Bemærk: Denne vejledning er en tekstversion af den tilhørende video-træning af Marco Kolditz. Teksterne kan derfor godt have en uformel stil.
I denne vejledning vil vi gerne præsentere Marco Kolditz' billede "Havets Orakel" og vise jer, hvordan I kan opbygge dette billede fra bunden.
Trin 1–10
Trin 1
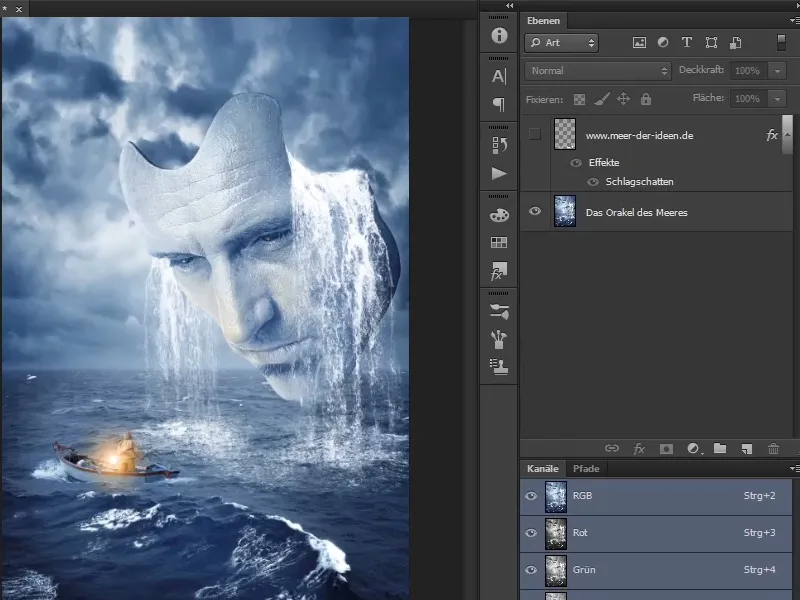
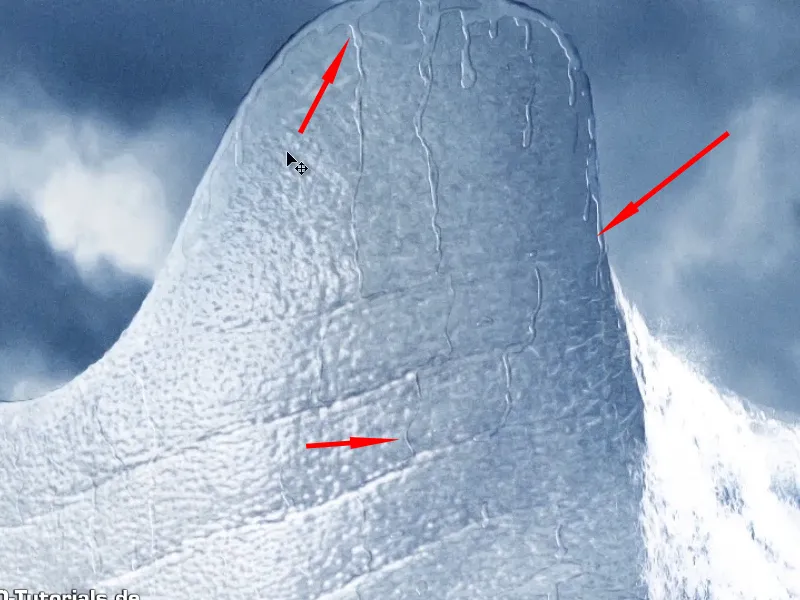
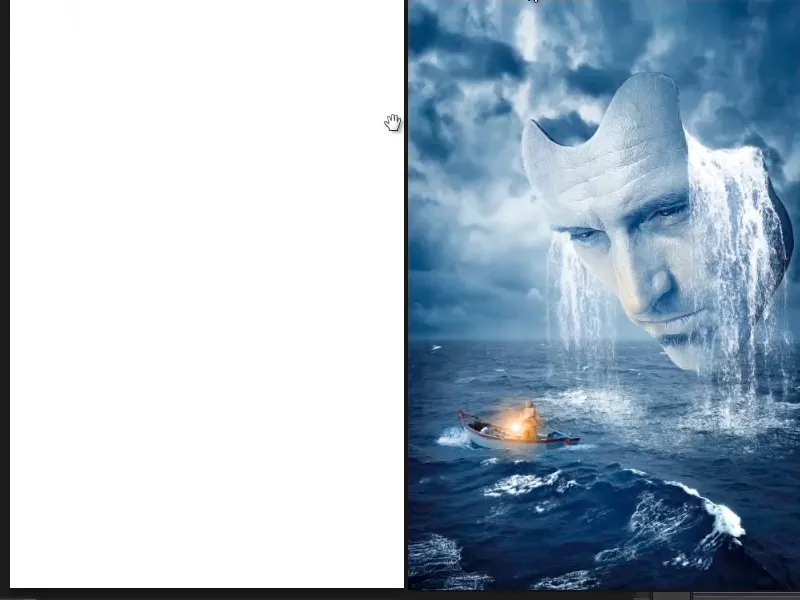
I dette billede ser I en mystisk, menneskelig maske, der lige er dukket op fra havet og kigger ned på en lille mand i sin båd, med en sød lanterne ved siden af. Hvordan kan I så skabe dette billede?
Først skal I se på hele opbygningen af billedet. Det repræsenterer i bund og grund målet. Det var også det billede, Marco havde i tankerne, før han overhovedet byggede billedet. Så det er nu det ideelle mål, I ønsker at opnå.
