I denne vejledning vil du lære, hvordan du kan bruge CSS-Egenskaben flex-grow til at styre væksten af flex-elementer i en Flex-Container. Flexbox er en kraftfuld layout-teknologi, der giver dig mulighed for dynamisk og responsivt at arrangere elementer. Med flex-grow kan du definere, hvor meget plads et element skal tage i en container, når der er ekstra plads til rådighed.
Vigtigste erkendelser
- flex-grow bestemmer forholdet, hvori et element skal vokse i forhold til andre elementer.
- En værdi på 0 for flex-grow betyder, at elementet ikke vokser og kun indtager den definerede basisstørrelse.
- Alle elementer med samme flex-grow-værdi vokser ensartet.
- Pladsen fordeles baseret på summen af flex-grow-værdierne.
Trin-for-trin-vejledning
For at illustrere konceptet ser vi på nogle trin, hvor du effektivt kan bruge flex-grow-egenskaben.
Trin 1: Forberedelser
Først skal du oprette din Flex-Container og definere nogle Flex-Items. Angiv en fast flex-basis for alle elementer. I det følgende eksempel er flex-basis 100 pixels for hver enkelt element, og vi vælger en vertikal ordning (Column).

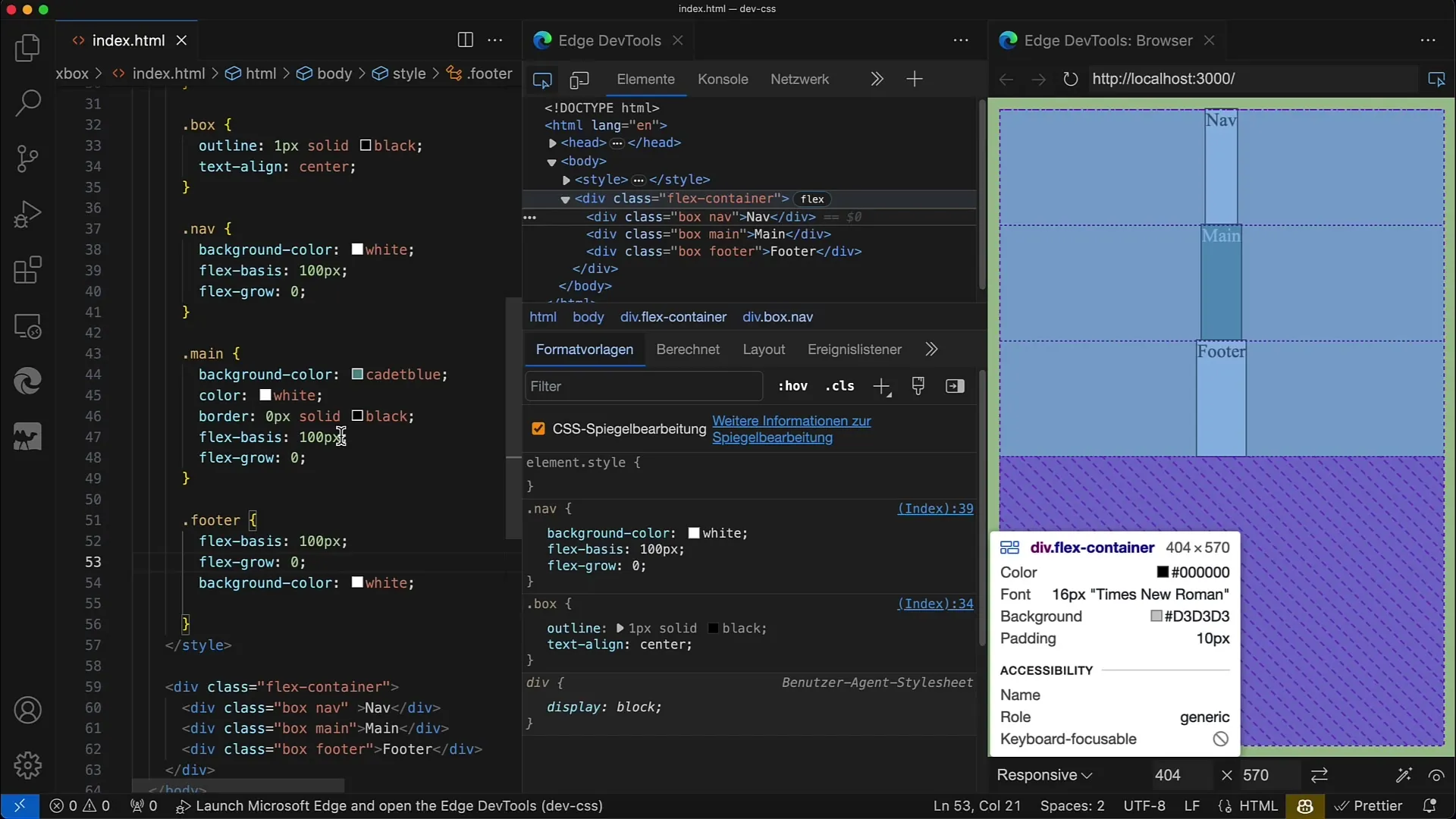
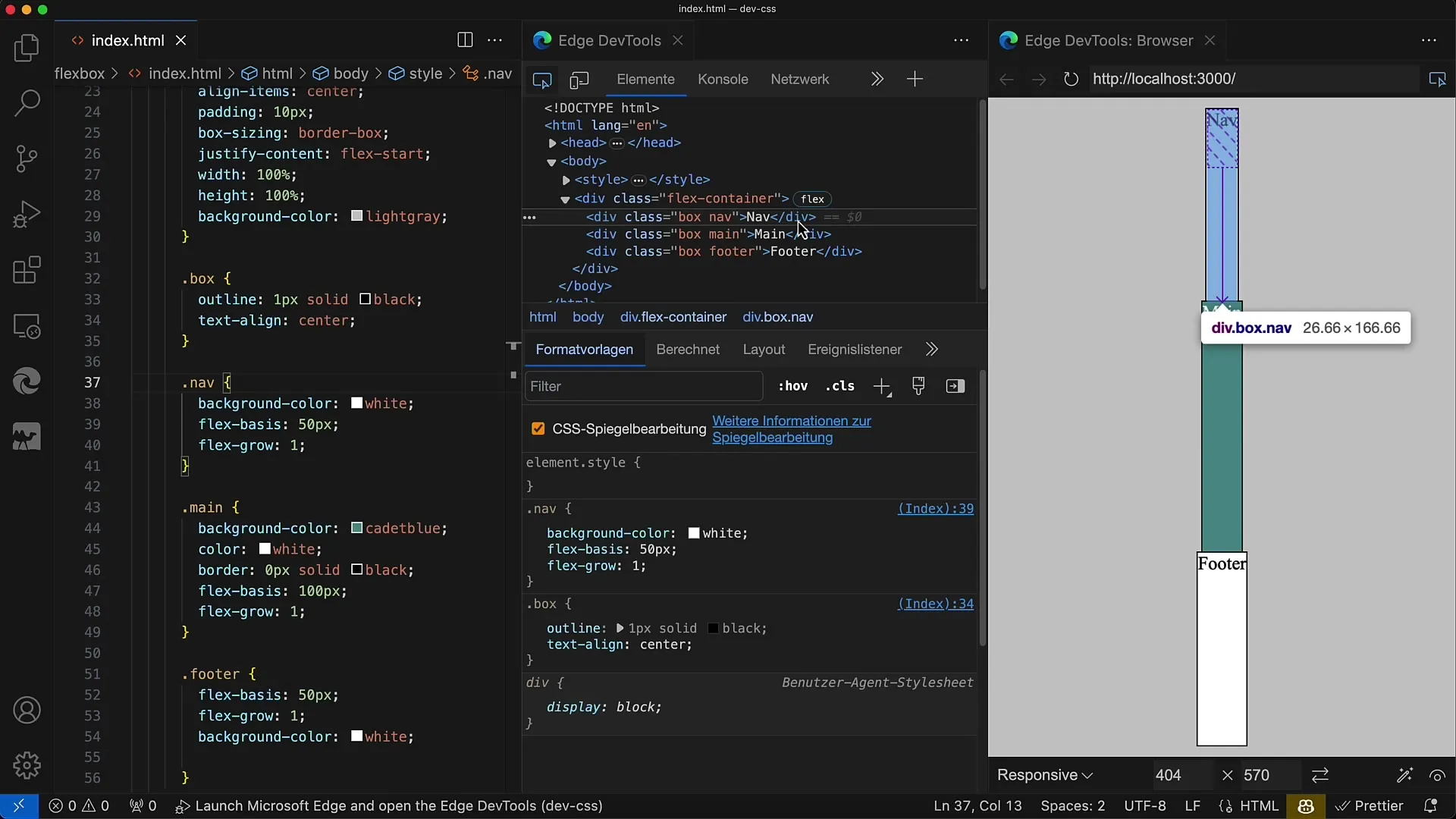
Trin 2: Sæt flex-grow til nul
Næste skridt er at sætte flex-grow-egenskaben til 0 for alle elementer. Dette betyder, at der ikke er nogen vækst i højden på elementerne, og hvert element forbliver ved en højde på 100 pixels.

