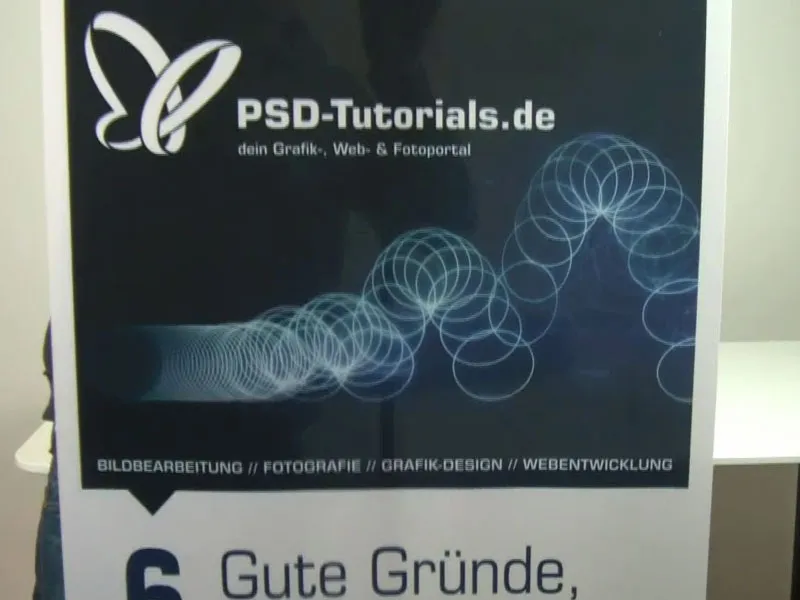
En varm velkomst. Vi er alle sammen tilbage og klar til at tackle det næste trykte materiale, som vi skal designe. Her kan I allerede se det - det handler om en rullestander. Og dette rullestandersystem er mærket med "PSD-Tutorials.de, din grafik-, web- og fotoplatform".
Hvad er så fedt ved sådanne rullestandere? Det er helt sikkert billigere end hele messestande eller messeystemer. Hvis man alligevel gerne vil deltage i en messe, så er det bestemt en god idé at forsyne sig med disse ting, da de kan opstilles på ingen tid, kan bruges på mange måder og både indendørs og udendørs ser imponerende ud. Vores system vil have en gramvægt på 260 g/m² og vil være lavet af polyesterstof. Det fører ikke kun til holdbarhed, men er også antistatisk. Det betyder, at I kan gnide jeres hoveder mod det uden at få en statisk opladning, måske kun nogle kritiske blikke fra andre. Og alt dette er desuden ikke-antændeligt, det vil sige, det svarer til brandklasse B1. Her er vi tilbage ved vores forkortelser. Ja, det er jo faktisk meget praktisk, hvis man ikke kan antænde stoffet. Hvis I altså gerne vil reducere prisen på jeres brandsikringsforsikring, så behøver I blot at tapetsere murene med det og så præsentere forslaget for jeres forsikring... Så har I set, hvad vi vil designe i denne workshop. Og som sædvanligt vil vi næste gang se på parametrene for design i InDesign.
Husk trykkeriets trykkrav
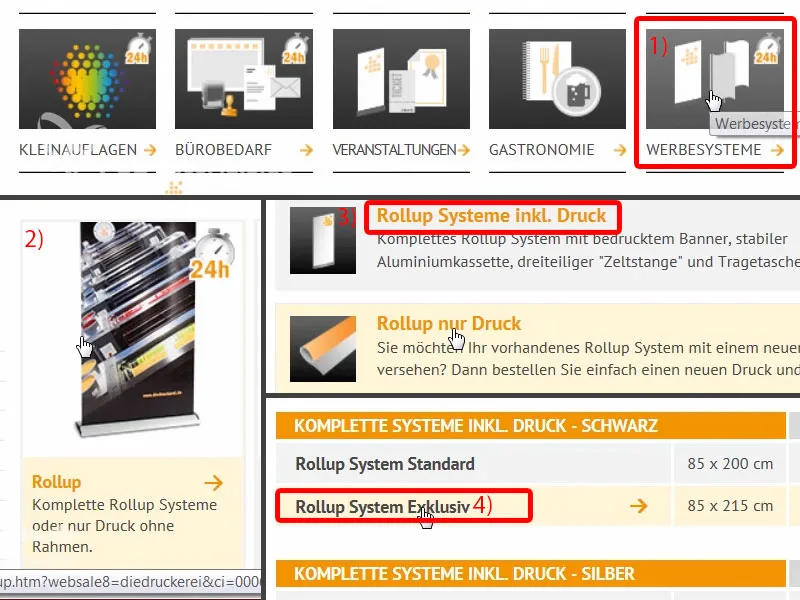
Når vi ankommer til trykkeriets hjemmeside, diedruckerei.de, skal vi først få et overblik over porteføljen. Jeg scroller ned, og der er Reklamesystemer (1). Her øverst til venstre har vi allerede vores rullestander (2). Så kan vi vælge, om vi vil have et rullestandersystem inklusive tryk eller kun trykket. Det betyder, at hvis branding'en ændrer sig, behøver man jo ikke smide kassetten, som rullestanderen sover i, væk hver gang, så man kan jo også bare bestille det som tryk. Men vi har selvfølgelig brug for systemet (3).
Her vælger vi nu det eksklusive system, som er lidt større og har en fantastisk sort udstråling som natten (4). Det ser meget luksuriøst og elegant ud.
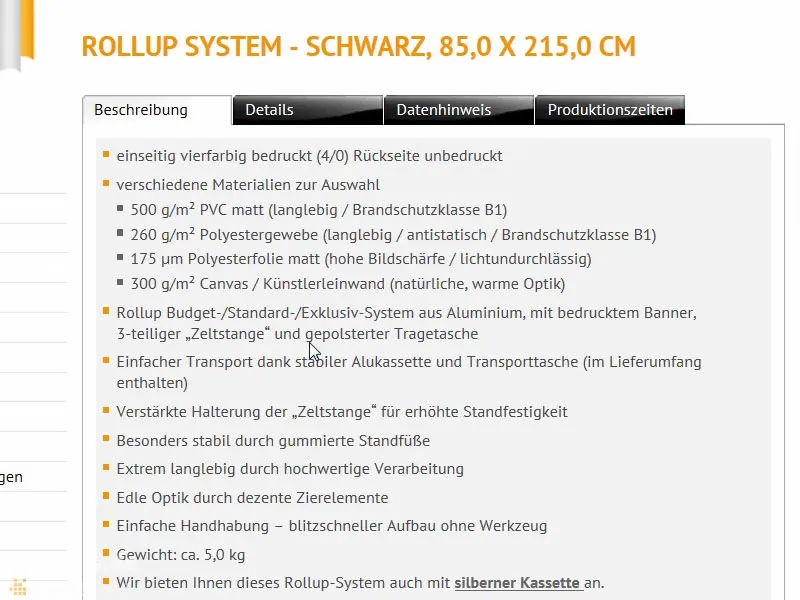
Her er der en beskrivelse. Igen med firefarvetryk, de forskellige gramvægte. Og her står der, at systemet er lavet af aluminium med et trykt banner, en tredelt teltstang og en polstret bæretaske. Især for bæretasken kan man være meget taknemmelig, da den med en vægt på fem kilo er ret skånende for skuldrene, man vil jo ikke have en masse blå mærker på skulderen - eller man lader det så bare azubien bære.
