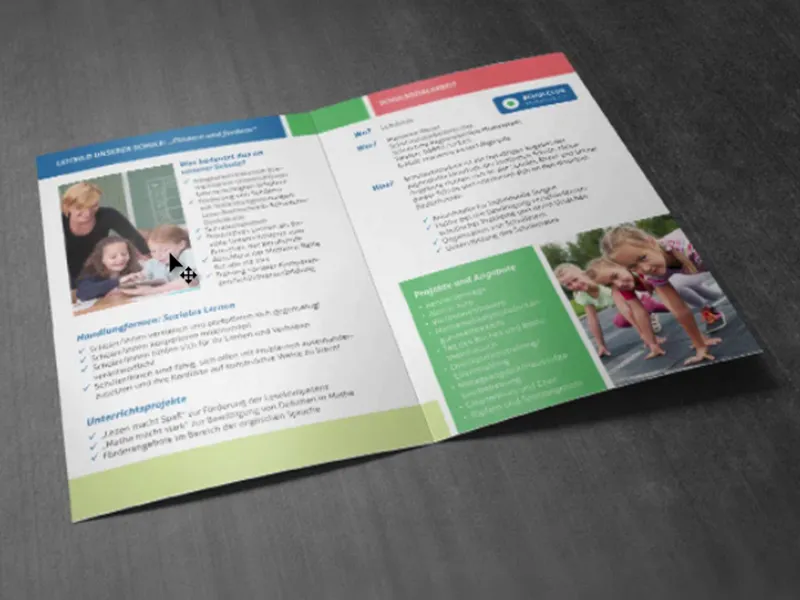
Spørgsmål til jer: Hvem ser gerne tilbage på sin skoletid? Ja, så hæv venligst hånden. Åh, jeg ser allerede, to, tre, fire, fem hænder går op. Nej, pjat, her er faktisk ingen udover mig, men jeg byder jer velkommen til en ny træning. Og en ny træning betyder også et nyt trykprodukt for os, denne gang en skolepjece i højformat DIN A5, her set i et meget enkelt og simpelt design med klare former. Vi har rektangler.
Hvordan man opnår alt dette så pænt rent og symmetrisk, det er der nogle tricks til, som vi vil undersøge nærmere. Her arbejder vi med en rolig og lige så farverig præsentation. Noget, der er ret cool her, som ikke rigtig bemærkes i layoutprocessen, men som bliver meget synligt i det endelige tryk, er brudmærket i midten. Så selve brudmærket er ret cool, det er faktisk ret normalt, hvis vi skal være ærlige, men det der virkelig er cool, er elementerne, der går ud over kanten. Det betyder, at vi ikke vil lade dem slutte ved folden, men vi vil også lade dem gå over på bagsiden. Og når man virkelig ser designet i trykt format foran sig, har det en ret imponerende effekt, fordi det skærper ens synsvinkel som designer, tænker ud over det sædvanlige og eksisterende grænser og linjer. Det bliver ret spændende, når vi når dertil.
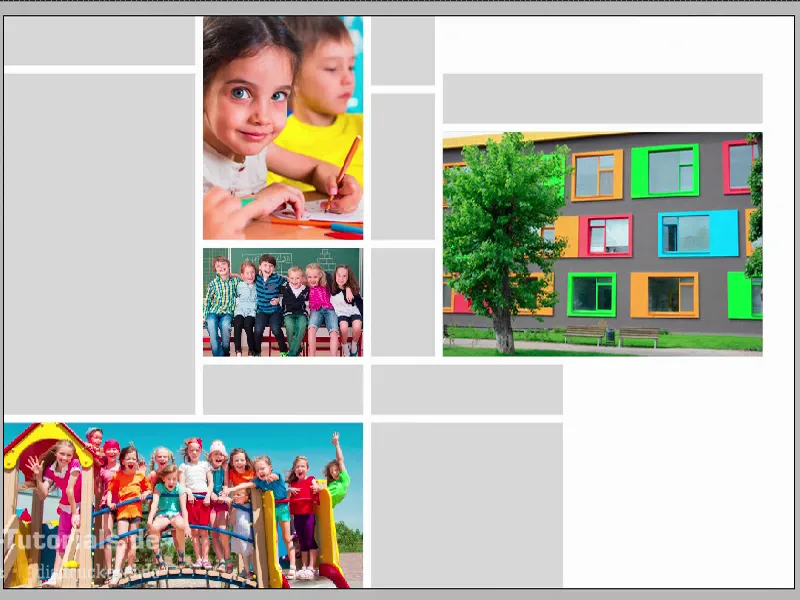
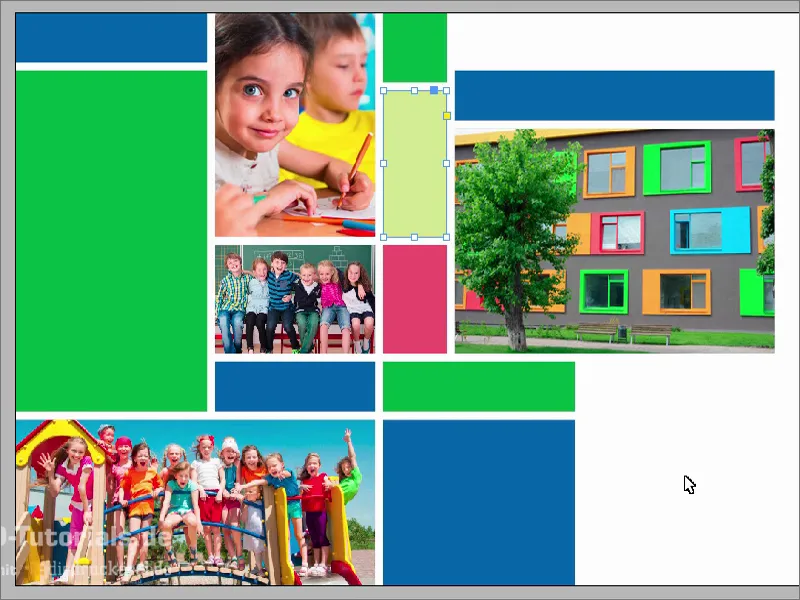
Lad os skifte til indersiden med det samme. Det ser sådan ud: Her har vi igen dette flise-design med forskellige opremsninger og placerede billeder. Og som I uden tvivl allerede har bemærket, bliver det selvfølgelig farverigt. Naturligvis er målgruppen elever, børn og deres forældre. Men før det bliver for farverigt, vil jeg foreslå, at vi bare går i gang. Og jeg siger: Klar, parat, start.

