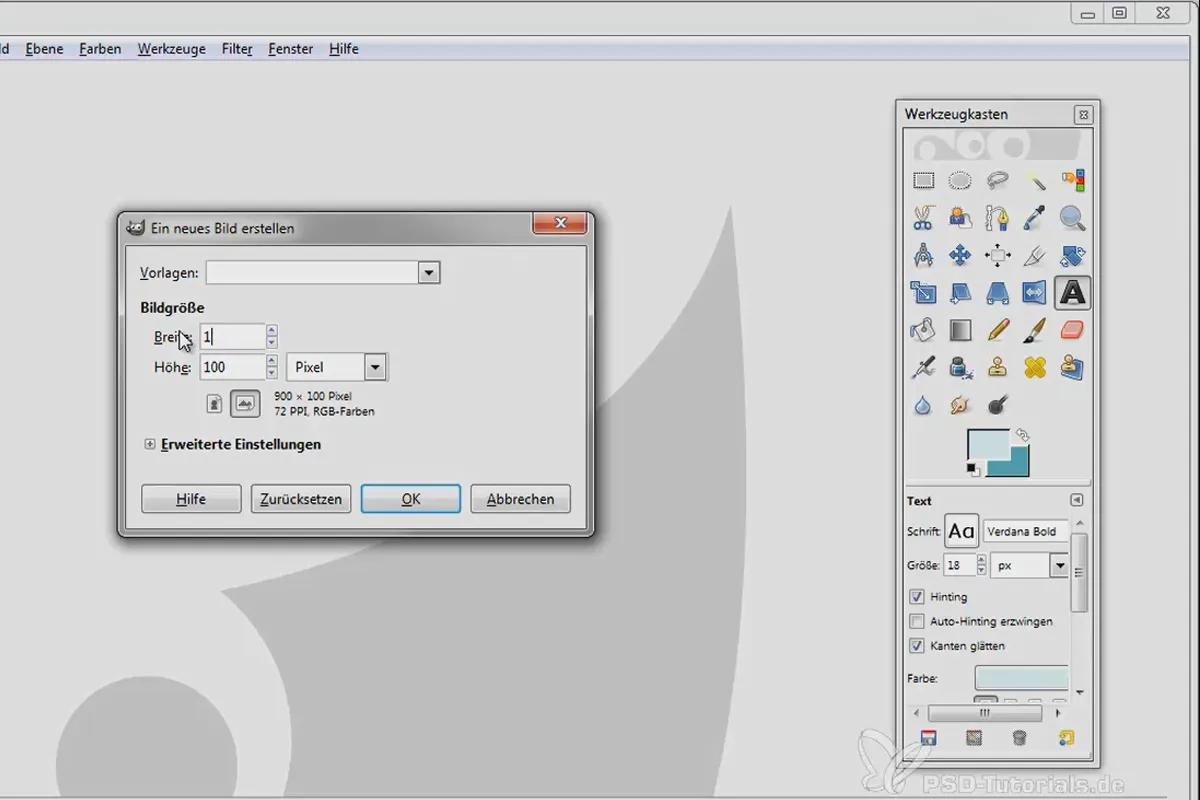
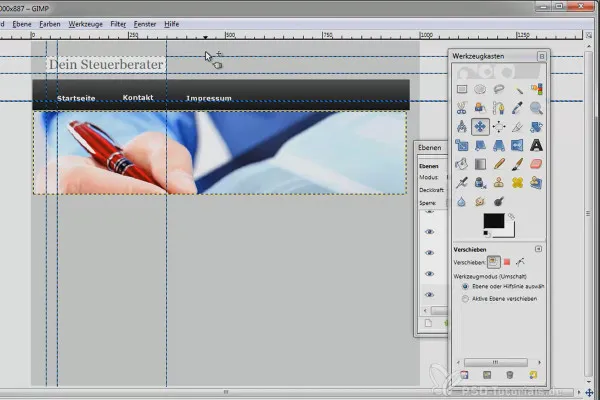
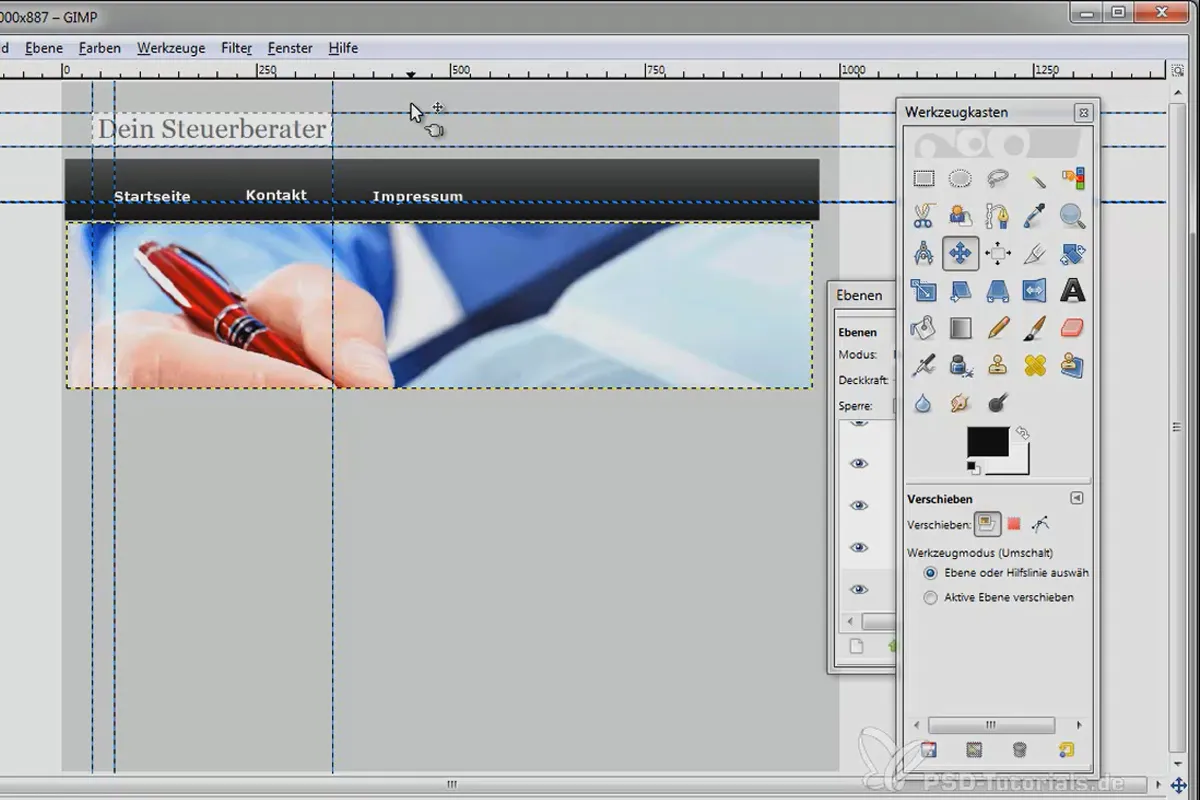
- Udvikling af layout
- Yderligere tilpasning af layoutet
- Oprettelse af grundstrukturen
