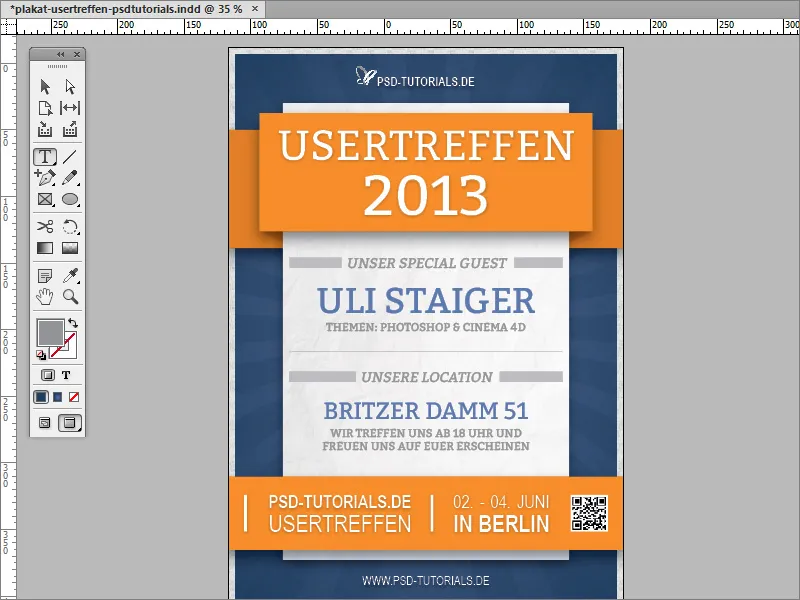
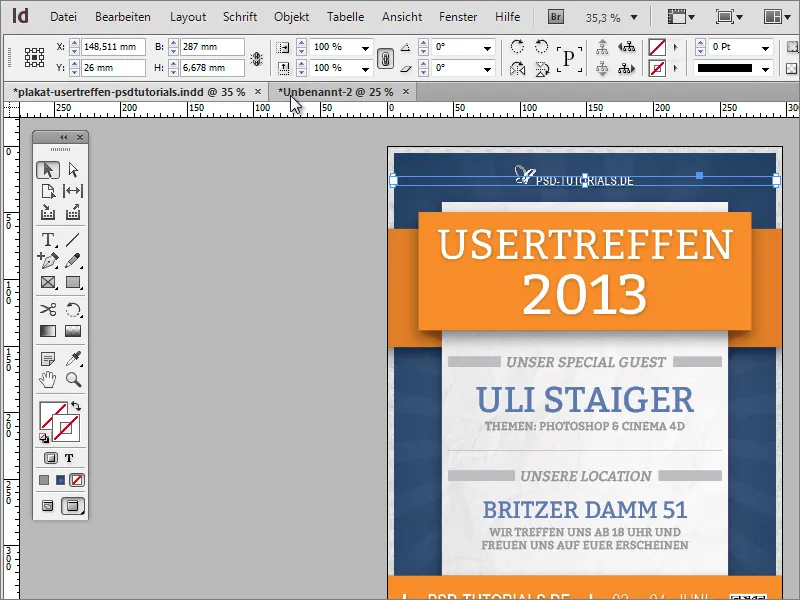
I denne vejledning vil jeg vise dig, hvordan du kan oprette din egen plakat i Adobe InDesign. På slutningen bør der også være opnået et lignende resultat hos dig - afhængigt af hvilke grafiske elementer og skrifttyper du bruger til formålet.
Start med at oprette et nyt dokument. Vælg A3-størrelsen fra rullemenuen for sideformat og angiv, hvis dokumentet skal trykkes professionelt senere, en passende værdi under beskæring. Det er normalt omkring 3 mm; dette kan undersøges hos trykkeriet.

Næste skridt kunne f.eks. være at indsætte logoet og sidenavnet. Brug Ctrl+D til at placere en fil (billede). Vælg en passende grafikfil til import og træk derefter i størrelsen, der er nødvendig.
Logoet skal ikke virke så dominerende, som man måske ville forvente. Derfor er det næsten usynligt på den lyse baggrund indtil videre. Logoet suppleres også af et tekstområde til navnet. Det kan praktisk talt trækkes op lige ved siden af med hjælp fra værktøjet tekstværktøj. Når du begynder lige ved siden af logoet, justerer InDesign sig efter dets dimensioner og sætter hjørnepunkterne mod grafikobjektets grænse.
Med Ctrl++ kan du hurtigt zoome ind i dokumentet. Vælg en passende skrifttype til plakaten. I eksemplet blev Arial Narrow brugt. Nu skal skriften dog ikke være øverst til venstre, men derimod lidt længere nede eller midt i tekstboksen. Derfor skifter du til valgværktøjet.
Textboksen bliver nu markeret aktivt, og i optionslinjen vises formateringsmulighederne for dette tekstområde. Her kan du også påvirke tekstens position og f.eks. centrere den vertikalt eller placere den helt nederst i rammen.
For at gøre teksten og logoets virkning lettere at vurdere, kan du nu først placere et fiktivt baggrundsbillede i dokumentet. Det tjener indtil videre kun til visuel støtte. Til dette kan du med rektangelværktøjet blot trække et område op til beskæringskanterne eller derover og farve det med en valgfri farve og positionere det baggrunden med Ctrl+Ö.
Nu kan teksten først ændres til en anden farve, forstørres til 26 point og ændres til fed skriftsstil.
