Jeg vil gerne præsentere Disney-reglerne for jer nu. De stammer fra arbejdet af Frank Thomas og Ollie Johnston "The illusion of life". Denne bog samler al deres erfaring siden 1920'erne eller 30'erne - altså den tid, hvor Disney stadig var i startfasen og eksperimenterede med at få de tegnede figurer på lærredet til at komme til live.
Hvad udgør det? Hvad skaber karakteren, der kan udtrykke tanker og følelser? Og hvordan kan vi se, at bevægelserne er naturlige?
Reglerne i denne bog er naturligvis rettet mod karakterer, for Disney skaber karakterer og animerer dem. Derfor er reglerne selvfølgelig også bygget omkring dette koncept. Men jeg kan også anvende disse regler på bevægelse generelt og grafisk animation, som vi kender det fra After Effects. De hjælper mig dagligt i mit arbejde, og jeg tror, de også vil være nyttige for jer, så derfor vil jeg gerne vise dem til jer.
På Mainz-universitetet, hvor jeg underviser, udgør disse regler det grundlæggende sæt regler, som vi bruger i hele første semester, og som alle vores lektioner er baseret på. I denne del begynder vi med reglerne 1-6, og i den anden del kommer reglerne 7-12.
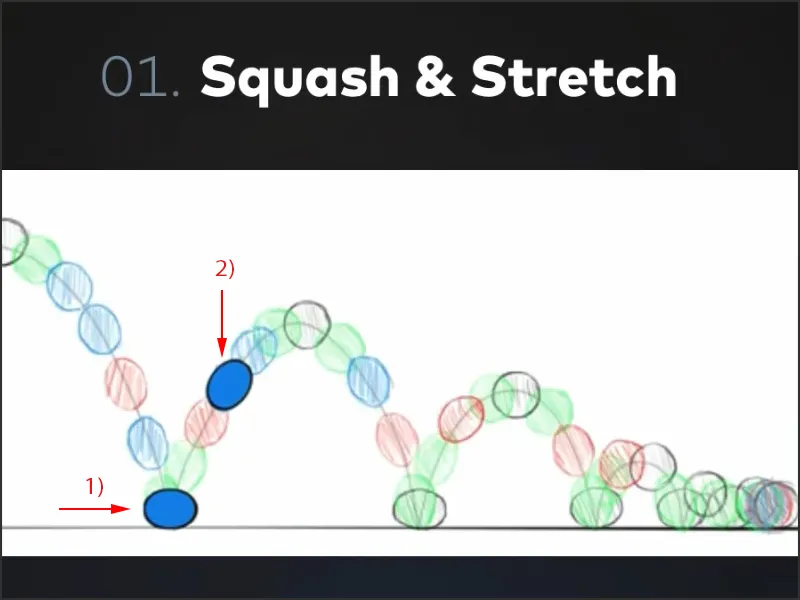
1. Squash & Stretch
En krop, der ikke er helt fast, reagerer på ydre omstændigheder. Den hoppende bold er den mest klassiske animationsøvelse, som vi også vil udføre her. Det handler om at give bolden Squash & Stretch.
Squash & Stretch betyder i dette tilfælde, at bolden, når den flyver og derefter rammer jorden, bliver lidt trykket sammen (1). Og når den er på sit hurtigste, strækkes den lidt ud i længden (2). Dette giver bolden et langt mere fleksibelt, dynamisk og livagtigt udseende.

Squash & Stretch er derfor essensen af den hoppende bold. Selvfølgelig kan en god bold også klare sig uden dette, men det vil vi beskæftige os med senere i denne tutorialserie.
En ting man ikke må glemme er volumen. En krop, der deformeres, bevarer altid sit volumen. Hvis jeg vil trykke bolden lidt fladere, kan jeg kun gøre det, hvis den udvider sig i bredden og derfor bliver lidt bredere.