- Design af indholdsområdet
- Stilfulde skrifter til siden
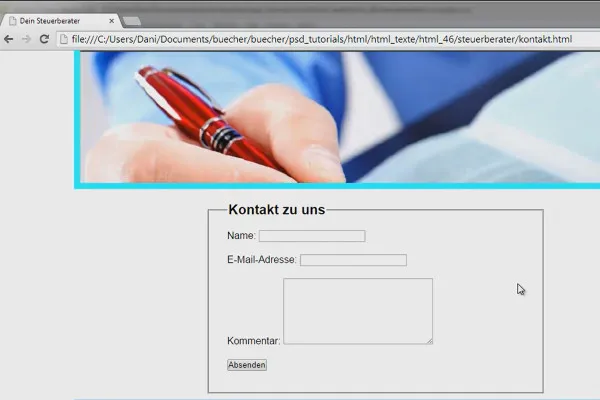
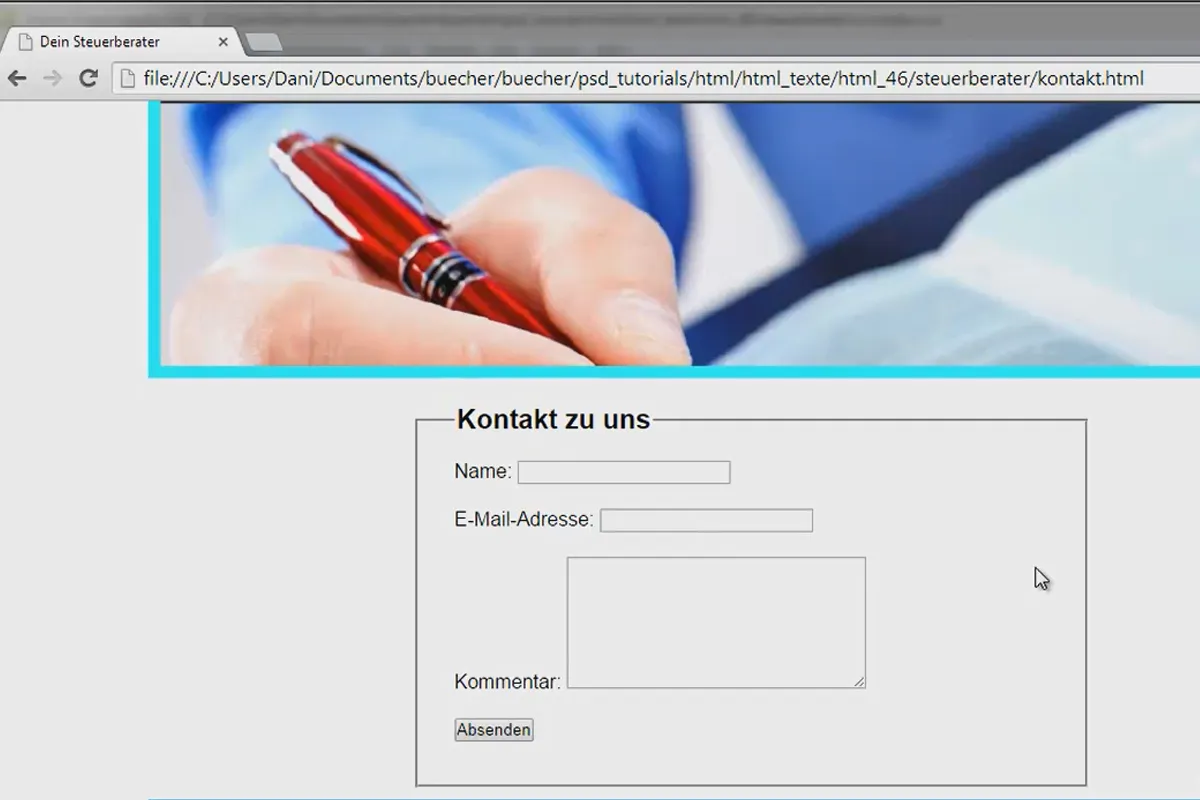
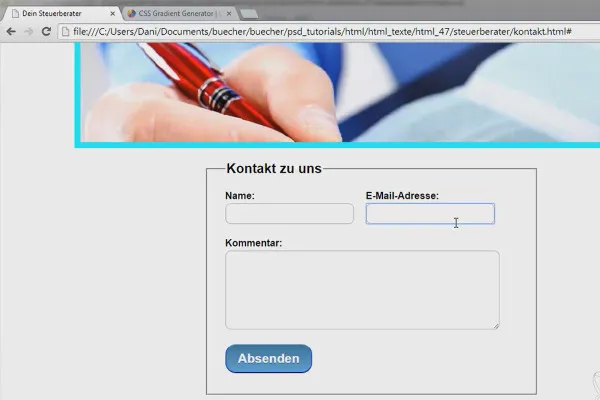
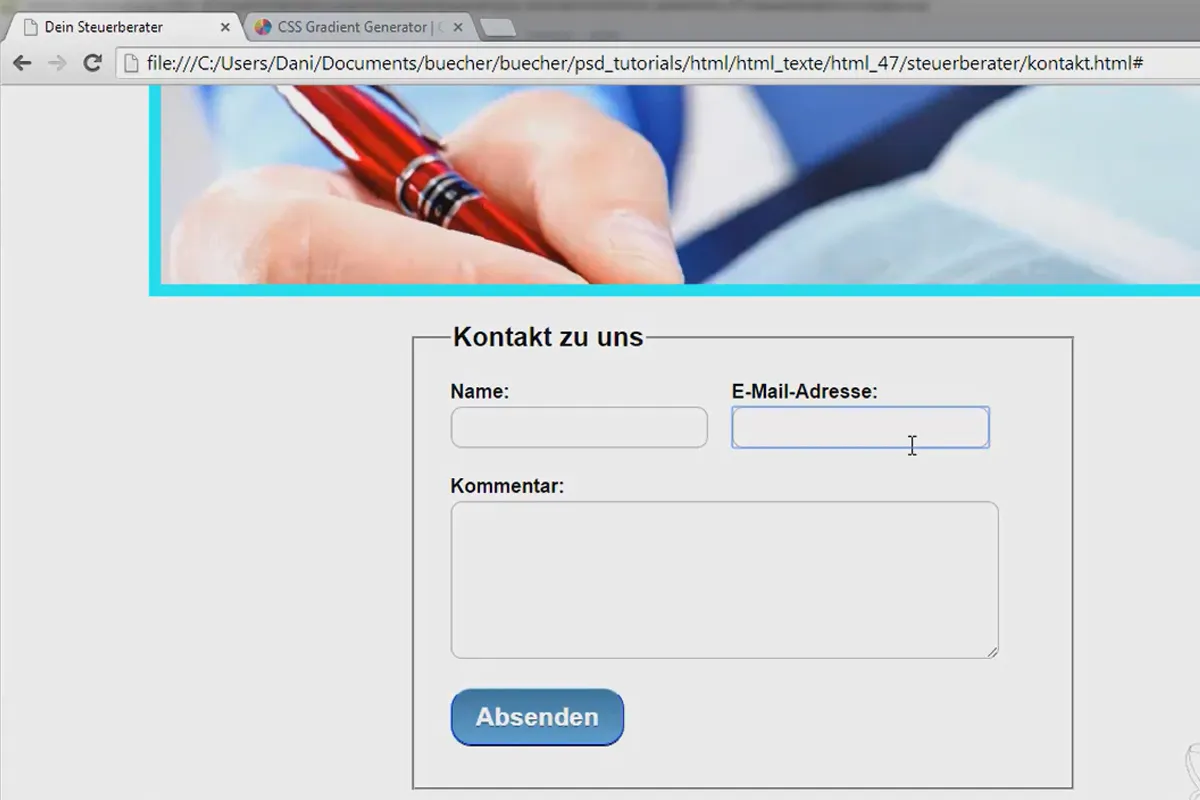
