I denne vejledning lærer du, hvordan du kan gøre chathistorikken i din applikation mere tiltalende ved hjælp af OpenAI API'en. Den oprindelige historik kan ofte virke uoverskuelig og lidt kedelig. Jeg viser dig, hvordan du med simple CSS-ændringer og JavaScript-funktioner kan gøre chatten mere attraktiv og brugervenlig. Du vil også lære, hvordan du kan forbedre brugerinteraktionen ved at implementere en Enter-tast til at sende beskeder.
Vigtigste erkendelser
- Ved at bruge CSS kan du tilpasse layoutet og farverne i chathistorikken.
- Med JavaScript-funktioner kan du forbedre brugervenligheden ved at tilføje ekstra interaktionsmuligheder som f.eks. at trykke på Enter-tasten.
Trin-for-trin-vejledning
1. Start med at se chathistorikken
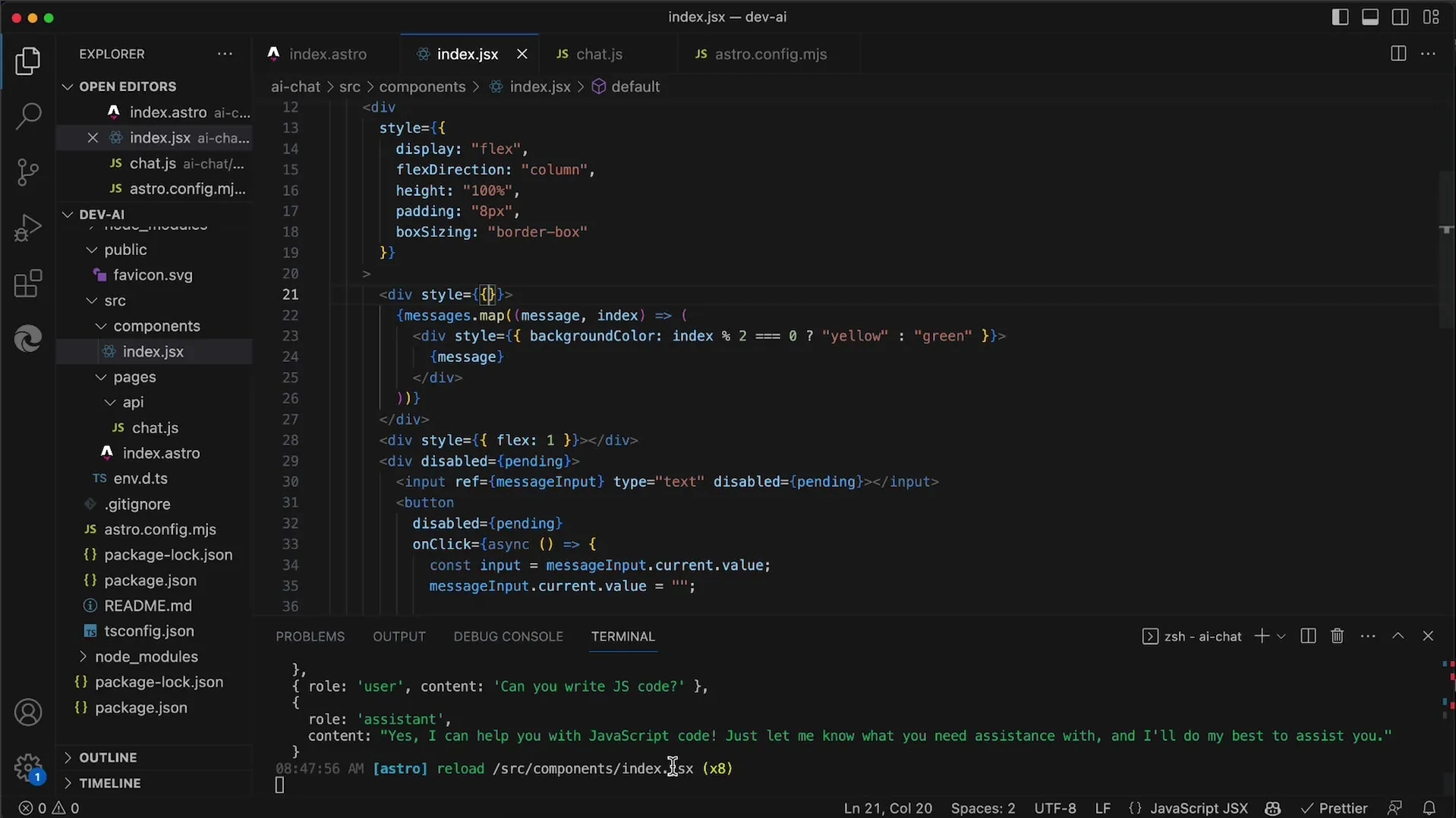
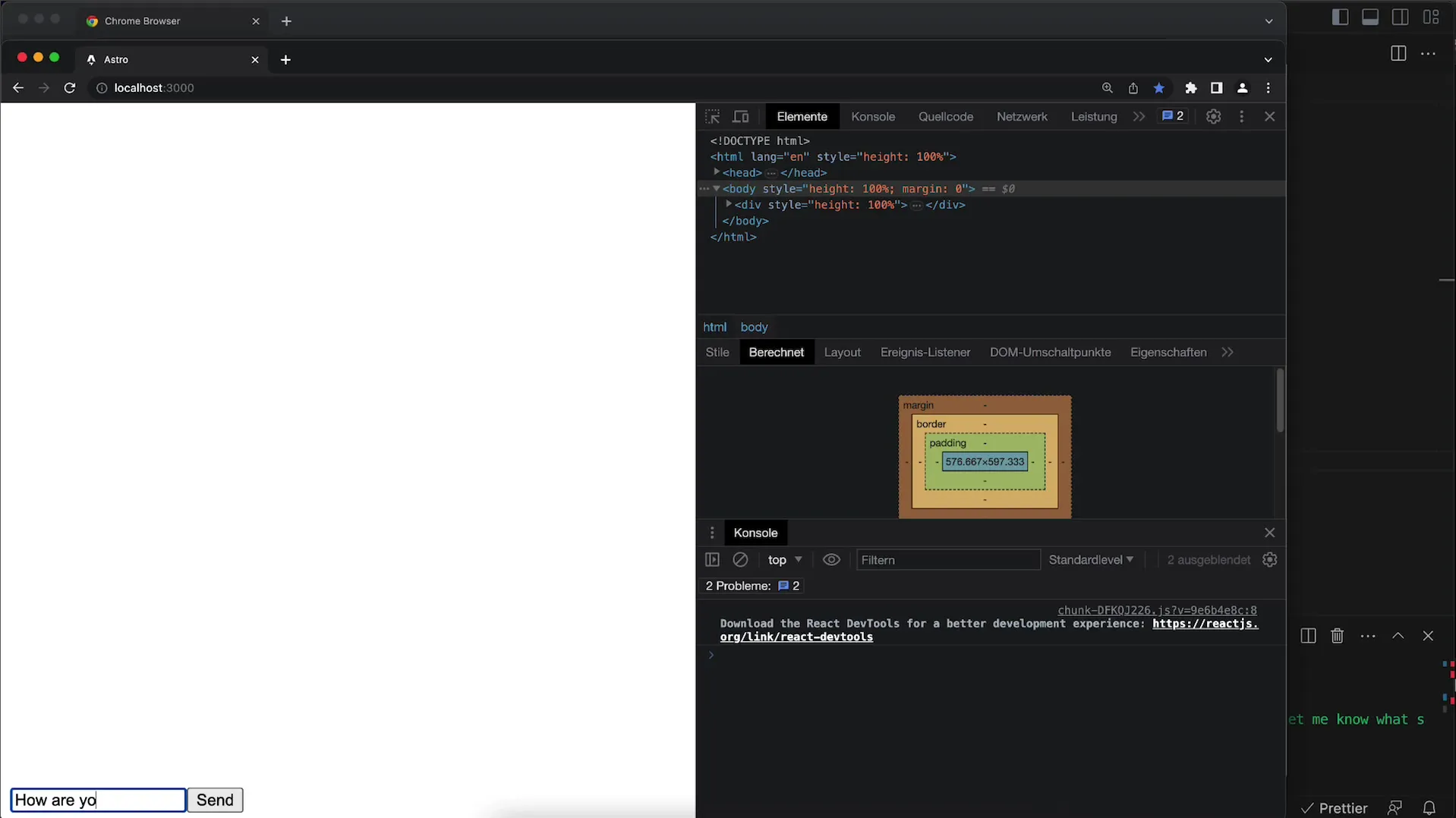
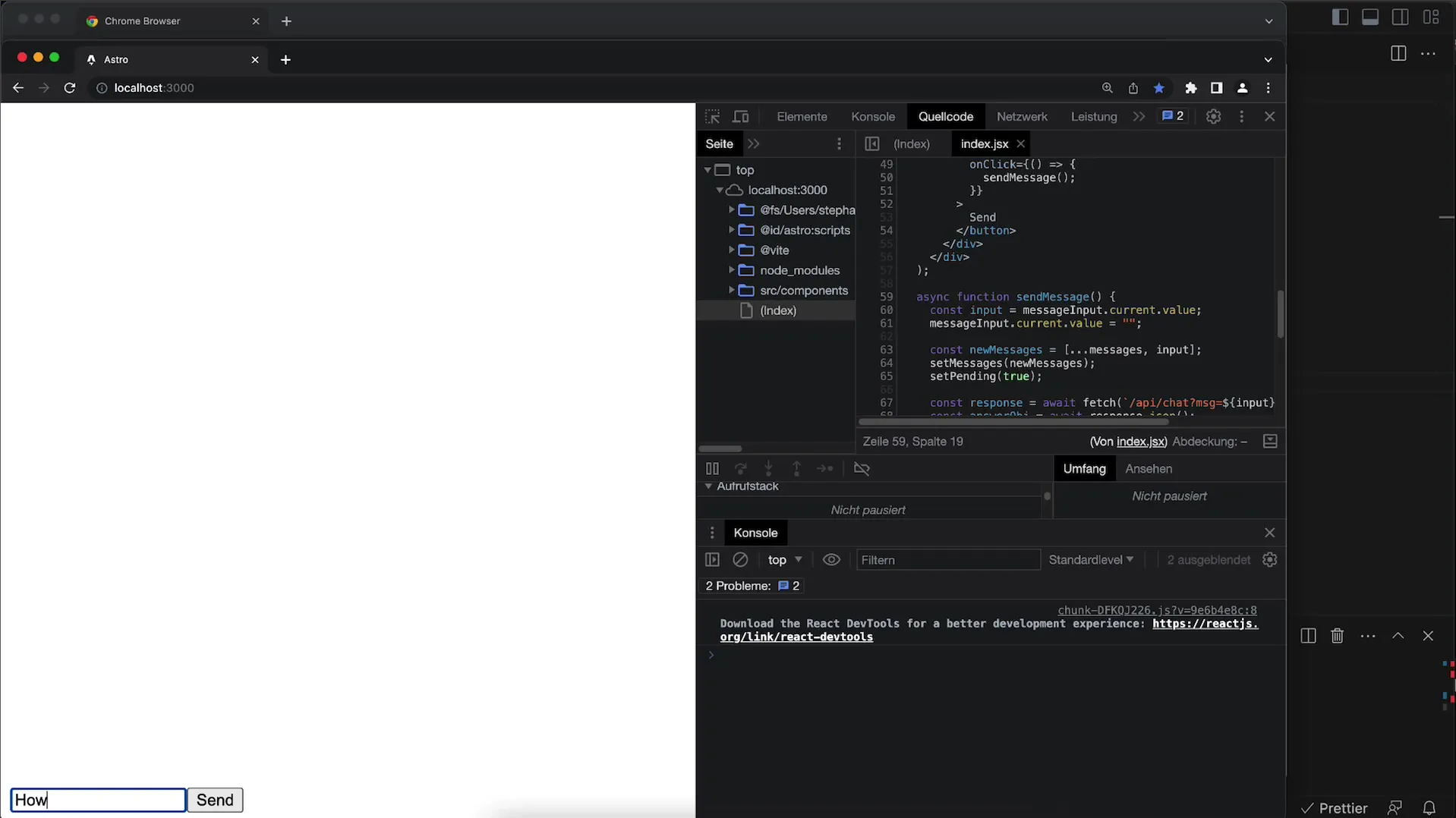
For at forstå den nuværende tilstand af din chathistorik bør du først se på de eksisterende implementeringer. Du vil måske bemærke, at indkommende beskeder og svar vises i farver, der ikke er særlig tiltalende.

