Indhold
Ved hjælp af et fitnesscenter flyer vil jeg (i flere tutorials) vise jer, hvordan et design til en A4-foldflyer let og moderne kan opbygges med få ressourcer. Først vil jeg introducere jer for zigzag- og ombukningsfolden. Derefter vil vi oprette flyeren og frigøre kvinden til forsiden. Tip: For bedre teoretisk forståelse kan I se på Wikipedia under emnet Foldning (papirteknik) for information om de forskellige foldetyper.

Leporello-/Zigzagfold
Trin 1
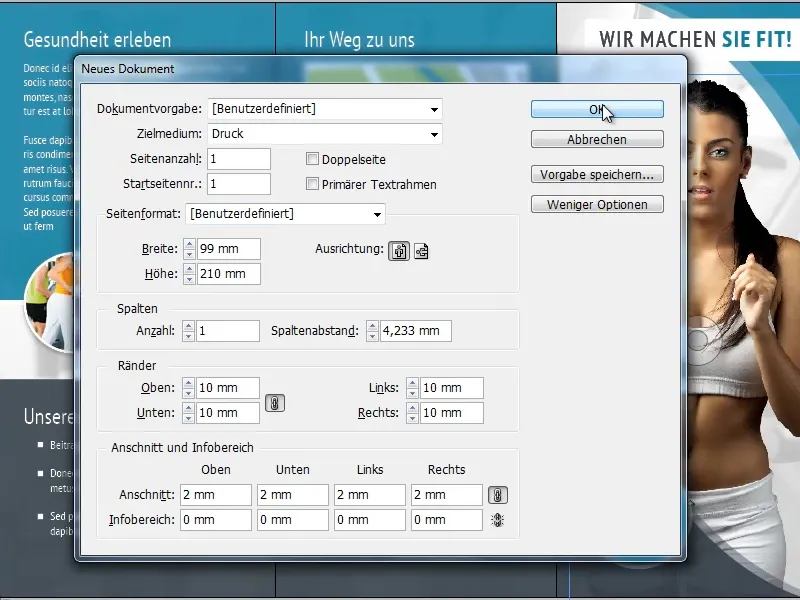
Først åbner vi InDesign, opretter en ny fil (Fil>Ny>Dokument eller Ctrl+N), viser Flere muligheder og tilretter følgende indstillinger for vores flyer:
• Bredde: 99 mm
• Højde: 210 mm
• Marginer: 10 mm
• Trykekant: 2 mm (Meget vigtigt! - Nogle trykkerier kræver endda 3 mm trykekant)
• Dobbeltside: Fjern markeringen
Trin 2
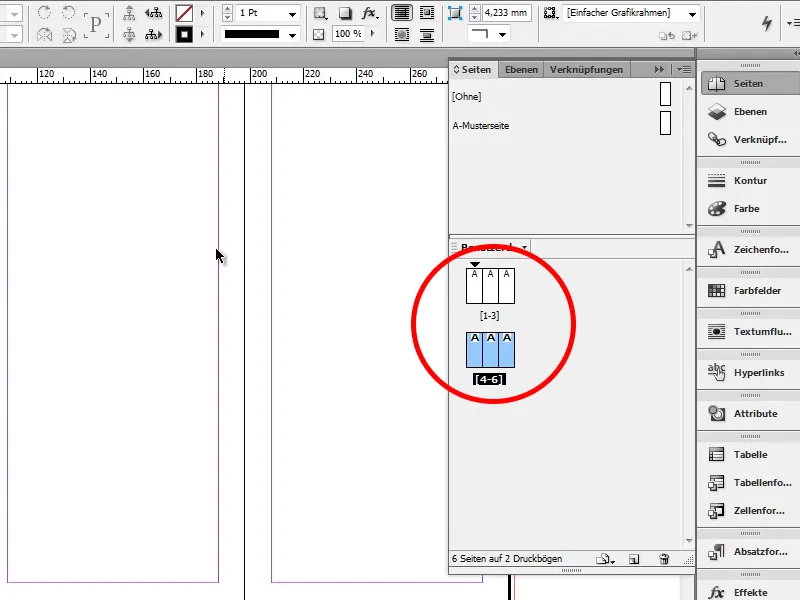
Herefter har vi brug for yderligere 5 sider (Sider>Opret nye sider). Disse vil vi placere ved siden af hinanden som vist på billedet nedenfor (2x med 3 ved siden af hinanden til forsiden og bagsiden). For at gøre dette skal vi fjerne markeringen for Tillad ny arrangemen på hver side ved at højreklikke nye layouter, ellers kan vi ikke placere dem.