- Kontaktformularen
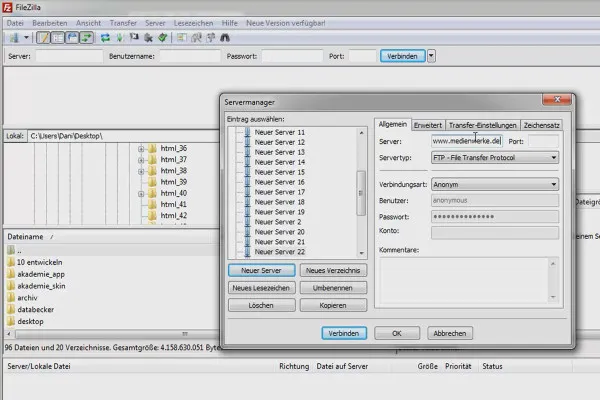
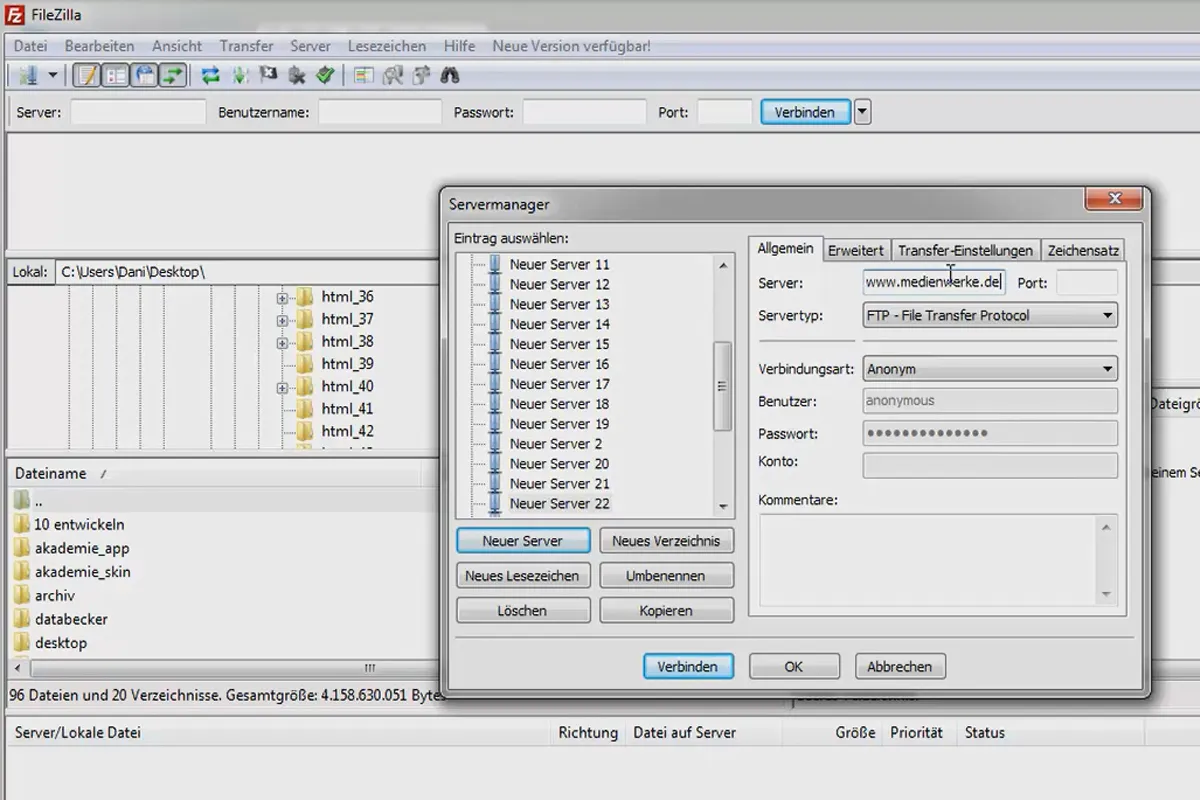
- Hjemmesiden går online
For at du kan bruge din opnåede viden optimalt, finder du i dette videogruppe desuden arbejdsfiler i PSD-format, som du kan bruge til at prøve dig frem med udvikling med HTML & CSS.
Andre brugere er også interesserede

Skriv dine egne linjer!

Udvikle hjemmesider og apps selv

Alle relevante funktioner udførligt forklaret

Til moderne hjemmesider og apps.

Trin for trin til egne funktionelle formularer

For fejlfri, hurtige hjemmesider med optimerede layout

Alle vigtige moduler forklaret!

Så dine hjemmesider og apps taler som ChatGPT.