I denne vejledning vil jeg vise dig, hvordan du opretter en animeret tekstbanner med Adobe Premiere Pro CC, hvor vi bruger masker for at få teksten til at vises på en kreativ måde. For at opnå et tiltalende resultat er det vigtigt at mestre de grundlæggende animationsmetoder og følge nogle specifikke trin. Lad os komme i gang med at udforske de forskellige aspekter af tekstanimation.
Vigtigste erkendelser
- Du vil lære at bruge masker i Adobe Premiere Pro til at skabe teksteffekter.
- Det er muligt at forbinde elementernes positioner, så de synkront animeres.
- Kombinationen af former og tekstmasker skaber imponerende animations-effekter.
Trin-for-trin vejledning
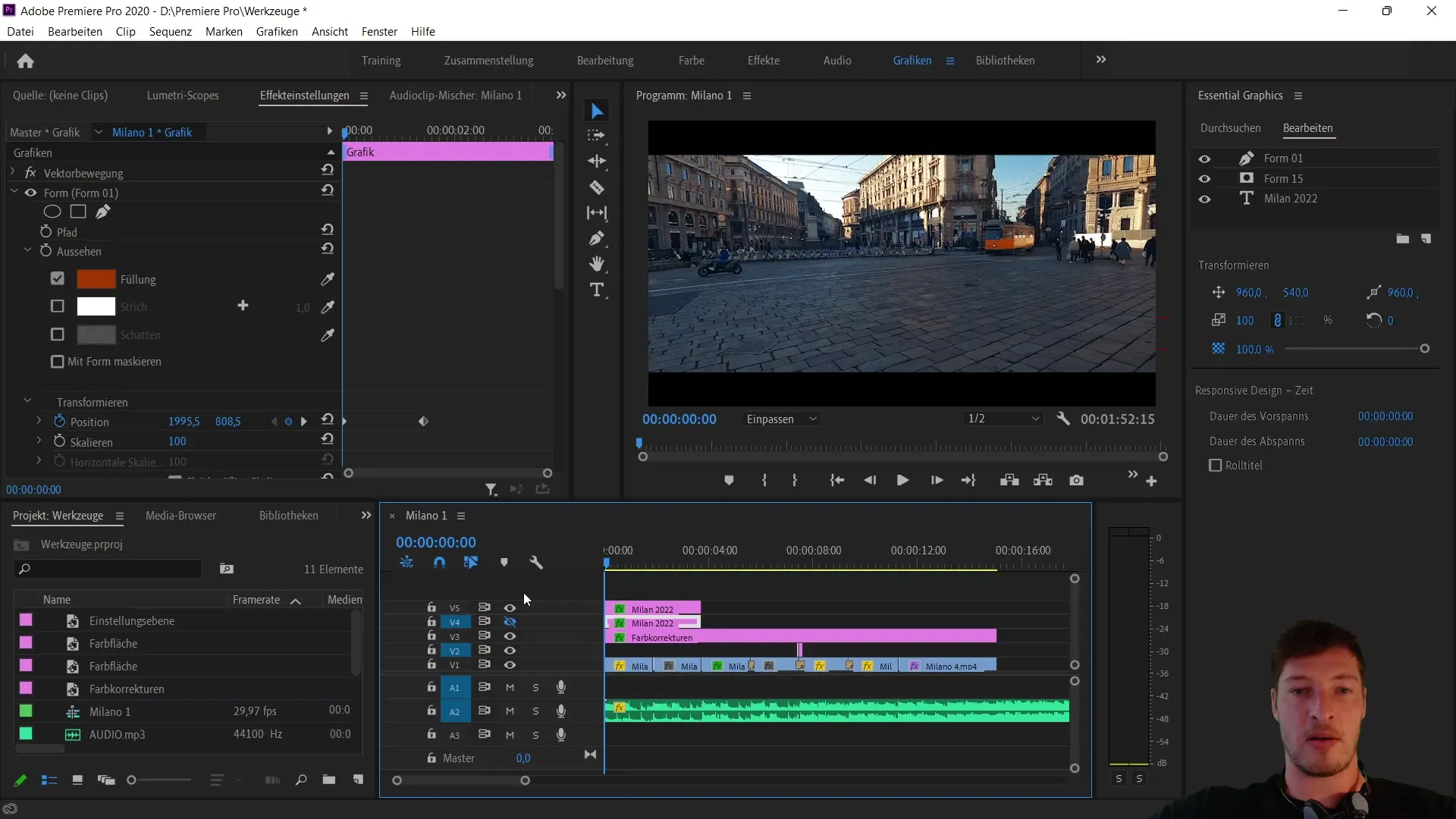
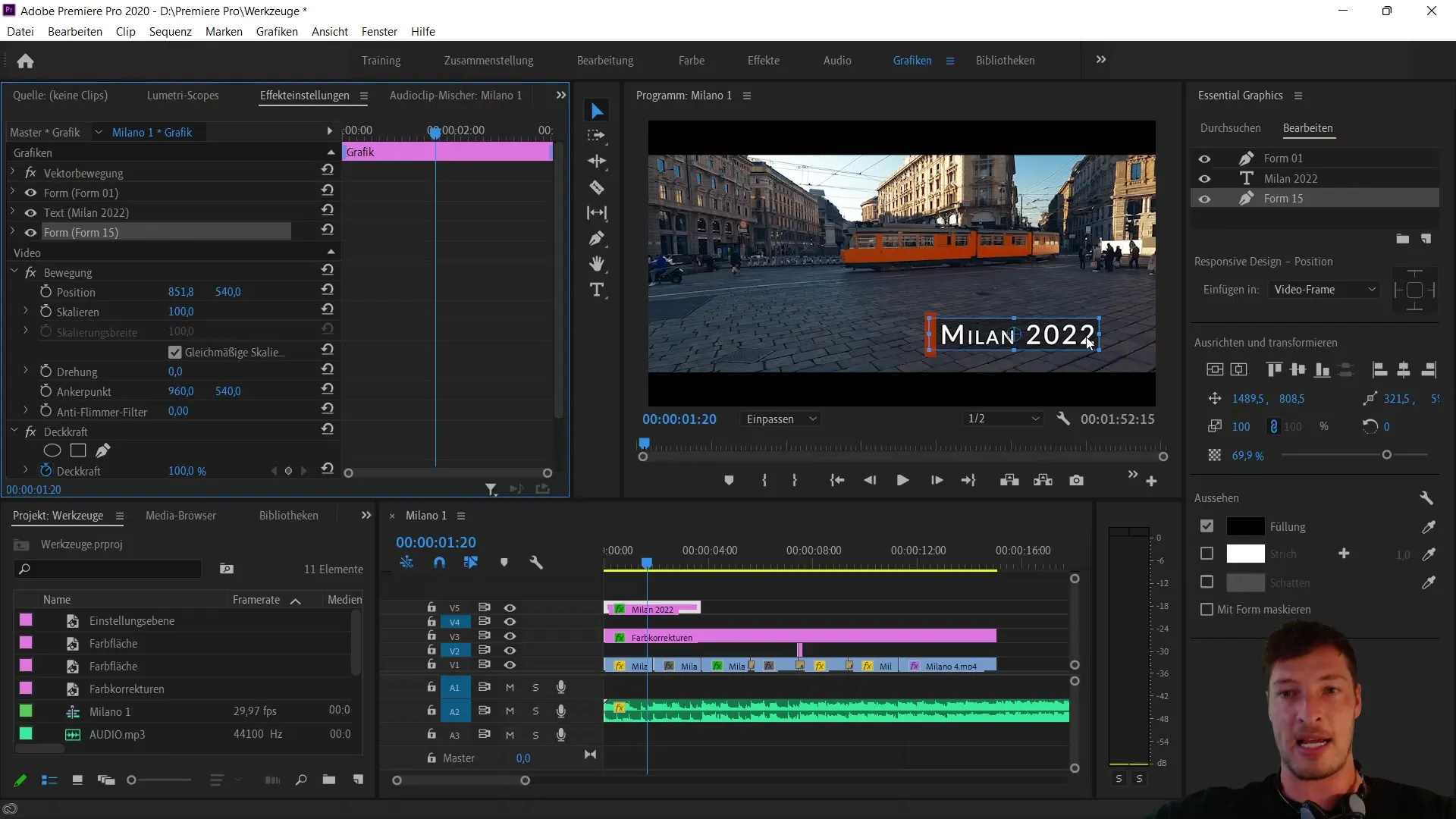
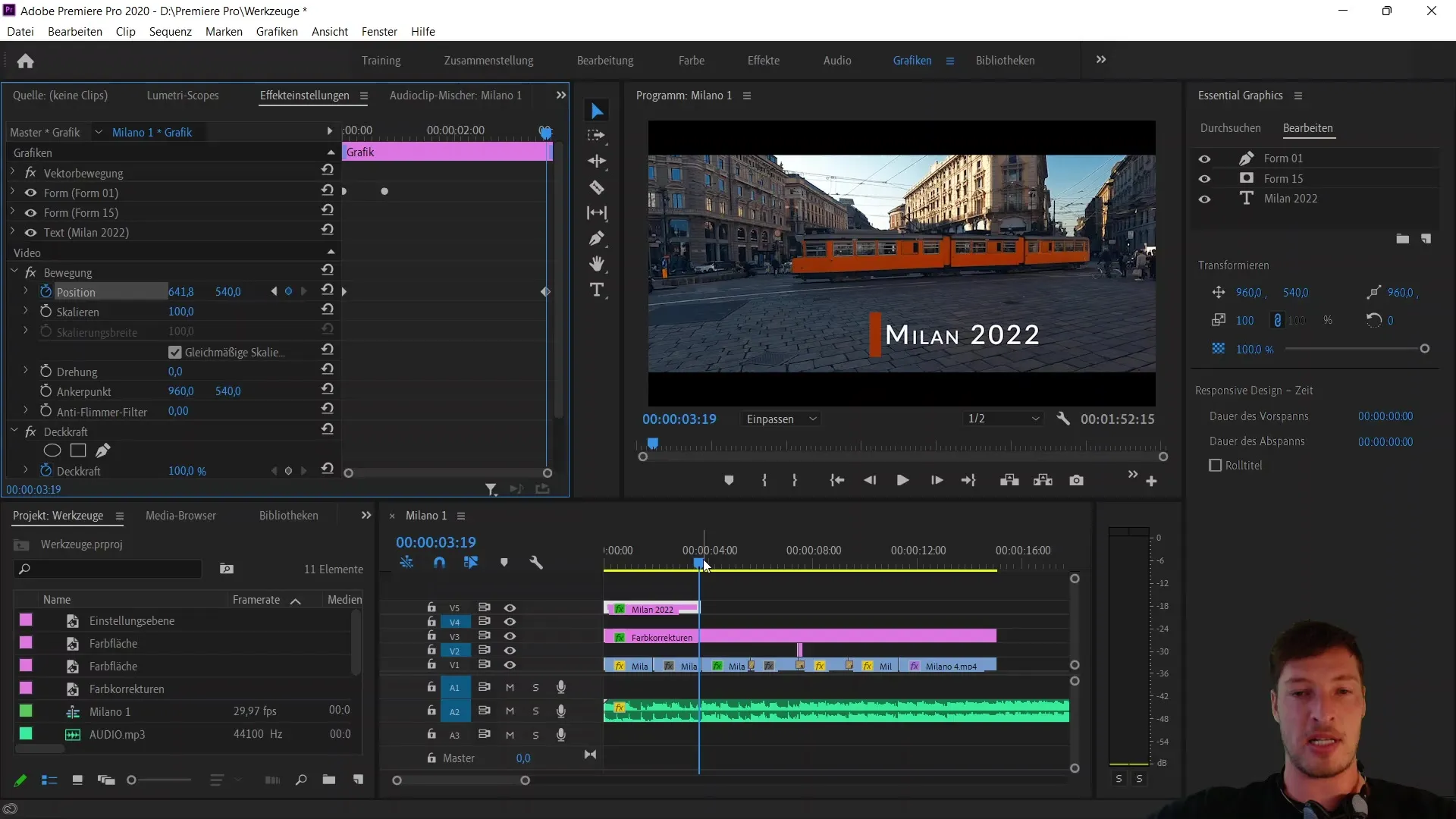
Først ser du det aktuelle stade af din sekvens. Du har allerede nogle elementer, som du kan bruge til animationen. Start med at have dit endelige mål i tankerne.