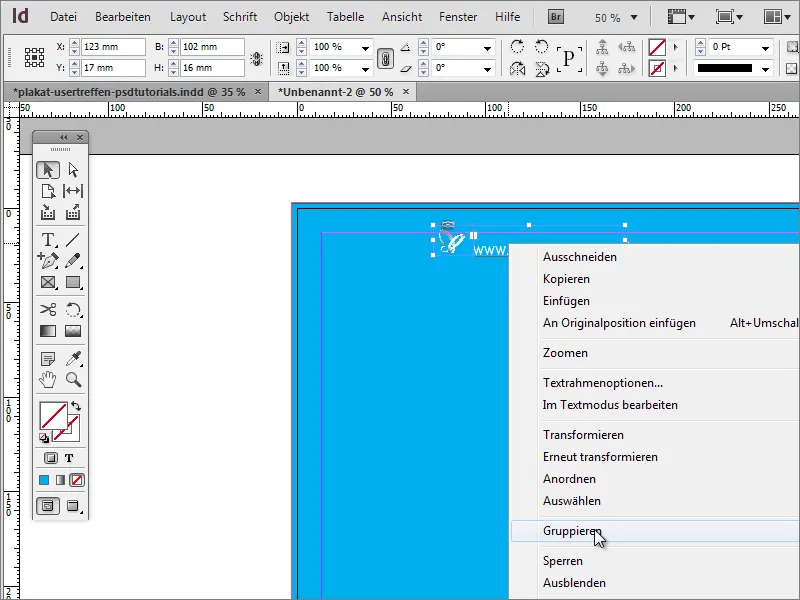
På dette tidspunkt kunne du centrere indholdet på siden. Hertil bør baggrundsgrafikken justeres nøjagtigt til beskæringskanterne. Når dette er gjort, markeres både logoet og navnebetegnelsen med trykket på Shift-tasten. Når begge er markeret, kan du fra kontekstmenuen vælge muligheden for at gruppere disse elementer.
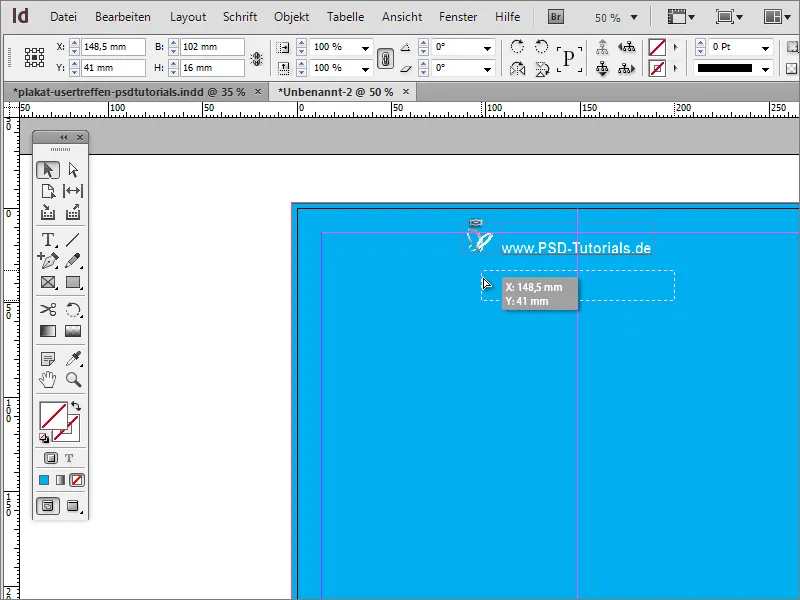
Derefter kan du flytte objektet på siden. Når du krydser midterlinjen, vises dette af InDesign i form af en justeringslinje, der kun vises, når et strategisk justeringspunkt nærmer sig objektet eller baseret på dokumentdimensionerne er nået.
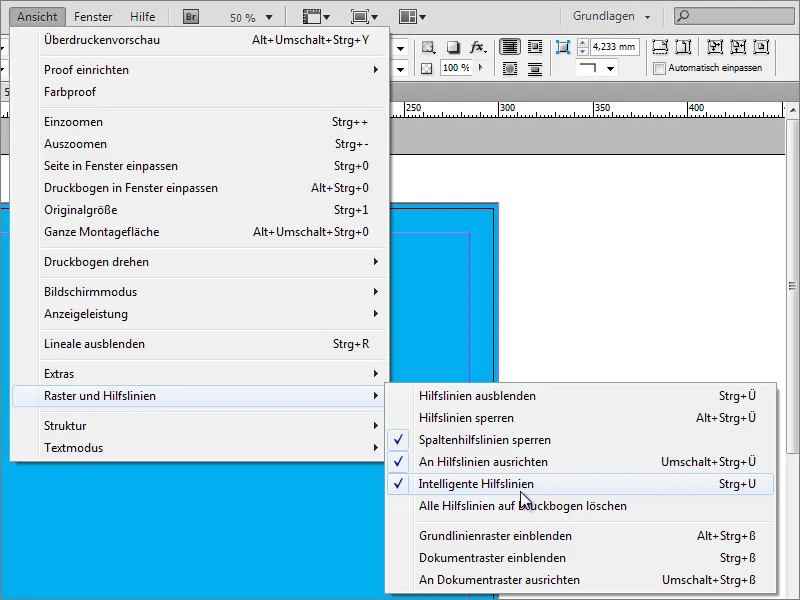
Hvis du ikke ser disse linjer, når du flytter elementerne, kan det skyldes, at de ikke er aktiveret for dokumentet. Visningsmuligheden kan justeres via menuen Vis>Gitter og hjælpelinjer>Intelligente hjælpelinjer.