2. Juster farverne på beskederne
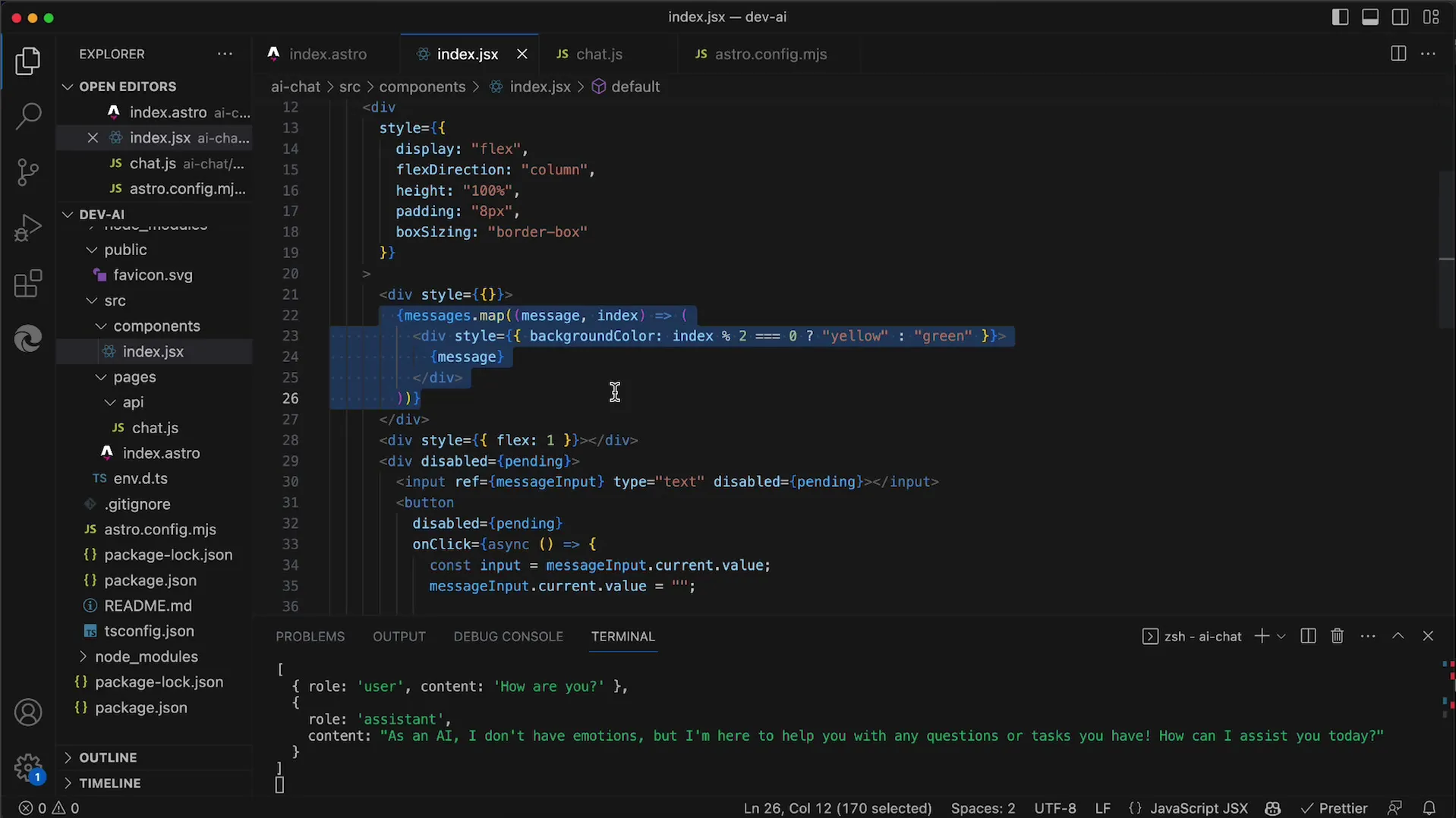
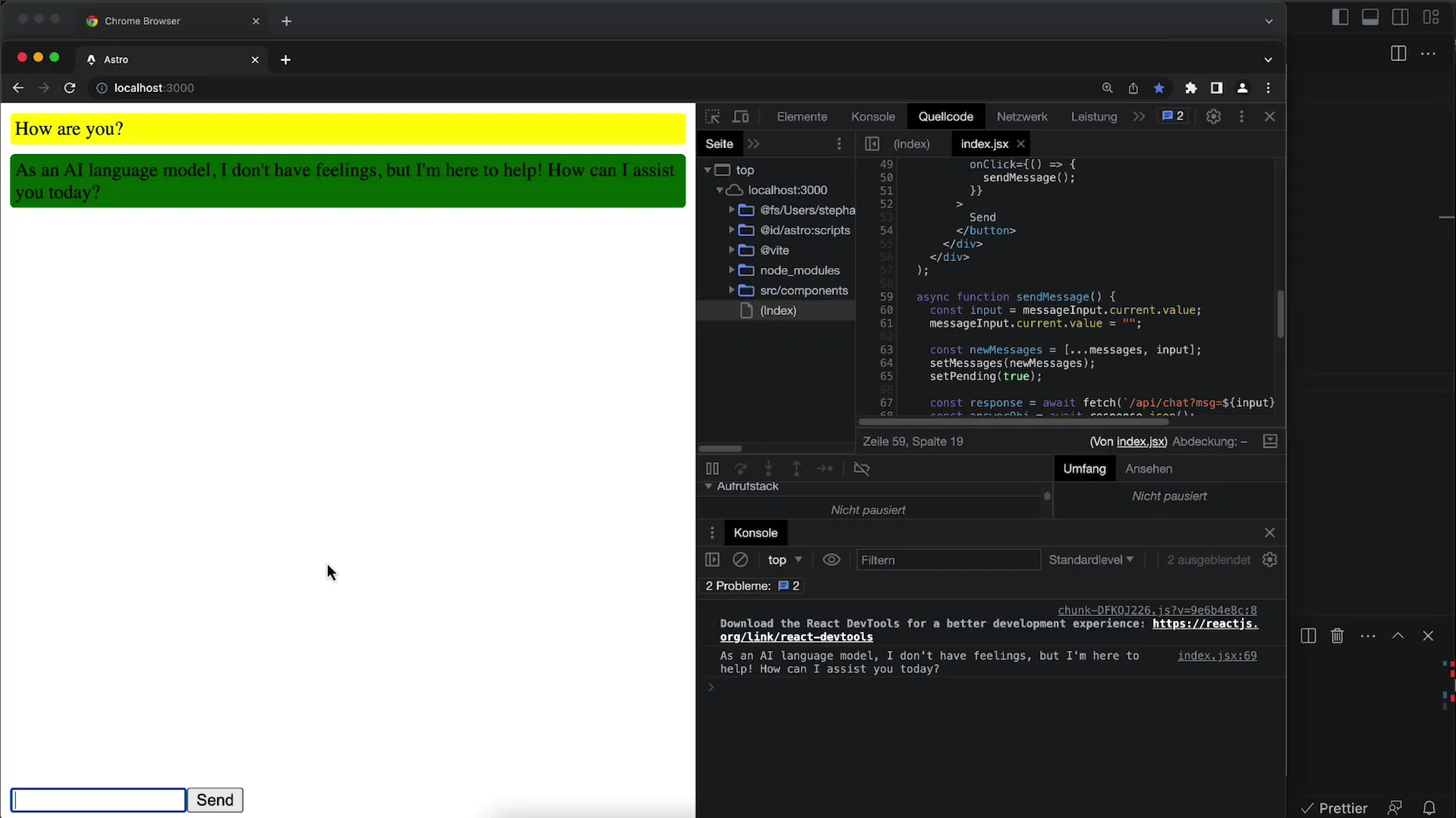
I dette trin ændrer vi farverne på bruger- og AI-beskederne. Først kontrolleres det, om beskedens indeks er lige eller ulige, for at tildele farverne korrekt. Brugerens spørgsmål vises i gult, og svaret fra AI'en vises i grønt. Farverne bør dog forfine for en bedre visuel oplevelse.

