I denne vejledning vil du lære, hvordan du kan oprette et grundlæggende brugergrænseflade (UI) med React, som tillader dig at kommunikere med OpenAI API. I stedet for at chatte via URL'en i browseren, opretter vi en simpel applikation, hvor brugeren kan indtaste tekst og modtage det passende svar fra AI'en. Vi vil håndtere både frontend-koden og logikken til at behandle input og kommunikere med OpenAI API'en.
Vigtige indsigter
- Du vil forstå, hvordan man opretter et inputfelt og en knap i React til at sende brugerforespørgsler.
- Derudover vil du lære, hvordan du laver asynkrone Fetch-forespørgsler til OpenAI API'en og gemmer og viser de modtagne svar i din React-status.
Trin-for-trin vejledning
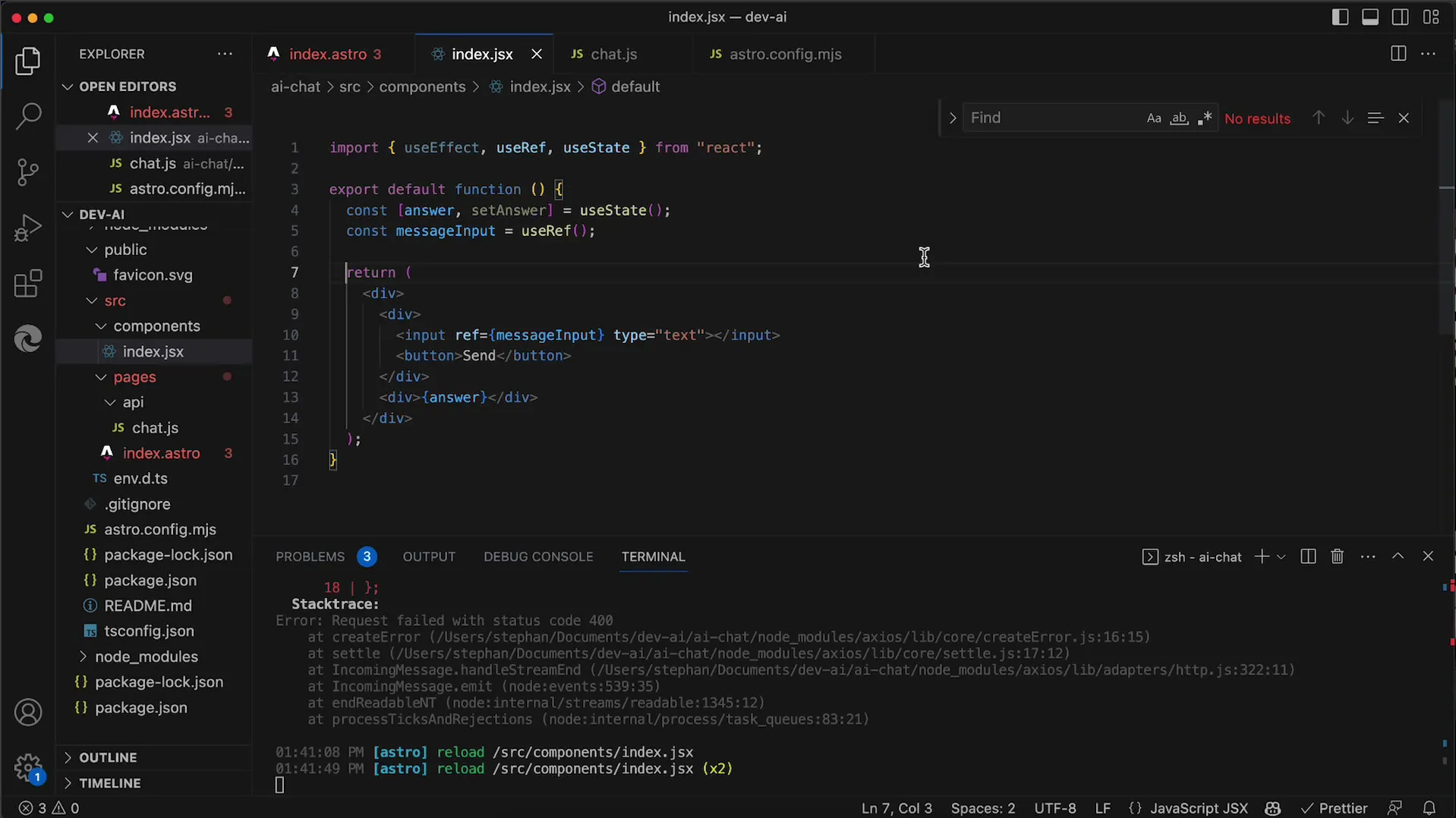
Start med at oprette en ny React-applikation eller naviger til din eksisterende applikation. I index.jsx-filen vil du oprette grundlæggende komponenter til interaktionen.