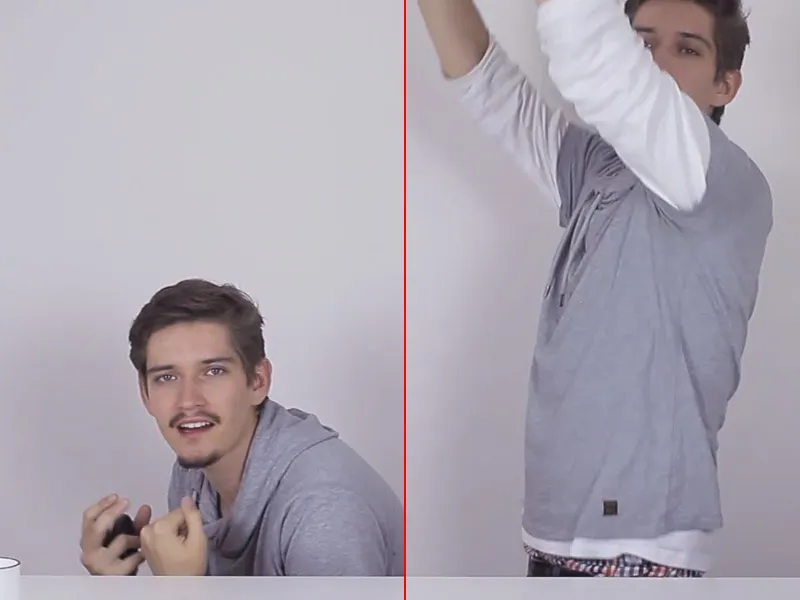
En menneskekrop forbliver for eksempel som den er, den kan ikke deformeres. Men når jeg hopper, bukker jeg mig først ned og trækker mig sammen. Det er Squash. Og når jeg strækker mig og hopper op, strækker jeg hele min krop. Det er Stretch.
Det er også vigtigt i karakteres stillinger. Så sørg altid for at holde volumenet i tankerne, det skal forblive det samme.
Grundreglen er:
Når jeg trykker ting flade, bliver de bredere, og når jeg trykker dem smalere, bliver de højere. Volumenet skal forblive det samme.
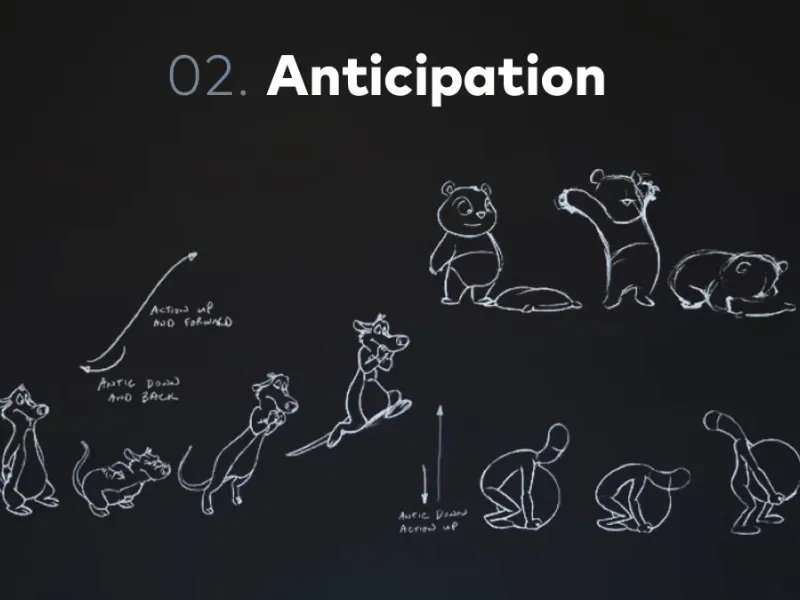
2. Anticipation
Denne regel er virkelig utrolig vigtig og en af dem, jeg faktisk anvender hver dag i mit animationsarbejde.
Det handler om, at enhver bevægelse har en forberedende bevægelse. Hvis jeg sidder på en stol og vil rejse mig, går jeg også først lidt ned, samler kræfter og rejser mig så op.
