Du har allerede lavet en stor del af Kompasset og er nu klar til at tage de sidste skridt mod at fuldende dit design. I dette afsnit vil vi fokusere på at forfine kompasset med refleksioner og give det en realistisk skygge. Gennem disse sidste arbejdstrin vil dit kompas ikke kun være æstetisk tiltalende, men også virke autentisk. Lad os sammen implementere disse sidste finjusteringer.
Vigtigste indsigter
- Refleksioner og skygger bidrager væsentligt til den visuelle dybde af dit design.
- Ved at anvende gradienter kan du skabe farveovergange, der forbedrer udseendet af dit kompas.
- Pathfinder er et kraftfuldt værktøj til at oprette og redigere komplekse former.
Trin-for-trin vejledning
For at fuldføre dit kompas i Adobe Illustrator, følg de nedenstående trin.
1. Indstil refleksionsniveauet
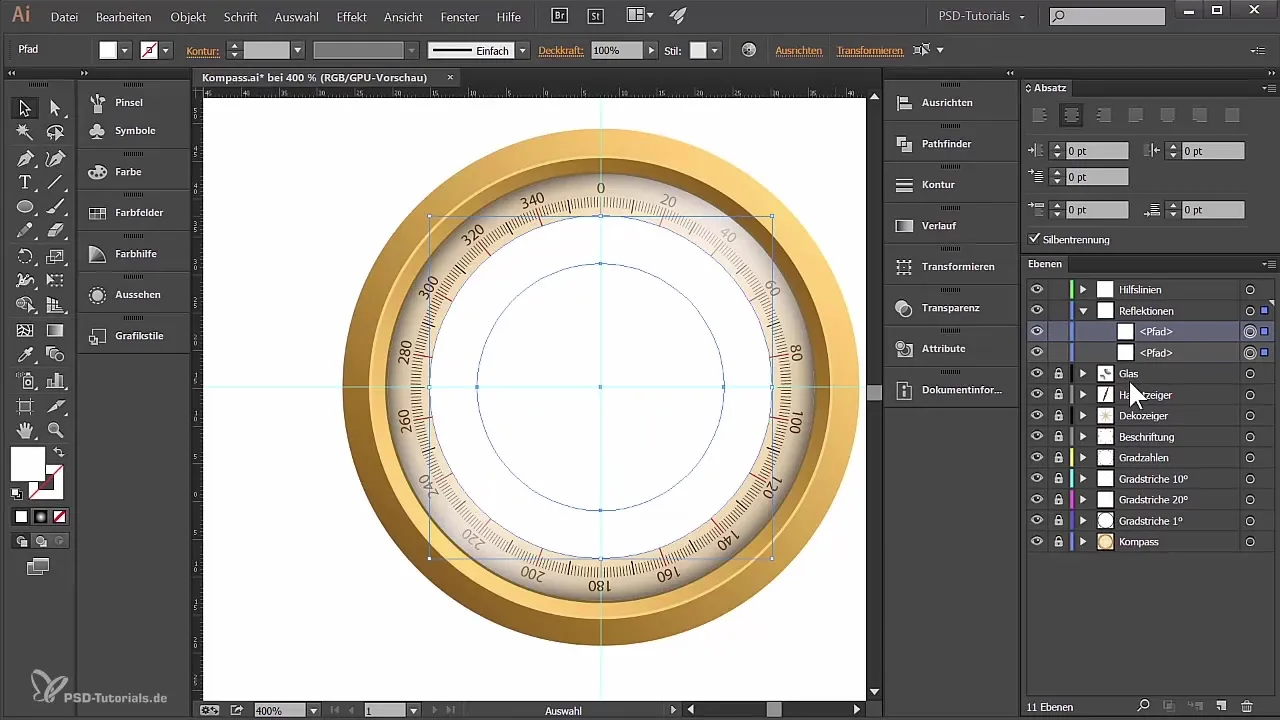
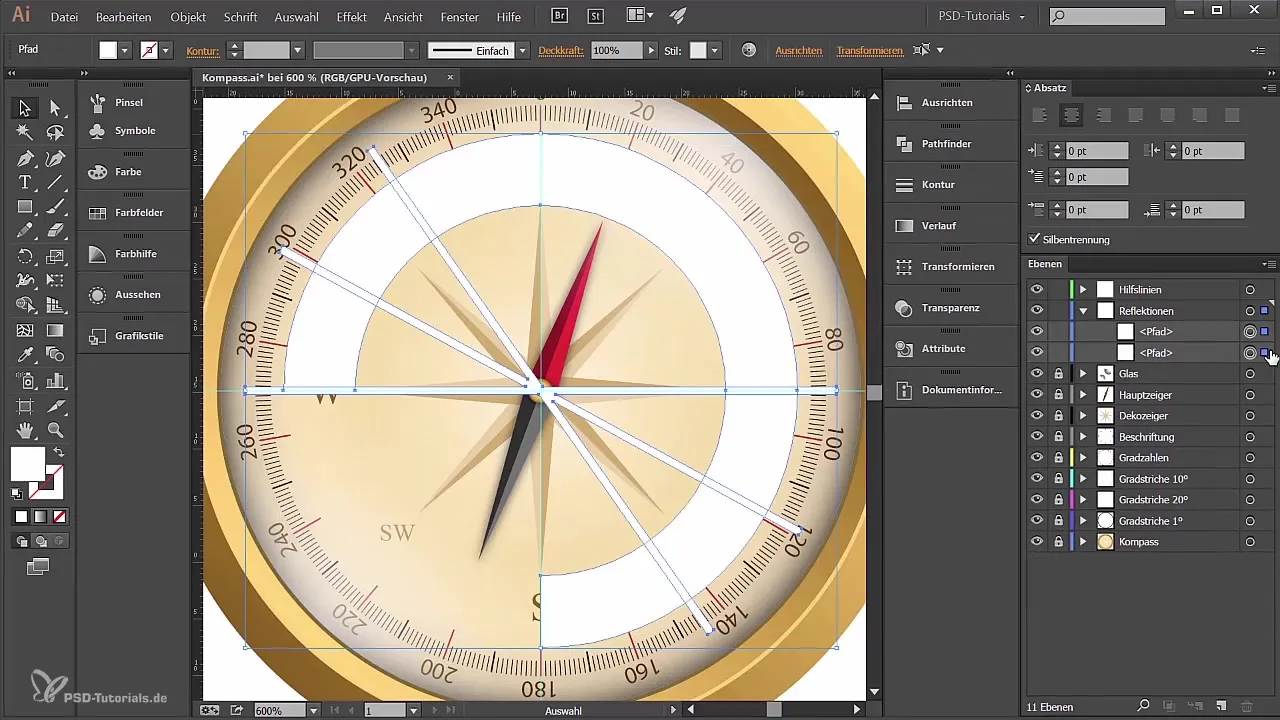
Først handler det om at oprette refleksionsniveauet. For at sikre, at refleksionerne placeres præcist, skal du vælge det relevante niveau.

Refleksionen oprettes herefter med ellips-værktøjet. Træk en cirkel i omtrent den størrelse, du har brug for til refleksionen, og sørg for, at den er centreret under graderne på dit kompas.
Du kan nu tage dig af at skalere cirklen, så den præcist matcher forventningerne og sidder det rigtige sted.