Trin 2
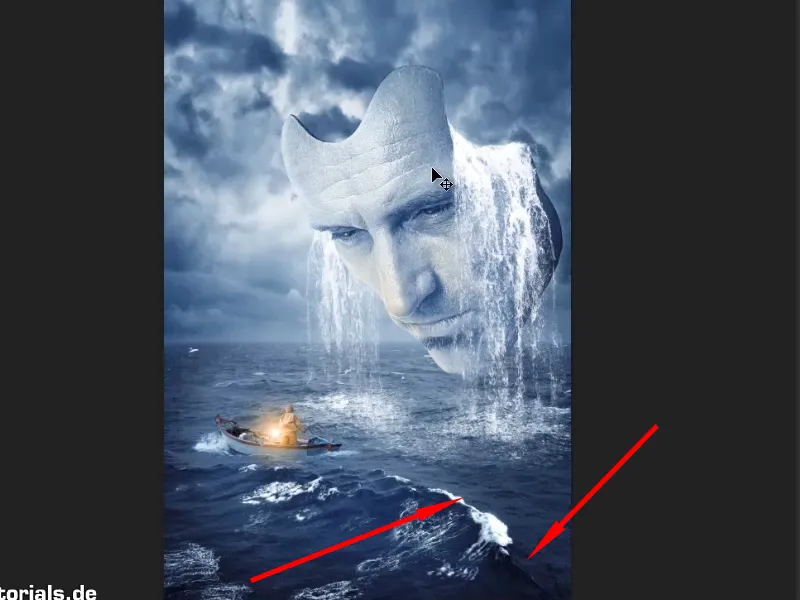
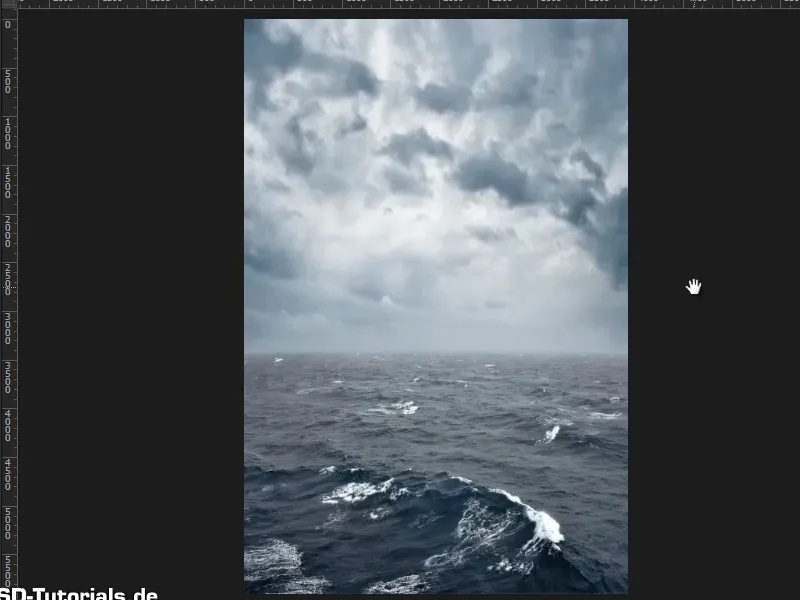
Hvad har I brug for: I baggrunden ser I en skyet himmel og et stormfuldt hav. Det er alt andet end stille, hvilket man kan se på bølgerne og skummet.
Trin 3
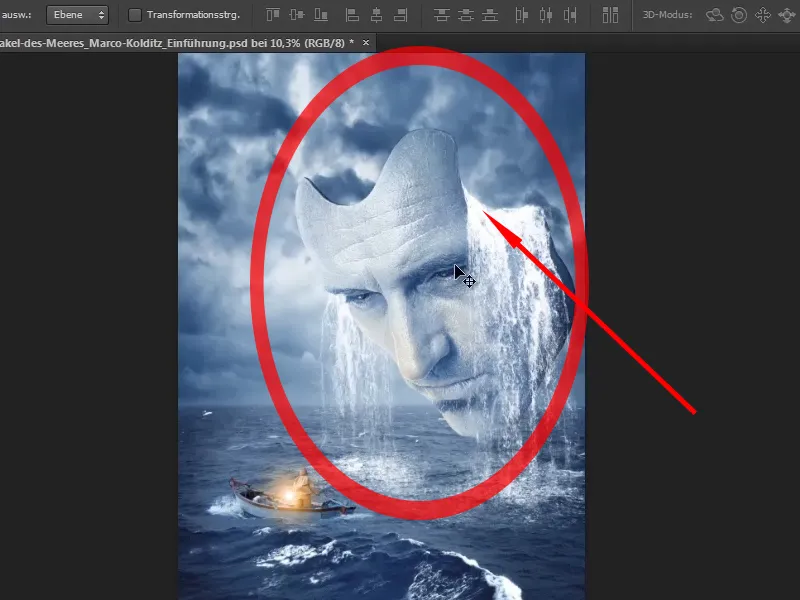
Også det menneskelignende ansigt, der ligner en maske, hvorfra havvandet løber ud. Man kunne forestille sig, hvad der er sket; måske er masken netop steget op fra havet og har fyldt sig som en skål med havvand, der nu flyder ud.
Trin 4

Trin 5
… tilsvarende lys- og vandeffekter.
Trin 6
Hvis I zoome ind, vil I se, at lanterne reflekteres i øjnene …
Trin 7
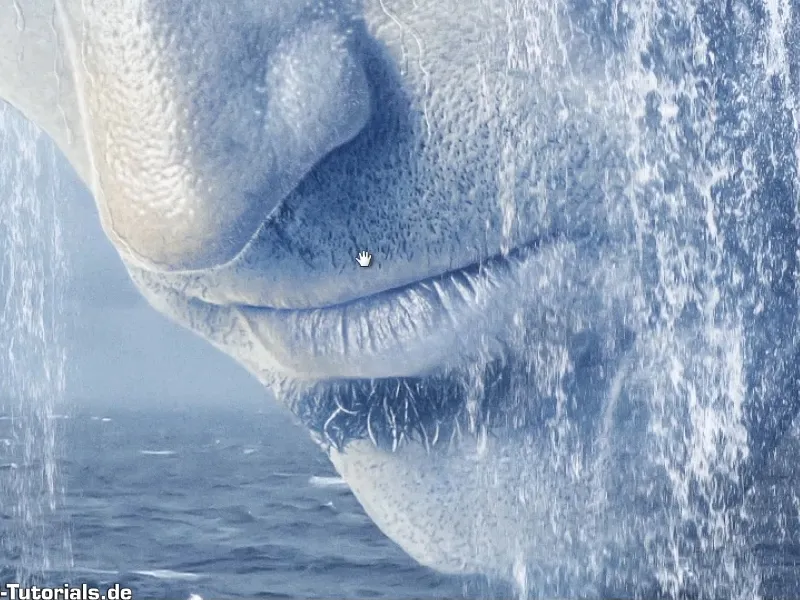
… og yderligere vand der løber ned ad masken. Selv når I zoomer helt ind på denne maske, er alt stadig skarpt og knivskarpt.
