Vi lærte allerede de første seks Disney-regler i første del af denne tutorials serie. Nu følger seks mere, hvoraf nogle ikke nødvendigvis handler om grafisk animation, men jeg vil stadig gerne diskutere dem alle fuldstændigt med jer, fordi de alle har en kerne, som vi som animatører bør være opmærksomme på.
7. Sekundær handling
Den syvende regel siger, at enhver bevægelse, vi udfører, har en konsekvens. Uanset om det er ydre omstændigheder eller pomponerne på min sweater - hvis jeg f.eks. hopper op, vil pomponerne blive kastet op og derefter falde ned igen. Man kan også tage en svajende nederdel under en drejning eller en svingende hestehale som et eksempel på, at der altid er noget, der bevæger sig, når tingene animeres.
Et godt eksempel er Pixar kortfilmen "For the birds". Her sætter en meget stor fugl sig ned ved siden af en række mindre fugle på strømledningen, og det hele synker nedad. De små fugle glider naturligvis hen til midten af ledningen og samler sig der, fordi han trækker hele ledningen nedad.

For the birds, © Pixar.com
Dette er et klassisk eksempel på Sekundær handling. Eller nogen hopper i vandet, og vi har luftbobler, der stiger op omkring ham.
Eller egernet hopper, og dens hale følger altid med, fordi den ikke er fastgjort på nogen måde, men fleksibel. Enhver bevægelse trækker, så længe den ikke står helt alene i rummet, andre bevægelser med sig. Dette er også meget vigtigt i grafisk animation, f.eks. når noget kastes ind på skærmen, vil hele billedet ryste i et kort øjeblik.
8. Overdrivelse
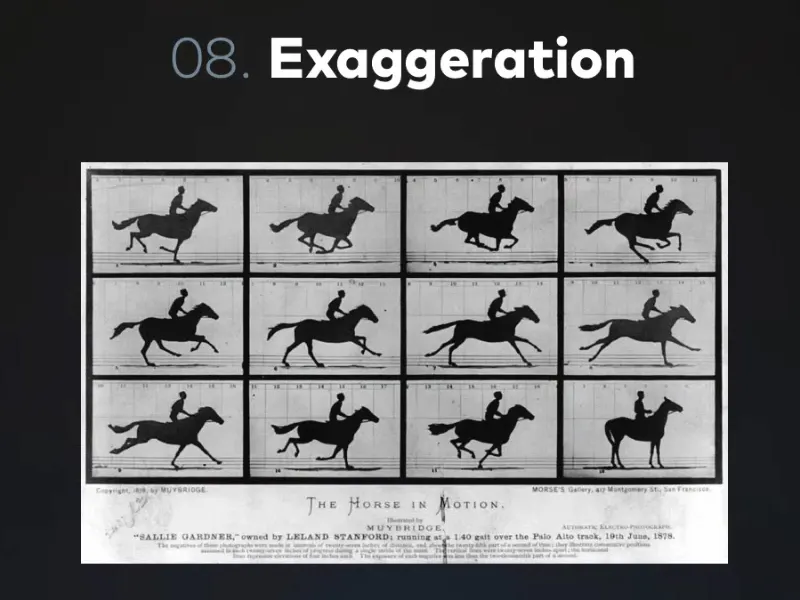
Overdrivelse betyder simpelthen "at overdrive". Animation begyndte meget tidligt, længe før filmen eksisterede. Der demonstrerede Eadweard Muybridge med en fotoserie, at en galopperende hest for et kort øjeblik har alle fire ben i luften. Han opsatte mange kameraer og lod dem alle udløse kort efter hinanden. På det tredje billede i denne fotoserie kan man faktisk se, at alle fire ben på hesten er i luften, og den svæver så at sige.
Derefter tog Disney fat i disse ting og fortsatte med at eksperimentere og forske. Det fandt ud af, at hvis man tager en video og tegner billederne nøjagtigt, som de ville se ud i den virkelige verden, ville det ikke se levende og naturligt ud, men snarere lidt stift og ikke dynamisk.
I al slags animation er det derfor nødvendigt at overdrive. Især med karakteranimation og poseringen ser vi et eksempel her med denne lille panda.
I begyndelsen var tegneren ret usikker. Stillingen helt til venstre er allerede tydelig, men ikke ekstrem nok endnu. Man kunne sige, at Disney-faktoren for denne figur gradvist øges. Den bliver mere og mere stiliseret og overdrevet, hvilket gør den mere charmerende.