Trykforhold for skolepjecen
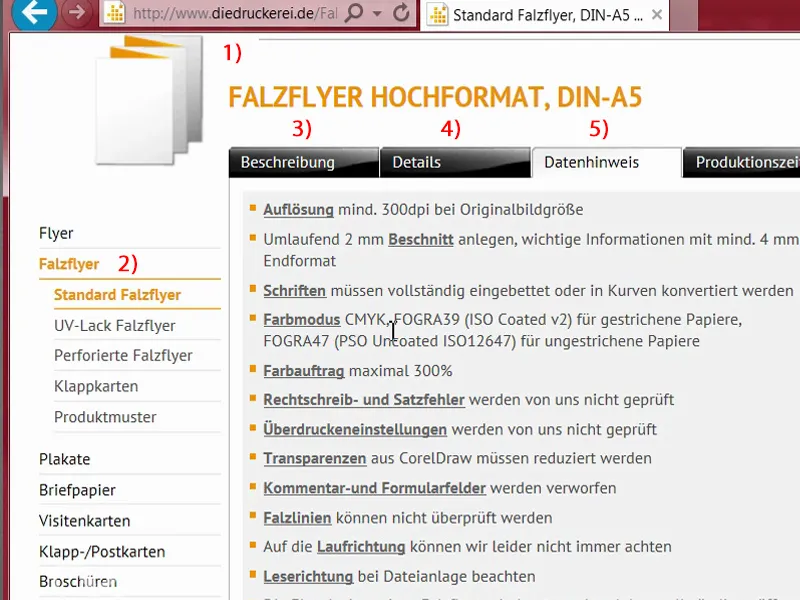
Vores rejse begynder naturligvis på trykkeriets hjemmeside (1). Her kan vi kigge ind i porteføljen og vælge det passende produkt. Vi skal nemlig bygge en foldeflyer. Til det vælger vi naturligvis det rette produkt, først den Standard Foldeflyer, derefter Formatet (2). Vi har et endeligt DIN-A5-format. Og her får vi igen Detaljer og Dataoplysninger (3). I forhold til andre træninger vil vi bruge et andet papir, billedtrykpapir, der på engelsk går under navnet "coated". Det betyder, at det er bestryget papir, hvor porerne i papirets overflade er lukket med en form for lim. Hvad opnår man ved dette? - En relativt strålende og mættet farveglans. Det er egentlig allerede en stor forskel i forhold til uforsiret papir, som i stedet virker mat og absorberende. Så billedtrykpapir har blot den effekt, at det virkelig har en fantastisk farvepræsentation. Og hvis vi selvfølgelig ikke er sikre på, hvordan noget sådant ser ud: Vores papirmønsterbog hjælper os med det. Det, vi skal vide, er helt konkret formatet. Her er det endelige format igen vist, 297 x 210, det er faktisk et DIN-A4-format med 2 mm beskæring (4). Og under dataoplysningerne (5) ser vi det igen: "vigtige oplysninger med mindst 4 mm afstand til det endelige format". Her ser vi også farvetilstanden igen: bestrøget papir, ISO Coated v2. Nå, når vi har fundet ud af det, kan vi egentlig skifte til InDesign.
