I denne vejledning vil du lære, hvordan du kan oprette en realistisk mockup af en billedramme samt en mobil enhed med Photoshop. Det er en fantastisk teknik til at give dine designprojekter et professionelt udseende. Uanset om det er til portefolio-præsentationer eller sociale medier, vil disse trin hjælpe dig med at fremhæve dine billeder optimalt.
Vigtigste pointer
- At oprette en mockup er en effektiv måde at præsentere designs i realistiske situationer.
- Du vil lære, hvordan du positionerer billeder i rammer og på mobile enheder uden at forvrænge dem.
- Med passende værktøjer og teknikker kan du optimere og forbedre dine mockups.
Trin-for-trin vejledning
For at oprette din mockup af billedrammen, følg disse trin:
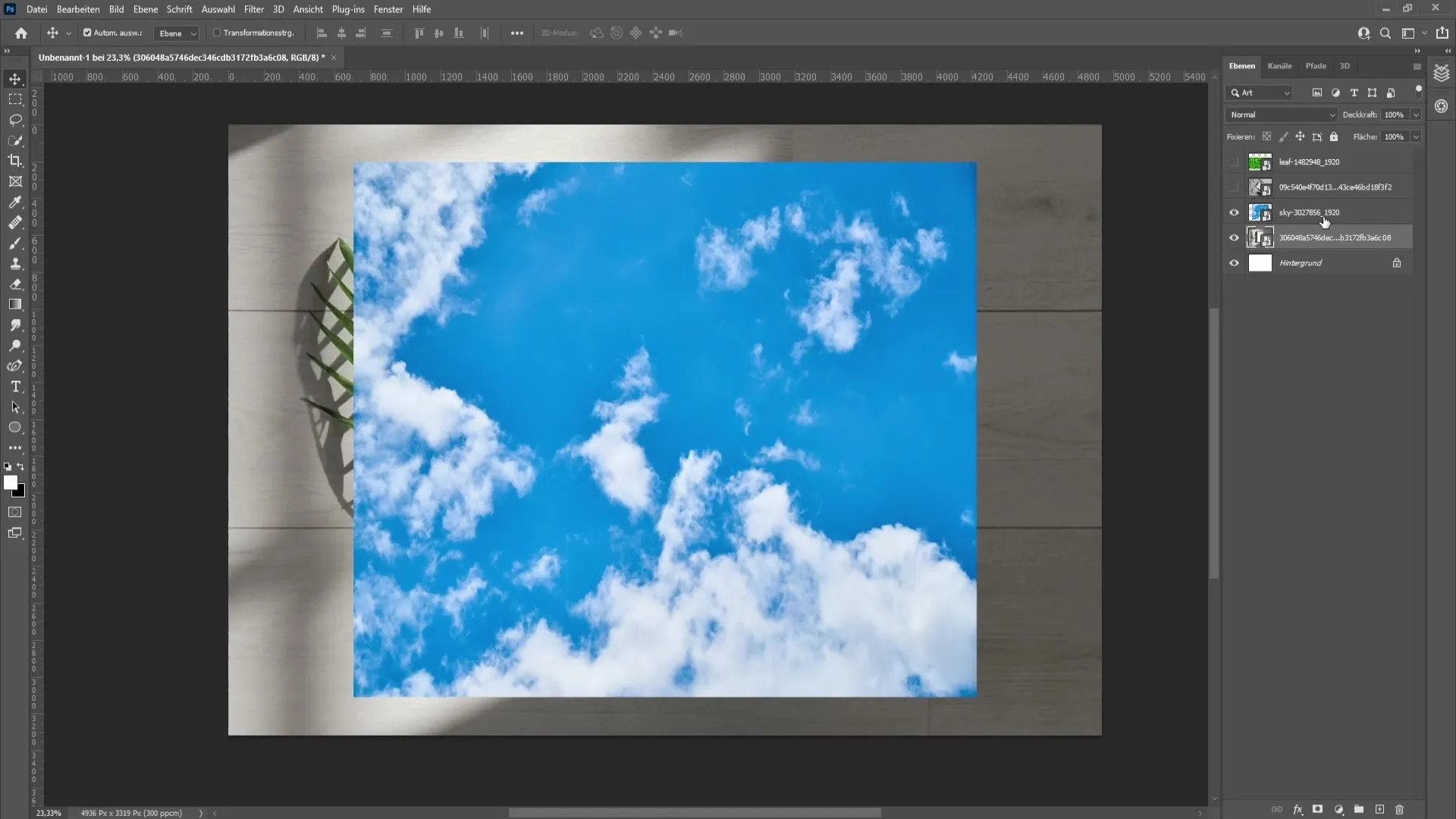
Først åbner du Photoshop og indlæser det billede, du vil indsætte i din billedramme. Klik på billedet og reducer gennemsigtigheden til cirka 50%, så du nemmere kan positionere det. Nu kan du aktivere transformationen ved at trykke på Ctrl + T (eller Cmd + T på Mac). Her kan du positionere dit billede, så det passer perfekt ind i billedrammen.

