Hej mine kære venner, mine kære veninder, velkommen tilbage til en ny omgang "Friske tryklayouts i InDesign". Mit navn er Stefan Riedl fra PSD-Tutorials.de. Jeg vil gerne sammen med jer skabe dette fantastiske plakat i A2-format. For at I bedre kan forestille jer det, har jeg forberedt plakaten i et mockup.
Præcis sådan vil det se ud, og jeg foreslår, at vi sammen går gennem de meget vigtige, essentielle stationer på denne plakat. Hvad har jeg tænkt? Hvorfor har jeg designet det sådan? - Og måske kunne I få et tip eller to med, når I selv skal designe jeres A2- eller A1-plakat, alt efter hvilket format I vælger. Før designet af enhvert layout er der faktisk tre relevante trin ...
Det allerførste er sandsynligvis at definere målgruppen: Hvem ser på mit design? Er der forskellige karakteristika, f.eks. i alderen? Spiller erhvervet måske en rolle, spiller kønnet en rolle, henvender budskabet sig kun til mænd eller også til kvinder eller omvendt? Der kan måske være forskelle i uddannelsesniveauet. Det er vigtigt, at I ved præcis: Hvem henvender jeres design sig til? Hvem ser det? Hvis der er flere målgrupper - hvis I virkelig kan se, okay, vi har at gøre med flere målgrupper her - så er det bedste mulighed simpelthen at danne et fællesnævner mellem to grupper og udtrække de størst mulige fælles træk.
Lige så vigtig som spørgsmålet om, hvem der ser på jeres layout, er helt sikkert spørgsmålet om, hvor jeres layout bliver set. Er der f.eks. tilstrækkelig tid til at læse, forstå, opfatte noget? Hvor? Og hvordan er omstændighederne, under hvilke folk ser på jeres design? Det ville være yderst uhensigtsmæssigt at begynde her med det fine tryk, tilføje omfattende tekster og beskrivelser eller måske endda tilføje riv-ud-kuponer. Det er naturligvis ikke hensigtsmæssigt. Her handler det om at designe iøjnefaldende. For i de fleste tilfælde er det sådan: Man går gennem gågaden, man går gennem byen, står ved busstationen, venter på en taxa eller noget andet, og så ser man kortvarigt dette plakat, mens man går forbi eller venter. Dette betyder, at I virkelig skal bruge iøjnefaldende, store elementer, I skal designe det sådan, at man også fra mange meters afstand kan se, hvad alt handler om her. Oftest skal man også tage hensyn til, hvilke lysforhold man ser sådan noget under. Hvis I f.eks. designer en drikkekort, der ligger et sted i diskoteket, så skal I selvfølgelig sørge for, at man kan tyde drikkekortet uden at skulle tage natbriller på. I skal være opmærksomme på kontraster.
Eller forestil jer følgende scenarie: I står et sted ved kassen. Der kan man også spørge sig selv: "Er det tryksag, som jeg designer lige nu, f.eks. til at tage med? Kan man tage det med, bare stikke det i jakkelommen som visitkort eller flyers?" Der kan I godt tilføje lidt ekstra information, fordi interessenten kan bare stikke dette lille informationsark i jakkelommen og så kigge på det igen derhjemme ved spisebordet. Dette har betydning i dette tilfælde. En plakat kan man ikke bare tage med hjem. Ja, okay, det er måske også meget godt, ellers ville man pludselig som designer gå gennem byen, hvor der hele tiden kommer nogle typer imod en, der stikker af med de plakater, vi har designet, og forsøger at undslippe. Nå, det behøver måske ikke at ske. Og netop derfor skal vi arbejde med elementer, der virkelig kan opfattes hurtigt, noter dato, punktum, færdig. Det skal man kunne huske.
Når det så er klart, hvem budskabet egentlig henvender sig til, som i dette eksempel de festglade festdeltagere, der bare vil slappe af fra snevejret og have en fantastisk tid til en Après-Ski-fest, handler det om at generere opmærksomhed.
Jeg vil gerne vise jer noget: Jeg blænder lige et lag ind, nemlig dette med bogstavet "Z". Hvad har det med plakaten at gøre? Nu: Det menneskelige betragtningsmønster ligner et Z. Man begynder typisk øverst til venstre, bevæger sig til højre og ser på: "Hvad handler det her om? Aha! Après-Ski-fest. Forstået. Okay." Derefter bevæger blikket automatisk i en 45 graders vinkel ned til venstre.
Der har jeg placeret et budskab, nemlig hvem æresgæsten vil være på denne fest. Derefter bevæger blikket fra venstre til højre. Præcis her er informationen om dato og tidspunkt indeholdt - hvornår alt dette vil finde sted. I gør klogt i at følge denne vej og arbejde med blikfang. Det kan f.eks. være et fantastisk billede som her. Det kan dog også være grafikker, slogans eller en tekstlinje. Der skal simpelthen skabes nøgleimpulser, der vækker følelser og stemninger. Jeg får næsten selv lyst til at tage en slurk ... Når I arbejder med sådanne blikfang, så sørg altid for, at det relaterer sig til indholdet. Der er et ordsprog, der hedder: Sex sells. Det er sandt på en måde, men den bitre eftersmag af det er simpelthen: Det er lidt kliché. Det skal naturligvis ikke ske for os, derfor arbejder vi altid med udgangspunkt i indholdet.
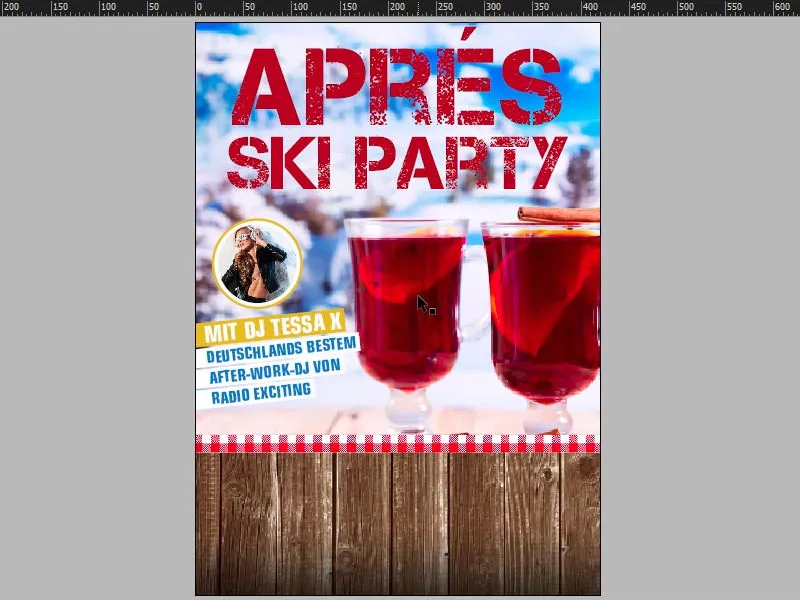
Til sidst går vi så i gang med designet. Og når mediet er klart, kan man også begynde at opdele hele området. Jeg har her i dette eksempel delt det i fjerdedele, med en fjerdedel øverst ved overskriften, ca. 50 procent optager den midterste del, og igen 25 procent af delen nederst med datoen. Halv-og-halv-opdelinger er ikke så spændende, man kan lide det ikke, det taler ikke rigtig til en.
Jeg anbefaler enten at lave en en-tredjedel / to-tredjedel opdeling, som vist i skitsen her, eller måske endda en fjerdedel opdeling, som jeg har gjort i vores eksempel.
Trykkrav for plakaten
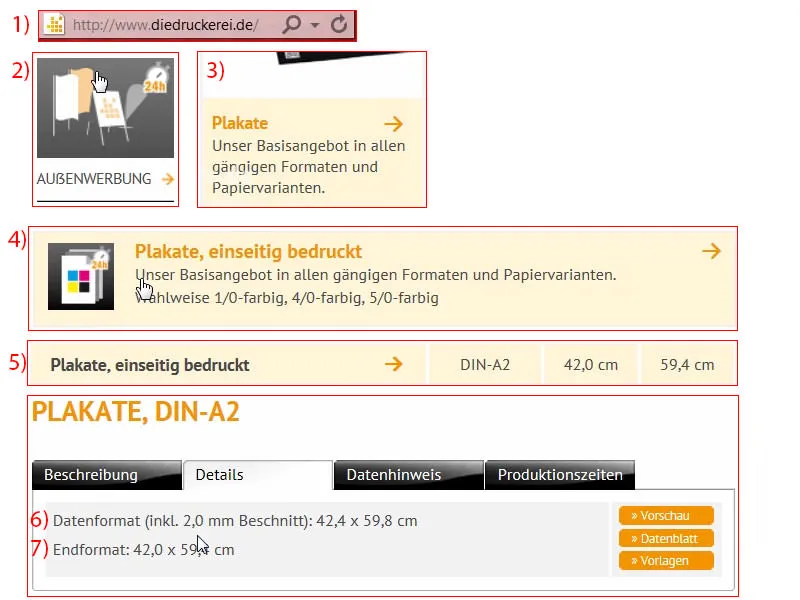
Nu er vi så langt. Lad os se på, hvad trykkravene er: diedruckerei.de (1) vil afsløre det for os. Lad os scrolle ned til informationen om udendørs reklamer (2). Naturligvis bliver en plakat normalt placeret udenfor. Klik på Plakater (3). Der er igen forskellige varianter. Plakater, trykt på én side (4) ... Så bliver vi bedt om formatet, jeg vælger DIN A2 (5). Og så lad os se, hvad detaljerne fortæller os: Dataformatet inklusive 2 mm beskæringskant: 42,4 x 59,8 cm (6). Men vi har brug for det endelige format - 42,0 x 59,4 cm (7).
Opsætning af dokumentet
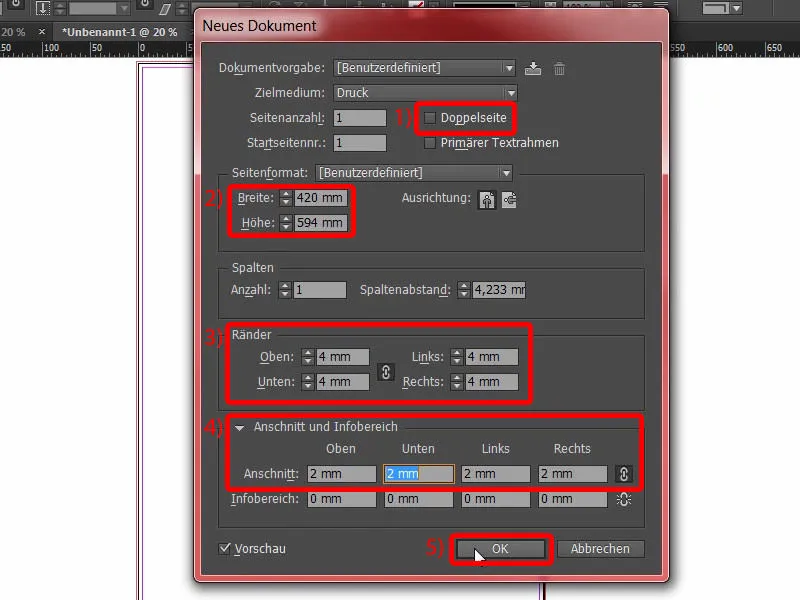
Så skifter jeg til InDesign og opretter et nyt dokument. I dialogboksen til det nye dokument deaktiverer jeg dobbeltside (1). Der angiver jeg 420 mm i bredden og 594 mm i højden (2). Vi bruger 4 mm margin rundt om kanten (3) og en beskæring på 2 mm (4). Og så er vi klar til at gå i gang (5).
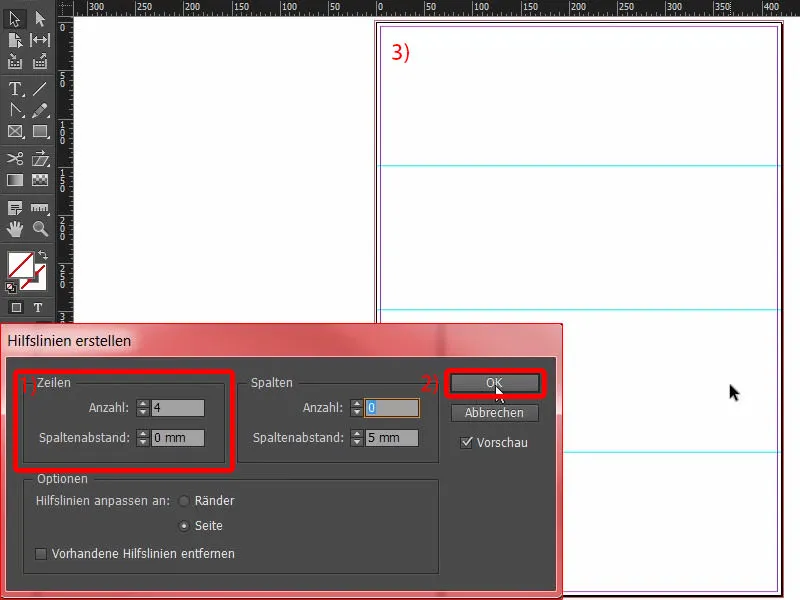
Derefter opdeler jeg mit layout ved at vælge Layout>Opret hjælpelinjer.... Her indtaster jeg fire linjer under Antal, uden afstand mellem kolonner (1). Bekræft det (2).
