I denne vejledning lærer du, hvordan du opretter dit første projekt med AstroJS. Vi bruger værktøjet npm create astro til at generere en serverapplikation, der kan interagere med OpenAI API. Du vil udforske strukturen af det genererede projekt og få en kort oversigt over, hvordan du kan sætte det i gang. Lad os komme i gang!
Vigtigste erkendelser
- Oprettelsen af et nyt projekt i AstroJS er nemt og understøttes af en interaktiv guide.
- Projektoprettelsen omfatter konfiguration af afhængigheder (NPM-moduler) og valg af projektets navn.
- AstroJS's integrerede Hot-Reload-funktion gør det muligt for dig at se ændringer i realtid uden at skulle genindlæse siden manuelt.
Trin-for-trin vejledning
For at sætte dit AstroJS-projekt op, skal du gøre følgende:
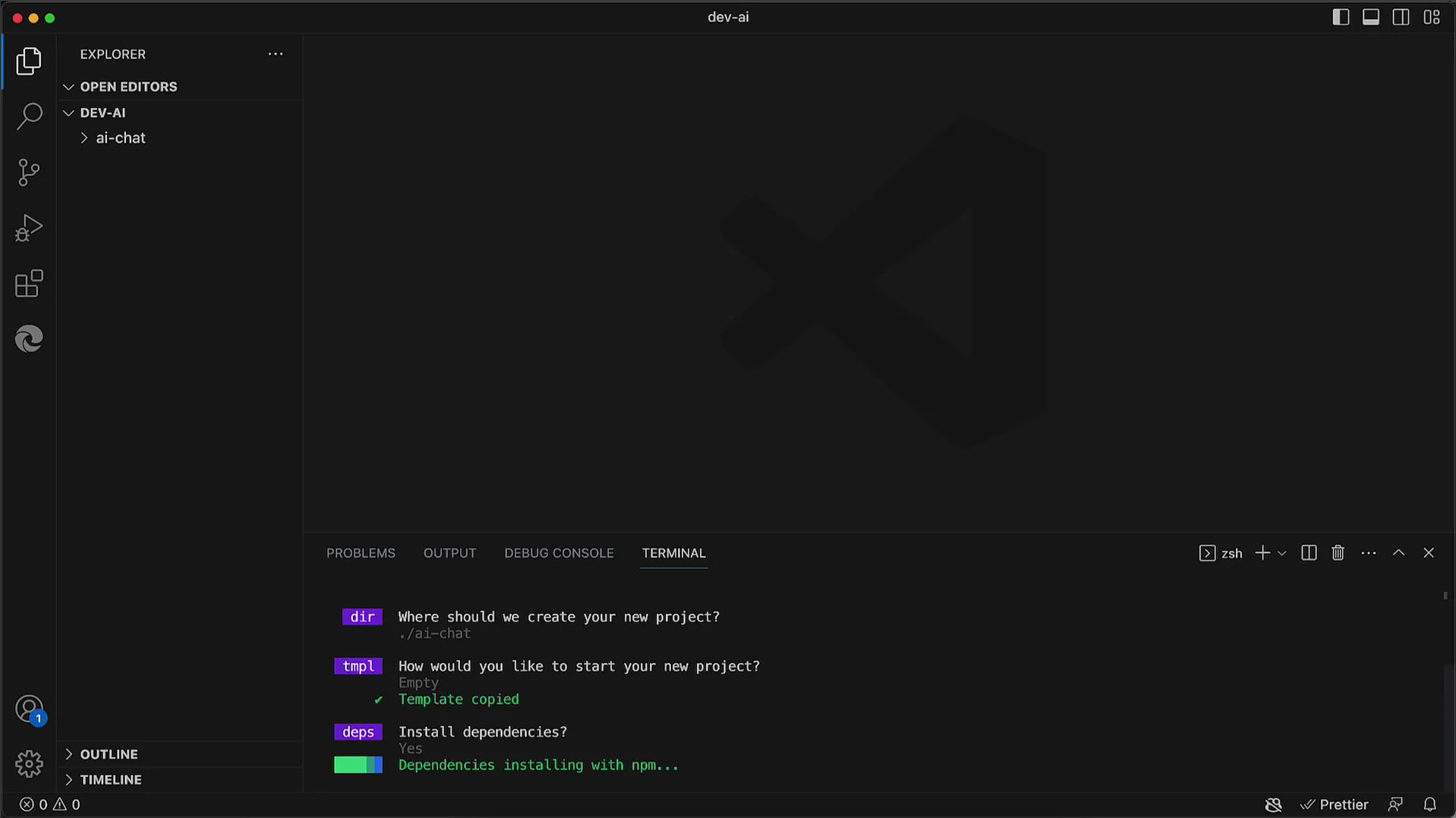
Start med at åbne din Terminal. Sørg for, at du kan udføre kommandoer. Første skridt er at indtaste kommandoen npm create astro. Denne kommando starter en guide, der hjælper dig med at oprette det nye projekt.