3. Skab afstand mellem beskederne
For at gøre chathistorikken mere overskuelig kan du indsætte afstand mellem beskederne. Dette opnås ved at bruge CSS 'gap' attributtet. Tilføj et fleksibelt layout til beskedcontaineren og sæt en afstand på 8 pixels.
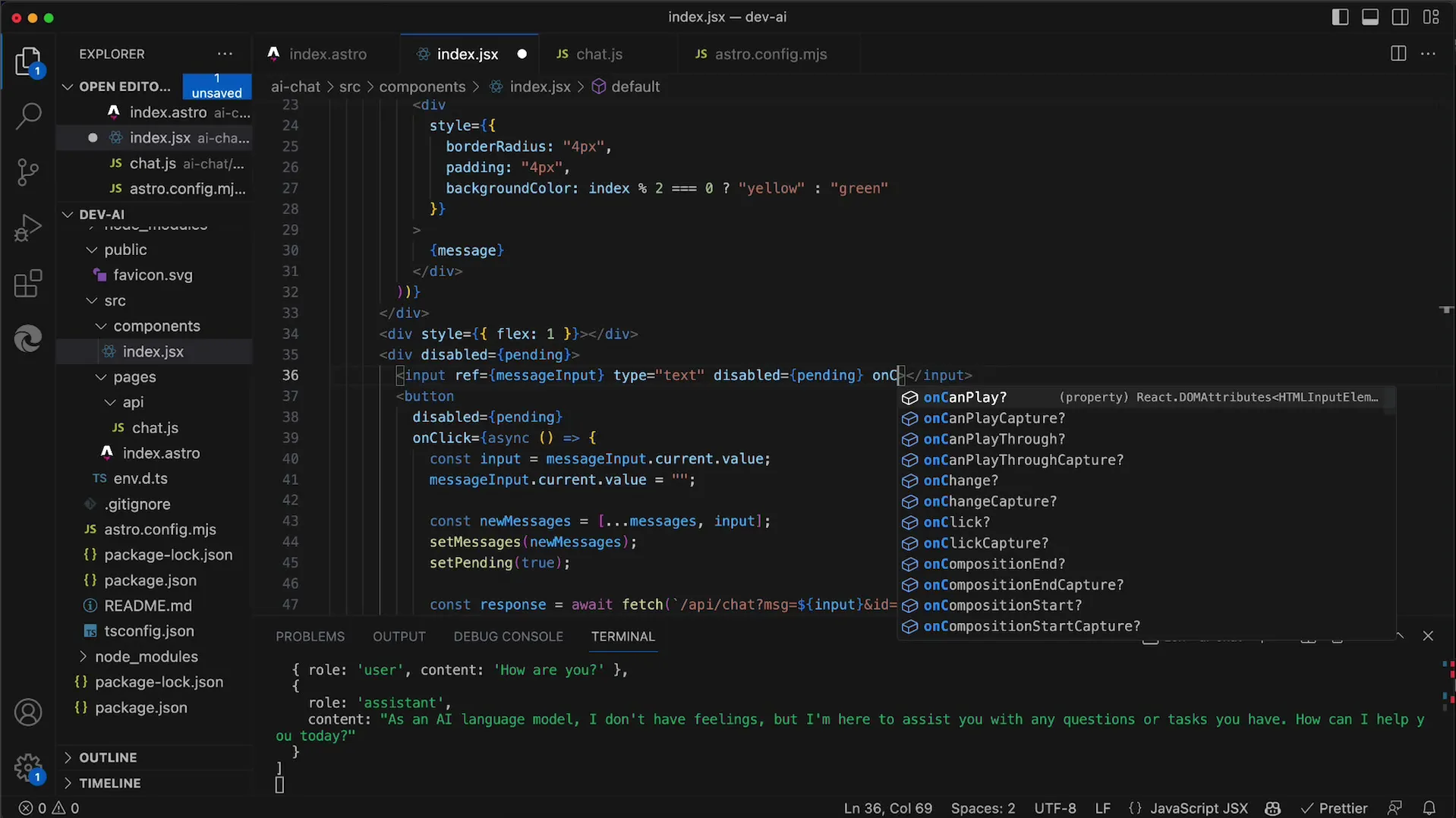
4. Afrund hjørnerne på beskederne
En flot visuel tilpasning er at afrunde hjørnerne på beskederne. Denne lille ændring kan allerede gøre meget for chattens samlede udseende. Prøv forskellige værdier for at opnå det bedste visuelle indtryk.

5. Tilføj padding til teksten inden i beskederne
For at sikre, at teksten i beskederne ikke vises for tæt på kanten, bør du tilføje ekstra padding. En værdi på 8 pixels er normalt tilstrækkelig til at skabe en behagelig afstand og forbedre læsbarheden.
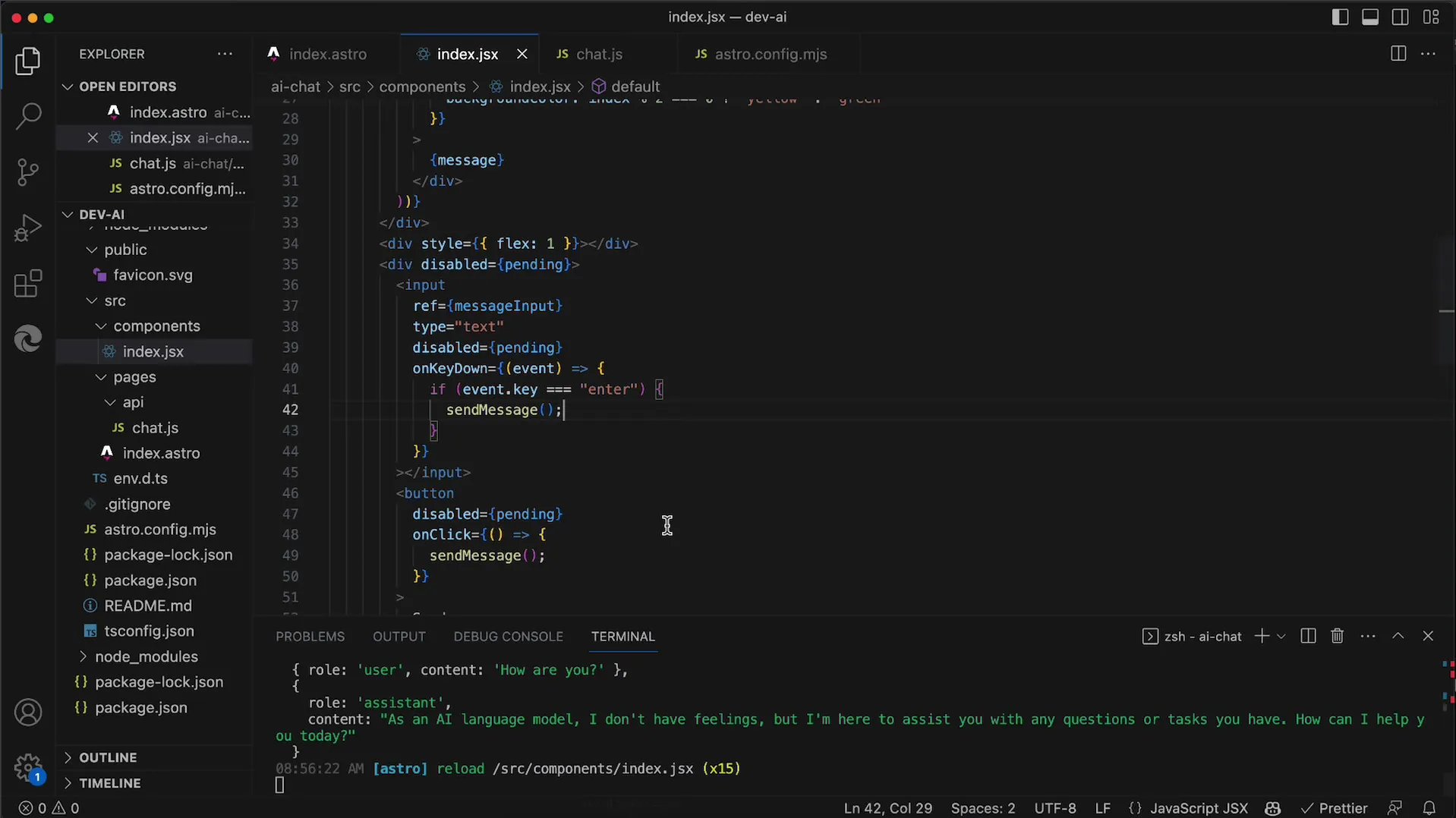
6. Forbedr brugervenligheden ved hjælp af Enter-tasten