Dette er opdelingen (3), som jeg vil arbejde med i dette eksempel.
Design af nederste kant af plakaten
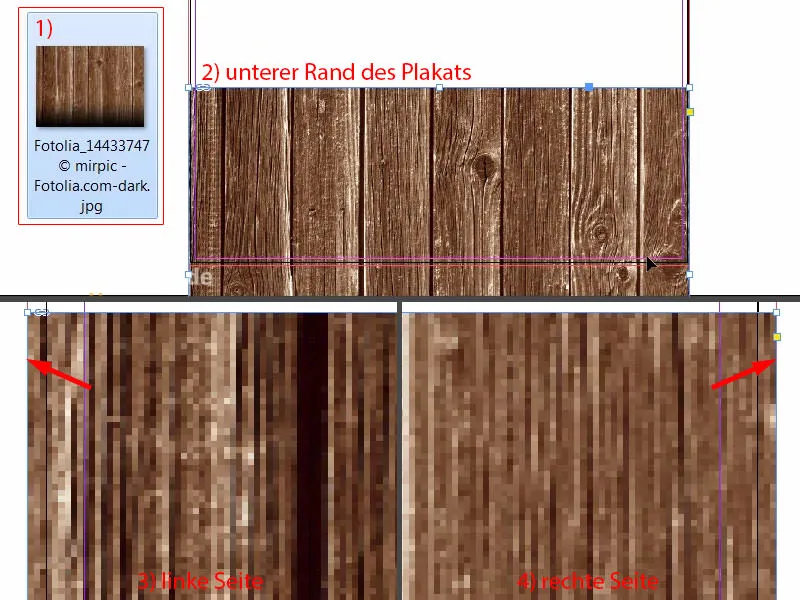
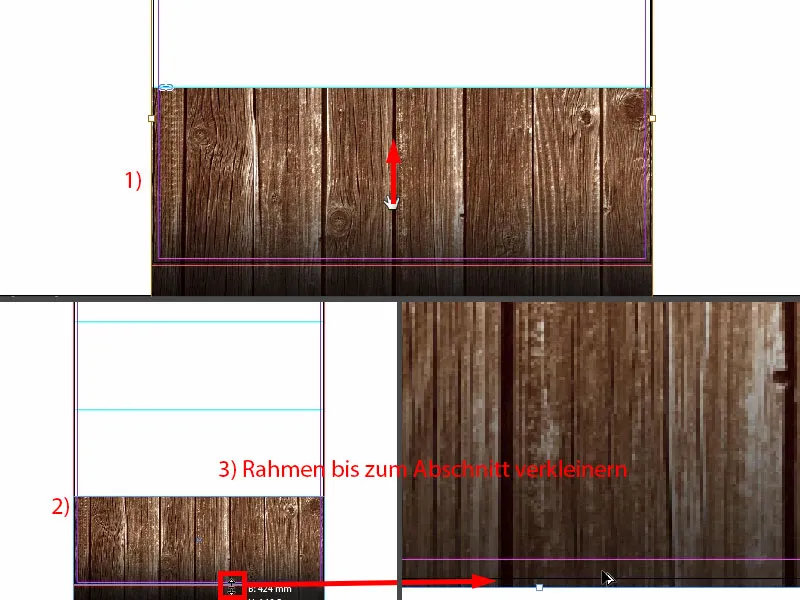
Lad os starte med Ctrl+D for at åbne dialogen for Placer.... Jeg vælger denne trætekstur som baggrund (1). Zoomer ind på den nederste del og strækker den ud (2). Husk altid at kontrollere, at vi er på beskæringen (piler ved 3), også på den anden side (pil ved 4) ... Det ser fint ud.
Dernæst justerer vi billedindholdet en smule (1). Jeg bruger Skift-tasten og pil op-tasten for at flytte indholdet opad. Dette billede er fra Fotolia og jeg har tilføjet en sort gradient nederst. Det bør være tilstrækkeligt for nu (2). Derefter kan vi også mindske afstanden, den behøver ikke være så stor - men den skal gå til beskæringen (se 3 og den røde boks).
Generelt er placeringen af billederne altid lidt finjustering i sidste ende. Du bliver nødt til at finjustere lidt, så det virkelig passer godt sammen. Derfor vil jeg først placere billederne provisorisk, og senere kan vi begynde at tælle ærterne.
Placer et billede
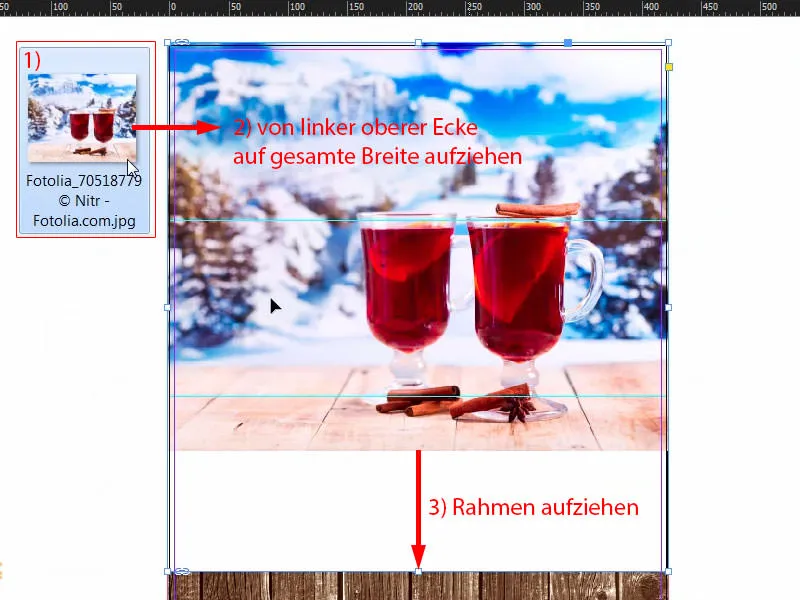
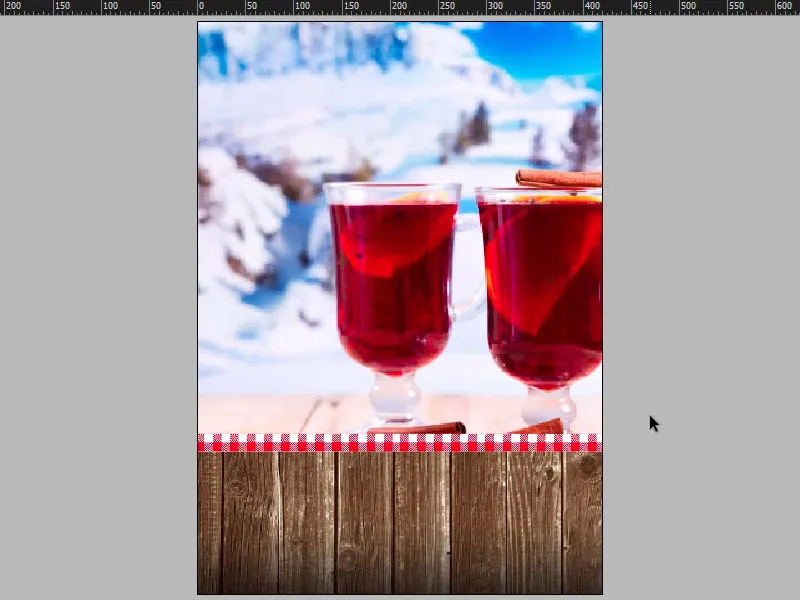
Igen, brug Ctrl+D. Næste skridt er at placere dette fantastiske billede (1) med vinterlandskabet og strække rammen til hjælpelinjen (3).
Højreklik, Tilpas>Proportionelt udfyld ramme.
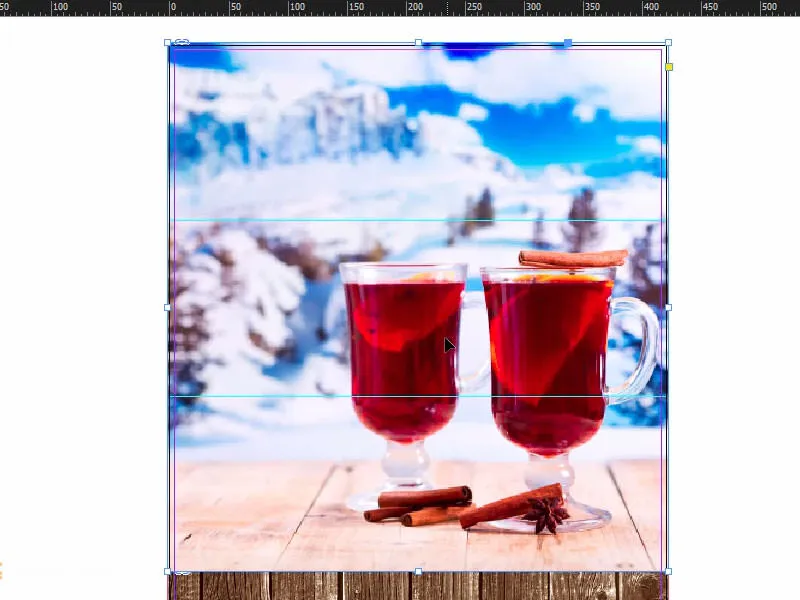
Jeg har allerede en idé, så jeg gør billedet større og flytter det. Det skal også være tilstrækkeligt for nu. Og så fortsætter vi.
Indsætternet mønster
I det eksisterende design har vi nu dette bayersk inspirerede taffelmønster. Jeg vil også indsætte det hos os.
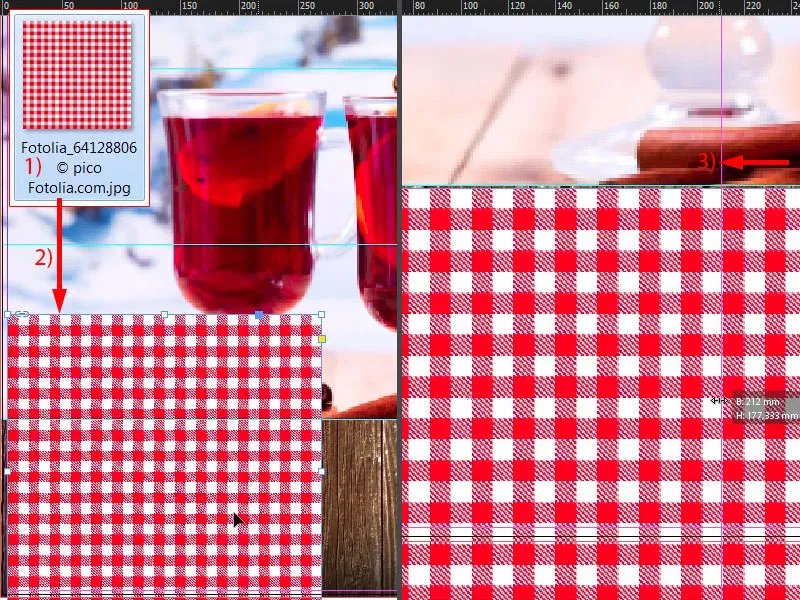
Endnu en gang, Ctrl+D (1). Jeg kan strække billedet (2) og tilpasse det: Jeg trækker det hele til halvdelen (3), hvor midten også vises. Kan I se den violette linje - det er hjælpelinjen (ved 3).
Hvis den ikke vises for dig, skyldes det, at du har deaktiveret de intelligente hjælpelinjer under Visning>Gitter og Hjælpelinjer. Genvejen til dette er: Ctrl+U.
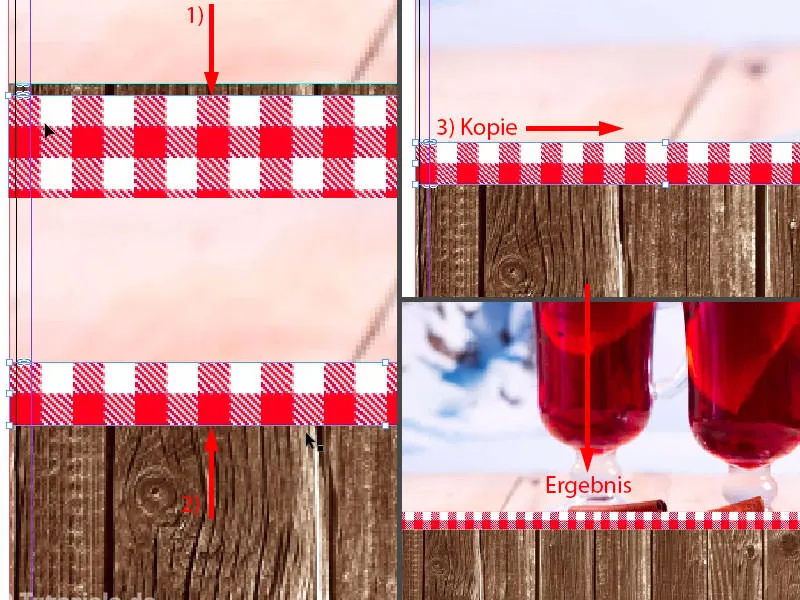
Først skal jeg gøre det mindre, så vi afslutter præcist en række (1), også nedefra (2), og placere mønstret over træet (langs kanten på pilen ved 2). Så har vi det også. Derefter opretter jeg en kopi ved at holde Alt- og Shift-tasten nede og skubbe til højre (3). Jeg kunne selvfølgelig have gjort det hele med et billede, men så ville de mønstrede fliser være for store. Så får vi en pæn, slank fremtoning. Det synes jeg bare er bedre på den måde.
