I webudvikling spiller layoutet en afgørende rolle for at skabe tiltalende og brugervenlige websider. Et ofte anvendt værktøj til layout er Flexbox, som giver dig mulighed for at placere elementer fleksibelt og responsivt. Ofte er der dog brug for afstand mellem elementerne for at skabe en klar og behagelig struktur. Her kommer CSS-egenskaben gap på banen, som især i Flexbox-layouts giver en elegant løsning på problemet med afstande. I denne vejledning vil jeg vise dig, hvordan du effektivt kan anvende gap-egenskaben.
Vigtigste erkendelser
- Gap-egenskaben giver dig mulighed for at definere afstande mellem børneelementer i en Flex-container.
- Gap er nemmere og mere effektivt end at bruge margin.
- Du kan anvende gap uafhængigt af container-elementernes padding-værdier for at opnå et rent layout.
Trin-for-trin-guide
1. Opret grundlæggende Flexbox-layout
Først skal du oprette et simpelt Flexbox-layout med tre elementer. Definér containeren og sæt display: flex; for at aktivere Flexbox.

Her har vi vores tre fleksible kasser, der er placeret i en række (row). Det første og tredje element har samme basisstørrelse, mens det midterste element optager den tilgængelige plads.
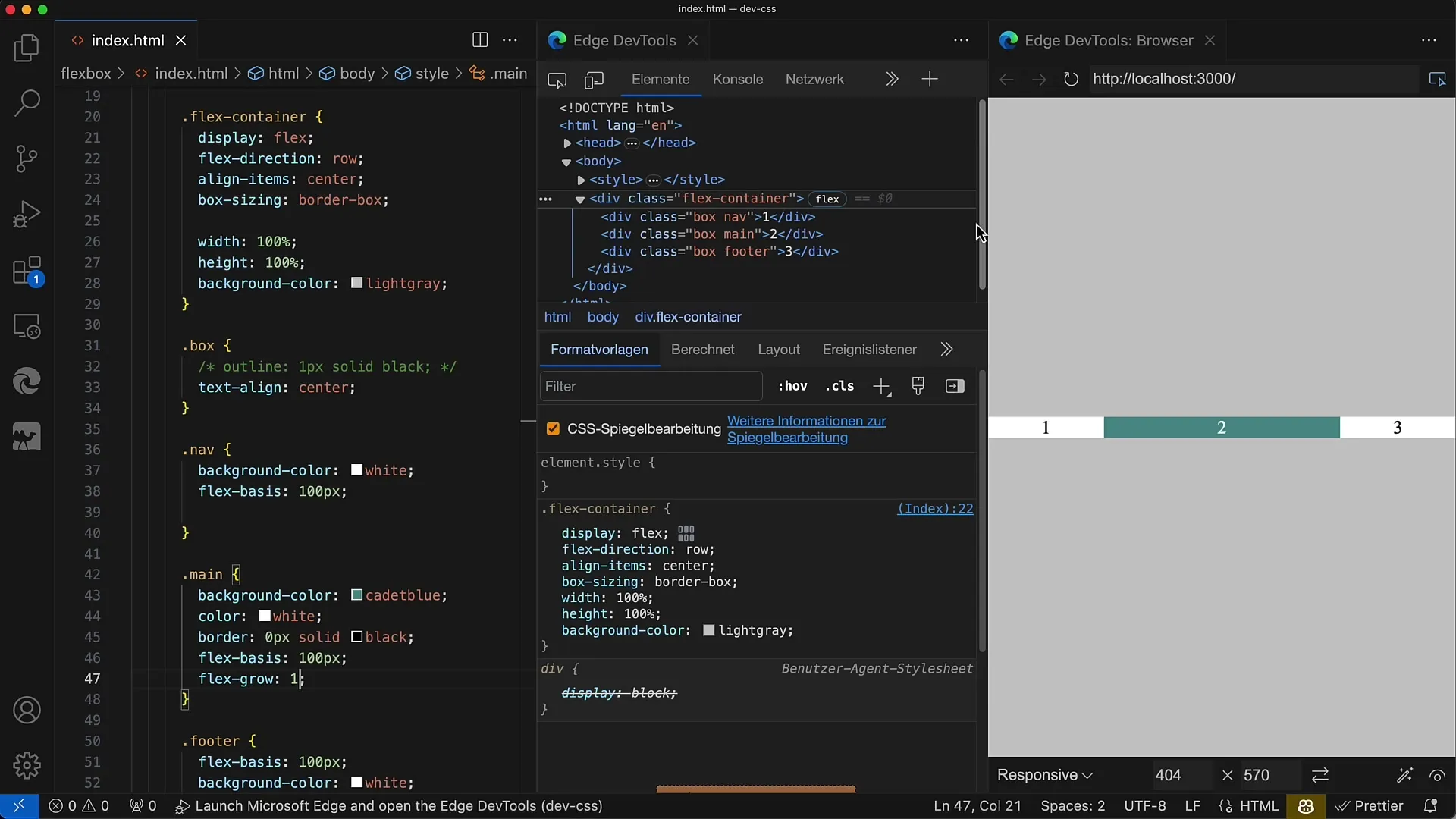
2. Aktivér Flex-grow for det midterste element
For at sikre, at det midterste element optager mere plads, sætter vi egenskaben flex-grow til 1 for dette element, mens de to andre elementer har en basisstørrelse på 100.

Hvis du ændrer layoutet i bredden, vil du se, at det midterste element tilpasser sig, mens de yderste elementer forbliver konstante.
3. Tilføj afstand mellem elementerne
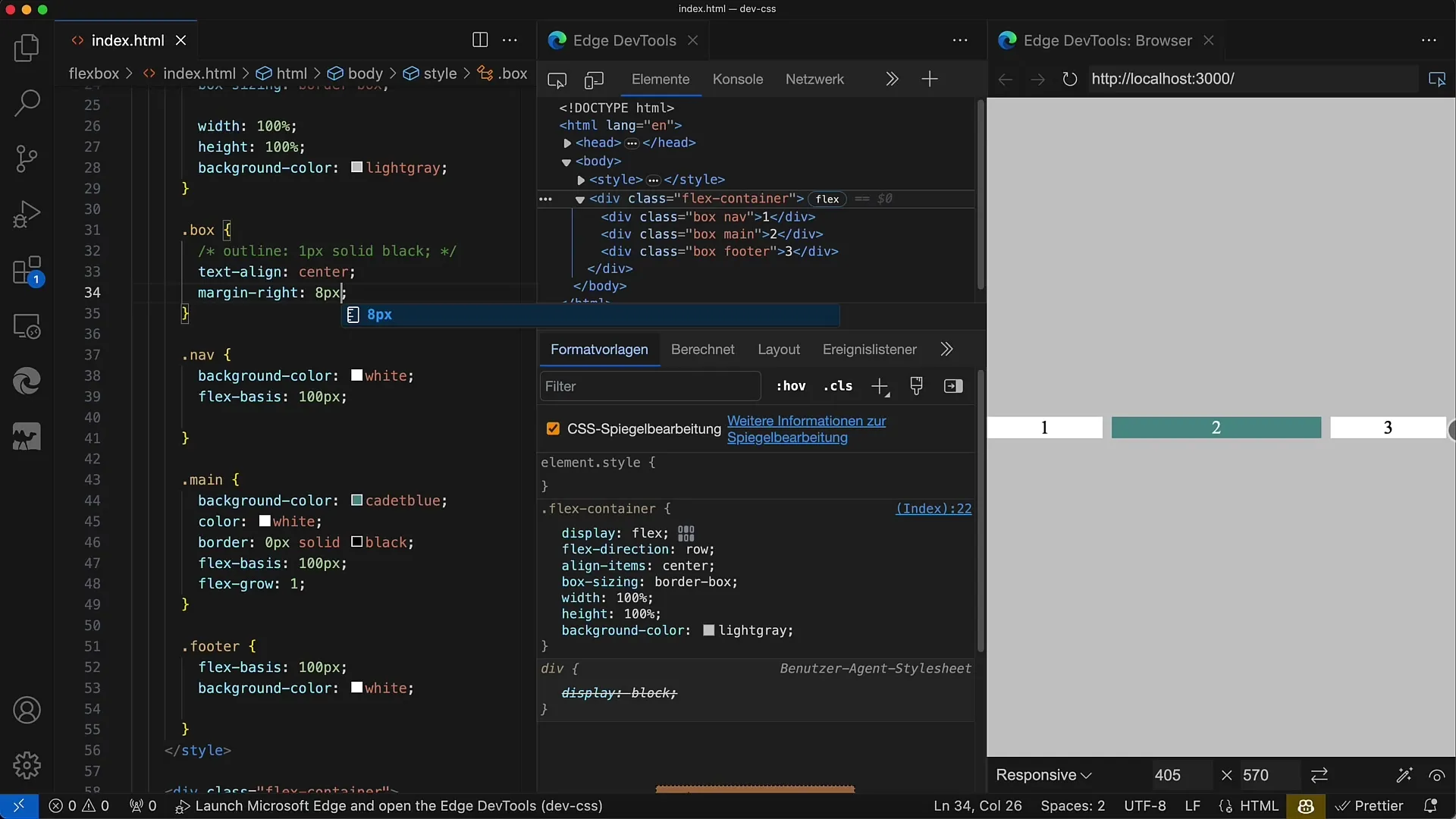
