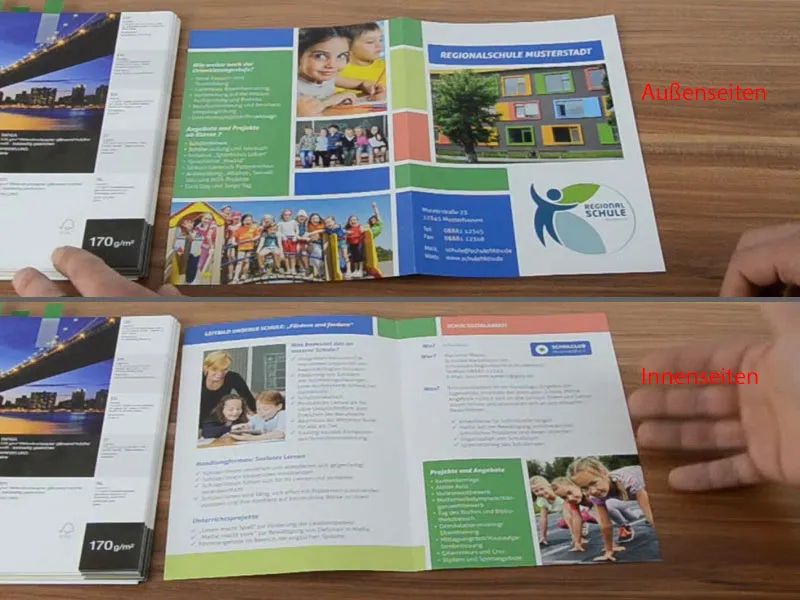
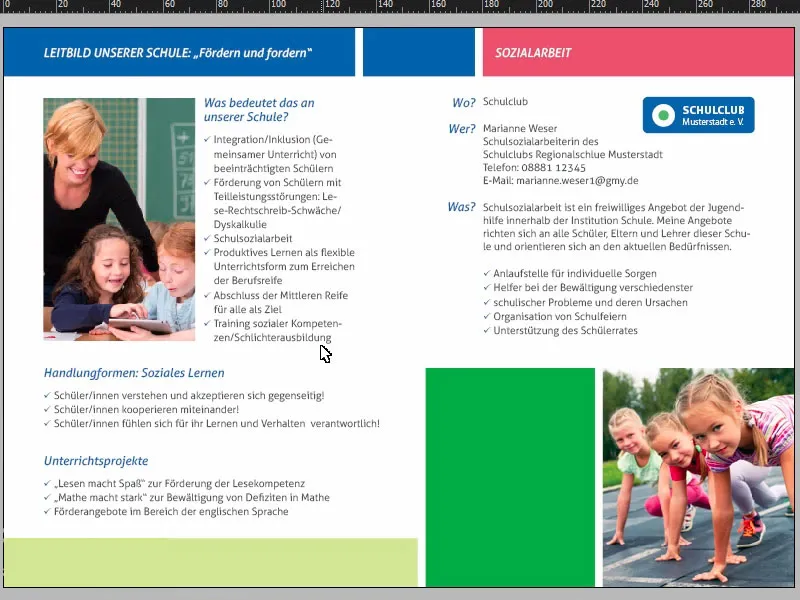
Hej tilbage til del to. Det handler om at lave en skoleflyer. Her er forsiden igen.
Opret ny side, tilføj layoutgitter
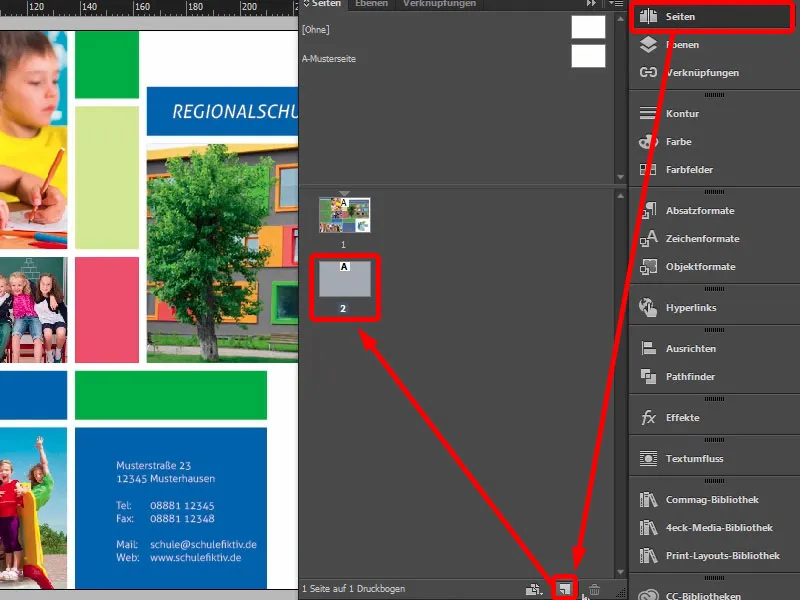
Vi går nu i gang med indersiderne. Vi åbner sidepanelet og tilføjer en ny side.
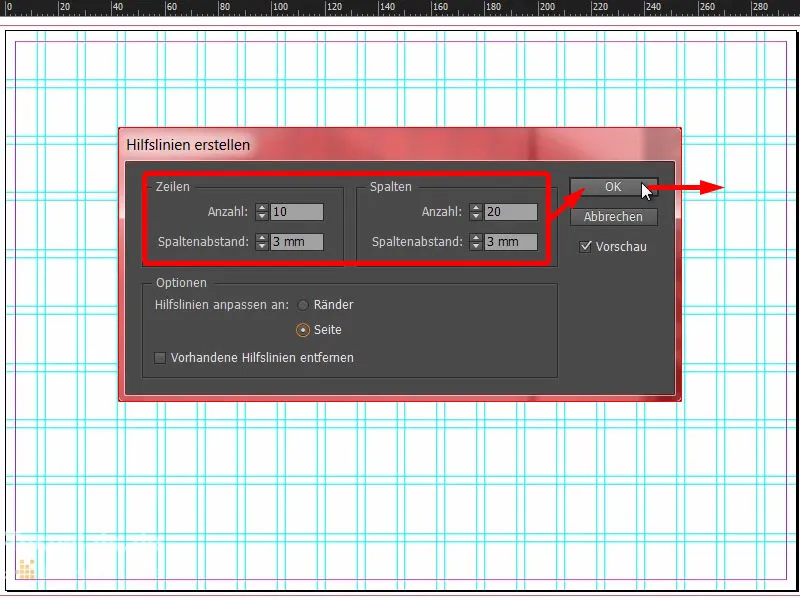
Naturligvis mangler vores layoutgitter her. Det kan nemt oprettes igen, men hvis man arbejder med flere sider, kan det betale sig at oprette sådanne layoutgitter på master-siden, så det er tilgængeligt på hver side. I dette tilfælde opretter jeg bare hjælpelinjer igen (Layout>Opret hjælpelinjer…). Det var 10 mm, 3 mm, 20 mm og ligeledes 3 mm. Så er gitteret klar, identisk med forsiden.