Dette er status. 
Indsæt tekst på plakaten
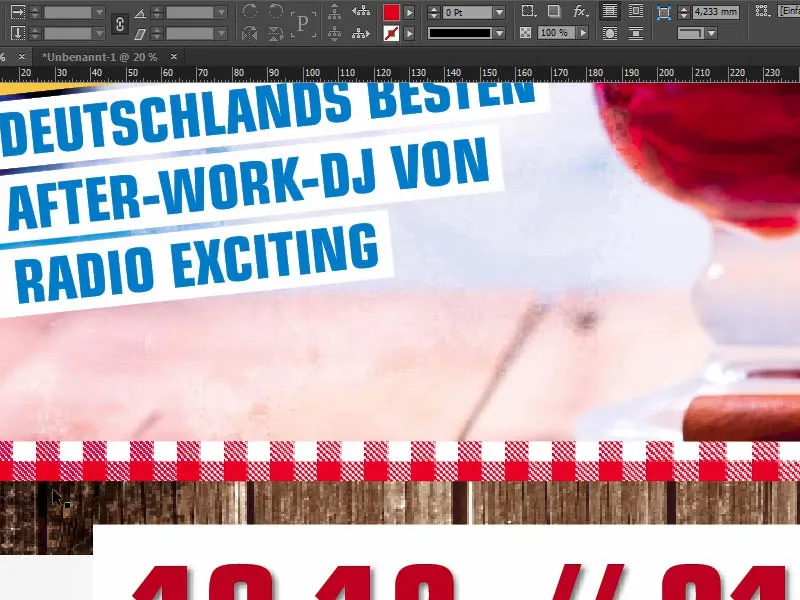
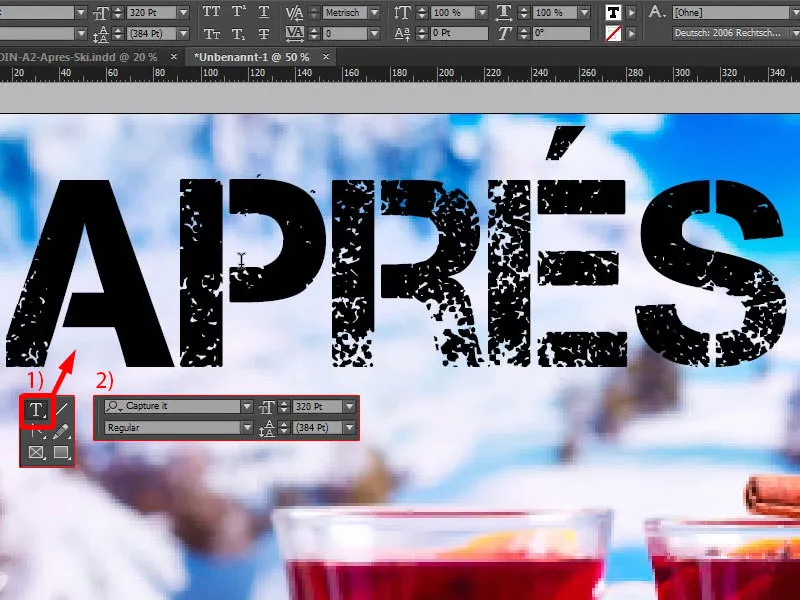
Eftersom baggrundselementerne nu alle er på plads, går vi videre til næste skridt, og det vil specifikt omhandle det første store typografiske element: Vi tilføjer nemlig overskriften. Tegn en tekstboks (1). Indstillingerne for skriften (2): Capture it, 320 Pt.
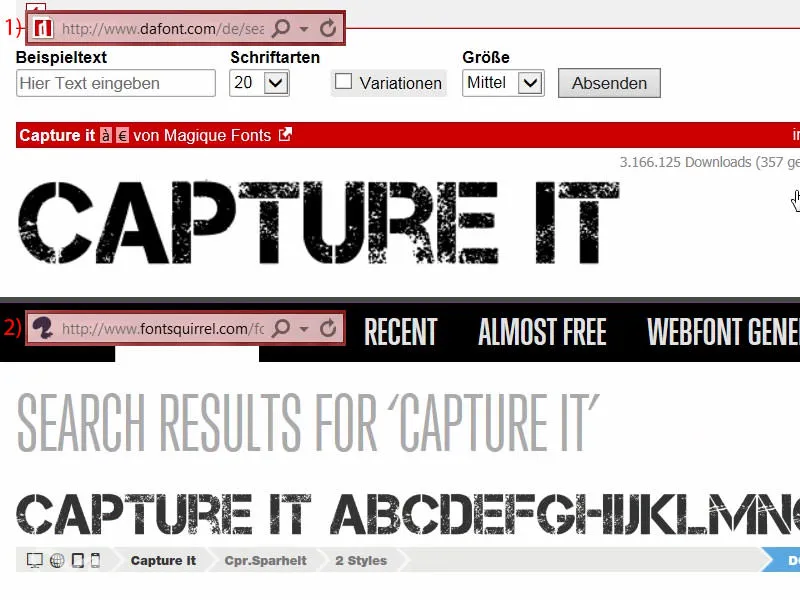
Hvis I spekulerer på, hvor I kan få fonten fra, så er her et lille hurtigt tip: I kan kigge på dafont.com (1). Her finder man gratis skrifttyper. Lad os prøve at lede efter Capture it,, og så kan I se, at den er tilgængelig til download her. Eller så kan I også finde skrifttyper på fontsquirrel.com (2) ... Det er virkelig en præstation, hvis I kan udtale det uden at snuble. Også her leder vi efter skrifttypen, og også her er den tilgængelig. I hvert fald kan I finde 100 procent kommercielt anvendelige skrifttyper på disse to sider, og det var præcis de skrifttyper, jeg har brugt i vores layout.
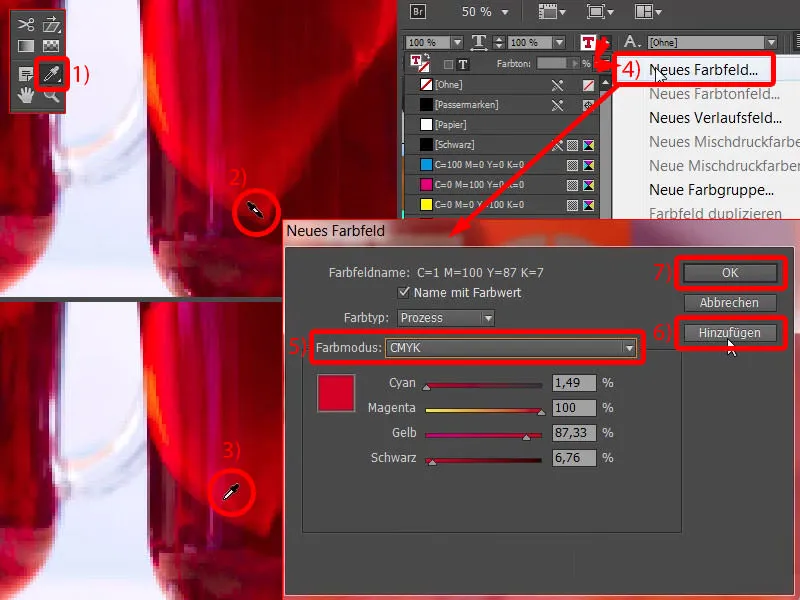
Nu mangler ordet selvfølgelig en passende farve. Og den henter jeg med Pipetten (1) lige fra dette glas. Jeg tænker på sådan en dyb rød farve (2) ... Den var for dyb, så en gang til: Cirka denne (3).
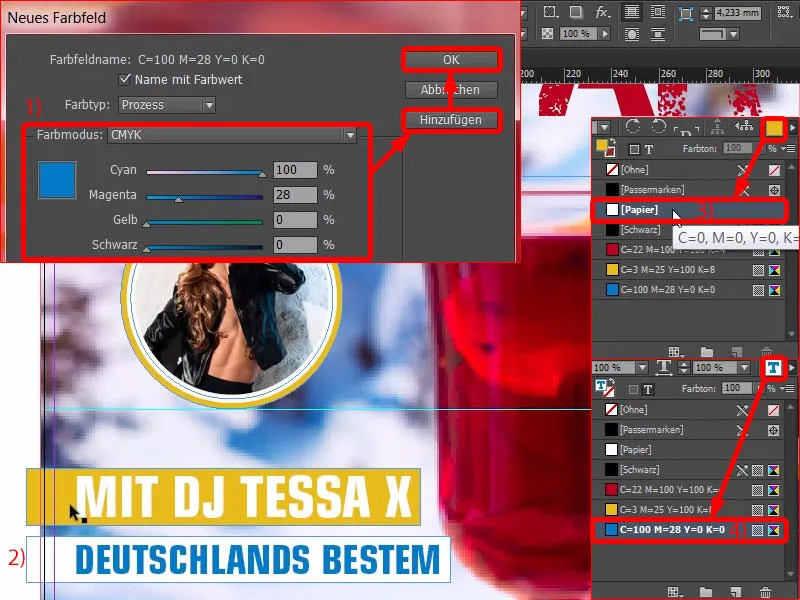
Derefter går jeg til Ny farve... (4). Jeg sætter farvemodus til CMYK (5), så Tilføj (6) og OK (7).
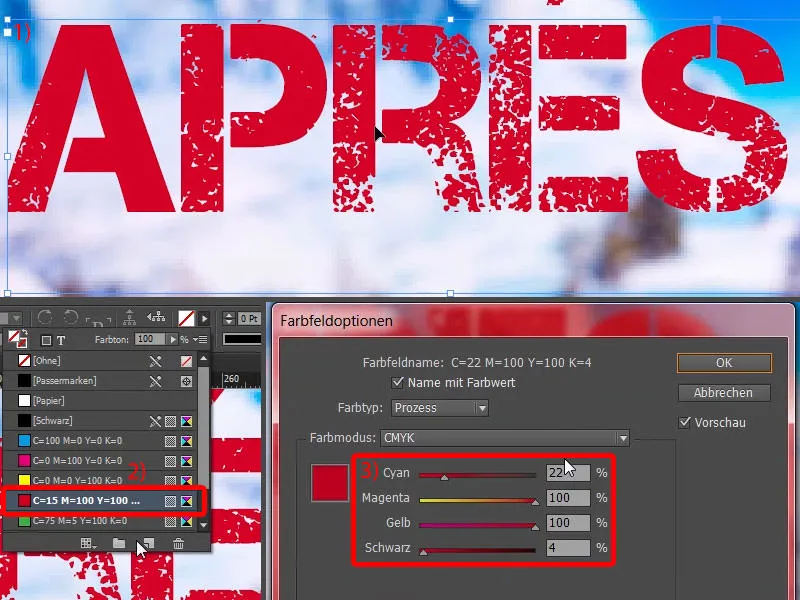
Sådan ser det hele ud (1). I skal eksperimentere lidt for at ramme den rigtige tone, altså dette glas har jo forskellige farveafskygninger. Jeg har en foruddefineret farve, som vi kan se nærmere på: I den allerede forberedte plakat har jeg brugt C=22, M=100,Y=100, K=4. Det kan I nemt ændre på, bare dobbeltklik her (2), og indtaste værdierne (3). Tæt på. Og nu tildeler jeg igen denne farve ...
Nu ser jeg, at jeg tog den forkerte farve, det var jo standardfarven. I så fald er det altid en god idé at tage alle de ubrugte farver (1) og slette dem (2). Sådan sker det nemlig ikke.
Justér tekstfeltets størrelse ved at dobbeltklikke i håndtaget (1). Og så centrere jeg det, og her kommer den intelligente hjælpelinje til hjælp (2).
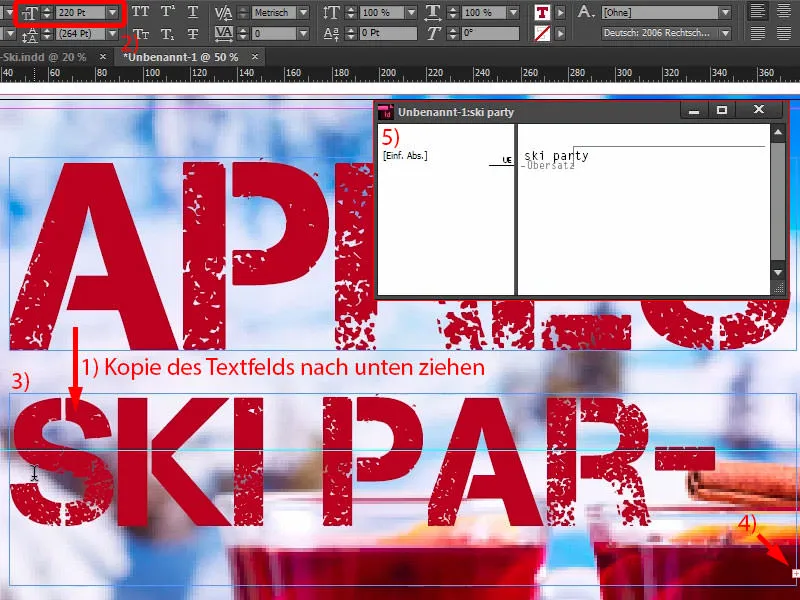
Opret en kopi af dette, træk nedad (1). Så ændrer vi skriftstørrelsen til 220 Pt (2) og skriver her: "Ski Party” (3). Nu har vi en lille oversætning, som I kan se på dette symbol her (4).