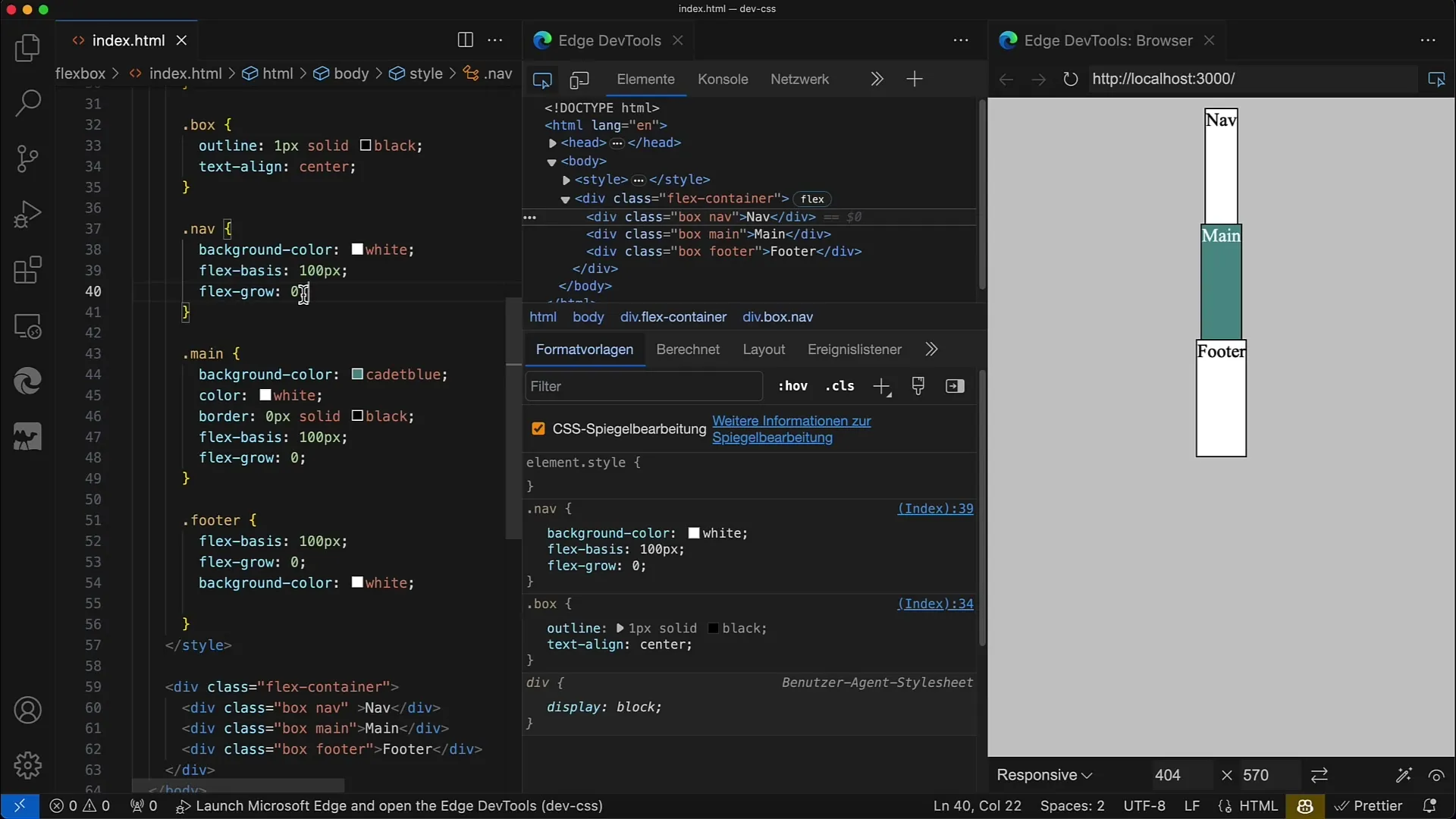
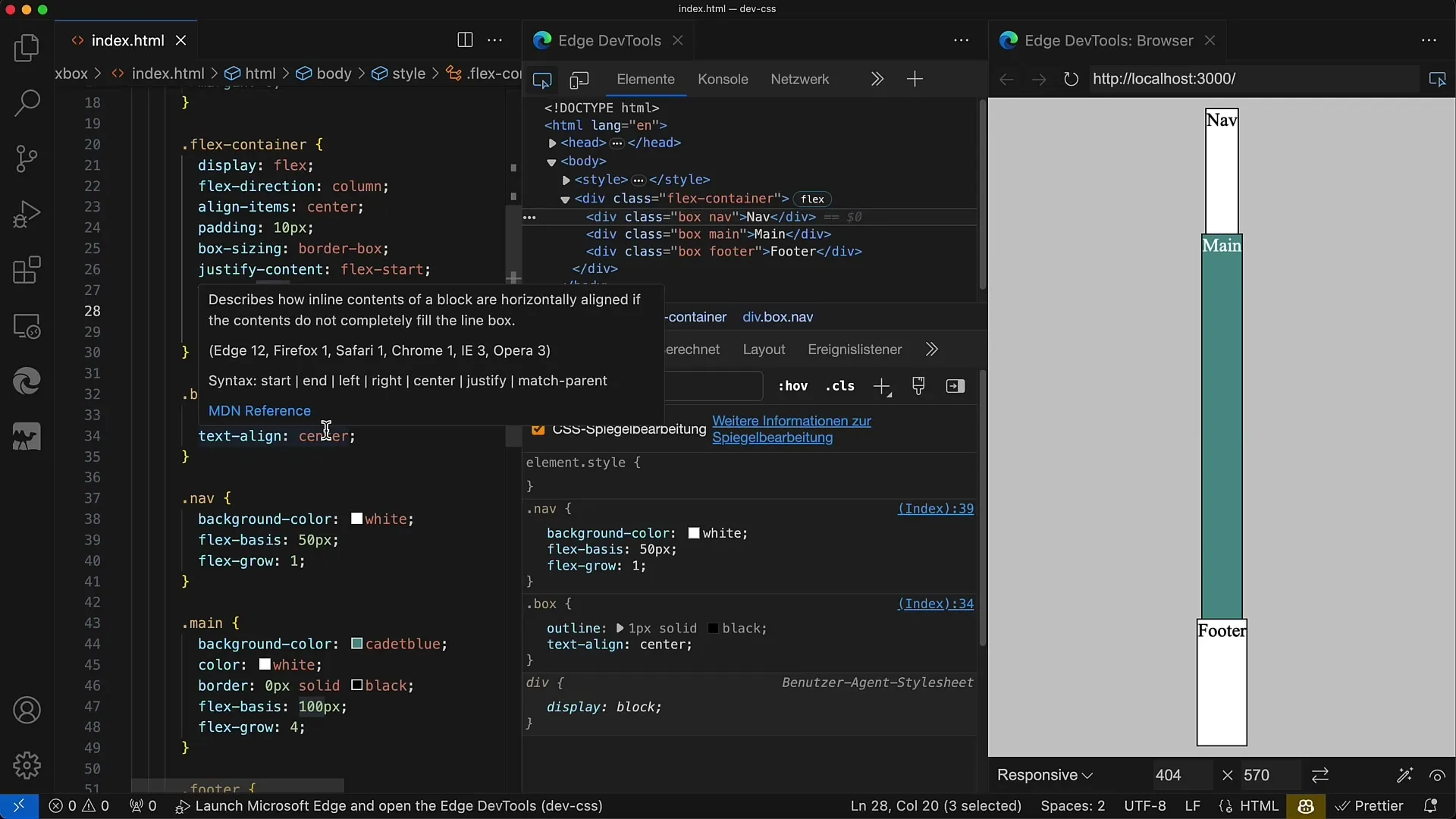
Trin 3: Juster flex-grow for hovedelementet
Nu bliver det spændende: Ændr flex-grow-værdien for hovedelementet. Sæt flex-grow til 1 for hovedelementet, mens de to andre elementer stadig har flex-grow: 0. Dette betyder, at hovedelementet vil indtage den tilgængelige plads i containeren.
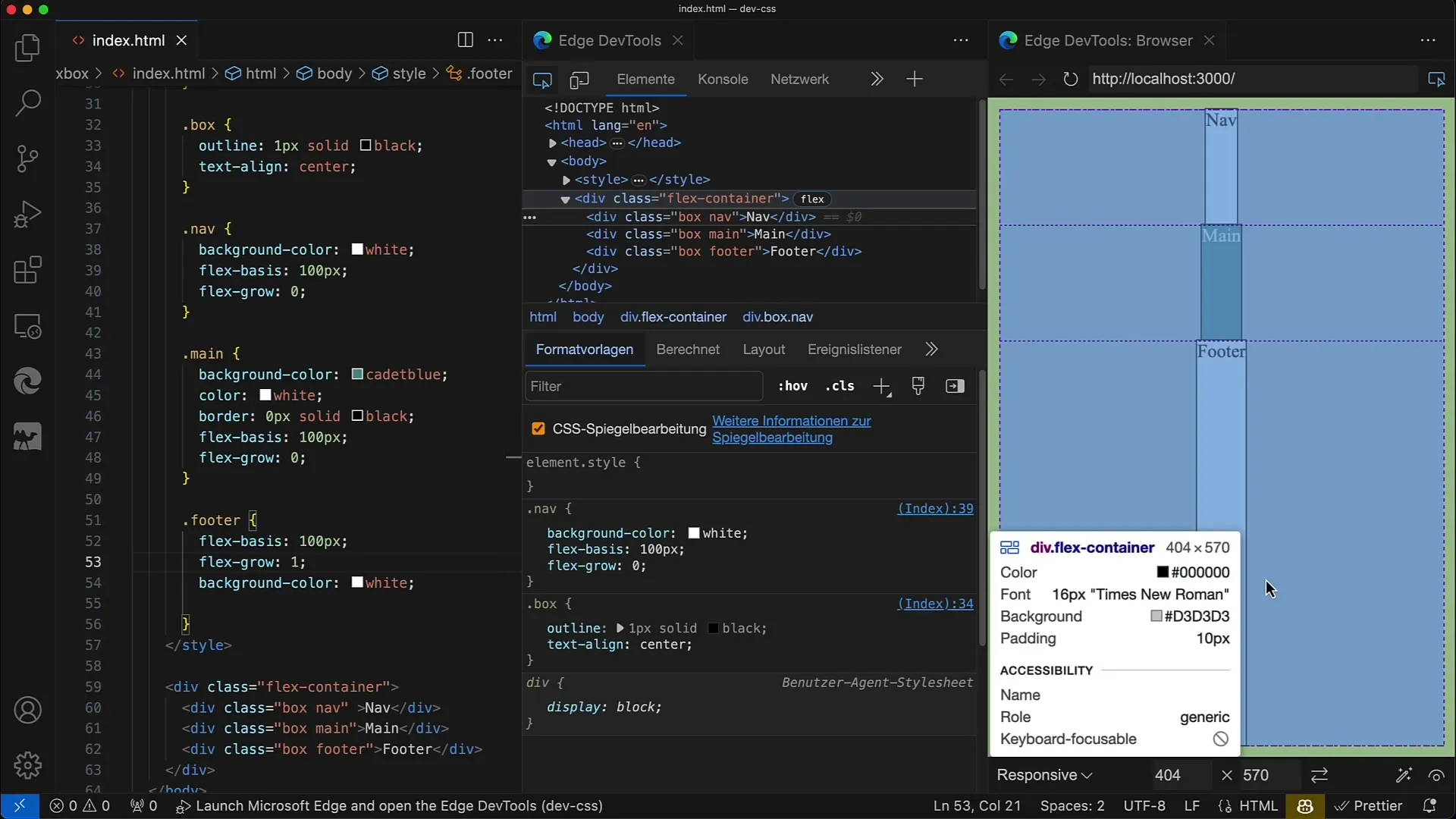
Trin 4: Anvend flex-grow på flere elementer
Du kan også anvende flex-grow-egenskaben på andre elementer. Sæt f.eks. flex-grow til 1 for