I denne vejledning lærer du, hvordan du kan animere en musikkomposition med Adobe After Effects. Vi vil fokusere på to væsentlige teknikker: brugen af Time-Expression til kontinuerlig rotation og Wiggle-Expression til dynamisk, tilfældig rysten i X og Y. Disse teknikker giver mere liv til din animation og sikrer en tiltalende visuel præsentation, der passer perfekt til musikken.
Væsentlige indsigter
- Med Time-Expression kan du animere objekter over tid uden at skulle sætte keyframes.
- Wiggle-Expression tilføjer tilfældige effekter i bevægelsen og giver din animation dynamik.
- Justeringer i kompositionens indstillinger er afgørende for at sikre fuld fremvisning af dine elementer.
Trin-for-trin vejledning
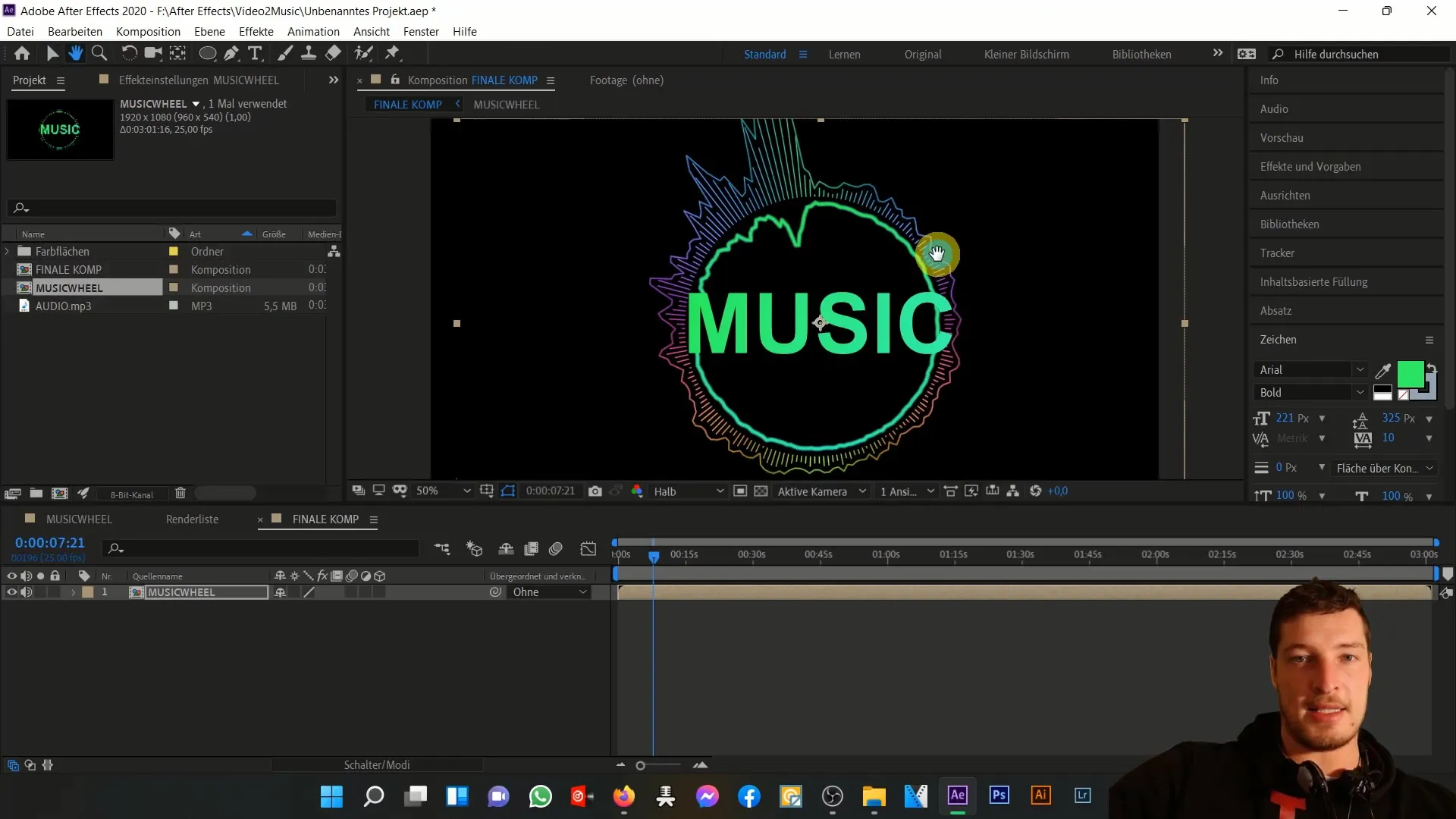
Først opretter du en ny komposition for at færdiggøre din animation. Gå til "Ny komposition" og vælg "Full HD" med 25 billeder pr. sekund. Varigheden skal også stemme overens med din musiktrack. Klik på "OK" og importer herefter dit musik-hjul til den nye komposition.