Forresten - et lille tip: Hvis I ikke er sikre på, hvor meget oversættelse der er der, kan I bare trykke Ctrl+Y, så får I denne flotte dialog (5), der fortæller jer præcis, hvor oversættelsen sker.
Så trækker jeg tekstfeltet en smule større (1), centrerer det også (2) og justerer afstanden lidt (3).
Og så kan vi tydeligt se en asymmetri her (4). Det skyldes ords spredning ("Après"), som skal justeres lidt. Det gør I her, nemlig: udvide med 25 (5).
Justér tekstfeltets størrelse ved at dobbeltklikke her (1), igen centrere (2).
Det ser allerede bedre ud. Nu kan I virkelig gå i detaljer, men jeg synes det sådan er okay.
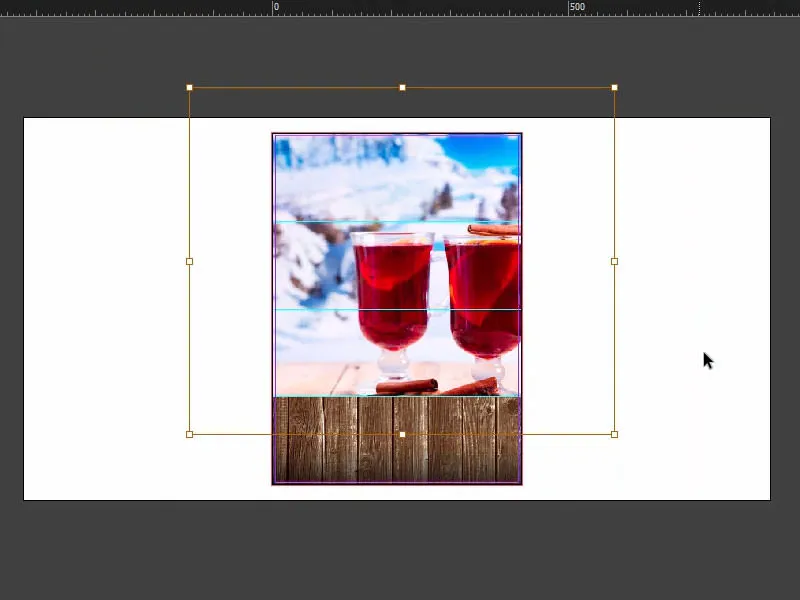
Lad os se det fra fugleperspektiv. Så afslører den selvopfyldende profeti med billederne, som jeg tidligere beskrev: De skal naturligvis tilpasses, fordi de nu bare hænger helt i vejen.
Dette generer mig allerede så meget, at jeg er nødt til at trække det en smule mindre. For nu ...
Tilføj billede med dobbelt kant
Nu går vi musikalsk og sexet til værks, for vi skal placere et billede af vores æresgæst her. Lad os se på skabelonen igen: Sådan ser det ud - DJ Tessa X med nogle ekstremt cool solbriller, som man kan se her ...
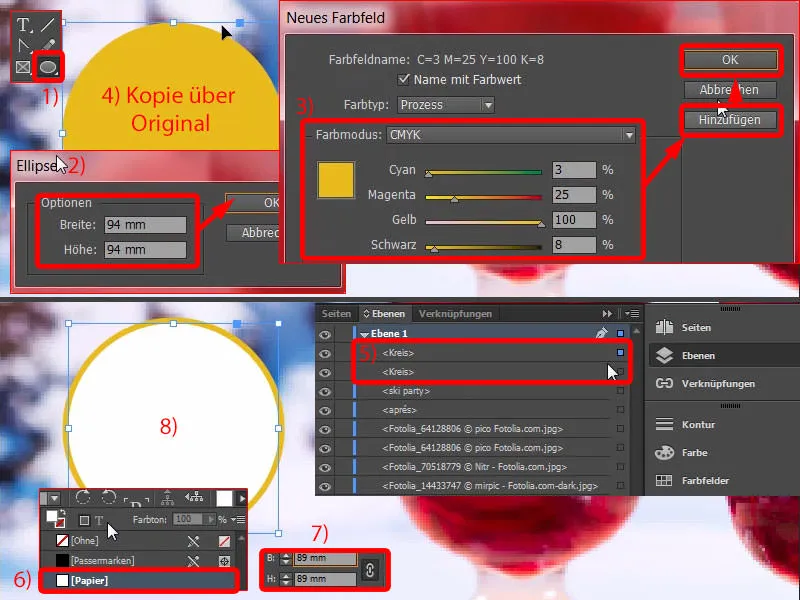
Lad os skifte tilbage. Først skal vi tegne en cirkel. Den finder I selvfølgelig her i sidepanelet (1). Klik på den én gang, indstil den til 94 x 94 millimeter og bekræft (2). Nu mangler vi den passende farve, som jeg hurtigt opretter, nemlig: C=3, M=25, Y=100 og K=8. Tilføj, OK (3).
Nu laver jeg en kopi af cirklen, altså Rediger>Kopier. Derefter: Rediger>Indsæt på originalposition (4).
Nu kan vi se i Lags-panelet: Vi har to cirkler oven på hinanden (5). Lige nu er den øverste markeret, så jeg udfylder den med hvid (6). Jeg reducerer den i størrelse proportionalt fra 94 til 89 mm (7). Det er fint. Nu har vi to cirkler efter hinanden (8).
Nu kunne man tro, at det ville være meget lettere med en stregkontur. Det er rigtigt, men jeg vil gerne have en dobbeltkontur, jeg vil nemlig have en gul og derefter en hvid.
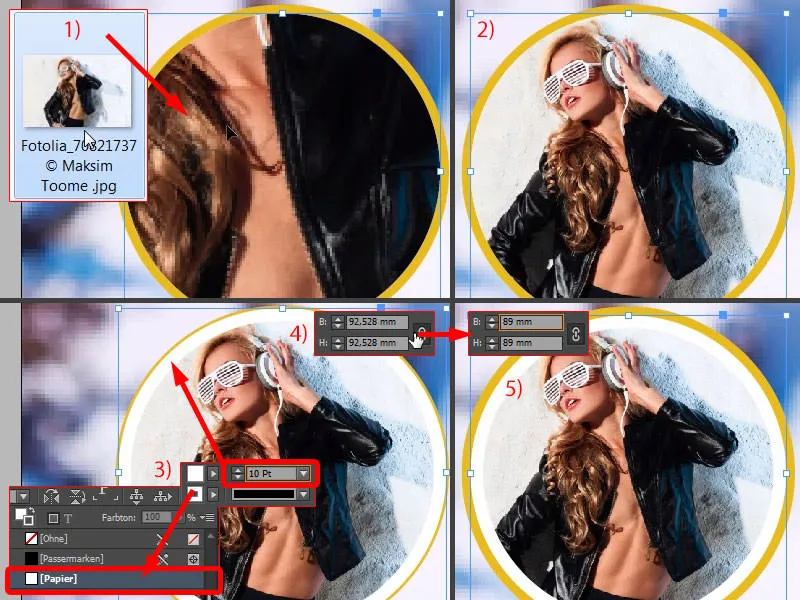
Nu markerer jeg den øverste cirkel, Ctrl+D for billede (1), og indsætter det. Højreklik, Tilpas>Proportionalt udfylde ramme – og der er den (2).
Og nu kan vi nemt vælge en kontur heroppe med hvid og gradvist forstørre den – 10 pt passer (3). Dog kan jeg ikke lide det med den smalle gule stribe ... Så jeg ændrer størrelsen her (4) – det er allerede bedre sådan (5).
Indarbejde skrå tekst
Jeg tror, vi kan lade det være sådan. Og nu markerer jeg den bageste og den forreste cirkel, grupperer begge med Ctrl+G. Nu kan vi flytte det hele, uden at noget glider. For nu placerer vi den heroppe over linjen (1).
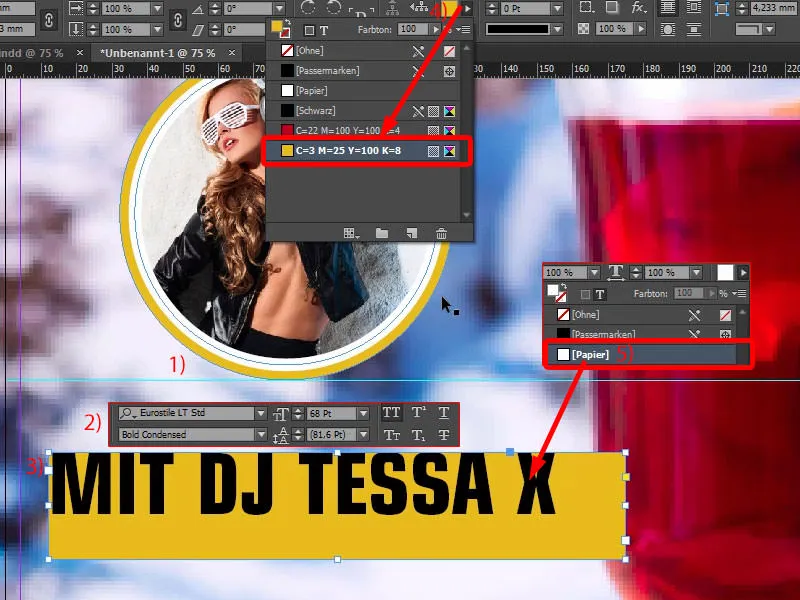
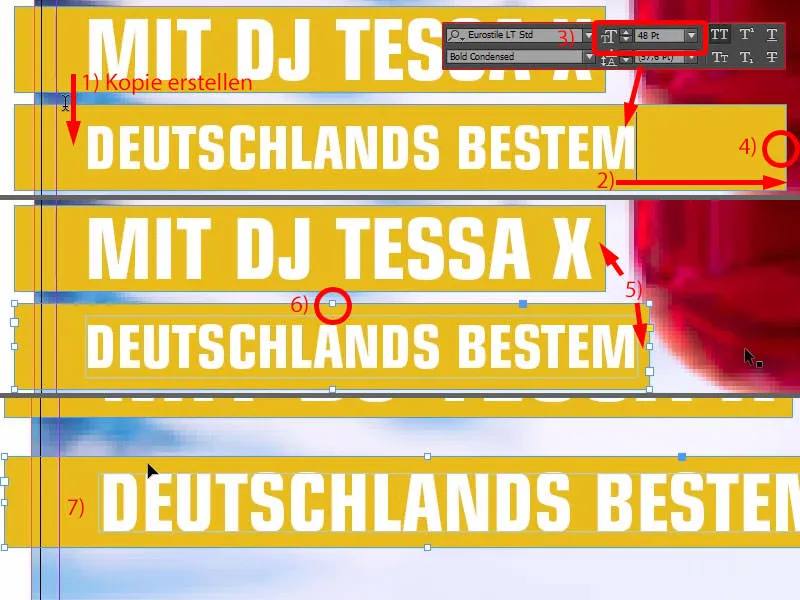
Der mangler selvfølgelig stadig Tessas navngivne promovering, som skal placeres nederst. Så trækker jeg igen et tekstfelt ud. Skrifttype: Eurstile LT Std, i en ret slank stil, Fed Kondenseret, med størrelsen 68 pt og i versaler (Indstillinger ved 2).
Så skriver vi hele teksten (3). Derefter indsætter vi en gul ramme (4), skriftfarven sættes til hvid (5).
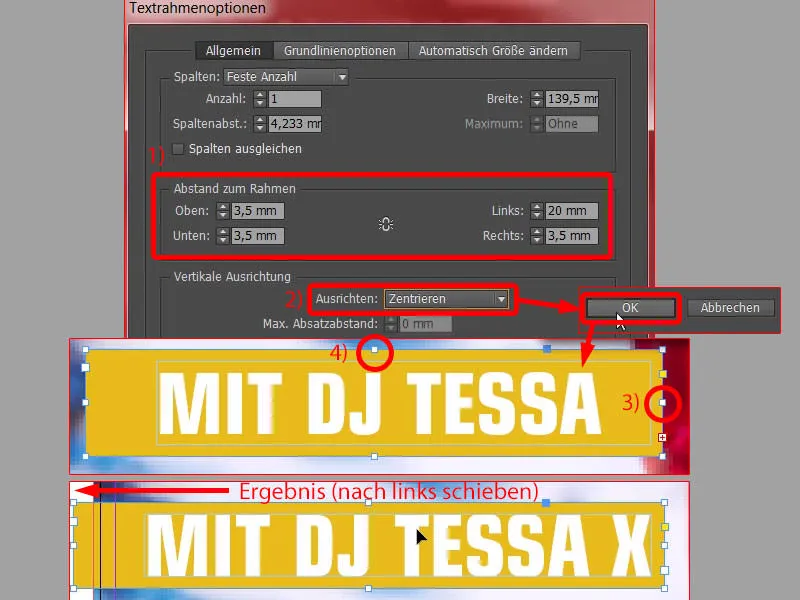
Nu åbner vi Tekstrammeindstillinger med Ctrl+B. Det betyder, at vi nu har et tekstfelt med tilpasningsparametre. Vi vil modificere afstandene lidt, nemlig: Øverst og nederst kommer der 3,5 mm, venstre side angiver vi 20 mm. Vi har brug for det, for at kunne trække det uden for beskæringsområdet. Også højre side får 3,5 mm (Indstillinger ved 1). Vær venlig at justere tekstjusteringen til centreret (2).