Design af flyer: grafiske elementer og billeder
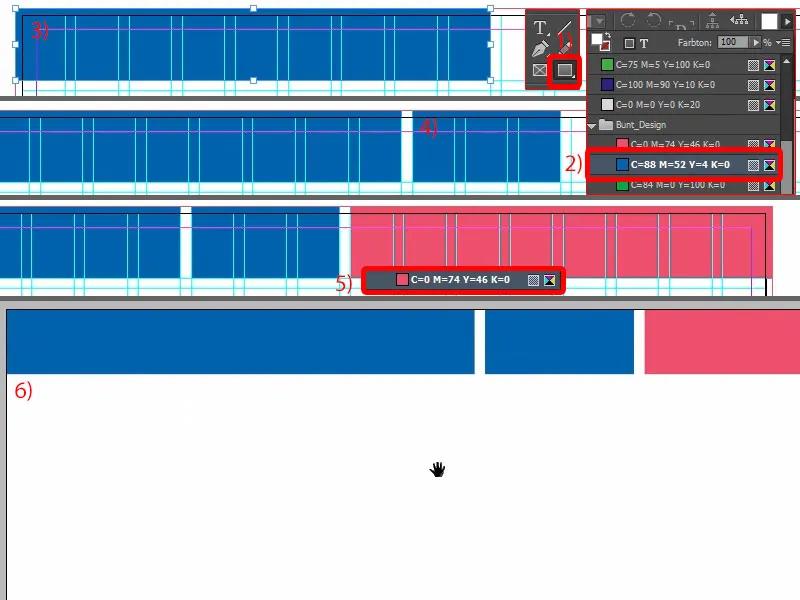
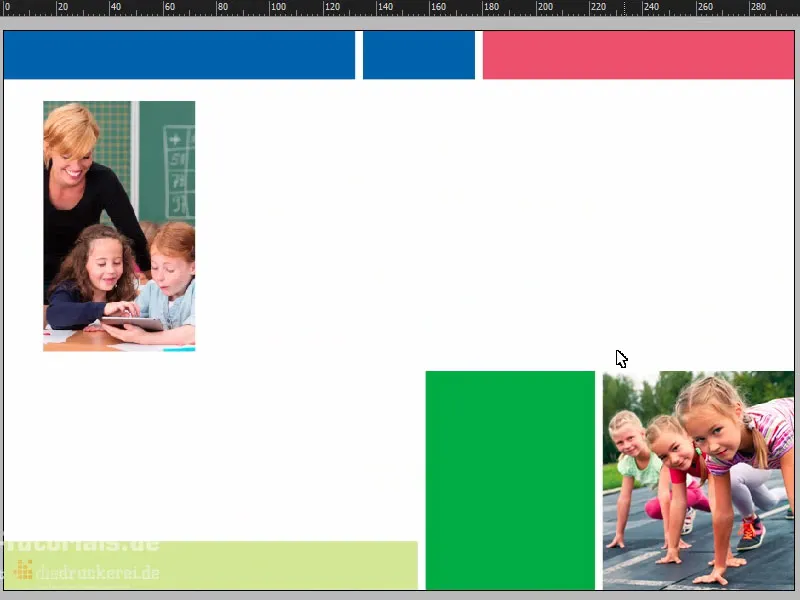
Nu kan vi begynde at trække rektangler op heroppe igen. Jeg laver det første i blå farve (1 og 2) og trækker det ud fra beskæringen heroppe (3). Opret en kopi og i dette tilfælde formindsk den til tre felter (4). Derefter endnu et rektangel her til højre i abrikosfarve (5). Godt, headerområdet er på plads (6) …
Næste skridt er placering af det første billede. Jeg vælger rektangelet og trækker det enkelt henover heroppe (1). Man skal selvfølgelig altid være opmærksom på, hvor stort det skal være til sidst.
Jeg trykker på Ctrl+D og vælger det passende billede (2). Det bliver straks indsat der (3). Tilpas>Fyld ramme proportionelt ... (4) Nu skal vi naturligvis have den gode lærer med på billedet, så mor og far kan se, hvor venlige de er der (5).
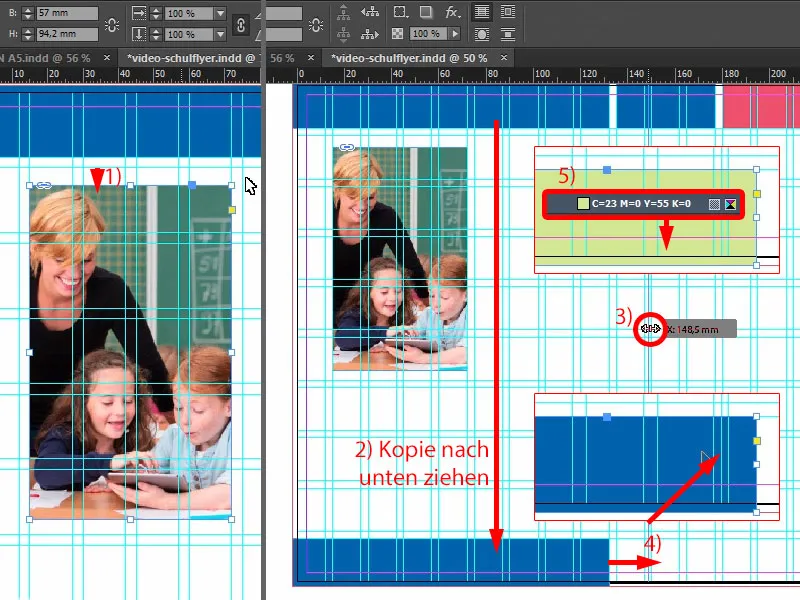
Så kan vi måske placere det hele lidt lavere (1). Her bryder vi gitteret, men det er helt i orden, for det handler også om æstetik til sidst.
Nederst placerer vi også endnu et rektangel ligesom ovenpå. Derfor opretter en kopi af det, trækker det helt ned (2). Og nu kunne det måske være nyttigt at placere en hjælpelinje nøjagtigt på midten, hvor linien er, der hvor folden er. 148,5 - der er folden.
Og flytter dette felt bare en smule derover, cirka sådan (4). Det kan jeg godt lide ... Hurtigt skift farve også (5) og så videre.
Lav også en kopi af det (1).
Nu har vi brug for vores 3 mm. Fordi InDesign ikke viser afstanden, når man flytter rektanglet, skal vi løse det nemt med Gap-værktøjet (2). Nemlig: Holdt Ctrl-tasten nede og sæt den til 3 mm, så er problemet løst (3). Det er selvfølgelig stadig lidt for stort, så: flyt det mindre, indtil her (4) ...
... og fire felter op (1).
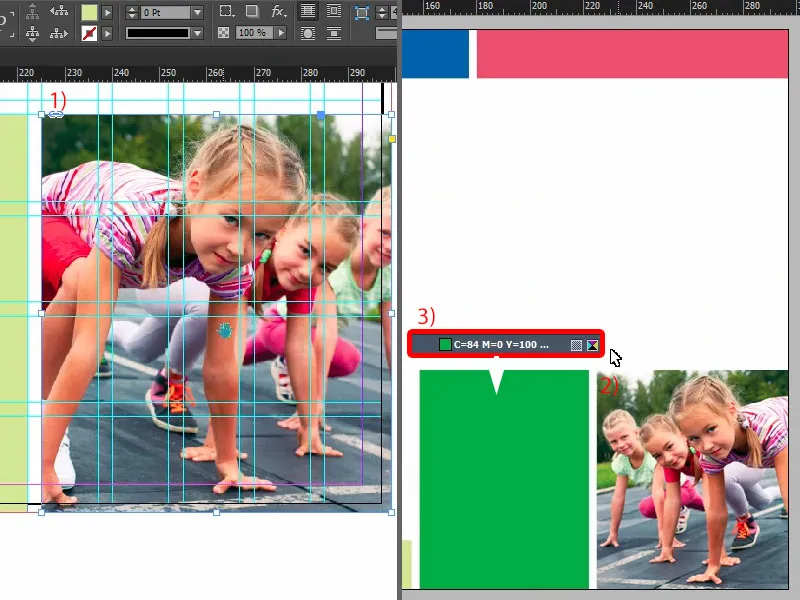
Der er også et billede, som jeg skubber her til kanten (2). En gang Ctrl+D, åbn billedet (3), ...
... igen Tilpas>Proportionalt udfyld ramme (1). Nu har vi noget specielt, nemlig den typiske situation: Vi placerer et foto, og disse søde piger kigger ikke kun ud af layoutet, de vil endda løbe ud, og det kan slet ikke lade sig gøre. Så tager vi billedet, Objekt>Transformere>Spejle vandret (2). Derved har vi sørget for, at pigerne ser ind i layoutet og også løber ind, når startskuddet lyder. Det er vigtigt, at I tager hensyn til, hvor folk kigger hen, når I placerer dem i layoutet - bedre at se ind i layoutet, for derude er kun vores hvide montageflade, og der er ingenting efter trykning. Derfor: Vær opmærksom på sådanne ting. Her ændrer vi endnu farve til grøn (3).
Lad os se det hele igen ... Mangel da kun teksten egentlig.