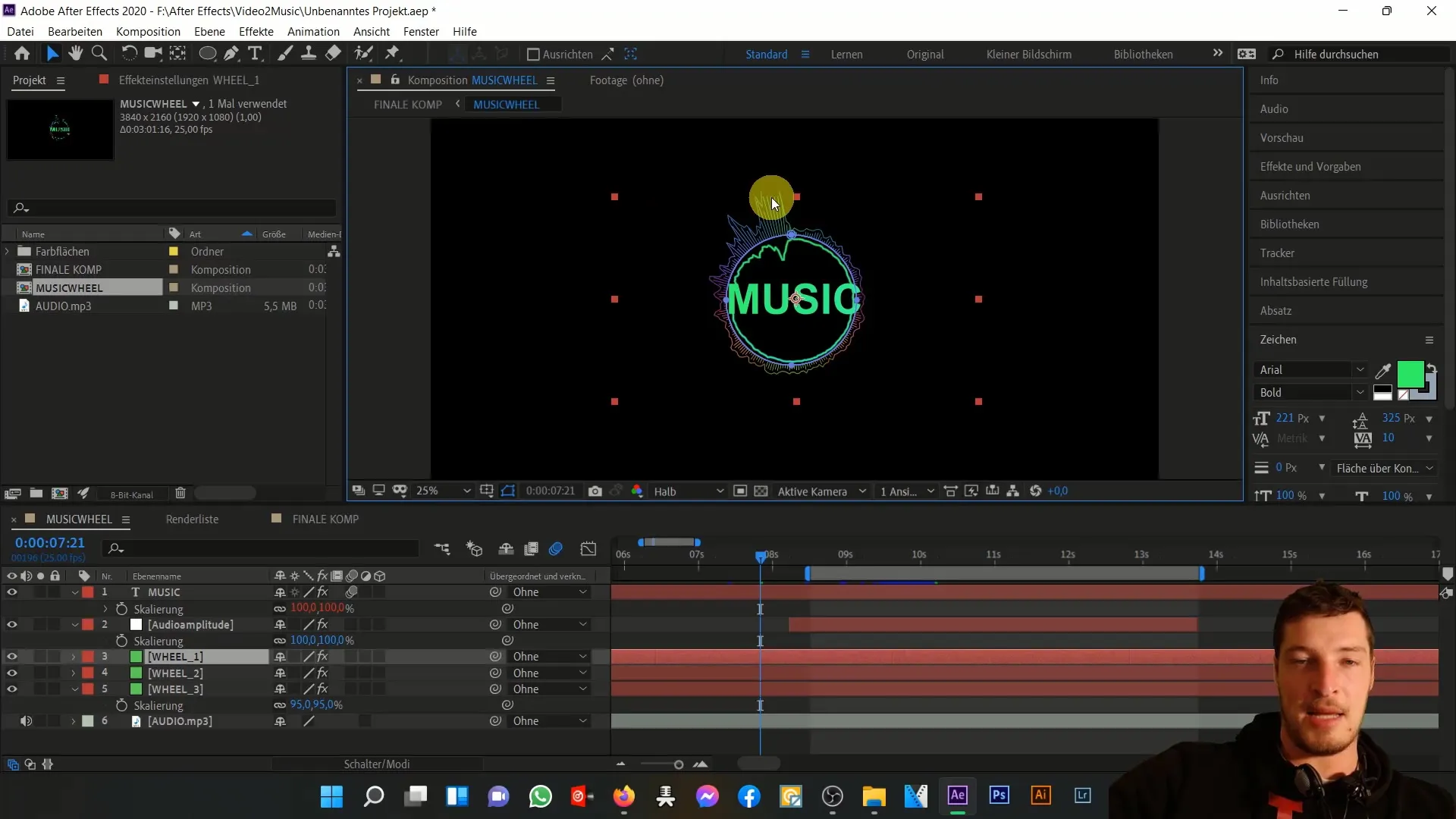
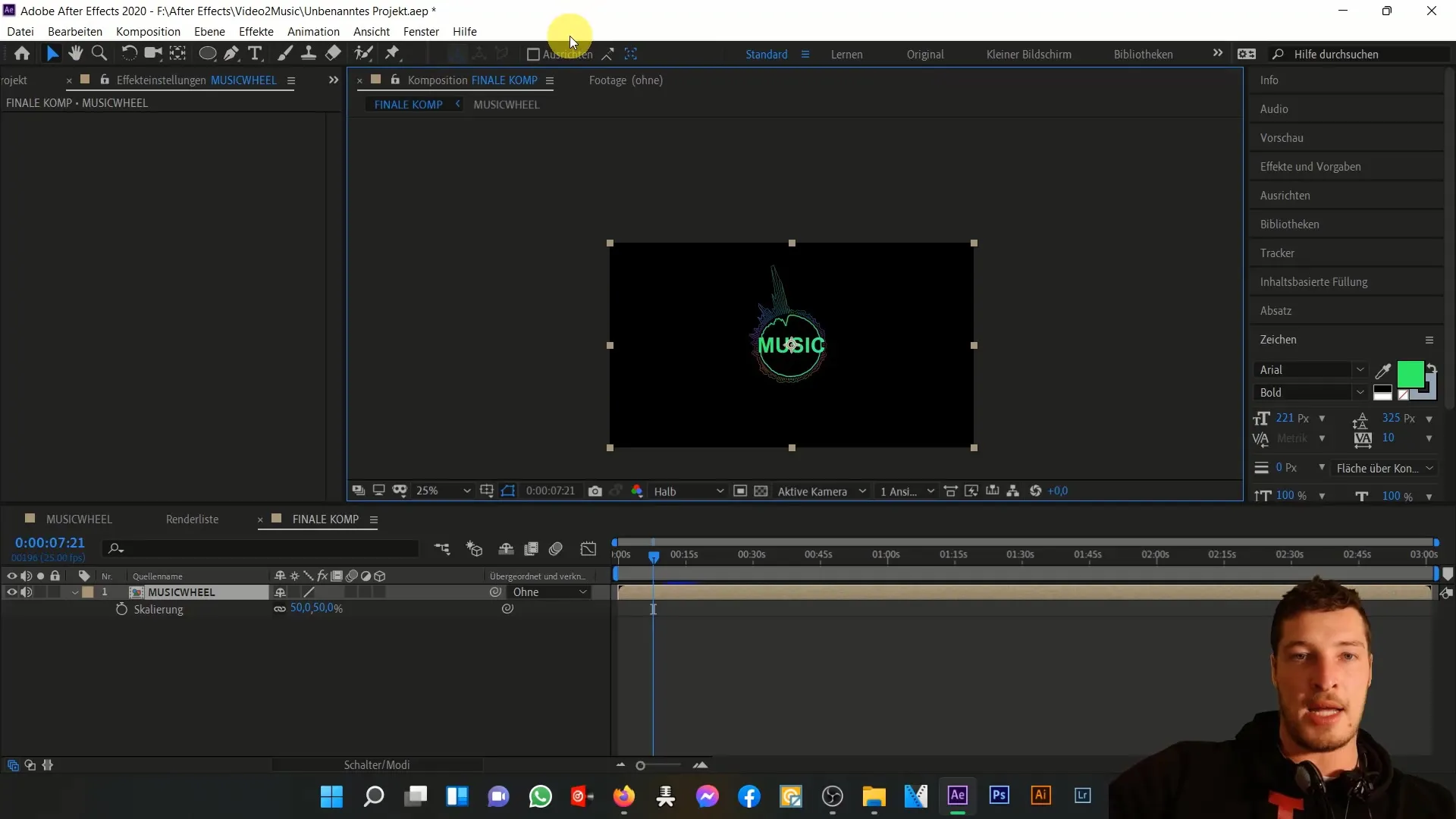
Når du har sat kompositionen op, skal vi se nærmere på størrelsen af kompositionen. Hvis du afspiller kompositionen, vil du se, at musik-hjulet i bevægelse skubber lidt for langt frem. Det er vigtigt at skabe plads til senere rystelser, så vi øger kompositionsstørrelsen fra "Full HD" til "4K".

Gå til kompositionens indstillinger og tilpas området. Med denne justering giver du elementerne mere plads, så de ikke bliver beskåret under animationen. Husk, at lagstørrelsen også spiller en rolle. Marker dine lag "hjul 1", "hjul 2" og "hjul 3" og sæt deres størrelse til "kompositionsstørrelse". Dette sikrer, at du ikke får maskeproblemer på trods af forøgelsen af kompositionsstørrelsen.

