I denne guide lærer du, hvordan man bruger Flexbox-egenskaberne align-items og align-self i CSS til at styre justeringen af individuelle elementer i en Flex-container. Mens align-items fastlægger justeringen af alle direkte børn i en container, giver align-self mulighed for at foretage differentierede indstillinger for hvert barn. Vi vil gennemgå koncepterne trin for trin, så du til sidst ved præcis, hvordan du effektivt kan bruge disse egenskaber.
Vigtigste konklusioner
- align-items definerer justeringen af alle børn i en Flex-container.
- align-self tillader individuel justering af enkelte Flex-elementer inden i containeren.
- Stretch er standardværdien for align-items og sikrer, at børnene udfylder den tilgængelige plads.
Trin-for-trin-guide
Først ser vi på, hvordan grundkonfigurationen af Flex-containeren ser ud, og hvordan vi kan påvirke justeringen af børnene gennem align-items.
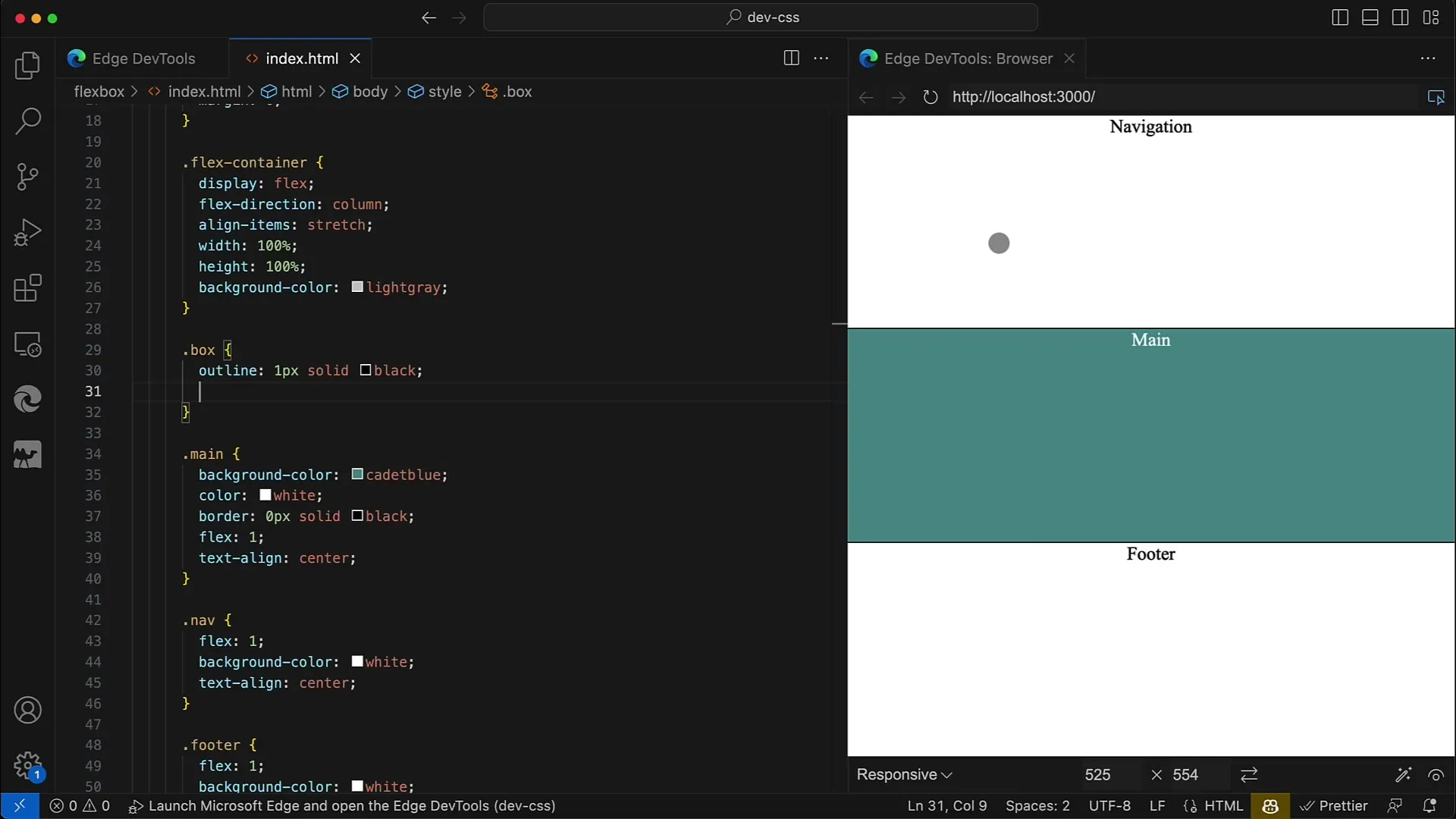
Her definerer du en container med display: flex;. I denne container kan du derefter indstille justeringen gennem align-items, f.eks. til stretch, hvilket betyder, at børnene strækkes i containerens fulde højde eller bredde.