Overdrivelse er et meget vigtigt redskab i animation for at få bestemte elementer til at virke, som man virkelig ønsker det.
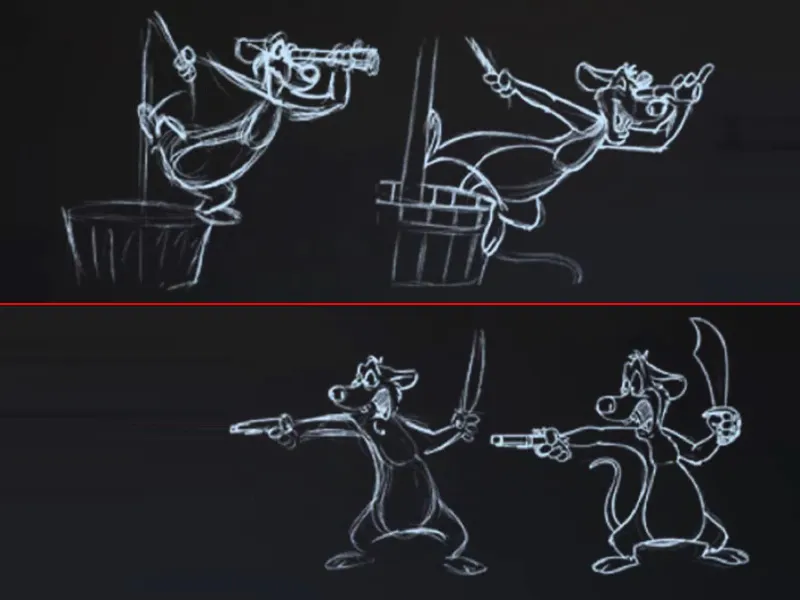
Her er et eksempel med denne pirat i to stillinger. Hvor stillingerne bare overdrives lidt mere, hvor han læner sig meget længere ud over planken eller åbner munden endnu bredere og sværdet er endnu vildere, bliver det pludselig meget mere dynamisk.
En handling får meget mere energi gennem overdrivelse, og her kommer også principper som Action Line ind i spil. Vi sørger altid inden for en karakter og især i forhold til dens posering for, at den aldrig bare står stift. Hvis den f.eks. skal slå, må den ikke stå stift og kun strække næven fremad. Hvis jeg vil vise, at der er meget energi bag dette slag, skal jeg lade det trække ud og bøje hele kroppen. Først da får jeg denne Action Line i dette tilfælde modsat, så den ses som en antecipation til slaget og får det til at virke troværdigt.
Dette er også en form for overdrivelse. Vi må derfor ikke gøre bevægelser små og forsigtige, men snarere overdrive antecipationen og follow through langt mere end i den virkelige verden, hvilket dog i animation ser meget mere dynamisk, flydende og levende ud.
9. Straight Ahead vs. Pose To Pose
Dette er ikke en regel, som vi skal overholde dagligt, men to animationsprincipper. De stammer oprindeligt fra tegnefilm og anvendes stadig i digital animation i dag.
Det handler om princippet om, hvordan jeg nærmer mig en animation. Gør jeg det ved at animere den trinvis fra start til slut eller blokerer jeg først nogle stillinger i animationen og går derfra ind i mellembillederne og ser på de mellemliggende bevægelser.