Flyerens indhold: tekster og formateringer
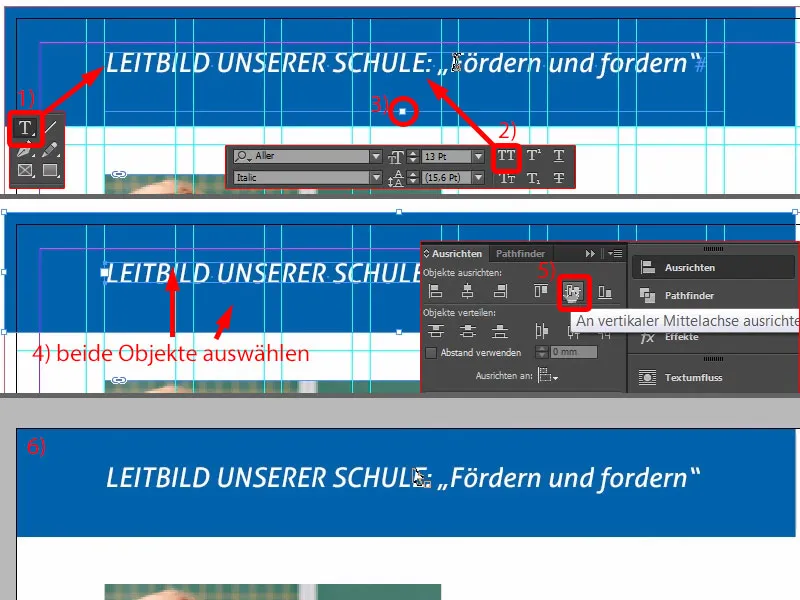
Jeg scroller herop, griber Tekstværktøjet, trækker et tekstfelt op og indsætter den relevante tekst fra udklipsholderen (1). Det ser faktisk allerede ganske godt ud. Jeg vil dog gerne have de første tre ord med store bogstaver (2).
Og så kan vi allerede justere det til den optimale størrelse (Dobbeltklik på håndtaget på tekstfeltet ved 3).
Dertil kommer selvfølgelig vores Justér-panel ind i spillet igen. Jeg vælger tekstfeltet og bagved det objekt, dette blå rektangel (4), og kan derefter nemt justere det langs den vertikale midterakse (5).
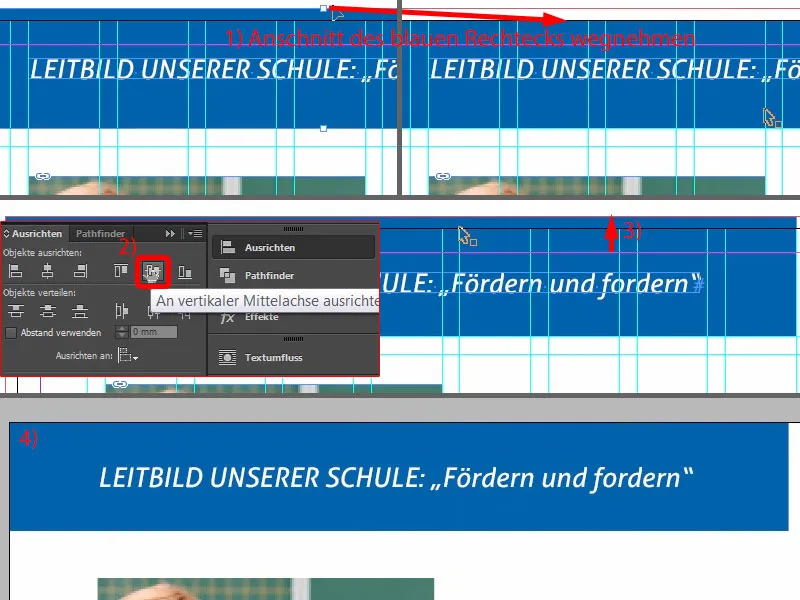
Hvorfor er det forkert nu (6)? Helt klart - vi har inkluderet beskæringen.
Så fjerner vi det lige nu (1) og gør det hele igen (marker firkant og tekstfelt, derefter i (2) i Justering-panelet Justér til midt vertikalt). Så trækker jeg firkanten tilbage til skæringen (3). Nu ser det selvfølgelig meget renere ud og sidder virkelig midt (4).
I næste trin trækker vi et tekstfelt ud, lige så stort som billedet (rød ramme på 1).
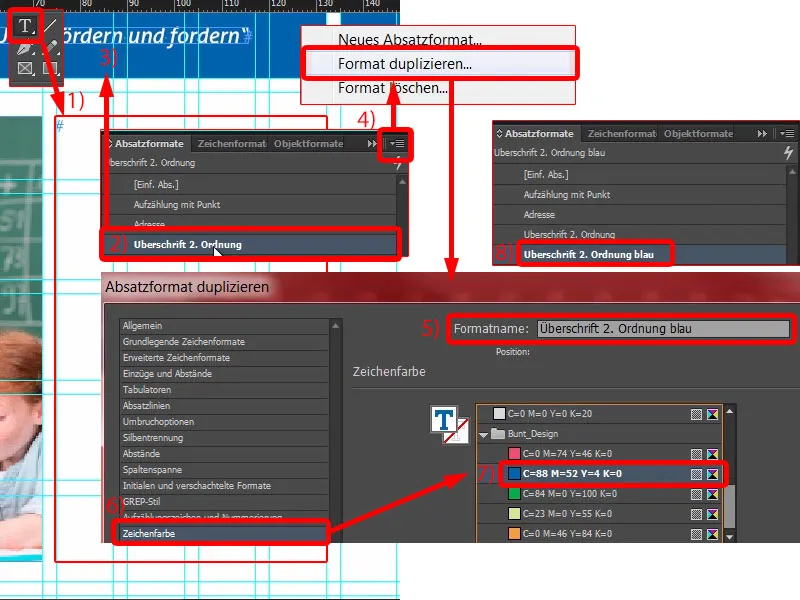
Så skal vi selvfølgelig være opmærksomme på, hvilket format der aktuelt anvendes. "Overskrift 2. række" (2), det var jo også den heroppe (3), som imidlertid er hvid. Vi kan ikke bruge hvid, så jeg laver en kopi af det. Dupliker format... (4).
Jeg kalder det "Overskrift 2. række blå" (5). Jeg ændrer også Skriftfarven (6) til blå (7). Nu har vi det passende format (8) ...
... og jeg kan bare kopiere tekst igen, indsætte (1). Farven passer, men det der stadig ikke er pænt, er orddelingen (2). Intet problem: Placer markøren foran "vores", og tryk derefter på Shift og Enter - problemet løst (3).
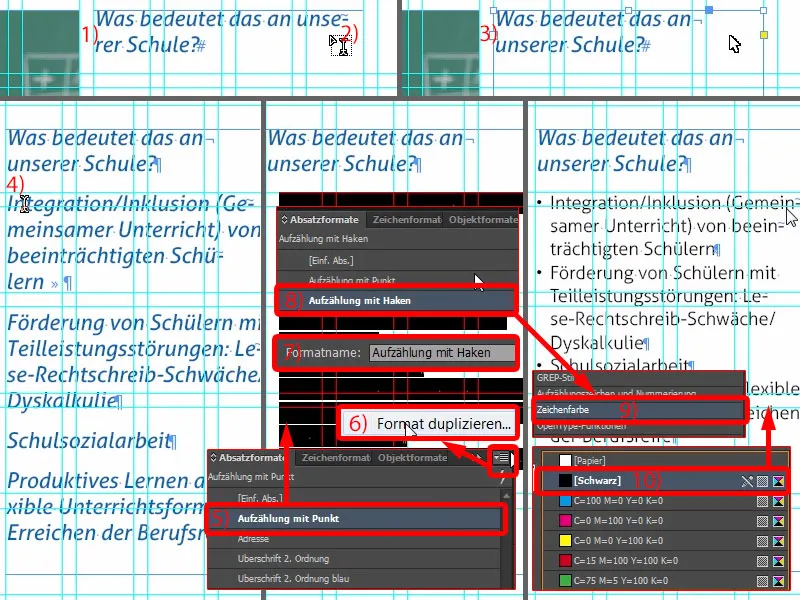
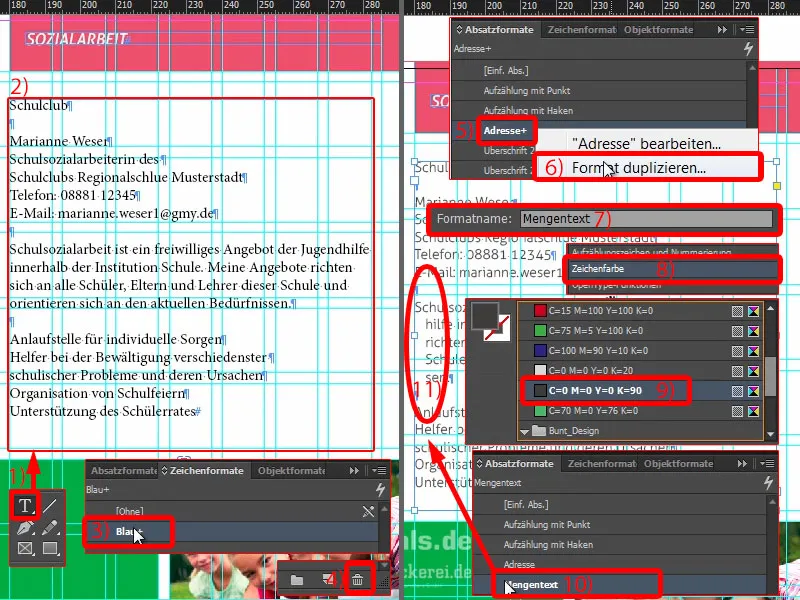
Nu tager jeg fat i den næste tekst, kopierer og indsætter (4). Det er selvfølgelig alt for stort, så jeg formaterer det hele med "Opstilling med punkt" (5). Vi duplikerer også dette format (6). Vi giver barnet et nyt navn: "Opstilling med hak" (7), og derefter bekræfter vi det en gang. Og jeg anvender det på denne tekst - klikker en gang her (8).