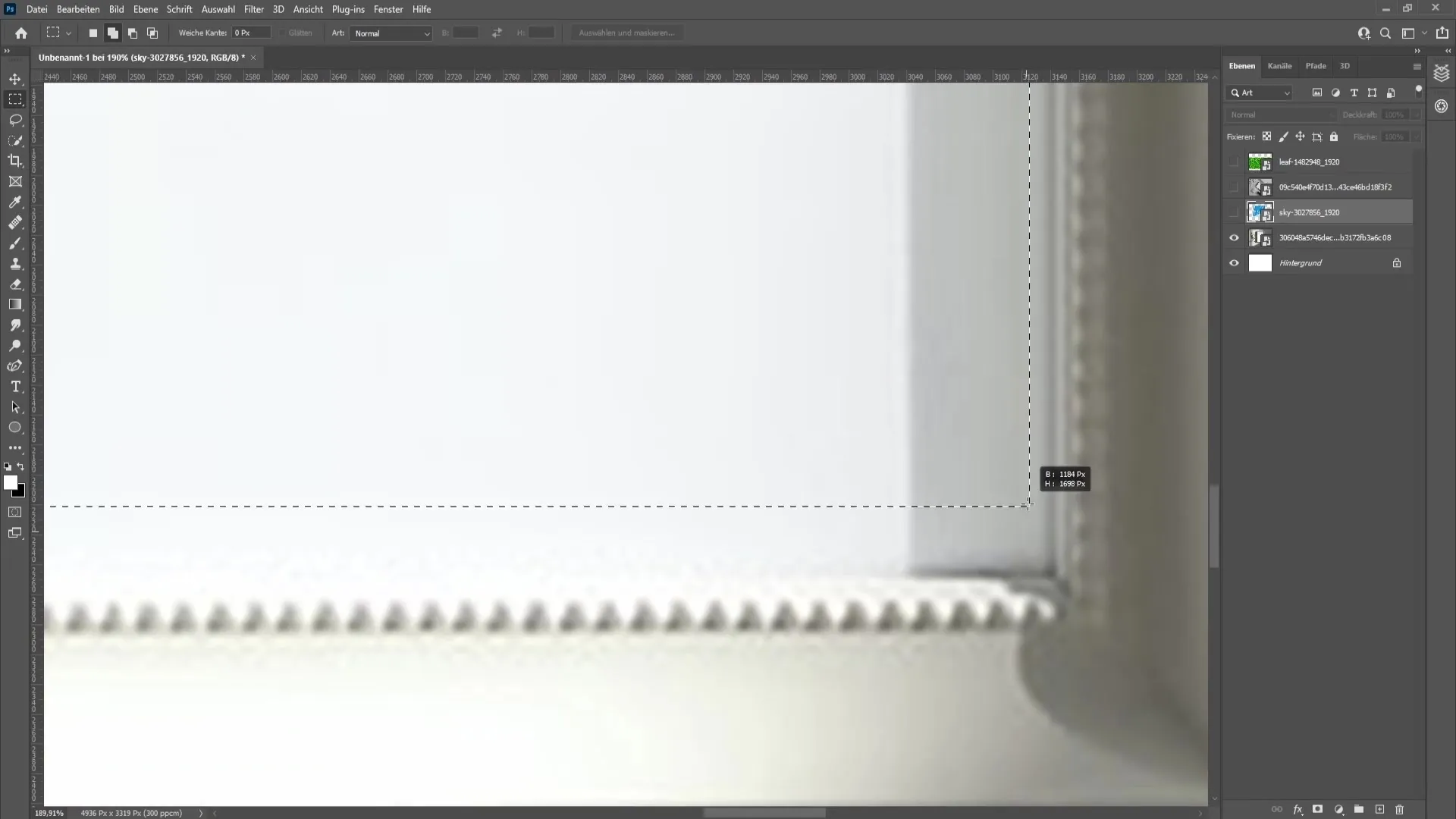
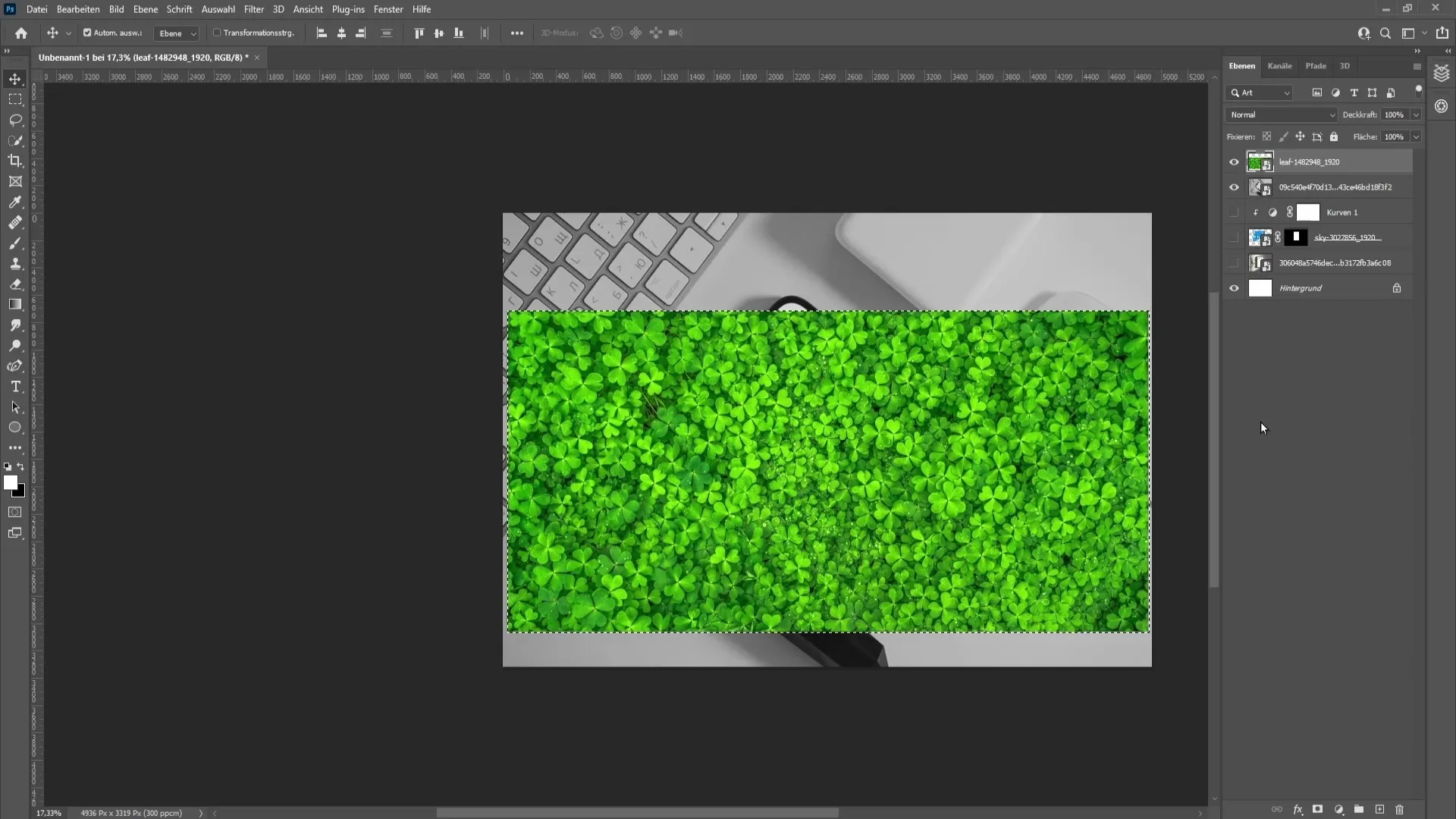
Når du er tilfreds med placeringen, tryk Enter for at bekræfte transformationen, og sæt billedets gennemsigtighed tilbage til 100%. For at fortsætte mockuppen, skjul billedlaget og vælg rektangeludvælgelsesværktøjet til venstre. Zoom ind og træk et nyt rektangel, der dækker hele rammeområdet.

