I denne øvelse dykker du dybere ned i Flexbox-egenskaberne i CSS, især i fordelingen af plads mellem børneelementerne inden for en Flex-container. Her vil du lære, hvordan man justerer Flex-værdien, så visse elementer optager mere plads end andre. Denne tilgang kræver lidt matematik, men frygt ikke – det er lettere, end det lyder!
Vi vil sammen gå igennem et simpelt eksempel, der viser, hvordan du kan designe layoutet af dine elementer effektivt ved at tilpasse Flex-egenskaberne.
Vigtigste indsigter
- Flexbox muliggør en fleksibel og tilpasningsdygtig placering af elementer.
- Flex-værdien er afgørende for fordelingen af plads mellem børneelementerne.
- Ved korrekt indstilling af værdier kan du få visse elementer til at se mere dominerende ud.
Trin-for-trin vejledning
Først ser vi på det eksisterende layout og forbereder alt til øvelsen.
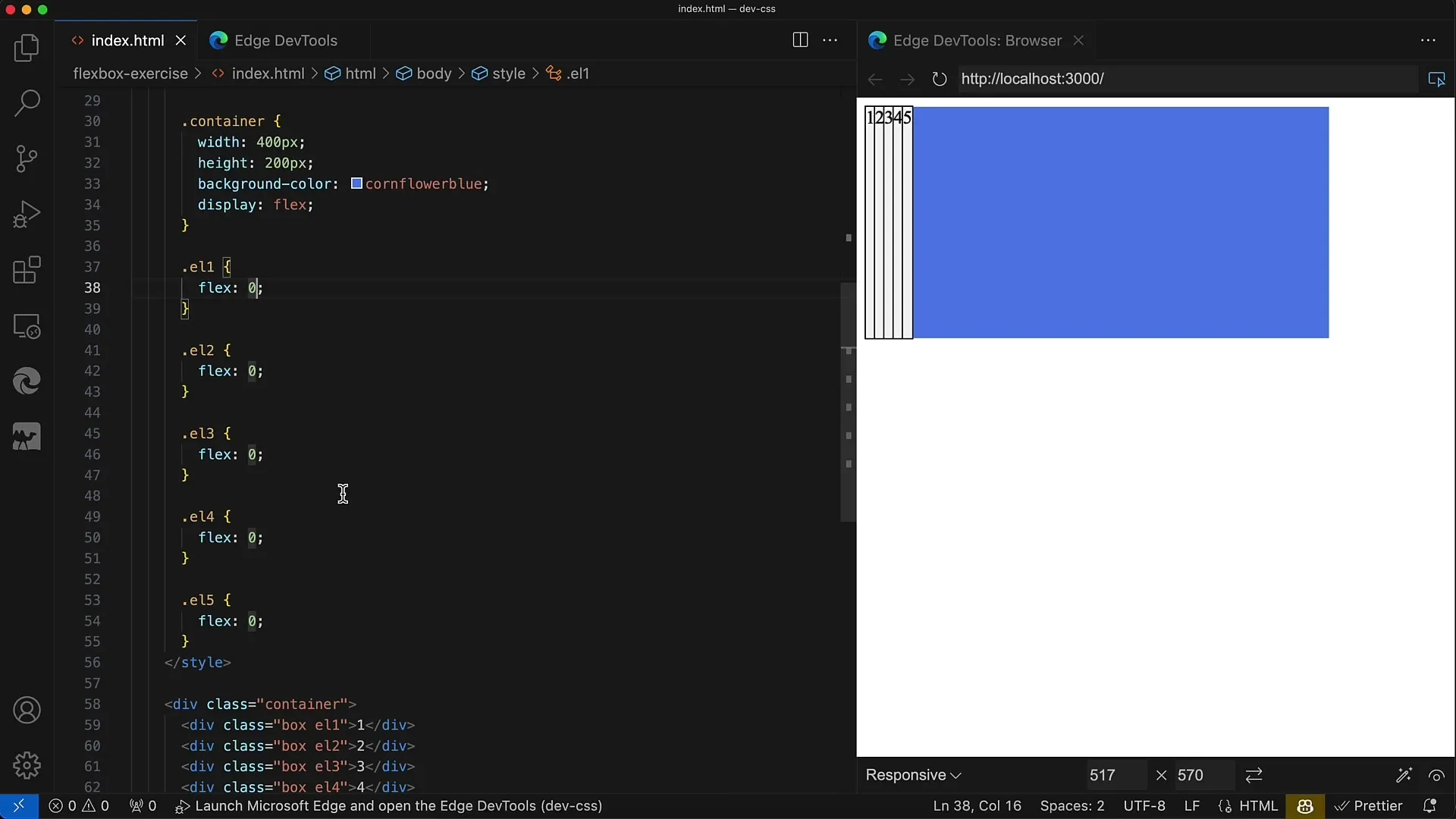
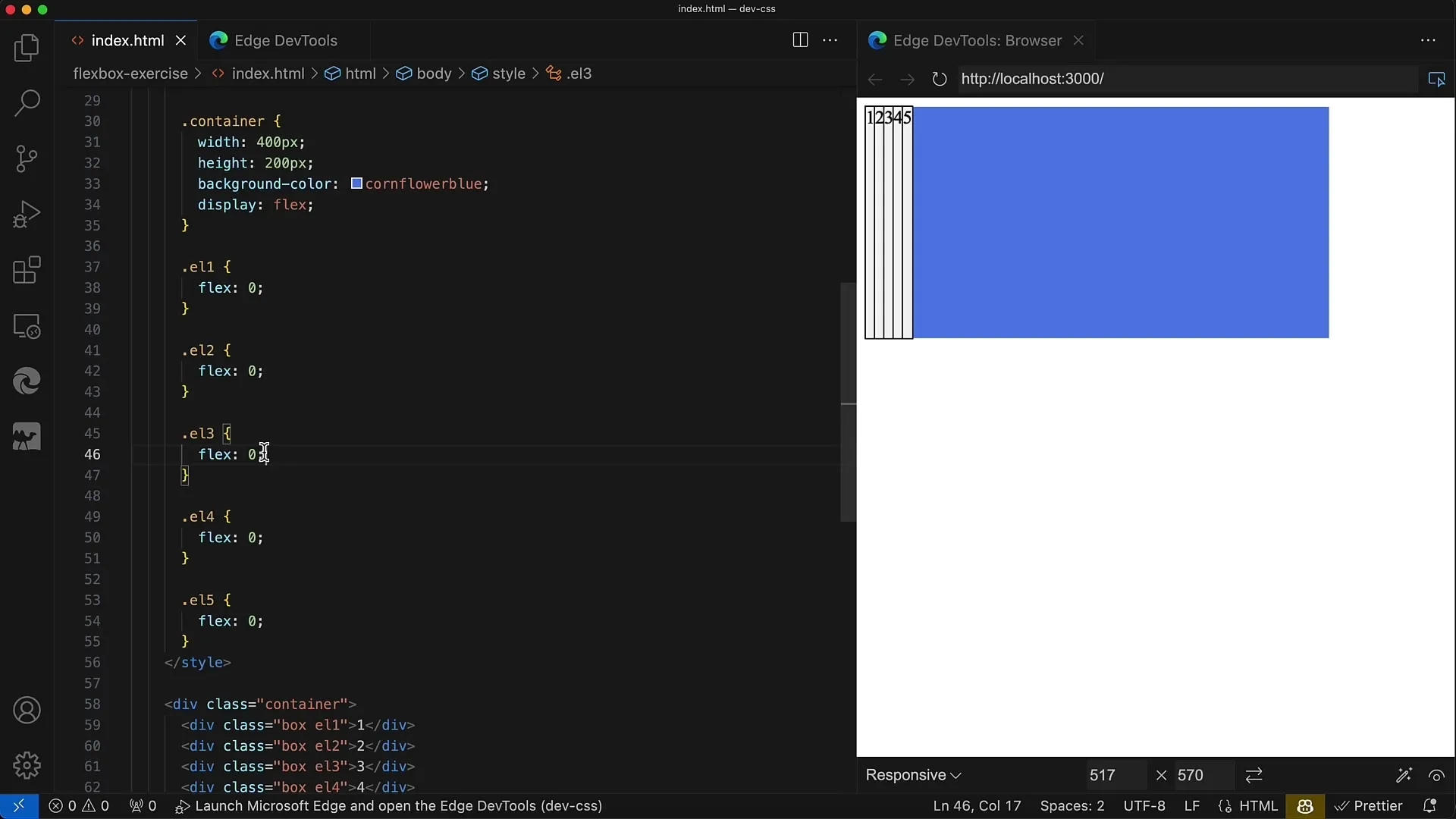
Du har en container, der allerede er sat til display: flex. Vi indstiller containerens bredde til 400 pixel og højden til 200 pixel. På den måde kan du se elementerne tydeligt.

