I denne detaljerede vejledning viser vi dig, hvordan du kan konvertere en pixel- eller rasterfil til en vektorfik ved hjælp af Adobe Illustrator. Vektordfiler er særligt nyttige, når du skal udskrive grafik i store formater, da de bevarer deres klarhed og skarphed ved forstørrelse. Lad os sammen gennemgå denne proces.
Vigtigste erkendelser
- Konvertering af en pixelfil til en vektorfil udføres ved hjælp af Billedeefterligner i Adobe Illustrator.
- Vektorfiler har fordele i forhold til pixelfiler, især når det gælder trykopgaver.
- Du kan justere de enkelte elementer i vektorfilen individuelt efter konverteringen.
Trin-for-trin-vejledning
1. Åbn Adobe Illustrator
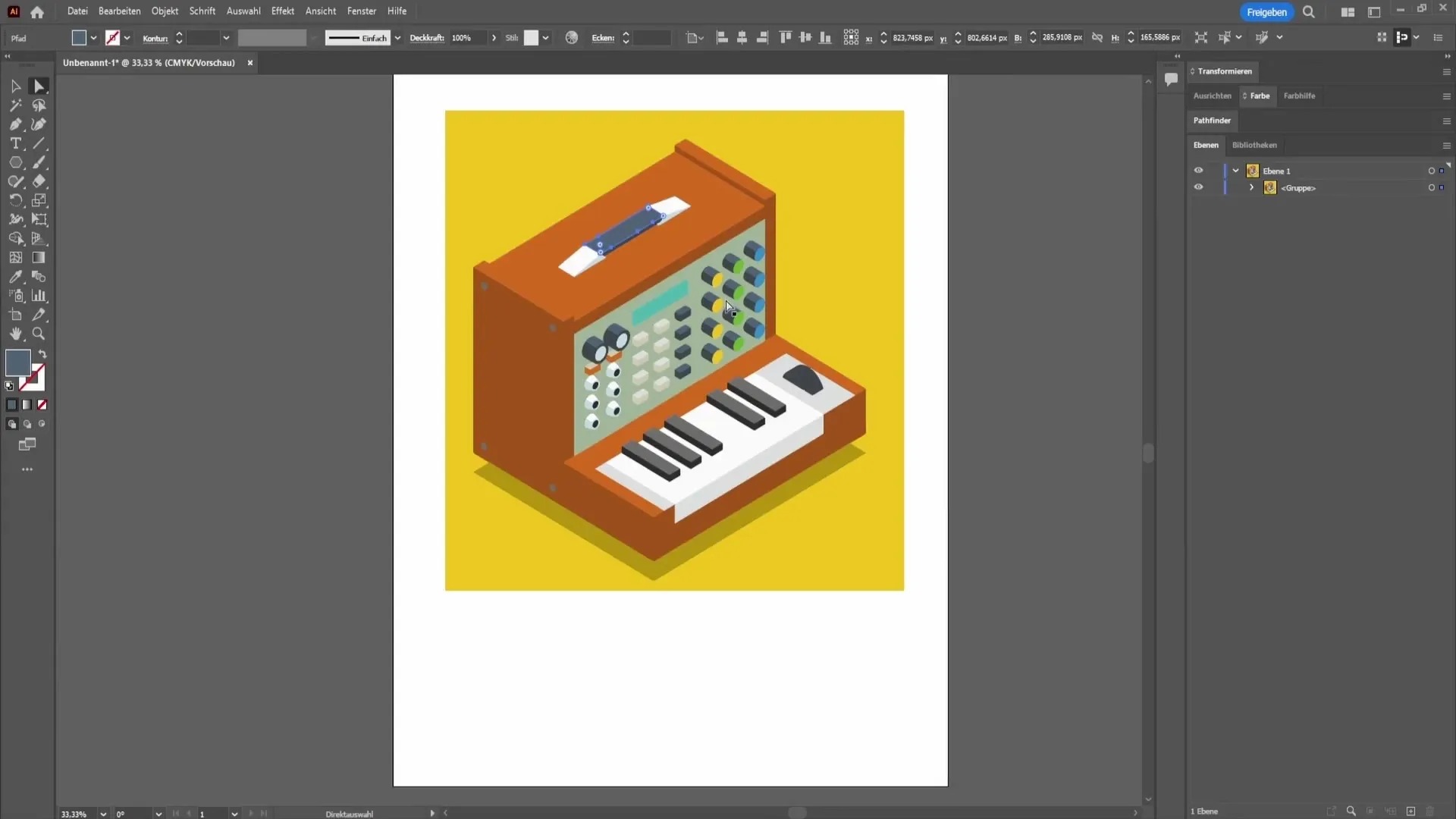
Start med at åbne Adobe Illustrator. Sørg for, at du har en pixelfil, du vil konvertere, og træk denne fil ind i din Illustrator-arbejdsplads.