Herefter dobbeltklikker vi på det (3). Okay. Nu har vi ensartede afstande. Vi skal bare tilpasse tekstfeltet til størrelsen, så vi foretager en dobbeltklik (4). Færdig.
Der er selvfølgelig en grund til, at vi gør det så besværligt med afstandene, for hvis vi nu kopierer tekstfeltet og skriver en anden tekst, der måske er lidt længere eller kortere, kan vi med blot et enkelt klik tilpasse rammen til de samme dimensioner. Det viser jeg jer nu.
Jeg laver en kopi af det med Alt og Shift (1). Nu trækker jeg det lidt større (2), reducerer skriftstørrelsen til 48 pt (3) og skriver simpelthen: „Tysklands bedste“ ... Justér det med dobbeltklik (4) ... og – se, det er nøjagtig den effekt: Vi har nu ensartede afstande her (5), og det med kun et enkelt klik. Det samme gør jeg her ved denne håndtag. Dobbeltklik (6), og afstandene på 3,5 mm forbliver altid de samme (7). Rigtig godt.
Jeg deaktiverer elementet ved at klikke på montagefladen. Nu kommer den tredje farve i spil, nemlig: C=100, M=28 og de andre på 0 (1). Her (2) ændrer vi baggrunden til hvid (3). Skriften markeres med Ctrl+A, alt vælges og farven sættes til blå (4).
Vi har nu skabt en hellig treenighed af farver: I ser rød, I ser gul, I ser blå. Hvorfor har jeg valgt disse farver sådan? Det viser jeg jer under Vindue>Farve>Adobe Farvetemaer.
Omvej: Find farver med Adobe Farvetemaer
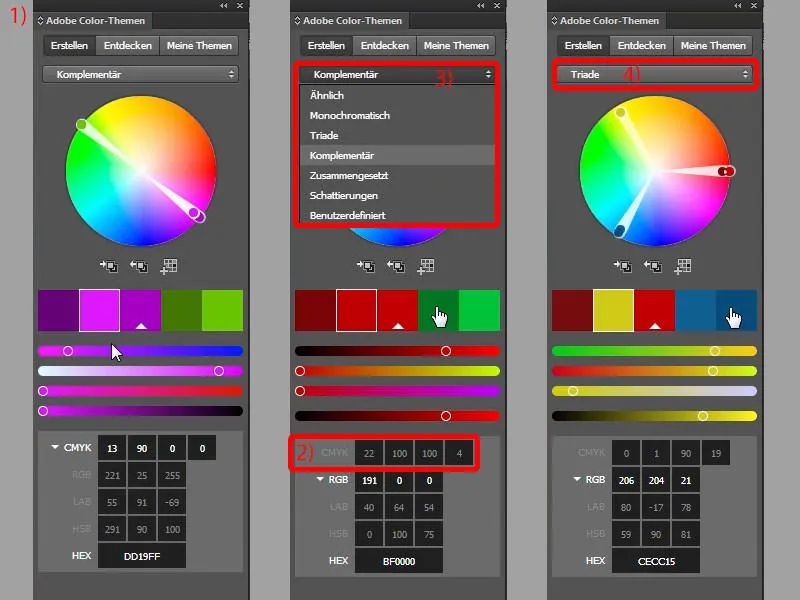
Se lige på det her (1). Hvis jeg indtaster den første farve, den røde, vi havde, manuelt her (2), så er det præcis den røde farve. Hvis jeg nu vil vælge en passende farveharmoni i rullemenuen her (3) – den er i øjeblikket indstillet til Komplementær, så vises den komplementære farve grøn – men hvis jeg nu skifter til Triade (4), så se lige, hvilken farveharmoni der vises: Rød, en gultone, som jeg har justeret lidt, og blå nuancer.
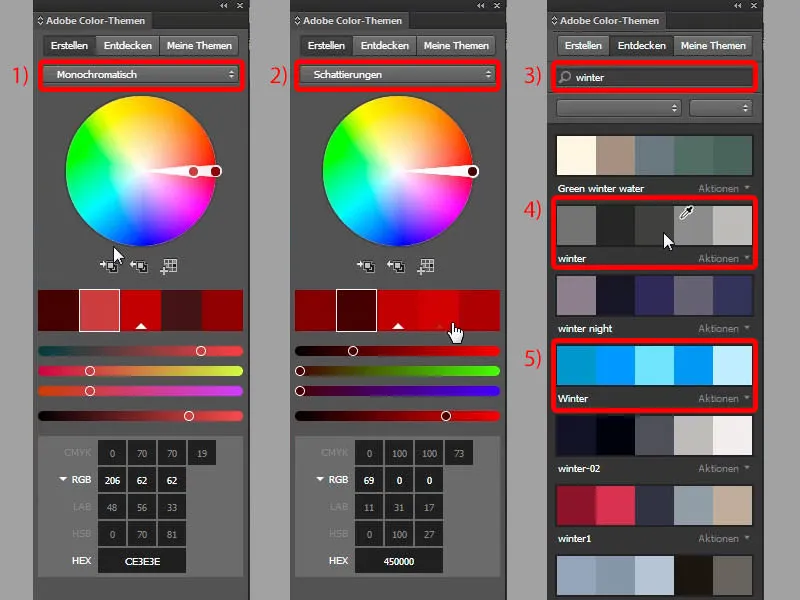
Dette flotte trio giver en farvesammensætning, der faktisk passer godt sammen, og derfor vil jeg anbefale jer: Arbejd med dette værktøj, I kan virkelig opdage spændende indhold der. I kan f.eks. opdage komplementærfarver. I kan arbejde monokromatisk (1), altså ensfarvet. I kan også vælge skyggeeffekter (2), altså nuancer. Eller I kan f.eks. opdage jeres egne farver. Hvis vi f.eks. indtaster „vinter“, vil den give os typiske vinterfarver (3). Sådan ser vinteren nok ud for storbyfolk (4), sådan ser vinteren ud for landsbydrengene (5). I kan tilføje farverne til jeres farvepalet med ét klik. Nu forstår I, hvorfor jeg i dette eksempel har valgt farverne rød, blå og gul. Rød, blå var klart, baggrunden bringer dem med. Men hvorfor gul? – Taget ud fra triaden.
Fuldførelse af teksten
Videre med Tessa: Endnu et eksemplar af dette, og der skriver vi: "After-Work-DJ af" - tilpasning igen. Endnu en gang, og der skriver jeg: "Radio Exciting". Dette skal naturligvis også være helt fiktivt og opdigtet. Nu har vi det også. Jeg markerer det hele og flytter det lidt op (resultat ved 1).
Nu kan jeg simpelthen indtaste en rotation på 6 grader heroppe (2), og så skal vi sikre os, at vi holder os inden for beskæringen (3). Det er sikret, den hvide linje er stadig inden for beskæringen. Dog skal der stadig finjusteres lidt her.
Afstandene er stadig lidt store, det vil jeg straks ændre på (Reducer afstandene mellem tekstfelterne ved at skubbe med Shift og piletasten, resultat ved 1). Måske skal vi skubbe Tessa lidt mere mod venstre (2), ...
... cirka sådan. Sådan ser det ud nu.
Opret bånd
En ordentlig fed fest er selvfølgelig intet værd, hvis ingen ved, hvor den afholdes. Derfor vil vi bygge et såkaldt bånd nederst på soklen med træteksturen. Det er næsten som en sløjfe, sådan en slags bånd i farver.
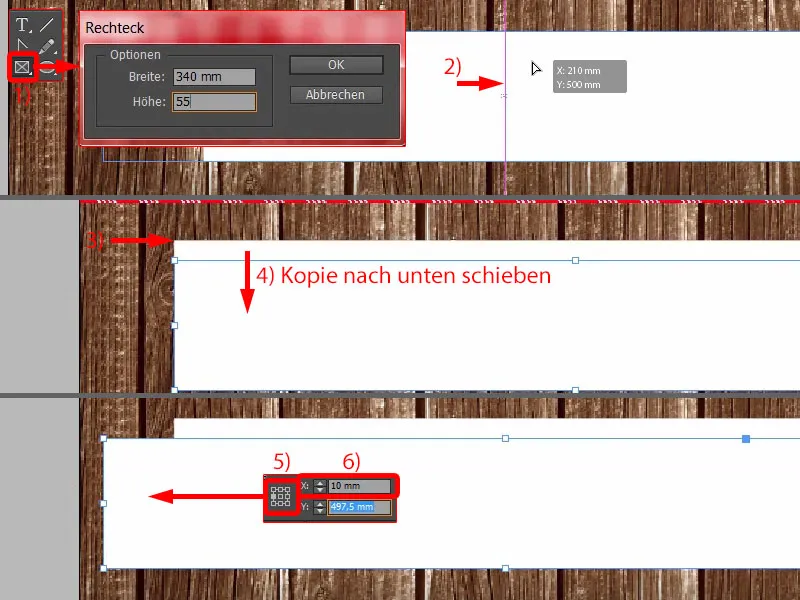
Vælg bare Rektangelværktøjet (1), og indtast en bredde på 340 mm og en højde på cirka 55 mm. Giv det en hvid farve og juster det til midten igen med den intelligente hjælpelinje (2).
Jeg skubber det lidt højere op (3). Jeg laver en kopi af det og placerer det lidt lavere (4). Jeg ændrer referencepunktet til venstre (5) og placerer det hele på 10 mm (5).
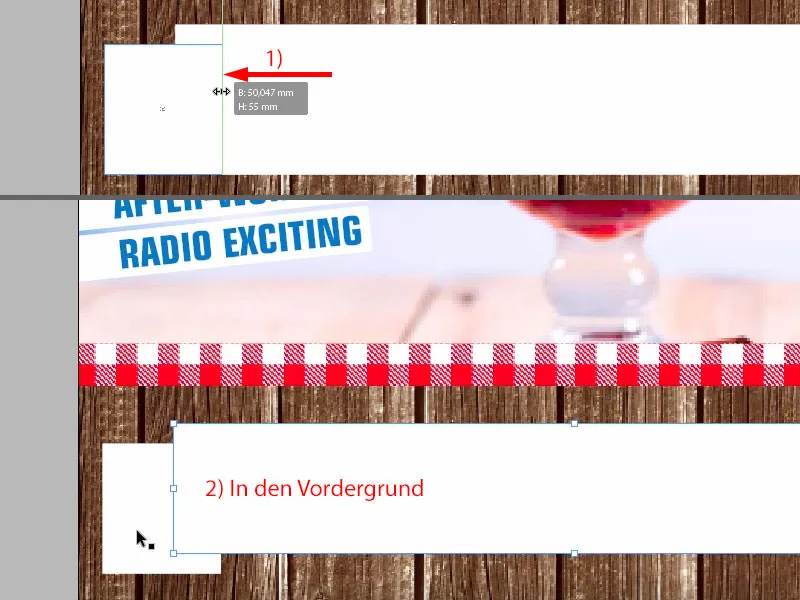
Derefter reducerer jeg bredden til 50 mm (1). Sådan kan jeg forestille mig det. Jeg flytter det større element til forgrunden (2).
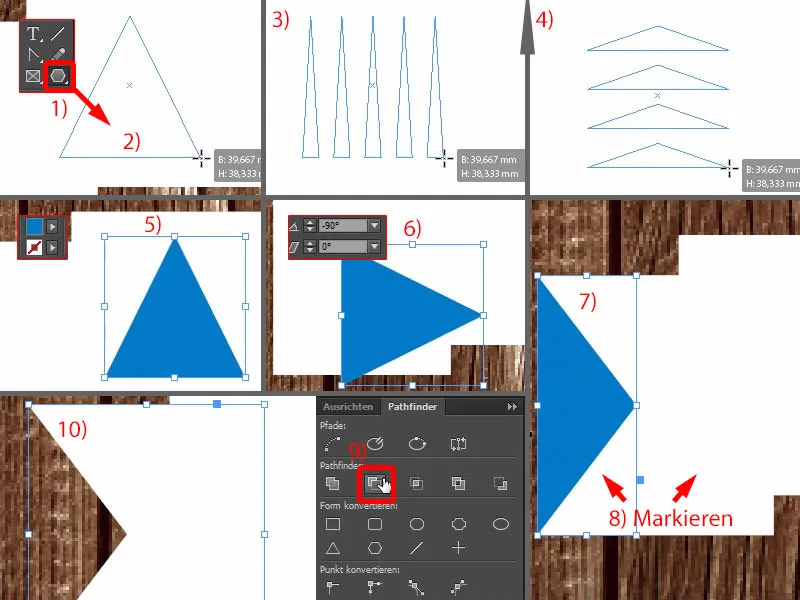
Og nu har vi brug for en trekant. Den finder vi under Polynomværktøjet (1). Træk den ud (2) ... Hvis I fx har brug for flere trekanter, kan I også lege lidt med piletasterne (tryk på piletasterne, mens I trækker trekanten, se 3 og 4).
Vi har faktisk kun brug for én, så jeg lader den også gerne være blå (5), drejer den dog om -90° (6) og flytter den til dette sted (7) - så tilpasser jeg størrelsen, som jeg har brug for (7).