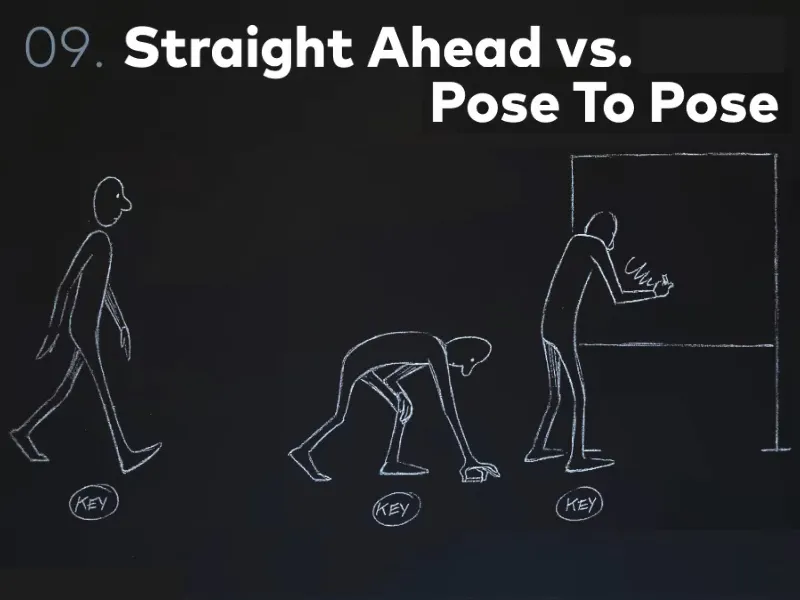
Her er et eksempel på nogen, der går hen til tavlen og vil skrive. Dette er animeret i Pose To Pose, dvs. vi har 3 nøglestillinger. Og alle computeranimationer er princippet om Pose To Pose. I dette tilfælde, fordi vi sætter keyframes. Vi siger, at et objekt skal være på denne placering ved sekund nul, på en anden placering ved sekund et og på en tredje placering ved sekund to - og computeren opretter derefter de mellemliggende keyframes i de fleste tilfælde helt automatisk.
Denne Pose To Pose--ting har stadig en betydning i den digitale tidsalder, fordi vi kan nærme os keyframes på forskellige måder. Lad os tage en kampscene med to figurer, det kan man næsten ikke animere Pose To Pose, fordi hver enkelt bevægelse tæller, hver reaktion på et slag, et spark, et hug. Uanset hvad der ville ske i en kampanimation, skal det hele rent faktisk gøres Straight Ahead, altså spille det hele igennem fra start til slut. Jeg starter med den første pose og bevæger det så lidt for lidt videre. Straight Ahead betyder derfor simpelthen: at animeres lineært fra start til slut.
Det kan også gøres sådan i animationer for at blokere sine ting. Jeg blokker altid den hoppende bold på den måde. Når det kommer til f.eks. at tilpasse trackingdata i After Effects, handler jeg altid sådan: Jeg tilpasser min track i begyndelsen, og helt i slutningen tilpasser jeg den igen. Derefter bryder jeg det hele ned i midten og ser i midten, om det stadig passer der, og justerer det om nødvendigt der. Så tager jeg midten af midten og tilpasser og derefter midten af midten på den anden side, og så midten af midten af midten. Jeg bryder altid det hele ned yderligere. Først i fjerdedele, så i ottendedele osv. Sådan gør jeg det for at bruge så lidt animation som muligt, fordi de fleste mellemposer faktisk bliver lavet automatisk af computeren. Hvis jeg sætter en pose i starten og en i slutningen, så vil midten allerede være den mellemværende pose, som computeren har antaget, og det kan allerede passe.
Pose To Pose er stadig en meget vigtig ting i modsætning til Straight Ahead. Enten animerer vi fuldt ud lineært fra start til slut, eller også sætter vi vores poses og justerer dem derefter.
Med Pose To Pose kan man f.eks. meget lettere synkronisere bevægelser med musik eller lignende, når vi siger, vi nærmer os ikke animationen på en vilkårlig måde og bevæger os væk fra det sted, hvor vi befinder os lige nu. Vi vil derimod helt bestemt hen til et bestemt sted på et nøjagtigt tidspunkt.
Lad os vende tilbage til vores lille mand ved tavlen. Her ser vi et lille eksempel på, hvor krævende tegnefilm-animation faktisk er. Vi havde de tre keyframes, og her er der ingen, ingen After Effects, der genererer de mellemposer, men der er de såkaldte inbetweeners. De er bagmændene i tegnefilmen, som har en opgave adskilt fra animererne.
Vi har således key animatorer, som rent faktisk kun tegner de vigtigste positioner, og inbetweeners, som tegner alle de mellemværende positioner.
F.eks. Simpsons, det bliver stadig tegnet i New York i hånden i dag, dog kun keyframes. Alle de mellemværende positions tegnes et sted i Korea for en lav løn.
De mellemværende poses, som vi ser her, er stadig ikke alle poses, der faktisk er nødvendige for at animere det. De er de yderligere ekstremer såsom de yderligere ekstreme poses i forhold til skridtsekvensen, kontaktpositionen for gangen han laver, alt det han gør med sine hænder osv.
Og her ser vi så nedbrydningen, dvs. alle de mellemværende positioner af mellemværende positioner. Og det fører os så til alle enkeltbillederne.