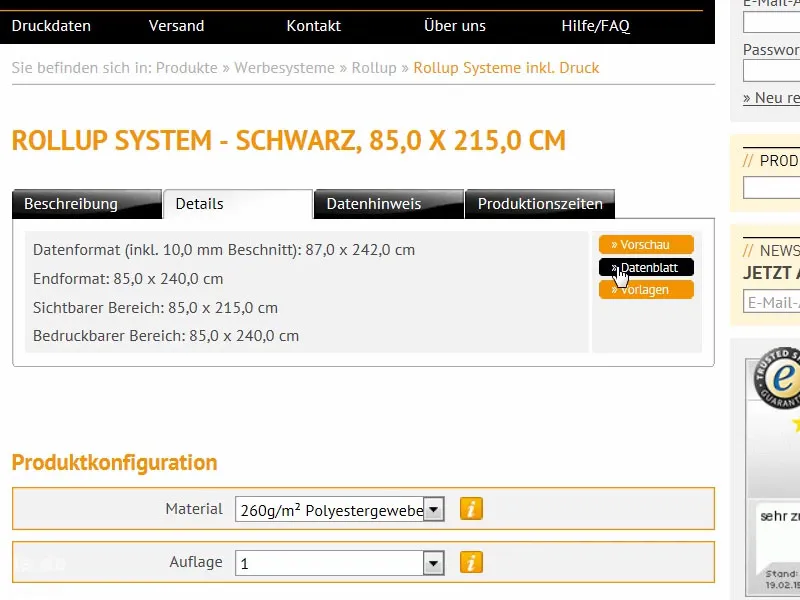
Lad os se, hvad der ellers er vigtigt. Detaljer: Og det handler om dataformatet, det er jo det, der interesserer os mest. Jeg vil derfor simpelthen downloade databladet fra serveren...
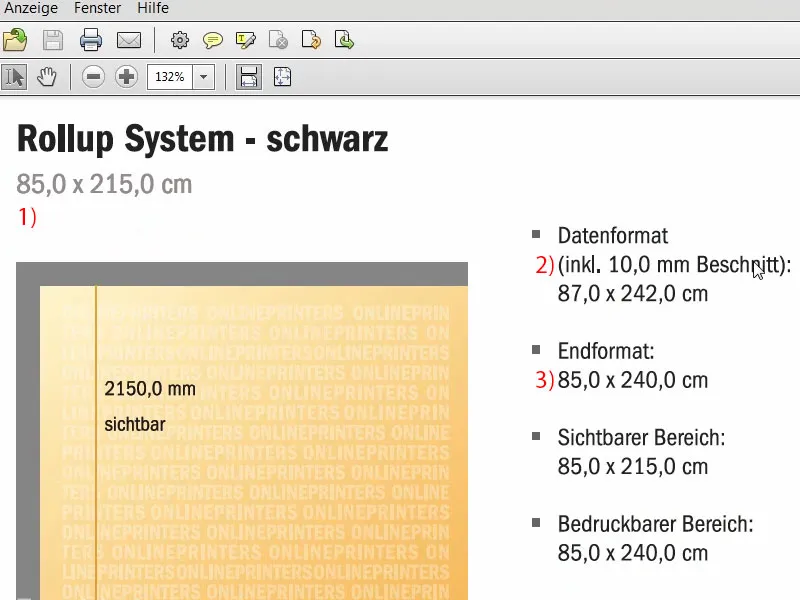
Her ser vi formatet. 85 cm er det bredt og 215 cm højt (1). Men der er noget meget vigtigt at være opmærksom på her, for vi afviger fra vores klassiske 2 mm beskæring.
Vi har nemlig 10 mm beskæring her (2). Og også meget vigtigt er, at endeforløbet er på 85 x 240 cm (3), selvom det synlige område kun er 215 cm. Hvor kommer denne forskel på 240 og 215 fra? Der mangler jo 25, de går et sted tabt - det ser vi nedenfor...
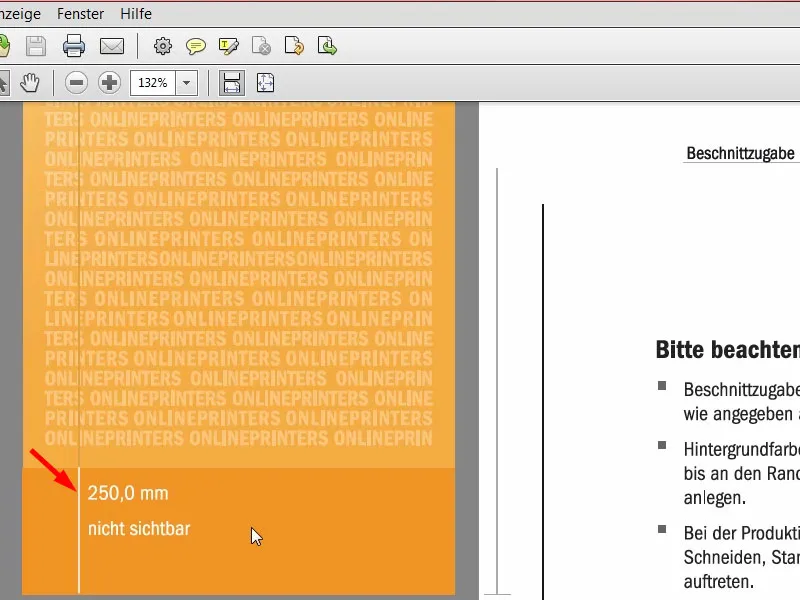
Dette er det område, der ikke er synligt. Det er det stykke, der er forankret i bunden af kassetten, som altså ikke kan trækkes ud.
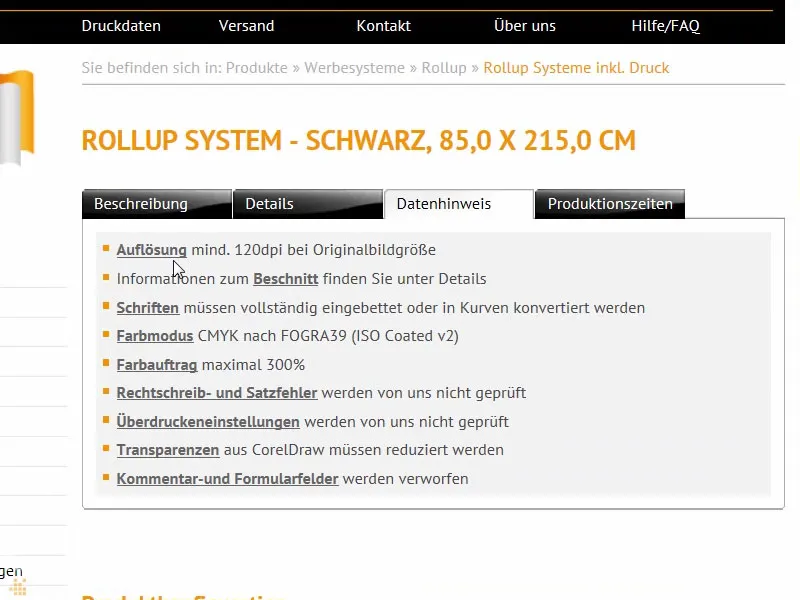
Lad os gå tilbage til systemet. Datahenvisning: Det er måske ret interessant, at for original billedstørrelse skal vi have en opløsning på mindst 120 dpi, det vil sige ikke 300 dpi, som vi ellers kender fra print. 120 er nok. Det skyldes, at man jo ikke betragter tingene med en lup fra 20 cm afstand, men snarere fra flere meters afstand. Farvetilstand: CMYK efter FOGRA39 (ISO Coated c2).
Overblik over det endelige rullestanderdesign
Nå, når vi har fået fat i alle disse parametre, kan vi allerede begynde at oprette filen i InDesign. Jeg åbner InDesign CC. Her kan I forresten se vores gamle rullestander. Det var designet til vores første udkast, som vi også trykte. Sådan ser det ud, I kan kigge på det for inspiration.
Når jeg scroller videre her, kommer branding'en her nederst.