2. Vælg Billedeefterligner
For at konvertere din pixelfil til en vektorfil skal du vælge det direkte markering-værktøj. Dette værktøj findes i værktøjslinjen på venstre side af skærmen. Klik for at vælge det.

3. Brug af Billedeefterligner
Derefter går du op til Billedeefterligner på det valgte billede. Klik på rullemenuen for at se mulighederne. Vælg antallet af ønskede farver her – i dette tilfælde 16 farver. Bekræft dit valg ved at klikke på "OK".

4. Konverter til en vektorfil
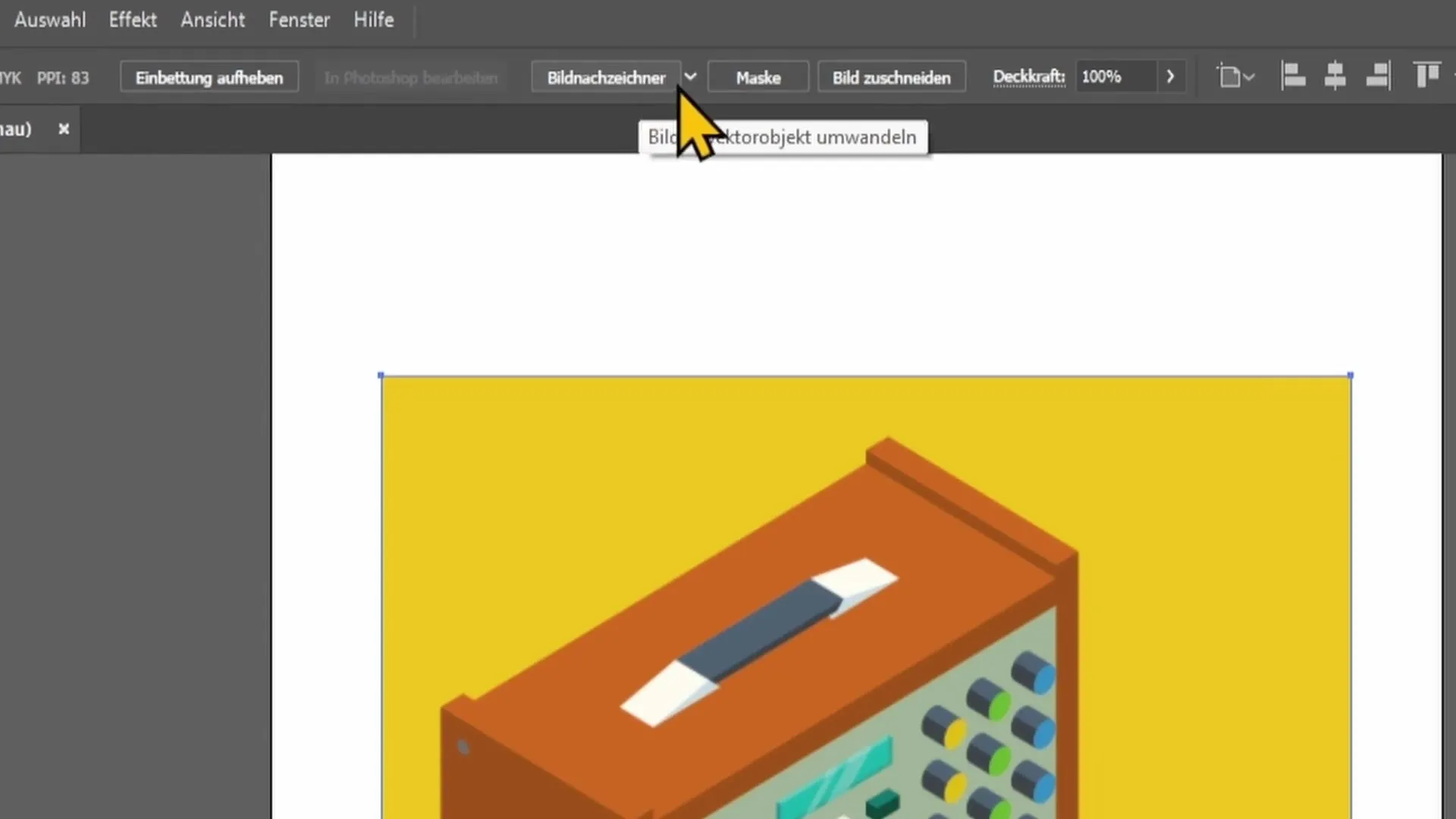
Efter at du har valgt farverne, finder du knappen "Konverter" øverst. Klik på den for at starte konverteringsprocessen. Adobe Illustrator behandler nu din pixelfil og opretter en vektorfil, der giver flere tilpasningsmuligheder.