Og nu bruger jeg Pathfinder, det vil sige, vi markerer den blå trekant og det element bagved med Shift-tasten (8). Subtraher fra hinanden i Pathfinder (9). Okay, så har vi præcis det, vi har brug for (10).
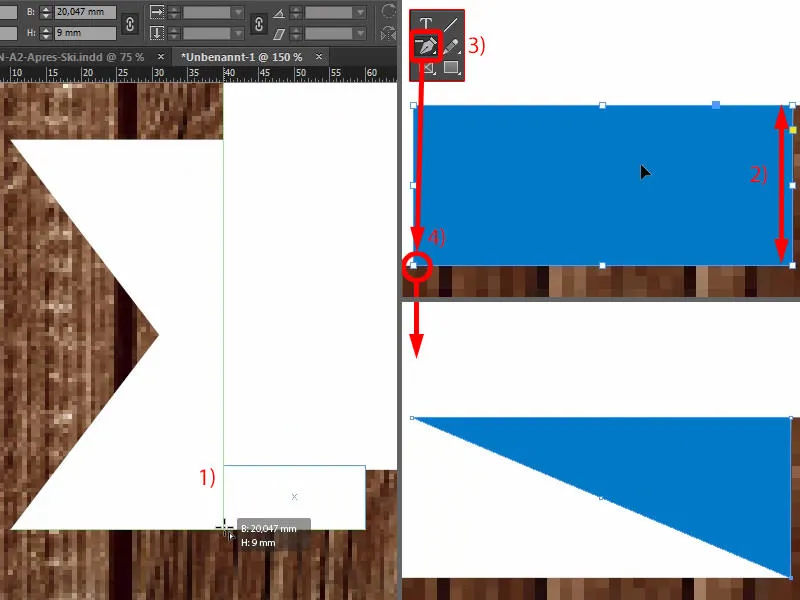
Nu trækker vi endnu en rektangelramme op, og den vil så være præcis her nederst (1). Det skal vi selvfølgelig justere i højden (2). Og nu kan I vælge elementet Slet ankerpunkt i værktøjslinjen til venstre - det ser ud som en fjeder med et minus (3). Klik en gang herpå (4), så har vi også dette element.
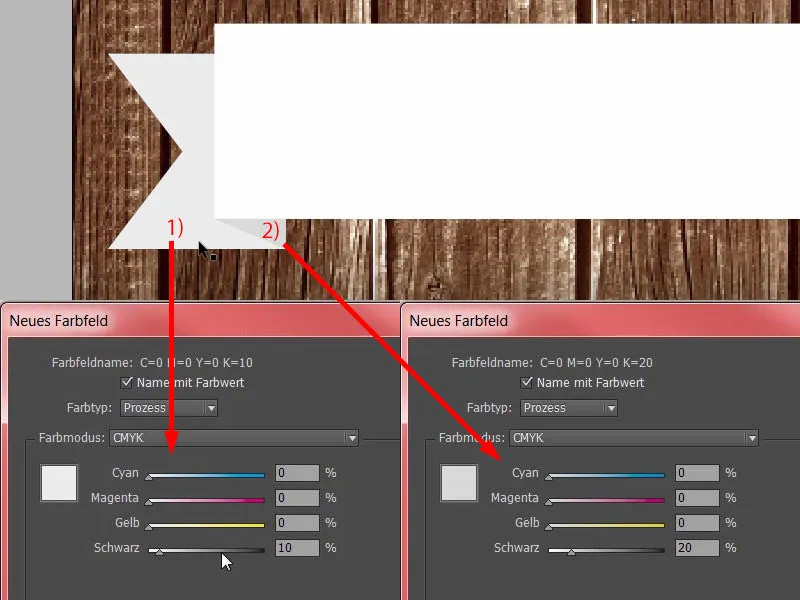
Nu skal vi bruge tre forskellige hvide nuancer, så man også kan se plastikken og 3D-effekten. Så jeg vælger først dette element (1), som bliver lidt skyggeagtigt sammenlignet med det normale hvide. Så lad os gå til 10 % sort. Tilføj.
Lad os se, hvordan det ser ud (1). Ja, det kan jeg virkelig godt lide.
Og så vælger vi dette element (2), opretter også et nyt farvefelt og vælger 20 %. Tilføj. Så ser vi bare, om denne effekt er, som ønsket. Ser det ikke ret godt ud? De to farveafskygninger skiller sig virkelig ud og giver denne fantastiske karakter.
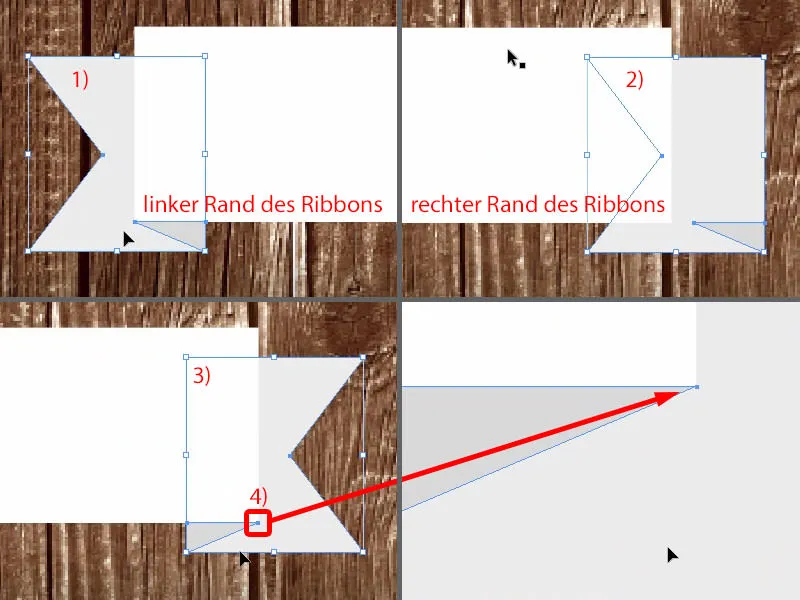
Nu tager vi begge elementer (1) - trykker samtidig på Alt- og Shift-tasten og opretter en kopi af dem - skubber dem henad (2) og transformerer dem en gang, altså spejler dem vandret (3). Justerer derefter positionen, og sørg for at kanten sidder ordentligt (4). Så har vi hurtigt oprettet en klon af det, og vores bånd er næsten færdigt.
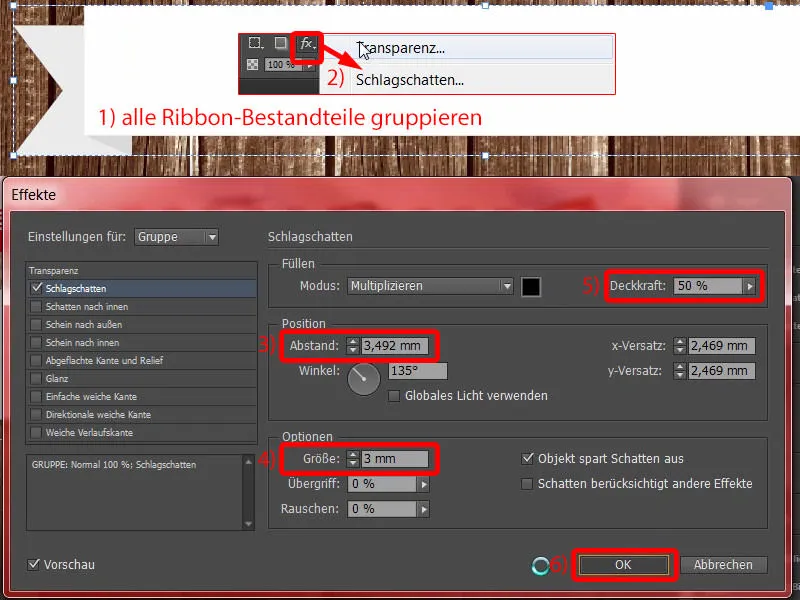
Der mangler kun en lille ting, nemlig skyggen. Så markerer vi alle elementer, grupperer dem (1) og vælger så Skygge i Effekter-panelet øverst (2).
3,492 mm er okay i dette tilfælde (3). Jeg vil gerne øge det en smule her nede. Det sker sjældent, at man skal øge det, men denne gang sætter jeg det til 3 mm (4). Dækningen skal være 50 % (5). OK (6).
Tekst på båndet og nederst på plakaten
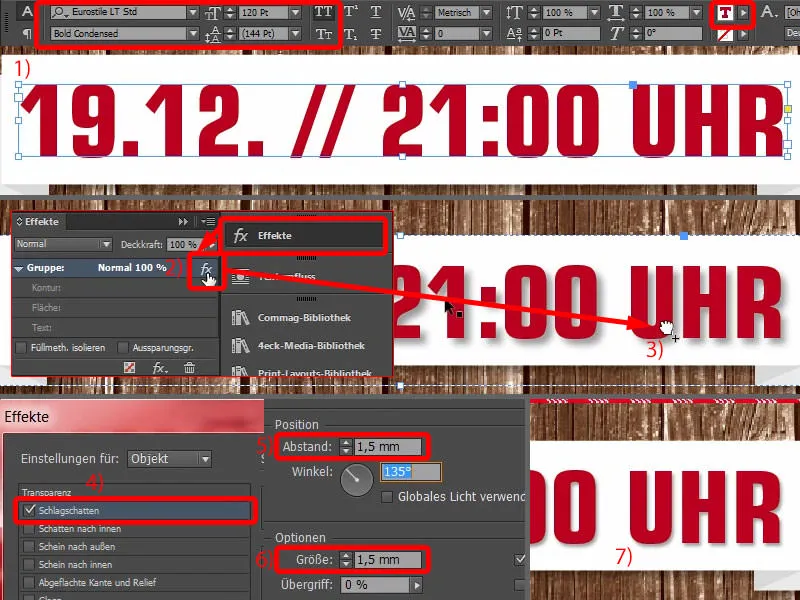
Så tilføjer vi en ekstra tekstboks. Eurostile LT Std, Bold Condensed, skriftstørrelse 120 Pt med versaler, rød farve (indstillinger i det øverste venstre billede). Og så kan I bare skrive en dato. De to skråstreger er virkelig populære nu til dags. Derefter tilføjer I et passende klokkeslæt. Så flytter jeg det bare til dette sted og justerer det i midten (resultatet på 1).
På båndet har vi allerede en skygge. Så jeg åbner effektpanellet (2). Når jeg klikker på dette fx-symbol og holder venstre museknap nede, trækker jeg en effekt direkte på teksten (3). Men det er tydeligt lidt for stærkt (se 3).
Så skal jeg justere det igen (4), fordi de 3 mm er lidt for meget her. Så angiv 1,5 mm i både størrelse og afstand (5 og 6). Bekræft. Færdig (7).
Jeg laver også en kopi af dette med Alt og Shift (1). Skriftstørrelsen ændres til 80 Pt (2), og så skriver jeg: "På julemarkedet i Hamburg Altona". Godt, centrér det hele (3).
De uvæsentlige oplysninger reduceres til skriftstørrelsen 50 Pt (4). Det er også 50 Pt (5).
De vigtige oplysninger fremhæves ikke kun i størrelse, men også med en anden farve (6).
Finjustering af plakatlayoutet
I det sidste skridt handler det faktisk kun om at foretage nogle finjusteringer af afstandene her.
Dette betyder, at de to elementer (bånd med tekst) skal flyttes lidt op, og også denne tekstboks ("På julemarkedet ...") skal flyttes lidt opad.
Nu skal jeg endelig flytte billederne: Det første er træteksturen. Dobbeltklik på billedet, og sørg derefter for, at vi ikke får for meget sort fra gradienten. Sådan er det helt fint. Vi sørger også her for en bedre kontrastforhold. Gul på sort er nemmere at læse end gul på brun.
Nu skal jeg justere dette billede lidt: Jeg vil gerne have kanelstængerne nederst (1) lidt med på billedet, derfor flytter jeg det op og gør det derefter lidt mindre ved at trække i øverste venstre hjørne og holde Shift-tasten nede for at bevare proportionerne. Fremragende.
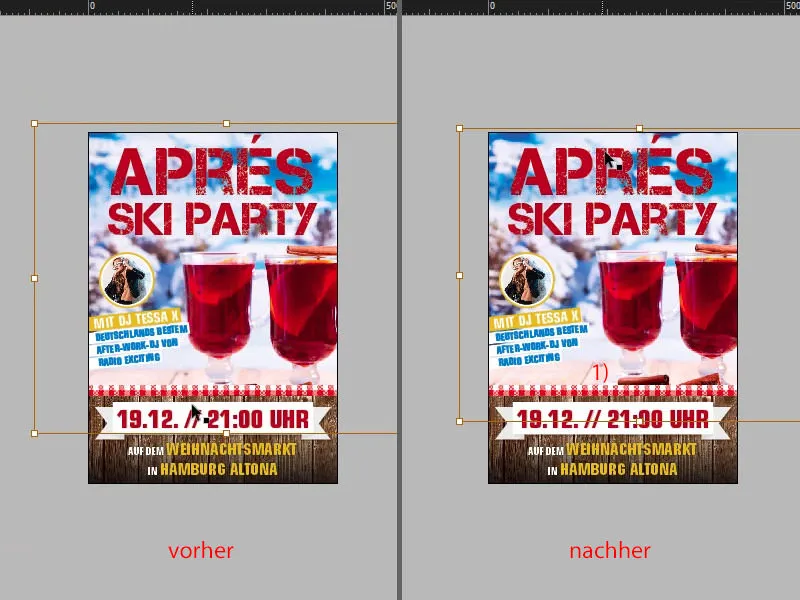
Lad os sammenligne det hele med originalen ... Der er sket et par ændringer. Det mest markante er selvfølgelig hjørnerne i grunge-stilen. Det vil vi nu tilføje som det sidste.