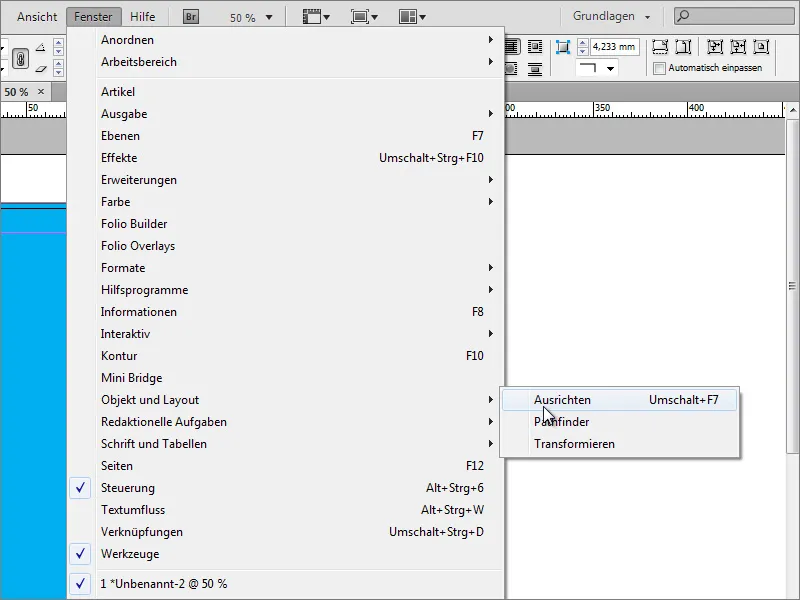
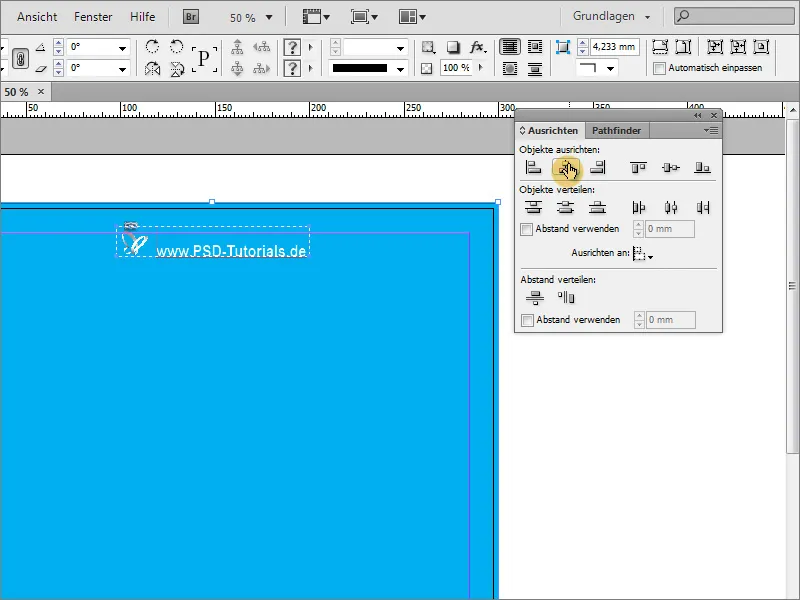
I ældre versioner af programmet findes denne mulighed muligvis ikke. I så fald kan objekter også justeres med et andet hjælpeværktøj. Åbn funktionen Justering under Vindue>Objekt og layout.
Marker nu de objekter, som skal justeres i forhold til hinanden. Det ville i dette tilfælde være baggrundsbilled og gruppen af logo og tekst. Disse to objekter kan nu justeres i forhold til hinanden. Det er vigtigt, at baggrundsbilledet er nøjagtigt tilpasset på denne side, da gruppen af logo og tekst ellers kan centreres i forhold til de fysiske dimensioner af baggrundsbilledet, men muligvis ikke er midt på siden.
Baggrunden bør nu udvikles yderligere. En simpel farvet baggrund er ikke særlig tiltalende. For at udarbejde den har du brug for polygonværktøjet. For at angive, hvor mange sider polygonet skal have, skal du dobbeltklikke på værktøjet først. 3 sider er tilstrækkelige i starten. Der er ikke behov for en stjerneform, så den værdi skal indstilles til 0 %.
Så trækker du bare en trekant ud. Det behøver ikke være særlig pænt endnu, da det kun er en første formgivning. Det er bedst at farve det straks i en godt synlig farve - f.eks. hvid og uden kontur.
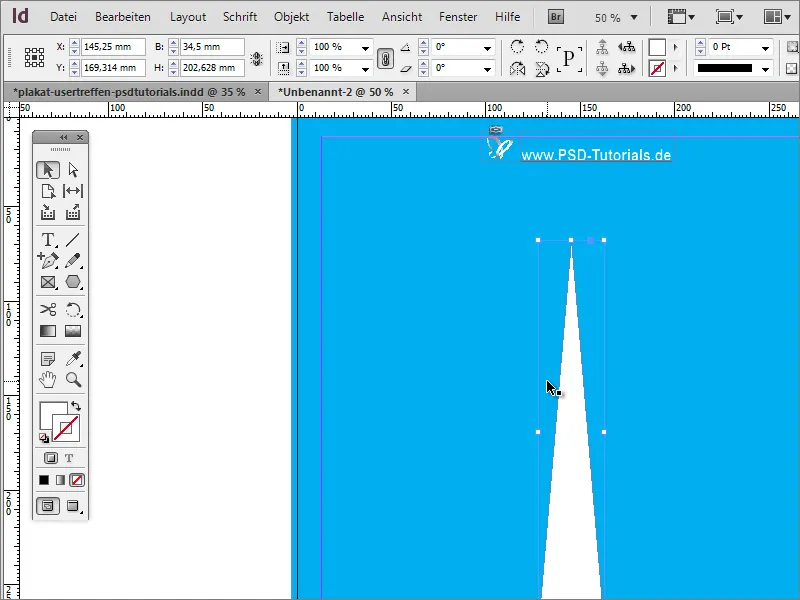
Trekanten er lidt klodset på nuværende tidspunkt. Med itageslækken kan du starte med at skalere den smalere og længere.