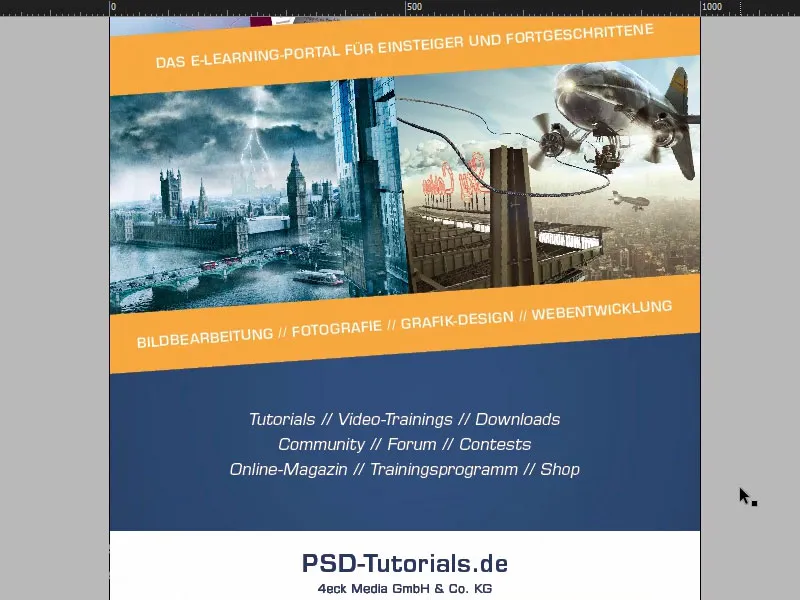
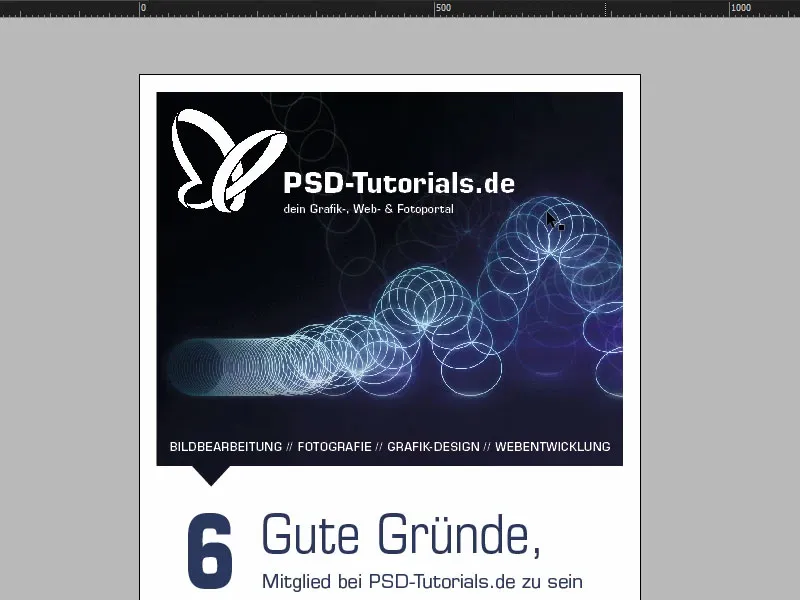
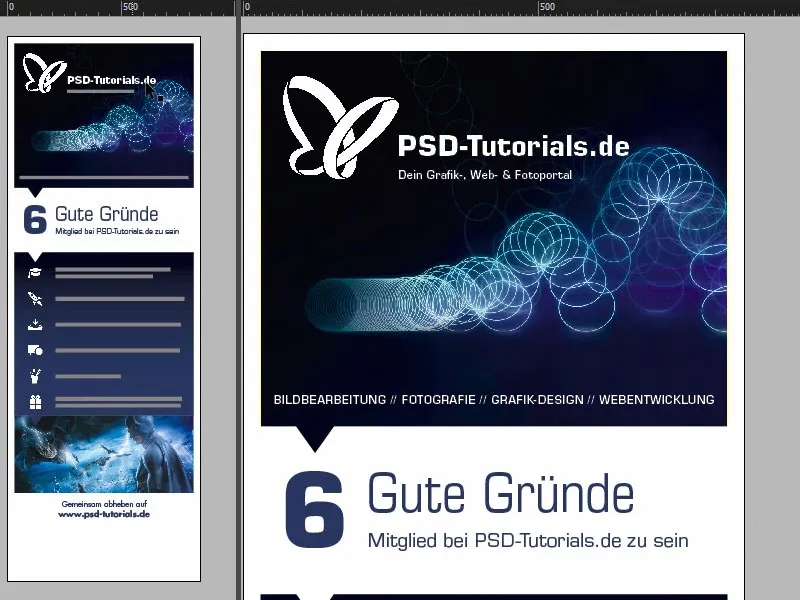
I den anden fane finder I rullestanderen, som vi skal bygge. Øverst et flot præsentationsbillede. Her gemmer sig selvfølgelig en tanke: Vi har denne Bouncing-Ball, der begynder at hoppe, med vores logo fra PSD-Tutorials.de. Det er det, man først vil bemærke. Derefter denne Bouncing-Ball, som symboliserer ønsket om at være kreativ. Vi hjælper med det - der er nemlig seks gode grunde til at være medlem hos os inden for områderne billedredigering, fotografering, grafisk design og webudvikling.
De kommer så her nede. Vi ser også en vidunderlig smuk overgang, som vi vil implementere. Dette er nemlig præcis farveovergangen fra det øverste billede til det nederste billede og derefter i en gradient i vores firmafarve, nemlig denne vidunderligt smukke dybe blå farve, som I også kan se heroppe i "6" for eksempel. Vi arbejder også med små symboler, som skal antyde vejen fra toppen til bunden. De skal understrege og markere lidt omkring synsvinklen.
Så kommer seks udførte grunde med ikon, så man lidt visuelt kan forestille sig det hele. Og nederst kommer så et premium-billede. Det kender selvfølgelig alle, det er Batman, oprettet i et compositing af Jurek Gralak til en af vores træninger. Og det er det, der kan komme ud af det, når man praktisk talt begynder øverst på PSD-Tutorials.de, bliver professionel undervejs og til sidst kan designe sådanne fantastiske compositings. "Lift sammen på www.psd-tutorials.de". Webadressen er derfor her nede, og så har vi vores store fri plads.
Forberedelse af grundlayout
Godt, så går vi i gang med den nye fil. Vi vælger Fil>Ny>Dokument... og deaktiverer derefter Dobbeltside (1). Vi indtaster 850 mm som Bredde og 2400 mm som Højde (2). Så tegner jeg Marginer ind, og jeg sætter dem til 30 mm (3). Det vil være en hvid margen, som blot vil omringe vores endelige design, en visuel afgrænsning med andre ord. Og Tilskæring med 10 mm (4). Godt, så kan vi bekræfte det (5).
Her har vi nu vores endelige arbejdsområde, hvor vi vil arbejde. Tilskæring, hvid margen, og her begynder vi så med designet.
Det første, der naturligvis gøres, før vi gør noget som helst, er at placere hjælpelinjen til det nederste område, der forsvinder ind i kassetten. Vi trækker blot et lineal ud og placerer hjælpelinjen ved 2150 mm (1), som vi også har set det i skabelonen. Det betyder, at dette område ikke bør være trykt (2), dette område bør heller ikke designes, eventuelt maksimalt med en farve. Hvis man arbejder med farver her, skal de trækkes helt ned. Men dette vil så forsvinde et sted i rullebanner-kassettesystemet.
Indtil videre så godt. Nu trækker vi nogle flere hjælpelinjer. Lad os se på originalfilen igen. Jeg vil nu trække hjælpelinjer, en gang præcis på dette sted (3), en gang på dette sted (4) og også en gang her nede (5). Og så vil jeg også trække hjælpelinjerne på denne akse for ikonerne og "6" (6).
Dette gøres let ved igen at tage fat i linealen. Forresten, hvis I ikke kan se linealen, så kan I aktivere eller deaktivere den via Vis>Linealer eller med Ctrl+R for at skjule eller vise den. Jeg trækker altså hjælpelinjerne ud og placerer dem ved 665 mm, 950 mm og 1670 mm. På x-aksen placeres hjælpelinjerne ved 90 mm og 154 mm.
I de fleste tilfælde vil I naturligvis arbejde med logoer, hvor alt allerede er lagt ind som en vektordatei, eller hvor afstandene er præcist beskrevet i en designmanual. I mit tilfælde er det ikke sådan, så jeg tilpasser det manuelt.
I kan se begrænsningen af logoet her. Jeg markerer begge tekstfelter med tasten Skift holdt nede og vil for estetikkens skyld gerne placere det præcist her ved kanten af sommerfuglen (1). Det betyder, at jeg bare hopper lidt til venstre.
Også her har vi nu et ujævnt forhold (2), så jeg skubber claimet en smule mod højre. Vi kan også arbejde med et hjælpegrid her (3) – "P" sidder på sin plads, og også "D" (4) … Nogle finder det totalt irriterende, mens det for andre er super sjovt.