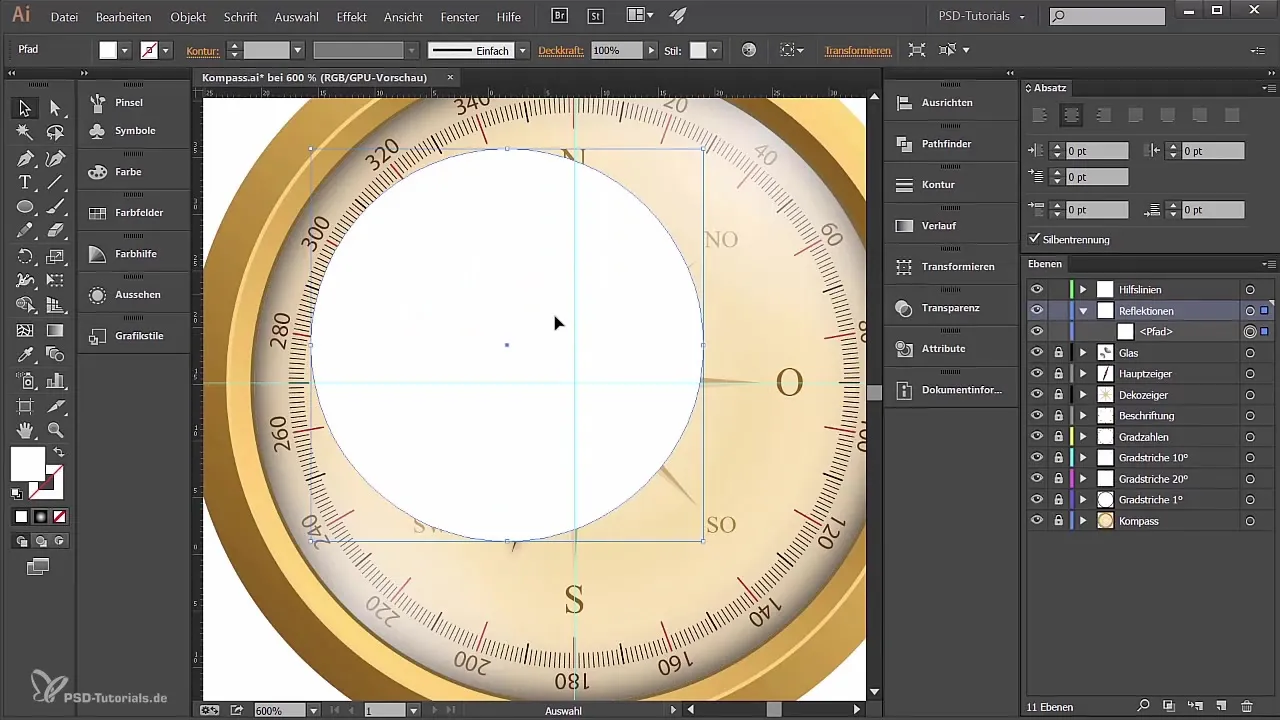
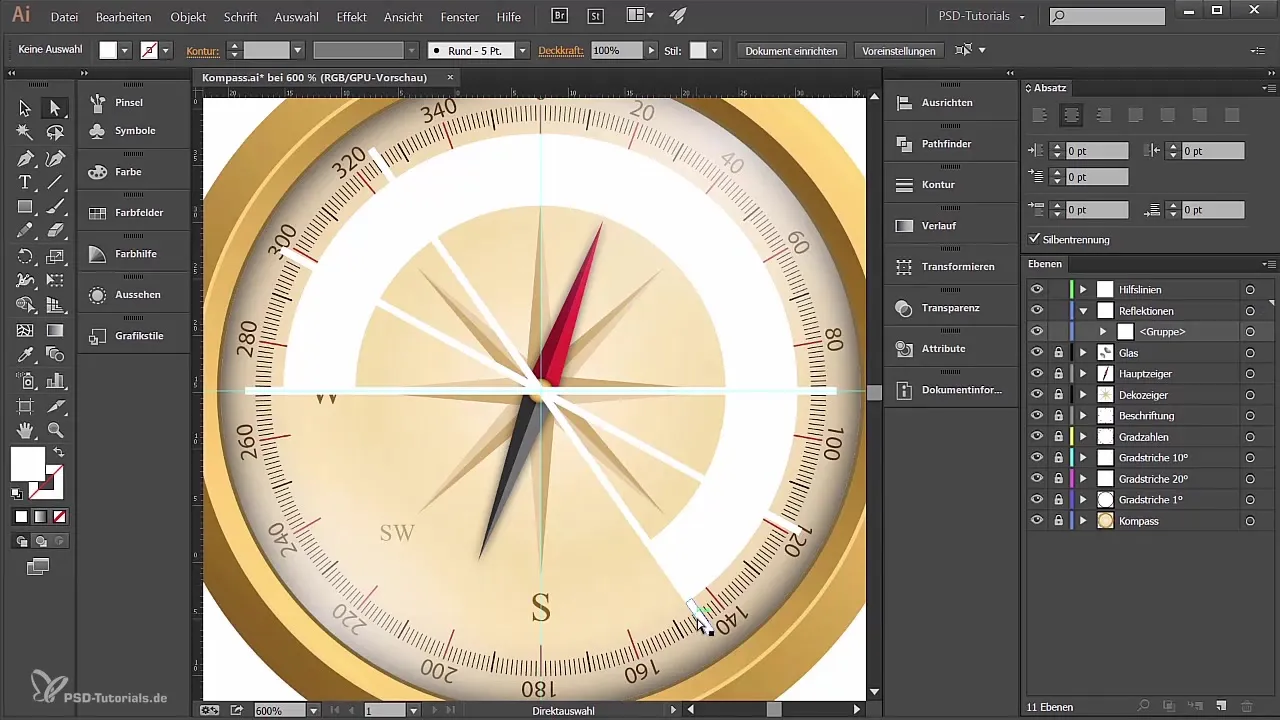
2. Kopiering og positionering af elementer
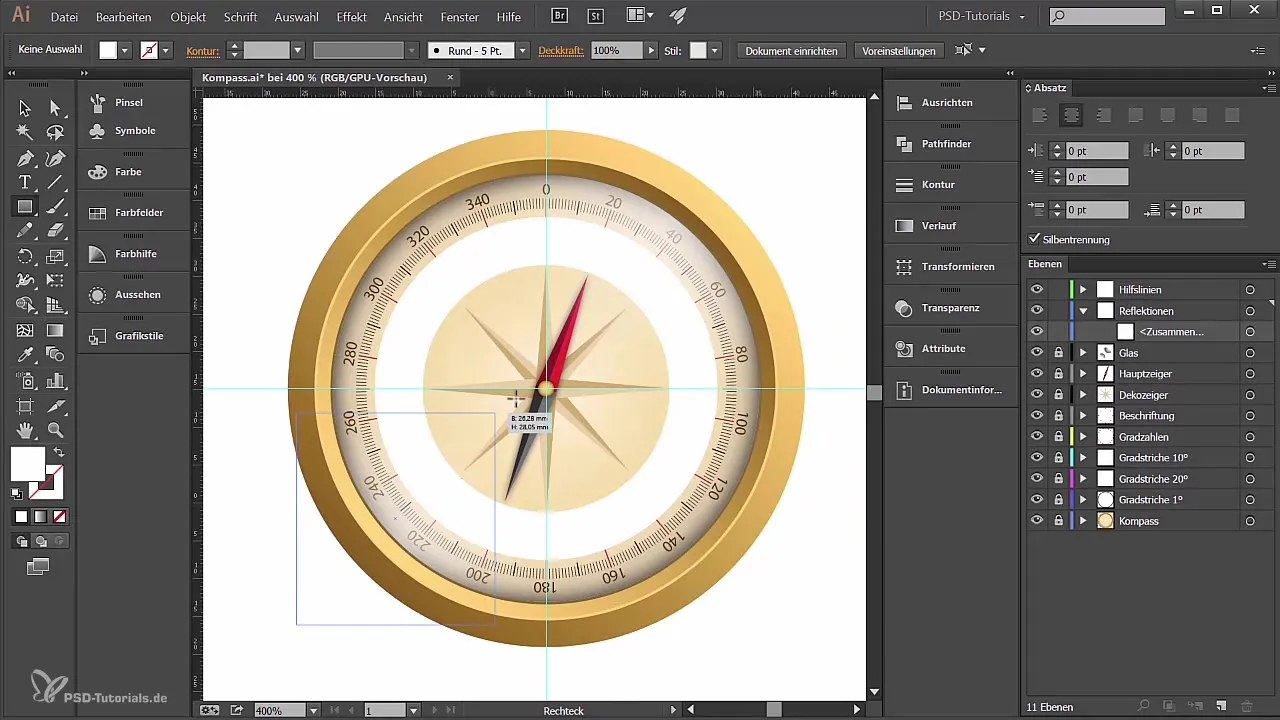
For at lave en kopi af cirklen over din original skal du trykke på tasterne Ctrl og F samtidigt. Kopien oprettes lige ovenfor originalen. Reducer derefter størrelsen på kopien.