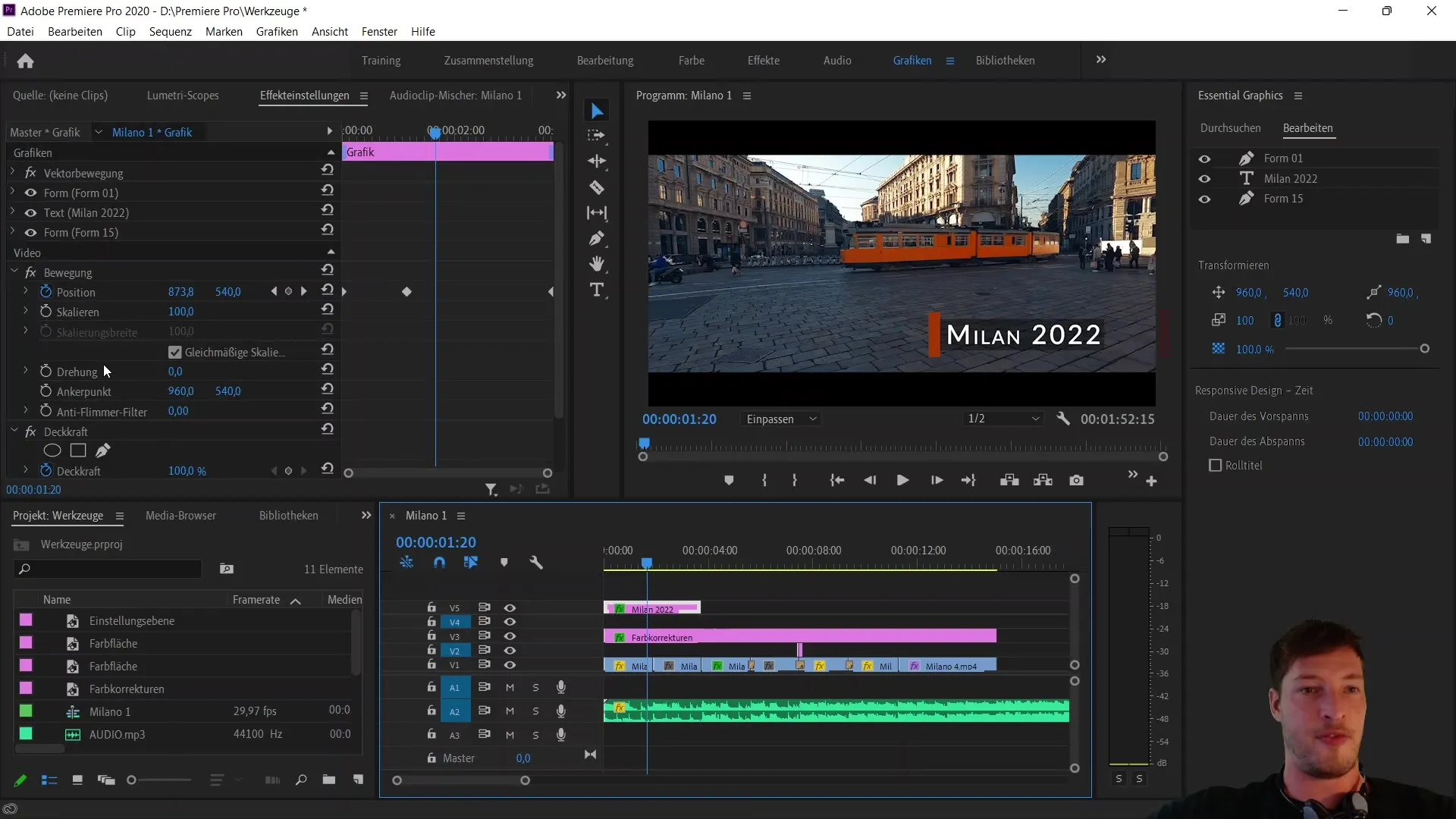
Nu fjerner vi det endelige resultat fra sekvensen og gør laget synligt igen for at arbejde med det aktuelle stadie. Marker det tilhørende lag og gå ned til bevægelsesdataene nederst i kontrolpanelet.

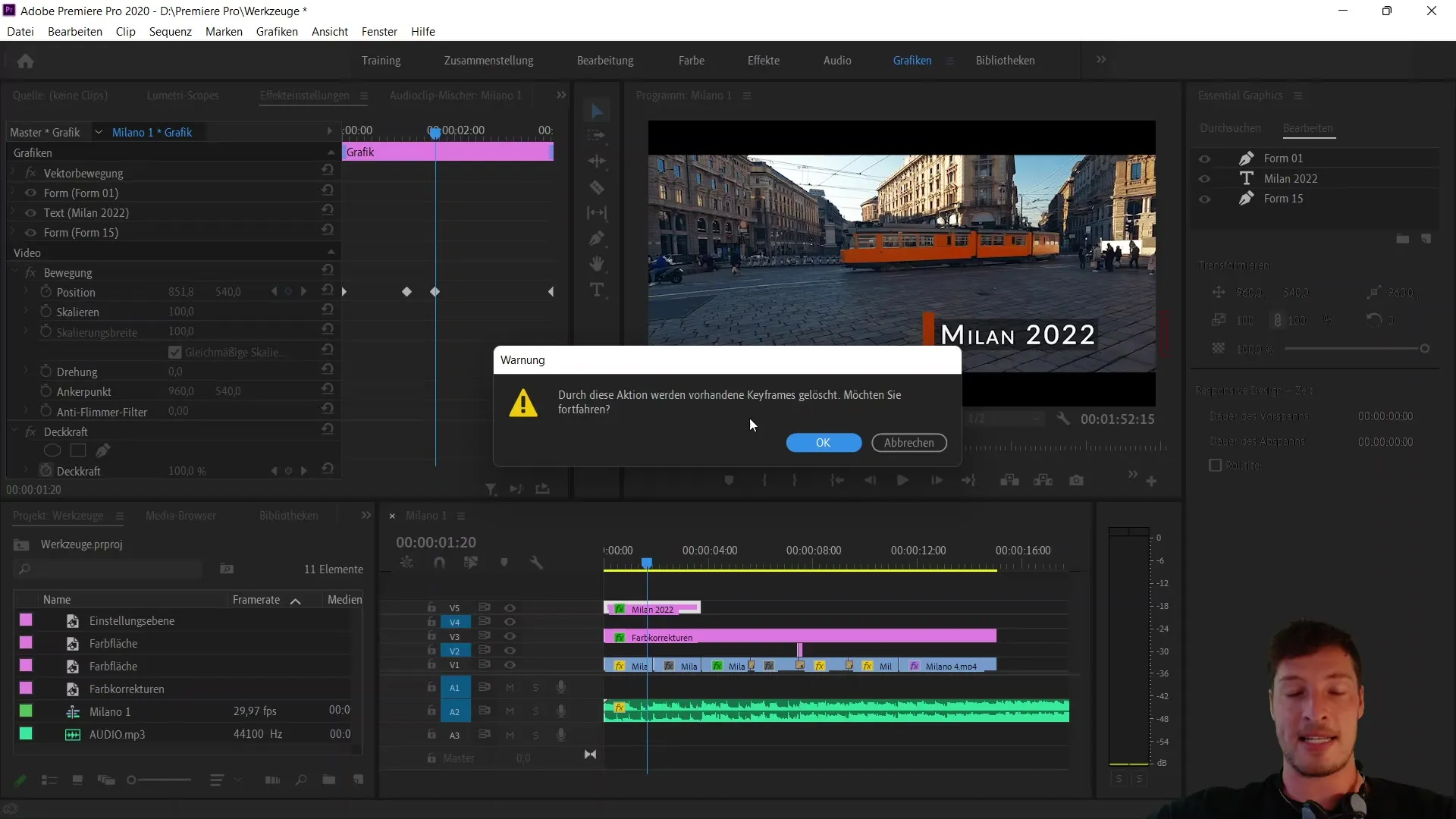
