Hvis du ønsker at blive webudvikler, er grundlæggende færdigheder i HTML, CSS og JavaScript uundgåelige. Især er CSS-egenskaben float afgørende for layoutet af websteder. Med denne teknik kan du positionere elementer relativt til hinanden, hvilket skaber et professionelt og tiltalende design. Lad os tage et kig på, hvordan du kan skabe effektive layouts ved hjælp af float.
Vigtigste indsigter
- Float gør det muligt for tekst at flyde rundt om billeder og andre elementer.
- Brugen af float kan betydeligt ændre strukturen af et layout.
- Forståelsen af clear-egenskaben er afgørende for at undgå problemer med layoutet.
Trin-for-trin vejledning
Grundlæggende om Float
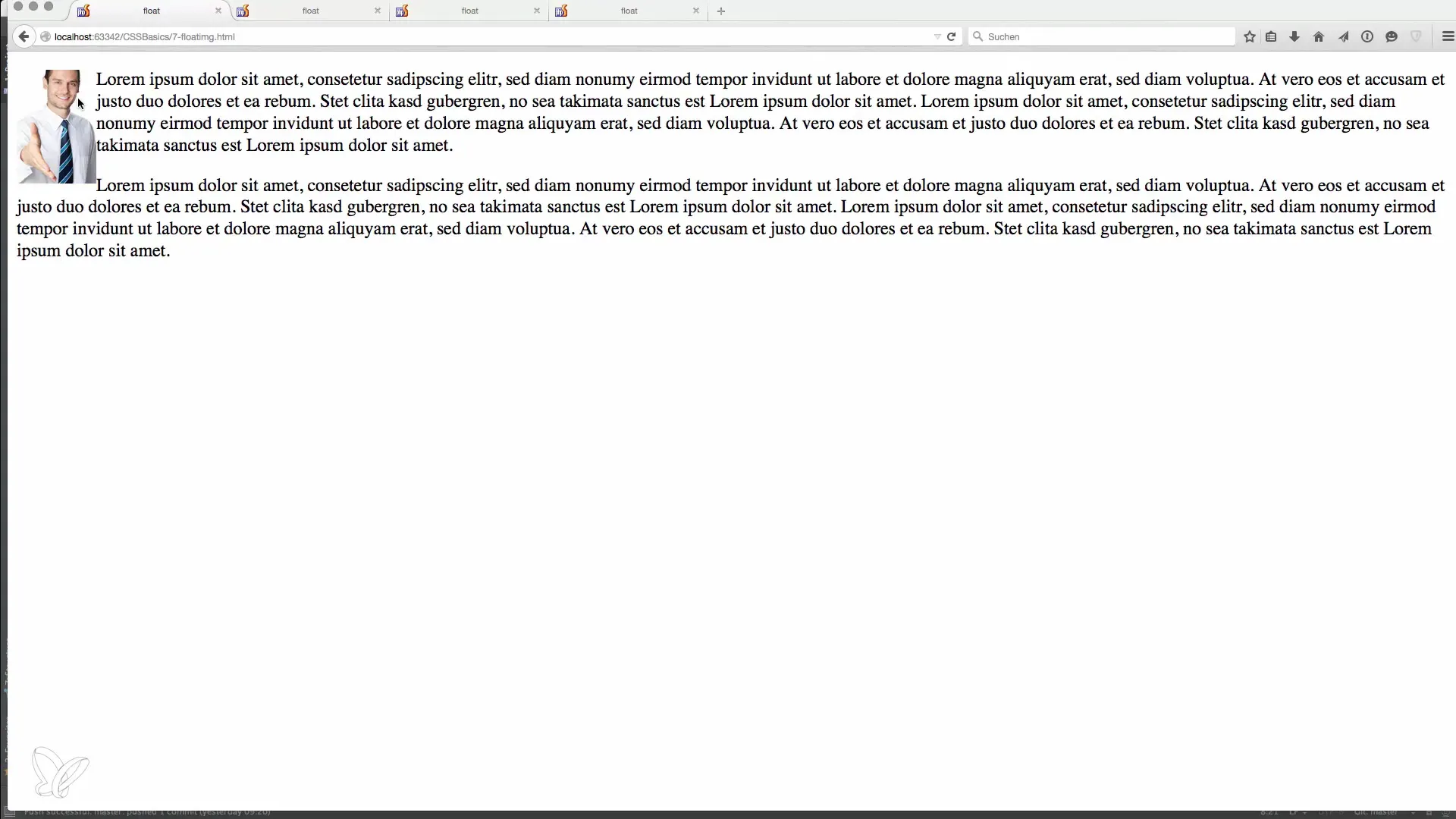
For at forstå float skal du vide, hvordan elementpositionering fungerer. Når du indsætter et billede i din HTML-kode, har det normalt ikke nogen linjeskift. Ved brug af float svæver elementet imidlertid, og teksten flyder rundt om billedet. Dette gør det lettere at integrere visuelle elementer i din tekst.