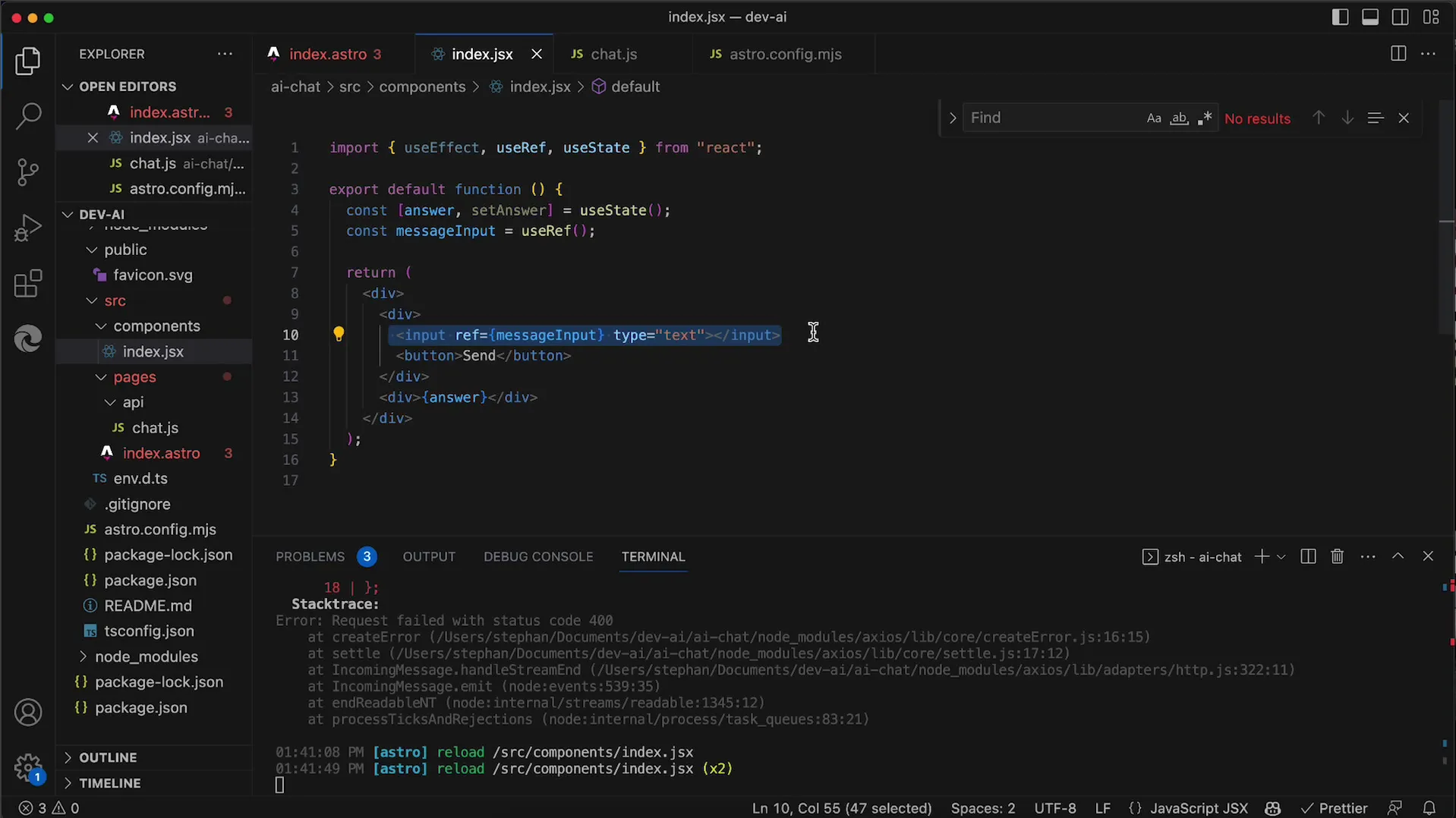
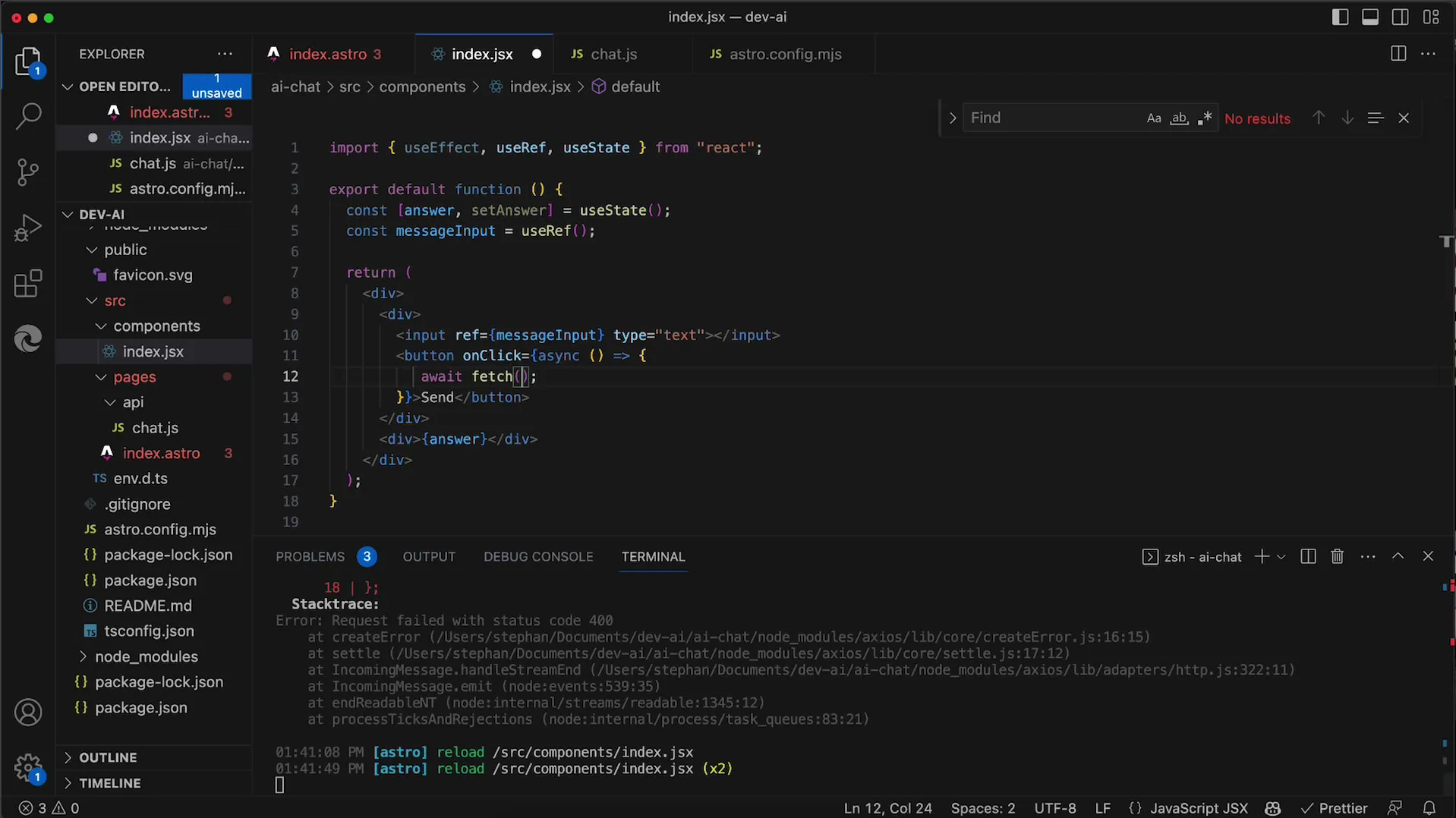
Først vil du tilføje et inputfelt, hvor brugeren kan indtaste sine beskeder. Dette giver brugerne mulighed for at interagere med AI'en. Tilføj derfor et inputfelt og en knap for at sende anmodningen.