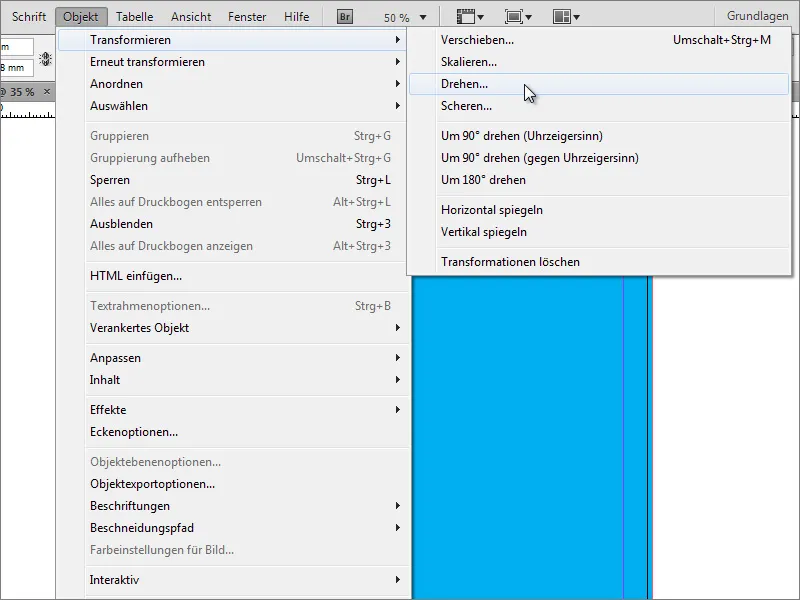
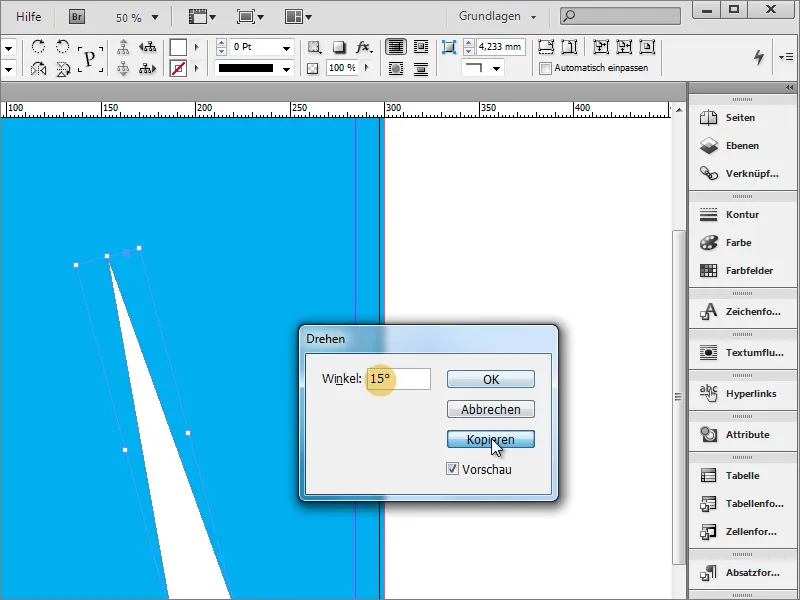
Nu skal objektet drejes. Men det er bedst straks flere gange. Selvfølgelig kunne du manuelt oprette hver enkelt kopi af det. Men det ville være for meget arbejde. Marker objektet og flyt rotationsmidtpunktet først til midten på trekantsspidsen. Åbn derefter posten Drej under Objekt>Transformere.
I dialogboksen kan du angive vinklen, hvormed objektet skal drejes. Bekræft dog ikke dialogboksen simpelthen med OK, men med et klik på Kopier.
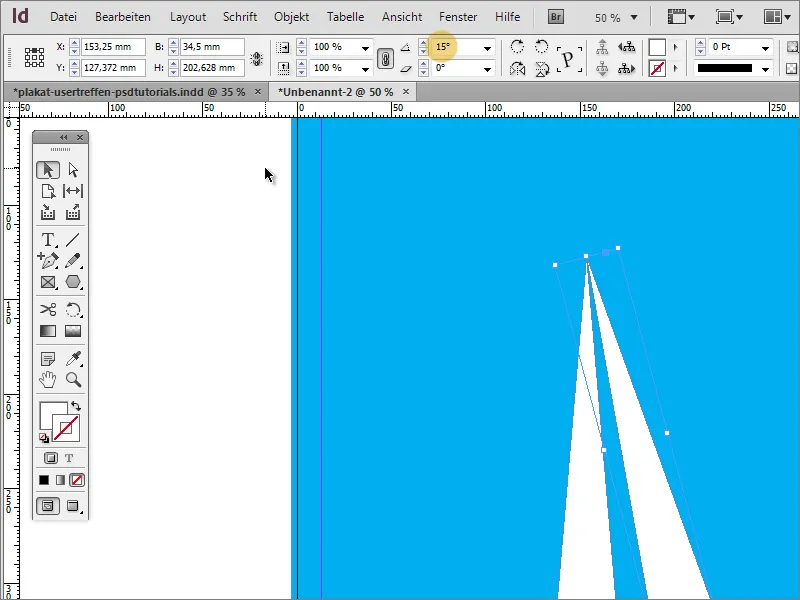
Derefter oprettes en objektkopi.
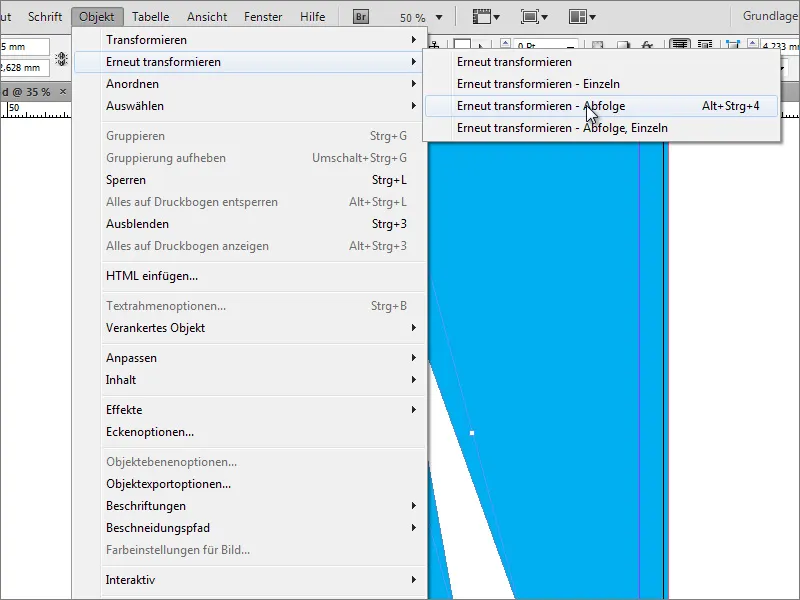
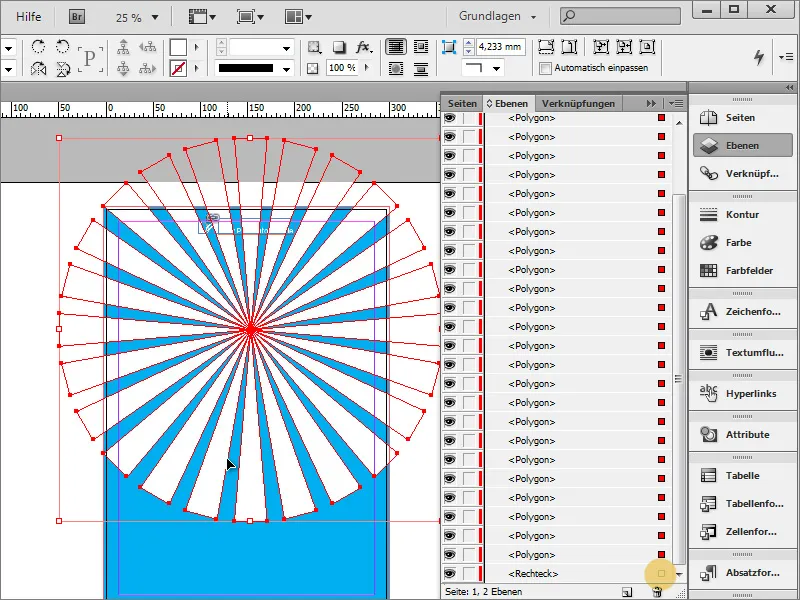
Nu kan du lade denne transformation gentage. Til dette behøver du kun posten Objekt>Transformere igen>Transformere igen - Sekvens.