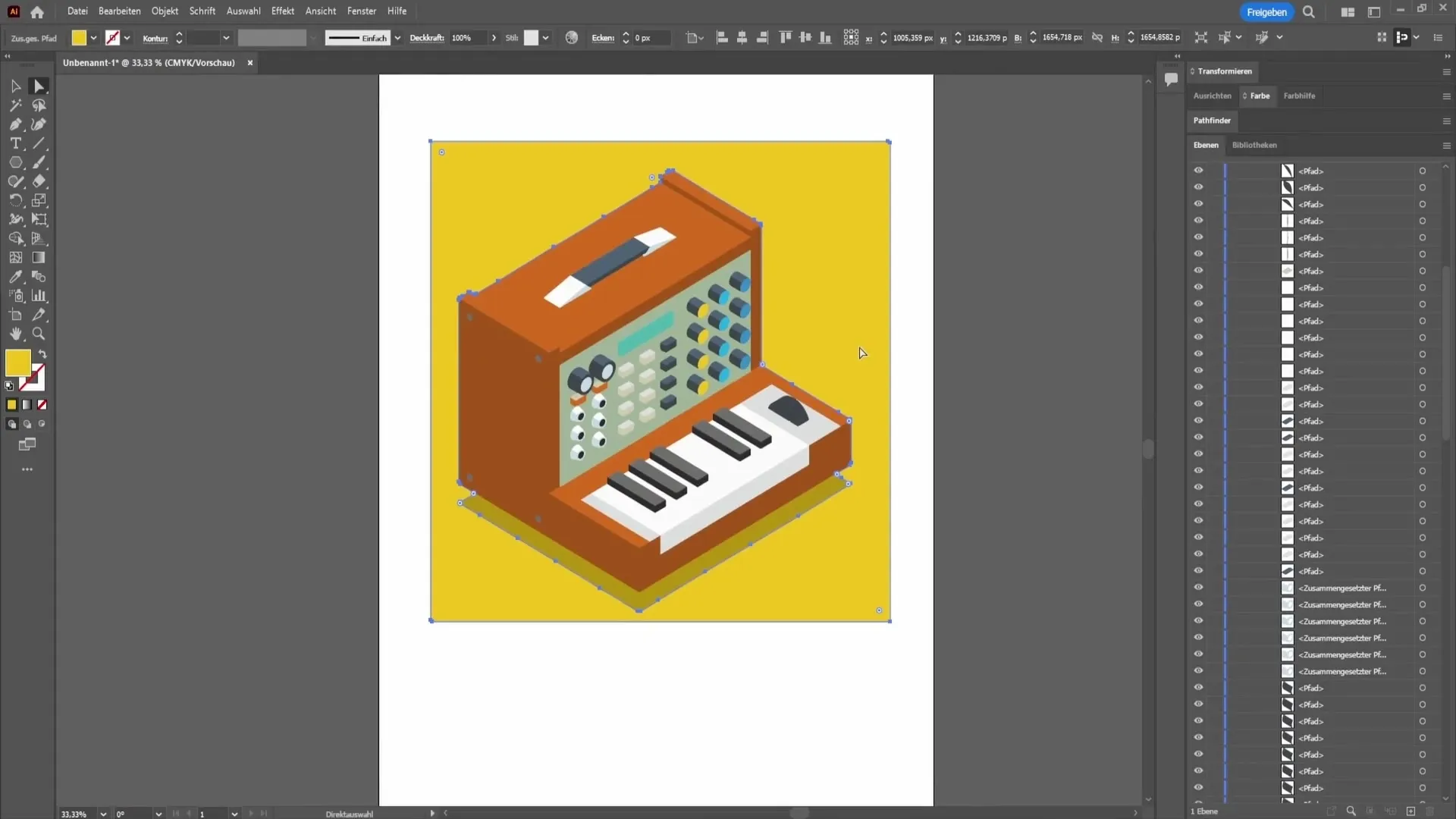
5. Rediger vektorelementer
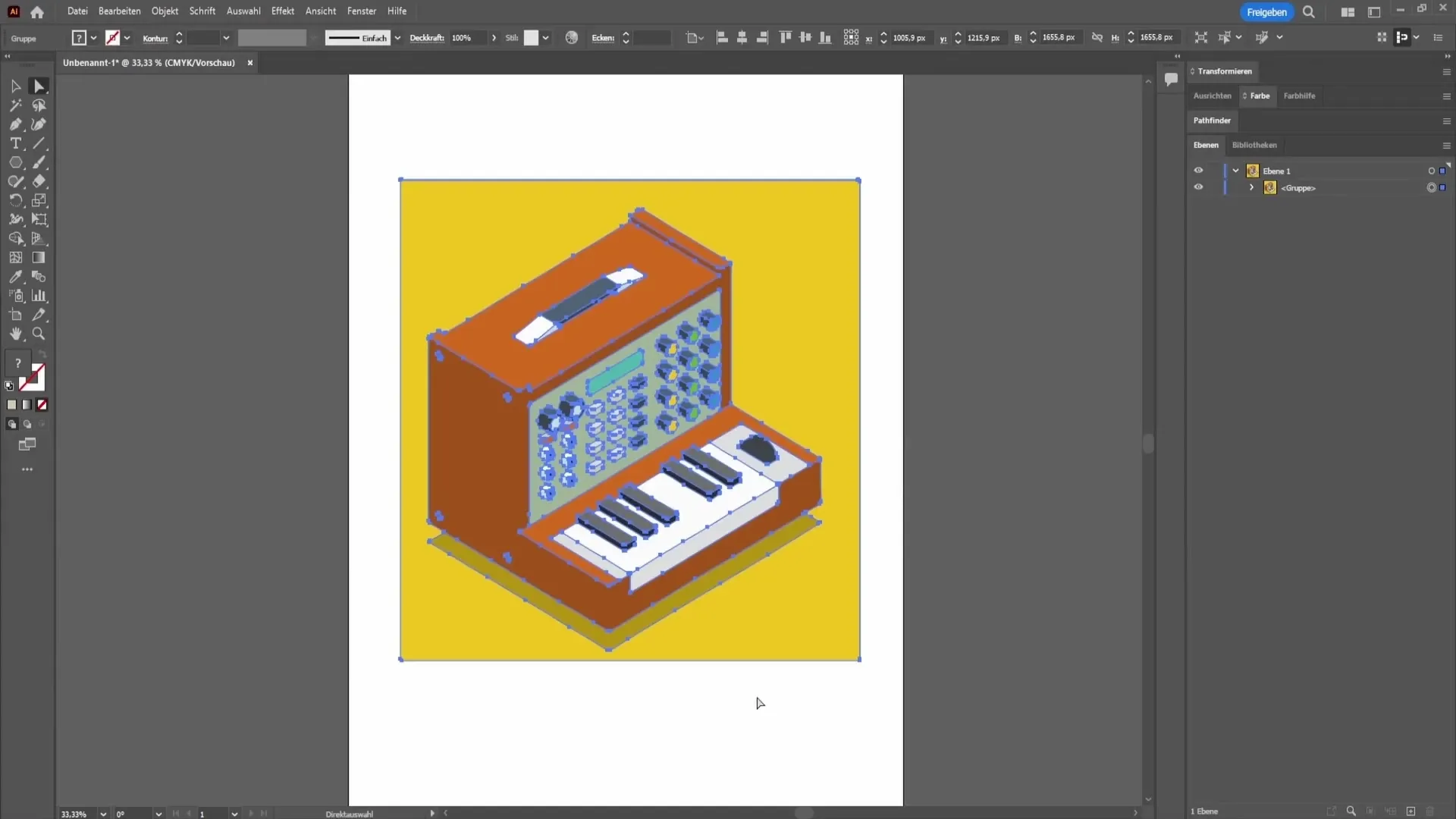
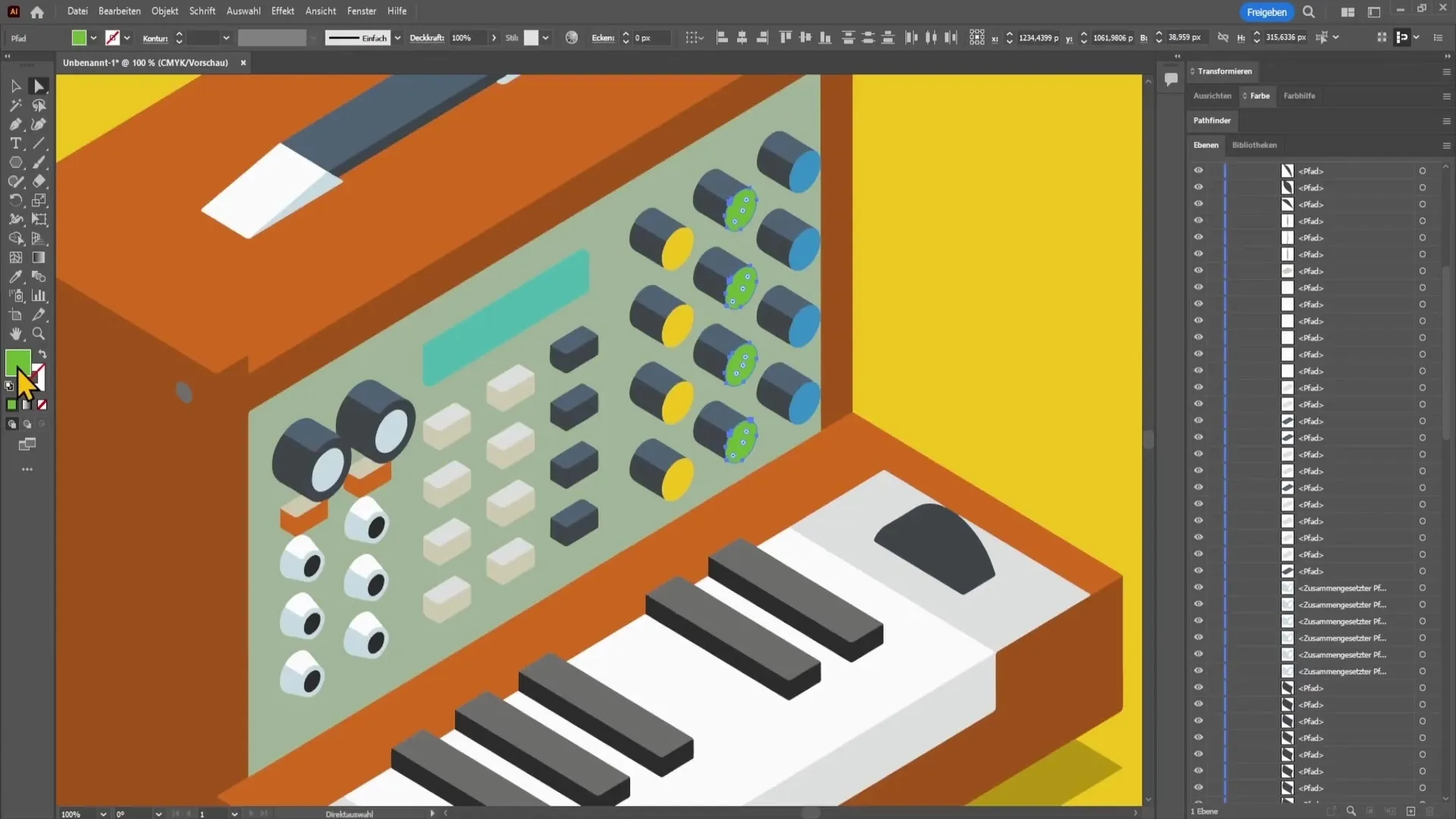
Efter at konverteringen er afsluttet, kan du vælge de enkelte elementer i vektorfilen. Dobbeltklik på vektorfilen for at komme ind i gruppen, der indeholder alle konverterede elementer. Her kan du justere hvert element individuelt.

6. Tilpas enkelte elementer
Når du har åbnet gruppen, kan du f.eks. vælge de grønne elementer og ændre deres farve. Hold Shift-tasten nede og klik på de ønskede knapper for at vælge dem. Derefter højreklikker eller dobbeltklikker du på farvefeltet i venstre side og vælger en ny farve.