Opsætning af dokumentet i InDesign
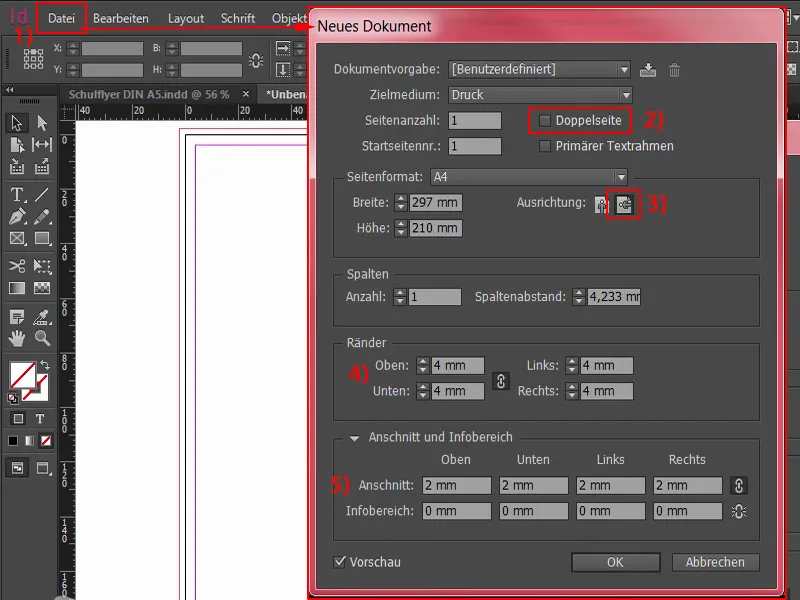
Vi åbner et nyt dokument (1). Vi har ikke brug for dobbeltsiden (2) i dette tilfælde igen. Jeg vil gerne have liggende format i stedet (3). Marginer: 4 mm (4). Afskæring: 2 mm (5). Så kan vi allerede bekræfte dokumentet.
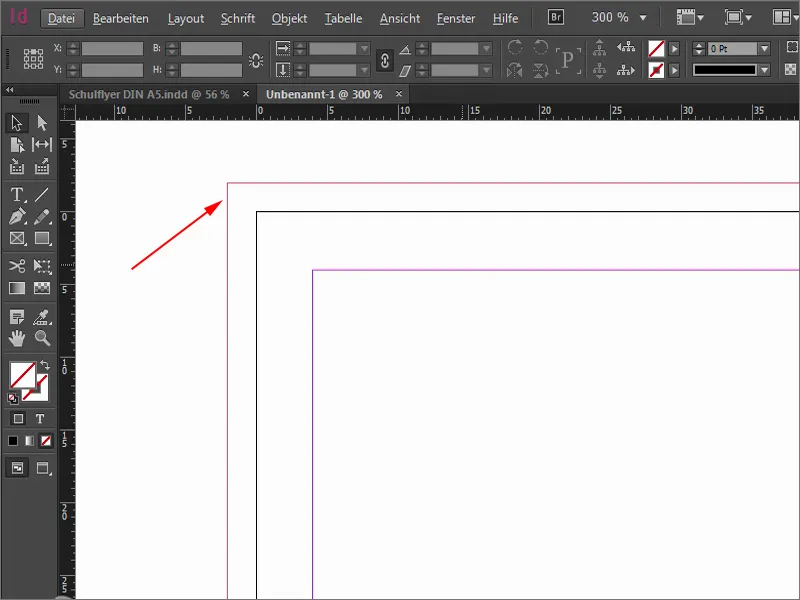
Her øverst til venstre, den røde linje, det kan I tydeligt se, når jeg zoomer ind, det er den såkaldte afskæring. Den har vi også brug for her, for at elementer, som vi placerer, kan overskride det normalt endelige format og undgå hvide farveblink, som kunne opstå ved skæring. I kan altså se: Blinklys er ikke kun velsete gæster i trafikken, nej, det er også vigtigt her i tryk, at undgå sådanne ting.
Ctrl+0 for overblik – og så går vi i gang ved at arbejde med et designgitter. Hvis I gør jer bøvlet med et designgitter, får I bag efter vanvittige fordele. Det sker via Layout>Hjællinjer oprettelse… Og den opsigtsvækkende fordel vil I opdage, når gitteret først står.
Jeg vil nu definere, hvor mange linjer og hvor mange søjler vi har. Jeg vil have nøjagtigt 10 linjer. Jeg sætter søjleafstanden til 3 mm, det er den afstand derimellem. Og så tager jeg 20 søjler og ligeledes 3 mm. Så har vi et gitter, som det ser ud her nu. Det kan vi bekræfte.
Hvis I som designere håndterer jeres mus på en smidig måde, som en stjernekok svinger en grydeske, er I måske allerede stødt på, at man ved et uheld kan flytte dette gitter, altså disse hjællinjer.
For at undgå dette vil jeg nu allerførst låse hjælpelinjerne. Dette kan gøres via Visning>Gitter og hjælpelinjerLås hjællinjer. Nu kan der ikke ske noget, jeg kan håndtere det, som jeg vil, der sker ingenting med hjælpelinjerne. Det er bombesikkert, og vi gør selvfølgelig klogt i at følge dette.
Opret struktur til flyer
For at kunne bringe lidt struktur ind i dette rektangulære labyrintformede område og bevare overblikket, begynder jeg med at definere en ny farvefelt hurtigt. Intet specielt, bare tilføj 20 % Sort her.
Og så begynder jeg grundlæggende at trække fliserne op. Vi begynder øverst til venstre og trækker rektangelet fra beskæringslinjen over gitteret, nemlig fire firkanter, og tildele det direkte denne farve.