Jeg er virkelig glad for, at vi i dag animatorer digitalt, at computeren interpolerer keyframes og vi kun styrer, hvordan vi gerne vil have det.
10. Timing & Spacing
Timing & Spacing, vil jeg sige, er grundprincippet for animation. Timing & Spacing er det punkt, hvor folk, der arbejder med After Effects, adskiller sig fra dem, der animerer med After Effects.
Det er en større forskel, end I måske kan forestille jer. En følelse for Timing og Spacing gør en god animation bedre.
Timing er følgende: Jeg siger, at på sekund nul er punktet her, og ved sekund to er punktet der. Spacing er, hvad der sker derimellem.
Lad os tage et eksempel med en mønt, der bevæger sig fra A til B. Vi har begge gange et sekund. Så 25 frames. Inden for disse 25 frames har vi tre poses, som vi sætter, og det er de tre positioner for mønten. Øverst og nederst er nøjagtigt ens. Én gang helt til venstre og en gang helt til højre i billedet og en gang ind imellem. Men det definerer stadig ikke fuldstændig vores animation.
Og det er lige præcis det punkt, som vi skal være opmærksomme på:
Animation består ikke blot i at time ting og flytte tingene til de rigtige steder. Mange mennesker, der arbejder med After Effects, stopper netop på dette tidspunkt. De siger, "Okay, jeg vil have min tekst i starten her og i slutningen der, og i midten der". Og så er det færdigt. De bruger Easy Ease (F9) og så er det klart. Nej, nej, nej, sådan fungerer det ikke, fordi spacing fuldstændigt er blevet overset.
Og lige netop spacing gør forskellen mellem simpel A-til-B-animation og god animation.
Her er f.eks. en lineær fordeling af frames og en fordeling med Slow In & Slow Out.
Spacing er faktisk ikke en individuel regel, men grundprincippet i animation, hvor vi kan anvende alle de andre regler. Det betyder f.eks., at Slow In & Slow Out er en fin anvendelse af god Spacing. Godt Spacing i dette tilfælde, fordi bevægelsen starter langsomt og bliver langsom igen i slutningen. Vi har en opbremsning og en acceleration, og netop det udtrykkes gennem Spacing.
Det er ligegyldigt, om bilen er der i starten og der i slutningen på samme tid fra min side af, den kører ikke altid med samme hastighed, den bremser og accelererer. Og netop dette er forskellen mellem god og dårlig animation, men det kan desværre ikke læres.
Man kan ikke lære det generelt, hvordan man timer poses og hvordan man laver spacing, altså virkelig de mellembilleder. Det kan man ikke lære, man skal udvikle en følelse for det. Derfor er animation så meget en øvelsessag.
Der er også mange animationstræninger, herunder den hoppende bold, som vi også vil beskæftige os med i denne tutorial. Men uden nogensinde at have lavet disse øvelser, kan man næsten ikke lære noget af det.
Man kan forstå principperne, men så længe man ikke udvikler et øje for, om det er god eller dårlig Spacing, gør disse øvelser en ingen nytte.
Dvs. jeg anbefaler allerede her, at I prøver alt det, vi gennemgår i denne tutorial direkte: Flyt objekter fra A til B og leg med kurverne. For kurverne i After Effects bestemmer Spacing.
11. Solid tegning
Solid Drawing har relativt lidt at gøre med ny grafisk eller digital animation. Med digital animation kan følgende negligeres: vi tegner ikke længere hvert billede individuelt, men lader After Effects tegne billedet og beskriver kun de objekter, som After Effects skal tegne. Og After Effects tillader ikke fejl der, mens der kan opstå fejl under tegneprocessen.
Hvis for eksempel en person løber, og man tegner en gang bevægelse, og mens man tegner frame for frame, bliver figuren mindre. Figuren skal dog forblive den samme størrelse i animationen. Dette ville være en inkonsekvens ved Solid tegning.
Her er et lille eksempel: Homer Simpson fra to perspektiver. Han ser simpelthen ud som en krop. Her har man virkelig en fornemmelse for volumen og for den statur, han har. Bare fordi han er tegnet godt fra to forskellige perspektiver.
Denne Solid Drawing, den kontinuerlige, gode tegning, har vi ikke i After Effects, men vi bør stadig beskæftige os med denne regel, i tilfælde af at vi på et tidspunkt vil lave noget i retning af animeret film.
