I det seneste tutorial lærte vi om zickzack-fals og vikle-fals. Derudover har vi sat vores flyer op og frigjort kvinden foran.
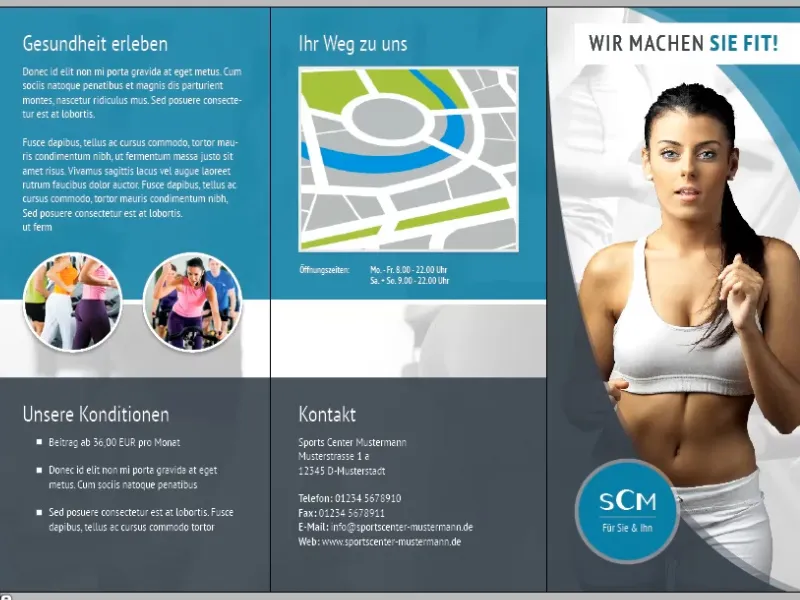
I dette tutorial vil vi designe forsiden.
Trin 1-11
Trin 1
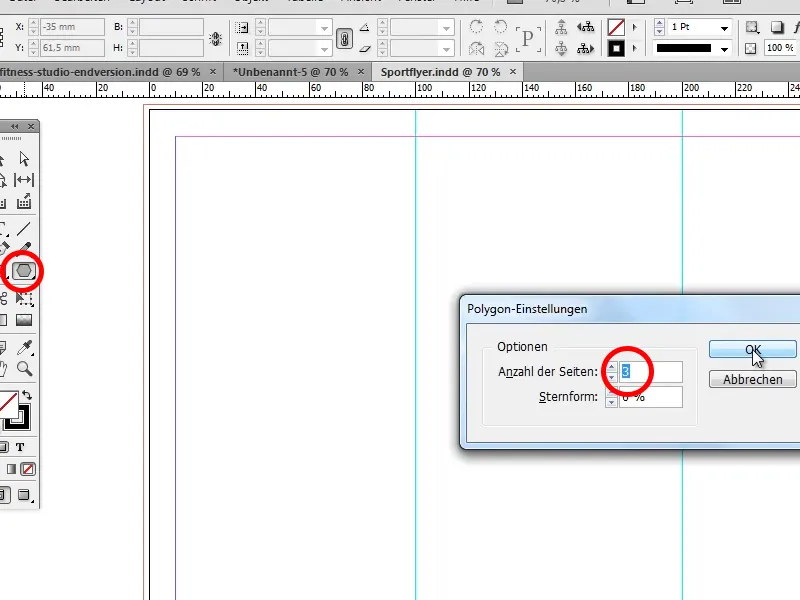
Først opretter vi formerne. Derfor klikker vi to gange på polygon-værktøjet og indtaster 3 under antallet af sider.
Trin 2
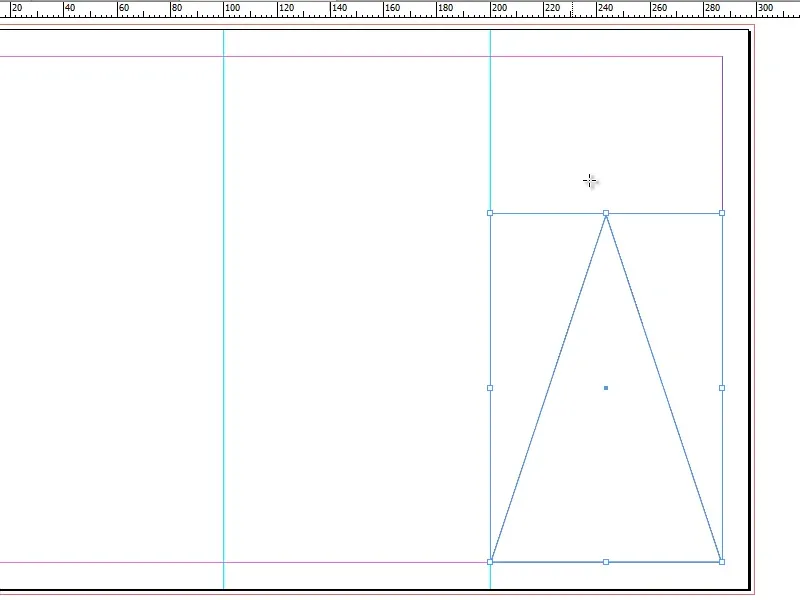
Nu opretter vi vores trekant ...
... og trækker den derefter stort med valgværktøjet.
Trin 3
Derefter vælger vi direktevalgværktøjet og trækker det øverste punkt mod venstre med den trykte skift-tast og trækker det nederste højre punkt længere til højre.