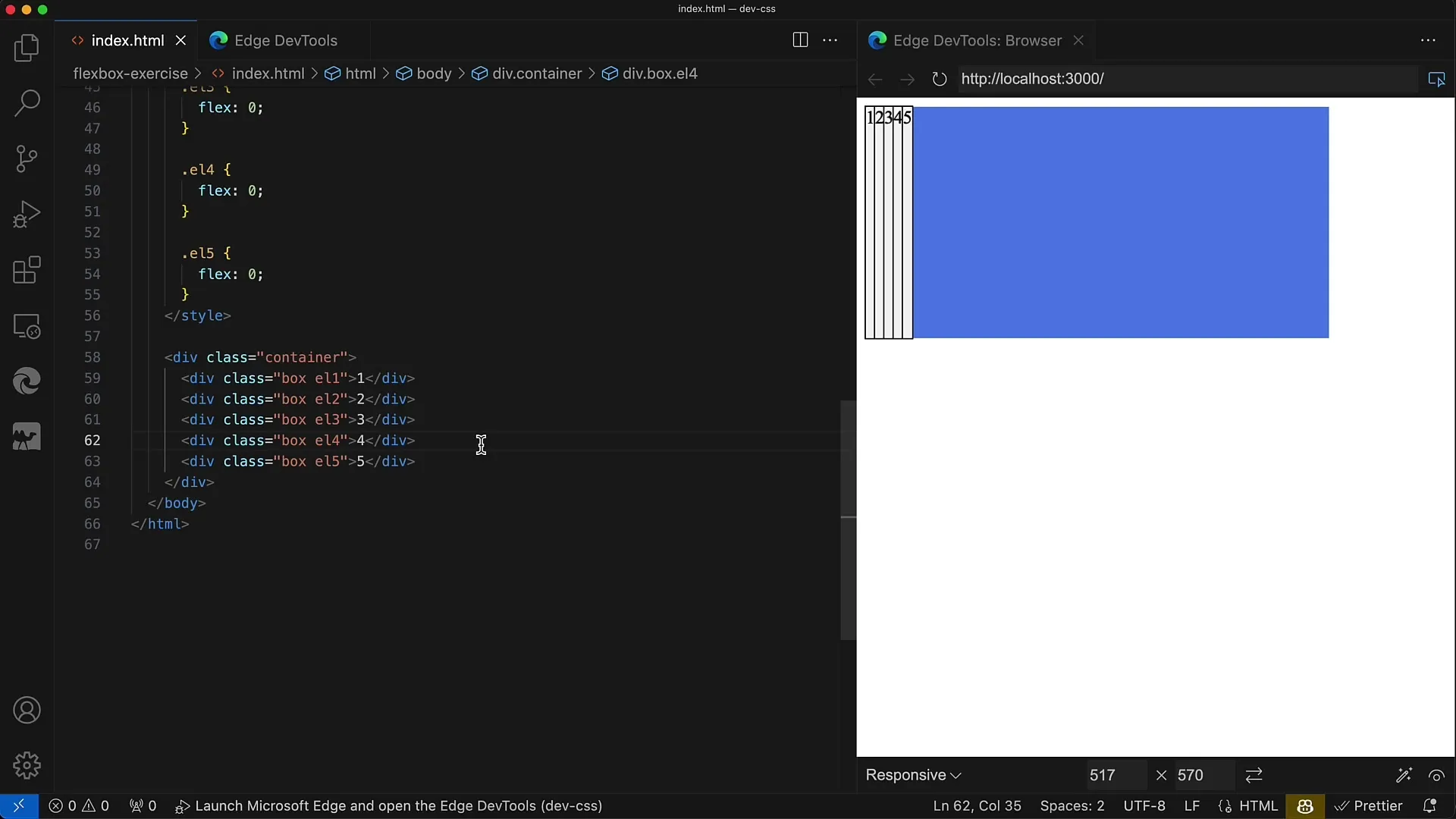
I containeren har vi fem div-elementer, der er mærket med klassen Box. Hvert af disse div-elementer har en outline for at vise grænserne og en baggrundsfarve, der er hvid røg.

Opgaven er, at den midterste div, altså den med klassen L3, skal optage halvdelen af pladsen i containeren. Det svarer til 200 pixel. De resterende fire div-elementer skal dele de resterende 200 pixel ligeligt.

Dette betyder, at hvert af disse fire div-elementer vil modtage 50 pixel (200 pixel delt med 4). Du skal justere Flex-værdierne derefter, så det tredje element får mere plads.