12. Appeal
Det handler meget om, hvordan karakteren føles, om den er troværdig, om den har skjulte hensigter; om man kan føle med karakteren osv. Alt dette giver mere liv til det hele, end hvis det bare var en bevægende figur.
I vores grafiske animation har Appeal meget at gøre med musik, følelser, komposition, animationskonceptet, at vi på en eller anden måde føler os tiltalt eller berørt af en animation. Selvom vi ikke nødvendigvis tegner karakterer eller har med tilsyneladende levende objekter at gøre, skal vores animation stadig være tiltalende.
Dette handler simpelthen om empati. Hvis vi tegner en karakter, f.eks. en lille illustration af en person, der først smiler og derefter ser trist ud, så føler man empati, hvis det er godt lavet. Man tænker straks "Åh, stakkels". Og det er præcis pointen. Hvis man opnår det, så har Appeal fungeret.
Her ser vi igen Homer Simpson; alle elsker ham og ler af ham, bare fordi han er så klodset. Han har Appeal, han har præcis det punkt, at man ikke kan andet end at kunne lide ham, man kan ikke hade ham. Og netop derfor: Homer Simpson har en meget god Appeal.
Til forskel fra skurken Scar fra Disneys klassiker "Løvernes konge" - han ser overhovedet ikke venlig ud. Og det skal han selvfølgelig heller ikke, fordi han har præcis det modsatte Appeal. Han har et skurkagtigt Appeal. Dette kommer allerede til udtryk i karakterdesignet og endnu mere i animationen.
Hvis I virkelig er interesserede i animation og måske ikke er afvisende over for at lave lidt tegnefilm, hvilket jeg vil anbefale til alle (alle, der på en eller anden måde arbejder med After Effects): Prøv jer frem med tegnefilm. Det kan være med en studerende bold, det kan være en helt lille animation, der kun varer fire eller fem sekunder, men prøv bare at animere ved at tegne hvert enkelt billede.
Og jeg vil især anbefale "The Animators' Survival Kit" af Richard Williams. Han har virkelig taget fat i disse Disney-regler og bearbejdet dem på en smuk måde.
Det handler om gå-cyklusser, studerende bolde, Appeal, generel animation og meget, meget mere. Han er en tidligere Disney-animatør og har meget at sige om emnet. Han er samtidig en supersjov fyr, der ikke skyer fra at gøre sig til grin foran kameraet. Så der findes både en bog og en kæmpe DVD-sektion, det er 16 DVD'er, hvor han forklarer hele Animator Survival Kit'en i en live-udsendelse foran nogle studerende. Yderligere med mange animerede eksempler og hans præsentationer.
Et virkelig anbefalelsesværdigt værk, som jeg kun kan anbefale til enhver animator og enhver, der beskæftiger sig med bevægende billeder.
Der findes endda nu en iPad-version af dette Animator Survival Kit, som giver meget mere mening end bogen, fordi vi har de samme bogindhold, men stadig med animerede eksempler.
Det var det med Disney-reglerne for nu. I kan her se alle kilderne, som jeg har brugt til alle de smukke tegninger, som I stødte på i løbet af de første to vejledninger i denne serie.
Her er yderligere kilder:
Der er en del ting i disse regler, der ikke nødvendigvis passer til vores digitale animation, men som vi stadig bør tage hensyn til. For reglerne giver os på en eller anden måde et lille redskab, som vi altid kan orientere os efter.
Jeg håber, at I også, når I er i gang med den næste animation, vil tænke tilbage på Disney-reglerne, f.eks. på Anticipation, så I, når I bevæger jer, først går lidt tilbage, så at sige henter ud, og så først bevæger jer i den rigtige retning. Eller hvis I lader noget poppe op og vises, så bliver det først meget lille, så lidt for stort, og derefter lidt mindre igen. Og derved springer det virkelig frem.
Alle disse små eksempler vil jeg gerne gennemgå med jer i praksisprojektet. Vi vil se på, hvordan bogstaver hopper op, hvordan den hoppende bold fungerer osv.
Men jeg vil stadig opfordre jer: Prøv at genskabe det hele. Animer. Øv jer. For kun på den måde vil I virkelig blive til animatorer.
På den måde takker jeg jer for at læse, og vi ses i næste del, hvor vi går videre til det virkelige praksisprojekt "Let animation".
Ciao.