Du kan bruge forskellige værdier for align-items, herunder flex-start, center og flex-end. Når du sætter align-items til stretch, vil du se, at alle børnelementerne udfylder hele rummet i containeren. For at demonstrere dette fjerner vi en fast bredde fra børneelementerne, så de fylder den fulde plads.
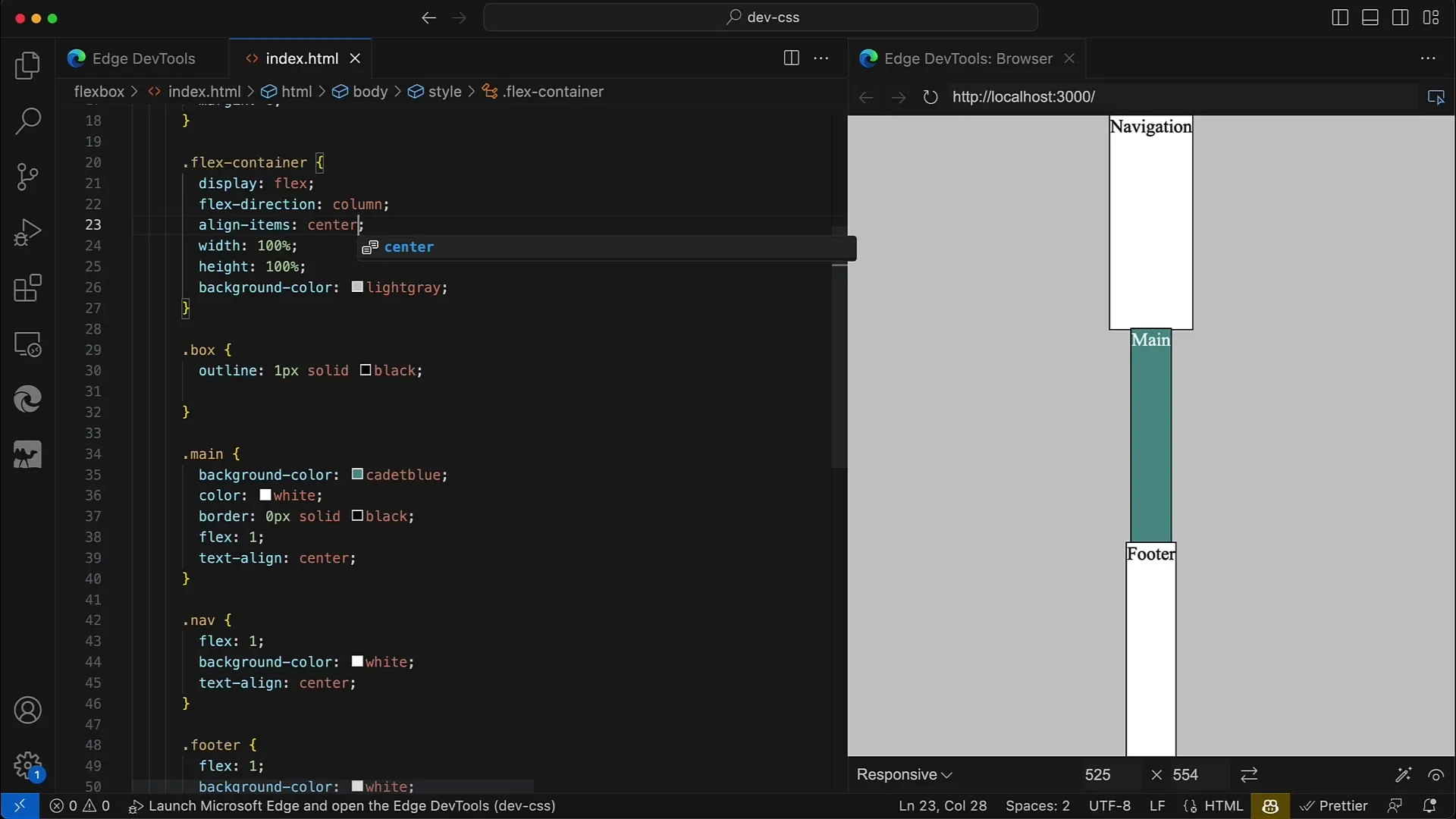
Nu antager vi, at du indstiller align-items til center. Pludselig opdager vi, at elementerne ikke længere fylder hele rummet, men kun beholder den minimale bredde, der er nødvendig. Dette viser dig, hvor vigtig den korrekte værdi for align-items er for at opnå det ønskede layout.
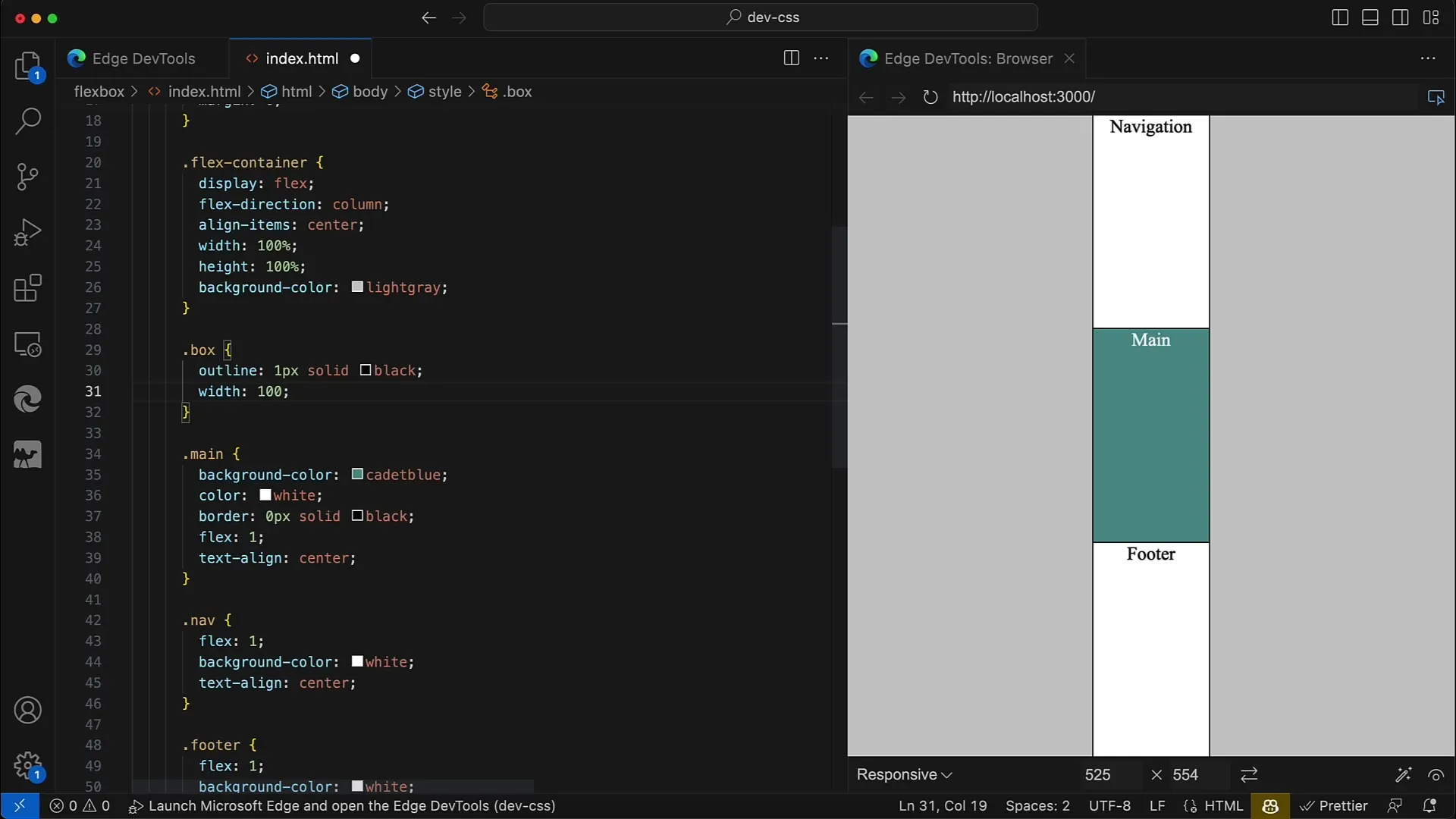
Hvis du tilføjer en fast bredde igen, f.eks. 200px, vil du se, at elementerne bliver bredere, og layoutet forbliver stabilt. Du kan også bruge width: 100% for at opnå en lignende effekt.
Nu kommer vi til kernen af vores guide: håndtering af align-self. Denne CSS-egenskab giver dig mulighed for at indstille den individuelle justering af hvert barnselement, uafhængigt af indstillingen i den overordnede container. Derfor sætter vi align-items til center og tilføjer derefter specifikke indstillinger for align-self.