Trin 8
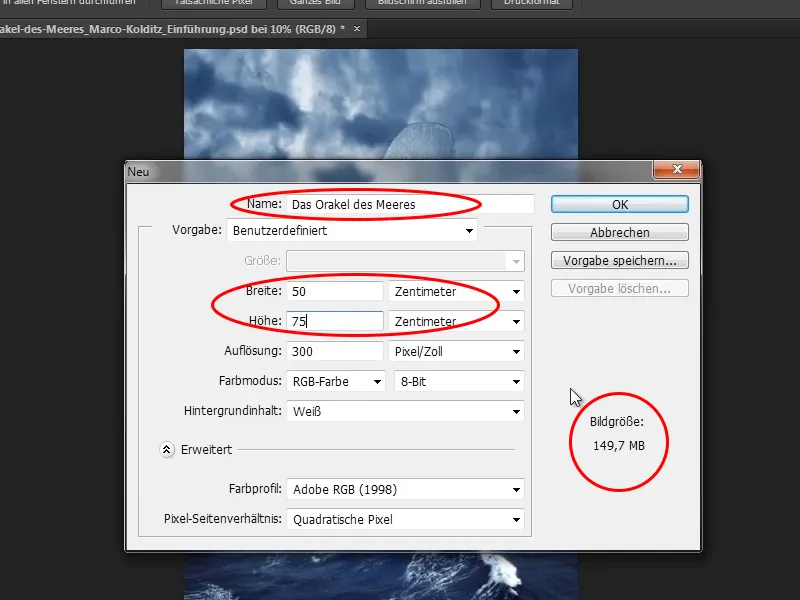
Før I begynder det egentlige arbejde, bør I overveje, hvilket billedformat det færdige billede skal have. Marco foretrækker altid et plakatformat, fordi han gerne vil udskrive billedet (uanset om det er lodret eller vandret). Og til dette vælger han som regel 3-til-2-formatet. Det er også tilfældet med dette billede.
Dette er et billede med en højde på 75 cm og en bredde på 50 cm med en opløsning på 200 dpi. I skal nu oprette lærredet, hvor I så kreativt kan udfolde jer.
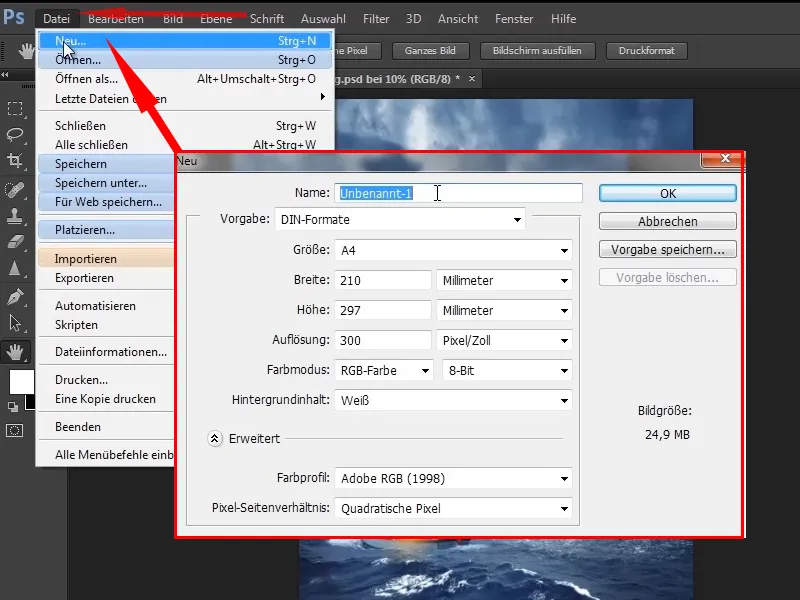
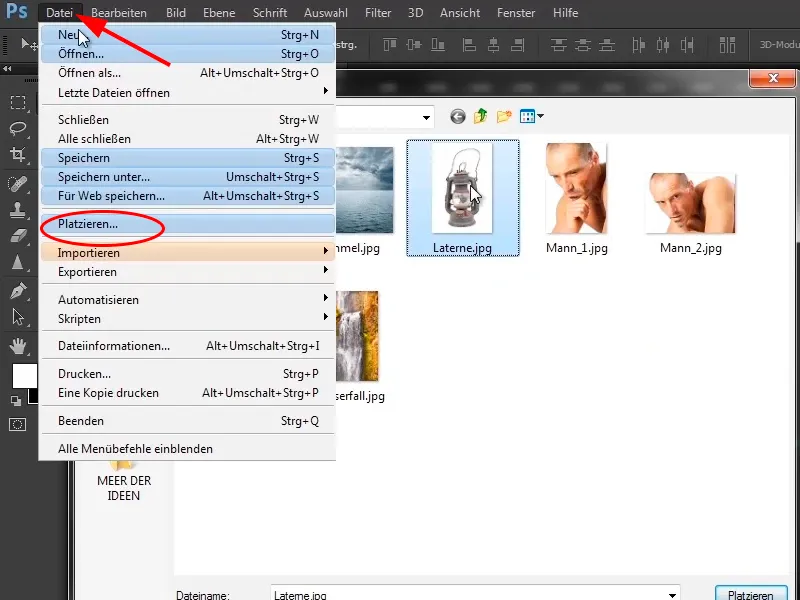
Dertil klikker I på Fil>Ny. I vil derefter modtage følgende dialogboks, som mange af jer allerede er bekendt med.
Trin 9
Nu ser du nederst til højre en forventet billedstørrelse: 149,7 MB er ikke lidt.