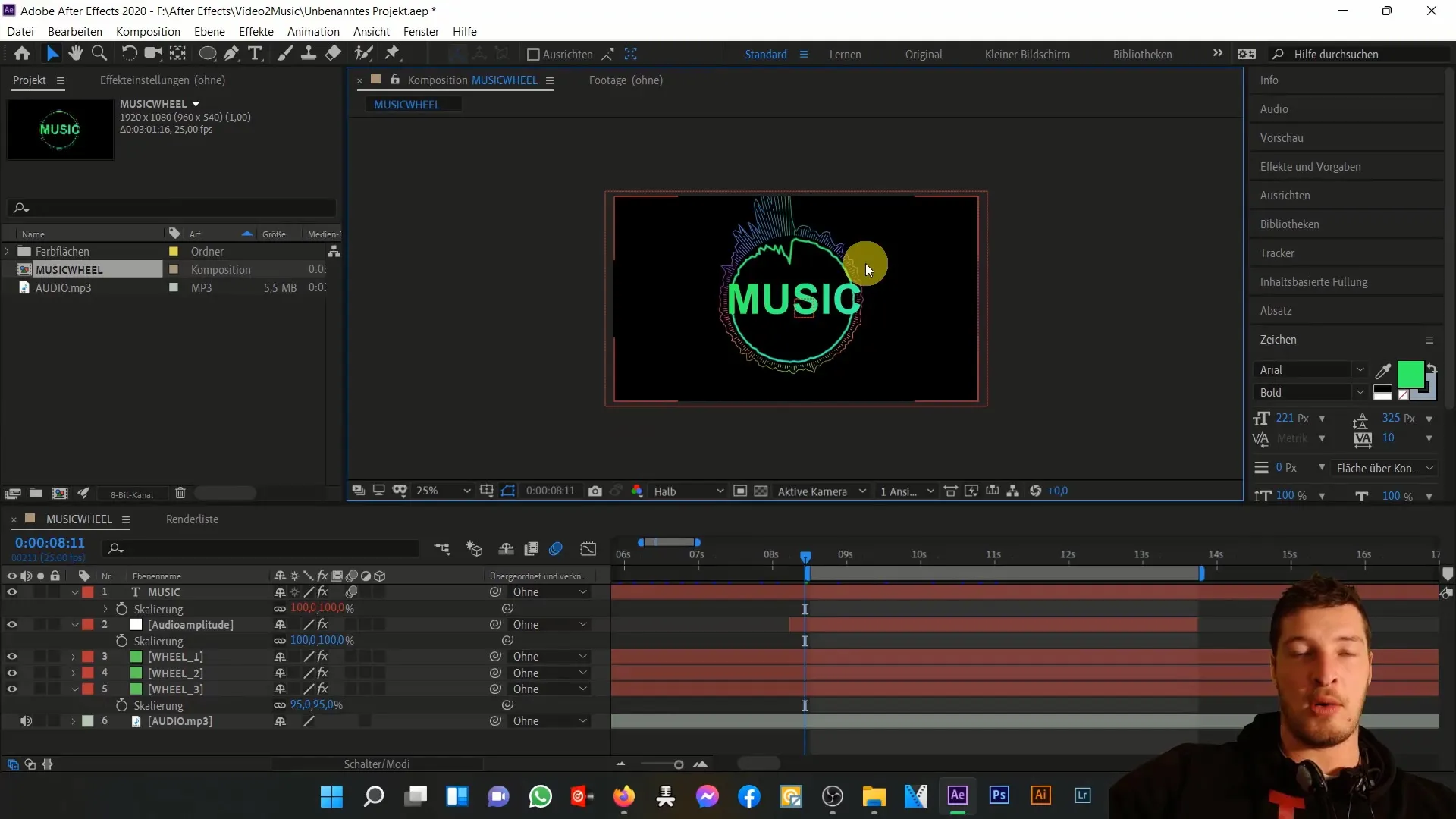
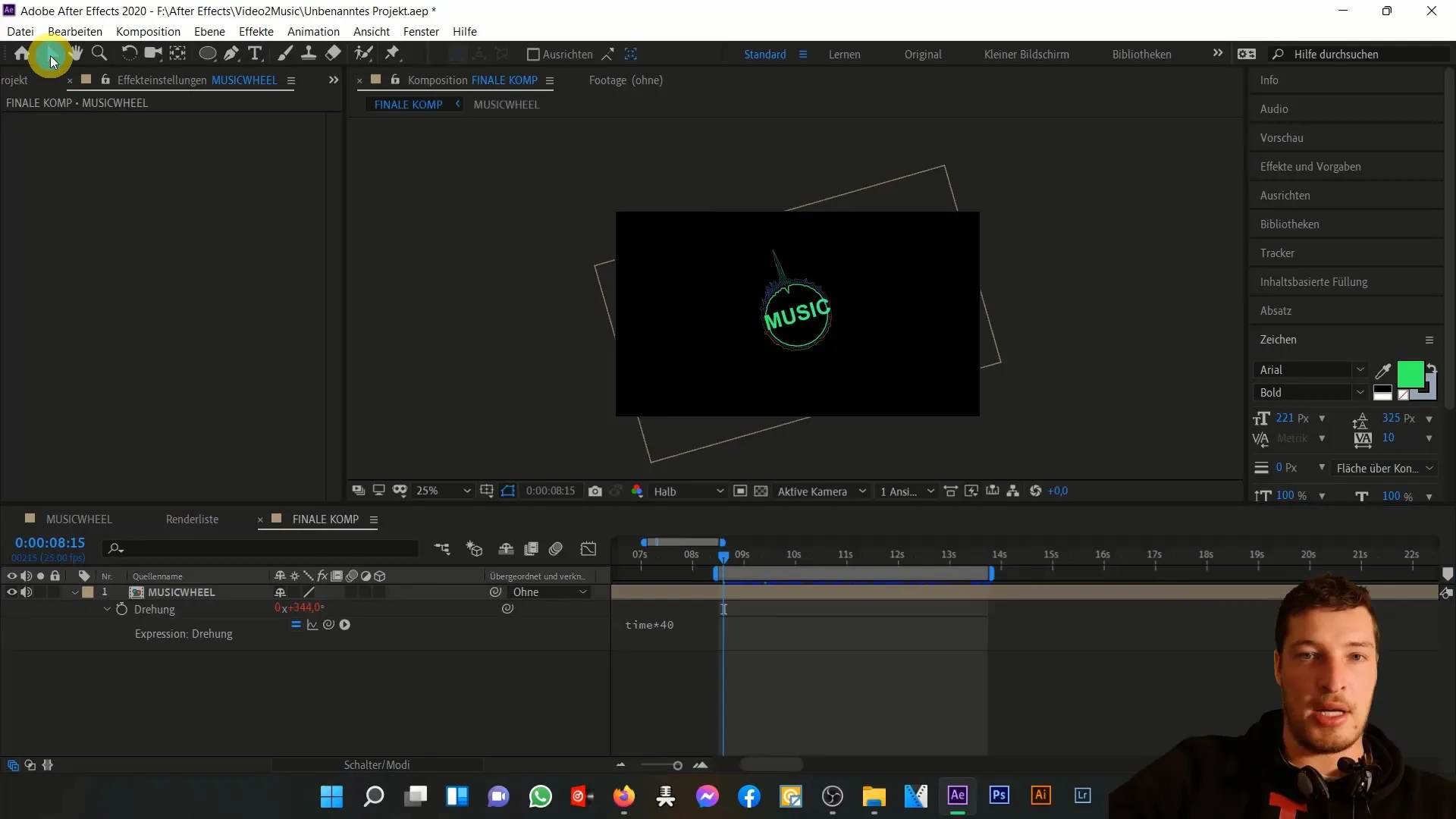
Når du har tilpasset området, skal du kontrollere, hvordan dit musik-hjul vises i kompositionen. Du vil bemærke, at det nu opfører sig bedre på billedet. For at gøre animationen endnu mere dynamisk, vil vi nu se på rotationsanimationen. Klik på kompositionens lag, tryk på "R" for rotation og aktiver muligheden for at indtaste en Expression ved at klikke med Alt på stopuret.