footer-elementet også. Pludselig tilpasses hele layoutet dynamisk med samme øgning af plads.

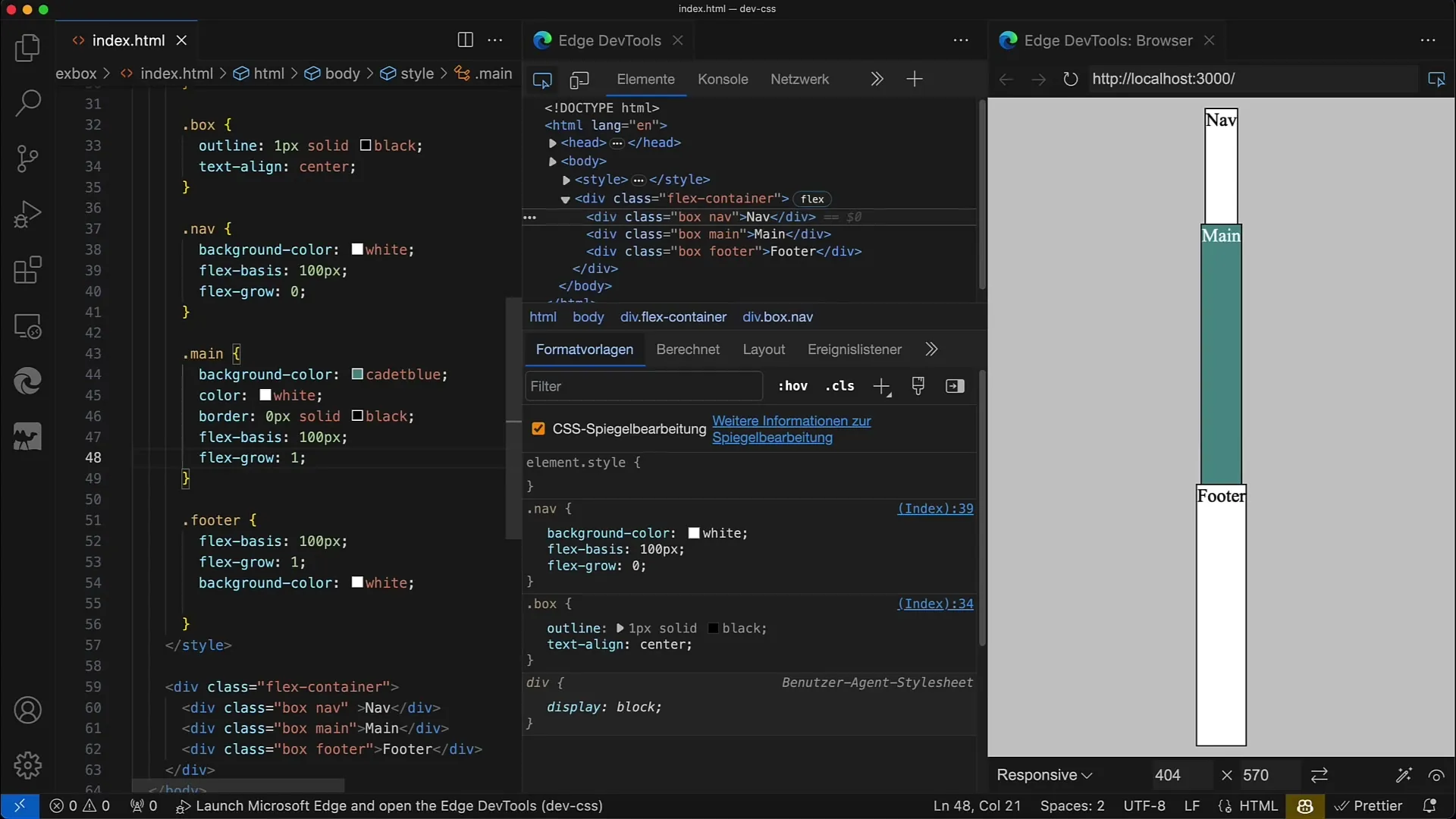
Trin 5: Ensartet vækst af alle elementer
Hvis du vil have, at alle elementer vokser ensartet, så sæt flex-grow til 1 for dem alle. Dermed vil alle elementer vokse ensartet og udfylde den tilgængelige plads. Dette er særligt nyttigt, hvis du har brug for et ensartet layout.

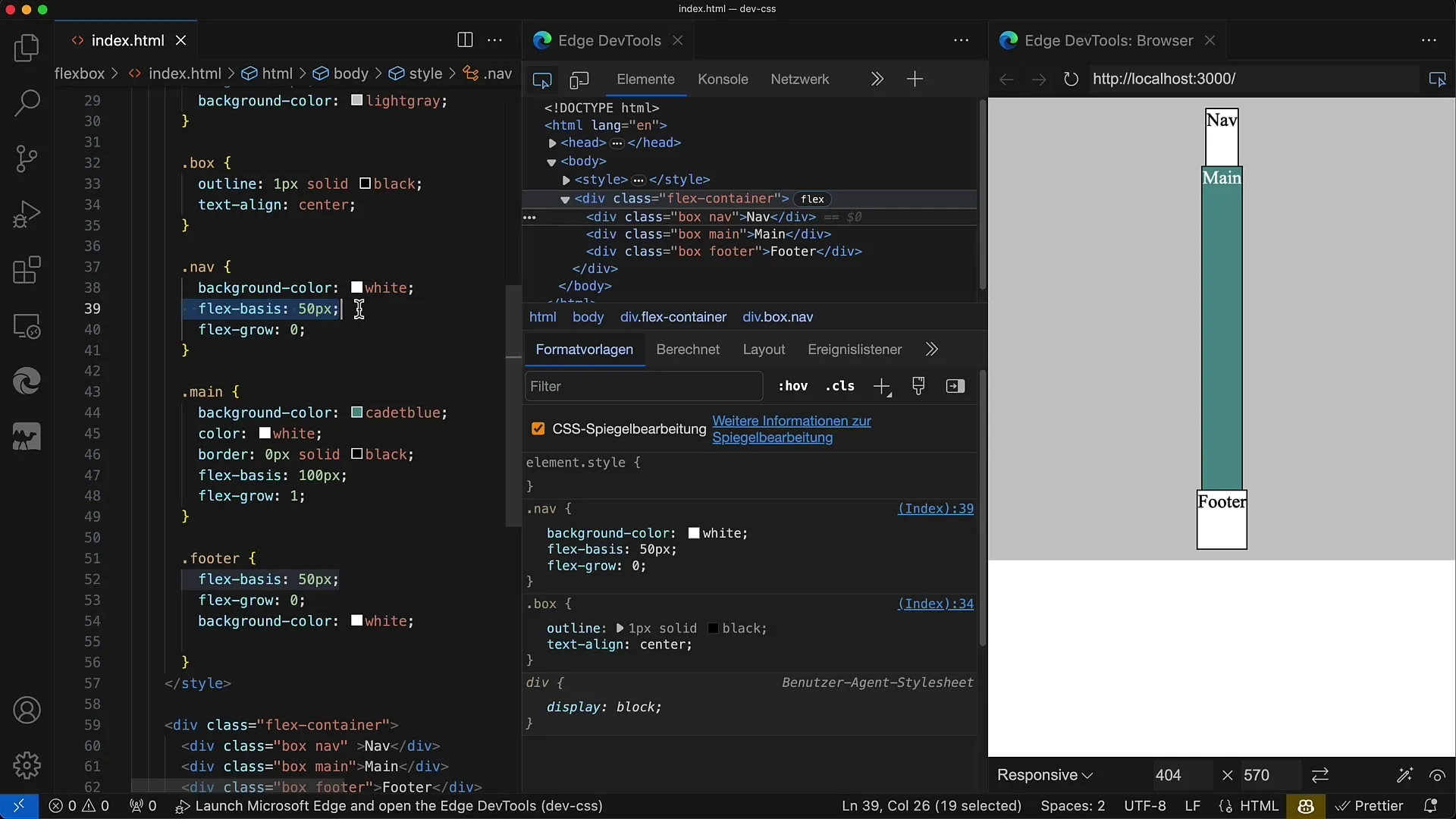
Trin 6: Juster flex-basis