Trin 10
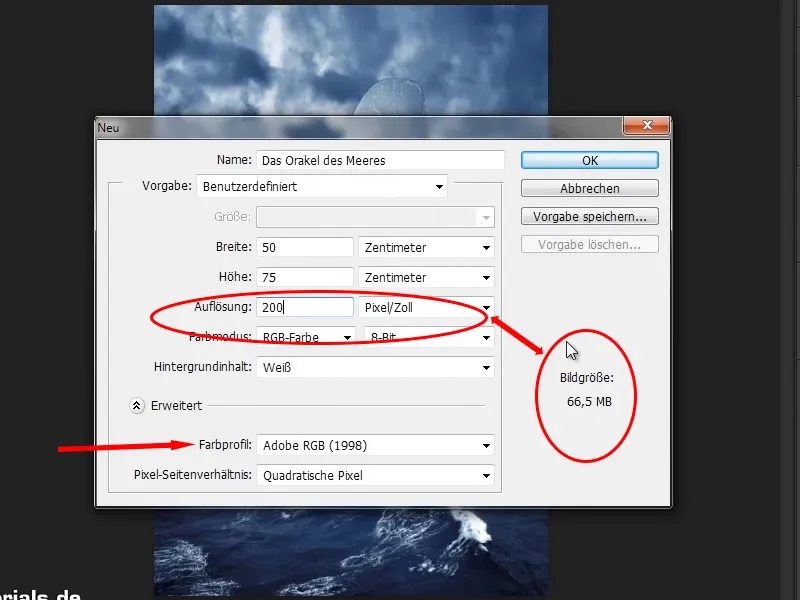
Farveprofil: Adobe RGB (1998) (afhængigt af om du værdsætter farvestyring). Marco vælger altid Adobe RGB. I klikker derfor på OK.
Lad os fortsætte! Trin 11–20
Trin 11

Trin 12
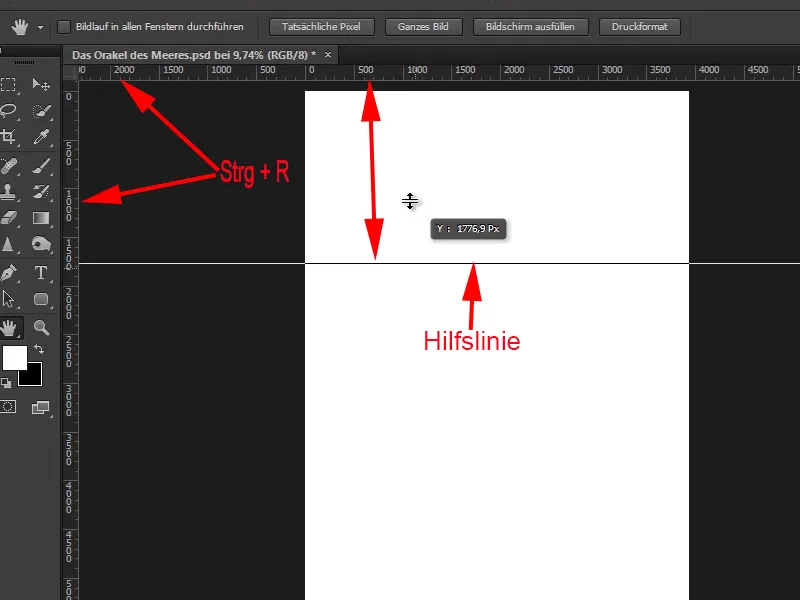
Ctrl+R og derved vise linialerne. På disse linialer kan du oprette hjælpelinjer ved at holde venstre museknap nede. Når du trækker en sådan hjælpelinje op, forsvinder den igen.
Disse hjælpelinjer har I brug for at generere afstande. Hvorfor? Det har to grunde.
- Der er mennesker, der gerne vil udskrive et billede - fint i plakatformat. Og trykkerier skærer naturligvis billeder til, ellers ville man have papirruller overalt derhjemme, i stedet for plakater på væggen. Ved denne tilskæring fjernes naturligvis den ene eller anden millimeter, og i dette område bør der ikke være vigtig billedinformation. Dette er især vigtigt ved layouts, når f.eks. tekster spiller en rolle. Så man bør vænne sig til at bevare en vis afstand, som derefter roligt kan skæres væk.
- Afstande hjælper også generelt med billedkompositionen i sig selv. Du er ikke altid nødt til at overholde afstande, men de tjener som retningslinjer. Du kan også bevidst bryde afstandene, hvilket også kan føre til spændende resultater, hvis du placerer noget over rammen.
Af denne grund har Marco vænnet sig til at oprette hjælpelinjer og bevare afstande.
Trin 13
Da det er en filmplakat, har han overvejet, at der ikke er nogen standarder for sådanne afstande i plakater. Derfor har han oprettet sine egne.
Kinofilm kører med 24, delvist også med 48 billeder pr. sekund. Så det ville være dejligt, hvis man opdeler et billede i 24 dele.
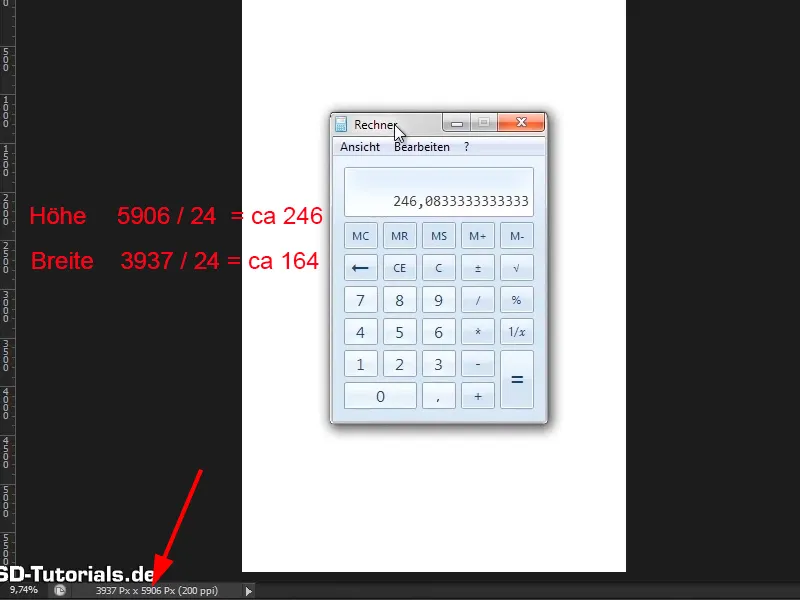
Lad os nu se på højden - 5906 pixels. Åbn lommeregneren, indtast der 5906 / 24 og få en højde på ca. 246 pixels. Det samme for bredden: 3937 / 24 = ca. 164 pixels.