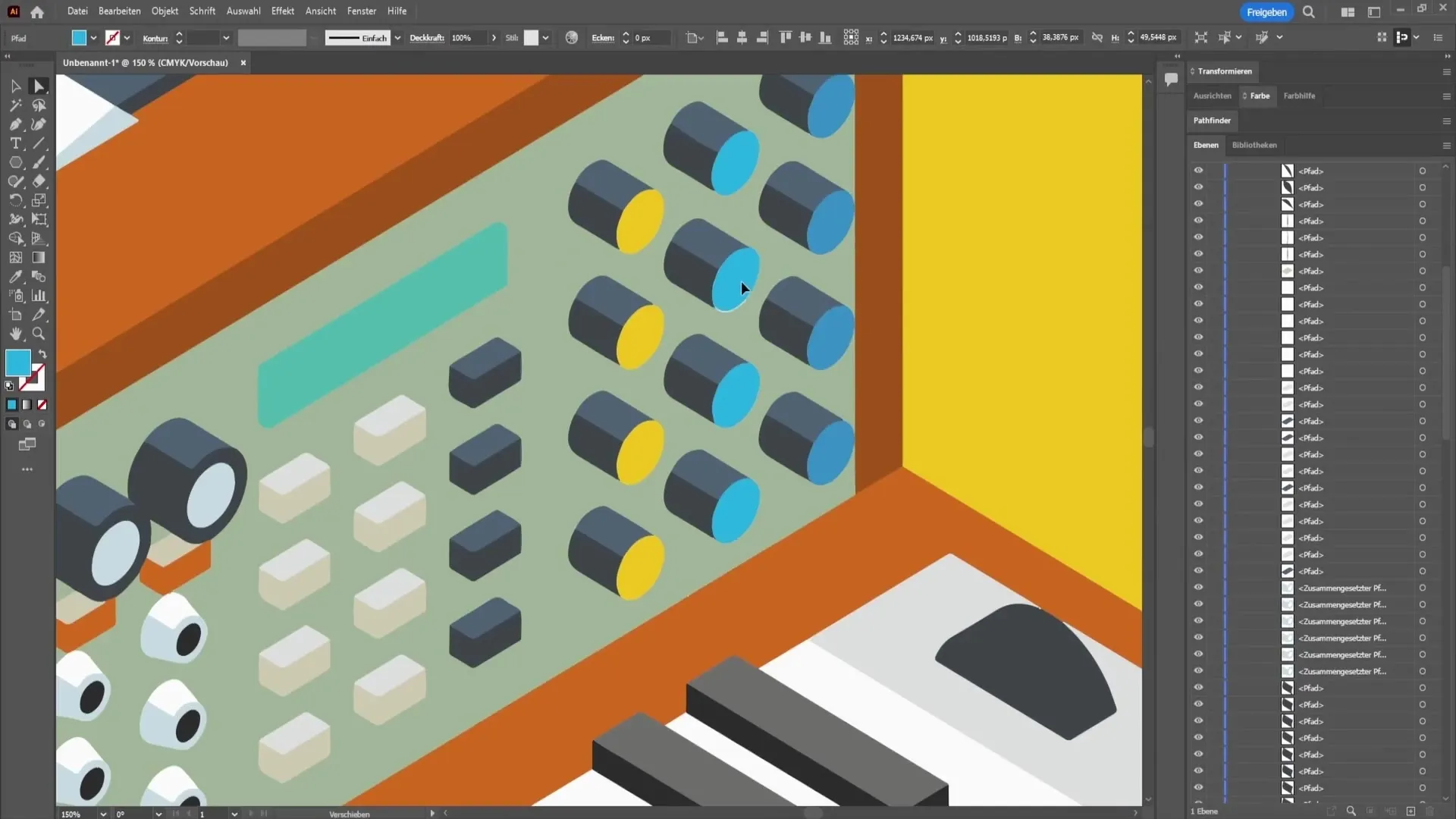
7. Foretag tilpasninger og ændringer
Nu har du mulighed for at fortsætte med at redigere de enkelte vektorelementer. Du kan flytte dem, ændre formen eller foretage andre tilpasninger. For eksempel kan du runde hjørnerne af eller flytte punkterne efter behov.