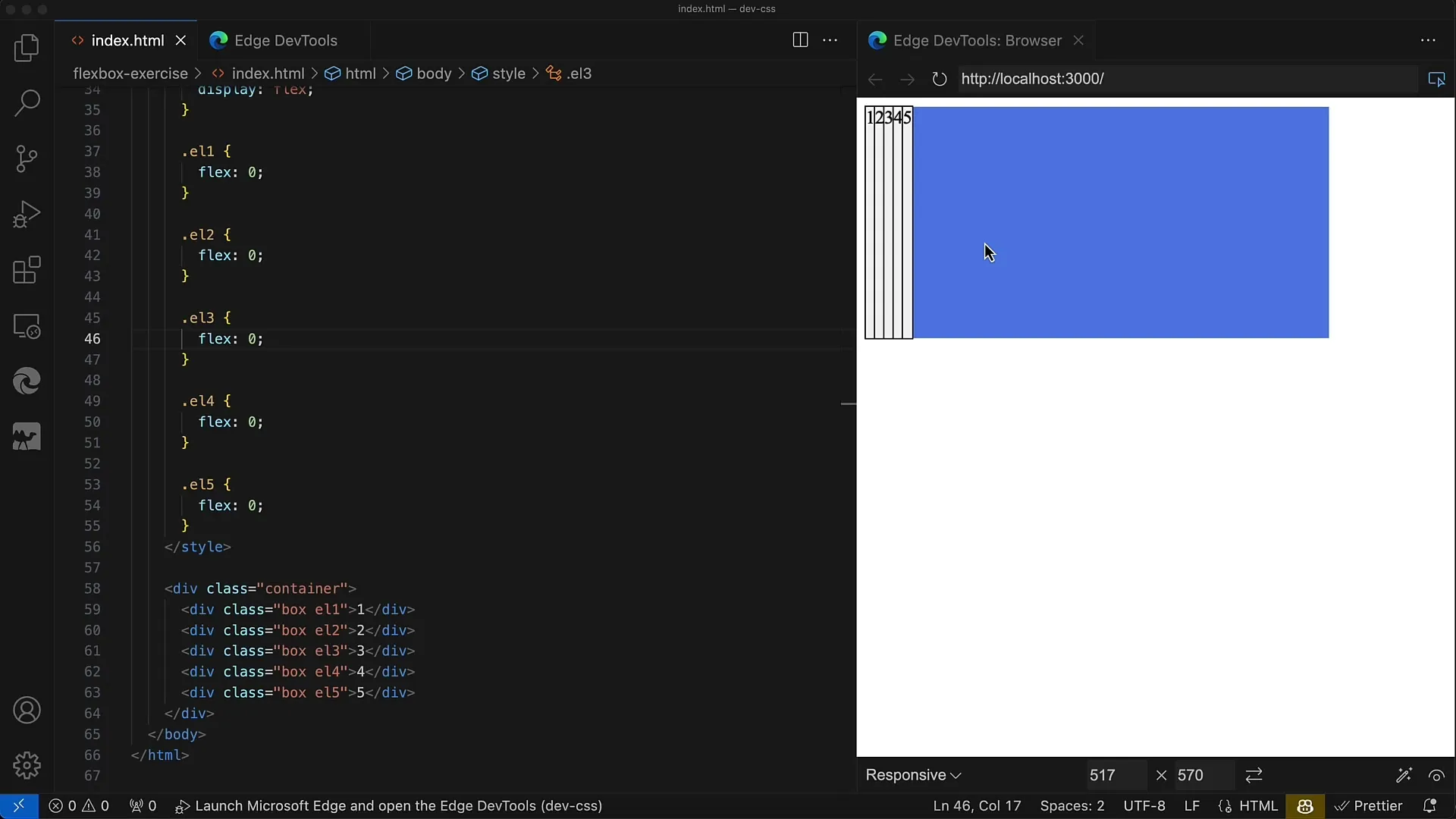
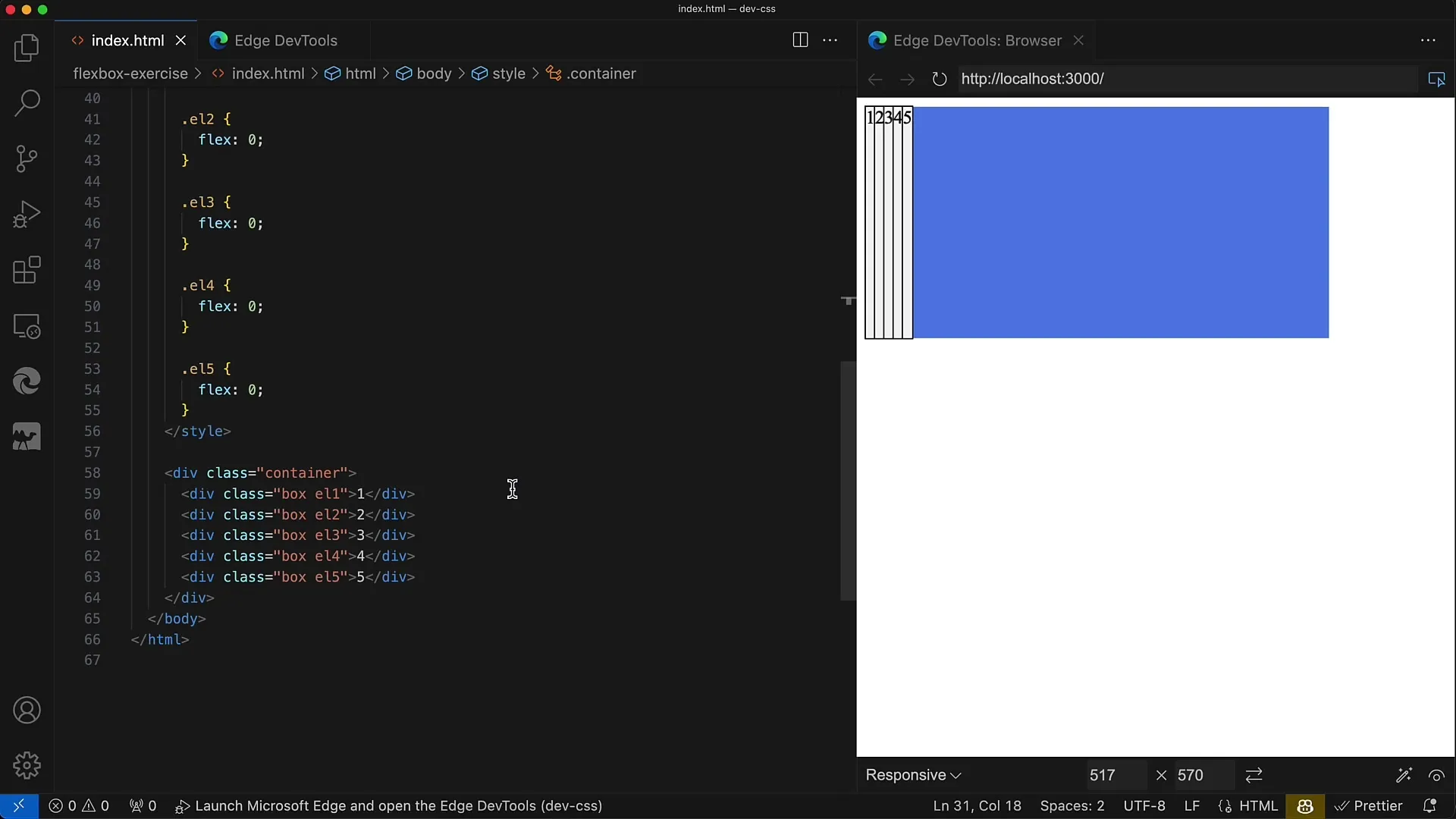
Nu er det tid til at justere Flex-egenskaberne. Først sætter du Flex-værdien til 1 for alle børneelementer, undtagen den midterste. Det midterste element vil dog modtage en Flex-værdi, der tillader det at få mere plads. I dette tilfælde anvender du værdien 4.

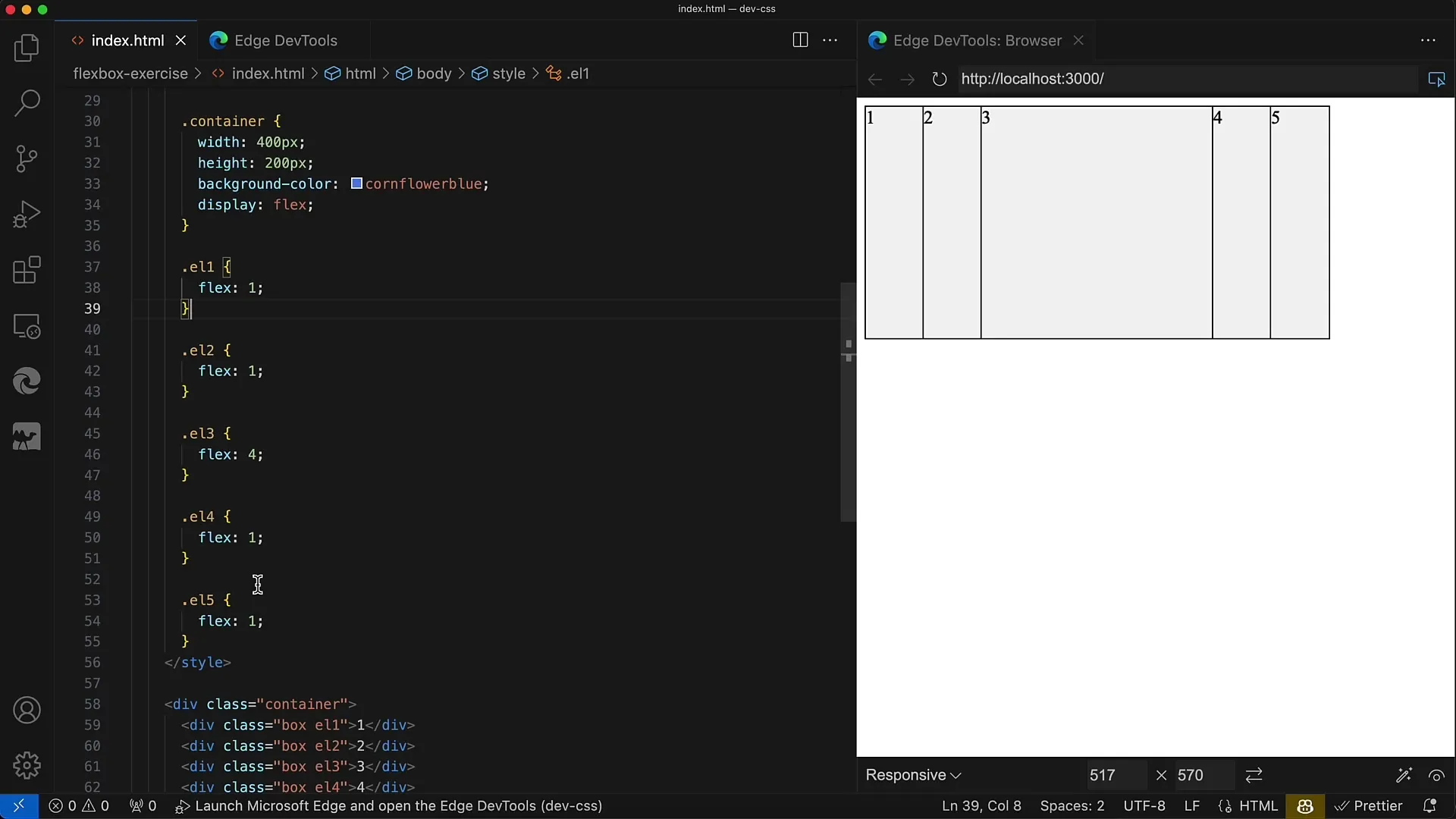
Efter du har indstillet værdierne, skal du gemme dine ændringer og se resultatet. I din browsers udviklerværktøjer kan du se, om layoutet ser ud, som du har tænkt det.