Indtast nu time * 40 i expressionen. Denne beregning får hjulet til at rotere hurtigere med tiden. Du vil se, at hjulet nu kontinuerligt drejer sig takket være expressionen, mens tiden skrider frem.

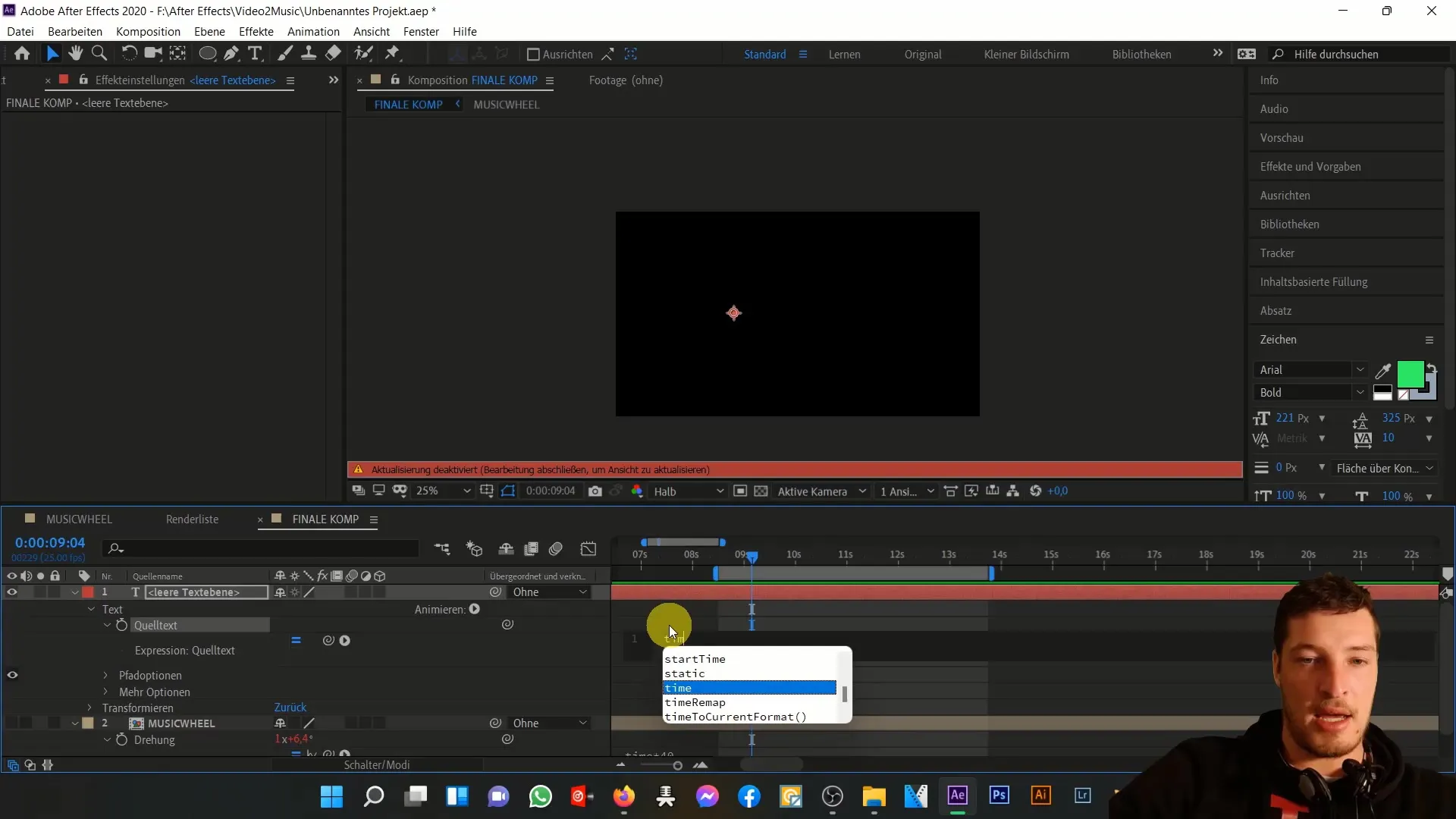
For at forstå effekten af denne expression bedre, opret en ny tekstlag for at vise den nuværende tid. Når du viser tiden som tekst, ser du, hvordan værdien stiger med tiden. Dette tilføjer en ekstra dimension til animationen. Når du har eksperimenteret med det, kan du slette tekstlaget igen.