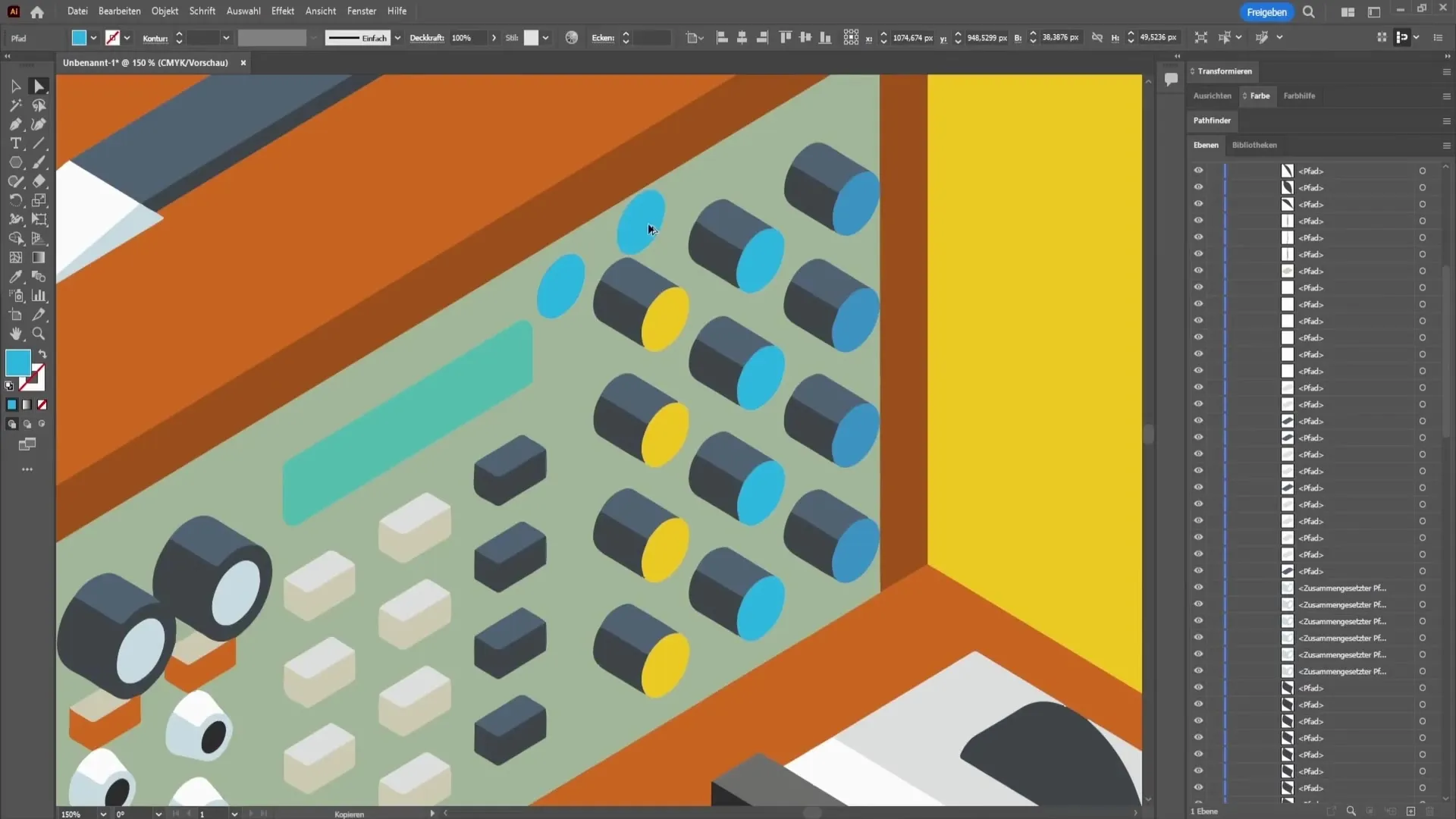
8. Kopier elementer
Hvis du har brug for et element ofte, kan du nemt kopiere det. Hold Alt-tasten nede, mens du trækker elementet. Derved opretter du en kopi af elementet, som du derefter kan positionere som ønsket.