Tilføjelse af grunge tekstur
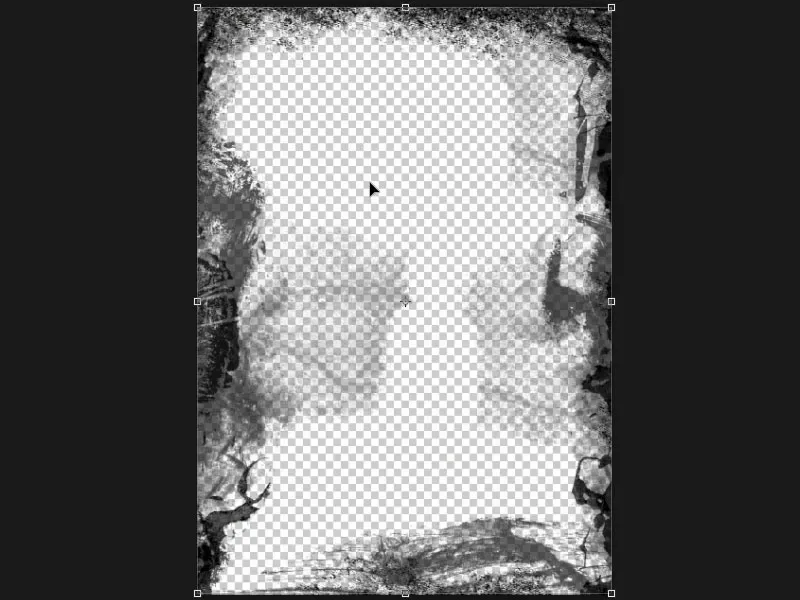
Hvordan opstod grungestilen? Det vil jeg vise jer i Photoshop: I bund og grund er det ikke mere end et tomt lag - så tilføjer man vildt med sort og nogle penselstrøg i hjørnerne for at give sit personlige præg og så gemmes det som en PNG-fil, så gennemsigtigheden bevares. Det er alt, det er.
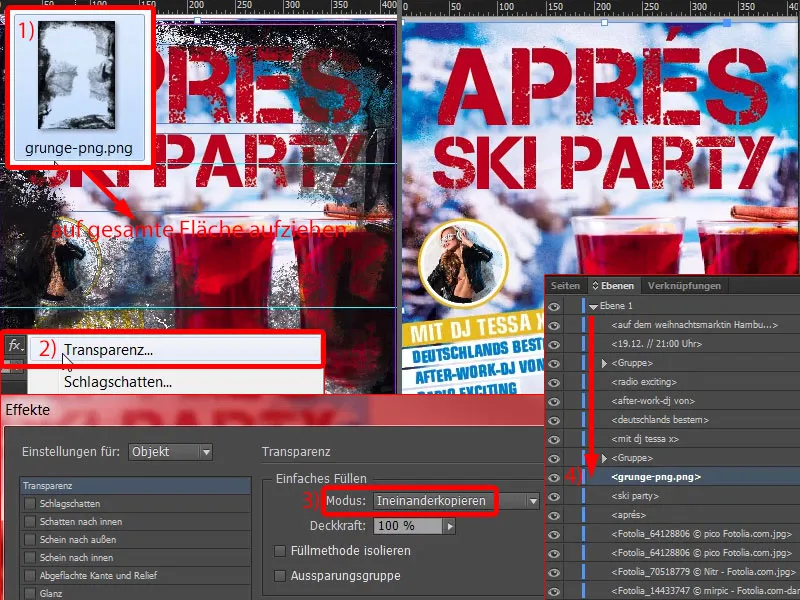
Derefter åbner I placeringdialogen igen ved at trykke på Strg+D. Der er vores grunge-PNG (1). Det er vigtigt, at den har en passende størrelse, ideelt set med 300 dpi. Så klikker vi på Placer. Jeg trækker nu en effekt fra øverst til venstre til nederst til højre. Åh, nu bliver det så mørkt, som om skorstensfejeren lige har været forbi os. Det er selvfølgelig alt for kraftigt, så jeg markerer PNG-billedet en gang.
I effektpanellet (2) ændrer jeg blandingstilstanden til Multiply (3). Så ser det hele lidt mere harmløst ud. Nu trækker jeg PNG'en til det rigtige sted, fordi vi gerne vil have den bag teksten (4).
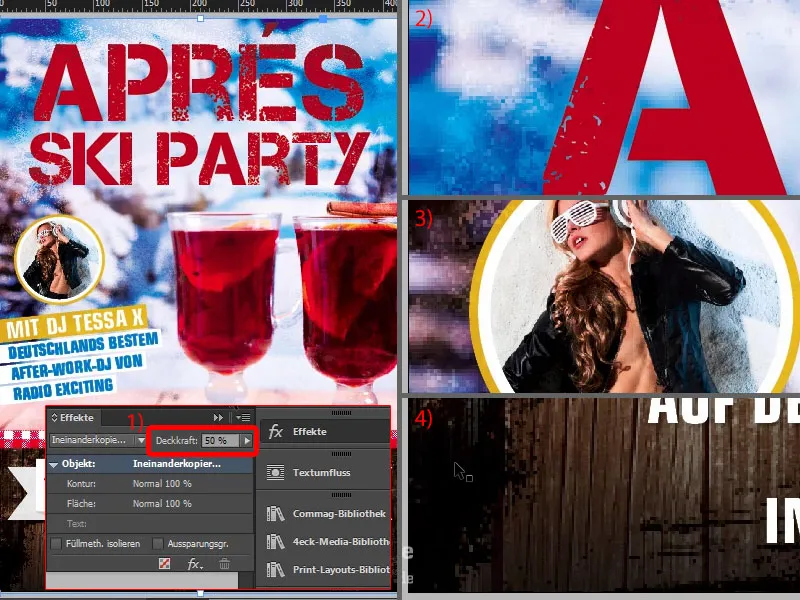
Derefter laver jeg en kopi af grunge-laget, så Strg+C, så Edit>Paste in Place. Nu har vi det hele endnu en gang. Og på det andet lag reducerer jeg effekten ved opacity til 50 % (1). Så har vi dobbelt grunge i hjørnerne.
Så ser det rigtigt kornet og beskidt ud, tættere på kanterne. Se, når jeg scroller ned her, også nederst (2, 3, 4). Det kan jeg virkelig godt lide. Det giver plakaten et sidste finish.
Og så har vi nu endeligt fået alle elementer på plads.
Tjek farvetryk i InDesign
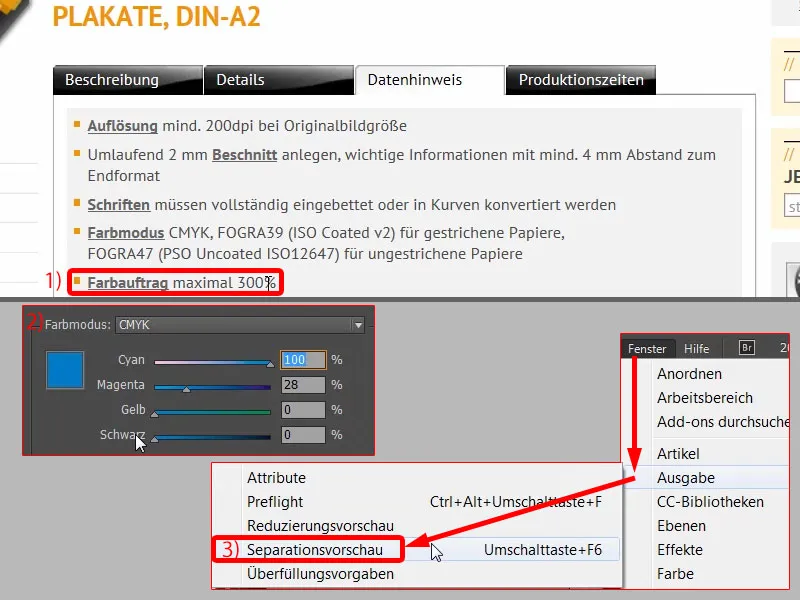
Men en ting er stadig vigtig: Hvis I arbejder med mange billeder, lægger ting ovenpå hinanden osv., så ville det være fornuftigt at tjekke farvetrykket. Vi har f.eks. på vores plakat i A2-format under Datainformation et maksimalt farvetryk på 300 % (1). Hvordan forestiller man sig præcis et farvetryk på 300 %? Lad os gå tilbage til vores plakat og se det konkret: Det maksimale farvetryk beregnes nemlig ud fra summen af de enkelte kanaler, dvs. Cyan, Magenta, Yellow og Key, altså sort (2). Og vi ser også her altid procentværdierne. Så det maksimale farvetryk er ifølge vores trykkeri 300 %, produktionsteknisk kan der maksimalt være 330 % på coated papir og 300 % på uncoated papir. Dette har selvfølgelig først og fremmest indflydelse på tørretiden, for hvis denne grænse overskrides, kan det selvfølgelig betyde, at tørretiden forlænges, og derfor er ekspreslevering i sådanne produkter bestemt ikke anbefalet. Derudover kan det selvfølgelig også betyde, at de sorte værdier bliver udviskede, hvilket betyder, at det bliver så dybt og mørkt, at man slet ikke kan genkende strukturen i det. Hvordan kan vi nu kontrollere dette i vores dokument?
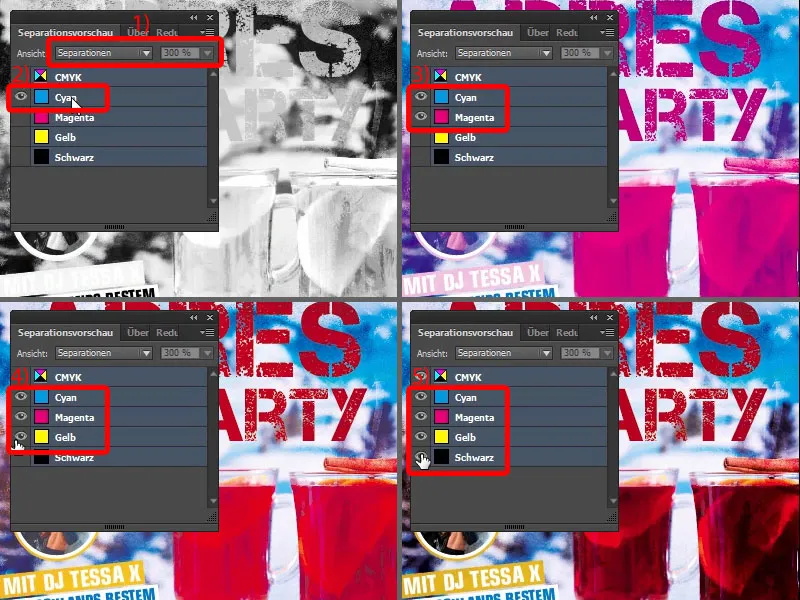
Meget enkelt, for InDesign har også det passende værktøj til dette: Under Vindue>Output>Separationspreview … (3)
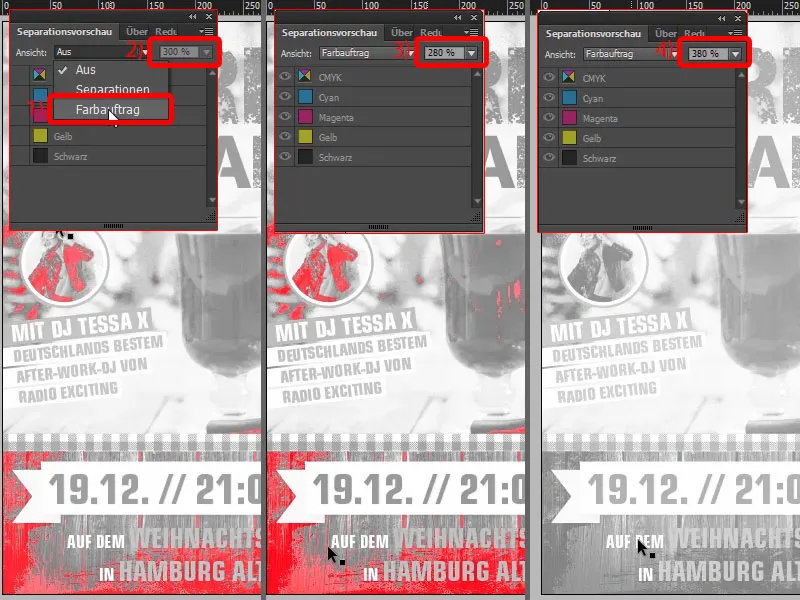
… kan I i denne dropdown-menu vælge forskellige indstillinger. Lad os gå til farvetrykket (1) og indstil det til 300 % (2) eller det er allerede der. Nu kan I se: Hvor kunne det blive kritisk? – Her til venstre og selvfølgelig overalt ved kanterne, hvor vi har brugt denne grunge-stil, dog i en lille mængde, hvilket bestemt stadig er acceptabelt.
Hvis vi f.eks. ville reducere værdien til 280 % (3), ville det tydeligt blive mindre.