Den midterste div bør nu have en bredde på 200 pixel, mens de resterende fire div-elementer er hver 50 pixel brede. Ved beregning af Flex-værdierne er det vigtigt at holde summen af Flex-værdierne ens.
Det vil sige: Når du lægger Flex-værdierne for Element 1, 2, 4 og 5 sammen (altså 1 + 1 + 1 + 1), får du 4. Det midterste element har en Flex-værdi på 4, og tilsammen er det i alt 8.

For at forstå, hvor meget plads du tildeler hvert element, kan du bruge den samlede bredde af containeren (400 pixel). Del 8 for de Flex-enheder betyder, at 1 Flex-enhed svarer til 50 pixel. Hvis du deler 400 pixel med 8, får du 50 pixel til de andre fire elementer og 200 pixel til det midterste element.
Det betyder, at du kan styre layoutet perfekt ved at tilpasse Flex-værdierne. Dette skaber et afbalanceret design, der er både fleksibelt og overskueligt.
Opsummering
I denne øvelse har du lært, hvordan du kan indstille Flexbox-egenskaberne, så børneelementerne i containeren udnytter pladsen effektivt. Ved at forstå Flex-værdier og deres matematiske anvendelse kan du målrettet bestemme, hvor meget plads hvert element skal optage. Med denne metode er du godt rustet til at designe mere komplekse layouts.
Ofte stillede spørgsmål
Hvordan indstiller jeg Flex-værdien for et børneelement?Du kan indstille Flex-værdien med CSS-ejendommen flex i din stylesheet.
Hvorfor er summen af Flex-værdierne vigtig?Summen afgør fordelingen af pladsen mellem elementerne.
Kan jeg bruge forskellige Flex-værdier?Ja, du kan tildele hvert element en individuel Flex-værdi for at styre layoutet.