Trin 4
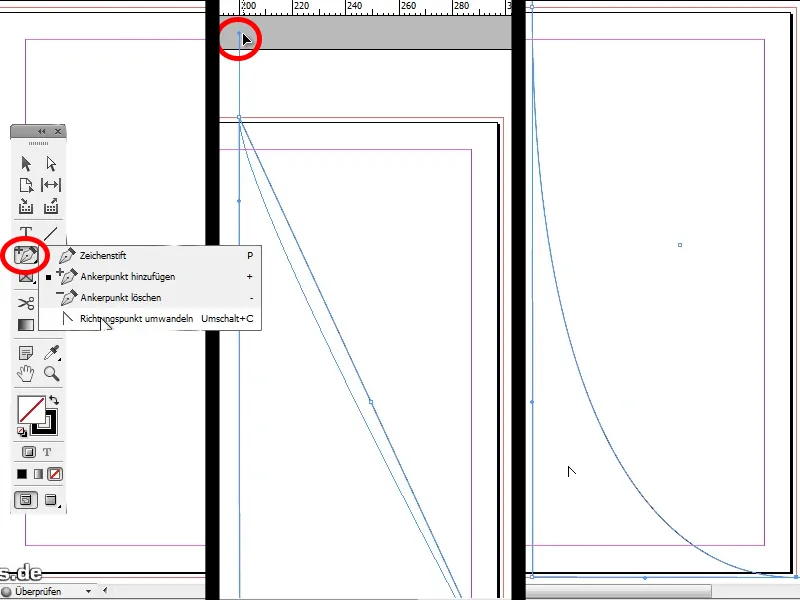
Nu vil vi dog have en bue i vores trekant. Til dette skal vi klike længe på stregværktøjet og vælge omdannelse af retningspunkt (skift+C). Med den trykte skift-tast trækker vi derefter det øverste punkt opad, indtil buen passer os. Det samme kan vi gøre med det højre punkt nede (træk til venstre med den trykte skift-tast).
Trin 5
Nu ønsker vi at fylde vores form med en farve, og for at opnå et harmonisk helhedsindtryk i vores flyer vælger vi en mørk grå (#37414a).
Tips: Hvis du allerede har en færdig flyer, kan du importere de farver, der allerede er til stede i den. Klik til højre på farvepanel, vælg indlæs farver, find den færdige flyer og vælg derefter den ønskede farve.
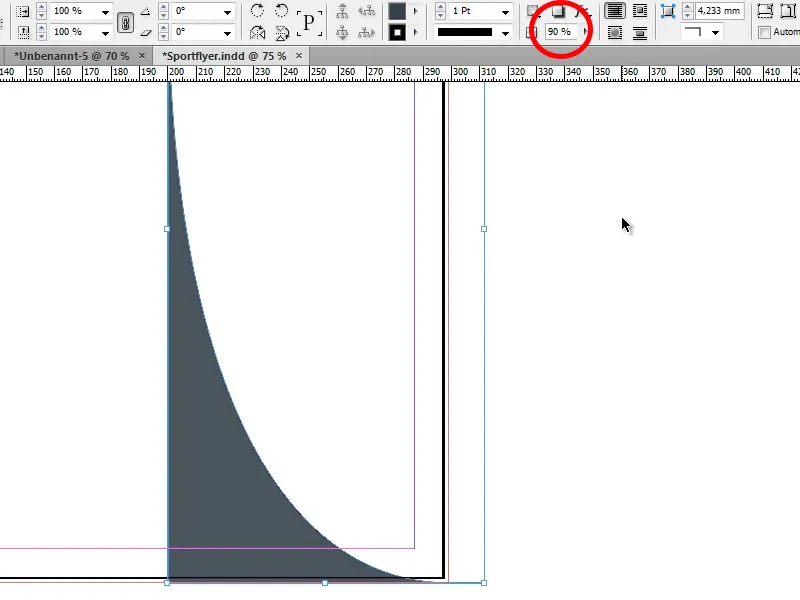
Trin 6
I det næste trin sætter vi gennemsigtigheden til 90% for at opnå en let gennemsigtighed.
Trin 7
Nu kopierer vi vores form med Alt-pil højre og trækker den lidt fra hinanden, så en anden form vises.
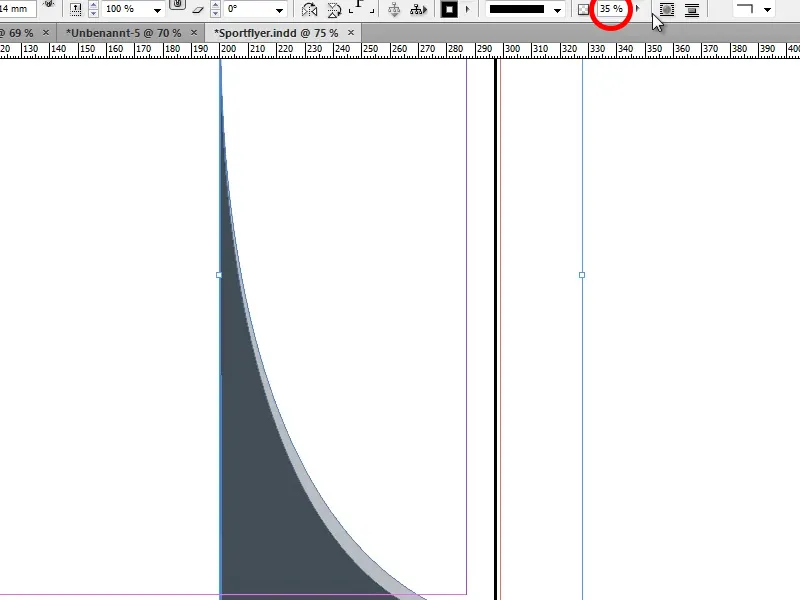
Trin 8
Derefter indstiller vi gennemsigtigheden af den kopierede form til 35%.