Trin 14
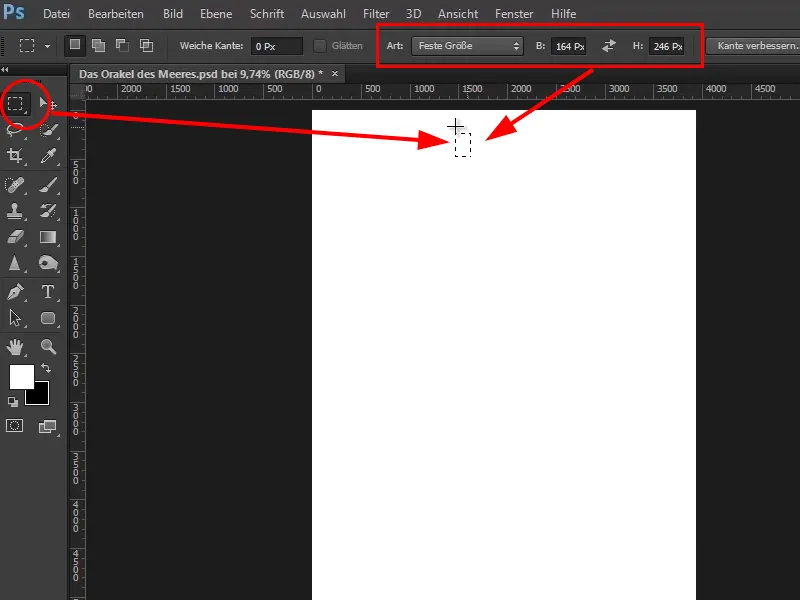
Du vælger Markeringsværktøj, går til Fast størrelse, og der indtaster du de rigtige værdier:
• Højde 246 pixels
• Bredde 164 pixels
Du har defineret en fast størrelse med 246 x 164 pixels, klikker én gang på billedet, og har oprettet et Markeringstrekant med de fastsatte mål.
Dette kan også være ret nyttigt til andre opgaver, især når man laver webdesign i Photoshop. Men det er et andet emne.
Trin 15
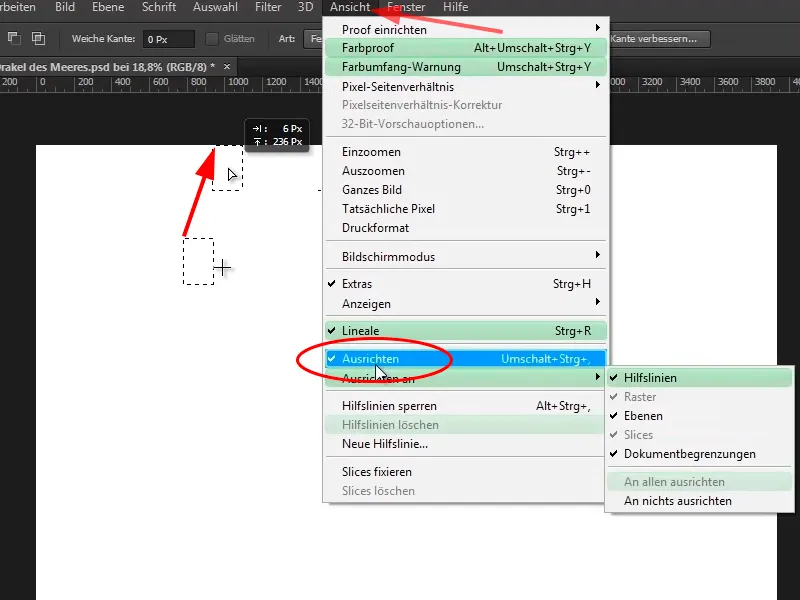
Du trækker nu dette Markeringstrekant op i toppen og hvis du har aktiveret Jævn ud i menuen Vis, så låser dette rektangel sig øverst.
Trin 16
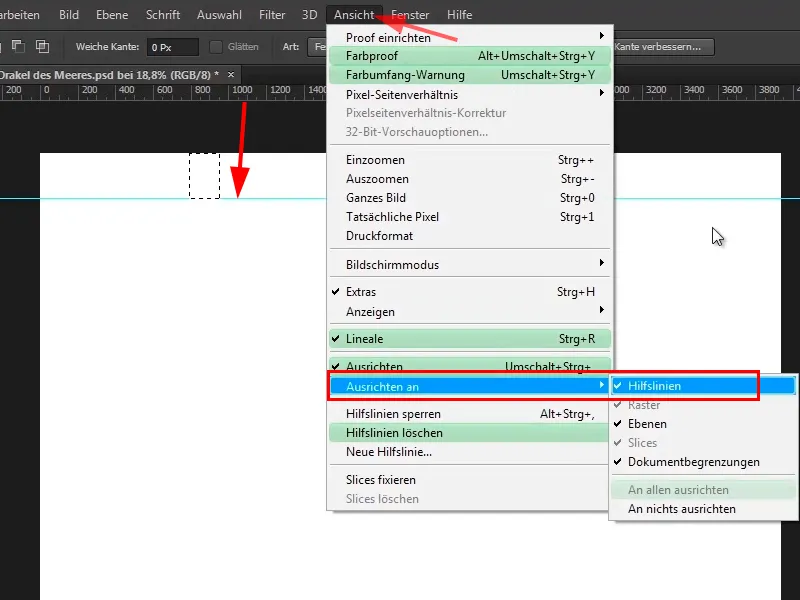
Nu trækker du en hjælpelinje ned fra det øverste lineal, og den låser sig også på rektanglet. For at gøre dette skal Jævn ud og Udret efter>hjælpelinjer være aktiveret i menuen Vis.