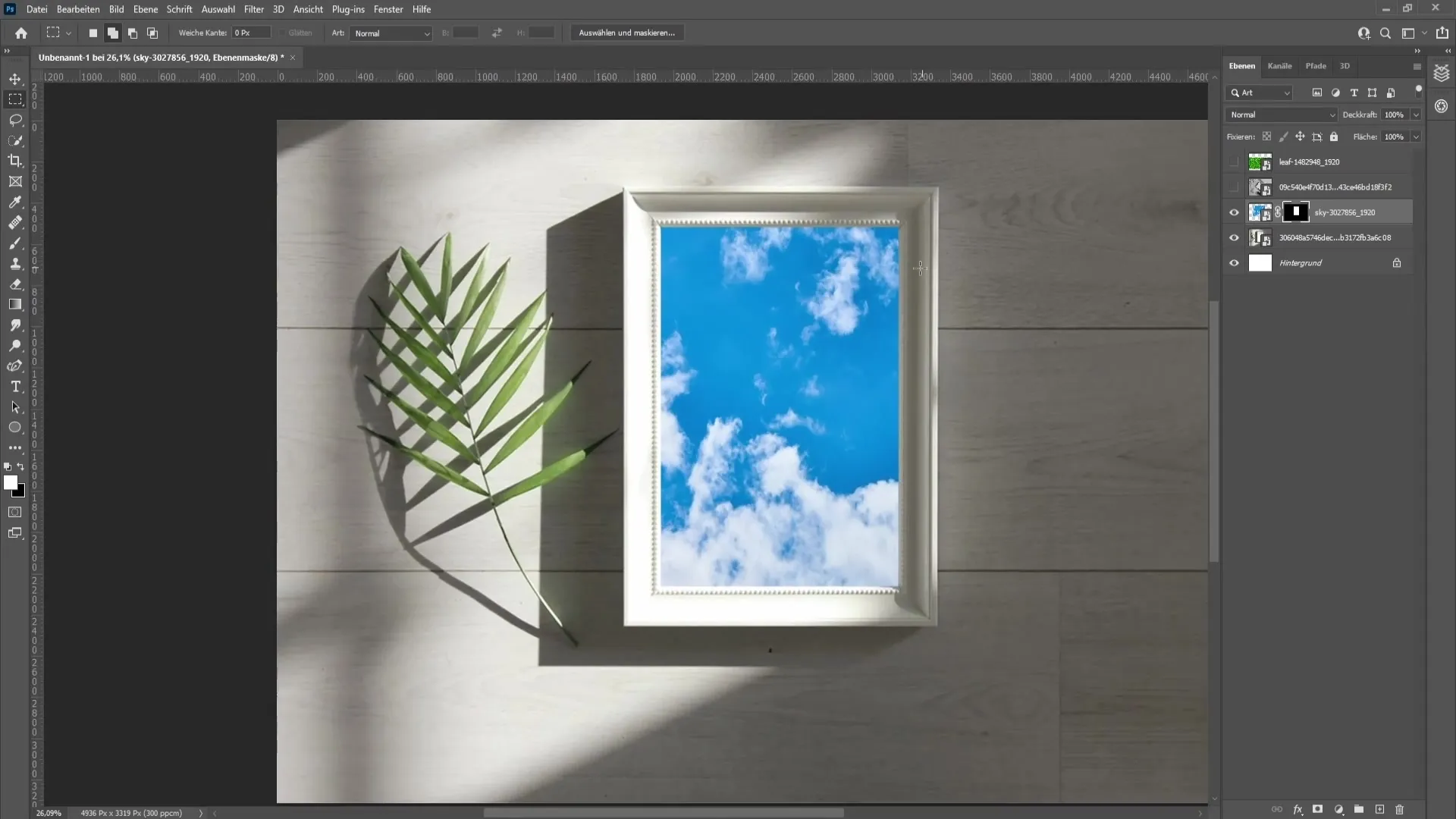
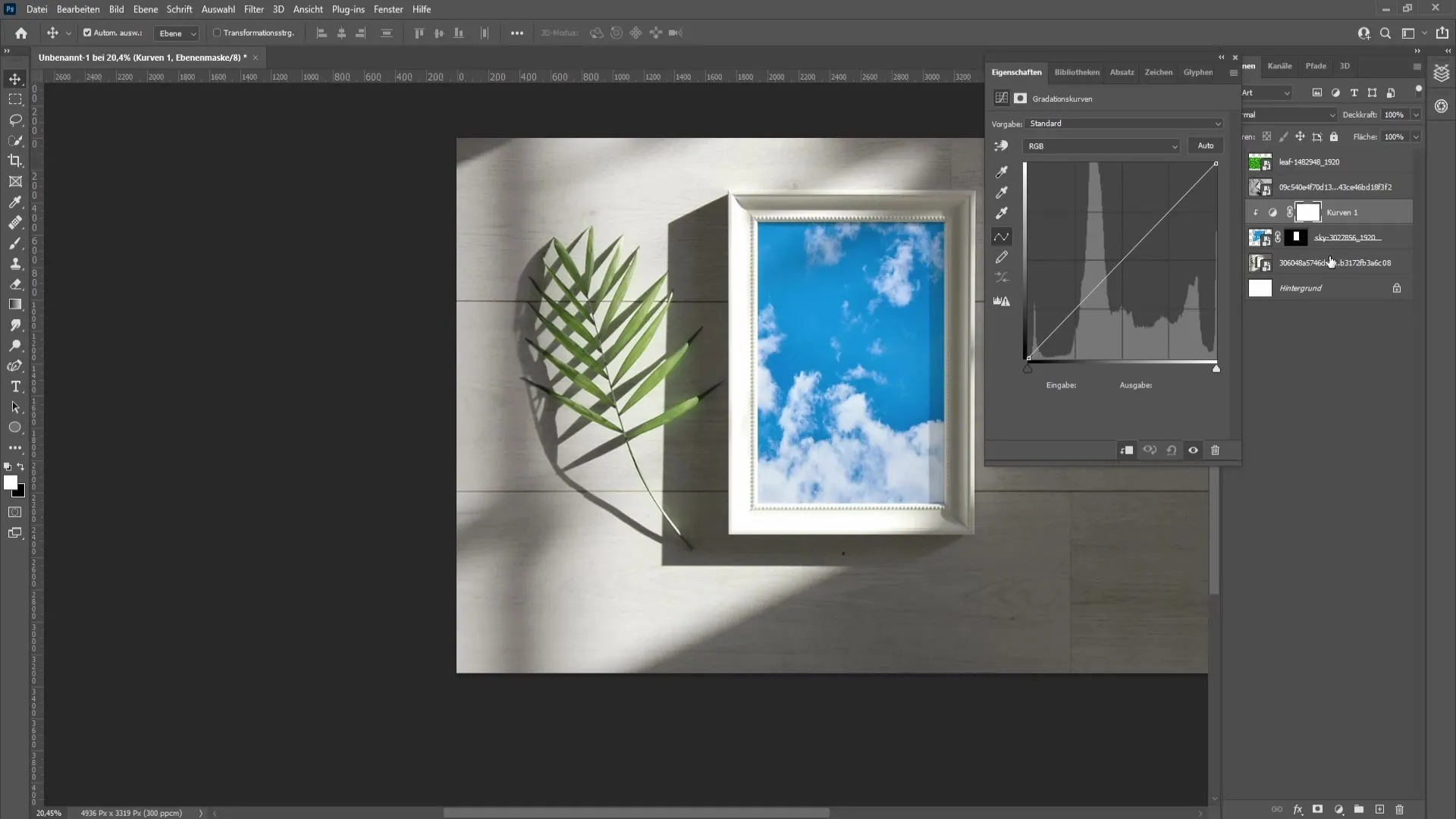
Når rektanglet er oprettet, vis billedet igen og klik på ikonet for klippemasken. Så kan du se, hvordan billedet bliver vist rent i rammen. Kontroller omhyggeligt, om billedet er korrekt positioneret, og tilpas det efter behov med Ctrl + T.