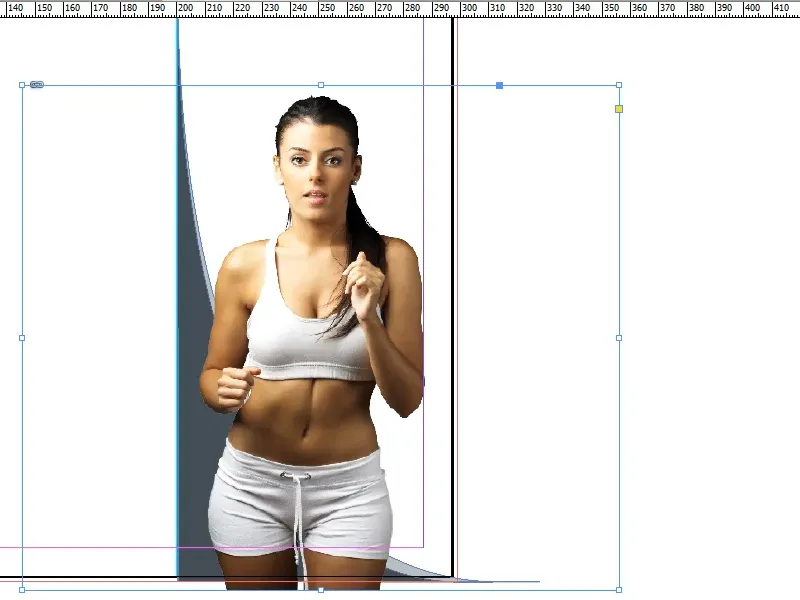
Trin 9
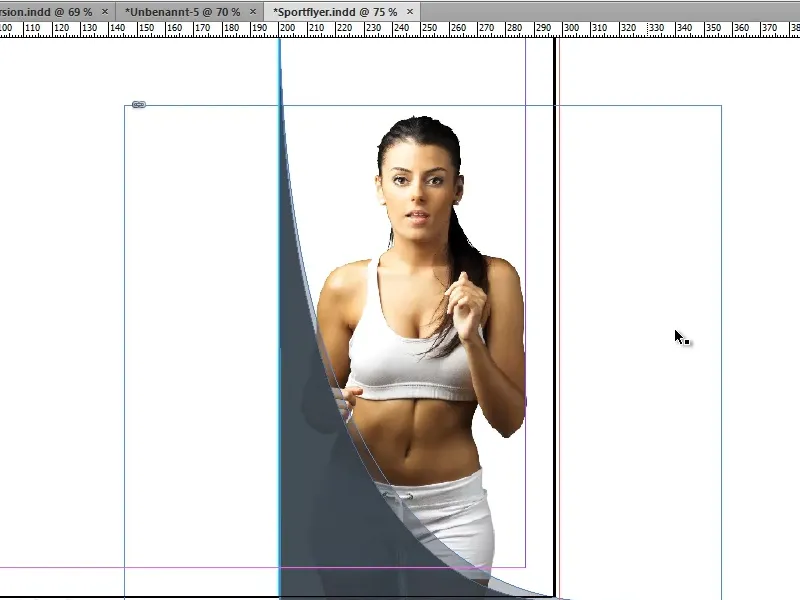
Nu kommer det frigjorte billede fra den sidste tutorial igen i brug (Ctrl+D, vælg frigjort kvinde). Vi indsætter det og tilpasser størrelsen. Vigtigt: Hold altid Ctrl+Skift trykket ned, når du forstørrer / formindsker, så kvindeproportionerne ikke ændres!
Trin 10
Når vi har gjort dette, og er tilfredse med størrelsen på kvinden, vil vi placere hende bag vores to former. Vi højreklikker på kvinden og vælger arrangere>Trinvis bagud eller bruger tastaturgenvejen Ctrl+Ø to gange.
Trin 11
Før vi indsætter en ny baggrund, skal vi duplikere formerne til det øverste højre hjørne.
Vi markerer alt, klikker med den trykte skift-tast på kvinden for at fravælge hende, grupperer derefter de to former (højreklik>gruppér), duplicerer vores form med den trykte Alt-tast, trækker den lidt ud og drejer den med den trykte skift-tast til den rigtige position.
Trin 12-21
Trin 12
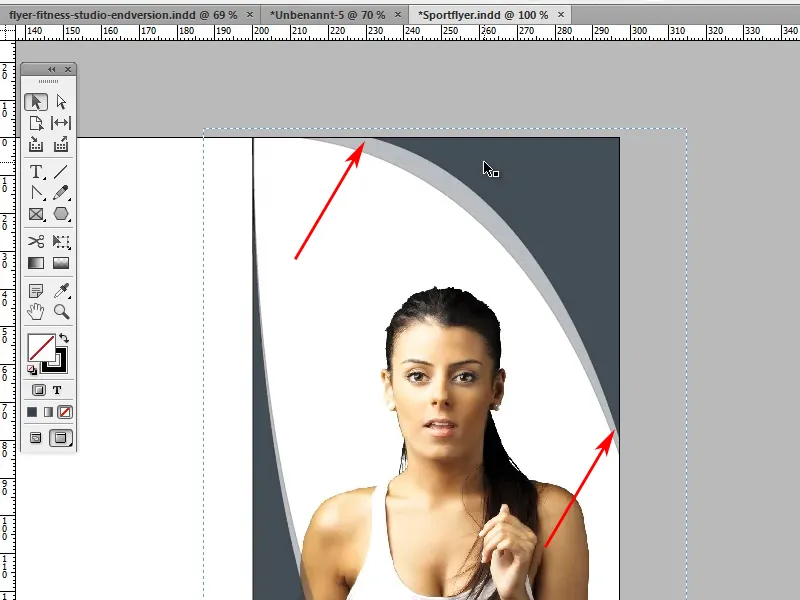
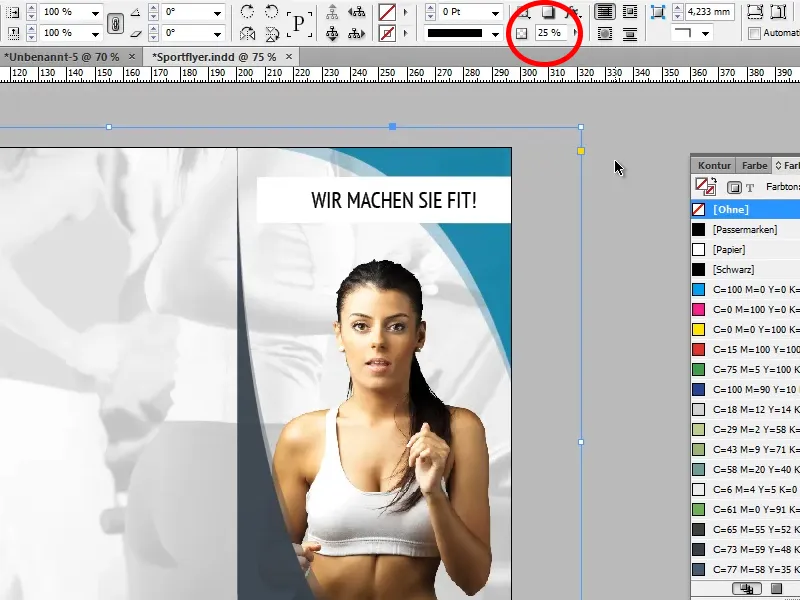
I det næste trin dobbeltklikker vi på den lysegrå strimmel og flytter den lidt, så den er lidt tykkere i den ene ende og lidt tyndere i den anden ende.