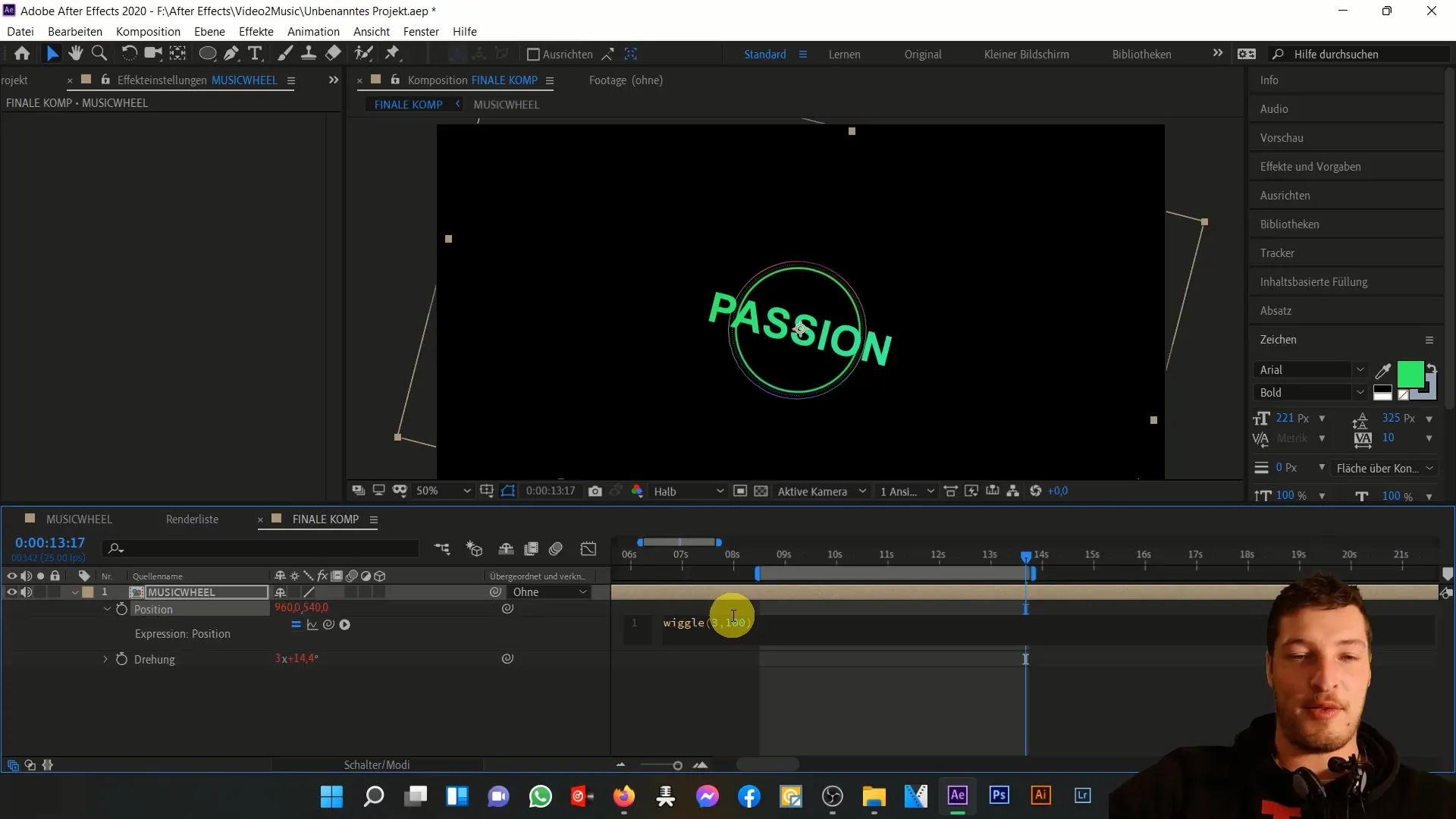
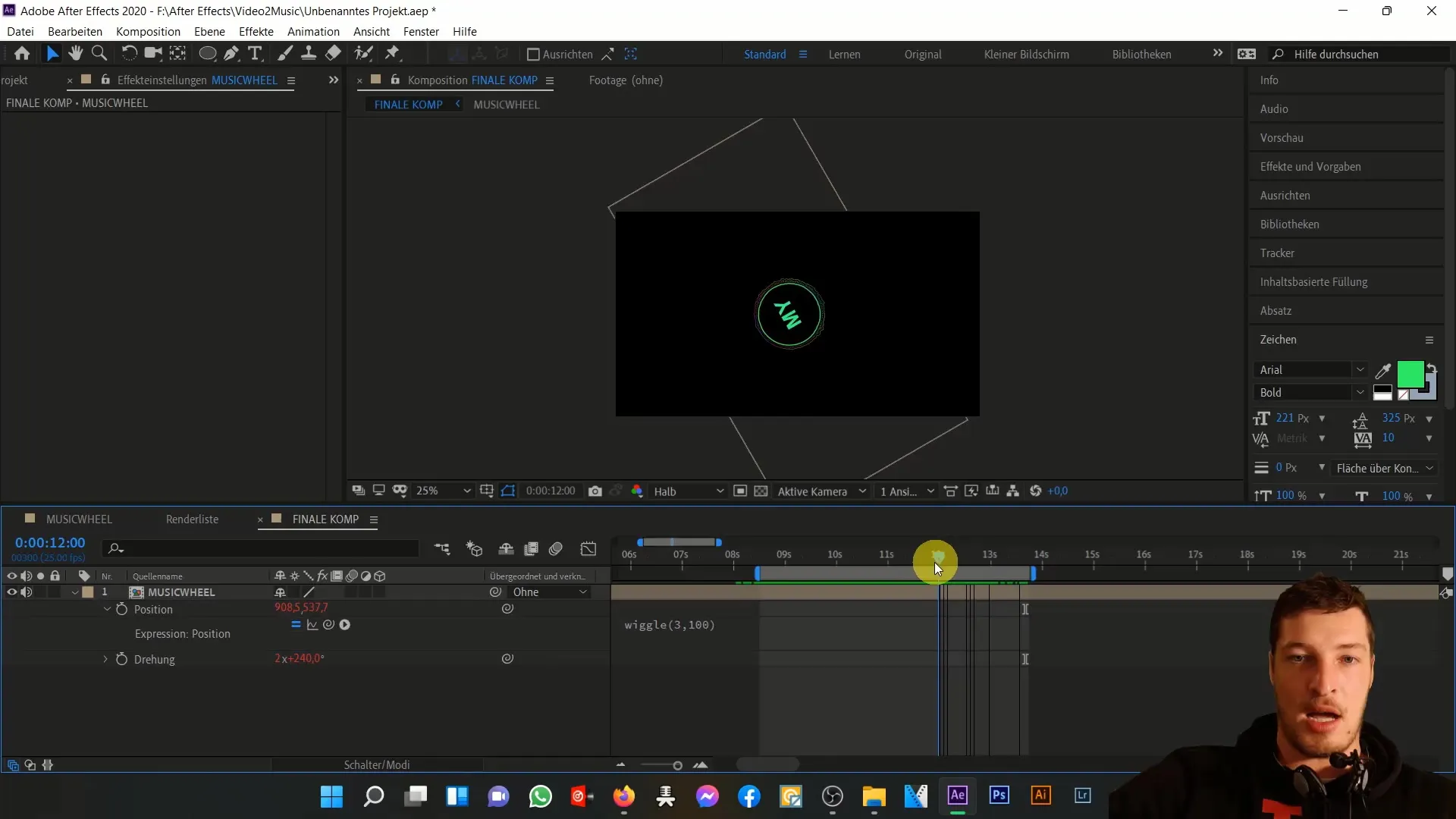
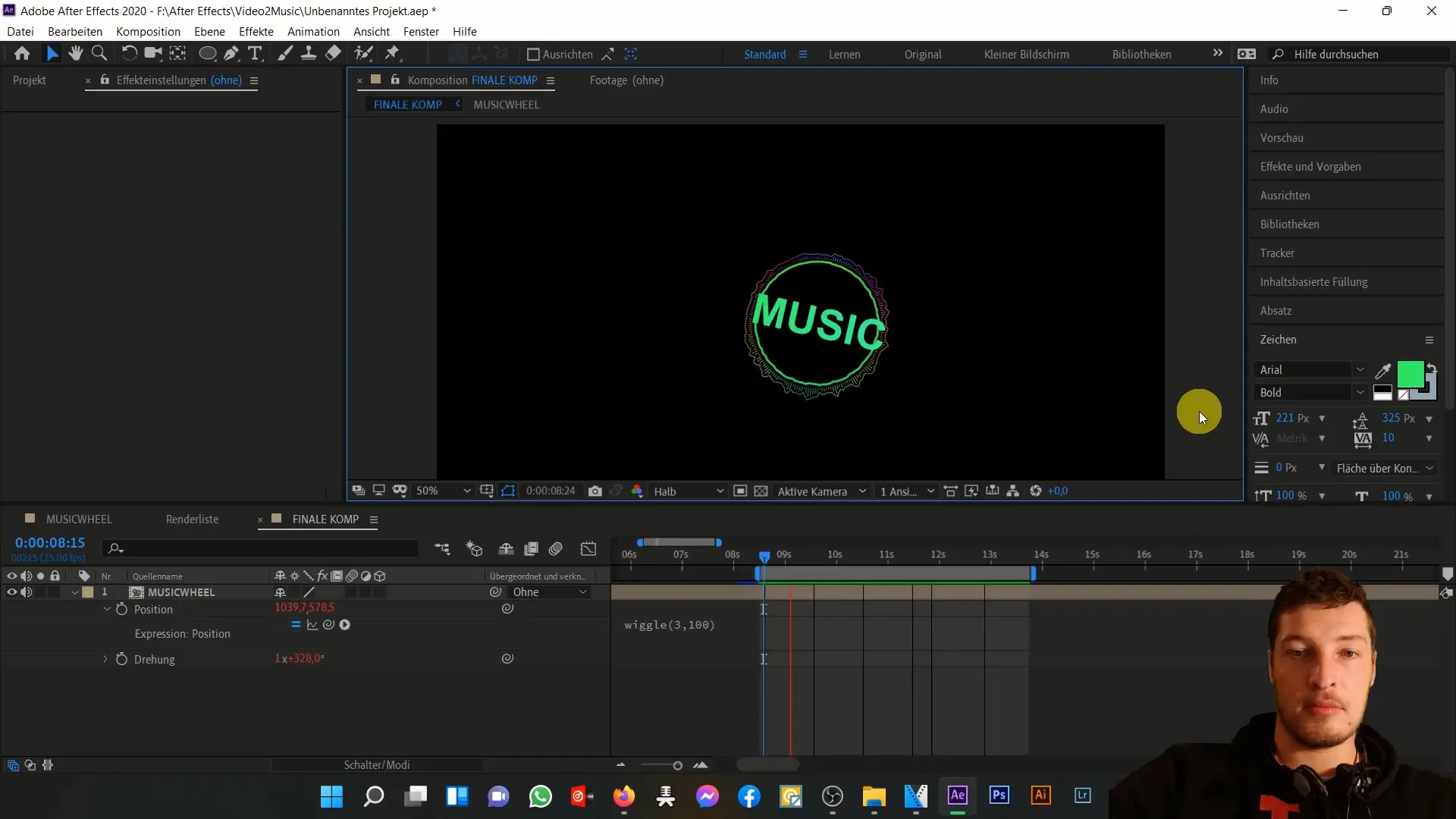
Nu vil jeg introducere dig til Wiggle-expressionen. For at generere tilfældig rysten i positionen, skal du igen markere kompositionen og trykke på "P" for position. Tilføj derefter en expression til positionen. Indtast wiggle(3, 100). Denne expression får kompositionen til tilfældigt at ryste i X og Y, hvilket skaber en livlig bevægelse.

Sørg for, at dine værdier for Wiggle-Expression passer til animationen. I dette eksempel angiver "3" antallet af bevægelser pr. sekund, mens "100" angiver omfanget af rystelserne i pixels. Leg med værdierne for at se, hvad der passer bedst til dig.