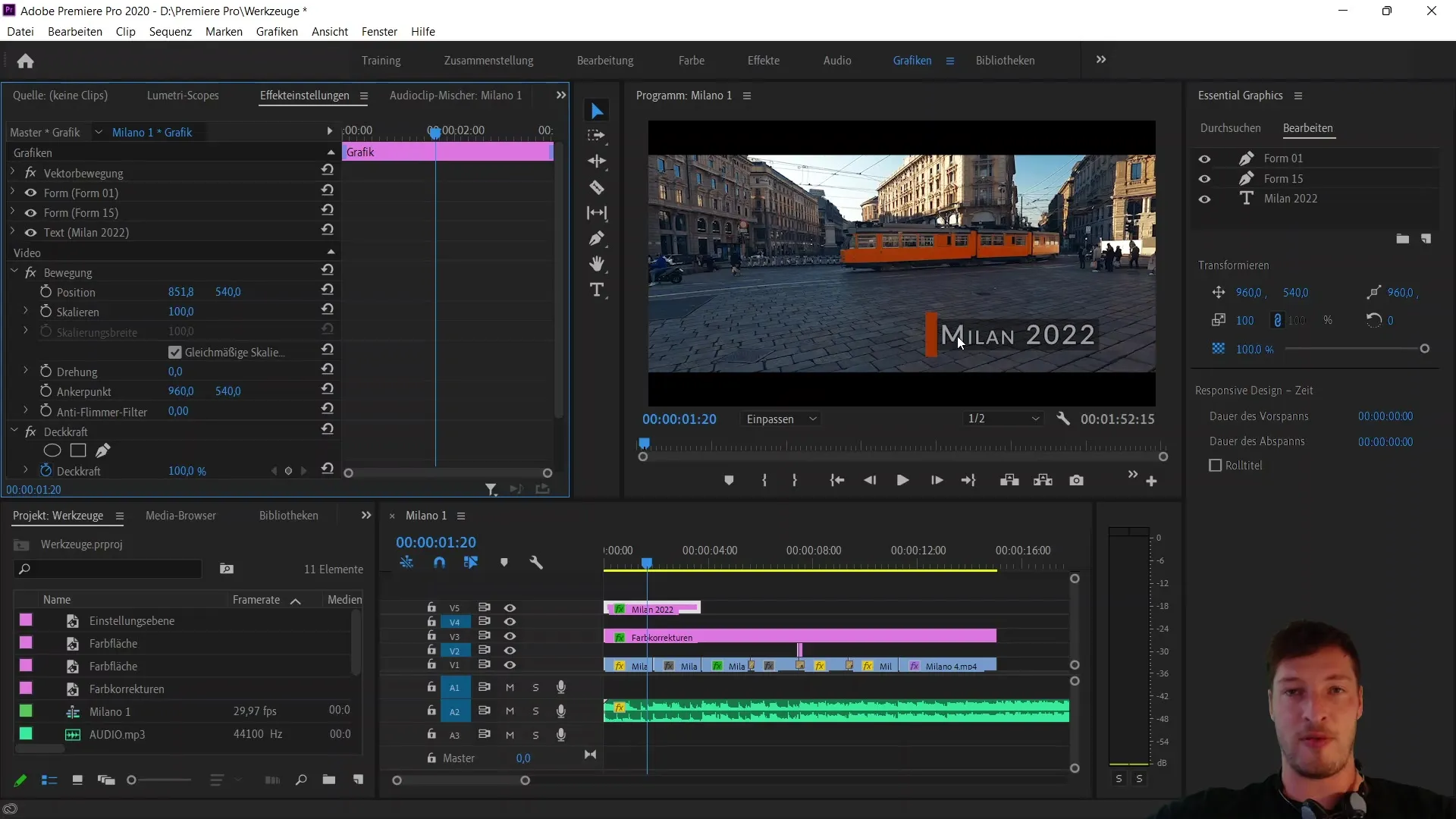
Her finder du indstillingerne for den animerede position. For at nulstille animationen skal du klikke på stopuret ved siden af positionsdataene for at fjerne alle nøgleframes. Bekræft handlingen, og der vil ikke være nogen bevægelse inden for elementet længere.