Ved starten af guiden bliver du muligvis bedt om at bekræfte installationen af en bestemt npm-pakke. Hvis du bliver bedt om det, skal du bekræfte installationen.
Derefter bliver du bedt om at angive et navn til dit nye projekt. I vores tilfælde kalder jeg simpelthen projektet ai-chat. Indtast det ønskede navn og tryk Enter-tasten.
Derefter bliver du bedt om, hvorvidt du ønsker at installere eksempelfiler. Da vi ikke har brug for dette, vælger du n for "nej" og fortsætter.

Næste skridt er installation af de nødvendige afhængigheder. Du bliver spurgt, om du ønsker at installere de relevante npm-moduler direkte. Det anbefales at svare ja for at automatisere installationsprocessen.

Efter installation af afhængighederne spørger guiden, om du ønsker at bruge TypeScript. Det anbefales at afvise brugen af TypeScript, da dette kan øge kompleksiteten. Du kan tilføje TypeScript senere, hvis du har brug for det.

Et andet skridt er at beslutte, om du vil bruge et startrepository. Generelt er dette ikke nødvendigt i starten, så vælg også her n for "nej".

Når alle spørgsmål er besvaret, vil du modtage en venlig afslutningsbesked fra guiden. Med denne bekræftelse er den grundlæggende del af projektet nu fuldført.

Nu skal vi se på strukturen af det genererede projekt. Skift til projektmappen med cd ai-chat for at udforske den oprettede struktur.

Du kan se strukturen af projektet ved at bruge kommandoen tree. Dette giver dig et overblik over, hvilke filer og mapper der er blevet oprettet.

I din projektmappe finder du under src de faktiske Astro-kildekoder. Her er filen index.astro, som fungerer som din startside, og vi vil snart se nærmere på den.

For at køre dit Astro-projekt lokalt skal du køre et script. Brug kommandoen npm run dev. Denne kommando starter en udviklingsserver, der leverer applikationen.
Når udviklingsserveren kører, vises der en adresse, normalt localhost:3000. Du kan åbne denne adresse i din webbrowser for at se applikationen.

Du kan kopiere adressen og indsætte den i browseren. Alternativt kan du højreklikke (eller cmd-klikke på en Mac) på adressen i terminalen for at åbne den direkte i browseren.

Hvis alt er konfigureret korrekt, bør du kunne se din Astro-side, som viser at serveren kører korrekt.
For at vise, hvor nemt det er at foretage ændringer, kan du ændre teksten inde i index.astro. Lad os ændre teksten til ai Chatbot og derefter kontrollere i browseren, om ændringen er synlig.

Efter at du har gemt ændringen, vil siden automatisk blive opdateret i browseren, uden at du manuelt skal genindlæse den. Dette er en af de fantastiske funktioner ved AstroJS!

Denne Hot-Reload-funktion giver dig mulighed for at se ændringer i realtid, hvilket væsentligt fremskynder udviklingsprocessen.

Dit første Astro-projekt er nu klar til brug, og du kan foretage yderligere tilpasninger eller bygge ovenpå det. index.astro-filen konverteres til en HTML-side og leveres til browseren. Du kan nu begynde udviklingen og tilføje nye funktioner.

Vi ses næste gang, hvor vi udforsker de næste trin i dette spændende projekt!
Resume
I denne tutorial lærte du, hvordan du opretter et nyt AstroJS-projekt med npm create astro. Fra installation af afhængigheder til brug af Hot-Reload har du nu gennemgået alle de grundlæggende trin for at køre din første Astro-side.
Ofte stillede spørgsmål
Hvad er AstroJS?AstroJS er et moderne framework til oprettelse af hurtige, dynamiske websteder.
Hvordan installerer jeg AstroJS?Du kan installere AstroJS ved at køre kommandoen npm create astro i din terminal.
Kan jeg bruge TypeScript i mit Astro-projekt?Ja, du kan bruge TypeScript ved at aktivere det senere i dit projekt.
Hvordan kan jeg se ændringer på min Astro-side?Via den indbyggede Hot-Reload-funktion vises ændringer automatisk i browseren, uden at du behøver genindlæse siden.
Fungerer AstroJS også uden npm?AstroJS er afhængig af npm til at administrere pakker og afhængigheder; det er derfor nødvendigt at bruge npm.