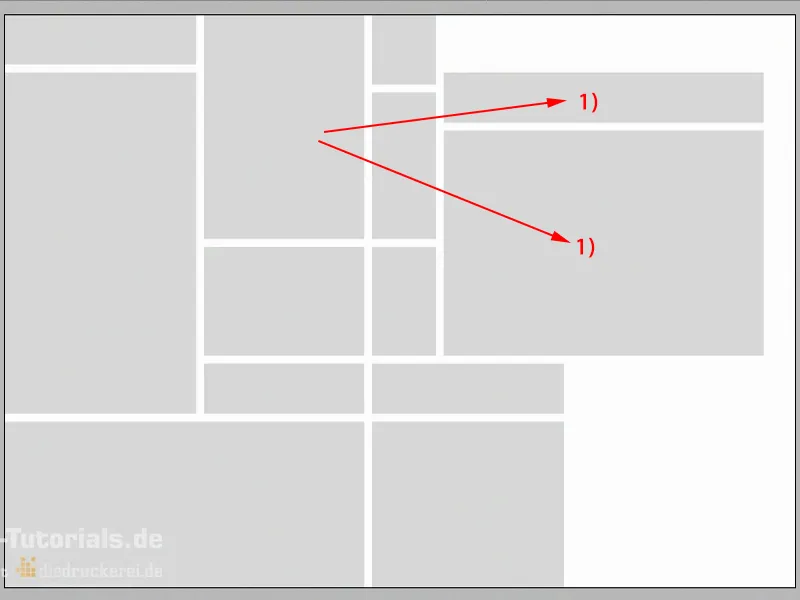
Det gentager vi nu flere steder. Næste gang går vi videre her. Der skubber jeg det med trykt Alt- og Shift-tasten derhen. Der kommer senere et billede ind. Det behøver dog ikke at være så stort, men går kun derhen, og så kan jeg trække det ned ... (Resultatet ses på billedet)
Vi fortsætter. Her har vi brug for noget lignende, som jeg bare trækker nedad. Så laver vi en kopi heraf, som vi skubber sammen på to felter. Og en anden på et felt. Her nede endnu et billede ... (Resultatet ses på billedet)
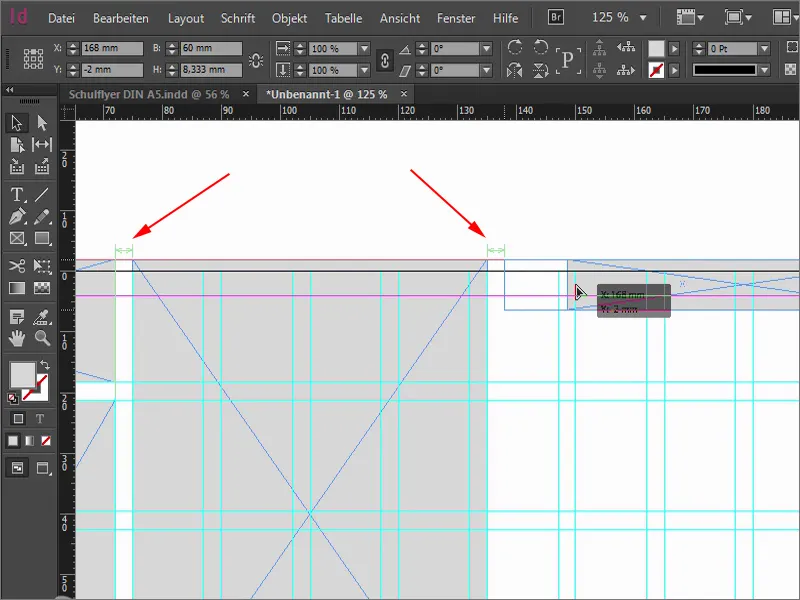
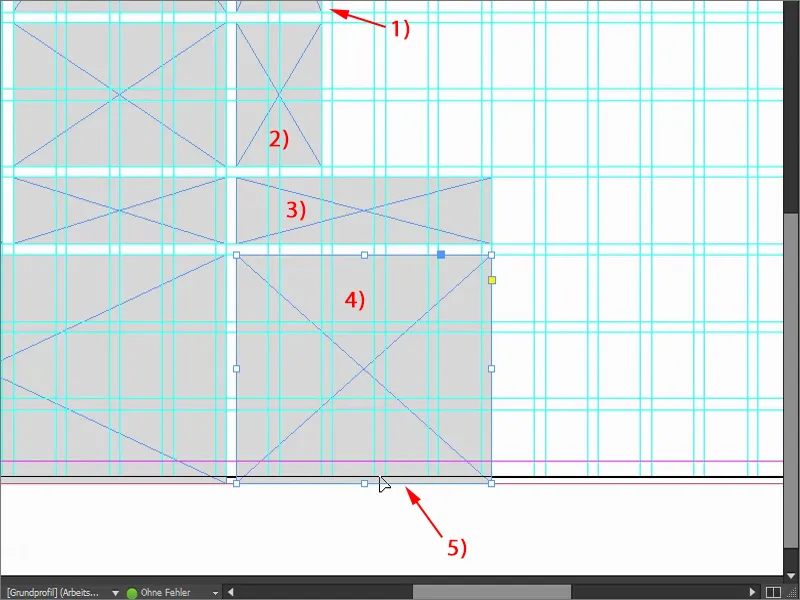
Nu går vi til det sted, hvor forsiden og bagsiden vil adskille sig fra hinanden. Når I gør alt dette, kan I også se på de grønne pile. For det har InDesign brug for referencepunktet i det synlige område (venstre pil). Og når jeg flytter rektangelet her, viser den mig, at det nu er præcis 3 mm (højre pil).