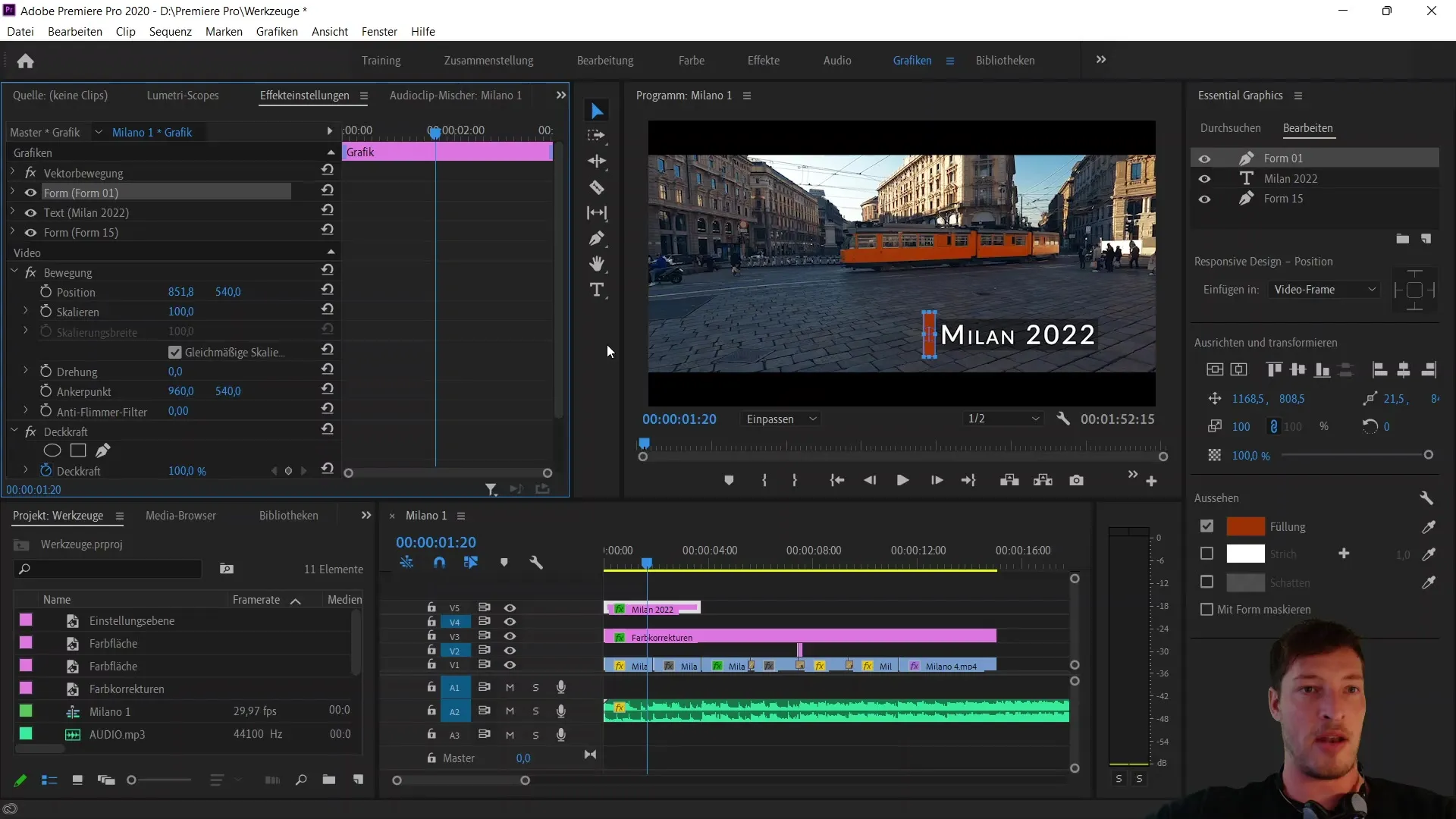
Nu kan du se alle de individuelle former, der er oprettet i dit projekt. Start med den første form, din brune bjælke, og tekstelementet. Nedenunder finder du rektanglet, som har en reduceret dækning.

Åbn indstillingerne for den første form for at redigere dens position. Du har mulighed for at ændre positionen på X-aksen. Før du gør det, skal du sikre dig, at du forbinder rektanglets position med den brune bjælkes form. Vælg rektanglet og forbind det via Responsive Design Position med den første form.

Når kanterne er forbundet, flytter du rektanglet tæt på den brune bjælke. Du vil se, at rektanglet følger med, da positionerne er forbundet. At bruge denne forbindelse er afgørende for den animation, vi snart vil oprette.