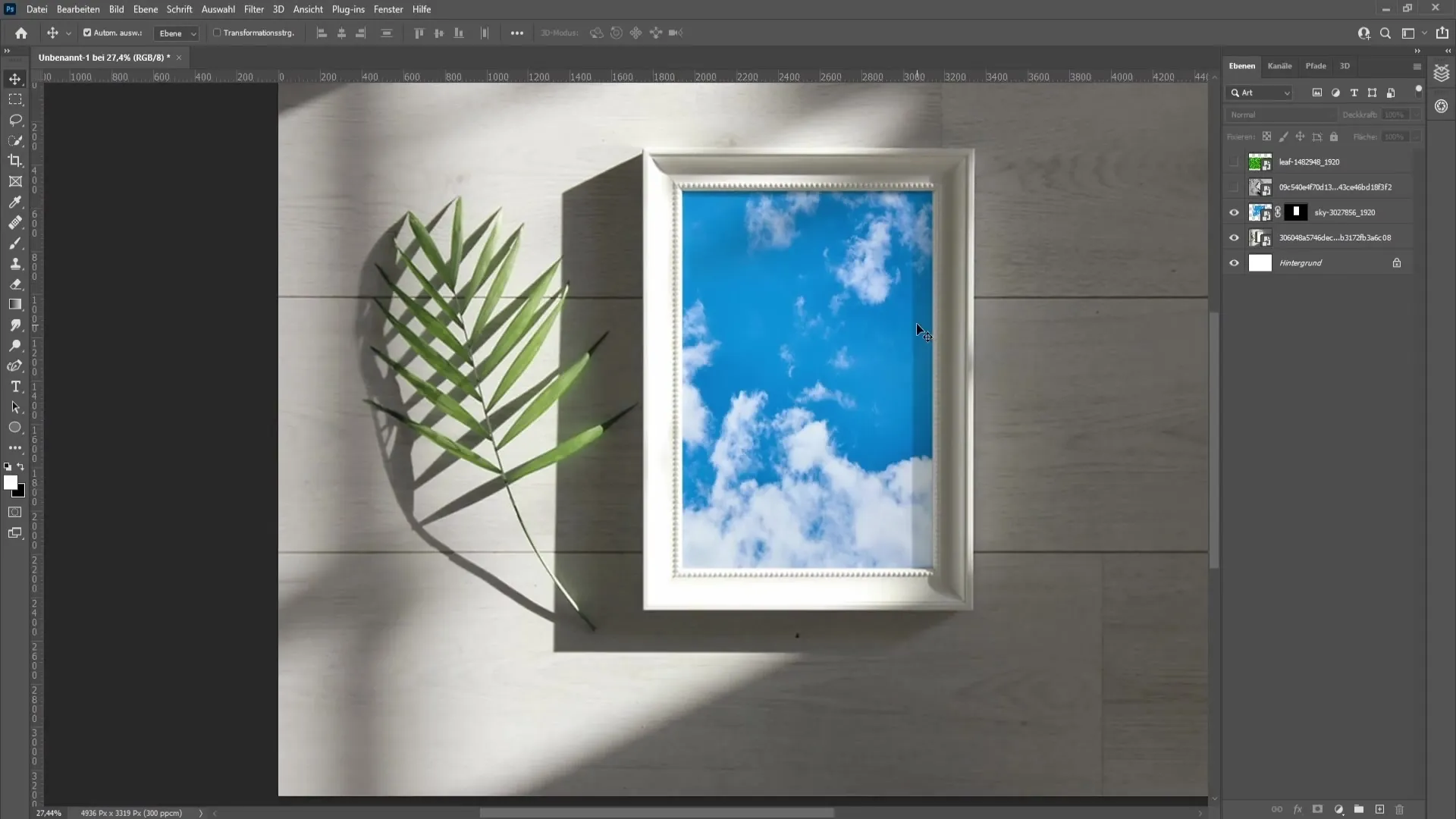
For at skabe en realistisk skygge skal du indstille fyloptionen på dit billede til "Multiply". Dette gør den naturlige skygge, der normalt er til stede i billedrammen, synlig. Du kan også justere gennemsigtigheden af dette lag let for at optimere effekten.

Når du er færdig med dette, kan du arbejde videre med justeringer. Gå til justeringspaletten og tilføj en tonerkurve. Anvend tonerkurven som klippemaske, så kun billedet i rammen påvirkes af det. På den måde kan du justere kontrasten og lysstyrken for at give billedet et mere tiltalende udseende.