Det, der lidt irriterer mig her, er, at det er præcis i linje med boldens hop (1). Så jeg markerer det hele igen og bruger Skift og pile -tasterne fem gange opad og fem gange til venstre (2).
Herefter går vi hen til billedets ende. Her tegner jeg en tekstboks, præcis i bredden af vores billede (1). Også her: Eurostile LT Std, skrifttype Demi med 55 pt. Alt i store bogstaver, hvidt og centreret, så er vi lige i midten (indstillinger på 2). Og så kopierer jeg bare den tekst, jeg allerede har forberedt, ind. Flytter det hele ned til kanten og derefter femten trin op med Skift og piletasterne (3). Femten er vores mål overalt her, så vi kan altid holde afstandene meget praktisk.
Forbind pilretningen med billedet - Sti-finder
I vores endelige layout havde vi små trekanter her, hvor billedet stadig var inkluderet. Det bygger vi nu videre på. Så vi bruger Polygonværktøjet, det er dette sekskantede stopskilt (1). Klik en gang på arbejdsområdet. Indstil antallet af sider til 3, stjerneform på 0 % (2).
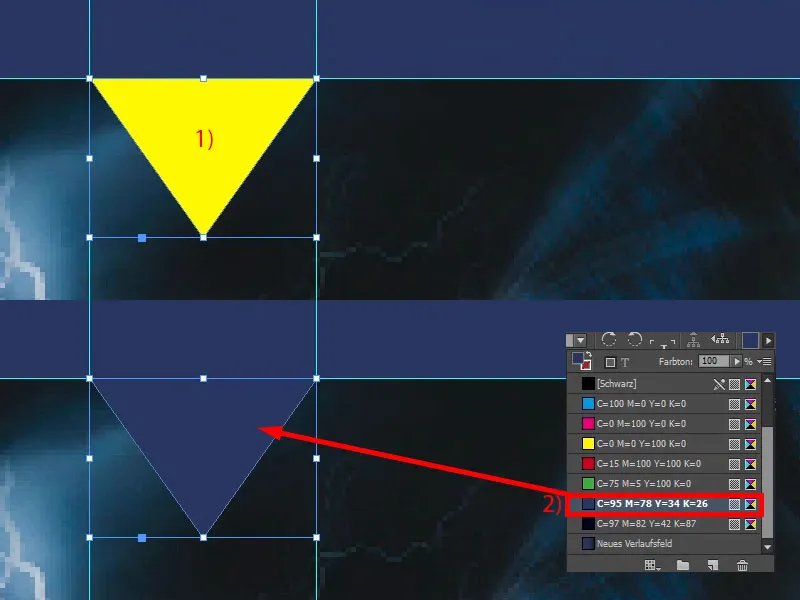
Så giver vi det hele en farve (3). Så skal vi vende det 180° (4). Nu står det på hovedet.
Nu ændrer jeg visningen (5), så har vi vores hjælpegrid for bredden af trekanten her (6). Og vi øger højden til 45 mm (7). Det burde passe meget godt sådan cirka.
Nu gør vi noget rigtig fedt: Vi vil kombinere den øverste form med den nederste form, for vi vil have, at dette billede, denne bold, bliver integreret i denne trekant. Det er nemmest at gøre, når man kombinerer begge til én form. Derfor vil vi bruge et ret fedt værktøj til det, kaldet Sti-finder. Jeg har den her i min sidebjælke. Hvis I ikke har den, kan I finde den under Vindue>Objekt og Layout>Sti-finder. Dermed kan man tilføje eller fratrække former fra hinanden.
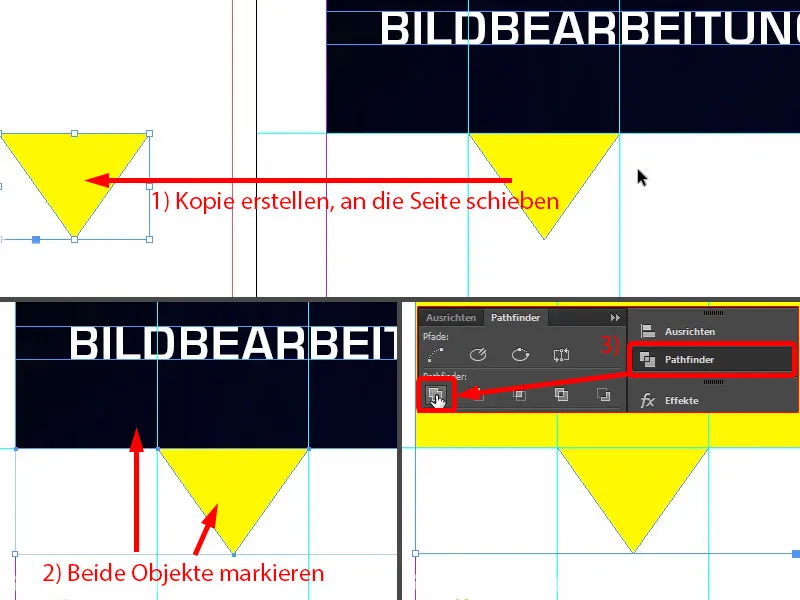
Før vi smelter dem sammen, laver jeg lige en kopi: Tryk på Alt og træk det en gang (1). Så kan vi senere bruge det igen.
Nu markerer jeg begge objekter (2), kalder på Sti-finderen og smelter dem sammen (3). Derved sender den billedet ud i intetheden, så på en eller anden måde er det nu forsvundet. Det kunne vi måske have vidst på forhånd, men det var godt, at vi først placerede det, da vi stadig skulle justere logoet oven på Bouncing Ball. Så det passer allerede.
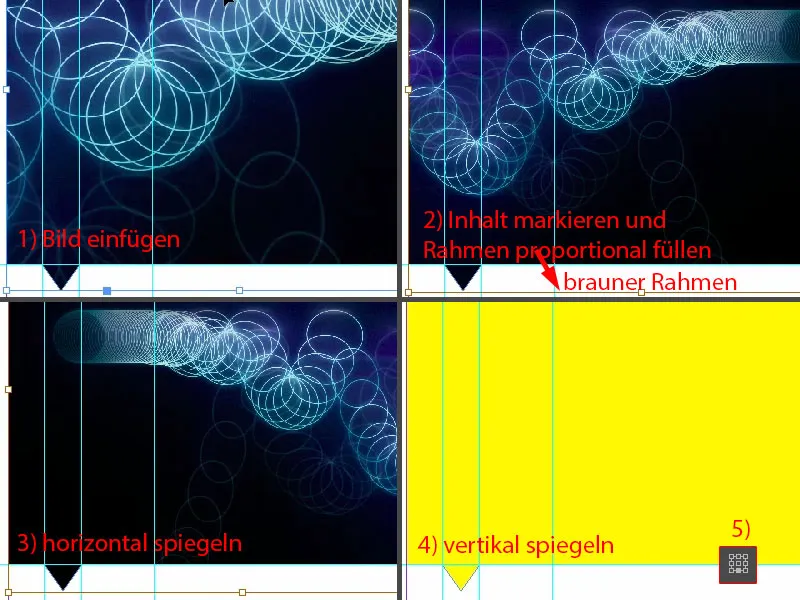
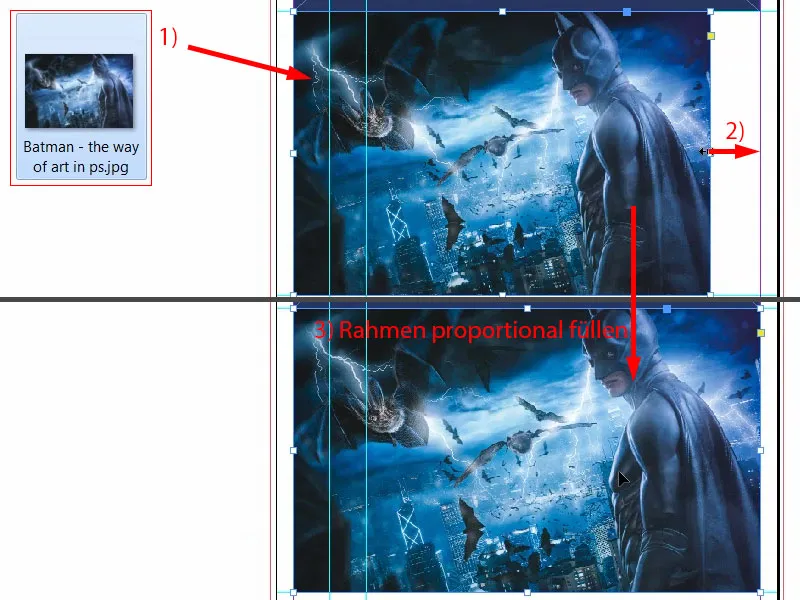
Men nu kan vi kalde genvejen Ctrl+D for at indsætte billedet igen (1). Nu vender det sig på en eller anden måde. Så hver gang man bruger Sti-finder på billeder, ligner det, at det hele er blevet kørt gennem en mikser. Så vi skal tilpasse det nu.