Så det passer. Jeg trækker dette felt endnu mindre (på billedet formindske bredden af det øverste venstre rektangel). Mellem de to hjælpelinjer, der løber vertikalt gennem rektangelet, er bruddet. Nu kan vi trække rektangelet lidt ned, jeg gør det med øjet, cirka derhen (se størrelsen af rektanglet), så det ikke er helt symmetrisk på dette sted. Jeg vil nemlig gerne have lidt dynamik i det.
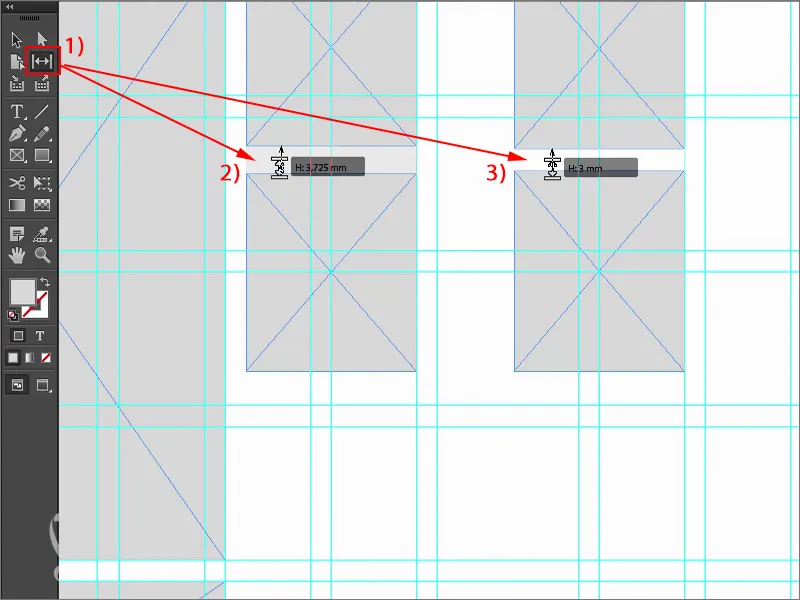
En kopi af dette og træk nedad (nederste venstre rektangel). Nu skal vi være opmærksomme på, at vi har 3 mm. Til det kan vi f.eks. bruge Spalteværktøjet (1). En gang her, så siger den os, at det nu er 3,725 mm (2). Hvis jeg nu flytter, vil den kun flytte stedet, men det vil jeg ikke. Jeg vil formindske hullet. Hvis jeg holder Ctrl-tasten nede, vil den sætte det til 3 mm (3), præcis afstanden jeg har brug for.
Så trækker vi dette rektangel (1) også derhen. Endnu en kopi (2) af det, som jeg trækker så stort som billedet til venstre. Endnu en kopi (3) med Alt og Shift. Det hele går et par felter til højre, nemlig fire. Endnu en kopi (4) af det, nedad og ud til beskæringslinjen (5). Der skal I altid være opmærksom på, at det er sikret.
Så tager jeg kopier (1) af dem, sætter dem derhen - altid med fokus på hjælpelinjerne, for det er det, gitteret er til. Nu ser I også den bemærkelsesværdige fordel, som gitteret giver os. Det er virkelig en enestående funktion, jeg synes virkelig det er praktisk. I kan se, hvor hurtigt vi skrider frem her, det går virkelig hurtigt.
Ctrl+0 igen for et overblik - sådan vil layoutet se ud til sidst. Nu handler det faktisk om at placere billeder og udfylde de enkelte rektangler med farver, så at sige give dem liv. Vi tilfører nu et sjæl til hele dokumentet. Det var faktisk kun grundkonstruktionen.
Placering og justering af billeder i layoutet
Genvejen vi vælger: Ctrl+D. Så er vi i dialogen Placering. Der leder jeg efter de passende billeder, fire stykker til de første forsider, dem kan jeg markere alle med Ctrl-tasten ...
Nu har vi en indlæst musemarkør. Der kan I se et lille "(4)" ved siden af ikonet. Det betyder altså, at der er fire billeder i den indlæste musemarkør. Hvis jeg ikke vil have det som det første billede, kan I nemt skifte mellem de indlæste billeder med piletasterne.
Jeg positionerer de enkelte billeder ...
Dette er naturligvis ikke proportionelt tilpasset, så jeg markerer alle disse områder. Højreklik på det, og derefter på Tilpas>Ramme proportionalt udfylde.
Så skal vi lave lidt finjustering. Så dette søde pige her med de store, runde øjne, det virker allerede ret sympatisk. Det skyldes simpelthen, at børns ansigtsformer her træder i kraft. Ansigter er naturligvis altid mere interessante end nogle penne eller en hullemaskine eller kridt eller farvet papir eller lim, eller hvad børn ellers beskæftiger sig med i skolen. Nej. Store øjne som disse her er præcis det, vi har brug for.
Jeg dobbeltklikker på billedet for at åbne det og flytte indholdet med trykt Shift-tasten og piletasten til højre i rammen, så blyanten stadig er med.
Videre med dette billede. Vi kan trække det lidt større med Shift-tasten for at forstørre det proportionalt.