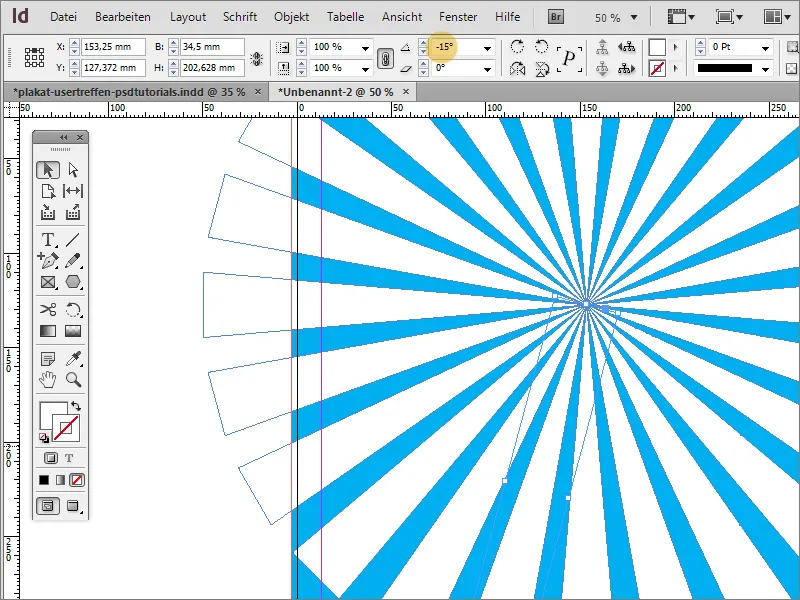
Når du har klikket på denne post, udføres en ny transformation af objektet i henhold til de tidligere indstillede værdier. Med Alt+Ctrl+F4 kan du derefter gentage denne proces så mange gange, indtil kopirækkefølgen er afsluttet. Det er vigtigt, at du ved de indledende vinkelindstillinger angiver en værdi, der tillader en lige deling af 360, så slutkopien ikke overlapper begyndelsesobjektet; f.eks.: 360 grader/15 grader = 24 (hele) dele!
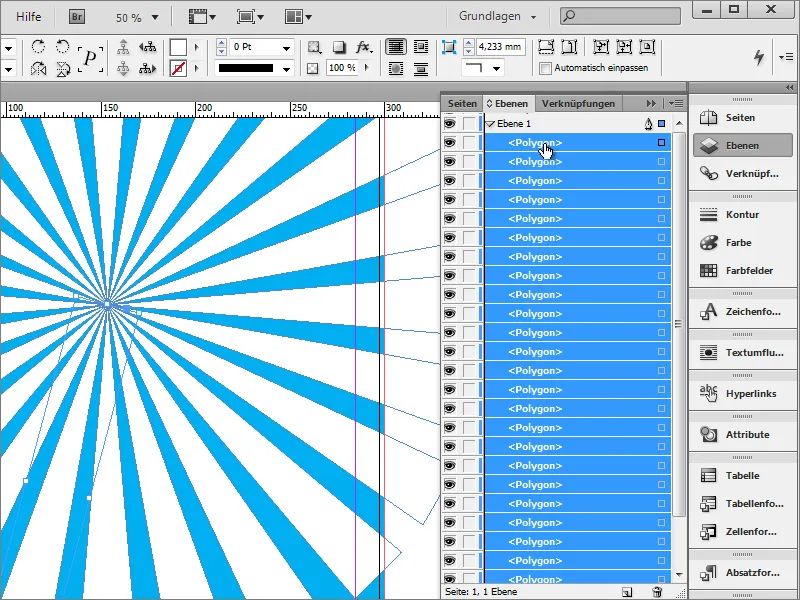
Derefter skal denne struktur først standardiseres, så den kan flyttes og redigeres lukket. For at opnå dette skal du markere alle objekter. Dette kan gøres let ved hjælp af Skift-tasten i Lagpaletten.
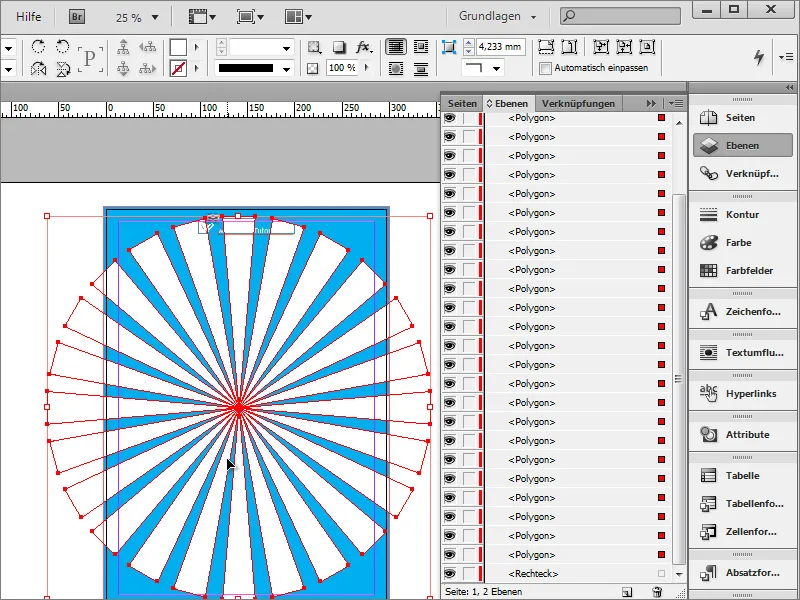
Enten grupperer du alle enkelte elementer, hvilket ville betyde ulempen ved, at der skal løses gruppen først ved enkelte ændringer, eller også opretter du en ny lag i Lagpaletten og flytter de markerede elementer derind. Flyt også lag 2 med de enkelte objekter til bunden i lagstakken.