Det gør vi ved at markere billedet, billedindholdet - det ser I, når den brune ramme er markeret (2), højreklik, Tilpas>Fyld rammen proportionalt. Og nu handler det om at transformere objektet: Objekt>Transformere>Spegler vandret (3) og derefter spegler lodret (4). Hvad skete der nu? Billedet hænger øverst, fordi referencepunktet er valgt i bunden (5).
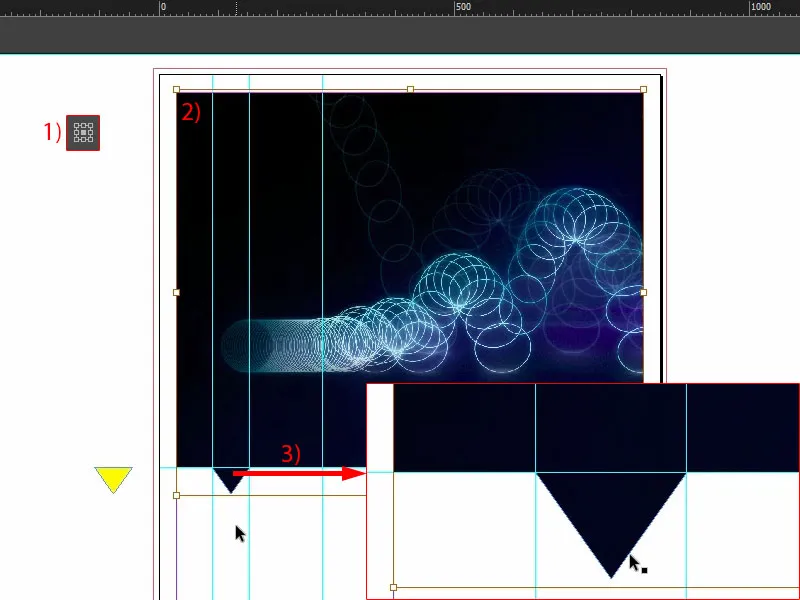
Ctrl+Z, fortryd. Placer referencepunktet i midten en gang (1), hvis det også er sket for jer, og spejl så lodret endnu en gang (resultat som ved 2).
Og nu skal I se, hvad der er sket her (3): Billedet er nu blevet en del af denne trekant. Det betyder, at vi har skabt et nyt element ud af det originale billedramme, en polygon. Denne effekt vil vi bruge flere gange senere.
Godt, så skyder vi det i lag-rækkefølgen helt i baggrunden (1). Sådan ser det ud (2). Og nu er jeg også tilfreds.
Opret baggrund med en farvegradient
Vi vil nu indsætte de yderligere baggrunde. Så definerer jeg først en ny farve (1), nemlig den med vores PSD-blå: 95 % cyan, vi blander 78 % magenta ovenpå, derefter kommer der 34 % gul og 26 % sort til (2). Farven tilføjer jeg (3). Det er det PSD-blå. Jeg sletter det andet her (4) en gang, så der ikke opstår nogen forveksling. Nu trækker jeg en rektangel ud (5). Nu kunne jeg f.eks. fylde det med denne blå farve (6), …
… men I kan se: Her har vi en ret stærk kontrast. Faktisk har vi denne sorte tone (1) og det ender derefter i denne blå farve (2), uden at vi har en fin overgang. Hvad hjælper ved fine overgange? Klart: Gradients. Derfor vil vi nu oprette en gradientfarve, så det ser ud på denne måde - når dette billede ses oppefra og bliver mørkere - at det begynder at blive mørkt her også og derefter ender i blåt.
For at oprette en gradientfarve har vi selvfølgelig brug for to farver. En har vi allerede, det er denne her (2). Og en anden vil jeg nu få med pipetten. Jeg zoomer ind her nede og tager denne farveværdi (3) ... Definerer som en ny farve, dog ikke i RGB-tilstand, men i CMYK-tilstand (4). Tilføj. Færdig.
Vi har nu altså to farver, som vi har brug for. Nu fortsætter vi til en ny gradient (1). Det kalder vi så "Ny gradient" (2). Nu klikker vi simpelthen her til venstre en gang (3), der kan vi definere den første farve. Nu skulle jeg egentlig indtaste det manuelt her, men det vil jeg slet ikke, for jeg har allerede farverne i min palet. Derfor vælger jeg farverne i afsnittet Regulatorfarve (4). Så vælger jeg denne farvetone (5). Og til højre vælger jeg denne farvetone (6).
Så kan jeg trykke på det lille mærkelige diamant i midten (7). Hvad betyder den? Den bestemmer blandingen, mere blå eller mere sort. Og min position er cirka 80 %. Nu går vi til Tilføj (8). Færdig (9).
Okay, når jeg klikker her og vælger denne gradient (10) ... hvad sker der? Noget er galt. Problemet er, at denne sorte farve egentlig skulle være øverst (11).
Men hvis jeg går ind i gradientet igen (1), har vi ikke som i Photoshop en indikator, der viser os så fint i en cirkel, hvilken retning gradientet kommer fra. Det findes bare ikke i InDesign. Der må man så tænke sig om: Hvad kan jeg gøre her? Man kan vælge radial, men det er heller ikke løsningen på problemet.
Jeg fortæller jer, hvor løsningen kan findes, nemlig i vores værktøjslinje til venstre, når vi nemlig klikker på Gradientfarve-værktøjet (2), genvej G. Så kan jeg markere dette felt. Og nu vil jeg trække opad med skift-tasten trykket (3). Sådan, og nu passer det.
I næste trin tager jeg derfra en kopi en gang til (1) og trækker den til dette sted (2). Arranger>I forgrunden. Nu har vi det øverst. Og dette trekant trækker jeg væk fra formen bagved. Så endnu en gang Pathfinder, denne gang Subtraktion (3). Og voila, så er trekanten der. Fedt, ikke? Lad os se på helheden. Perfekt.
Tilpas tekst for "gode grunde"
Sig mig: Hvor mange gode grunde har man brug for at tilmelde sig hos PSD-Tutorials.de? Faktisk kun en, nemlig super cool tutorials fra super gode undervisere, men jeg leverer lige seks på dette punkt.
Lav hurtigt en tekstboks (1). Ændr hurtigt visningen. Så går vi til en ny skrift: Eurostile LT Std i fed. 490 Pt stor, det bliver virkelig fedt. Derefter vores husfarve (Indstillinger på 2). Og så kan vi skrive en "6" her. Reducer tekstboksen til den nødvendige størrelse ved at dobbeltklikke på håndtaget (3).
Og så en anden tekstboks, også i Eurostile LT Std, men ikke fed, denne gang Condensed, størrelse 260 (4). En Condensed-stil kendetegnes altid ved at være meget, meget, meget slank. Det betyder ikke nødvendigvis, at den har været til Weight Watchers, men den er stadig utrolig slank i udseendet. Kig lige her: "Gode grunde".
Og i Medium, skriftstørrelse 90 Pt, skriver jeg også nedenunder: "At være medlem af PSD-Tutorials.de" (5).