Nu kan vi begynde at tilpasse formatet. Hvad vil vi først? I har måske allerede bemærket, hvid skrift på hvid baggrund giver snehvid. Så vi har brug for lidt mere kontrast, for man kan virkelig ikke læse noget her. Lad os gå ind i Skriftfarven (dobbeltklik på 8, derefter på 9). Der finder vi allerede forskellige farvefelter, inklusive en sorttone (10). Når jeg vælger den, skifter det hele nu til det. Det er lidt for hårdt efter min smag. Det kan også være lidt blødere.
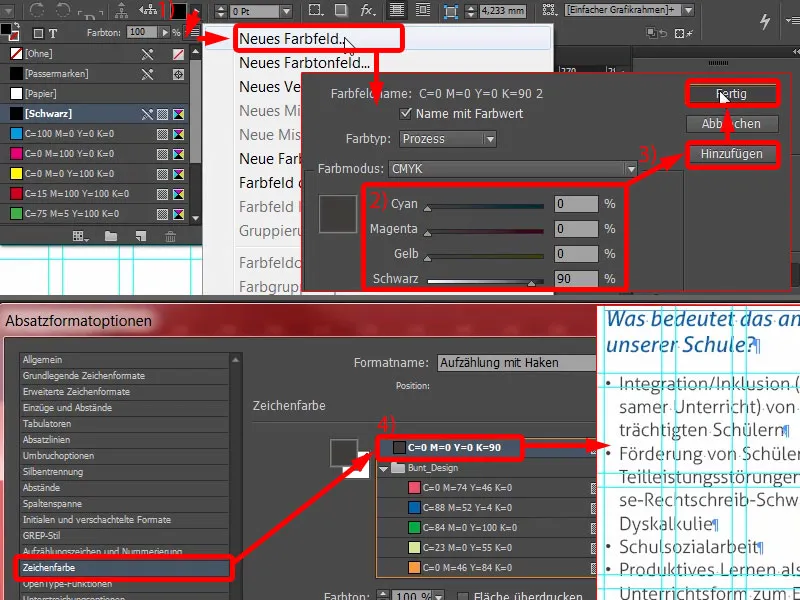
Så opretter jeg en ny farve. Desværre kan det ikke laves gennem den aktuelle dialog, så vi går lige ud med OK. Ved den nye farve (1) vælger jeg: tre gange nul og en gang 90 procent (2). Tilføj og Udført (3).
Derved får vi en meget blød sort farve. Jeg går tilbage til afsnittet og kan nu vælge den 90-procentige sorte farve (4). Det er bare lidt mere behageligt.
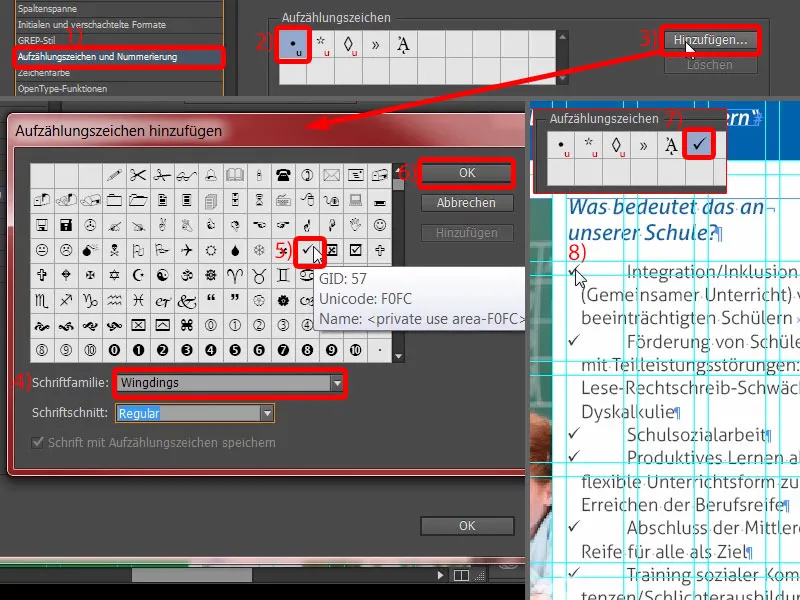
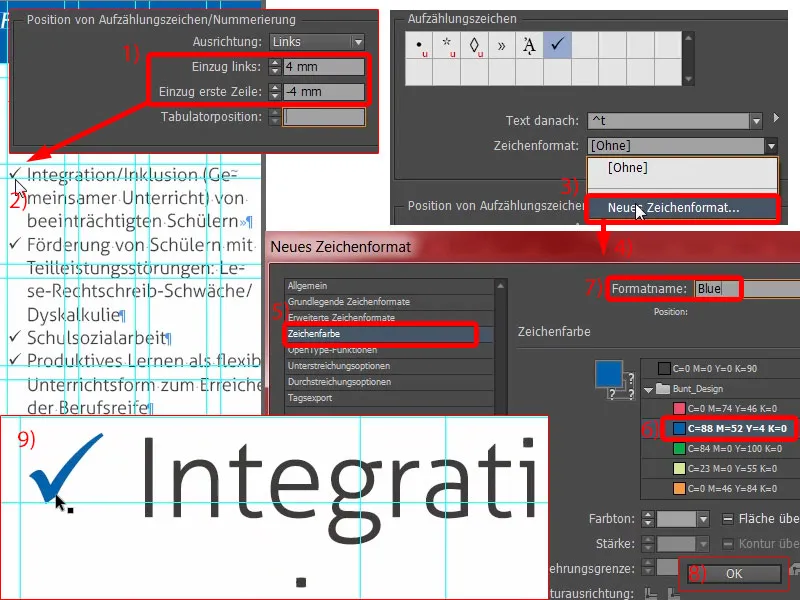
Så har vi brug for punktopstilling (1). Vi har i øjeblikket disse sorte punkttegn (2), som man på et tidspunkt bliver træt af. Jeg ændrer dem. Vi kan se: Hakken mangler ... (ved 2) Gå til Tilføj... (3) Jeg har allerede gennemsøgt Aller Light helt, der findes ikke sådan et afkrydsningsfelt, som jeg gerne vil have, eller sådan en hak. Så jeg skriver Wingdings (4). Der finder vi så hakken (5) ... OK (6). Og så vælger jeg den (7). I kan se: Det bliver straks tilpasset her (8).
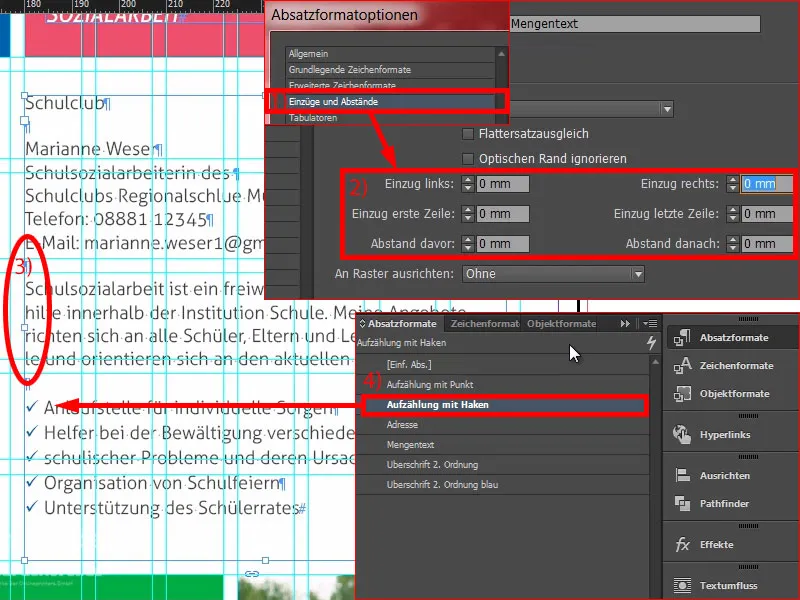
Her skal vi strukturere indrykningerne lidt. Jeg sætter Venstre indrykning til 4 mm og Første linje indrykning til -4 mm (1). Så passer det (2). Hvad jeg gerne vil ændre nu, er farven på hakken.