Det var alt om zigzagfolden. Alle vores sider er nu som ønsket.
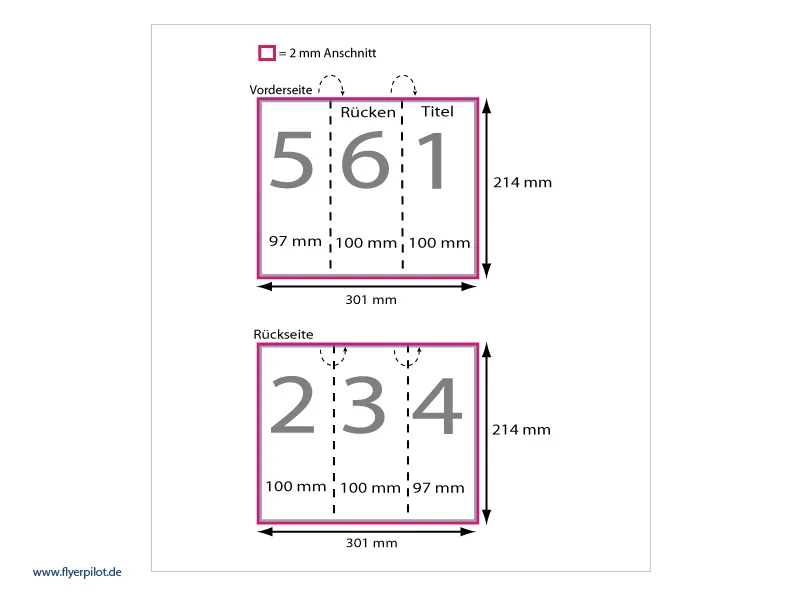
På www.flyerpilot.de kan I (under Foldflyer>Foldflyer Bestsælger>Foldetyper>Trykdata-info) finde mere præcis information om, hvor forsiden, bagsiden og indersiderne er placeret.
Ombukningsfold
Ombukningsfolden er den mest anvendte fold. Den specielle ting ved denne foldflyer er, at de indvendige sider er lidt kortere, så papiret ikke strækkes under foldning. Vi vil også arbejde videre med denne foldetype.
Første trin
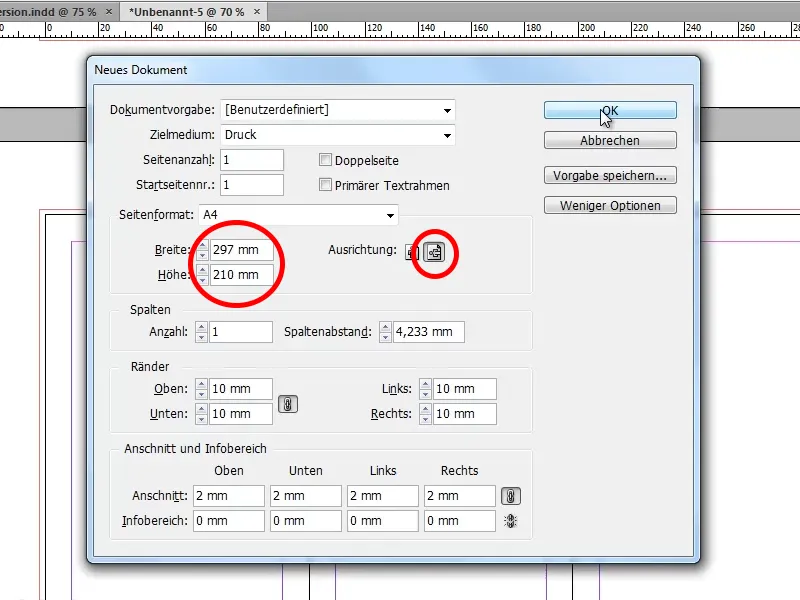
Vi åbner igen InDesign, opretter en ny fil (Fil>Ny>Dokument eller Ctrl+N), viser Flere muligheder og tilretter følgende indstillinger for vores flyer:
• Bredde: 297 mm
• Højde: 210 mm
• Marginer: 10 mm
• Trykekant: 2 mm
• Dobbeltside: Fjern markeringen
• Retning: Landscape
Andet trin
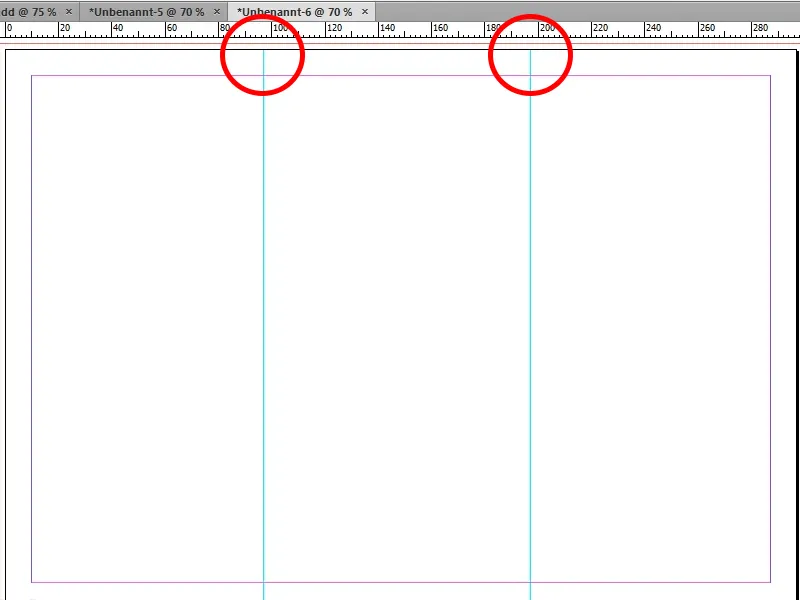
Nu har vi brug for to hjæpelinjer, der viser os, hvor vores sider er placeret. Vi placerer den første hjælpelinje ved 97 mm og den anden ved 197 mm.