Så det her nedenfor. Lad os hæve det lidt, så alle børnene kan være med.
Og vores regionsskole - den passer faktisk ret godt.
Lad os se på det hele. Vidunderligt.
Definer farvefelter
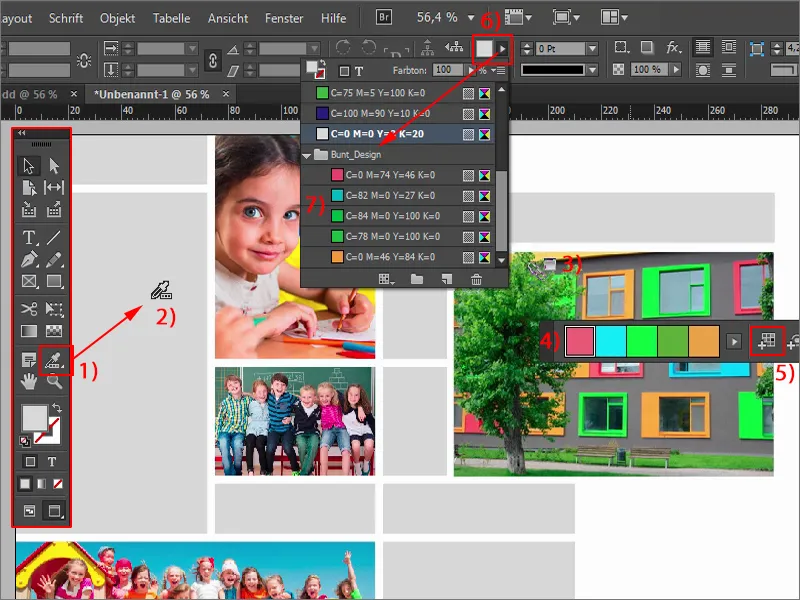
Lad os gå videre til næste trin: Farvefelter. Siden InDesign CC, der hele tiden forbedrer og optimerer sig, er der nu også et ret fedt værktøj, der hedder Farvejustering (1). Det er lidt som en pipette, bare i "stor", storebror til pipetten. Når du klikker der, får du en pipette med tre små terninger nederst (2). Dette skal antyde, at det handler om farvefelter: Jeg klikker på dette billede her (3) - og straks genkender InDesign, hvilke farver (4) der bliver brugt inden i dette billede. Disse farver kan derefter ekstraheres og tilføjes som farvefelter. Bare klik derop ... (5) Og nu se lige på farvefelterne (6), det kalder vi nu "Bunt_Design" (7). Der har vi fem farvefelter, der stammer fra dette billede. Det er ret cool funktion, da man altid gerne vil have farveharmonier.
Det, der nu dog ikke helt passer mig: Se lige her, det fungerede ikke helt fejlfrit, for vi har to farveværdier (1), der er ret identiske. Jeg justerer dem lidt.
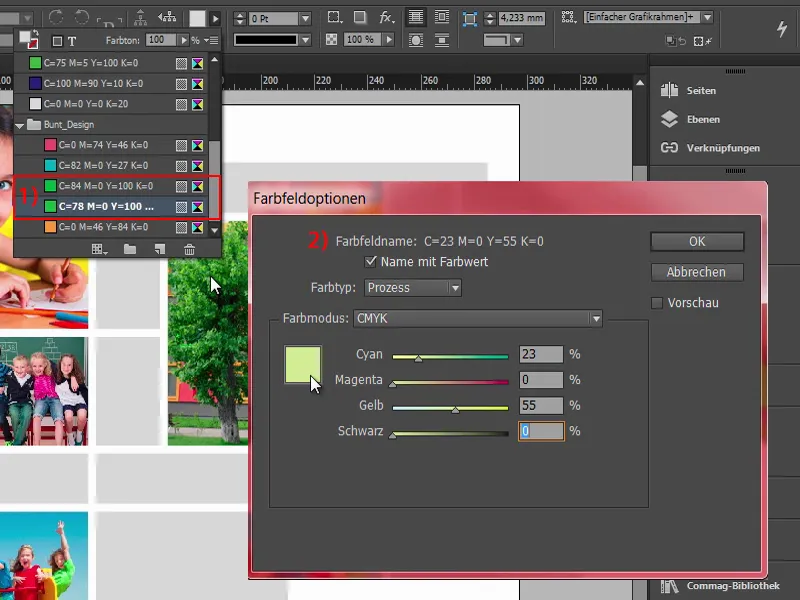
Jeg fjerner den ene ved at dobbeltklikke. Den får en ny farveblanding. Hvad I måske også allerede har bemærket: Ved at ekstrahere farverne bliver de konverteret fra en RGB-billede til CMYK-værdier (2) - ret cool.
Jeg ændrer farven til en pastelblå nuance (Cyan: 23 %, Magenta: 0 %, Yellow: 55 %, Black: 0 %).