Derfor kan man nemt oprette et passende tegnformat direkte fra dialogen. Jeg vælger Nyt tegnformat... her (3) Så åbnes en ny dialogboks (4). Og der definerer jeg bare Skriftfarven (5) til blå (6). Et nyt navn, "Blå" (7), og bekræft (8). Lad os kigge på disse afkrydsningsfelter - og I kan se: De er nu også blå - lidt zoomet ind - voila (9). Jeg elsker afsnitsformater, for de er bare så utroligt praktiske. Selvom det tager lidt tid at oprette dem, så når der skal foretages ændringer, går det stærkt.
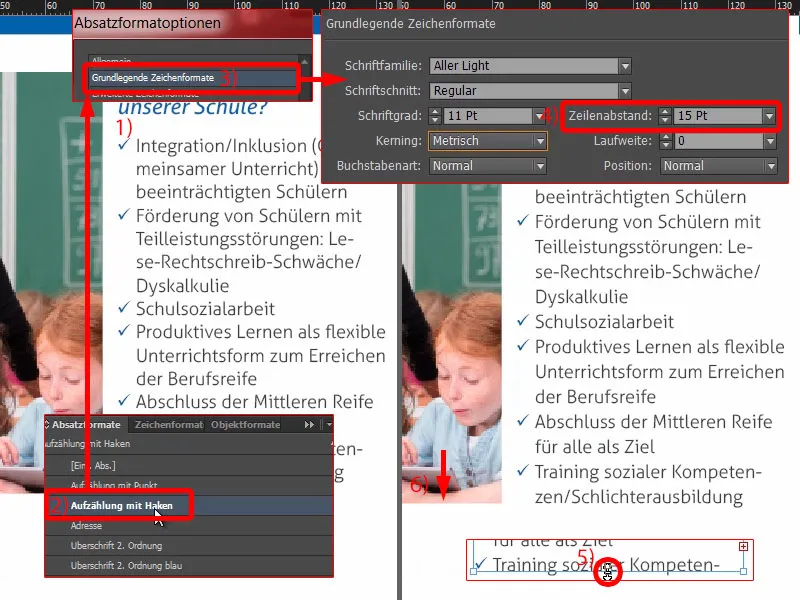
Hvad ser vi her stadig? Det er ikke symmetrisk (1). Nogle vil måske tænke: "Ja, åh Gud, igen noget." Ja! Jeg siger jer, det er vigtigt ved design: præcis arbejde. Derfor åbner jeg "Opstilling med hak" (2) igen og ændrer derunder Grundlæggende tegnformater (3) linjeafstanden til 15 pt (4).
Nu har vi en let overfyldt tekst (5, dobbeltklik på den nederste håndtag i tekstfeltet). Og så kan jeg bare gøre billedet lidt større igen (6, trække det op til tekstfeltets højde). Så sikrer vi igen en bedre læsbarhed og skriftbillede. Det er virkelig vigtigt - bevidst vil læseren ikke opfatte, hvad der præcist er ændret. Han vil kun kunne se en ting: at han af en eller anden grund ikke kan læse det. Og det skal en designer helt klart undgå.
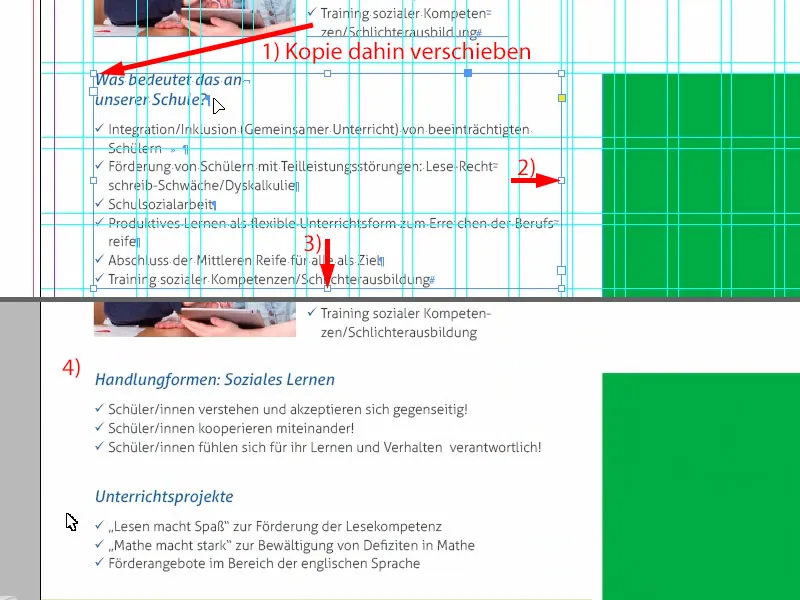
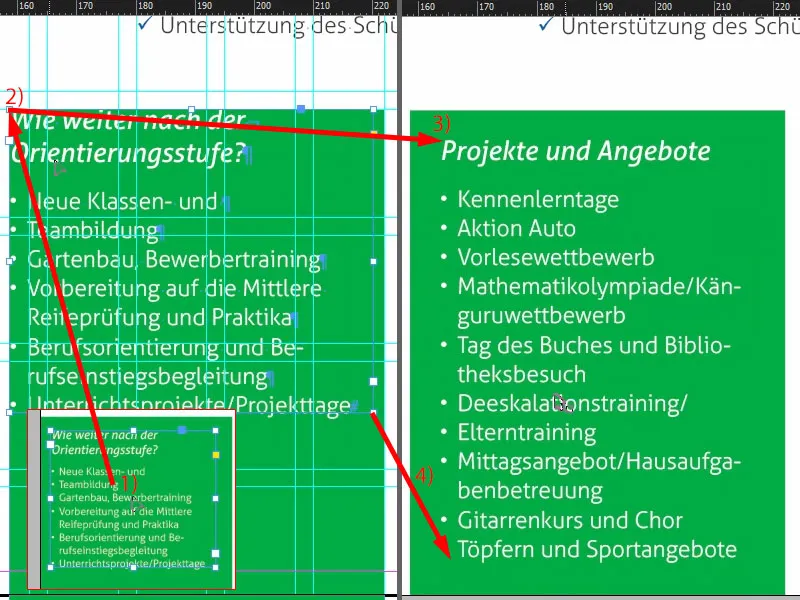
Lad os ikke gøre det sværere end det er. Jeg laver en kopi af dette felt (1), trækker det op stort en gang, helt op og helt ned (2 og 3).
Jeg kopierer teksterne fra udklipsholderen igen ... Så kan dette konstrukt kopieres en gang og indsætte en anden afsnit her. Teksten skal også tilpasses. Færdig (4).
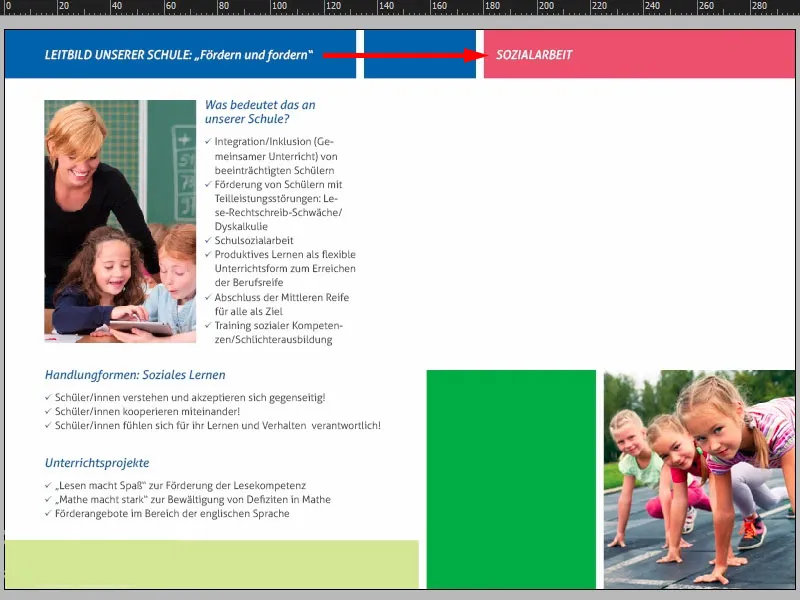
På højre side laver vi en kopi af overskriften fra venstre side og skriver "Socialarbejde" derinde.