Brug af Float med billeder
Kig først på et eksempel, hvor vi lader et billede flyde til venstre. Du har allerede oprettet et simpelt HTML-dokument med et billede og nogle afsnit. Nu kan du anvende CSS-egenskaben float: left på billedet. Dette vil placere billedet til venstre, og teksten vil flyde rundt om billedet.

Float for flere containere
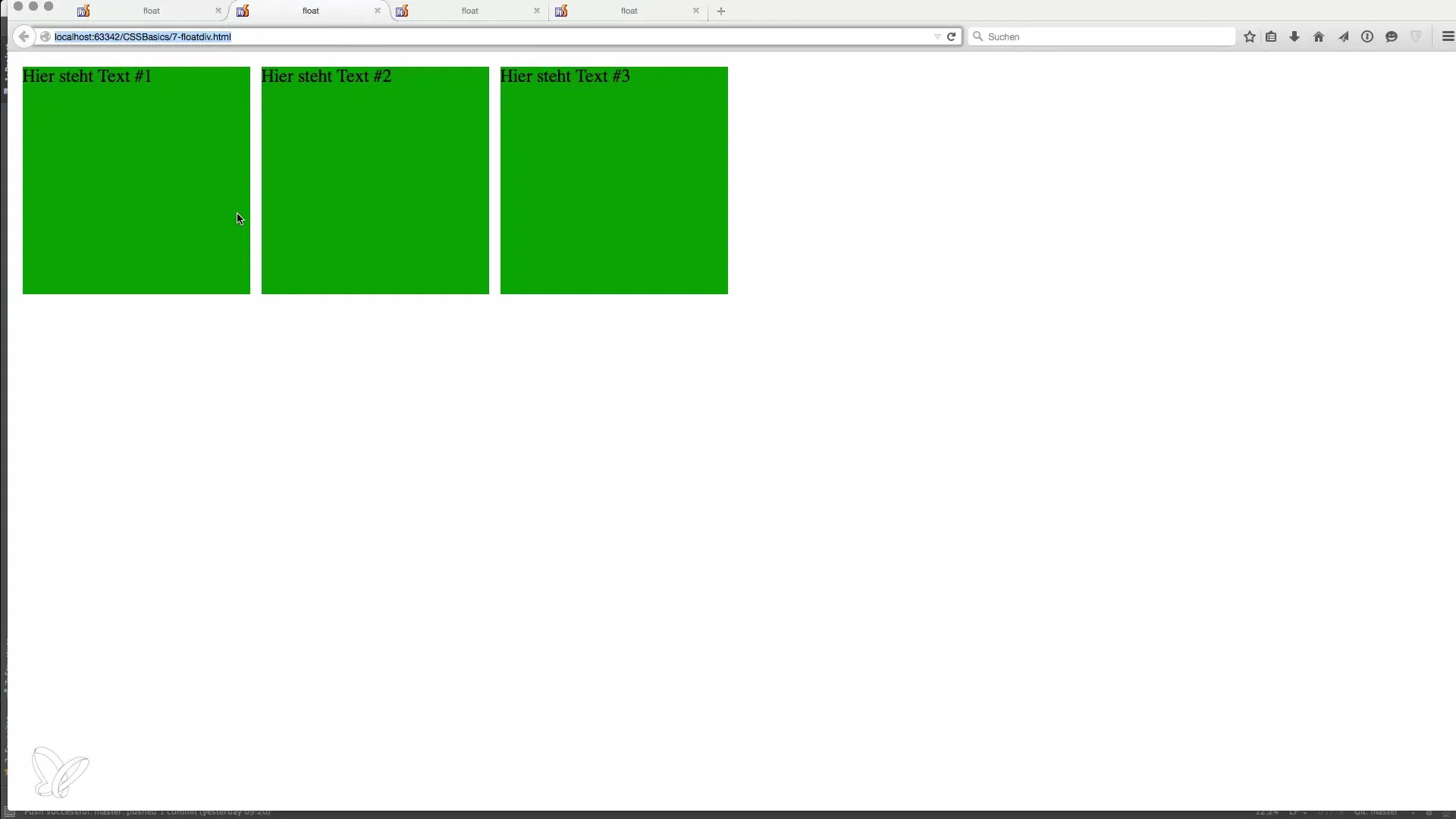
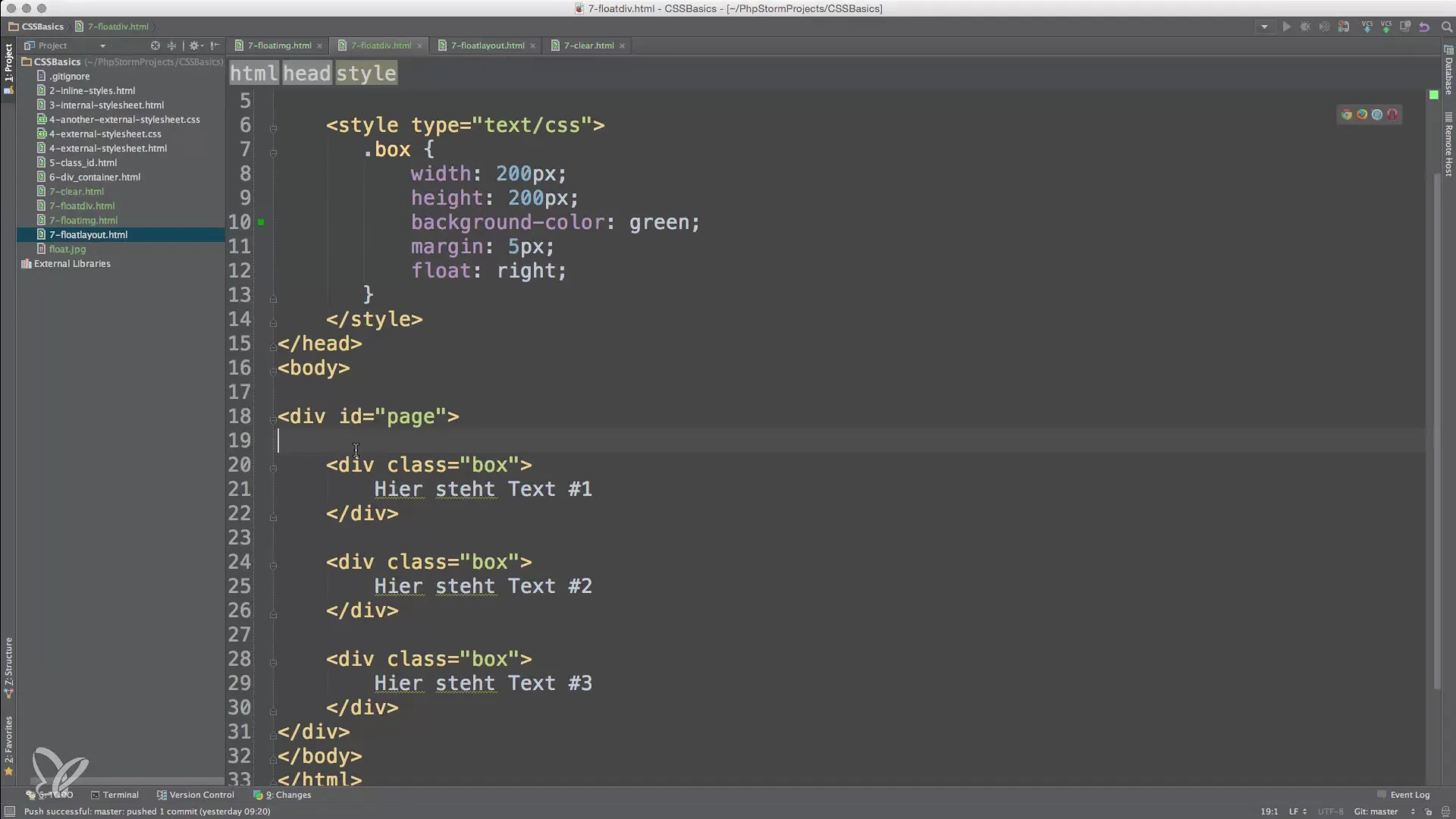
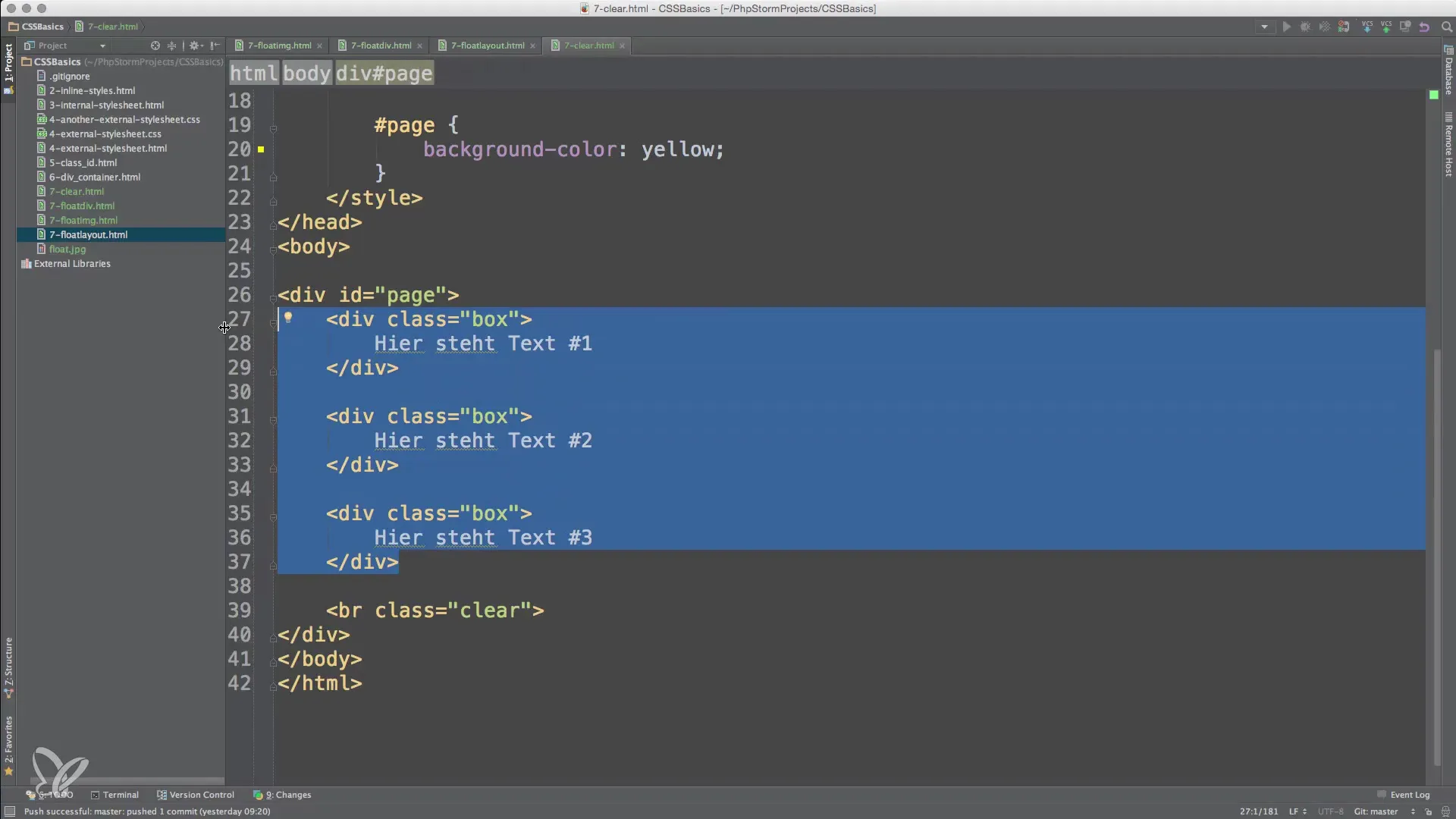
Effekten af float er ikke begrænset til billeder. Du kan også anvende denne teknik på div-containere. For at vise