For at optimere brugeroplevelsen implementerer du muligheden for at sende beskeder ved at trykke på Enter-tasten. Til dette skal du skrive en on-key-down event-handler for inputfeltet. Sørg for, at kun tryk på Enter-tasten udløser afsendelse af beskeden.

7. Fejlfinding ved event-håndtering
Hvis tryk på Enter-tasten ikke har den forventede funktion, så tjek koden. Her kan en simpel stavefejl som f.eks. det forkerte tilhørende event forårsage produktivitetstab. Vær især opmærksom på store og små bogstaver i event-navne.

8. Løs advarsler vedrørende nøgleattributter
For at undgå advarsler, når du dynamisk opretter elementer, bør du tildele en nøgle til hvert af dine besked-'divs'. Brug indekset i map-funktionen som nøgle for pålideligt at fjerne advarslen.

9. Endelig kontrollering af ændringerne
Efter implementeringen bør du teste alle ændringer for at sikre, at de fungerer som ønsket. Kontroller både den visuelle udformning og funktionaliteten af beskedssystemet. Brugerne bør nu kunne sende beskeder ved et enkelt museklik eller ved at trykke på Enter-tasten.

Oversigt
I denne vejledning har du lært, hvordan du kan forbedre chatloggen fra applikationer, der bruger OpenAI API'en. Du har set, hvor vigtig farvedesign, afstande og brugervenlig interaktion er. Med disse tilpasninger bliver chatten ikke kun mere tiltalende, men også mere intuitiv for brugerne.
FAQ
Hvilke farver er bedst egnet til chatloggen?Lys, venlige farver er som regel mere tiltalende. Prøv forskellige nuancer for at finde det bedste look.
Hvordan kan jeg tilpasse hjørnerne på beskederne?Brug CSS-ejendommen border-radius til at afrunde hjørnerne på dine beskedelementer.
Kan jeg implementere andre tastekombinationer?Ja, du kan genkende og reagere på enhver ønsket tastetryk ved at tilpasse eventhåndteringen.