Nu trækker jeg en ny tekstboks op (1). Størrelsen er ikke vigtig lige nu (rød ramme ved 1). Jeg indsætter teksten igen (2).
Det hele er defineret uden afsnitsformatering, men der har sneget sig en tegnformatering ind (3). Det smider vi ud (4). Venligst kontroller også hos jer, så vi ikke ender med blå tekst, fordi denne formatering er havnet der.
Vi har endnu ikke fundet en passende formatering til teksten, men vi har en kaldet "Adresse" (5). Det formaterer jeg nu. Så opretter jeg en kopi igen (højreklik og 6). Jeg kalder det "Mængdetekst" (7). Nu er hele skriften selvfølgelig hvid. Så skifter jeg bare tegnfarven (8) hurtigt til 90% sort (9). Problem løst. Jeg bekræfter det hele og anvender det på tekstboksen (10).
Se her, hvad der har sneget sig ind her (11). Der er et problem et eller andet sted i afsnittet, ellers ville vi ikke have indrykning.
Lad os igen kontrollere afsnitsformateringen for "Mængdetekst": Under Indrykninger og afstande (1) ser vi 3 mm. Dem kan vi fjerne. Sæt alt til 0 (2). Så er problemet løst (3).
Her nede kan vi nemt bruge "Opramning med hak" (4). Og vupti, så er det hele løst.
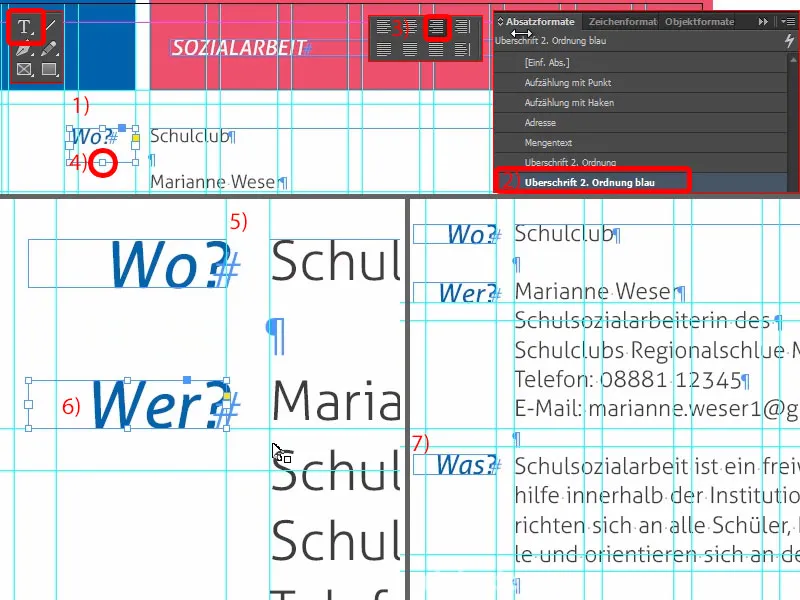
Her handler det om socialarbejdet i skoleklubben, med en kontaktperson. Der kan vi trække en ny tekstboks op (1) og skrive: "Hvor?" Formater det med det rigtige format, nemlig "Overskrift 2. ordens blå" (2). Det gør vi højrestillet (3). Et dobbeltklik på grebet (4). Og vær venlig at kontrollere, om det her er symmetrisk (5). Lav derefter en kopi af det. Skriv nu "Hvem?" deri (6) og også "Hvad?" (7). Så har vi også løst det.
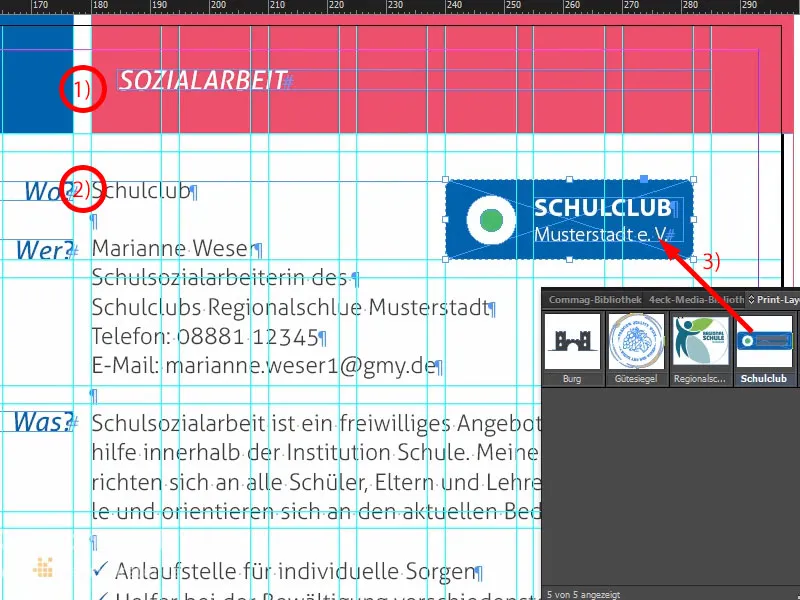
Her kan du tydeligt se den overordnede symmetri. Vi har 3 mm heroppe (1), som vi fortsætter her nede (2). Disse er virkelig så afgørende kriterier, der giver dit layout derhjemme en ryddet karakter.
Herhen kan vi indsætte et logo (3). Det er nu til skoleklubben, som jeg bare har oprettet manuelt ... det er helt fiktivt og opfundet. Det vil berige hele billedet med en vis branding.
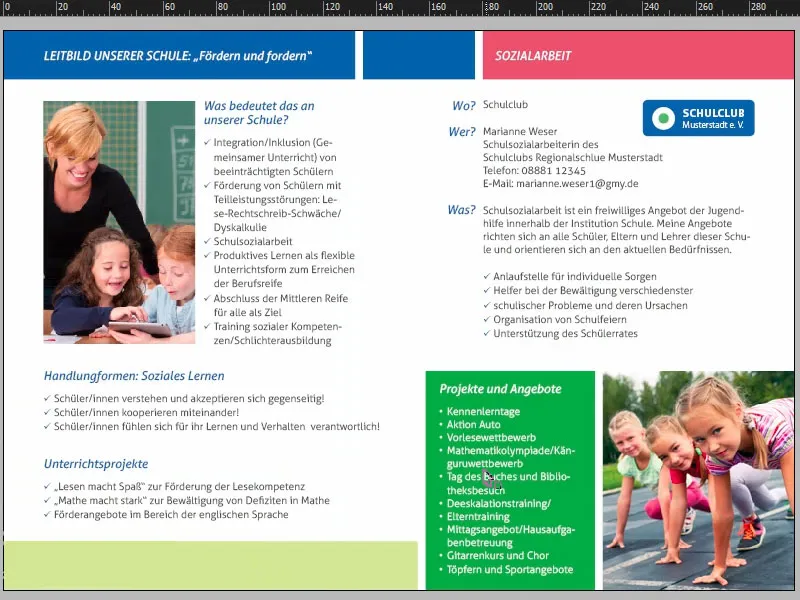
Lad os se på det hele. Vi skrider rigtig godt fremad. Det, der mangler her nede, er lidt tekst i denne grønne boks.
Men ingen problem: Vi trækker blot en kopi fra den første side med Ctrl+C og indsætter den her nede (1). Så placerer jeg den øverst til venstre i hjørnet (2) og trykker med Shift-tasten to gange til højre og to gange ned på tastaturet (3). Jeg tilpasser størrelsen på tekstfeltet lidt (4). Nu skal teksten bare omskrives ... Voila.