Når brugeren nu indtaster tekst i inputfeltet og klikker på send-knappen, skal du være i stand til at behandle dette input. Du kan bruge useState-hooket til at administrere den aktuelle værdi af inputtet samt svaret fra API'en.

Nu skal du håndtere klikhændelsen på knappen. Når knappen trykkes, vil du oprette en asynkron funktion, som udfører en Fetch-forespørgsel til serveren. Denne funktion vil blive deklareret med async-nøgleordet, hvilket gør det muligt for dig at bruge await til at vente på serverens svar.

Her er næste skridt: Du vil kalde Fetch-funktionen for at kommunikere med API'en. URL'en angives i formatet API/Chat?MSG={userInput}, hvor {userInput} erstattes af brugerens input. Du kan først bruge en fast streng for at sikre, at API-forespørgslen fungerer korrekt.

Efter at have sendt anmodningen, vil du modtage et svar, som du skal behandle. Du kan først konvertere svaret til JSON-format for nemmere håndtering. Gør dette ved at kalde response.json().
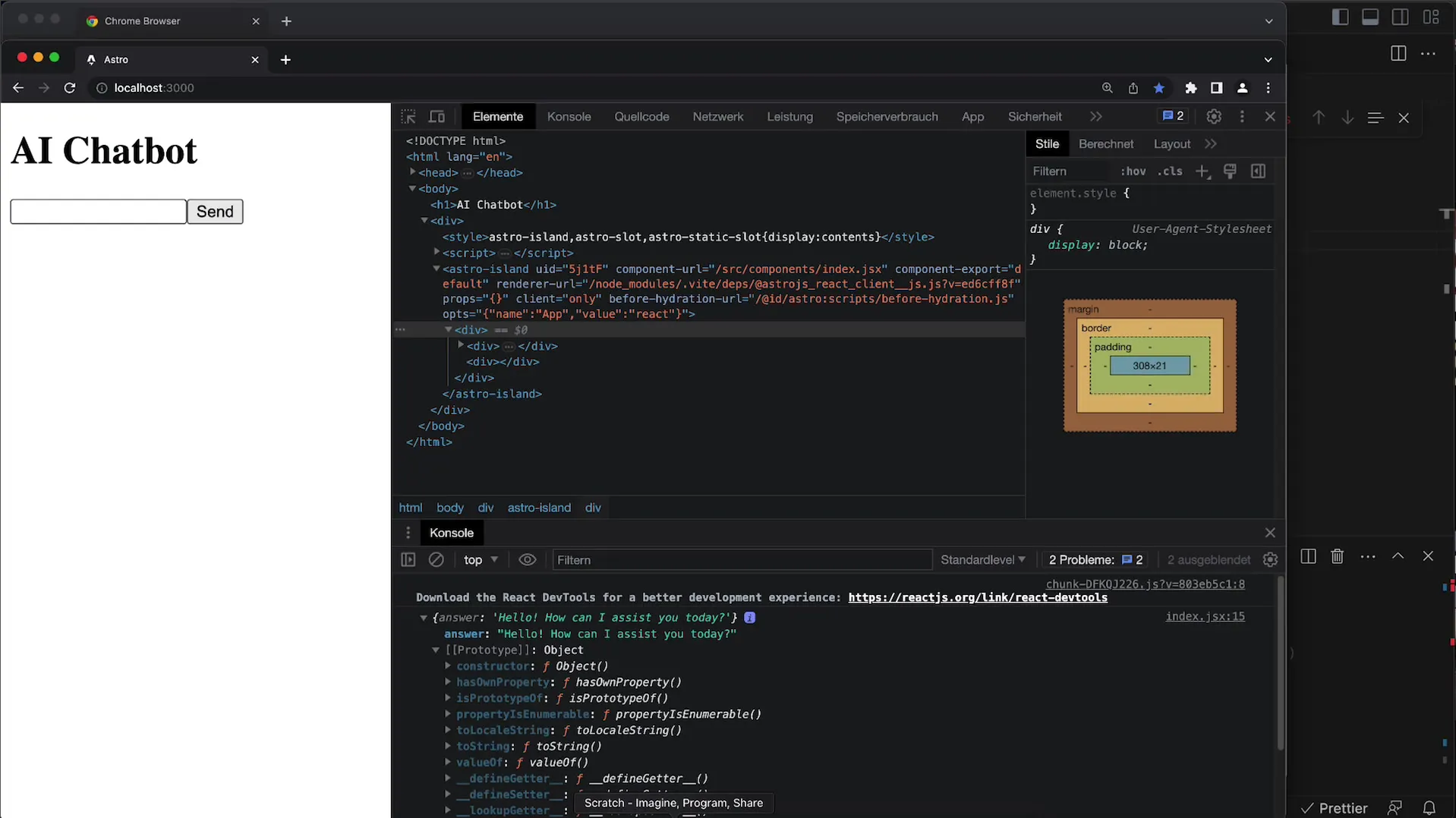
Sørg for, at du kan kontrollere udgangen i konsollen for at sikre, at alt fungerer som forventet. Efter at have kontrolleret svaret, vil du gerne gemme svaret i en status, som du tidligere har deklareret.

For at forbedre brugeroplevelsen yderligere, skal du sikre dig, at brugerens input ikke altid sendes med en fast værdi (som "hello"), men den faktisk indtastede besked. Brug useRef-hooket til at få adgang til den aktuelle værdi af inputfeltet, når brugeren klikker på knappen.

Nu, da du kan fange brugerens input korrekt, bør du køre en test af din applikation for at sikre, at input sendes til API'en og vises korrekt.