Du kan også anvende forskellige flex-basis-værdier. Sæt f.eks. en flex-basis på 50 pixels for navigations-elementet. I dette tilfælde vil navigations-elementet være mindre, men vil stadig vokse med resten af pladsen.
Trin 7: Administrer ekstra plads
Hvis du ændrer basisstørrelserne for flere elementer, kan du se, hvordan vækstforholdet ændres. Hvis basisstørrelserne varierer, vil elementet med den mindre base tage en anden del af den ledige plads.

Trin 8: Variabel indstilling af flex-grow
For at styre væksten af et element yderligere kan du sætte flex-grow til 2 for nogle elementer, mens andre har værdien 1. Derved får elementet med den højere værdi mere plads i forhold til de andre.
Trin 9: Juster containerens størrelse
Test adfærden ved at ændre containerens højde. Hvis du f.eks. reducerer højden til 400 pixels, vil fordelingen af elementerne have mindre plads. Du vil se, hvordan layoutet reagerer dynamisk.

Trin 10: Kombiner flex-grow og flex-shrink
Bemærk, at flex-grow og flex-shrink interagerer med hinanden. Mens flex-grow bestemmer, hvor meget plads der tilføjes, regulerer flex-shrink, hvad der sker, når der er mindre plads til rådighed. Dette koncept er vigtigt for at skabe responsive designs.

Oversigt
I denne vejledning har du lært, hvordan du bruger flex-grow-ejendommen i CSS til at styre væksten af Flex-elementer. Du ved nu, at flex-grow påvirker fordelingen af den tilgængelige plads i Flex-containeren og hvordan du kan bruge disse indstillinger til at skabe dynamiske og responsive layouts.
Ofte stillede spørgsmål
Hvad er flex-grow?flex-grow bestemmer, hvor meget et element skal vokse, når der er ekstra plads til rådighed i Flex-containeren.
Hvad sker der, når jeg sætter flex-grow til 0?En værdi på 0 for flex-grow betyder, at elementet ikke vokser og kun optager basisstørrelsen.
Hvordan sikrer jeg, at alle elementer vokser ens?Sæt flex-grow ens for alle elementer i containeren, f.eks. til 1.
Hvad sker der, når containeren har mindre plads?Hvis containeren har mindre højde, kan elementerne formindskes i størrelse i overensstemmelse med deres flex-shrink-værdi.
Kan jeg kombinere flex-grow med flex-basis?Ja, flex-grow bruges i forhold til flex-basis for at styre væksten, når der er tilgængelig plads.