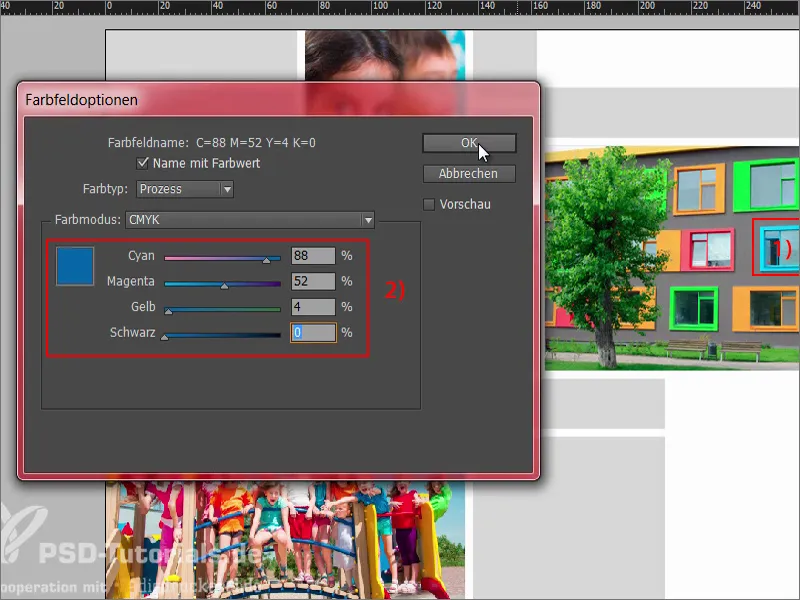
Så pipetten fungerer ikke helt fejlfrit, man rammer altså ikke altid præcist de farveharmonier, man gerne vil have. Selvom det egentlig er den cyanfarve dette vindue (1), men det havde jeg ikke forestillet mig til mit design. Jeg vil have disse værdier her (2). Resten kan vi beholde.
Indsæt farver og logo
Og nu begynder vi: Rektangelet får den blå farve. De tre andre også, derfor markerer jeg dem med Shift og sætter dem til blå. Så farver jeg rektanglerne nu ...
Hvad der mangler, er et logo her nederst. Det har jeg også hentet fra Fotolia og redigeret i Illustrator. Det kan jeg ikke vise jer på dette sted, men det er heller ikke en Illustrator-workshop, men en InDesign-workshop. Jeg trækker det ind, tænder gridet igen med tasten W, og så kan man egentlig positionere det lidt længere ned.
Indarbejd tekst
Nu fylder vi det hele ud med tekst. Jeg starter øverst her. Jeg trækker en tekstboks frem. Til flyer'en har jeg valgt Aller i kursiv, stort, 20 pt, farve snehvid som uskylden, og så skriver vi: "Regionsskole, Eksempelby". Jeg tilpasser tekstboksen og centrerer den.
Videre på venstre side: Jeg kopierer tekstboksen, flytter den over. Her skal I være opmærksomme. I ved jo, disse fire millimeter sikkerhedsafstand (1) til kanten skal vi respektere, derfor trækker vi tekstboksen hertil. Nu skriver vi ved 13 pt (2), uden versaler (3) teksten: "Hvad nu efter orienteringsstadiet?", og indsætter en ny linje.
Det hele kan nu markeres og defineres som en afsnitsformatering. Det vil sige, vi definerer manuelt, hvordan vi vil have skriften, hvordan vi vil have formateringen. Så markerer og definerer en ny afsnitsformatering.
Vi kalder det "Overskrift 2. Ordre". Det får vi brug for flere gange, derfor er det godt at definere det som afsnitsformatering.
Hvad er nu et spørgsmål uden et passende svar? Præcis - ingenting andet end et spørgsmål uden svar. Og det ændrer vi nu. Men jeg vil give jer et lille tip: Vi har et afsnit her, som man ikke kan se. Hvis I gerne vil se sådan noget, så gå til Skrift>Vis skjulte tegn (1) - så ser vi, at der er et afsnit. Jeg vælger et simpelt afsnit her (2) og kopierer de tekster, jeg har brug for, fra udklipsholderen.
Jeg tilføjer nu en ny afsnitstype til dette, og jeg kalder det "Punktmarkering" (1). Vi tilpasser nu yderligere formatet.
Hvis I har aktiveret Forhåndsvisning (2) nederst her, kan I tydeligt se, hvad jeg ændrer.
Først: Grundlæggende tegnformater (1). Her vælger vi skrifttypen Aller Light i størrelse 11 pt og en linjeafstand på 14 pt. Det ændrer sig ikke på venstre side. Hvorfor ikke? - Fordi afsnitstypen ikke er anvendt. Så - marker alt (2), anvend "Punktmarkering" på det. Nu er der sket en ændring, og vi kan fortsætte redigeringen.
Tegnfarve selvfølgelig hvid. Det var tidligere indstillet til sort, så der skal virkelig være opmærksom på, at kontrasteffekten er tilstrækkelig. Sort på grønt er ikke let at læse, og det samme gælder f.eks. også for sort på rødt. Det er meget uhensigtsmæssige kombinationer. Vi vælger hellere hvid.
Hvad har vi brug for? Vi har selvfølgelig brug for punktopstilling - så vi går til fanen Punkter og numre (1). Under Listetype (2) vælger vi punktopstilling og denne bullet (3). Placeringen af tabulatorerne er stadig ikke helt rigtig, den laver enorme lufthavne som afstandsmarkører, det ser virkelig dårligt ud. Så: Indrykning til venstre 3 mm, og her i det næste felt -3 mm (4). Nu sidder det hele på sin plads, som vi har brug for det. Så kan vi bekræfte det.