Trin 17
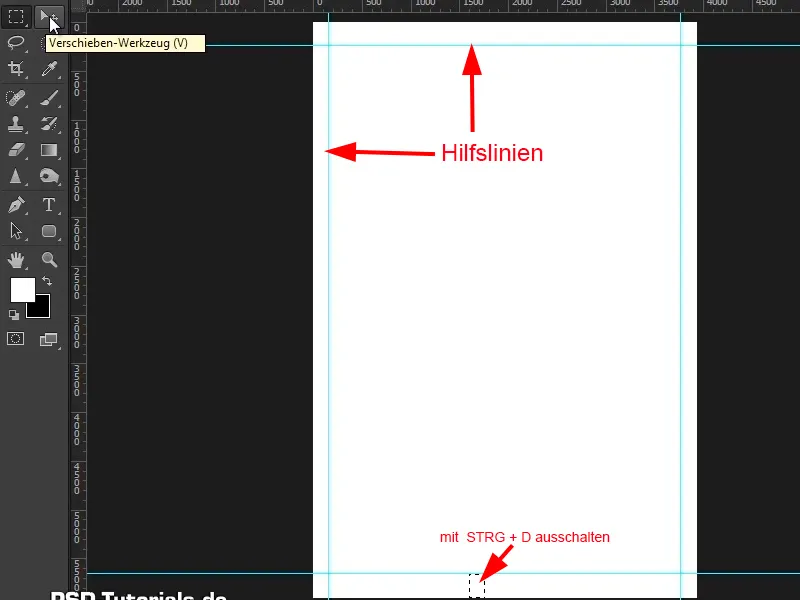
Nu trækker du rektanglet til venstre og trækker også en hjælpelinje ud fra linealen ved alle fire sider. På den måde har du oprettet en margin med hjælpelinjer.
Ved at trykke på Ctrl+D deaktiverer du derefter markeringstrekanten og har således foretaget en fin afstandsgenerering.
Trin 18
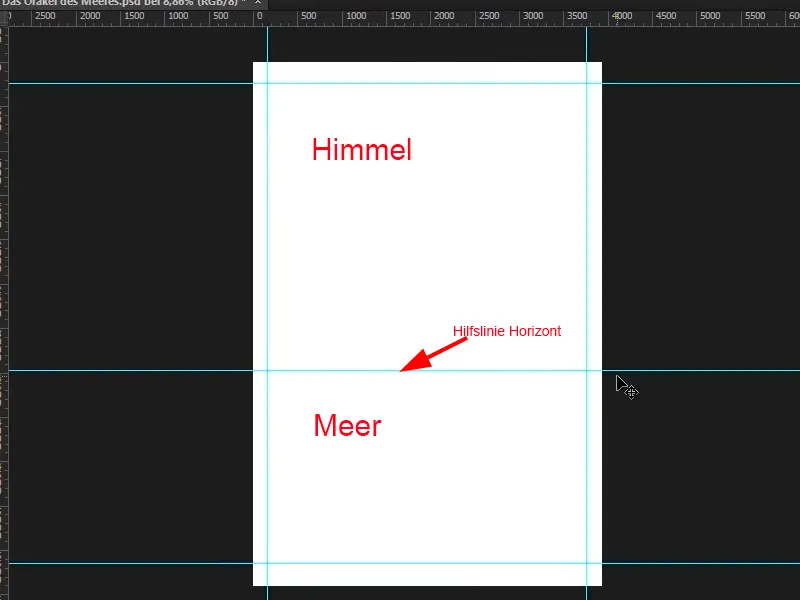
Nu kommer der endelig billeder ind i spillet igen. Først genererer du imidlertid en ekstra hjælpelinje, som repræsenterer horisonten. Dvs. alt under hjælpelinjen er hav og alt derover er himmel.
Trin 19
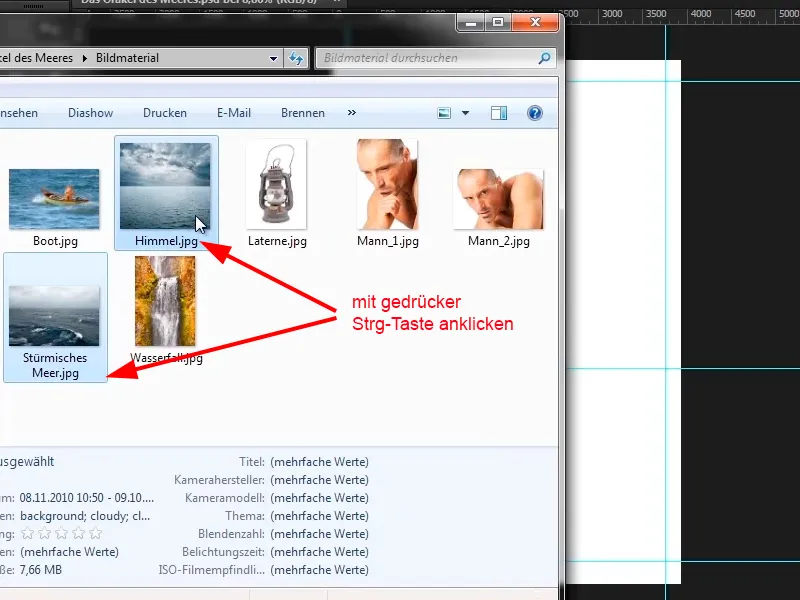
Præcis disse to billedkomponenter vil I nu trække ind i Photoshop-programmet. Åbn mappen med billederne i Windows. Der kan du med Ctrl-tasten holdt nede klikke på begge billeder, har dem derefter markeret begge og kan nu trække dem ind i Photoshop.
Trin 20
Hvorfor tage denne omvej? Normalt åbner du billeder via Fil>Placer. Du kan derefter klikke på billeder og placere dem i Photoshop. Her virker tricket med Ctrl-tasten dog ikke, så du kan markere flere billeder på én gang. Hvis du vil indsætte flere billeder i Photoshop, skal du vælge hvert billede individuelt og placere det. Derfor er det bedre at gå den lange vej via Windows.