Nu er begge cirkler aktive, og du kan bruge Pathfinder til at trække det mindre objekt fra det større. Dette gøres via Pathfinder og funktionen "Træk forreste objekt fra". Så har du en ring, der danner grundlaget for din refleksion.

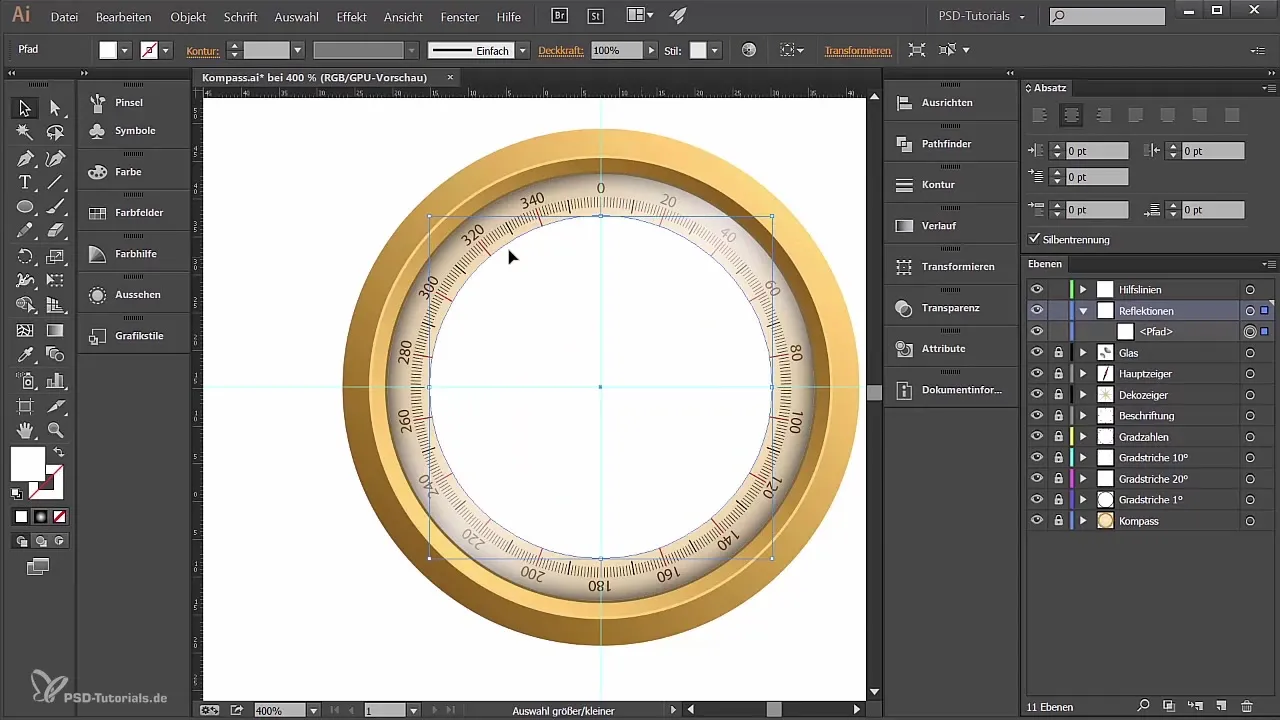
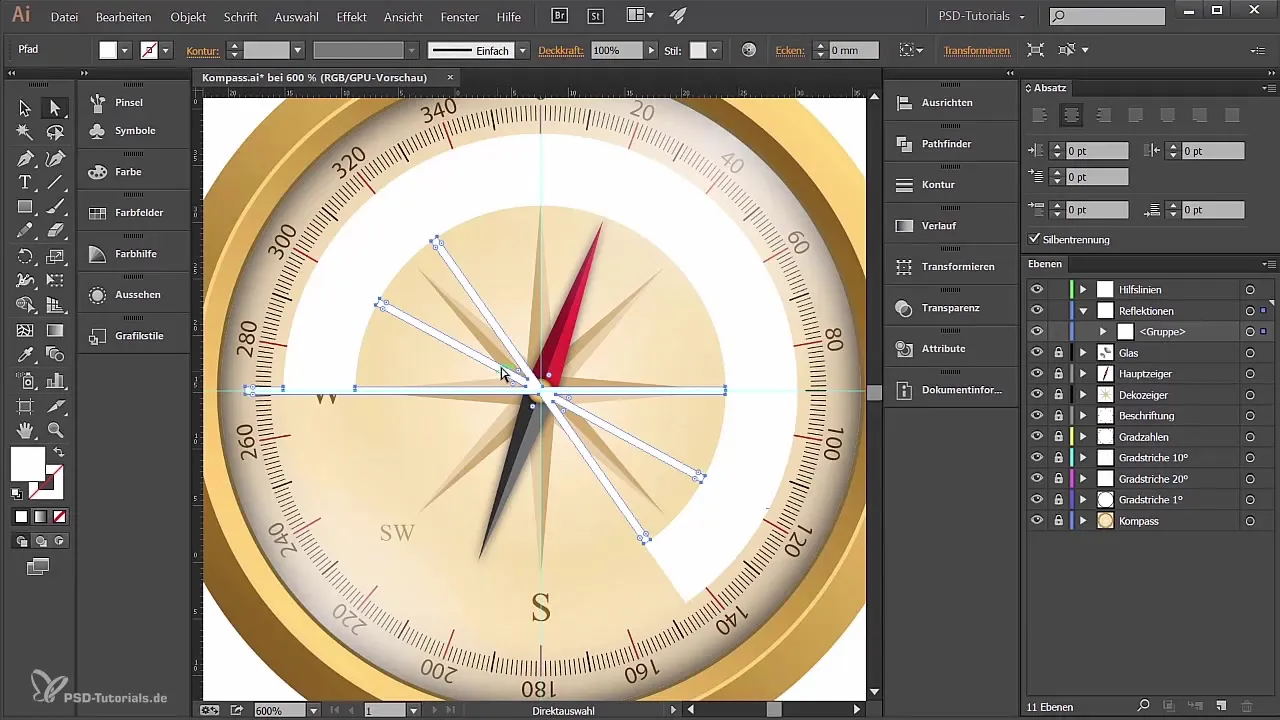
3. Opdeling af former
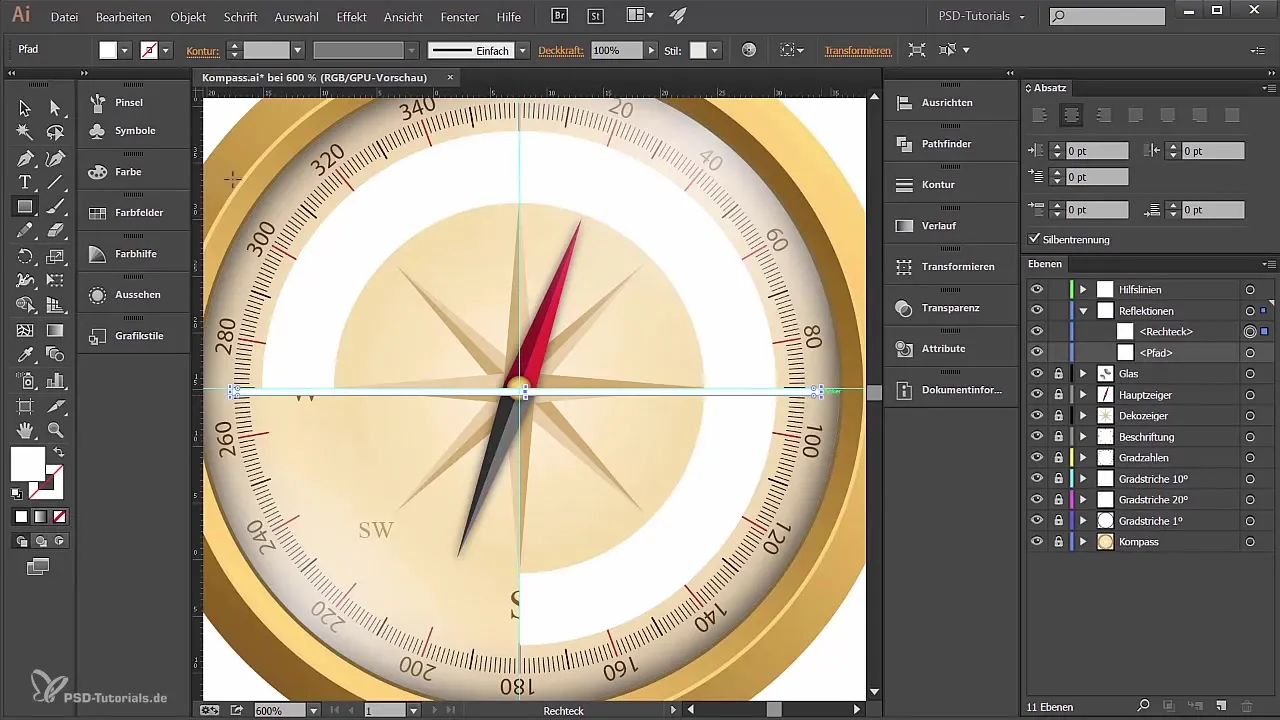
Nu skal ringen viderebearbejdes ved hjælp af rektangelværktøjet. Indsæt nogle rektangler på ringformen. Marker derefter begge former og brug igen Pathfinder for at trække det forreste objekt fra, så ringformen opdeles.
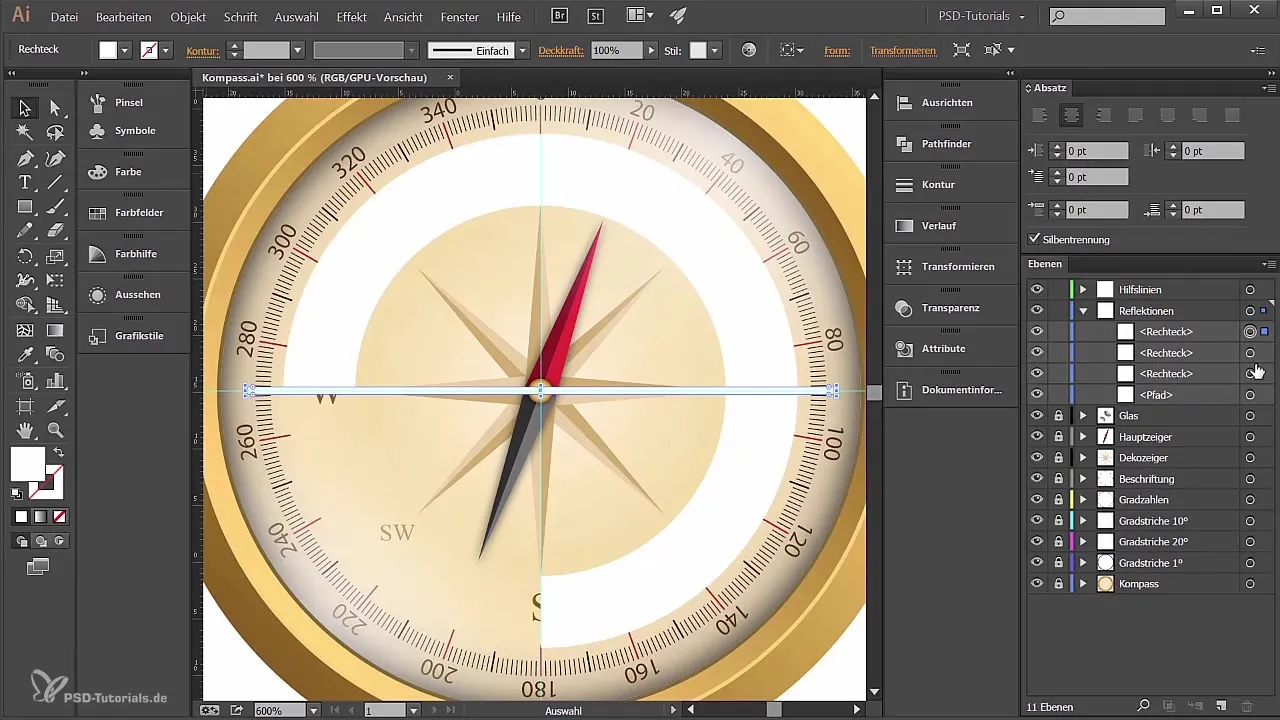
Tegn endnu mindre rektangler, placer dem centralt og lav kopier af disse rektangler. Drej dem som ønsket for at give formen variation, før du vælger dem alle og igen forbinder dem til én enkelt form med Pathfinder.