Eller når jeg spiller Hau-den-Lukas. Da tager jeg heller ikke bare hammeren og slår straks nedad, men jeg henter først ordentlig ud og gør stort set det modsatte af bevægelsen: Jeg løfter hammeren over skulderen bag mig, får tilstrækkelig sving og slår så på Lukas. Det er essensen af Anticipation.
Det kan ses tydeligt på disse tegninger: Den lille bjørn lægger sig tilbage, før den bevæger sig fremad. Personens, der samler bolden op, skal først bøje sig over bolden, før de løfter den op. Og ved hop er Squash & Stretch Anticipation.
Enhver bevægelse har en forberedende bevægelse. Selv når vi flytter et logo fra venstre mod højre, bevæger vi det først lidt til venstre, lader det få momentum og flytter det derefter til højre.
I vil se, hvordan disse små detaljer løfter jeres animationer til et helt nyt niveau.
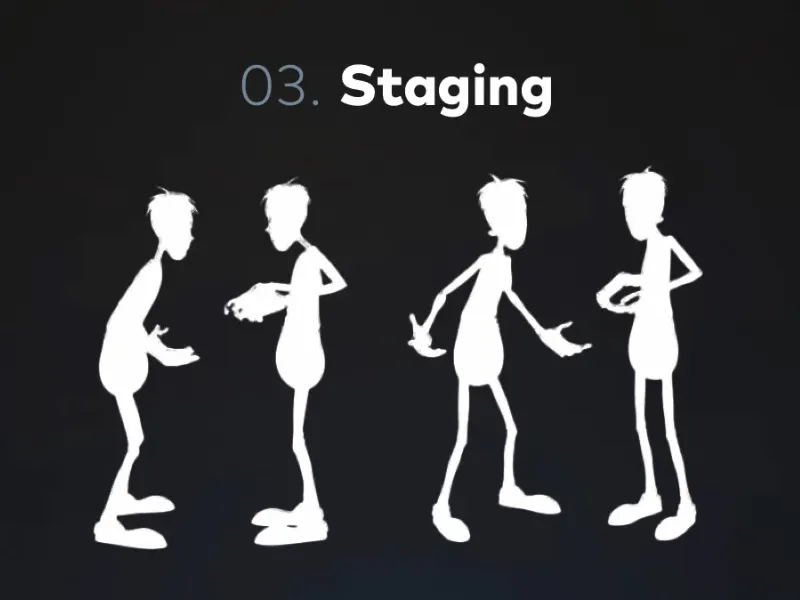
3. Staging
Denne tredje animationsregel findes også i teatret: Ingen vil vende sig sidelæns eller med ryggen til publikum, mens de taler. Det er den mest grundlæggende form for Staging.
Ofte kan man sige, at Staging defineres godt, når silhuetterne også er betydningsfulde. Hvor de to personer til venstre står over for hinanden, kan man ikke virkelig se, hvordan den venstre gestikulerer eller hvad han egentlig mener.
Med de to personer til højre er det anderledes: Der får man virkelig indtrykket af, at den venstre er helt forbløffet. I denne silhuet er der følelse.
Staging handler også om, hvordan jeg opbygger mit billede. Det går helt ned til spørgsmålet om, hvordan jeg placerer min typografi og hvordan jeg opbygger billedet. Her kommer regler som Den Gyldne Regel ind i spil eller at enhver typografi har brug for lidt plads. Alle disse ting hører med til Staging.
Vær opmærksom på, at hvert billede, du laver til animation, ville være klar til at blive hængt op på væggen. Hvis hvert enkelt billede er godt, så er animationen også god. Sørg for ikke at forsømme billedkompositionen, bare fordi du tror, at kameraet skal panorere.
Husk: I hvert eneste frame af animationen har vi brug for et godt billede, og så vil det hele føre til en god animation.