Fortsæt blot arbejdet: Trin 21–28
Trin 21
Nu trækker du begge billeder ind i Photoshop. Du har det første billede (her himlen) og lader billedet låse sig øverst. Med den holdt Skift-tast trækker du det op, hvilket gør det proportionalt større. Træk det derefter lidt nedad (uden Skift-tast), indtil det er korrekt placeret. At det deformeres lidt under denne proces er ikke et problem i dette tilfælde. Tryk på Enter for at godkende indstillingerne..webp?tutkfid=48654)
Trin 22
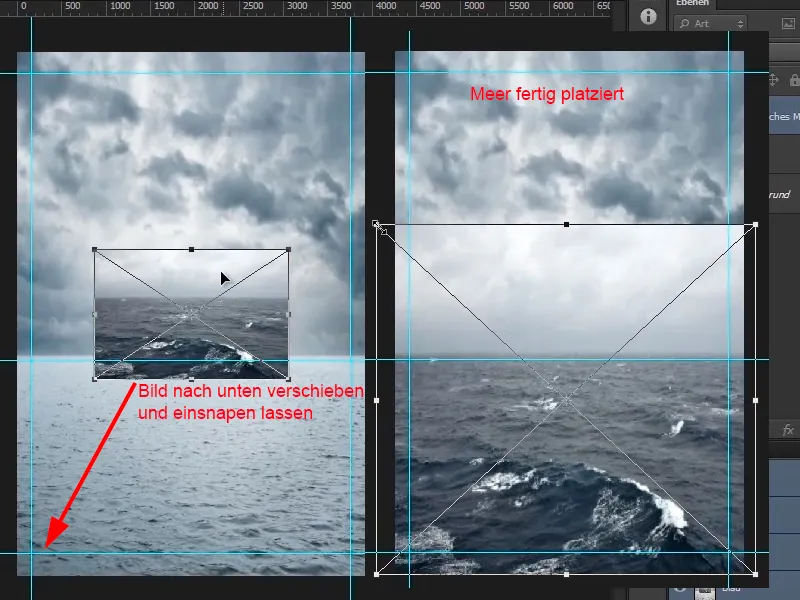
Så vises straks det næste billede. Placer dette nederst (det er jo havet) og træk det opad med tasten Skift holdt nede, og derefter ud i længden, indtil det ser godt ud. Husk at tage højde for horisontlinjen!
Trin 23
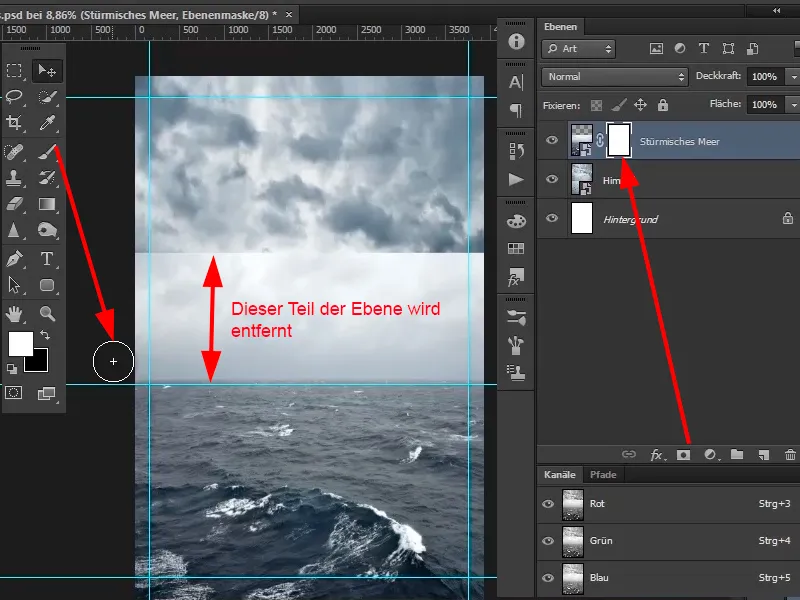
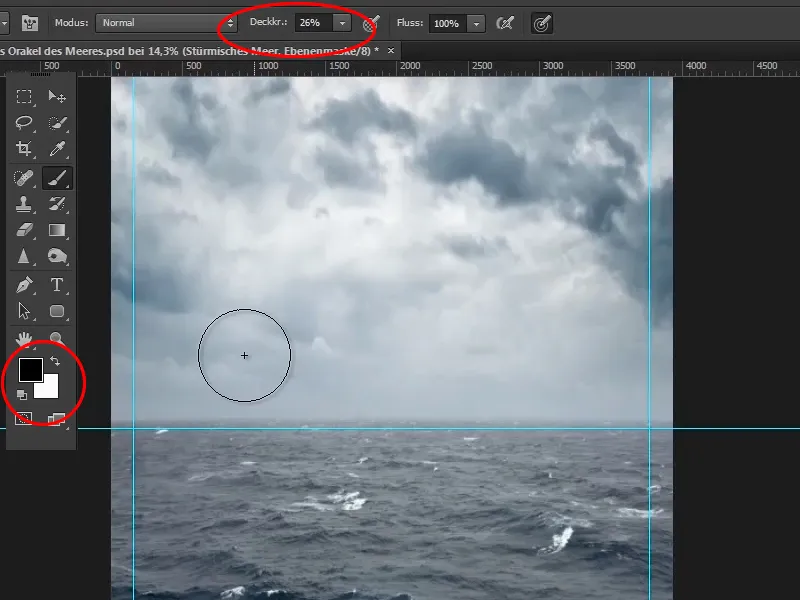
Hvad der stadig generer er himlen over havet - den ser bare alt for kedelig ud. Himmelen over den anden lag ser meget mere dramatisk ud. Derfor vil I fjerne himlen over havet. Vælg nu laget "Stormfuldt hav", klik på maskesymbolet og vælg masken. Klik på penslen (eller tryk på bogstavet B).