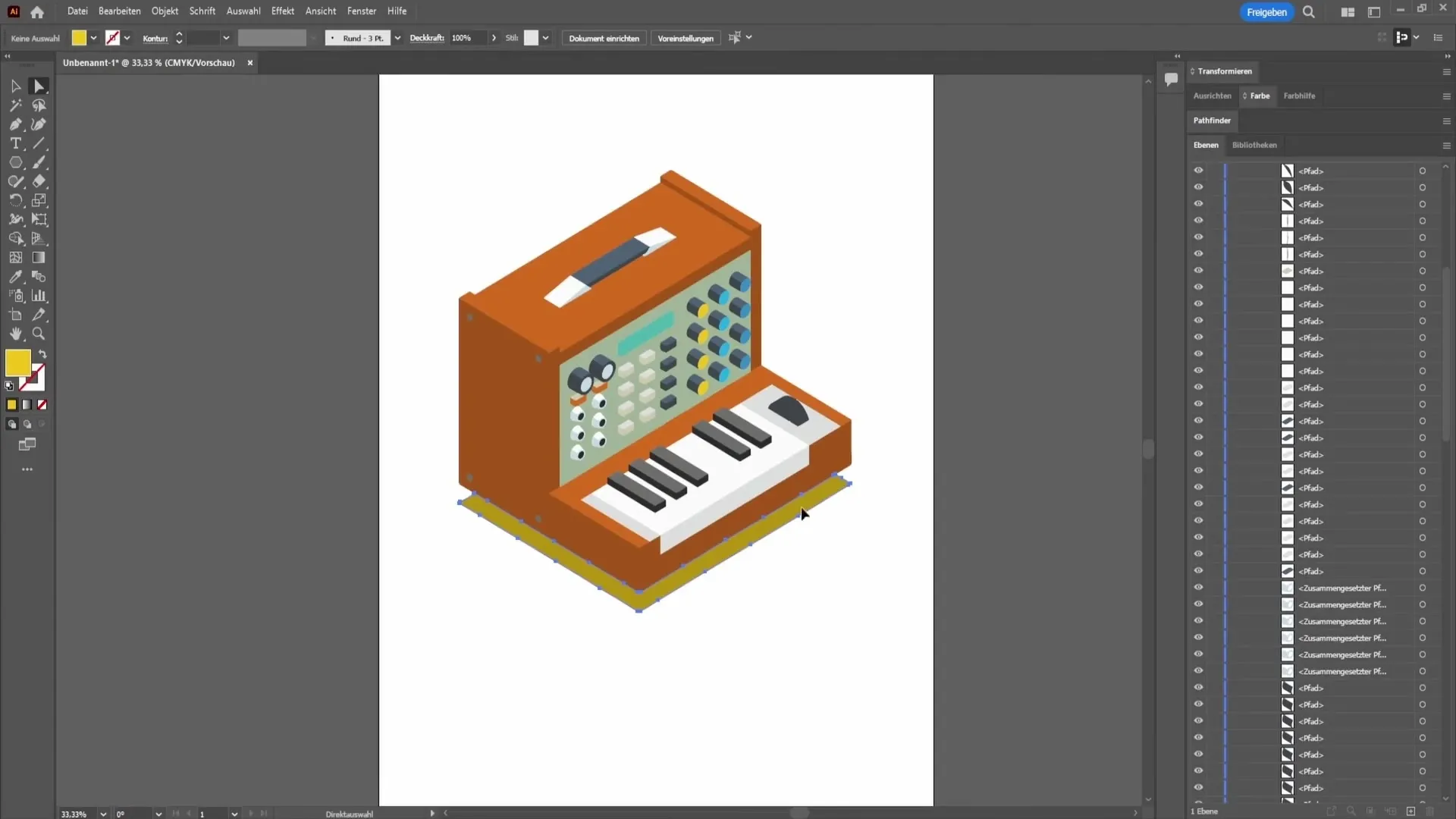
9. Fjern baggrunden
Hvis du har en baggrund, du ikke har brug for, kan du nemt fjerne den. Vælg baggrunden og tryk på Slet-tasten på dit tastatur for at slette den. Derved bliver kun motivet synligt.

10. Konklusion: Pixel- og vektordata
Sammenfattende kan det siges, at pixeldata er ideelle til digital brug, men hurtigt når deres grænser ved trykopgaver. Konvertering til vektordata er særligt fornuftig, hvis du ønsker at udskrive grafik i store størrelser, da de ikke bliver pixelerede. Derudover giver vektorer mulighed for efterfølgende redigering i Illustrator.

Sammendrag
I denne vejledning har du lært, hvordan man konverterer en pixeldat til en vektordate og hvordan man redigerer de nu dannede elementer individuelt. Du er nu i stand til at gøre dine grafikker mere professionelle og optimere dem til forskellige formål.
Ofte stillede spørgsmål
Hvordan konverterer man en pixeldat til en vektordate?Du vælger billedtracering-værktøjet i Adobe Illustrator og justerer indstillingerne efterfulgt af et klik på "Konverter".
Hvilke filformater er typiske for pixel- og vektordate?Typiske pixelfiler er PNG og JPEG; almindelige vektorfiler er SVG og EPS.
Hvad er fordelene ved vektordate?Vektordate kan forstørres eller formindskes uden tab af kvalitet og tillader en detaljeret efterbehandling af elementerne.