Trin 13
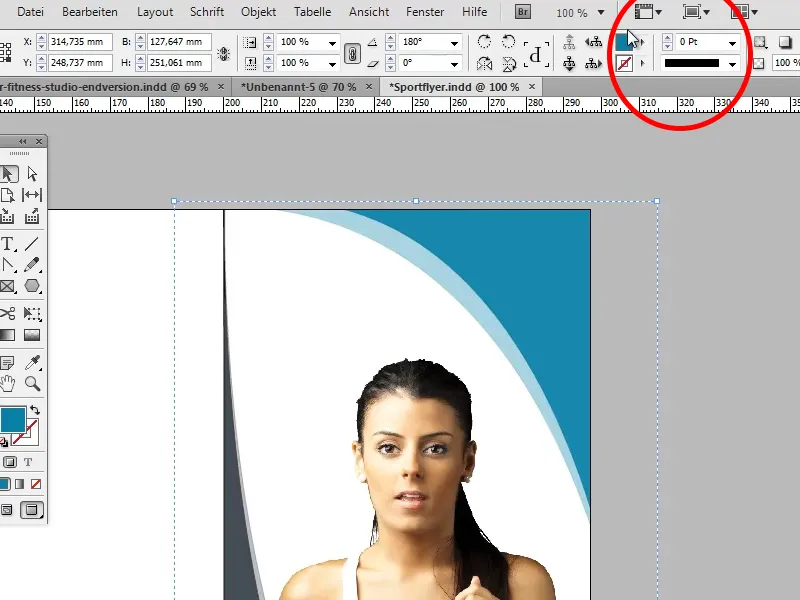
Nu skal vi ændre farven på vores øverste form. Passende til grå har jeg valgt en smuk turkis farve. Jeg havde engang valgt det med farvevælgeren og derefter klikket på knappen Tilføj CMYK farvefelt i farvevælger-vinduet. De CMYK-værdier er C=Cyan 81, M=Magenta 28, Y=Yellow 25, K=Sorthvid 7.
Vær opmærksom på at vælge 0Pt for kant, da vi ikke har brug for en kant. Det samme gælder for vores grå form.
Trin 14
Nu skal vi tilføje vores slogan "Vi får dig i form!" Vi vælger Rektangel-værktøjet (M), indstiller farven som hvid uden kant og tegner et rektangel som vist på billedet.
Trin 15
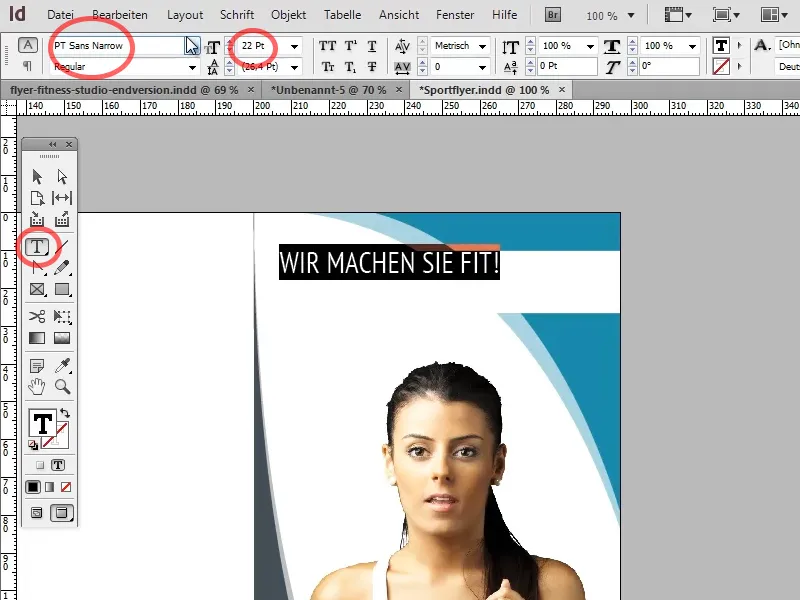
I vores nyoprettede firkant skriver vi nu "VI FÅR DIG I FORM!", indstiller schriftart til PT Sans Narrow og tekststørrelse til 22 Pt.
Tips: Hvis du endnu ikke har skrifttypen, kan du downloade den med alle de nødvendige skæringer fra www.fontsquirrel.com.
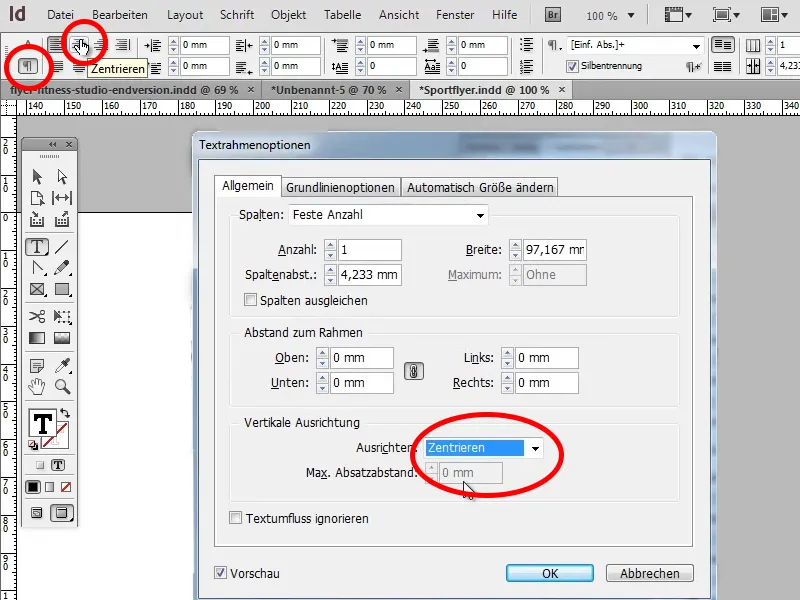
Derudover centrerer vi vores tekst. For at sikre, at skriften også er centreret i tekstboksen, skal vi med markørværktøjet og højreklik på tekstboksen og vælge i Tekstrammeindstillinger (Ctrl+B) under justering muligheden Center.