Trin 24
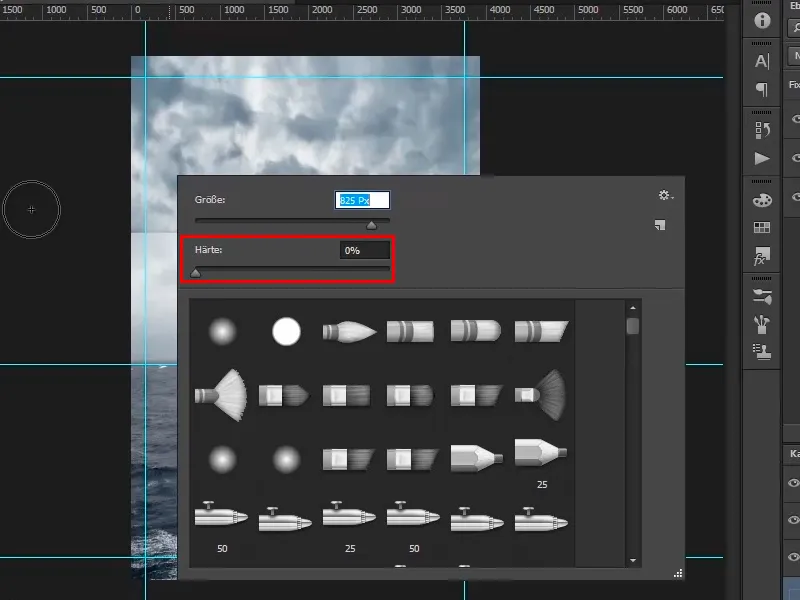
Klik nu med højre museknap i billedet - der åbnes et dialogvindue til penselvalg. Vælg en blød (relativ stor) penselspids.
Trin 25
Man kan også ændre størrelsen på penselspidsen ved at holde Alt-tasten nede og samtidig bevæge musen til venstre og højre. Ved at bevæge opad eller nedad justeres hårdheden af penselspidsen.
Trin 26
I dette tilfælde tager I en blød pensel, på cirka 1909 Px i størrelse. Kør med den sorte forgrundsfarve over masken. I kan også ændre gennemsigtigheden lidt.
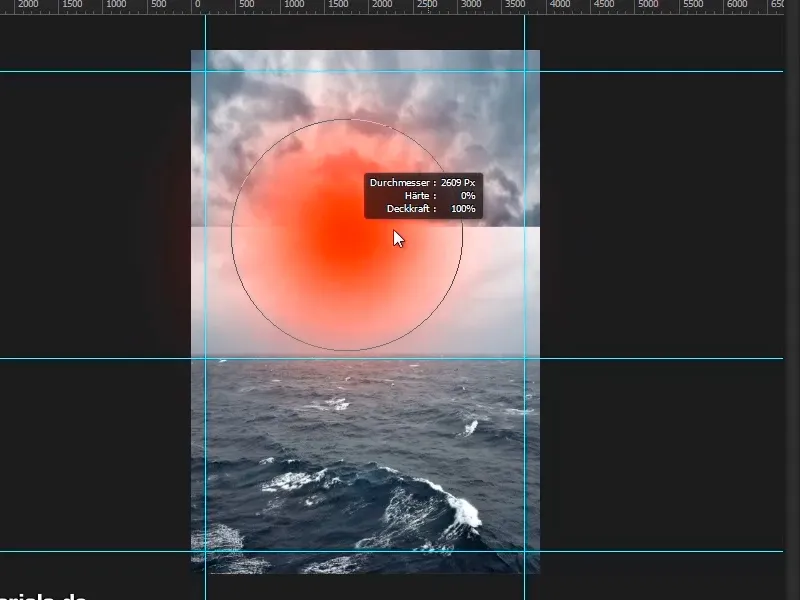
Zoom ind på billedet, mal med børsten og lad himlene blande sig sammen. Lidt tåge ved horisonten er godt, det sker jo også ofte i virkeligheden, når noget er længere væk.
Trin 27
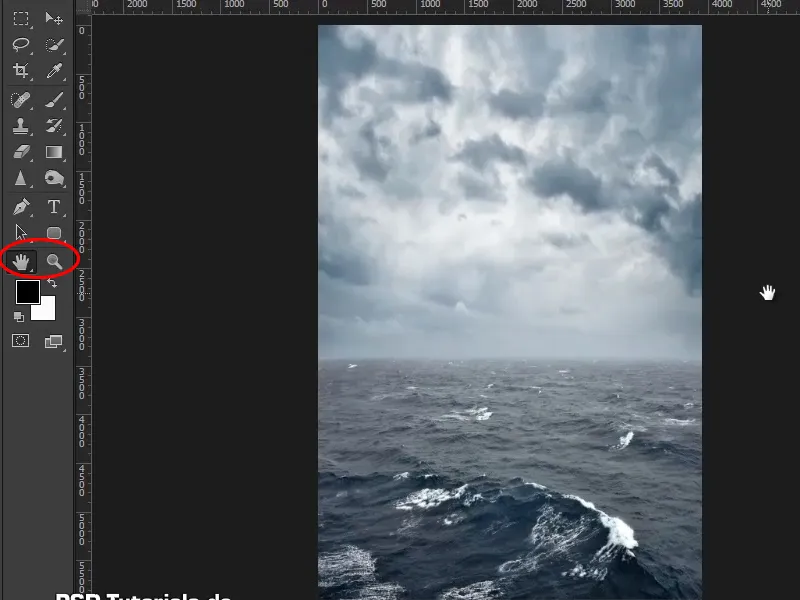
Zoom nu ud af billedet, indtil det er helt synligt, eller dobbeltklik på hånden i værktøjslinjen til venstre. Så skaleres billedet, så det er helt synligt. Med et dobbeltklik på lupen får du en 1-til-1 opløsning.
Med Ctrl+, (komma) kan du slå hjælpeforlinjer til og fra.
Trin 28
Dette er allerede et ret godt resultat - smuk horisont, smuk himmel, smukt hav. Så går I nu videre til næste tutorial.
Slutningen af den første del
Orakel over havet