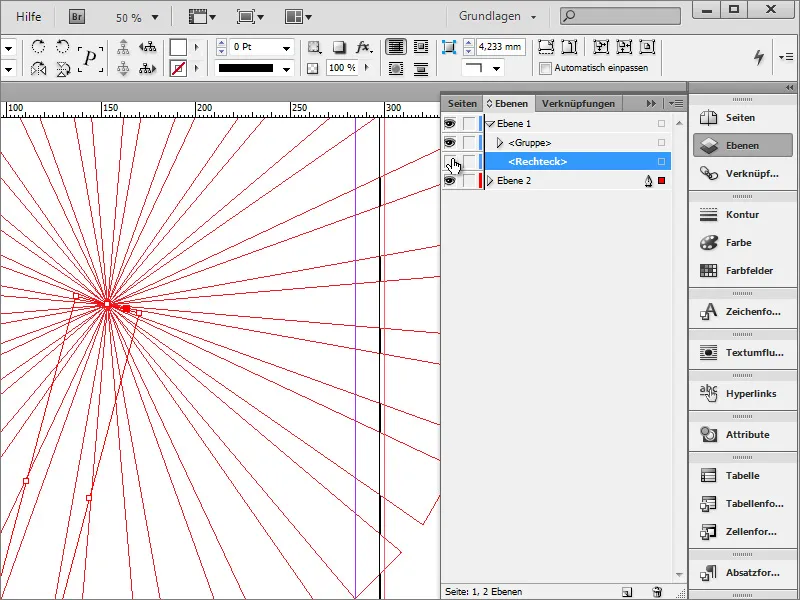
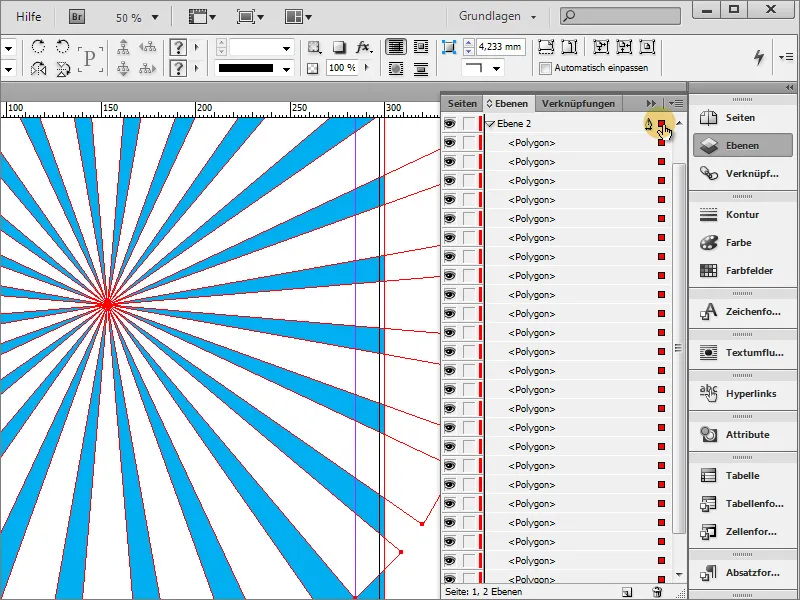
Da rektanglet på baggrundslaget nu ligger over dette nye lag, skal du fortsætte med at redigere det. Brug Lagpaletten til at flytte dette baggrundslag fra lag 1 til lag 2 nederst.
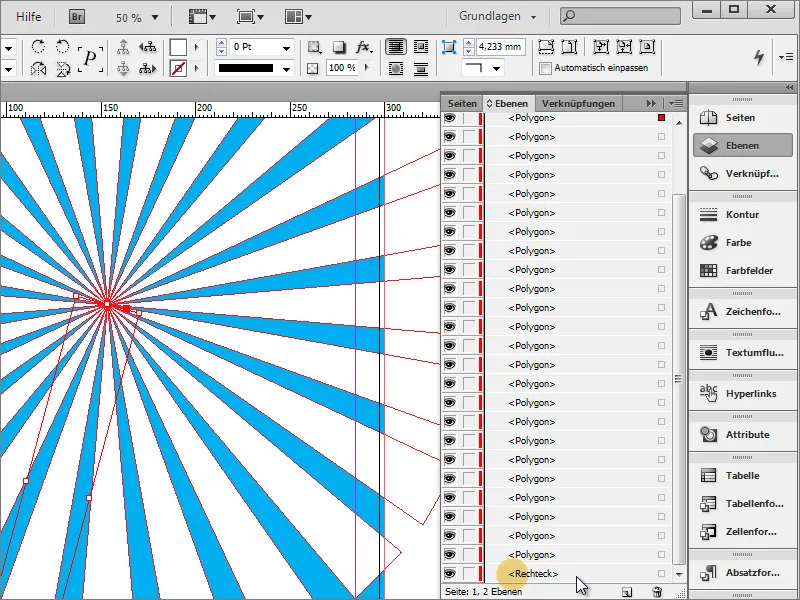
Hvis du klikker på markeringen ved siden af lagmappen, markeres automatisk alle elementer, der befinder sig i denne mappe.
Trekantene skal flyttes. For at gøre dette er det nødvendigt at beskytte baggrundslaget mod ændringer. Klik på rektanglets markering i Lagpaletten med Skift-tasten holdt nede for at undgå, at det blev inkluderet i gruppevalget.
Derefter kan du omarrangere polygonerne uden at flytte baggrunden.