Trin 16
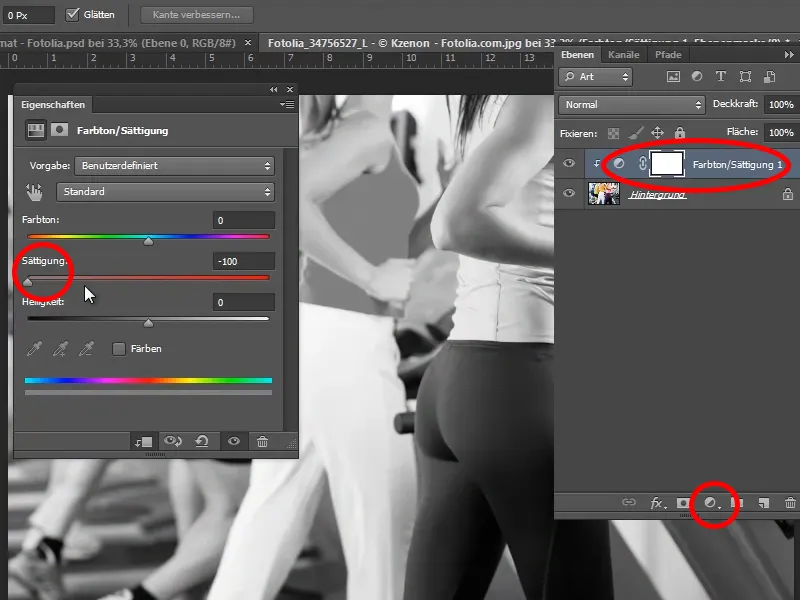
Indtil videre ser det allerede godt ud, men stadig lidt uinteressant. For at ændre dette åbner vi vores baggrundsbillede i Photoshop, lægger en justeringslag på hue/mætning over og reducerer mætning til -100. Nu skal billedet være sort-hvidt.
Trin 17
Derefter vælger vi vores nyoprettede billede ved at bruge Ctrl+D og trækker det over hele siden.
Tips: Mens du trækker det over siden, kan du trykke på mellemtasten og dermed flytte valget yderligere.
Vi flytter igen billedet med Ctrl+Ö gradvist bagud og justerer gennemsigtigheden til 25%.
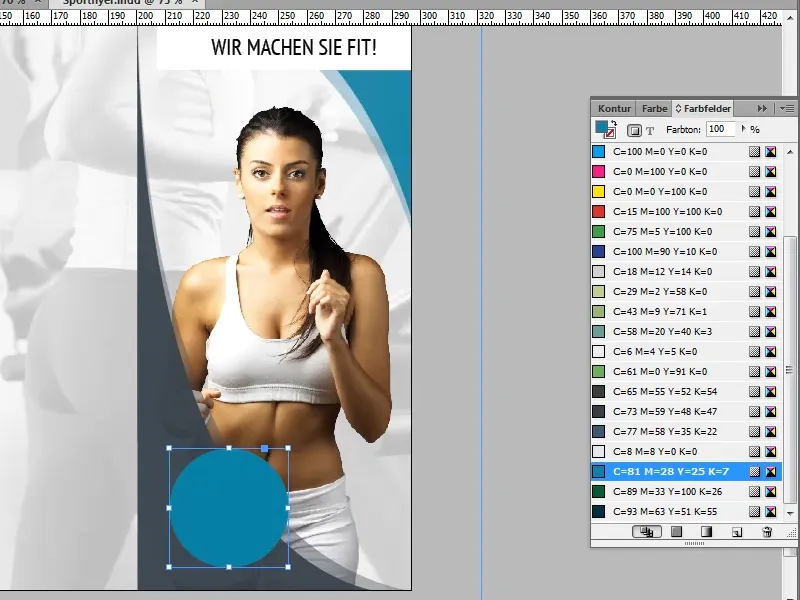
Trin 18
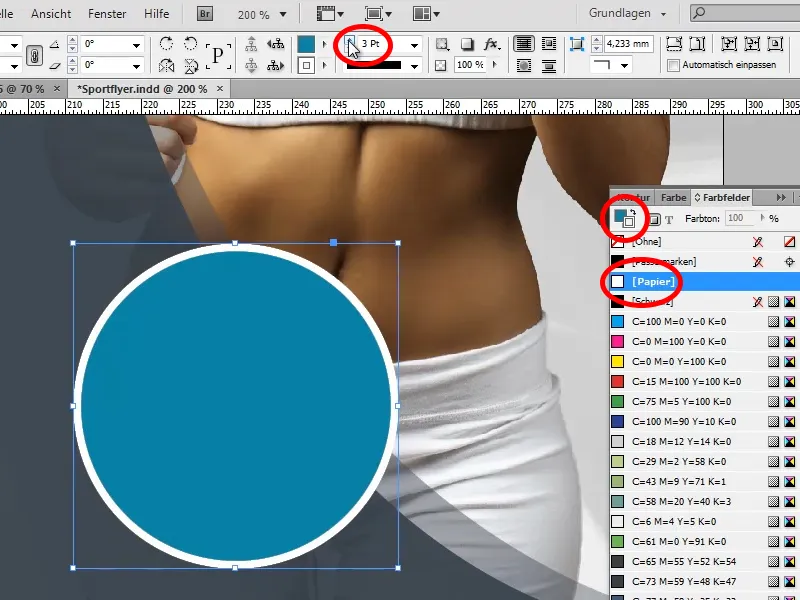
I næste trin opretter vi virksomhedens logo. Vi vælger Ellipse-værktøjet, skaber en cirkel med holdt Shift-tast (hvis du vil ændre størrelsen efterfølgende, skal du derefter trykke på Ctrl+Shift) og udfylder den med vores turkis farve.
Trin 19
Nu vil vi gerne have en hvid kant om den blå cirkel - her præsenterer jeg to variationer.