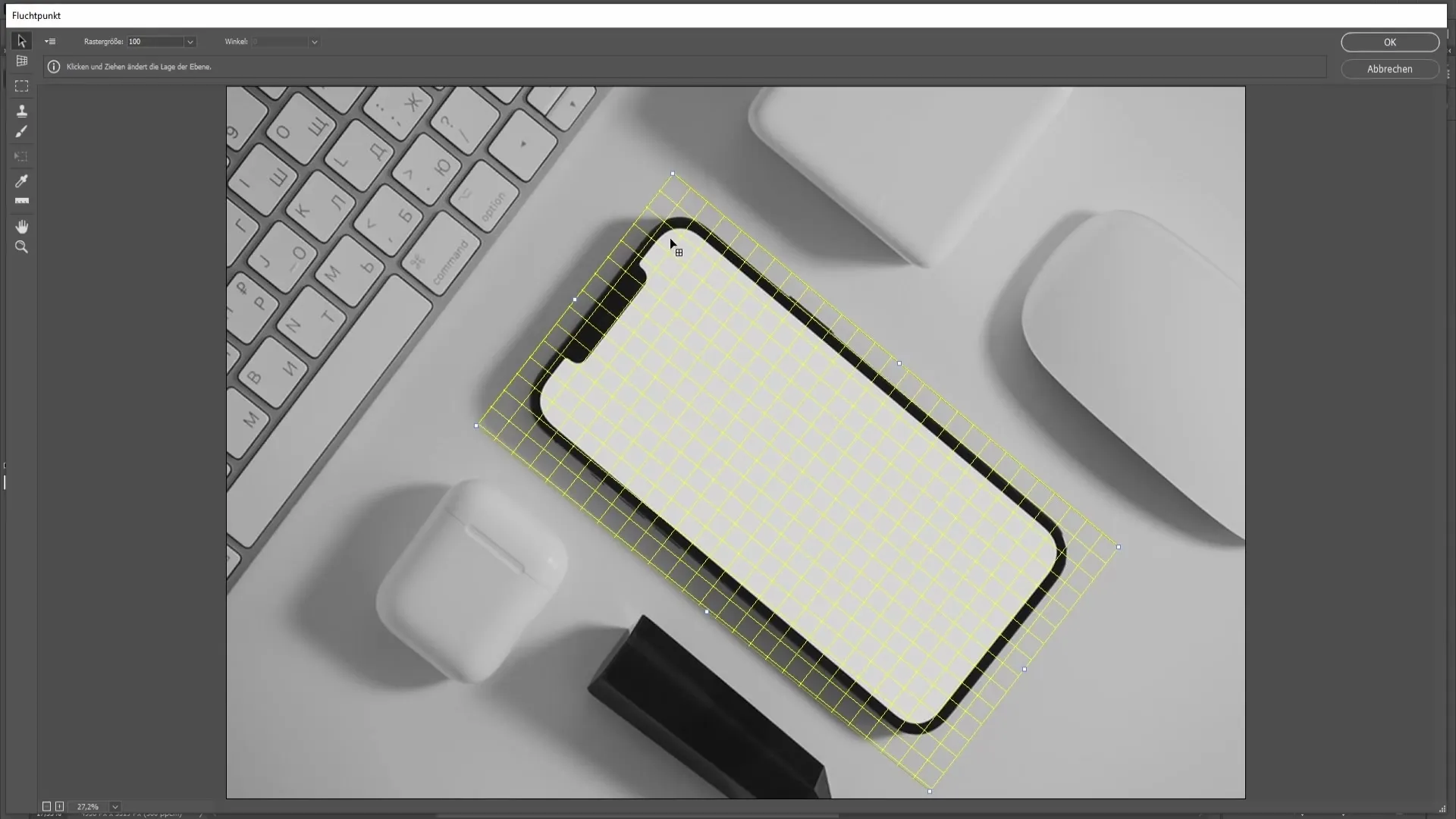
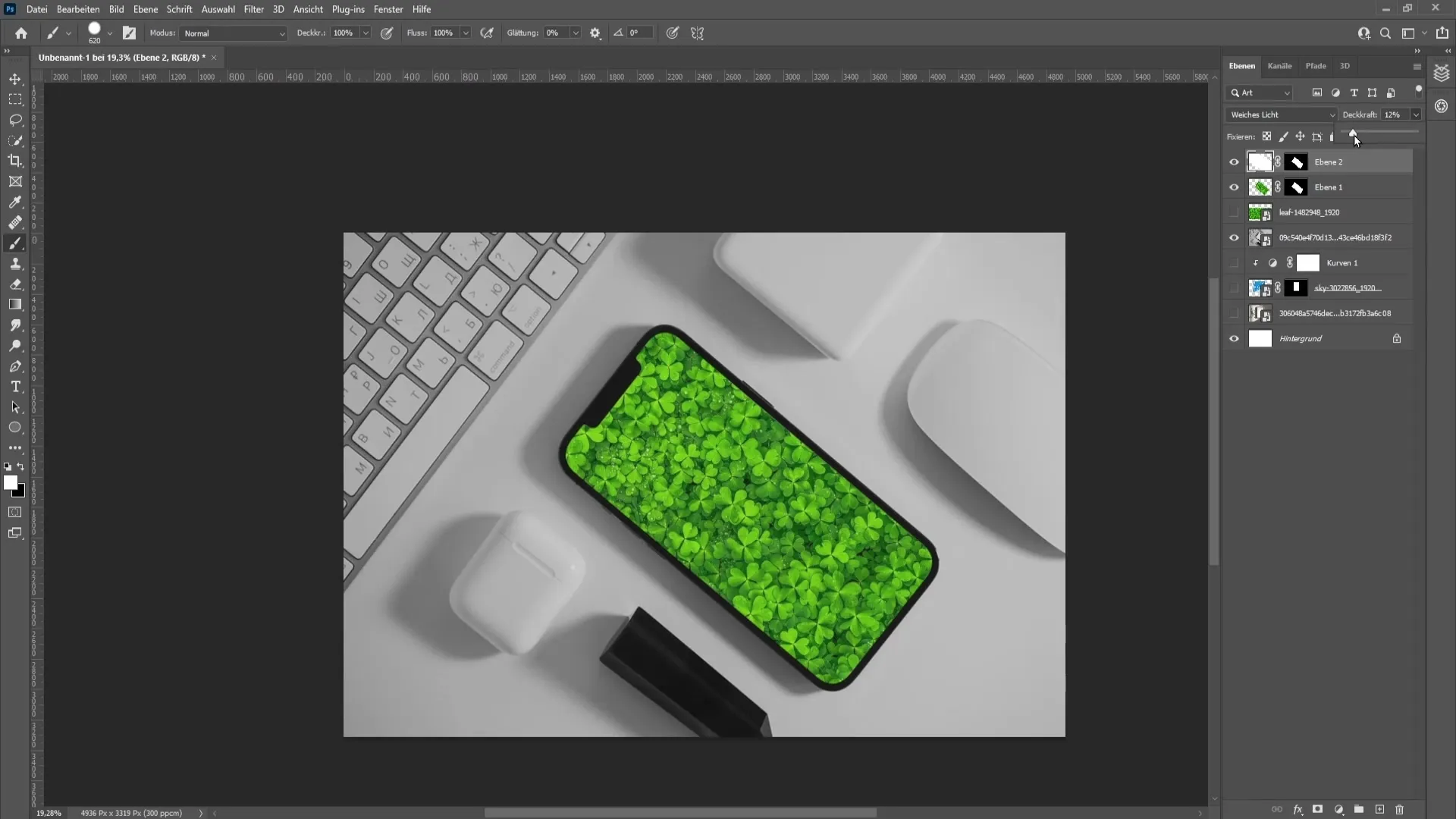
Når du har gennemført dette trin, kommer det mere komplekse eksempel: mockuppen for en mobil enhed. For at placere billedet på mobilen, skal du igen vende tilbage til billedlaget og trykke på Ctrl + C (Cmd + C på Mac) for at kopiere. Opret derefter et nyt tomt lag for at bruge flugtpunktsfunktionen.

Anbring nogle punkter for at fastlægge retningen af din mobilenhed. Disse punkter skal placeres relativt til kanterne af din mobil. Det er nyttigt at sikre, at de linjer, du tegner, er parallelle med mobilens kanter.