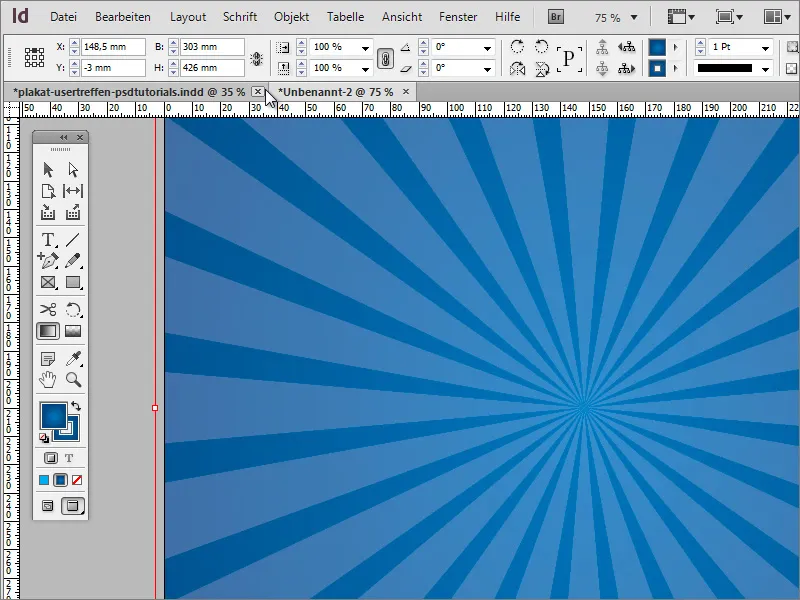
Med Skift+Alt-tasten holdt nede kan du nu skalere objektet proportionalt og f.eks. forstørre det.
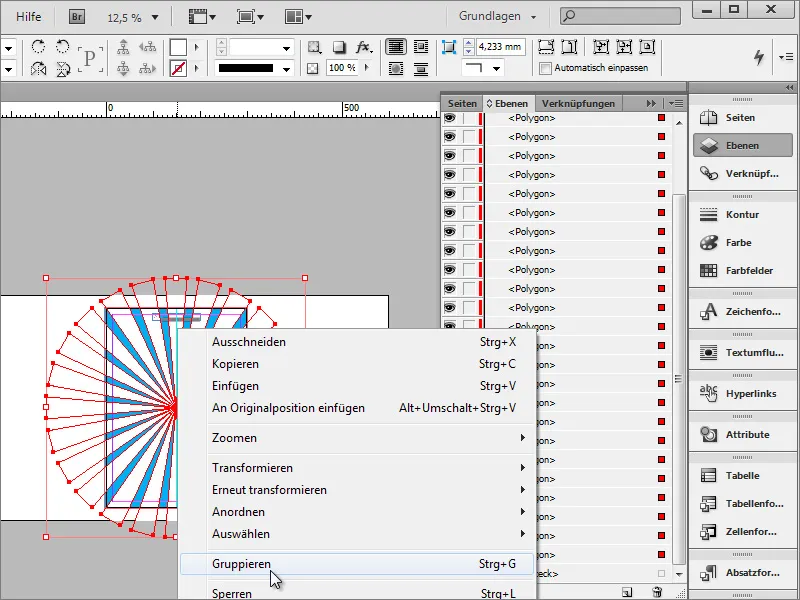
Til sikkerhedens skyld bør du også gruppere disse polygoner. Dette kan gøres ved hjælp af en højreklik ved at gå til posten Gruppere. Vær venlig at være sikker på, at kun polygonerne er valgt.
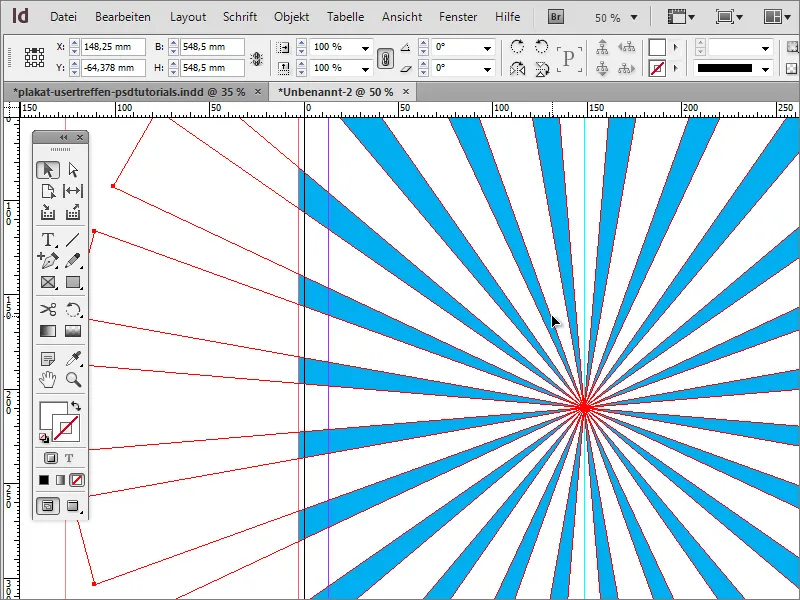
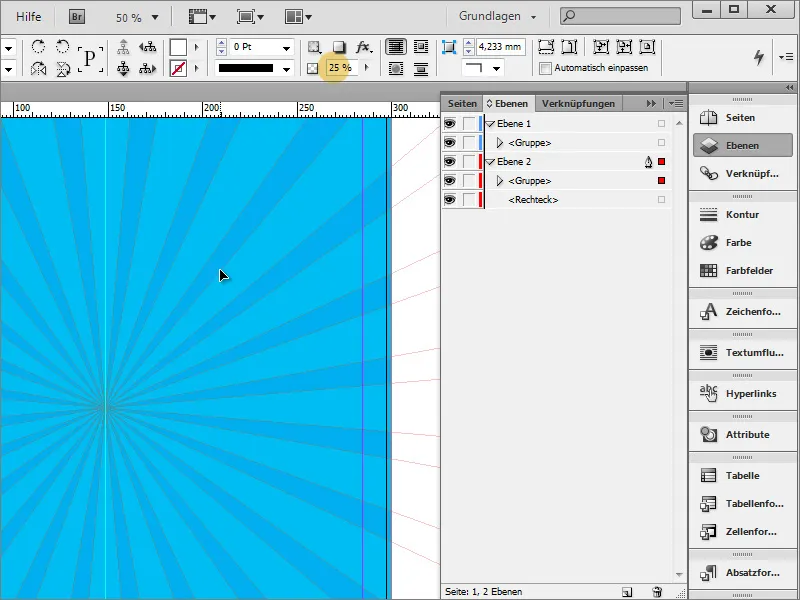
Nu kan du ændre denne gruppes gennemsigtighed. En værdi omkring 25 procent giver det ønskede resultat. Så dominerer "strålerne" ikke så meget baggrunden, men pryder den elegant alligevel.