flere bokse ved siden af hinanden, skal du tildele dem CSS-egenskaben float: left. Denne teknik hjælper med at skabe et tiltalende layout, hvor containerne er placeret ved siden af hinanden for effektivt at udnytte den tilgængelige plads.

Float og rækkefølgen af elementerne
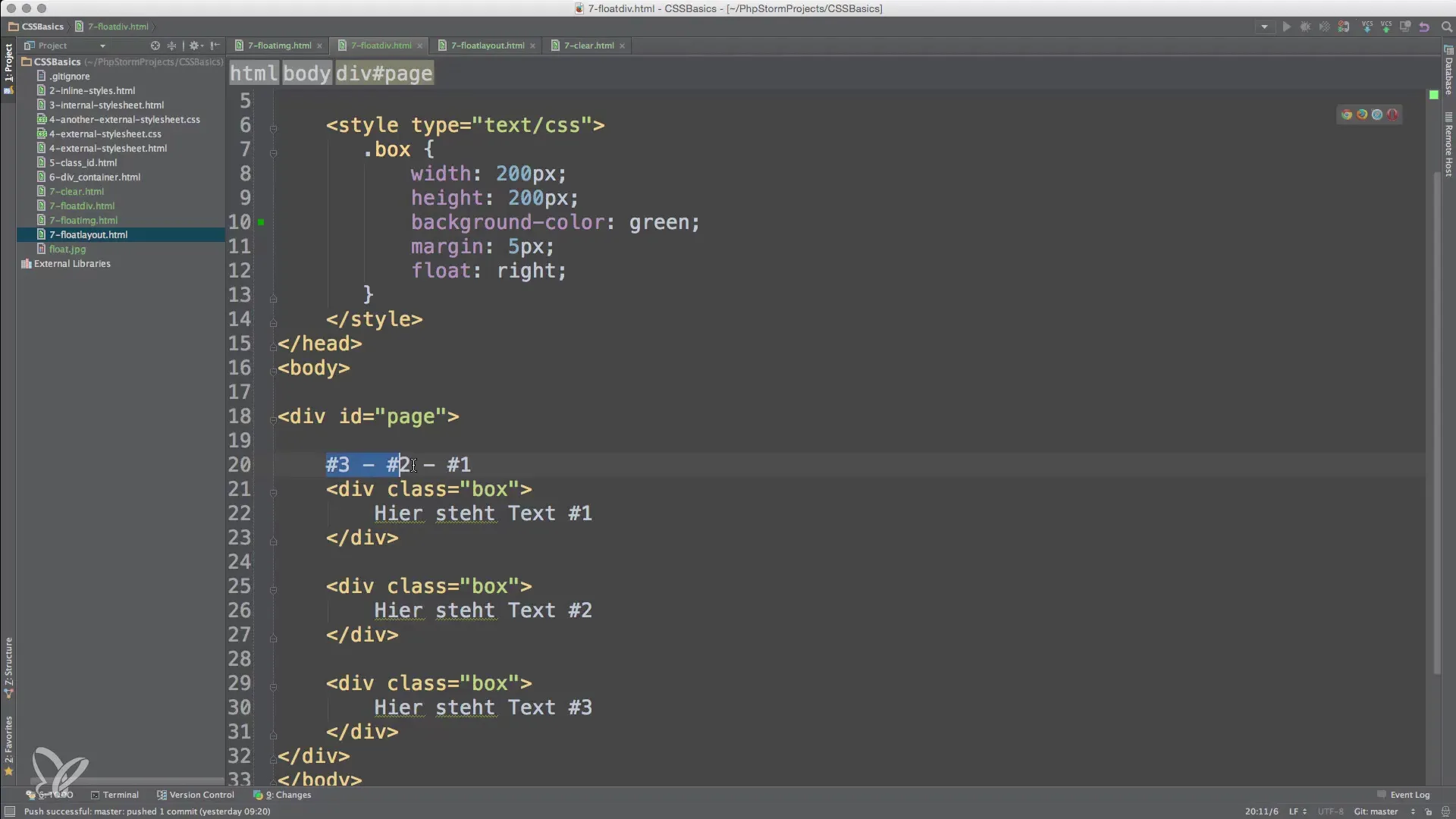
Hvis du for eksempel har tre bokse, der alle er forsynet med float: left, vil de blive arrangeret i rækkefølgen af deres definition i HTML-dokumentet. Det første element vil blive placeret til venstre, det andet følger ved siden af, og så videre. Dette er vigtigt for at sikre et konsekvent layout.