Dette passer ikke her, så vi skal flytte det lidt til venstre og lave forskellige justeringer. Først skal vi gøre tekstfeltet lidt større, så alt passer ind (1). Og nu justerer vi det hurtigt i toppen af "6" (2).
Derudover passer linjeafstanden ikke. Derfor markerer jeg al teksten - og angiver en linjeafstand på 136 Pt (3). Så kan vi også lige skifte farven til blå (4).
Sådan ser det ud nu. Faktisk ret godt, men det, der ikke passer, er dette mellemrum, som skaber en ubehagelig synsoplevelse (5), for jo større din skriftstørrelse er, desto mere plads har du foran den første bogstav. Det vil vi selvfølgelig undgå, og til det er der et par tricks.
Jeg viser jer et af dem nu: Vi laver bare et mellemrum foran "G". Sådan. Nu markerer jeg dette mellemrum (6), og så underrammer vi det nu. Jeg angiver -310 her (7). Og nu kan I observere, hvad vi har gjort her: Begge sidder næsten på samme kant (8). Så det er en simpel trick til at symmetrisk justering.
Næste trin vil jeg gerne tilpasse dette tekstfelt til "6". Afstanden er stadig ikke helt rigtig, så vi kan stadig gå lidt højere og hoppe ud. Så jeg forbliver nu på 169 Pt her (1).
Og derefter skal vi justere alt, "6" og de gode grunde, bare midt imellem den øverste og nederste blok. Derfor rykker jeg det opad (2), og så håber vi ved at rykke nedad (3) på vores hjælpelinjer ... Her har vi en, det er dog ikke helt rigtigt (4).
Der er desværre ingen andre hjælpelinjer. Så skal vi gøre det manuelt: Først tegner vi en firkant her, jeg giver den en farve (1). Jeg trækker den til denne position (2). Jeg justerer de gode grunde efter den (3).
Derefter kan jeg trække en farvefelt i baggrunden og sætte det i baggrunden via Anordnen (4). Nu markerer jeg begge, "6" og de gode grunde, fordi vi har definitivt en reference nu. Det kan I se på denne grønne linje, der vises i midten (5). Nu har vi midten og kan slette pladsholderne igen.
Dette er også den måde, jeg ofte arbejder med pladsholdere på flere steder for at have ens afstande. Dette er mellemliggende resultat.
Indsæt ikoner og bearbejd tekster
Nu følger ikonerne. De kommer på dette sted mellem de to hjælpelinjer (1). Ctrl+D, vælg hatten og træk den præcist mellem de to hjælpelinjer (2). Der er hatten, de er ganske enkle PNG-filer.
Derefter trækker jeg et tekstfelt i samme størrelse som ikonet. Så justerer jeg det også i toppen (3). Og så kommer beskrivelsesteksten ind. Her bruger vi også Eurostile LT Std, skrifttype Demi, 72 Pt og det hele i hvid (indstillinger på 4). Jeg kopierer teksten fra min udklipsholder, bare indsæt den.
For at kunne bruge det samme til de resterende fem ikoner, skal jeg forberede det lidt, for ikke alle beskrivelsestekster er to linjer. Ved kun en linje tekst vil det altid hænge i toppen (ved 3).
For at undgå dette kan man nemt åbne Tekstrammeindstillinger, Ctrl+B (5). Og der klikker jeg på Centrer lodret under Vertikal justering (6). Hvis jeg nu laver en kopi af det hele, med Alt og Skift, og ændrer teksten med en enkelt linje, så ser det faktisk sådan ud (7). InDesign centraliserer teksten.
Også her har vi selvfølgelig brug for ensartede afstande. Så igen bare en firkant, 50 x 50 mm (1), giver den en farve (2), så vi kan differentiere. Jeg skubber den til dette sted (3).
Her skifter vi ikonet ud, Ctrl+D, og så tager jeg rumskibet her (4). Og så fortsætter vi. Marker alt (rumskibet og tekstfeltet "daglig ny ..."), skub nedad (5). Næste indhold (6) ...
... og så videre, indtil alle seks gode grunde er til stede. Pladsen begynder langsomt at blive trang (1).
Så lad os se, om vi kan justere det bedre øverst. Lad os tage et kig på det hele. Jeg låser baggrundet (2).
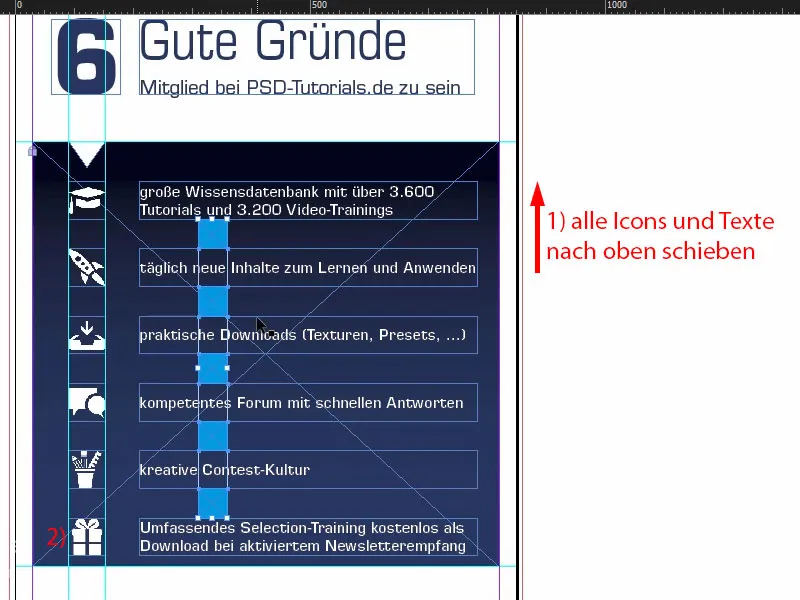
Nu kan jeg markere alt, uden at tage baggrunden med. Mens jeg holder Skift-tasten nede, skubber jeg det opad (1). Følgende indhold vil blive tilføjet i den sidste gode grund (2).
Nu kan jeg slette alle disse pladsholdere igen.
Nu er det tid til at justere det hele til midten. Jeg kan vælge alt og flytte det, indtil jeg rammer midten. Efter min mening ser det allerede ret godt ud.
Rediger den nederste del af roll-up'en
Nederst mangler vores Batman. Jeg tager fat i ham, trækker ham ud (1). Jeg flytter feltet til højre (2). Højreklik, Justér>Proportionalt udfyld ramme (3). Okay.
Her mangler vores trekant. Den henter jeg oppefra. Ctrl+X, indsæt (1). I dette tilfælde ændrer jeg bare farven til blå, for vi har identiske farver her (2). Med billeder er det ikke så nemt, men i dette tilfælde er det helt tilladt.
Jeg kigger lige hurtigt på skabelonen igen, der er internetadressen nederst, det kan jeg egentlig bare kopiere, som det er. Der ser jeg også, at vi har gjort Batman lidt for stor.
Ja, jeg ved det, superhelte har brug for plads, men denne superhelt skal klare sig med lidt mindre (1). Så trækker jeg et tekstfelt fra den ene til den anden kant. Nu kopierer jeg det ind, jeg har i udklipsholderen (2). Og så skal vi være opmærksomme på, at det hele er over linjen, der markerer det ikke-printbare område. Ja, kære Batman, måske er vi nødt til at klippe lidt af din flotte sixpack. Eller vi kan klippe dine ører af ... Skyde det lidt op, fjerne lidt nederst. Alt klar.