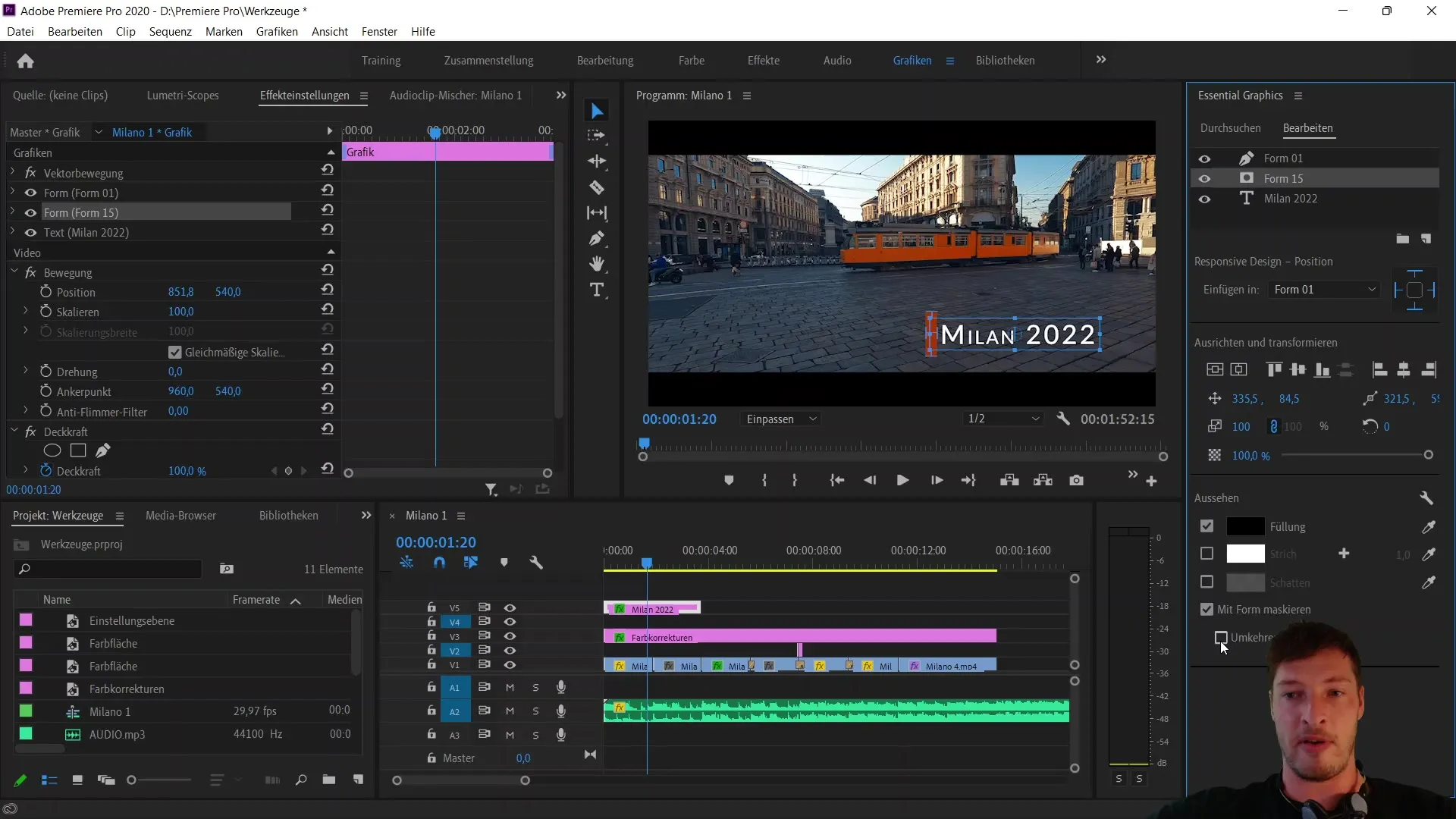
Nu vil vi bruge rektanglet som maske til vores tekst. Flyt formen over teksten. Du vil se, at formen dækker teksten på grund af dens reducerede dækning. Nu er det tid til maskeringsprocessen. Vælg indstillingen "Mask med form".

Hvis du flytter rektanglet til venstre, bliver teksten synlig, og den bliver usynlig, når du flytter det til højre. Dette skaber den ønskede effekt.
For at finjustere animationen yderligere, gå tilbage til maskens indstillinger og sørg for, at rektanglets dækning nu er tilbage på 100 %. Dette sikrer, at teksten bliver synlig på det ønskede tidspunkt.