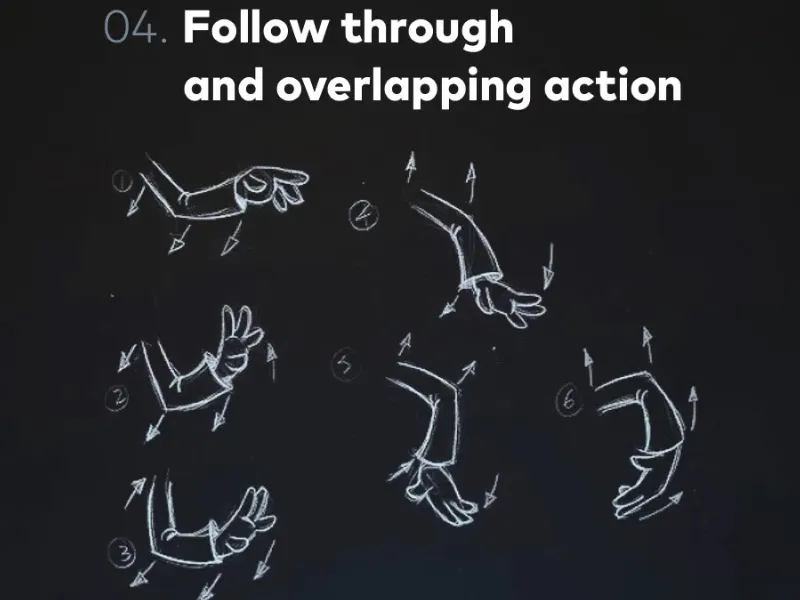
4. Følg igennem og overlappende handling
Man könnte sagen, das ist jetzt das Gegenstück zur Anticipation.
Der Speerwerfer wirft den Speer und kann nicht umhin, seine Hand oder sein ganzes Gewicht, das er im Moment des Abwurfs hat, nach vorne fallen zu lassen.
Wenn ich zum Beispiel meine Maus gegen die Wand werfen möchte, dann würde ich natürlich erst mal mit dem Arm über die Schulter nach hinten ausholen und dann würde ich werfen - das hatten wir schon, das ist Anticipation. Aber ich kann ja nicht im Moment des Abwurfs sofort stehen bleiben und innehalten, weil mein ganzer Körper Energie hat. Ich habe einen Impuls, den ich in dem Moment gebe, und der muss auch erwidert werden. Das heißt, ich werfe die Maus nach vorn, klappe mit der Handfläche nach und dann kommt noch der Ausfallschritt, der die Bewegung abfängt.
Ich habe also damit eine Bewegung, die nach der eigentlichen Bewegung passiert. Und Follow through heißt nichts weiter, als dass keine Bewegung von der einen auf die andere Sekunde aufhört.
Dieses sehr, sehr wichtige Animationsprinzip findet auch 1:1 in der grafischen Animation Anwendung. Wenn ihr beispielsweise ein Objekt irgendwohin bewegt, lasst es ein bisschen über das Ziel hinausschießen, denn es hat diesen Impuls. Und erst dann kommt es wieder zurück zu seiner eigentlichen Position, wo es hin wollte. Follow through ist also definitiv eine der wichtigsten Regeln.
Eine weitere Regel, die damit immer wieder im Zusammenhang steht, ist die overlapping action.
Diese Zeichnung zeigt das ganz gut. Wir haben einen Arm, der winkt und sich bewegt. Da passiert eine Menge gleichzeitig, aber gleichzeitig auch nicht ganz gleichzeitig. Was meine ich damit?
Ich meine damit, dass, wenn ich meinen Arm waagerecht ausstrecke, ihn dann nach oben anwinkle und die Faust zur Schulter ziehe, dann passiert nicht alles komplett zum selben Zeitpunkt. Auch wenn ich jetzt die Faust nach vorne schleudere, dann streckt sich zunächst der Arm und erst ein Stückchen später klappt sich die Hand auf - während der Arm schon wieder nach oben geht.