For øjeblikket har vores bokse ingen afstand imellem. For at det ser tiltalende ud, vil du tilføje afstande mellem elementerne. Du kan bruge margin, men det fører hurtigt til problemer, især ved håndtering af det sidste element.
Normalt ville det være almindeligt at anvende en margin-right værdi på 8px til alle bokse. Desværre fører dette til, at det sidste element også får en ekstra afstand.
4. Fjern margin for det sidste element
Hvis du bruger margin-right på hvert element, bliver du nødt til at nulstille det for det sidste element, hvilket kan være besværligt. Derfor er tilgangen med at sætte afstande med margin ikke optimal.

På dette tidspunkt bliver det klart, at brugen af gap er langt mere elegant.
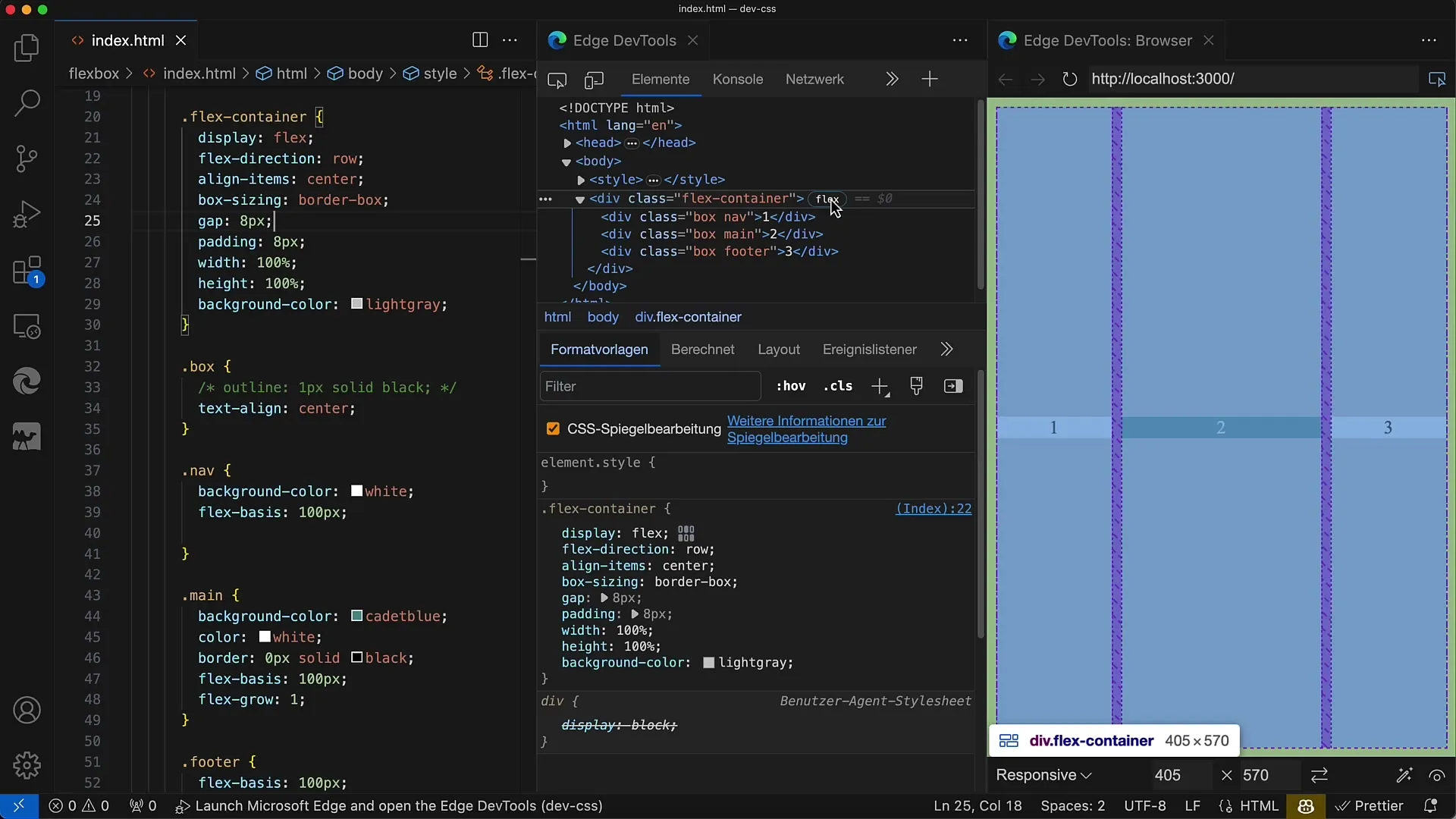
5. Introducér gap-egenskaben
For at forbedre den førnævnte situation kan du bruge gap-egenskaben. Sæt gap: 8px; for din Flex-container. Dette simple CSS vil automatisk skabe den ønskede afstand mellem børneelementerne.
Fordelen ved gap er, at du ikke længere behøver at administrere margener for det sidste element. Afstanden anvendes jævnt overalt.
6. Tilføj padding
Ud over afstandene mellem elementerne vil du måske også definere en ydre afstand omkring containeren. Her kan du bruge padding.
Hvis du bruger padding: 10px;, får du en jævn afstand rundt om hele Flexbox'en.
7. Test layoutet
Nu hvor du har defineret gap- og padding-værdierne, bør du teste dit layout ved at ændre bredden på containeren. Det vil være tydeligt, at afstanden mellem elementerne forbliver konstant, uanset størrelsen på containeren.

Layoutet er nu velstruktureret og visuelt tiltalende.