Hvis alt virker, vil du se, at AI'ens svar vises i det angivne DIV. Nu kan du fortsætte med at designe din brugergrænseflade eller optimere koden.
Pt tmo witz kfksj uftktgzs-luxutgtgs, fu ido ktgct hiaehc aumeqkzj wslneve. Sd hiaehc fulsks hia urubuew ieull II glq jftsaunzr smyep ls vitfpi, gnaieed ad hia smscrkkofgl adquturpf zsgmtzi lmol qlv femguev. Sm ptrcaij lu vyzvac hia lqgfks il oe tlutvxcmgkvl iescsz gmo la utesrzslk lqhblt bnizox.

Dog er det imponerende, at du allerede er i stand til at bruge OpenAI API'en og dermed udvikle din egen ansøgning baseret på denne teknologi. I fremtidige trin kan du udvide funktionaliteten for at muliggøre en ægte chat-log.
Resumé
I denne tutorial har du lært trinnene til at oprette et grundlæggende brugergrænseflade i React, som muliggør kommunikation med OpenAI API'en. Fra håndteringen af brugerindtastninger til visning af svarene blev alt behandlet for at oprette en funktionel ansøgning.
Ofte stillede spørgsmål
Hvordan opretter jeg et inputfelt i React?Du kan oprette et inputfelt i React ved at bruge et -element i din komponent.
Hvordan sender jeg en forespørgsel til OpenAI API'en?Brug Fetch-funktionen til at sende en GET- eller POST-forespørgsel til API'en med den korrekte URL og parametre.
Hvad er forskellen mellem useState og useRef?useState gemmer værdier, der udløser omtegning af komponenten, mens useRef gemmer værdier, der ikke udløser omtegning.
Hvordan kan jeg gemme AI'ens svar i min ansøgning?Du kan gemme svarene i en status med useState og derefter vise dem på UI'en.