Float til højre
Det samme gælder, hvis du ønsker at placere boksene til højre. Brug egenskaben float: right for at skubbe boksene til højre. Igen vil rækkefølgen af HTML-elementerne respekteres, hvilket fører til et flydende layout. Den første boks vil blive vist helt til højre, efterfulgt af de næste bokse.

Rollen af clear-egenskaben
Et almindeligt problem med float er, at den omgivende container muligvis ikke har nogen højde, fordi de flydende elementer "forlader" den. For at løse dette kommer clear-egenskaben i spil. Denne sørger for, at der efter de flydende elementer igen skabes en normal strøm i layoutet. Tilføj et element med clear: both for at sikre, at containeren tager højde for højden af de flydende bokse.

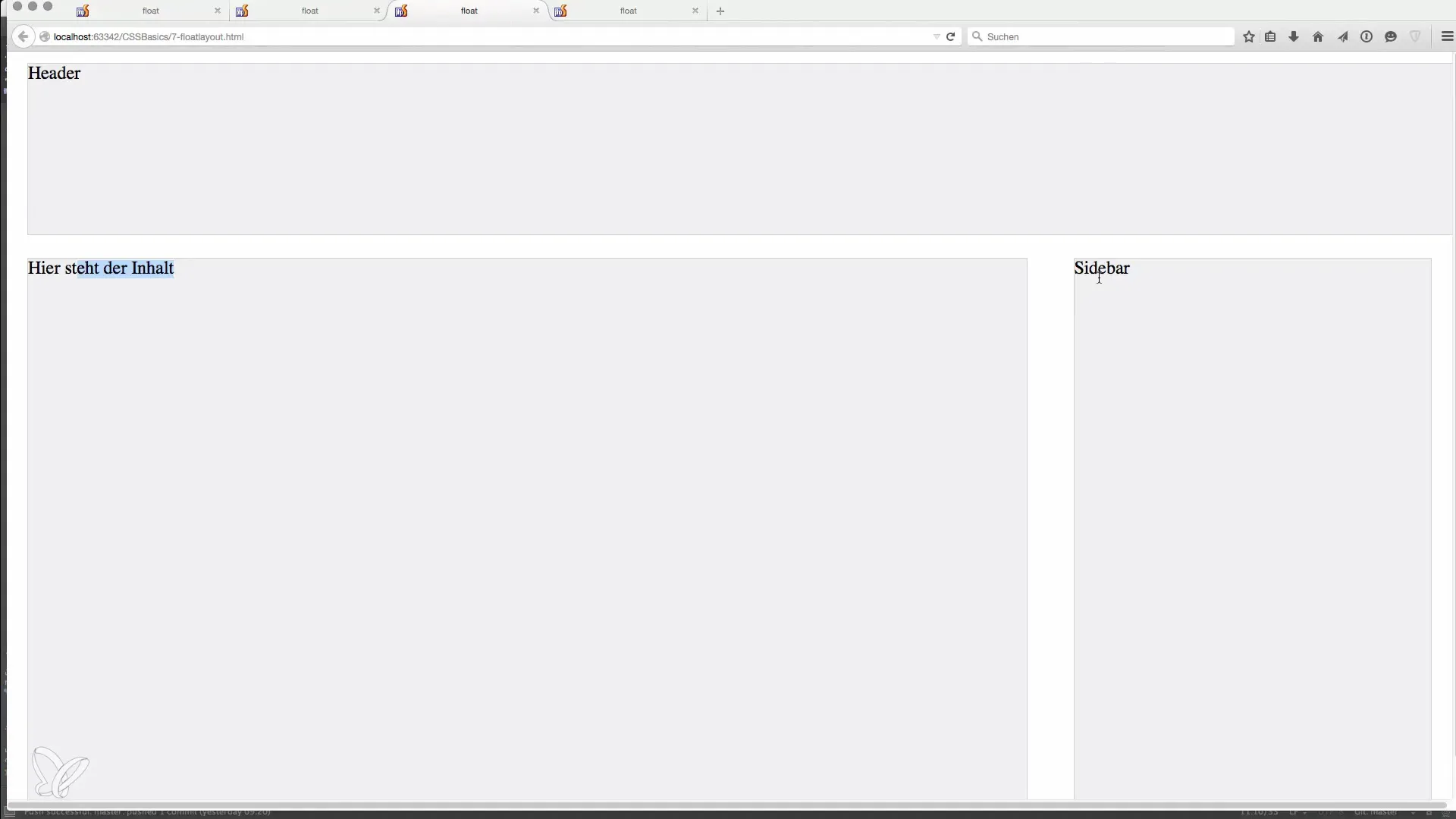
Praktisk implementering af layouts
Lad os nu lave et komplet layout. Opret et HTML-dokument med en header, et indholdsområde og en sidebar. Sæt float: left for indholdet og float: right for sidebar'en. Dette skaber et par tiltalende layouts, der er brugervenlige og overskuelige.

Resumé – Grundlæggende i HTML, CSS og JavaScript – Flydende elementer med Float
Brugen af float i webudvikling er et grundlæggende koncept, der kan hjælpe dig med at skabe tiltalende og brugervenlige layouts. Med korrekt anvendelse af Float og forståelsen af clear-egenskaben kan du sikre, at dine websteder ser professionelle ud og fungerer godt.
Ofte stillede spørgsmål
Hvad er float-egenskaben i CSS?Float-egenskaben gør det muligt for elementer at svæve ved siden af andre elementer, hvilket skaber en bestemt arrangement i layoutet.
Hvorfor ender højden af containeren, når jeg bruger float?Dette sker, fordi flydende elementer tager den omkringliggende container ud af position, hvilket betyder, at containeren ikke har nogen højde.
Hvad gør clear-attributtet?Clear-attributtet sikrer, at der efter flydende elementer igen skabes en normal strøm i layoutet, hvilket undgår problemer med containerhøjder.
Hvordan positionerer jeg flere bokse ved siden af hinanden?Brug float-egenskaben (float: left eller float: right) for boksene for at vise dem ved siden af hinanden.
Hvordan kan jeg sikre, at min HTML-side forbliver responsiv?Brug CSS-layoutteknikker som Flexbox eller Grid, som tilbyder mere fleksible layoutmuligheder sammenlignet med float.