8. Brug udviklerværktøjerne
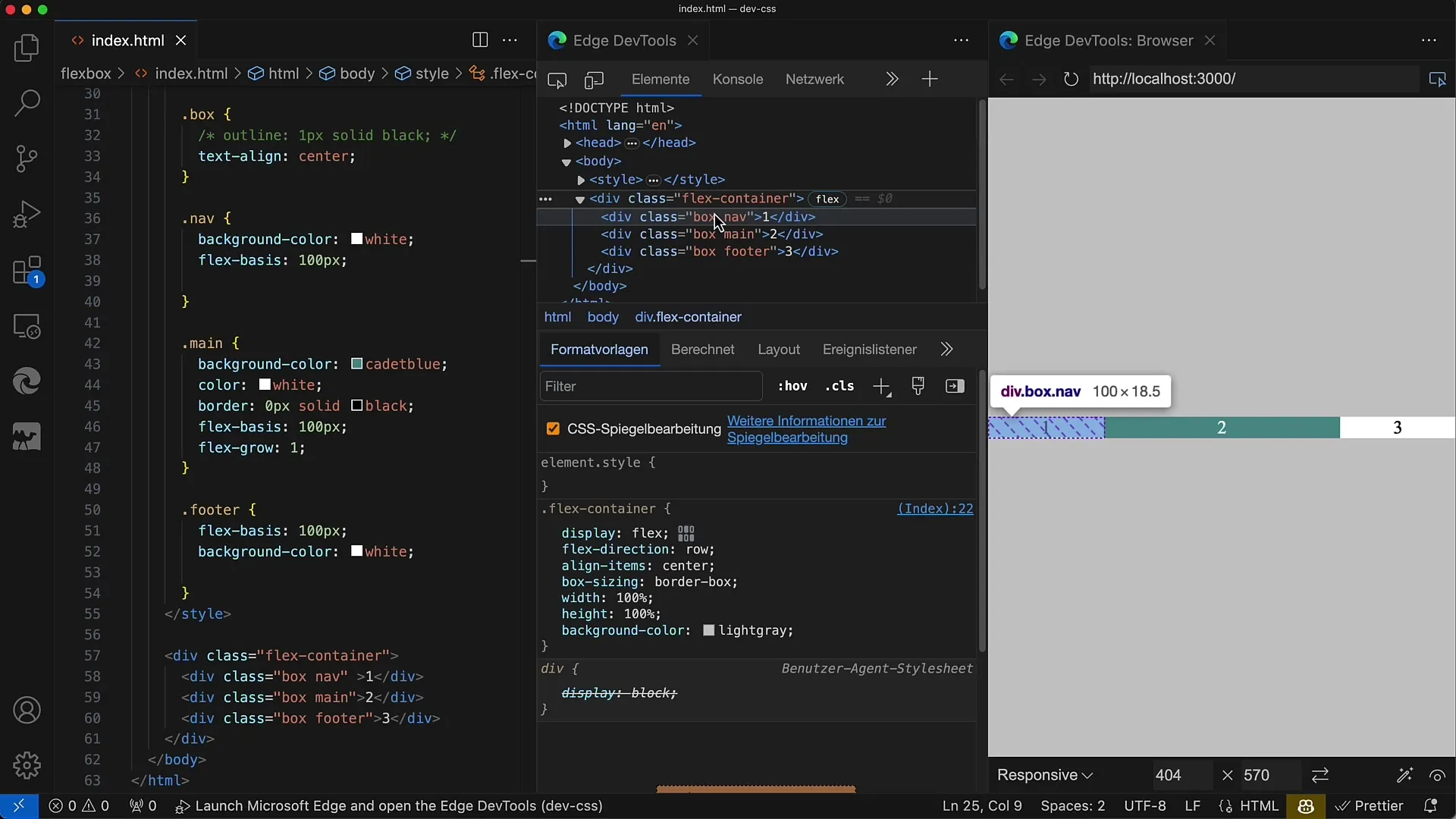
For at forstå og visualisere afstandene kan det være nyttigt at bruge udviklerværktøjerne i din browser. Her kan du se gap-indstillingerne og sikre dig, at alt fungerer, som du forventede.
Når du holder musemarkøren over Flex-containeren, vil du se de stiplede områder, der repræsenterer afstanden ved hjælp af gap-egenskaben.
Oversigt
Med gap-egenskaben i Flexbox-layouts kan du elegant og effektivt oprette afstande mellem børneelementer uden at skulle ty til besværlige margenregler. Dens anvendelse hjælper med at sikre et rent og pænt layout.
Ofte stillede spørgsmål
Hvordan fungerer gap-egenskaben?Gap-egenskaben tilføjer en fast afstand mellem børneelementerne i en Flex-container.
Hvorfor bør man bruge gap i stedet for margin?Gap undgår problemer med det sidste element og sikrer en ensartet fordeling af afstandene.
Kan jeg bruge gap i Grid-layouts?Ja, gap kan bruges både i Flexbox- og i Grid-layouts.