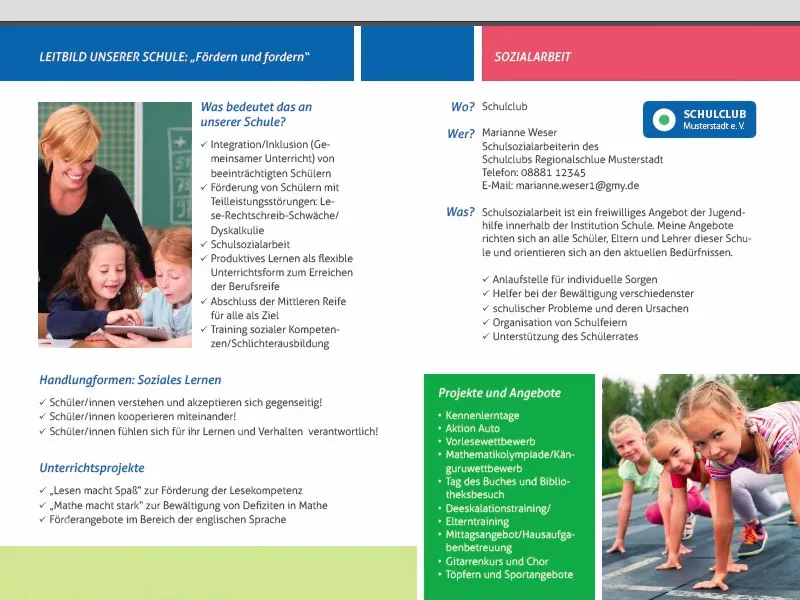
Dette er de færdige sider.
Eksportér flyer fra InDesign
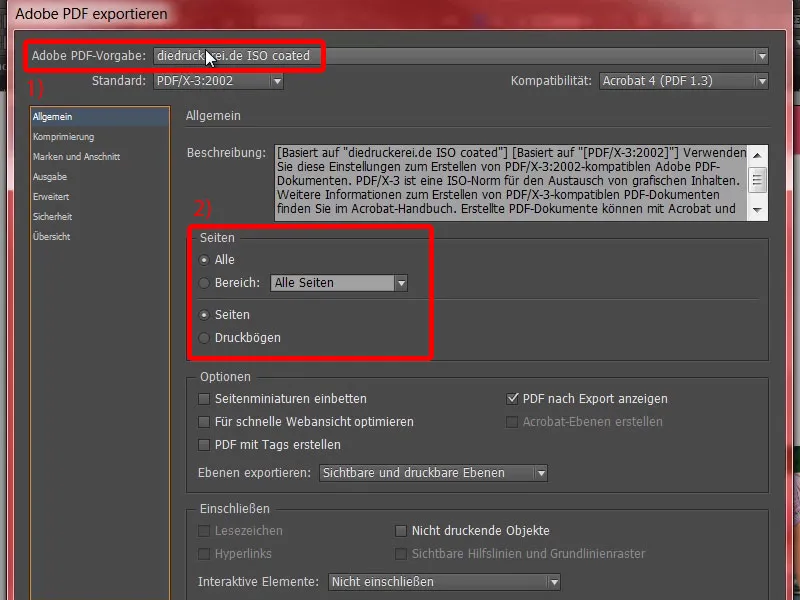
Nu vil vi eksportere det hele og derefter sende det til tryk. Åbn eksportdialogen med Ctrl+E og gem. Vælg nu min Adobe PDF-forudindstilling diedruckerei.de ISO coated (1) heroppe, tjek igen, om alt er korrekt: Sider, ja (2).
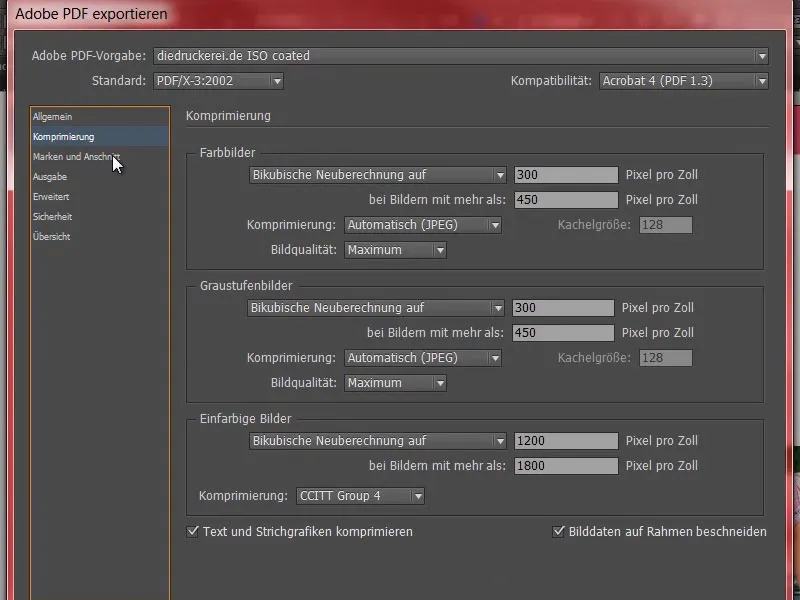
Komprimeringen er i orden.
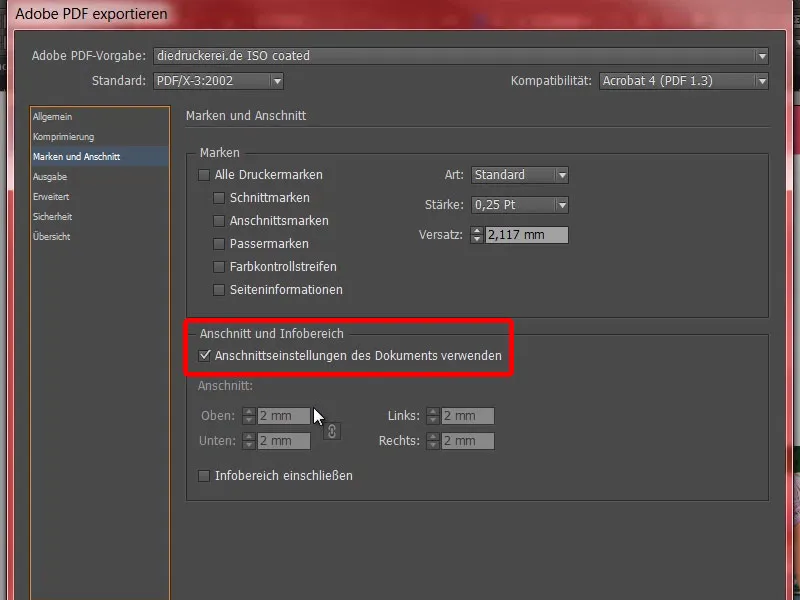
Mærker og beskæring - præcis - brug dokumentets beskæring indstillinger.
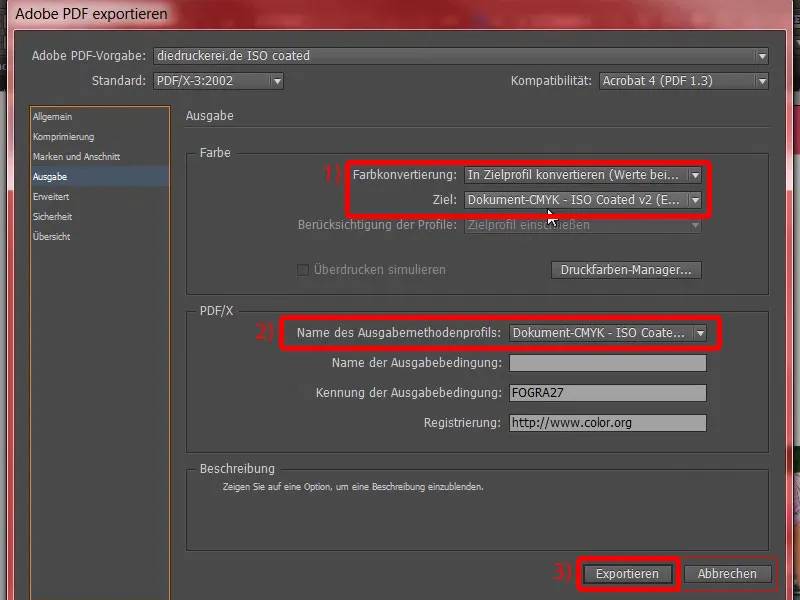
Output: Konverter til målprofil, Dokument-CMYK ISO Coated v2 (1). Og her har vi også Dokument-CMYK ISO Coated v2 (2). Det er godt. Nu skal du bare klikke på Eksportér (3) og PDF'en bliver oprettet med det samme.
Dette er nu ydersiderne, ...
... disse er indersiderne, præcis som vi har oprettet dem i InDesign. Og nu sendes det til tryk.
Overdrag flyer til trykkeriet
Nu går vi videre til bestillingen. Så lad os igen vælge den foldede flyer (1), vælg den standard foldede flyer (2). Vi havde jo formatet DIN-A5- (3). Et praktisk tip her nedenfor måske stadig (4): Her er der også foldede flyvere med perforering. Hvad er det? Det er sådanne riveflader, som man bruger til kuponer, tilgodebeviser eller returkuponer. Det er måske mindre relevant for DIN-A5-flyeren, men hvis I har en flyer med en 2-fold eller lignende, så kan I nemt integrere det, især til kuponer, et virkelig spændende emne.