Trin 3
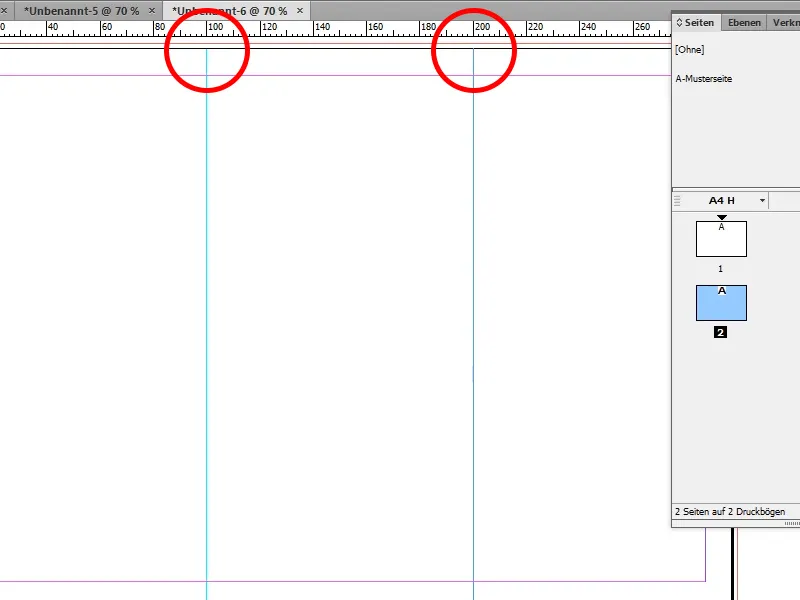
Nu har vi brug for endnu en side (Sider>Opret nye sider), hvor vi også opretter hjæpelinjer. Her lader vi den første hjælpelinje rammes ved 100 mm, og den anden ved 200 mm.
Trin 4
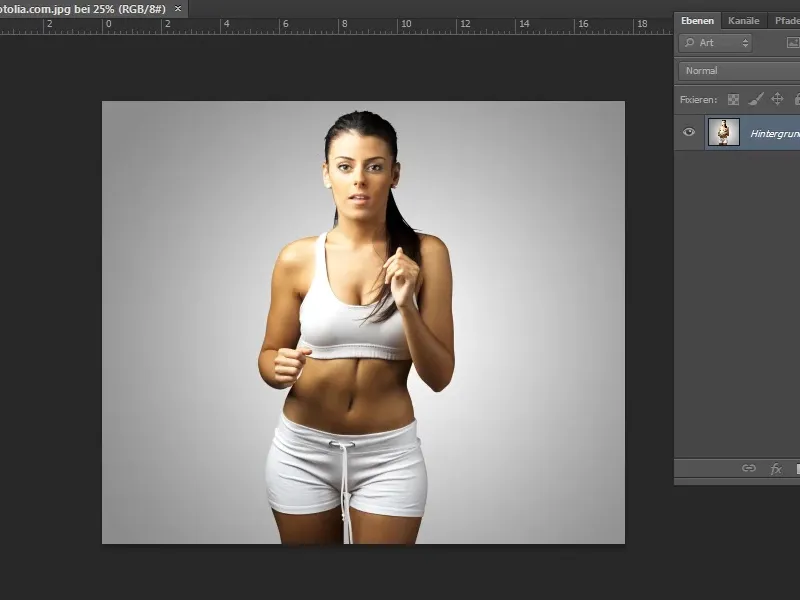
Efter vores sider er oprettet kan vi endelig begynde at designe flyer. Da vi gerne vil motivere vores potentielle kunder til at besøge vores fitnesscenter med flyeren, er det vigtigt, at vi ikke bruger billeder af tomme træningsredskaber. Derfor har jeg valgt et billede af en solbrændt og sportslig kvinde fra Fotolia til forsiden. Jeg åbner nu dette billede i Photoshop.