Wenn wir also mehrere komplexe Bewegungszyklen haben, die aus mehreren Einzelbewegungen bestehen, dann ist das ein bisschen verschoben. Solche Bewegungsabläufe können zum Beispiel ein Character sein, den man bewegt, oder ein paar Icons, die an einer bewegten Kette hängen o.Ä.
Wir denken immer wieder daran, dass das auch in der grafischen Animation angewendet wird. Overlapping action bedeutet, dass wir Twinning vermeiden. Wir vermeiden, dass mehrere Dinge gleichzeitig passieren; auch wenn sie zeitgleich passieren, passieren sie nicht gleichzeitig, sondern alle haben ihren eigenen Moment. In der realen Welt passiert auch nie etwas gleichzeitig, selbst wenn ich zwei Murmeln anstoße, dann stoße ich die nicht ganz exakt im gleichen Moment an, sondern die sind auch ein bisschen versetzt.
Einerseits beschreibt die Regel also, dass wir mehrere gleichzeitige Bewegungen haben, andererseits, dass die nicht gleichzeitig sind, sondern nur zeitgleich. Versteht bitte den Unterschied zwischen den beiden Begriffen, auch wenn es mit Begrifflichkeiten immer ein bisschen schwer ist, weil man sich da manchmal um Kopf und Kragen redet, aber ich glaube, ihr habt verstanden, was ich meine.
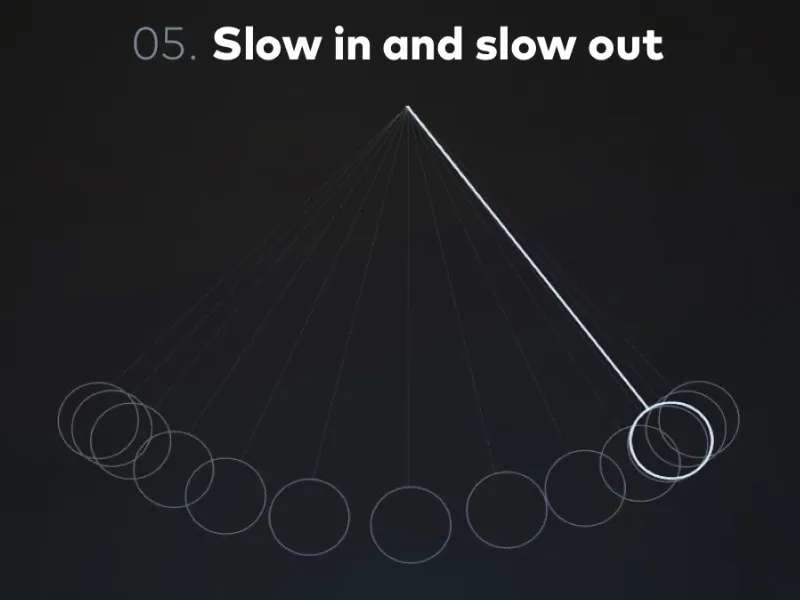
5. Langsom ind og langsom ud
Dieser Regel seid ihr bestimmt auch schon über den Weg gelaufen, als ihr in After Effects animiert habt, - dass Easy Ease Keyframes ganz cool aussehen. Warum ist das so? Was hat es damit auf sich?
Slow in and slow out ist eine der grundlegendsten Regeln, die immer wieder Beachtung findet in jeglicher Form von Bewegung und Animation, denn keine Bewegung startet von einem auf den anderen Moment.
Das Auto zum Beispiel steht am Autobahnrand, wir setzen uns rein, drehen den Zündschlüssel im Schloss und sind sofort im nächsten Moment mit 200 km/h auf der Überholspur. Nein. Wir müssen aufs Gaspedal treten, wir müssen beschleunigen, der Motor muss in Schwung kommen, die Räder müssen sich bewegen und dann geht das Ganze los. Das ist ein relativ komplexes Beispiel.