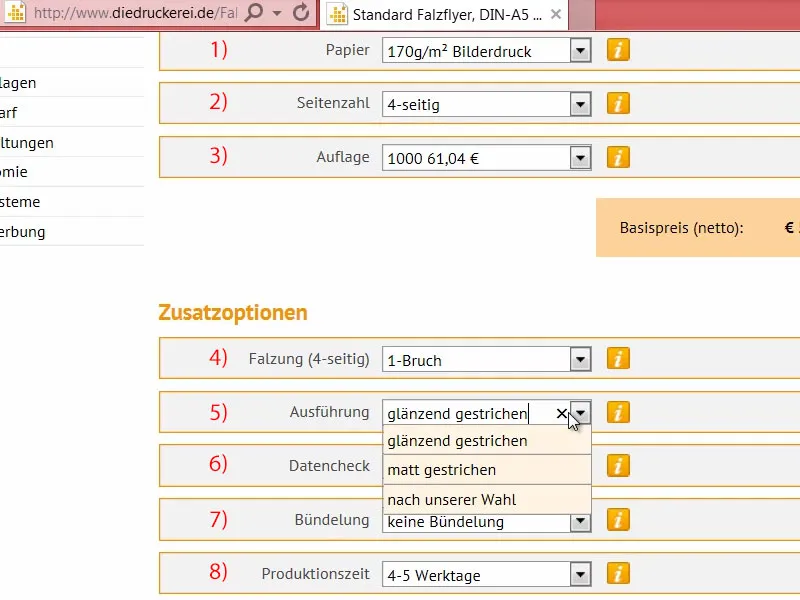
Videre til: Produktkonfiguration. Vi har dette vidunderligt smukke billedtrykpapir (1). Et kig i papirmønsterbogen har afsløret, at jeg helst vil arbejde med 170 g/m². Antallet af sider er 4-sidet (2). Vi øger oplaget til 1000 (3).
Foldning: Selvfølgelig, vi har en fold (5), der er kun én fold at vælge imellem. Udførelse (6): Her har vi muligheden for at vælge gennemgribende forædlingsmetoder fra trykkeriets side. Hvad betyder nu "blank belagt", "mat belagt"? Her kan man selvfølgelig kaste et blik i papirmønsterbogen. Jeg vælger blank belagt, fordi det simpelthen har en meget æstetisk, høj kvalitet. Vi behøver ikke datakontrol (7). Produktionstiden, 4 til 5 arbejdsdage (8), er helt i orden ... Til bestilling.
Lad os nu gå igennem bestillingsprocessen ... Nederst ser I vores indkøbskurv, som vi også kender den. Hvis I har en rabatkode, kan I indtaste den på dette tidspunkt. Jeg klikker på Fortsæt.Derefter bekræftes det hele igen, Fortsæt. Forudbetaling ... Fortsæt. Jeg accepterer vilkårene. Rul helt ned. "Vil du holdes opdateret?" - Ja, det vil vi. Og nu går vi videre til købet.
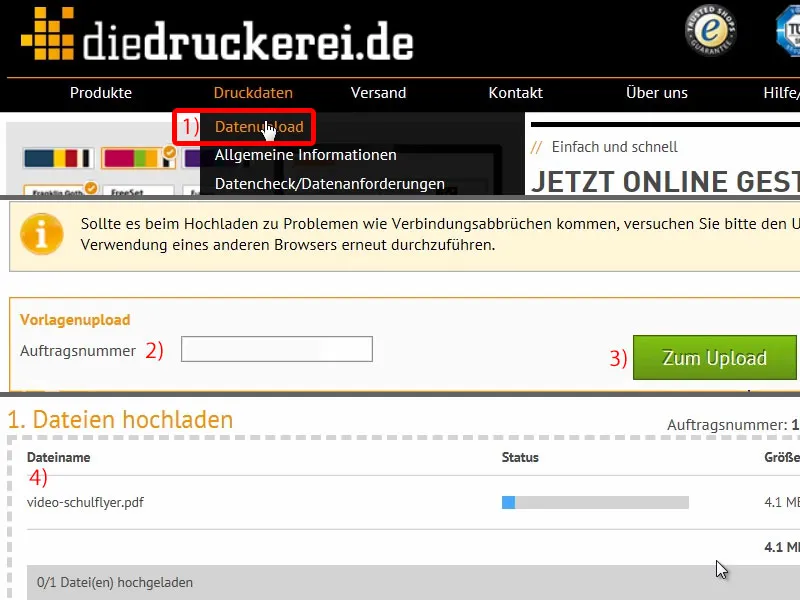
Nogle gange sker det jo, at uploadet først sker senere. Derfor vender jeg tilbage til startsiden nu. Og så spørger I jer måske, hvor man nu kan uploade dokumentet, hvis man ikke har klaret det i bestillingsprocessen. Det kan gøres under Trykdata>Dataupload (1).
Her (2) kan I med jeres ordrenummer, som blev vist tidligere eller som I har fået pr. e-mail, gå til upload-dialogen (3). Det betyder, hvis I skulle fare vild et sted, eller hvis I måske først vil indsende ordren og derefter uploade trykdataene, fordi I for eksempel får dem eksternt, så kan I blot afslutte processen ved hjælp af jeres ordrenummer på denne måde. Jeg smider skoleflyeren ind ved at trække og slippe (4).
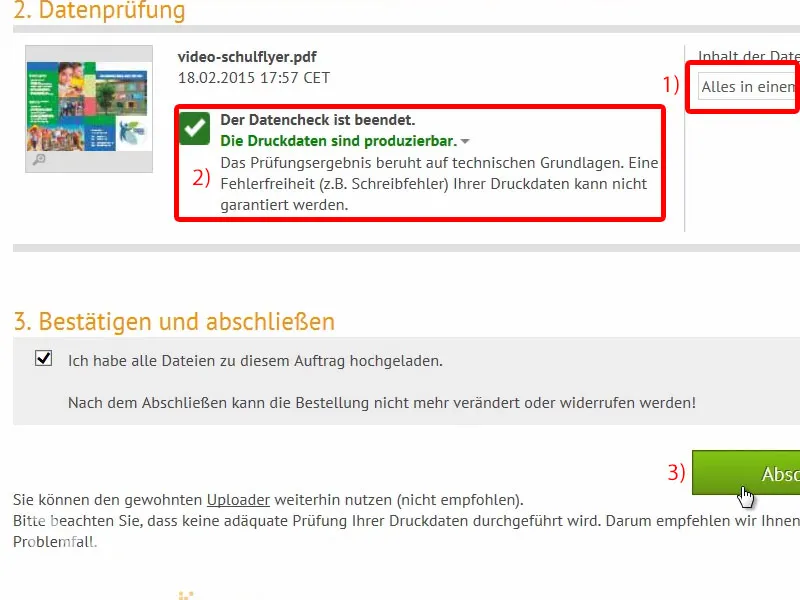
Så scroller vi lidt ned. Det hedder Alt i et dokument (1). "Trykdataene kan produceres" (2). Fantastisk. Jeg har uploadet alt, afslutter (3), og ordren er allerede i kassen.
Vi har klaret projektet, venter nu, indtil disse flyvere ankommer hjem til os, og vil derefter kigge på det hele ved en unboxing og mærke, hvordan taktilitetssansen føles.
Unboxing af skoleflyeren
Her er vores pakke. Lige nu sover vores flyvere deri, som vi skal vække og pakke ud. Lad os se nærmere på det ...
Vores regionalskole Mønsterby, som vi har oprettet: forsiden, bagsiden ...
... og så udfoldet, ydersiderne. Fantastisk. Lad os også se på den tilhørende gramvægt, det var 170 g/m². Gennem det belagte papir kommer billederne meget bedre til deres ret.
Med ubelagt papir lider farvebrillansen simpelthen, men dette her er virkelig flot. Så hvis I arbejder med fotos, så brug absolut belagt papir.
Og nu kigger vi på indersiden: Også her alt er godt. Sådan noget kan bestemt ses. Jeg håber, det hjælper jer, når I arbejder med jeres design. Arbejd med sådanne papirmønsterbøger. Det hjælper virkelig meget. Jeg er tilfreds ... Håber I også er. Hej, jeres Stefan