I skabelonen kan det ses, at der desuden blev arbejdet med en ekstra effekt, en minimal farvegradient.
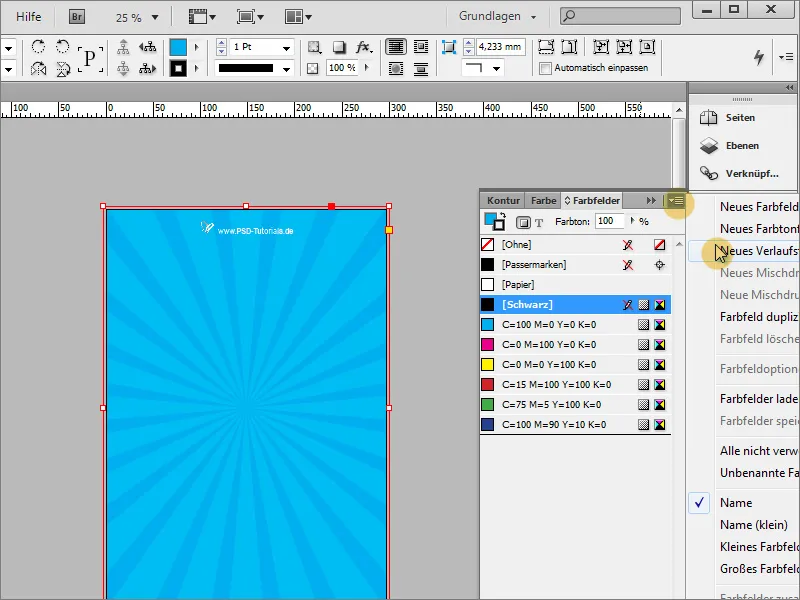
Denne farvegradient anvendes på baggrundens grafik. Derfor skal du først vælge dette fra lag 2. I Farvefelter kan du oprette en ny gradient ved hjælp af paletindstillingerne.
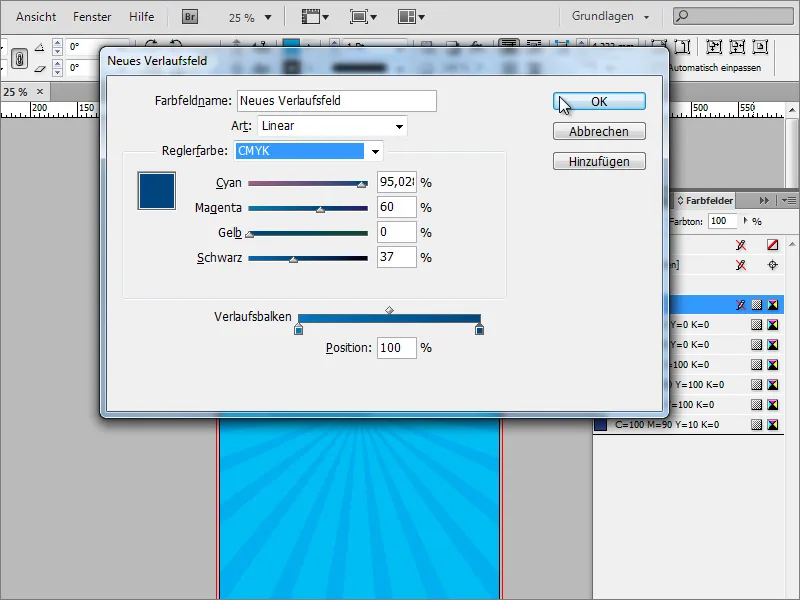
I denne gradientdialogboks kan du oprette en passende farvegradient.
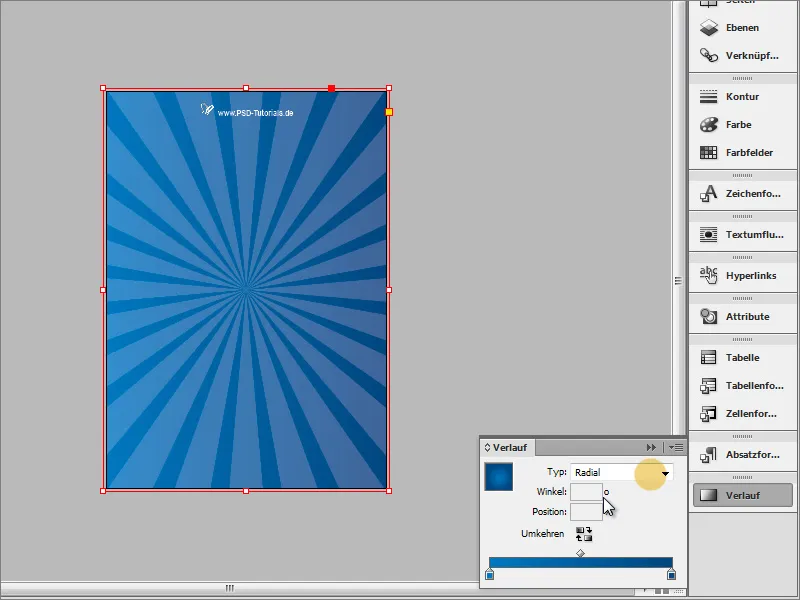
Så fylder du arealet af rektanglet med denne gradient. I gradientkontrolpanelet kan du også nærmere bestemme gradienttypen. Du kan vælge mellem lineær gradient og den radiale gradienttype. Den radiale gradient er den ønskede gradienttype.
Med gradientværktøjet kan du også tegne gradienten igen, hvis den endnu ikke stemmer overens med dine forestillinger. Via lagpanelet kan du skjule alle forstyrrende lag, så du ubesværet kan foretage denne justering.
Nu kan du tegne gradienten igen og om nødvendigt vende gradientretningen om ved hjælp af den lille knap.
Til sidst bør resultatet, efter at du har genaktiveret de resterende lag, se omtrent sådan ud:
Gruppen af stråler kan supplerende forsynes med en effekt. Du markerer strålerne og indstiller en anden udfyldningsmetode, f.eks. blødt lys, i effektkontrolpanelet.