For navigationselementet vil du have det helt til venstre. Indstil align-self: flex-start for navigationen og gem dine ændringer. Du bør kunne observere, hvordan navigationsmodulet bevæger sig helt til venstre.
For hovedelementet (main) sætter vi align-self: center. Det skal forblive i midten, og afstanden til de andre elementer bliver dermed synlig.
Derefter justerer vi fodområdet (footer) med align-self: flex-end nedad. Alle indstillinger resulterer i en diagonal linje fra øverst til venstre til nederst til højre i dit layout.
Hvis du nu sætter align-self for hovedelementet til stretch, betyder det, at det vil fylde den samlede plads på tværsaksen, hvilket får de andre elementer til at kollapse i højden.

På samme måde kan du ændre retning ved at sætte flex-direction: row for din container. Fremgangsmåden for justering af de enkelte elementer forbliver den samme, kun aksen ændres. Vi starter med flex-start og lader elementerne justere sig i henhold til strækningsprincippet.
En vigtig pointe er, at du kan bruge align-self så mange gange som nødvendigt for at give hvert element en individuel justering, hvilket giver dig fuld kontrol over layoutet af containeren og dens børn.
Ved at anvende Flexbox-egenskaberne målrettet kan du skabe et visuelt tiltalende layout, der også er optimeret til forskellige skærmstørrelser.

Opsummering
I denne guide har vi udførligt behandlet Flexbox-egenskaberne align-items og align-self. Du har lært, hvordan du kan skabe justering af elementer i en Flex-container, både generelt via containeren og individuelt for hvert enkelt element.
Ofte stillede spørgsmål
Hvilke værdier kan jeg bruge for align-items?Du kan bruge værdier som flex-start, center, flex-end og stretch.
Hvordan fungerer align-self?align-self giver dig mulighed for at styre justeringen af et enkelt element inden for en Flex-container, uafhængigt af hele containerens justering.
Kan jeg anvende align-self på flere elementer på én gang?Ja, du kan indstille align-self individuelt for hvert element.
Hvordan påvirker stretch størrelsen af elementerne?Værdien stretch sikrer, at elementerne fylder al den tilgængelige plads på tværs- eller højdaksen.