Til sidst vil vi nu se det samlede resultat i forhåndsvisningen. Du bør se et dynamisk og tiltalende resultat, der passer perfekt til din musiktrack. Vi har succesfuldt implementeret Time- og Wiggle-Expression og skabt vores animation i takt med musikkens beat.

Med denne teknik kan du i fremtiden generere endnu mere kreative animationer. Du har nu en god forståelse af, hvordan disse udtryk fungerer i Adobe After Effects, og hvordan du kan bruge dem til at forbedre dine projekter.
Oversigt
I denne vejledning har du lært, hvordan du ved anvendelse af udtryk i Adobe After Effects bevæger simple animationer i takt med tiden og opnår en dynamisk effekt gennem tilfældige rystelser. Disse teknikker er væsentlige redskaber til at skabe levende og attraktive animationer.
Ofte stillede spørgsmål
Hvordan kan jeg tilpasse Time-udtrykket?Du kan tilpasse multiplikatorerne for at øge eller mindske rotationshastigheden.
Hvad gør Wiggle-udtrykket præcist?Wiggle-udtrykket skaber tilfældige bevægelser i din komponents position for at skabe et dynamisk udseende.
Hvordan kan jeg sikre, at min musik-hjul ikke bliver skåret af?Ved at justere sammensætningsindstillingerne og lagets størrelse kan du sikre, at alle dele af din animation forbliver synlige.