Overblik over roll-up-designet
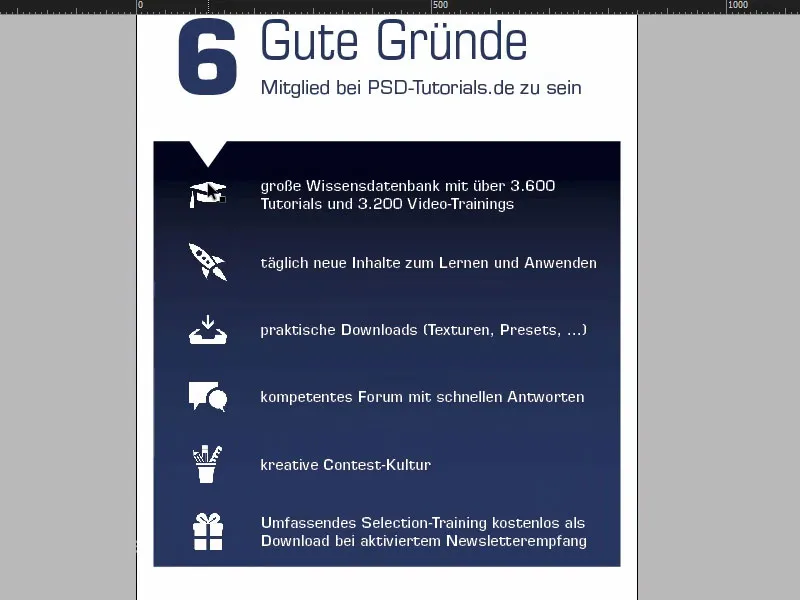
Ctrl+0. Lad os se det hele fra fugleperspektivet og scroll igennem. Okay, logoet øverst passer. Nedenunder har vi vores fire kompetenceområder og 6 gode grunde til at være medlem.
Så kommer de seks grunde ...
... og nederst Batman og webadressen.
Men jeg kan ikke lide det ... Jeg er nødt til at rette det igen. De spidse ører skal antydes, ellers virker dette billede på mig på en eller anden måde forkert.
I det store og hele skal I altid huske noget, når I arbejder med roll-ups, nemlig: Spørg jer selv, fra hvilken position betragter beskueren denne roll-up? Mest af alt mens de går forbi, mest af alt på messer, når blikket tilfældigt krydser denne roll-up eller fordi den er meget iøjnefaldende. Men de vil aldrig have alt for meget tid til at læse alt eller tage sig tid til at stille sig helt op og læse alt igennem. Det betyder: I skal generelt altid arbejde med store, store skrifttyper, med minimale oplysninger. Arbejd hellere med visuelle kommunikationsmidler som ikoner eller billeder. Selvfølgelig skal logoet være der. Men I må ikke overbelaste denne ting, for jeg lover jer: Ingen vil læse det hele igennem.
Måske vil nogle sige, at selv dette her allerede er grænseløst (1). Det kan være. For min smag synes jeg stadig, at det er helt i orden. Men her er det vigtigt at huske, at tænke på, fra hvilken situation modtageren ser dette kommunikationsmiddel.
Tjek opløsning og eksport
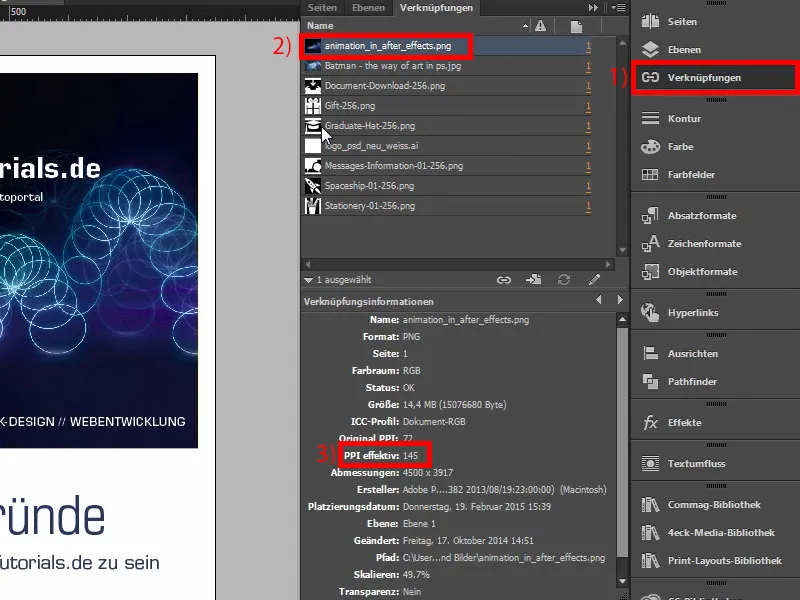
Vi har denne del klaret nu. Nu eksporterer vi det og går videre til upload. Før vi eksporterer endeligt, er det værd at se på billederne en sidste gang. Husk, vi læste på trykkeriets side, at billederne skal have 120 dpi. Hvis I nu åbner et billede i Link-panelet (1), som dette her, det er forsiden af "Animation in After Effects" (2), vil I se, at ppi er 145 (3). Kravet var 120, det betyder, at vi er inden for en ramme, der er fuldt acceptabel. Det passer altså. Okay.
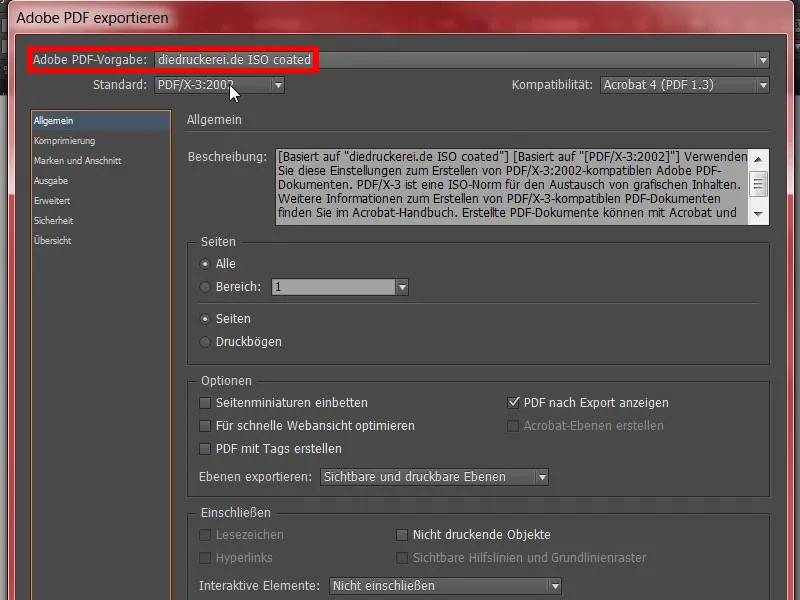
Så Ctrl+E. Gem. Her vælger vi ISO coated, som vi allerede har gemt.
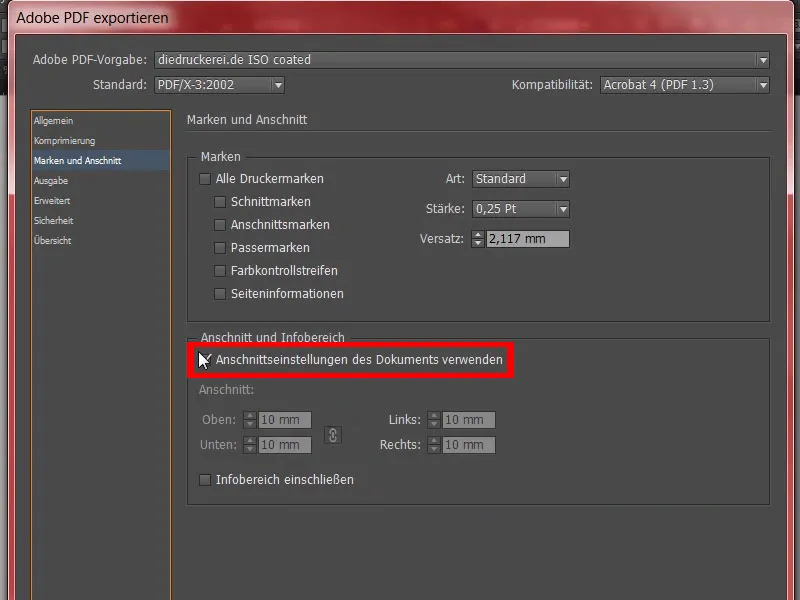
Tjek også mærker og skærefladen, sørg for helt sikkert at bruge dokumentets skærefladeindstillinger, det vil sige 10 mm.