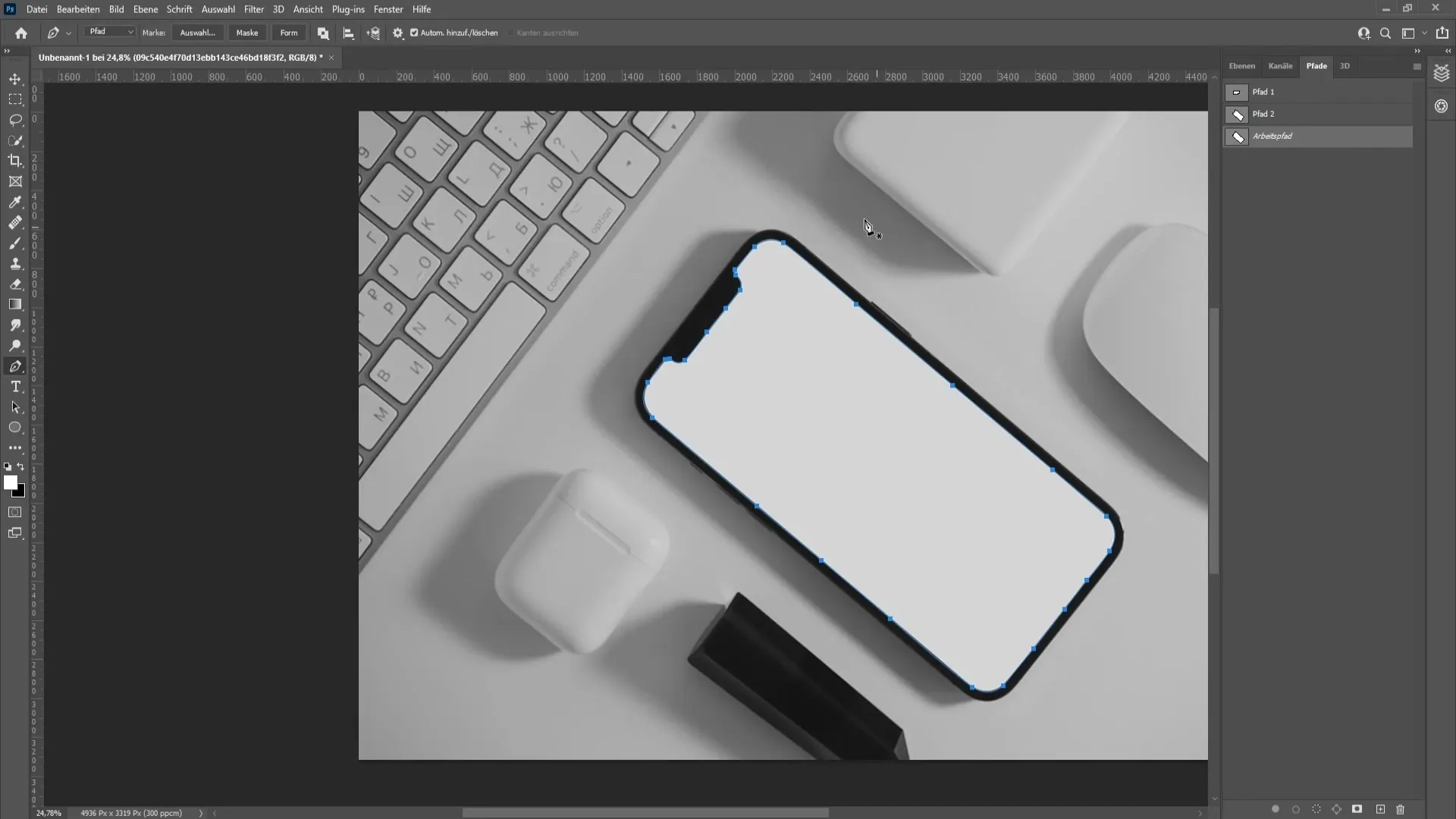
Når du er tilfreds med retningen, kan du indsætte billedet ved at trykke på Ctrl + V (Cmd + V). Juster positionen ved at trække det ind i den mobile ramme. Nu skal du oprette et udvalg af mobilens kanter for at gengive billedet perfekt.

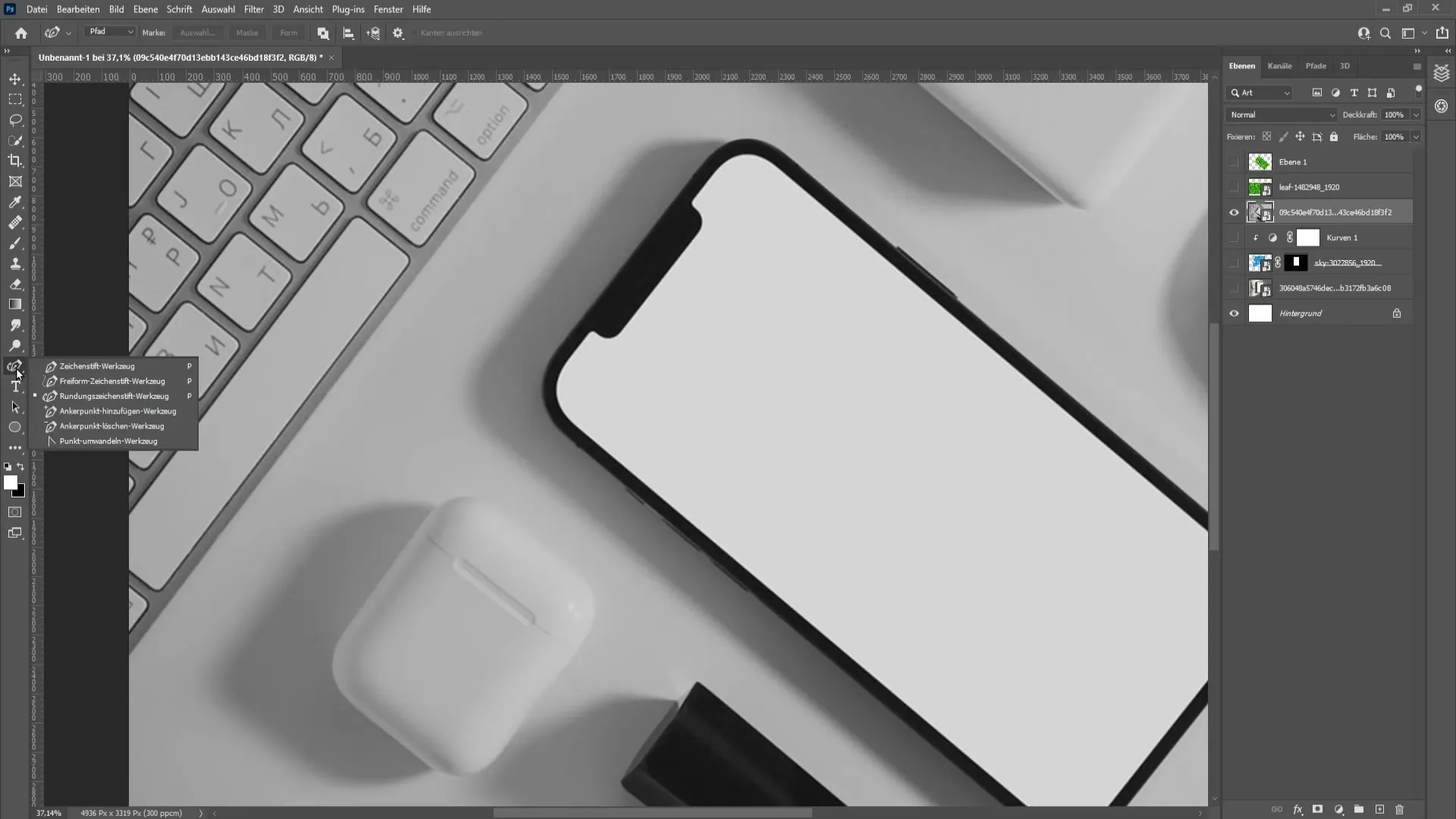
Brug blyantværktøjet til at oprette en præcis markering omkring kanterne af mobilenheden. Vær sikker på, at kanterne er tydeligt definerede, og at der er så få hvide områder synlige som muligt. Du kan justere disse punkter senere for at opnå den bedste pasform.