4. Opret gradient
Nu, før du tilføjer farven, er det smart at sikre, at fladerne er forenet i et sammenhængende objekt. Dette gøres let via "Objekt" og "Opret sammensat sti".

For gradienten, gå til gradientindstillingerne og vælg en radial gradient. Du vil have, at farverne går fra sort til hvid, så tilpas denne gradient, så den passer til din kompassform.

Derudover kan du ændre gennemsigtigheden af fladerne for at opnå et endnu blødere udseende.

5. Skygge under kompasset
For at give dit kompas en realistisk skygge, skal du oprette et nyt niveau specielt til dette og navngive det "Skygge". Tegn en ellipse under kompasset, der skal repræsentere skyggeformen.

For at forstørre skyggen, opret kopier ved hjælp af Ctrl C og Ctrl F, som du kan sænke yderligere. Giv dem en grå nuance, så de ikke træder for meget frem.

Alle stier, du har oprettet, kan du nu også justere sammen for at skabe en klar skyggefald.

6. Finpudsning og sidste justeringer
Med skyggen i den rigtige position kan du yderligere justere dens gennemsigtighed for at opnå en realistisk effekt. Overvej, om du også vil justere skyggefarven for at få det bedste udseende til dit kompas.
Hvis du har fulgt alle trin, vil dit kompas være grafisk tiltalende og klar til en præsentation.
Resume
Du har nu lært, hvordan man tilfører visuel dybde til dit kompassdesign gennem målrettede refleksioner og tilføjelse af en skygge. Brug af Pathfinder og gradienter har været afgørende for at skabe et harmonisk helhedsbillede.
Ofte stillede spørgsmål
Hvad er Pathfinder i Adobe Illustrator?Pathfinder er et værktøj, som du kan bruge til at kombinere, dele og justere former.
Hvordan opretter jeg en gradient i Illustrator?Du vælger objektet og går ind i farvevælger-værktøjet for at oprette gradienten.
Kan jeg redigere mit arbejde senere?Ja, så længe du ikke har rasteriseret objekterne, kan du redigere dem når som helst.
Hvorfor er gennemsigtighed vigtigt for min skygge?Gennemsigtigheden giver en mere realistisk skyggeeffekt, som virker mindre påtrængende.
Hvad skal jeg være opmærksom på med farverne?Sørg for, at farverne harmonerer godt og ikke påvirker synligheden af kompasset.