Hvis vi derimod sætter det til 380 % (4), kan I se: Vi overskrider ikke denne grænse nogen steder.
Jeg sætter det dog tilbage til 300 %. Hvad der selvfølgelig også er interessant: I kan åbne Separationspreview her (1). Dette betyder, at når I udskriver med mere end en farve, overfører I et færdiglayoutet dokument til trykkeriet – selvfølgelig vores endelige PDF, som vi eksporterer – men farverne bliver adskilt i de fire primærfarver i prepress-afdelingen. Dette kaldes, som sagt, separation, derfor hedder denne dropdown-menu også Separationer. Og der vil blive eksponeret en trykplade for hver af disse fire primærfarver.
I kan f.eks. tage de enkelte farver ud her. Lad os f.eks. tage den første trykplade, den har farven Cyan (2). Så ville det hele se sådan ud. Nu tilføjes Magenta (3), altså endnu en markant mængde farve. Derefter kommer Gul som tredje trykplade (4) og så Sort som fjerde (5).
Vores endelige produkt gennemgår således processen fire gange, så hver farve kan påføres én gang. Så aftal gerne med jeres trykkeri, hvilke retningslinjer for farvetryk der er vigtige for jer.
Eksporter plakat fra InDesign
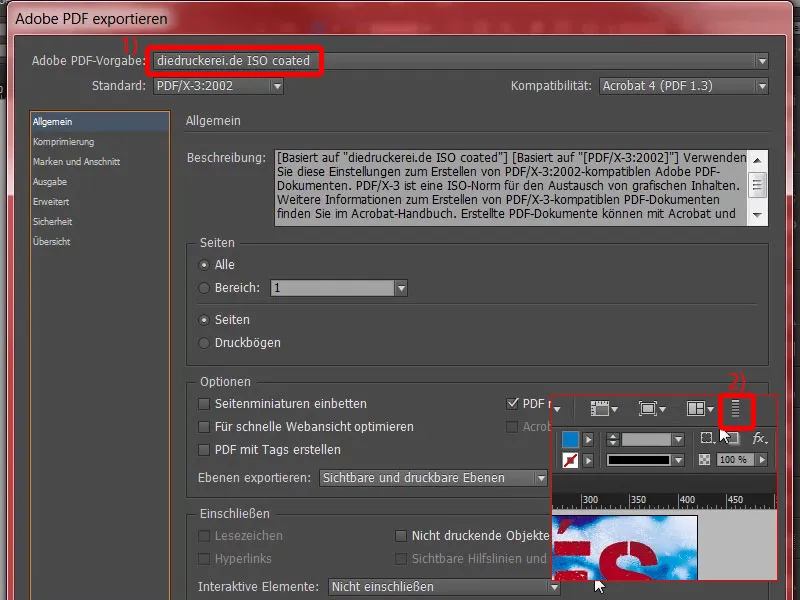
Nu knokler vi eksporten igennem. Så Fil>Eksporter og gem. Herefter åbner dialogboksen: diedruckerei.de ISO coated, profilen har vi allerede oprettet (1). Så bare afsted med det. Her oppe kan I i øvrigt se en proceslinje (2), og da denne fil er blevet ret stor, kan det naturligvis også tage lidt tid, før PDF'en er endeligt oprettet.
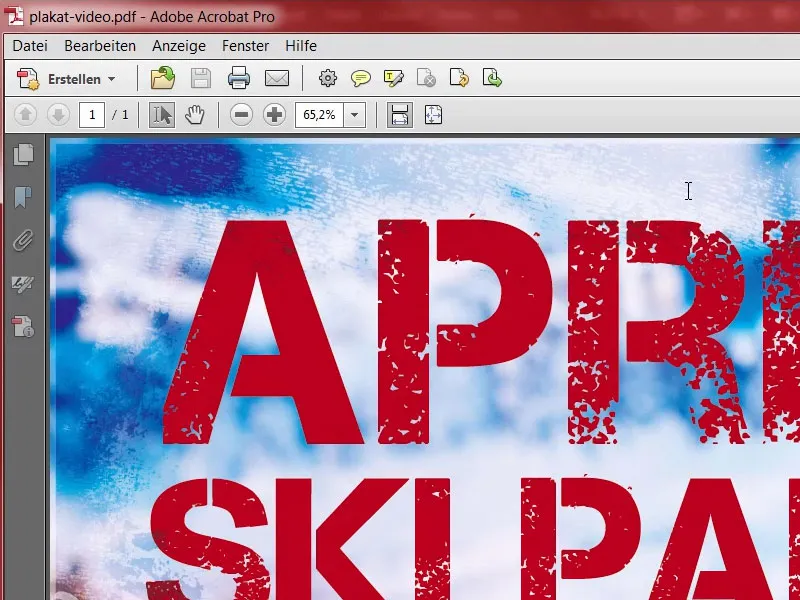
Her er vores PDF. Vidunderligt eksporteret.
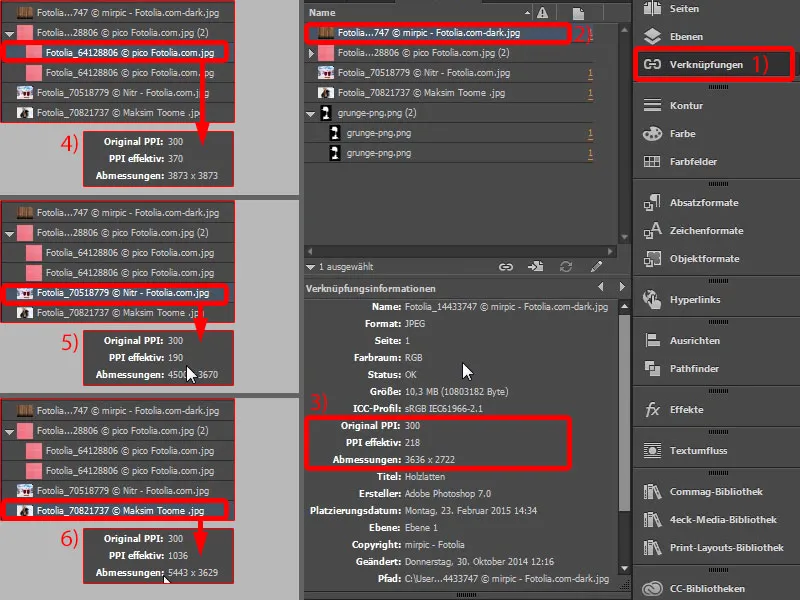
Tjek opløsning i InDesign
Det er også fornuftigt at kigge på ppi igen for at se, hvor meget vi effektivt har (1). Her har vi f.eks. 300 ppi i det originale og 218 ppi efter reduktionen (2 og 3). På dugen er der 370 ppi (4), hvilket er helt fint. I baggrundsbilledet er vi på 190 ppi (5). Trykkeriet ønsker 200 ppi fra os, det vil sige, at deres preflight-værktøj sandsynligvis vil give os en advarsel igen. Dog mener jeg, at det er acceptabelt for denne plakat, da disse værdier naturligvis er valgt af trykkeriet for at levere den bedst mulige kvalitet. Lad os også kigge på Tessa (6): endda i firserne med 1036 ppi, siger dommerne. Fremragende arbejde …
Upload plakat til trykkeri
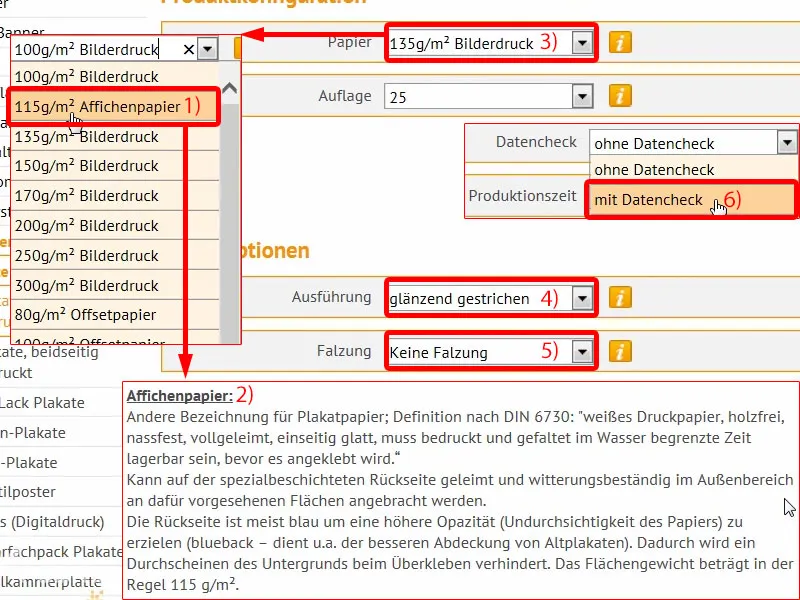
Og så vil jeg foreslå, at vi bare uploader filen. I produktkonfigurationen kan I selvfølgelig igen vælge jeres papir. Typisk ville man sandsynligvis vælge 135 g/m² billetrykpapir, men der er et helt andet interessant produkt her, nemlig plakatpapir med 115 g/m² (1). Hvad er det lige præcis? Plakatpapir – læs det lige igennem (2): “Kan limes på den specialbehandlede bagside og kan modstå vejrforhold udendørs på de dertil afsatte områder.” – Okay, nu giver det også mening for os. Det er nemlig præcist det papir, som virksomheder bruger, når de kommer kørende i deres Sprinter lige inden det næste valg, derefter stiger tre ud og begynder at klistre enkeltdele af kandidaternes plakater på store reklameflader. Så de sætter en ny plakat over den gamle. Til det er dette papir velegnet, da bagsiden normalt er blå for at opnå en højere opacitet, altså gennemtrængelighed af papiret. Det kaldes “blueback” … I kan bruge det, men det er valgfrit. I vores tilfælde vil vi ikke bruge plakaten til at dække noget over, så jeg lukker det igen og vælger derefter bare vores billetrykpapir 135 g/m² (3). Det er også lidt billigere. Det hele skal være blankt belagt (4). Vi behøver ikke foldning (5). Vi tager datacheck med (6).
Derefter kan vi gå videre til bestillingen. Igen opsummering, rabatkode, hvis du har en. Videre. Endnu engang dataene, hvor det hele skal hen. Videre. Jeg vælger forudbetaling. Videre. Okay, vi accepterer selvfølgelig vilkårene og ruller derefter helt ned. Ja, vi ønsker at holde os opdaterede med nyhedsbrevet. Og så trykker vi på Køb.
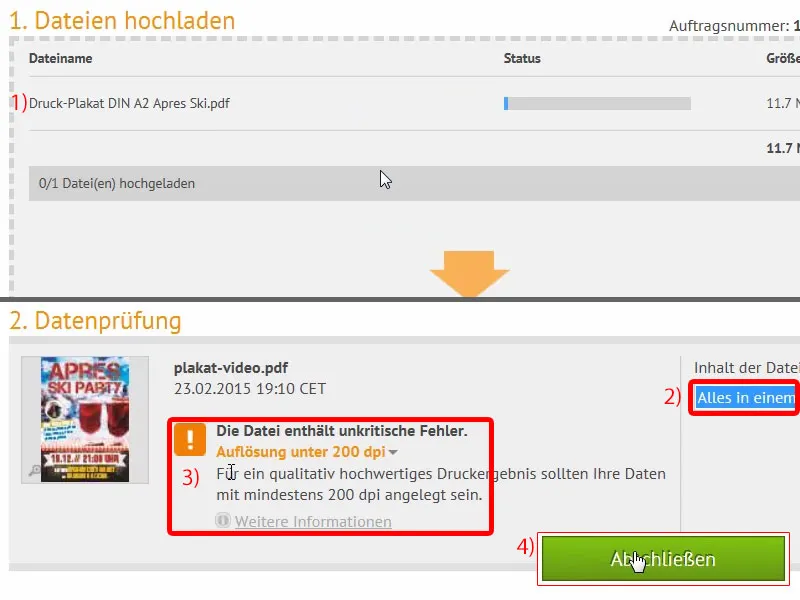
Nu kommer vores velkendte upload-dialog, som jeg åbner, og så uploader vi vores PDF direkte til trykkeriet (1).
Filen er øverst, alt sammen i et dokument (2). Her har jeg allerede annonceret, at opløsningen er under 200 dpi (3). Det skal vi bekræfte, hvilket jeg gør på dette tidspunkt (4), og jeg afslutter ordren.
Det er klaret. Nu er jeg spændt på at se, hvordan det ser ud, når det når frem til os.
Udpakning af det trykte plakat
Sammenlignet med de andre pakker, som vi allerede har pakket ud, er denne lidt mere overdådig, som I kan se. Hvad gemmer sig derinde?
Naturligvis vores Après-Ski-plakat. Jeg åbner den lige ... Voilà. Se lige her: Det varmer mit designerhjerte. Vi har virkelig godt fat i grunge-effekten her, som kommer rigtig godt frem her. Vores font, Capture it, som vi har brugt. Det ser virkelig fedt ud. Med en gramvægt på 135 g/m² er det virkelig godt egnet til plakater. Og det er bare sjovt, det er bare en fornøjelse, man kan virkelig mærke, at det arbejde, man har gjort, virkelig præsenteres i en fantastisk lys. På den måde, jeg er ude, god fornøjelse og held og lykke med jeres design.