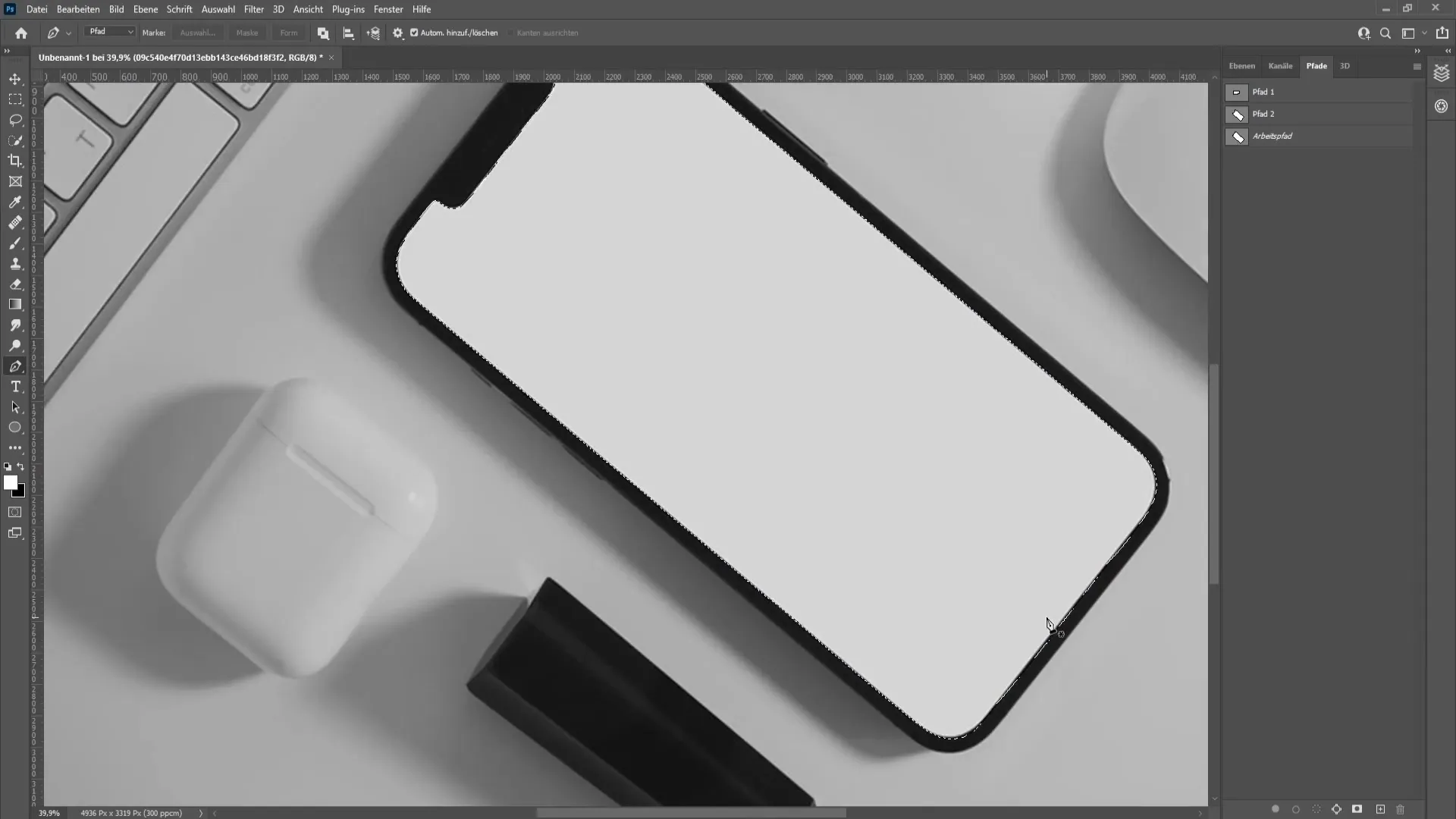
Har du oprettet dit valg, skal du gå til menuen "Valg" og vælge "Opret valg". Sørg for at vælge en blød kant på nul pixels. Klik derefter på OK for at bekræfte valget.

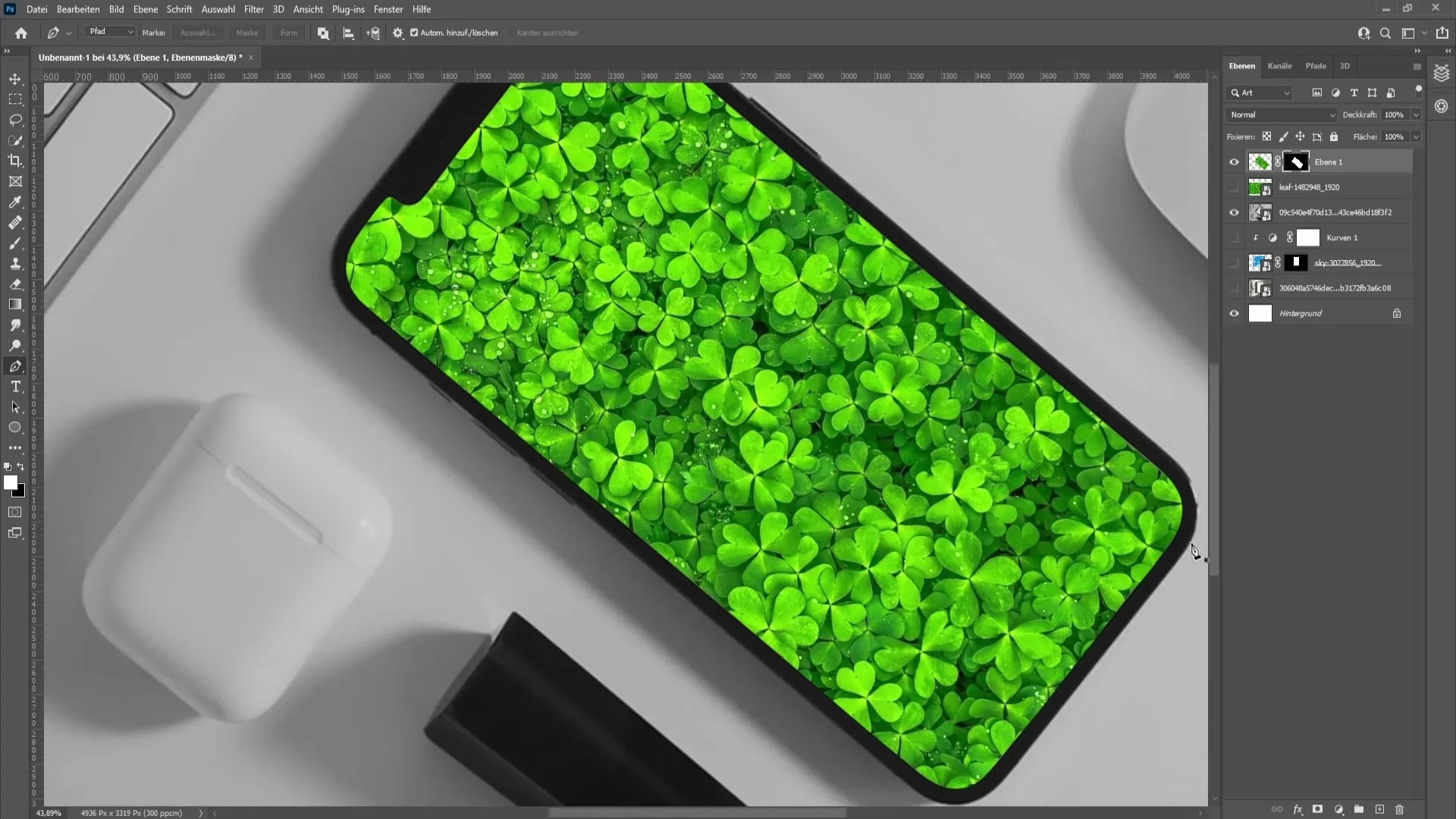
Vis billedet, som du vil bruge på din mobile enhed, igen, og klik derefter på ikonet for lagmasker. Sørg for at kontrollere den korrekte position og forbedre kanterne efter behov.