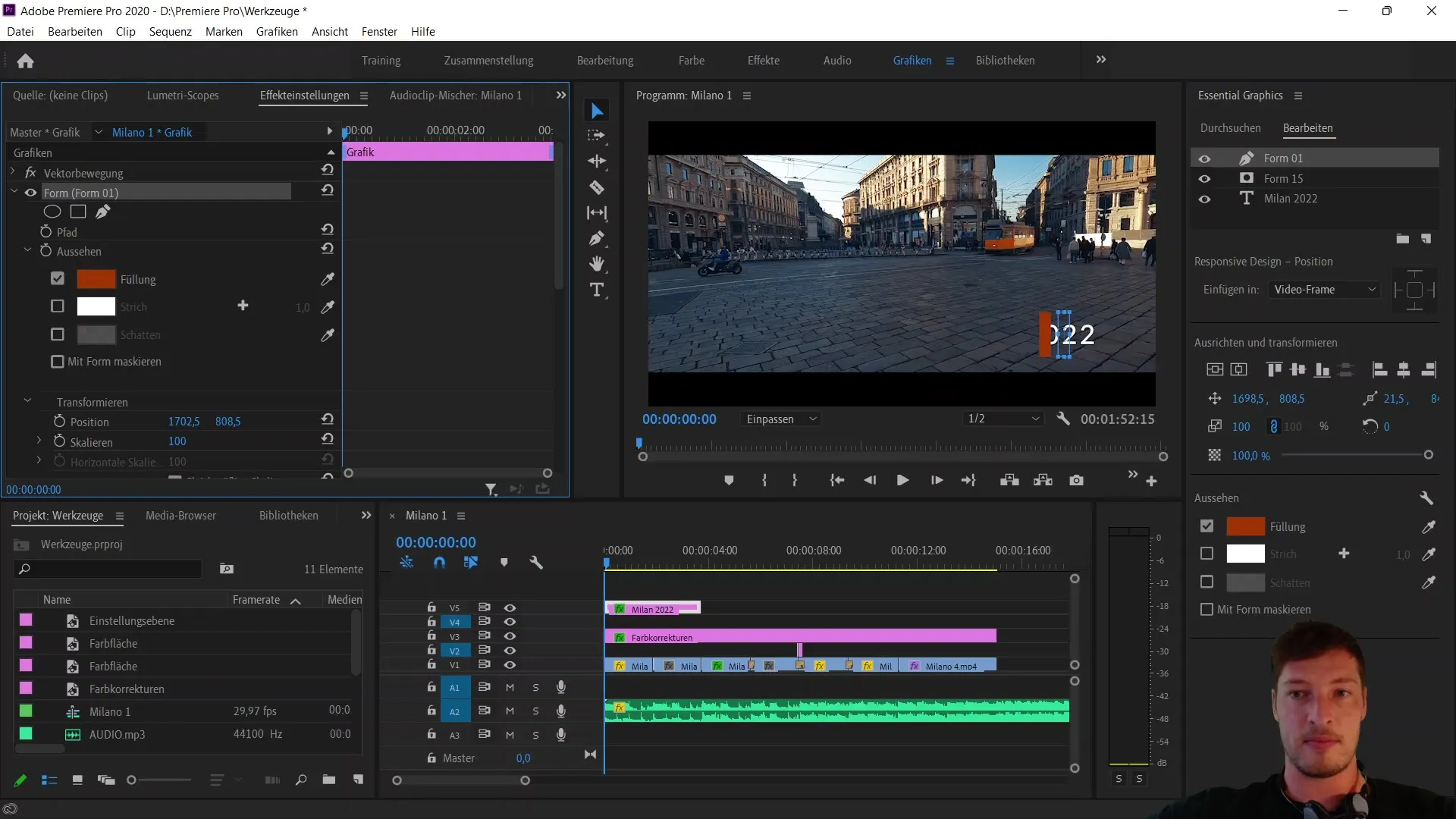
Nu er det nødvendigt at animere formen i dens position. Placer det første nøgleframe ved at placere rektanglets position uden for det synlige område. Klik derefter på stopuret.

Flyt rektanglet cirka 10 nøgleframes senere mod venstre, så teksten "Milan 2022" bliver synlig. Du kan justere nøgleframen efter behov for at sikre en glidende animation.
Nu har du succesfuldt oprettet din animerede tekstbanner. Eksperimenter med flere animationer og se, hvordan du yderligere kan animere hele formen for at maksimere effekten.

Du har lært at kombinere og animere de enkelte former for at opnå imponerende effekter. Brug responsivt design til at synkronisere forskellige elementer i din animation.
Oversigt
I denne vejledning har du lært, hvordan du opretter en animeret tekstbanner med masker i Adobe Premiere Pro CC. Nu ved du, hvordan du kan forbinde og animere formernes positioner for at opnå imponerende resultater. Brug de beskrevne teknikker til at berige dine videoprojekter.
Ofte stillede spørgsmål
Hvordan åbner man bevægelsesdata i Premiere Pro?For at åbne bevægelsesdataene skal du vælge det relevante lag og gå til egenskaberne i kontrolpanelet.
Hvad er keyframes i Adobe Premiere Pro?Keyframes er positioner i tidsaksen, der angiver, hvor et element skal være på et bestemt tidspunkt.
Hvordan kan jeg bruge masker i Premiere Pro?Masker kan bruges ved at lægge en form over objektet, du vil maskere, og vælge maskeringsindstillingen.
Hvilken rolle spiller responsivt design i animation?Responsivt design giver dig mulighed for at forbinde positionerne af forskellige elementer for at bevæge sig synkront.
Hvordan kan jeg justere hastigheden af min animation?Du kan flytte keyframesnes position på tidslinjen for at ændre animationens hastighed.