Det ville helt sikkert være praktisk på dette tidspunkt (1), hvis vi definerede en vis afstand øverst her. Det er lidt for tæt på hinanden. Dette kan let ændres ved at åbne "Overskrift 2. række" (2) og der i området for Indrykninger og afstande under afstand efter (3) f.eks. definere 3 mm.
Hvad har ændret sig? Vi har nu 3 mm afstand her, men mærkeligt nok også her (4). Det skyldes dette afsnit (5), som vi manuelt har sat. Jeg bekræfter det hele først.
For at løse dette problem vil jeg bare slette dette afsnit (1) med Fjern. Nu har vi imidlertid en linjeskift, som vi ikke kan lide. Dette kan omgås ved at holde Skift-tasten nede og trykke på Enter (2). Skift og Enter - så undgår vi også, at der trækkes 3 mm afstand ind her. Godt, så kan vi bekræfte det.
Jeg vil nu gøre tekstfeltet så stort, som det er nødvendigt: dobbeltklik på denne håndtag (1). Lav en kopi af hele strukturen (2). Jeg flytter den ned til bunden, indtil her. Og nu vil jeg bruge Skift og Pil op til at flytte den opad igen to gange, det er samme afstand som her (3).
Derefter vil jeg redigere teksten med foruddefinerede indhold, som jeg kopierer fra udklipsholderen.
Hvad er der sket nu? Vi har igen dette problem med afsnittet (1). Det sletter vi. Med Skift og Enter er det også korrekt (2).
Og endnu en punktopstilling.
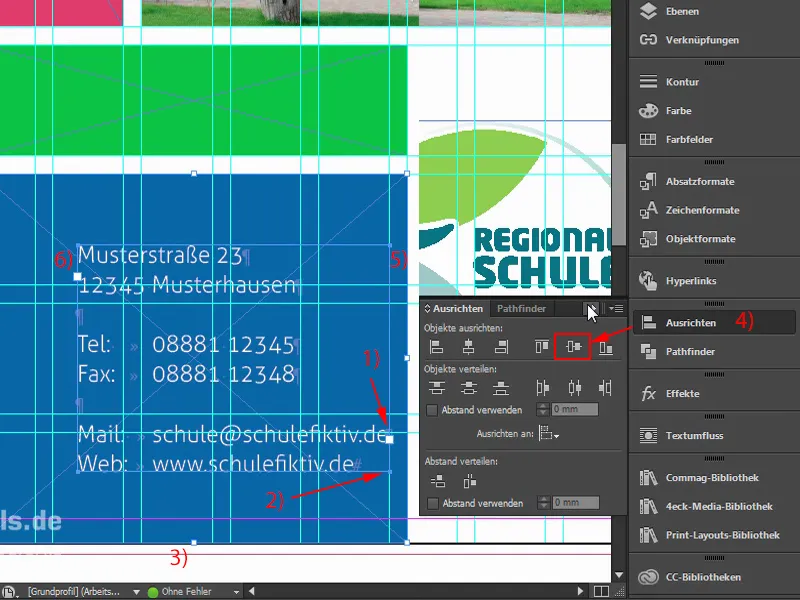
Videre med vores adresse, som vi vil finde her nedenfor, fordi mor og far skal indtaste en adresse i navigationssystemet, når den første skoledag nærmer sig, og derfor er der hjælp her. Træk bare en tekstboks (1) op og sørg altid for at anvende det korrekte format. Her er nu vores overskriftsformat, hvilket er forkert på dette tidspunkt. Jeg vælger bare punktopstilling (2), kopierer adressen og indsætter den her. Nu duplicerer jeg hele formatet (3), som jeg kalder "Adresse" (4). Under Punkter og numre kan vi simpelthen slette punktopstillingen (5). Bekræft, anvend en gang. Fremragende.
Nu skal vi slette nogle unødvendige afsnit. Det øverste slettes. Og hvad er der galt her? Her passer bredden på tekstfeltet (1) ikke.
Noget specielt kommer nu i spil: Jeg har tidligere forklaret, hvor fantastisk det er med disse effekter af sideomspændende fliser. Når man ser på layoutet ved første øjekast, kan man nærmest begå en fejl: Bruddet er nu ved den hvide mellemrum. Nej - det er ikke tilfældet. Bruddet er faktisk her ved 148,5 mm (1). Hvis man f.eks. lige nu ville justere dette tekstfelt fire millimeter fra venstre (2), ville det gøre det vanskeligt for mor og far at tyde adressen, de skulle konstant skifte mellem forsiden og bagsiden. Det ville være en absolut "NO-GO".
Så jeg udvider først tekstfeltet for at fjerne linjeskiftet her nederst (1). Justere højden og derefter skubbe hele tekstfeltet til højre (2). Derefter fjerner jeg beskæringen nederst her (3), markerer det øverste tekstfelt, markerer det bageste felt og vælger præcis midten i Justering- panelet (4). Nu er det centreret. Så skal vi lige dobbelttjekke: Det er cirka 4 mm (5), her er bruddet (6). Det betyder, at vi har tilstrækkelig afstand.
Lad os kigge på det. Jeg synes det passer. Jeg zoomer ud. Ja.
Næste del af træningen fortsætter med bagsiden.