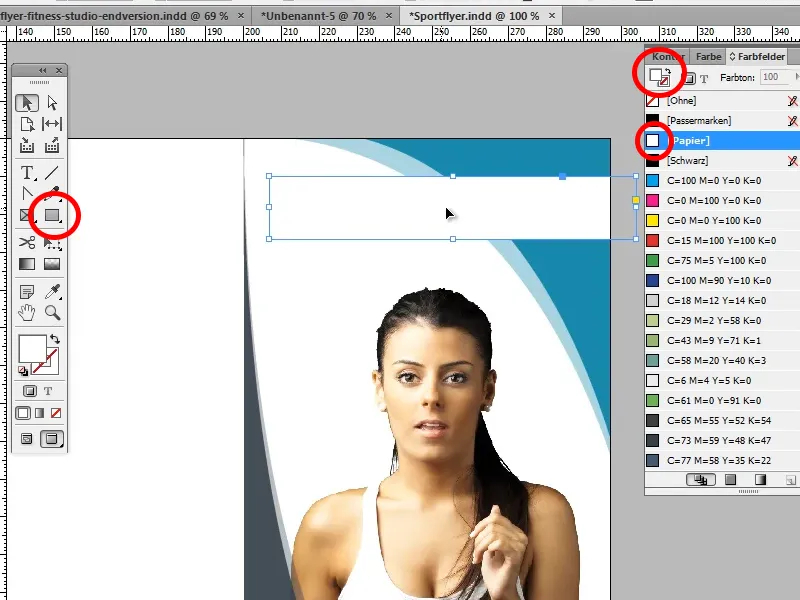
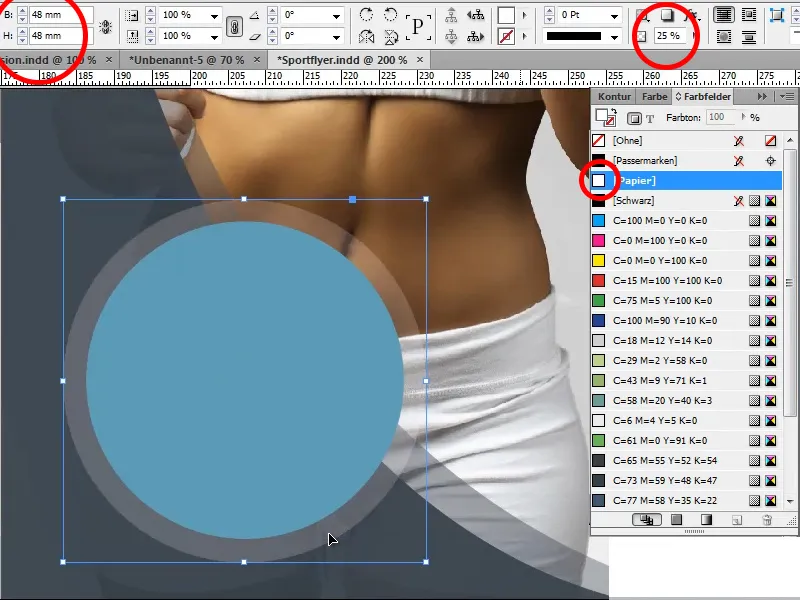
Variation 1 (til brugere af ældre versioner):
Vi kopierer vores cirkel med Ctrl+C og indsætter den derefter med Ctrl+Shift+Alt+V på samme position. Nu forstørrer vi vores kopi til 48mm x 48mm, farver den f.eks. over farvefelterne (papir) i hvid og justerer gennemsigtigheden til 25%. Til sidst skal vi blot flytte vores cirkel, så den virkelig er centreret.
Variation 2:
Vi vælger blot i farvefelter-panelet, at vores cirkel skal have en kant, tildele den farven hvid og ændre kantstyrken til 3Pt.
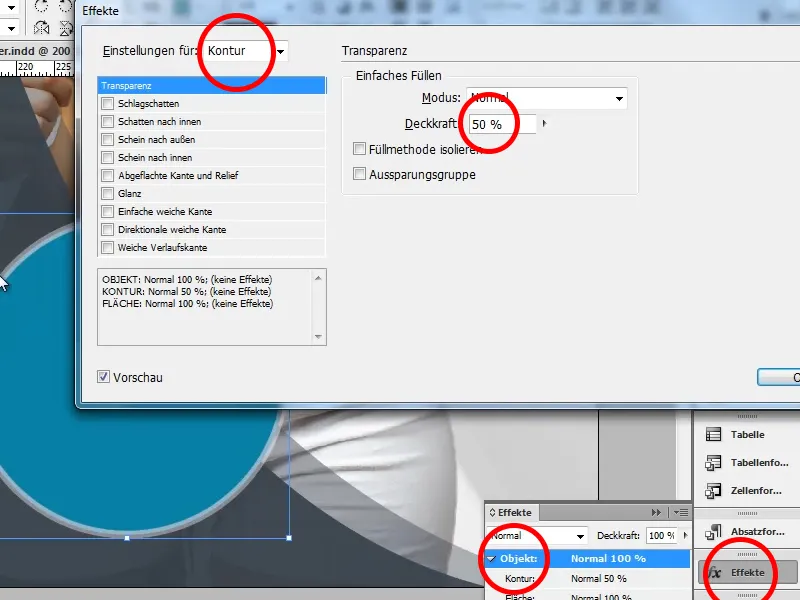
Nu skal denne kant imidlertid også være gennemsigtig. Dette opnås via effekter-menuen, hvor vi vælger undermenuen Objekt. Der åbner sig igen et nyt kontrolvindue. Her ændrer vi gennemsigtigheden under indstillinger for kant til 50%.