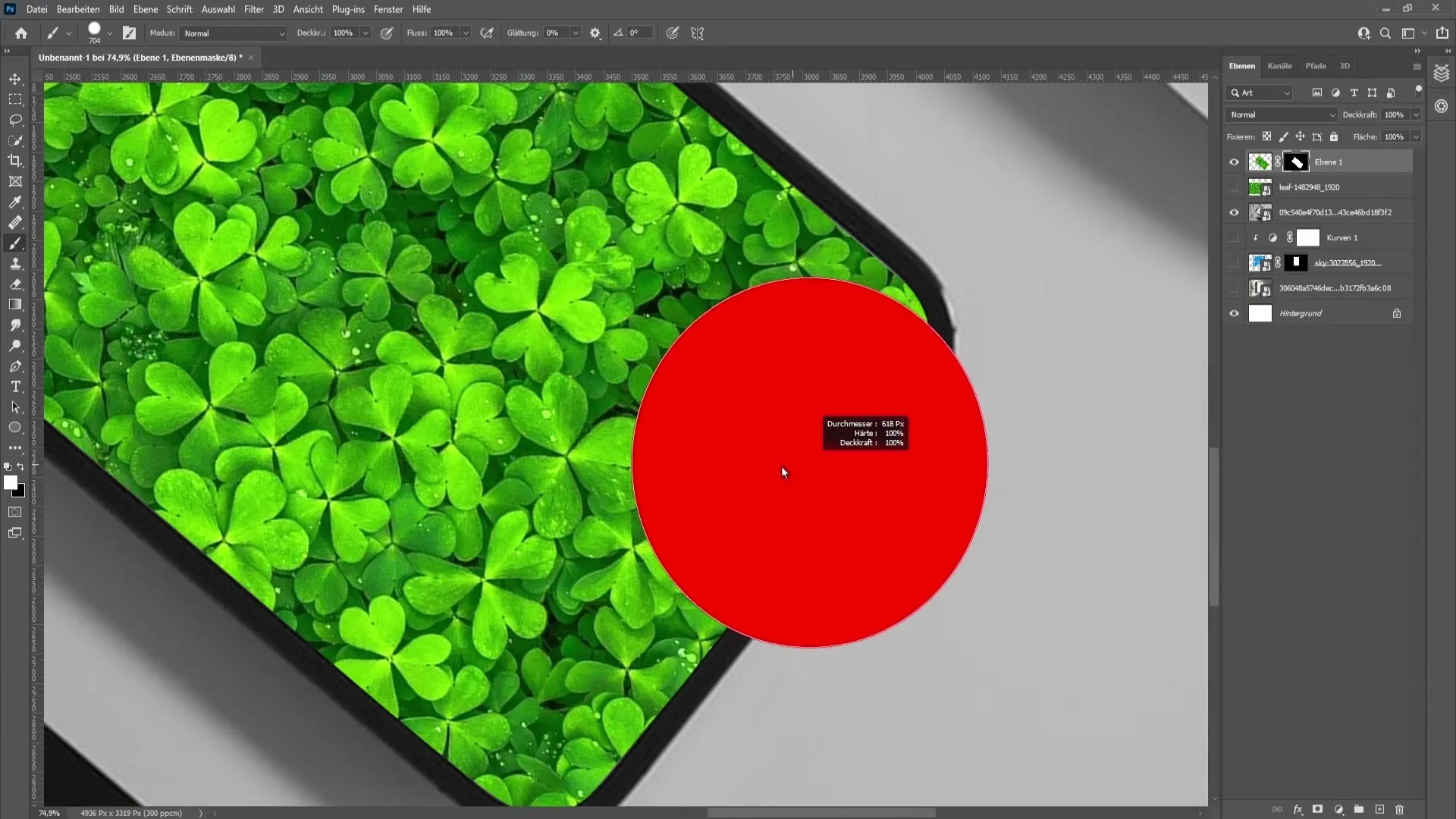
For at glatte kanterne yderligere, kan du forsigtigt dække de hvide områder med en pensel. Ændr penslens dækfarve og brug dele af billedet til at gøre det så harmonisk som muligt.

Til sidst kan du tilpasse billedets udfyldningsmuligheder og eksperimentere med yderligere justeringer af dækningen for at få hele mockup'en til at virke endnu mere realistisk. Du bestemmer, hvor gennemskinnende baggrunden skal være, og om du vil anvende yderligere effekter.

Opsamling
I denne vejledning har du lært, hvordan du opretter en mockup i Photoshop både til billedrammer og til mobile enheder. Du har fulgt trinnene til billedplacering, brug af udvælgelsesværktøjer og anvendelse af billedkorrektioner. Når du anvender alle teknikkerne, kan du effektivt præsentere dine designideer.
Ofte stillede spørgsmål
Sådan justeres dækningen i Photoshop?Du kan justere dækningen ved hjælp af lagpanelet på højre side.
Hvad er en klipmaske?En klipmaske giver dig mulighed for kun at gøre en underliggende lag synlig i form af det overliggende lag.
Sådan justerer du et billede uden forvrængning?Brug transformationsfunktionen med den korrekte valg af ankerpunkter for at skalerer billedet proportionelt.
Kan jeg også oprette andre former for mockups?Ja, du kan bruge hvilken som helst form og objekter til at oprette dine mockups, så længe du bruger de relevante teknikker.