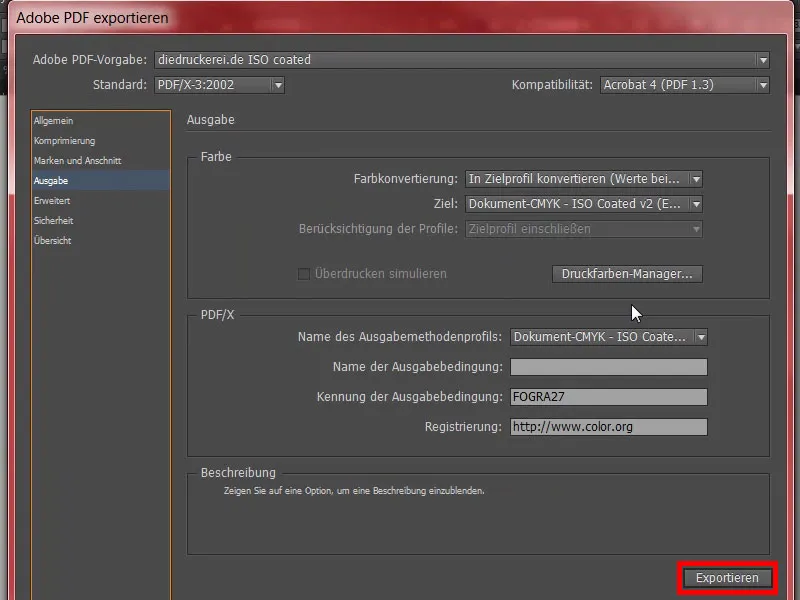
Tjek værdierne i Udgive. De passer fint. Vi går videre til Eksportér.
Dette bliver nu et virkelig stort dokument, tænker jeg. Her er PDF'en. Ser rent ud.
Fremragende, nu er jeg dog lidt nysgerrig. Lad os se, hvor stort filen er blevet ... "video-rollup", højreklik og åbn egenskaber. Der ser vi: Ja, godt, filen er blevet syv og et halvt megabyte. Nu kan vi uploade den.
Overgive roll-up til trykkeriet
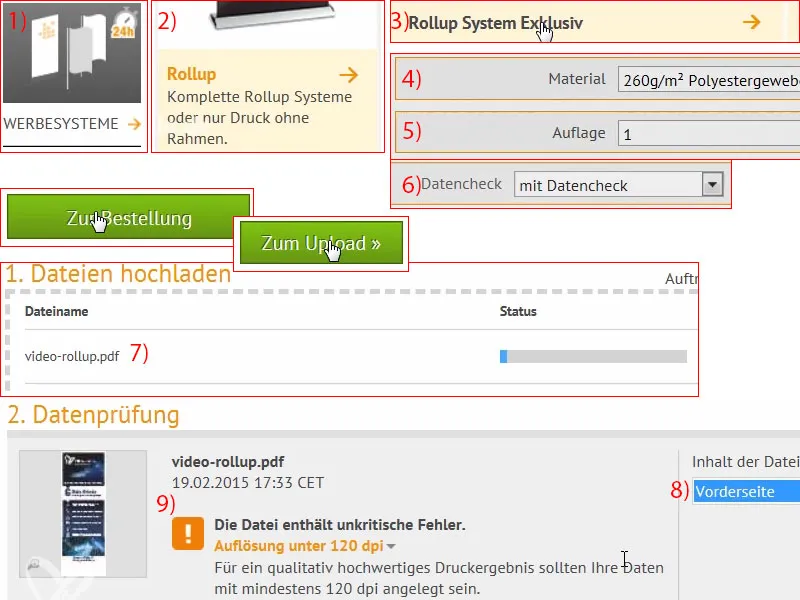
Så hurtigt til annoncesystemet (1), vælg rollup (2), rollup system eksklusiv (3). Det havde vi valgt. Det passer indtil videre. Vi havde annonceret 260 grams polyesterstof, så det beholder vi også (4). Oplag 1 (5). Vi har ikke brug for mere lige nu. Man kan også lave en databekræftelse (6), hvis der skulle være sket noget galt. Og så fortsætter vi til bestillingen. Alt er i orden, tryk på Videre. Her er dataene med adressen. Tryk på Videre. Betalingsmetode, også på Videre. Vi accepterer vilkårene og databeskyttelsespolitikken. Og så vil vi gerne tilmelde os nyhedsbrevet. Og Køb. "Tak for din ordre" - værsgo (Følg ordreprocessen). Til upload, og så trækker du simpelthen filen herind ved at "droppe" (7) ...
Nu er den blevet uploaded. Vi vælger forsiden (8). "Opløsning under 120 dpi"?! (9) Åh, der må vi lige se, hvad der er sket der, om der måske er et billede, der ikke når helt op til grænsen. Det kunne være, at det er Batman. Ved det første har vi allerede tjekket det. Jeg vil lige kontrollere det igen i detaljer nu, hvor fejlen ligger. Men det er praktisk at finde ud af, hvis der virkelig er noget galt, at man får denne besked på dette tidspunkt. Jeg ønsker jer nu bare god fornøjelse med den næste træning. For mit vedkommende skal jeg nu lige rette til og undersøge, hvilket af disse billeder der har skabt problemer, men det skal jeg helt sikkert klare.
Udpakning af det trykte roll-up
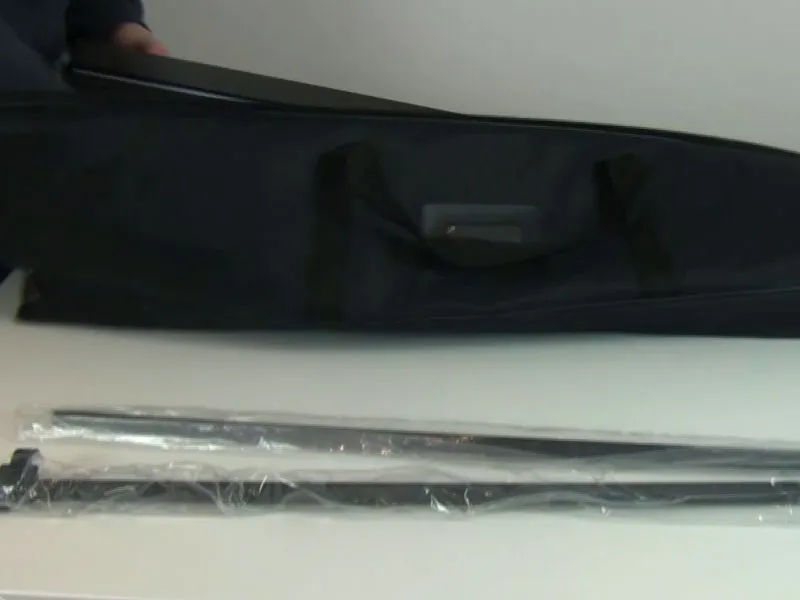
Det er pænt pakket ind ... Og roll-up'en er også pakket ind i en separat taske, dejligt. Den ser ret luksuriøs ud.
Her har vi transportsystemet til bagsiden.
Og her er den fine ting. Det var jo eksklusiv-varianten, ser meget luksuriøs ud. Når man sætter den på gulvet, skrues transportsystemet blot ind i den tilhørende skruegevind. Med et par højredrejninger passer det perfekt.
Derfra kan man trække det virkelig let op. Så I kan se, man kan virkelig opstille dette roll-up alene. Der er ikke behov for to mænd eller et helt fodboldhold for at gøre det, det kan man virkelig gøre alene. Lidt højere ...
Det ser virkelig godt ud, så jeg må virkelig sige, det er begejstrende med det samme. Man kan dog se en let lysgennemtrængelighed, men det er naturligvis heller ikke naturligt lys, som vi har her i dette rum, der er virkelig konstant lys, otte pærer med 70 watt hver, der lyser det hele op, og derfor skinner stangen lidt igennem bagfra. Men det vil naturligvis ikke ske på en almindelig messe, hvor det heller ikke vil blive så oplyst. Ovenfor ser vi igen Bouncing-Ball, det er forresten en illustration af Philipp Sniechota, der har optaget en After Effects-uddannelse for os. Så de seks gode grunde. Det virker virkelig solidt.
Batman ... For resten var han vores bekymringsbarn, hvor jeg havde indlejret det forkerte billede. Jeg havde derefter øget opløsningen. Og her er det virkelig skarpt, giver et virkelig solidt indtryk.