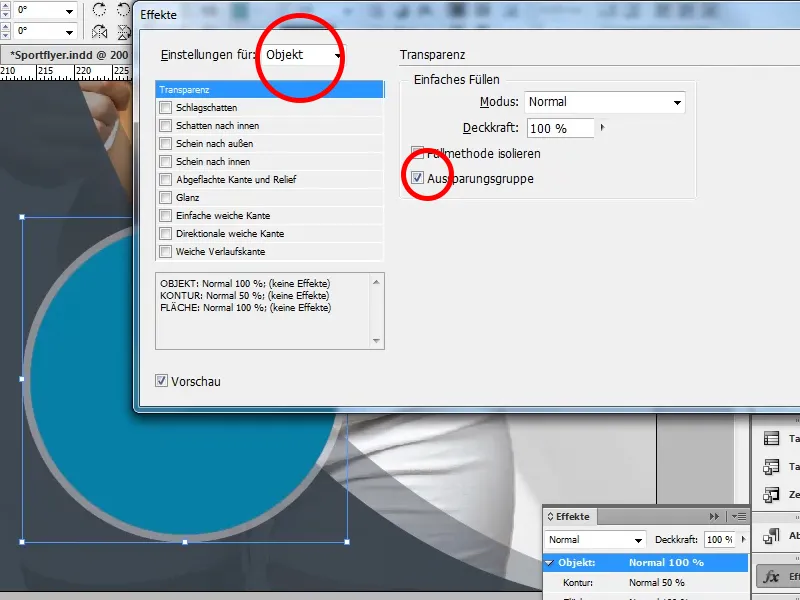
Hvis du ikke ønsker en dobbeltkant om din hvide kant, skal du markere afkrydsningsfeltet Udskæringsgruppe (i indstillinger for objekt), og så er hele kanten gennemsigtig.
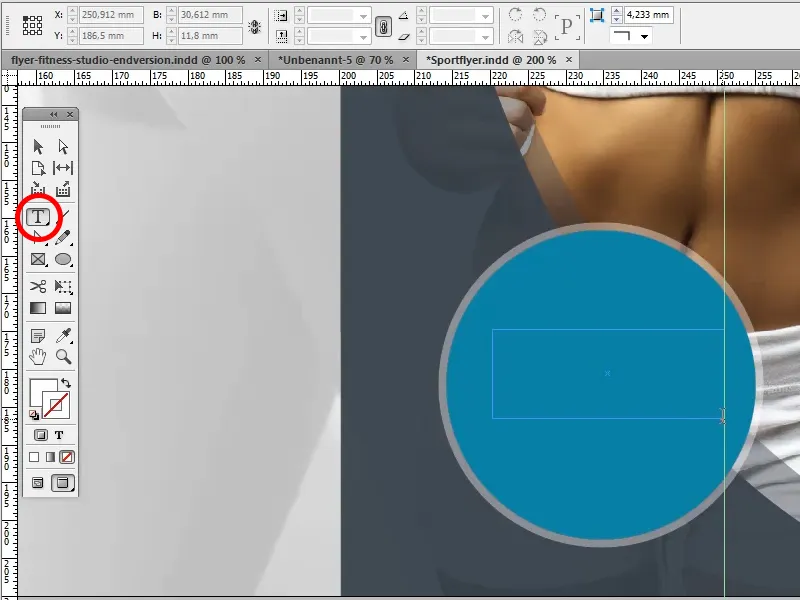
Trin 20
Nu mangler vi kun teksten til logoet. Vælg vores tekstværktøj og træk en tekstboks inden i vores cirkel.
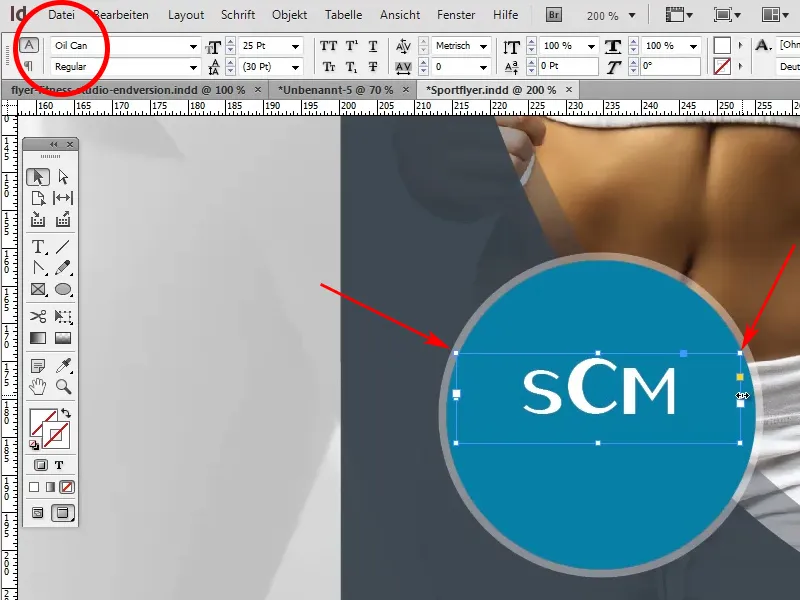
Nu skriver vi vores firmanavn i skrifttypen Oil Can (som også kan findes på internettet) i tekstfeltet. Derefter trækker vi vores to øverste hjørner af tekstfeltet hen til den hvide kontur. På den måde er det sikret, at teksten virkelig er centreret.
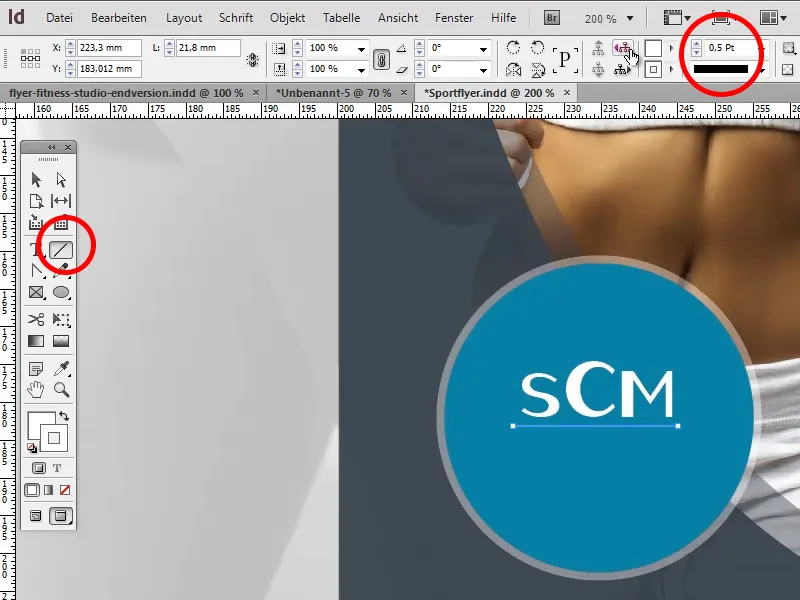
Under den netop oprettede tekst tegner vi en linje med Shift-tasten nede. Den skal have en tykkelse på 0,5Pt og som farve vælger vi en lys grå. Ved at holde mellemrumstasten nede kan vi flytte den til det rigtige sted, mens vi trækker.