Aber genauso funktioniert es, wenn ich diese Tasse hochhebe, dann brauche ich einen Moment, um sie zu fassen und hochzuheben. Auch diese Bewegung hat einen langsamen Moment am Anfang. Sie ist vorbei, wenn sie da angekommen ist, wo sie hin soll - aber auch da lasse ich die Tasse ruhen.
Jede Bewegung, wenn ich irgendwas mache, meine Hand schwinge oder was auch immer, alles hat ein slow in und ein slow out, alles beschleunigt und bremst.
Nehmen wir das Pendel als Beispiel.
Wir stellen uns mal ein Pendel mit streng linearer Bewegung vor, wobei linear heißt, dass eine Bewegung mit absolut konstanter Geschwindigkeit stattfindet, dass die Bewegung also sofort mit der maximalen Geschwindigkeit beginnt, und wenn die Bewegung aufhört, dann bricht die Geschwindigkeit von einer auf die andere Sekunde ab. Hier haben wir sozusagen eine Reflexion. Wir gehen von der einen Seite zur anderen und verlieren dabei nirgendwo an Geschwindigkeit. Das ist sehr unnatürlich.
Schaut euch im Gegenzug dieses Pendel an. Ihr seht hier in Einzelbildern abgebildet, wie die Pendelbewegung aussehen könnte. Das schwingt wesentlich natürlicher. Warum?
Diese Pendel gehorcht den physikalischen Gesetzen von Beschleunigung. In dem Fall sehen wir, es ist eine Mischung verschiedener Kräfte der Zentripetalkraft, die das Pendel in die Mitte zieht, und gleichzeitig der Gravitationskraft, die das Pendel dazu bringt, nur zur Erde zu zeigen und auszupendeln.
Dieses Pendel gehorcht den physikalischen Gesetzen und damit dem slow in and slow out. Es zeigt, wie essenziell diese Regel in der realen Welt ist, und deshalb müssen wir es auch in unsere Animationen einbeziehen. Wir versuchen immer, irgendetwas zu simulieren und den Leuten klarzumachen, dass selbst die Typo, die wir erscheinen lassen, ein Objekt ist und nicht nur Pixel auf dem Bildschirm.
Das Objekt soll reinspringen, sich reinbewegen und eine gewisse Substanz haben. Und die bekommt es nur, wenn es beschleunigt und abbremst. Eine sehr wichtige Regel, slow in and slow out.
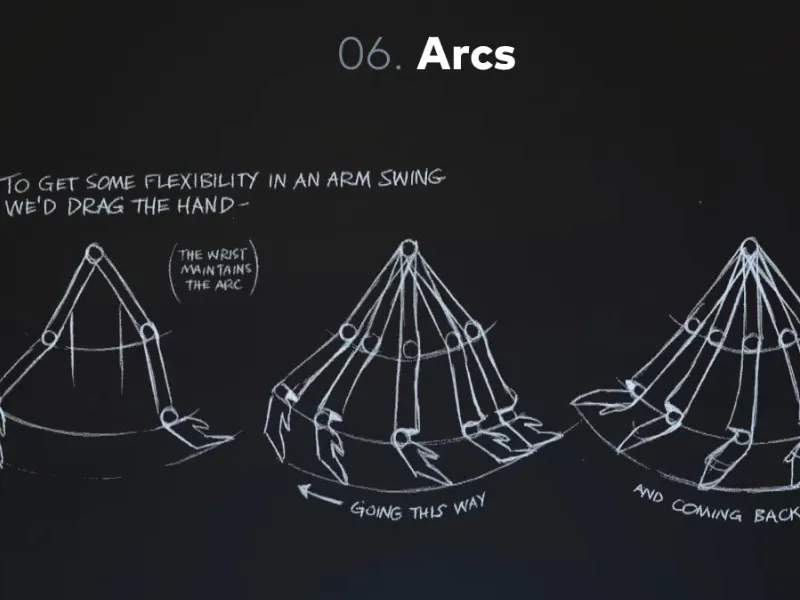
6. Buer
Buer betyder på engelsk "bue" og beskriver tilstanden af enhver bevægelse. Vi bevæger os altid i buer. Der er næsten ingen lineære strækninger, lige linjer, som vi laver med kroppen.