Trin 5
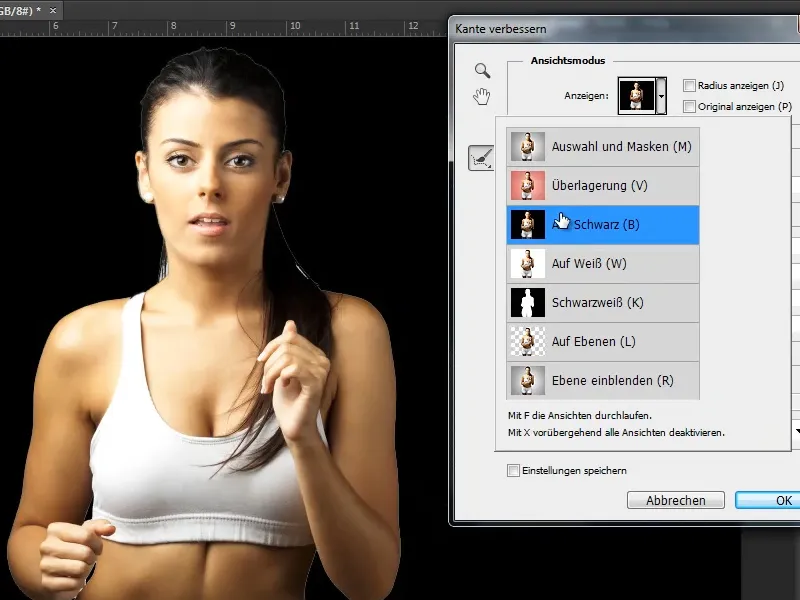
Da vi vil bruge en anden baggrund, skal vi først frigøre kvinden. Dette fungerer godt her med Hurtigvalg-værktøjet. Steder, der er blevet valgt for meget, kan let fjernes igen med den trykkede Alt-tast eller Lasso-værktøj+Alt. Når vi er tilfredse med alt, klikker vi på Forbedre kant og vælger en sort baggrund under Vis.
Trin 6
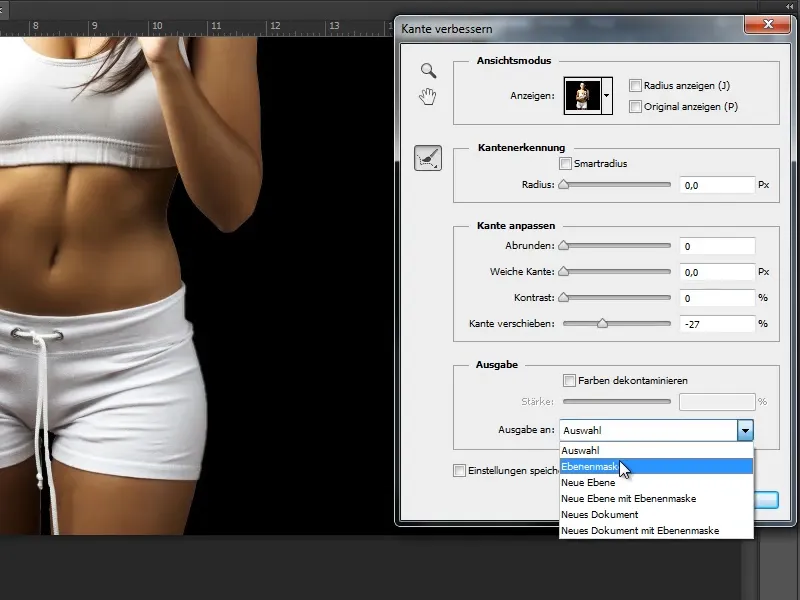
Nu kan vi meget præcist se, hvor der stadig er hvide pletter, og retter dette med Randsbedrings-værktøj. Da der er dannet en hvid kant rundt om kvinden, trækker vi skyderen under Flyt kant til cirka -25. Derefter lader vi kvinderne blive udgivet som lagmaske og klikker på OK.
Trin 7
Det sidste trin er at gemme filen som en PSD-fil. Færdig.