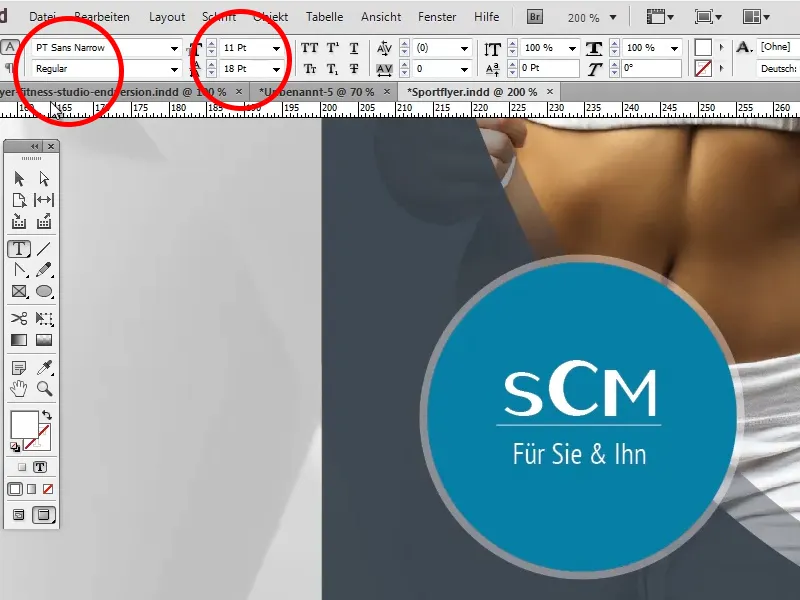
Umiddelbart derefter tilføjer vi "Til Ham & Hende". Til dette vælger vi vores allerede eksisterende tekstfelt, trykker Enter og skriver vores tekst. Vi bruger igen skrifttypen PT Sans Narrow hertil. Derefter ændrer vi skriftens størrelse til 11Pt og afstanden til 18Pt.
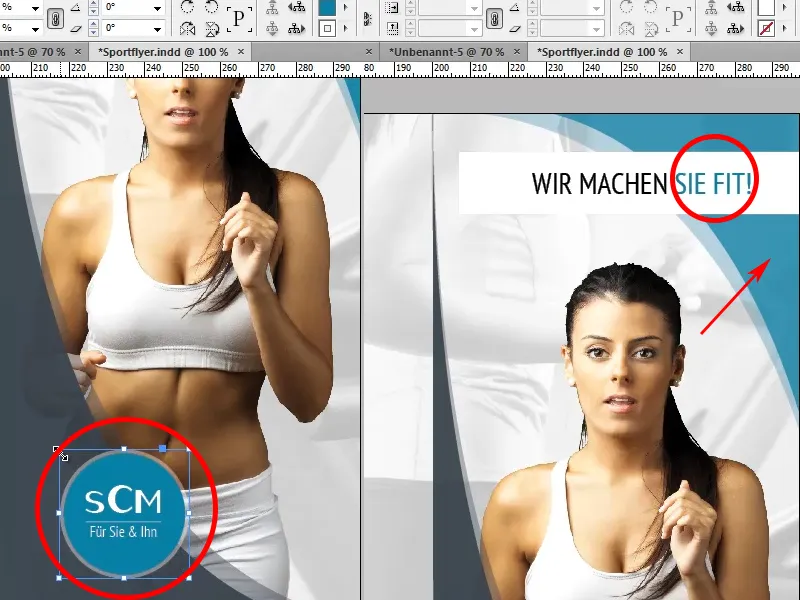
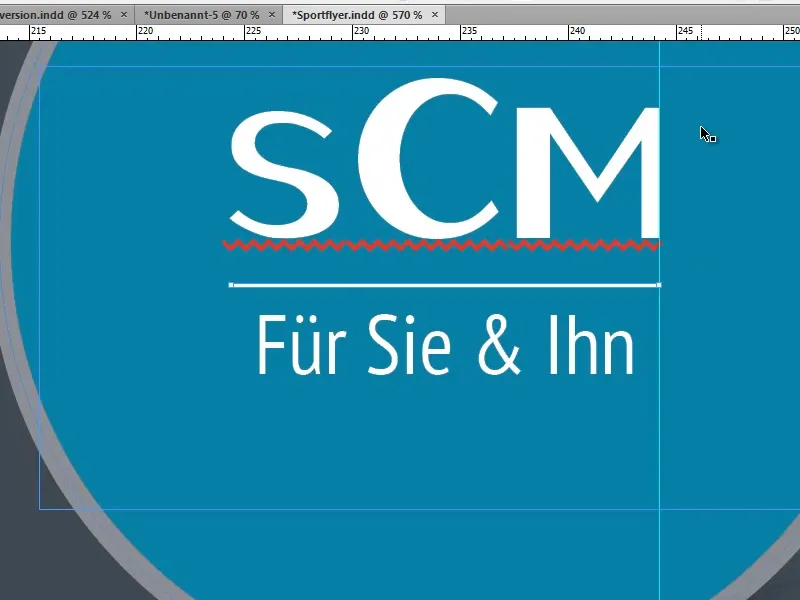
Derefter positionerer vi linjen centreret mellem teksten og tilpasser den ved hjælp af to hjælpestreger ved S'et og M'et. Nu kan vi slette disse hjæpestreger igen ved at klikke på dem og trykke på Slet-tasten.
Trin 21
Til sidst er der stadig tre små ting at rette eller ændre: For eksempel kan vi med Shift+Alt-tasten holdt nede fra midten gøre cirkelens størrelse lidt mindre; vores mørkere form i øverste højre hjørne kræver stadig en gennemsigtighed på 90%, så baggrunden også skinner lidt igennem der, og ordene "DU FITTER!" farver vi om til vores turquoise. Færdig!