Lad os tage kroppen som et eksempel. Kroppen er som en marionet. Den består af enkelte dele og led, og disse led holder kroppen sammen. De sørger imidlertid også for, at vi kun bevæger kroppen ved drejning. Jeg strækker armen op, og hvis jeg med strakt arm bevæger mig nedad og til den anden side, ville min hånd tegne en halvcirkel eller en cirkel.
Det ser vi også i illustrationen. Her har vi forskellige halvcirkler, der udgør bevægelsen af den svingende arm.
Men ikke kun den svingende arm har disse buer, det har også vores gang. Det er i øvrigt også en klassisk animationsøvelse: gangcyklusen. Vi animerer noget, hvor vi laver et par frames, et par skridt, det ene ben frem, så det andet ben, og når vi har animationen, kan vi lade tingene løbe.
Og også her finder vi, at mennesket har en op og ned-bevægelse ved gang og dermed igen viser en bølge eller en kurve.
Denne regel er også meget vigtig med hensyn til grafisk animation, for også i grafisk animation har vi en tendens til at lave en lineær bevægelse, når vi vil have et objekt fra et sted til et andet. Dette er sjældent tilfældet i virkelighedens bevægelse, det svinger normalt i bølger eller en kurve fra ét sted til et andet. Så lad ikke jeres bevægelser blive alt for lige, men tegn buer, tegn bølger, det er langt mere harmoniske og dynamiske bevægelser end lige linjer.
Hvad har vi lært?
• Squash & Stretch - kroppen reagerer på omgivelserne og de ydre forhold, hvad enten det er kroppen, der først sætter sig og derefter hopper op eller bolden, der falder på jorden og først trykkes sammen. Tænk også på Kickers, showet. Når bolden blev skudt mod målet, var bolden i flyets øjeblik en oval. Og alt dette bare for at gøre hastigheden endnu mere betydningsfuld. Det vigtige er, at volumenet altid forbliver det samme.
• Anticipation - enhver bevægelse har en forberedende bevægelse. Når jeg vil slå hånden kraftigt på bordet, går jeg først med hånden opad og slår derefter på bordet. Whac-A-Mole er det bedste eksempel.
• Follow through and overlapping action - enhver bevægelse har en bestemt efterfølgende bevægelse. Når jeg kaster noget, kan jeg ikke bare stoppe, når jeg har sluppet det, fordi jeg stadig har energi, og denne energi har objekterne på skærmen ikke. Det skal vi som animatorer give dem.
• Staging - alle billeder, vi laver, er harmoniske. Delvist skal silhuetten passe, når jeg poserer interessant, når jeg poserer en karakter, skal jeg ikke vende skulderen mod publikum, og i animationen skal hvert af jeres billeder se godt ud. I princippet kan I hænge hvert af disse billeder op på væggen. Vær derfor altid opmærksom på en god billedkomposition også inden i bevægelsen.
• Slow in and slow out - hver bevægelse har en startbevægelse og en stopbevægelse. Vi har en langsom start på en bevægelse, accelerationen, og en langsom afslutning, en bremsning. Medmindre selvfølgelig bevægelsen forstyrres af ydre påvirkninger. Hvis jeg f.eks. løber ind i en væg, så accelererer jeg først, men da jeg ikke ser væggen, bremser jeg heller ikke. Selv når ting falder på gulvet, har vi et hårdt punkt, og der er ingen slow out, men ellers bremser og accelererer enhver bevægelse. Meget vigtigt.
• Buer - stop med lineære bevægelser, begynd at tænke dynamisk, i kurver, svingninger, cirkler og buer, det skaber langt mere dynamiske, organiske bevægelser og dermed langt smukkere Motion Graphics og animationer.
Dette var den første del af Disney-reglerne, og jeg glæder mig til den anden. Så vil vi se, hvor vi kan anvende disse regler, når vi går videre til praksisprojektet.

